- 1【算法刷题】链表笔试题解析(1)
- 2python解决No module named ‘XXX‘问题_no module 'xformers'. proceeding without it.
- 3我的2022年终总结_csdn2022年终总结嘛在哪看
- 4Python 全栈系列229 构造镜像chatglm3
- 5GitHub上13个高赞Java项目推荐,会一个就能跟面试官谈笑风生_java比较好的项目
- 6『NLP学习笔记』工业级自然语言处理spaCy开源库的使用
- 7解决Error:Kotlin:Module was compiled with an incompatible version of Kotlin.The binary 。。。报错_error:kotlin: module was compiled with an incompat
- 8【Dolphinscheduler3.2.0+DATAX】同步数据(mysql,pgsql,oracle,sqlserver)到clickhouse_datax_launcher
- 9简历之编写_动宾+产出结构
- 102020年牛客网校招编程笔试题相关问题_牛客网 判题得分
基于appinventor开发阿里云物联网Android软件(胎教级包懂教程)_appinventor mqtt
赞
踩
前期准备
开发工具
在开发软件之前我们需要先准备一个离线版appinventor,就是这个东西

然后是阿里云互联网所需要的MQTT客户端组件

当然还有必不可少的Android系统的手机。
软件使用与组件导入
软件使用
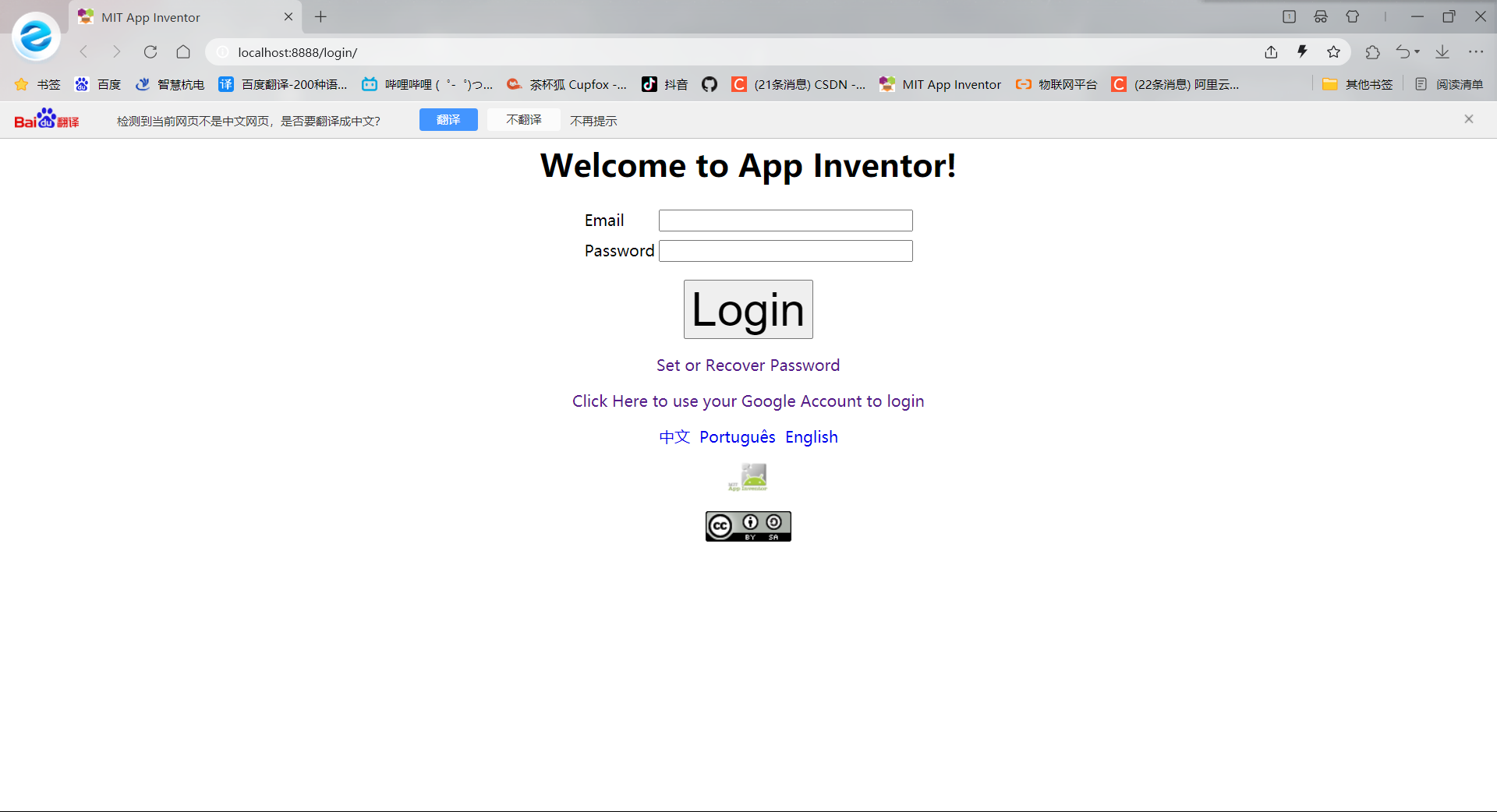
首先是进入开发界面,一次点击下方第一、二、三、五个按钮,然后就会进入网页版的登录界面


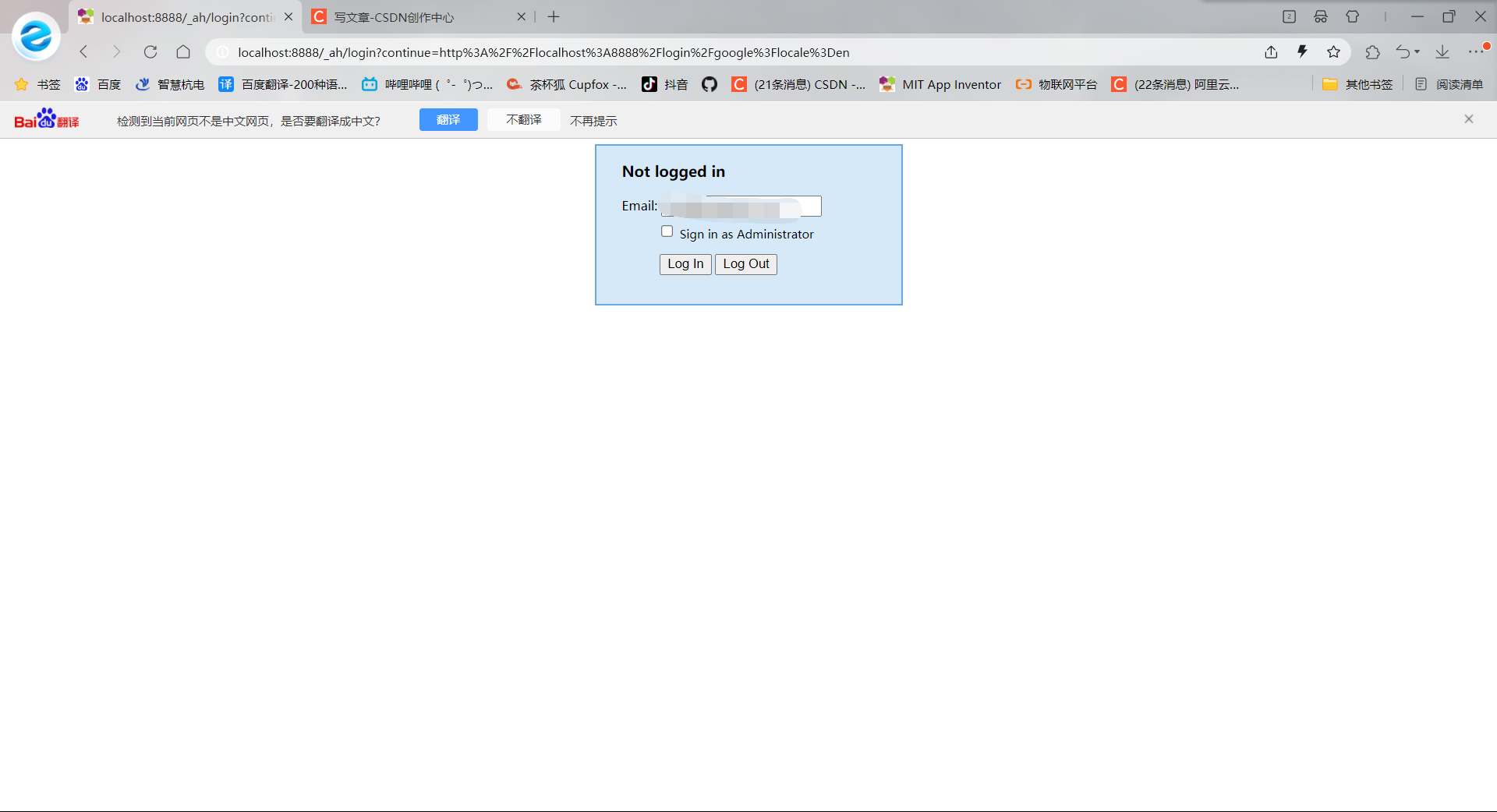
此处点击Click Here to use your Google Account to login,然后电机login in直接登录,进入开发界面


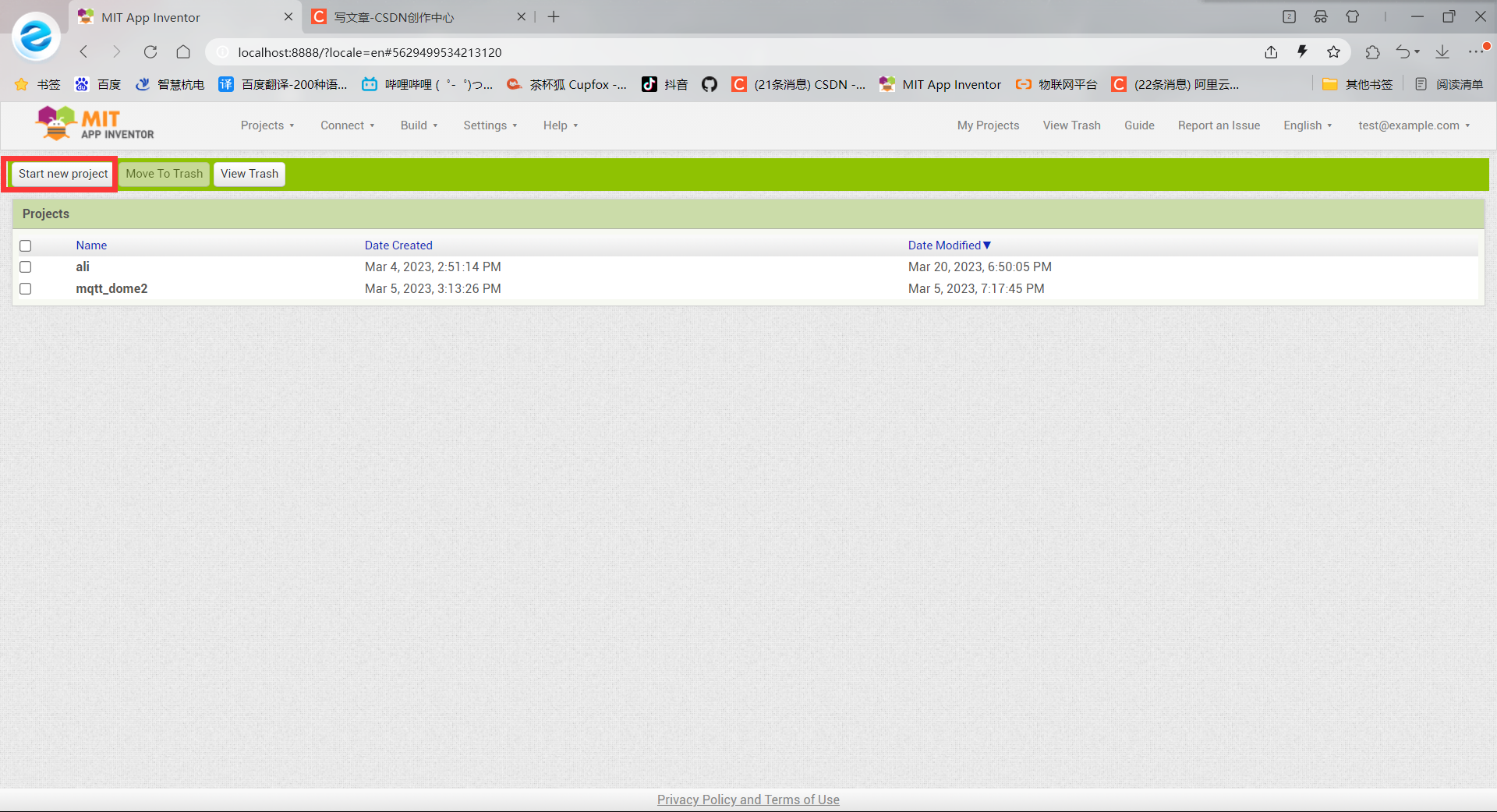
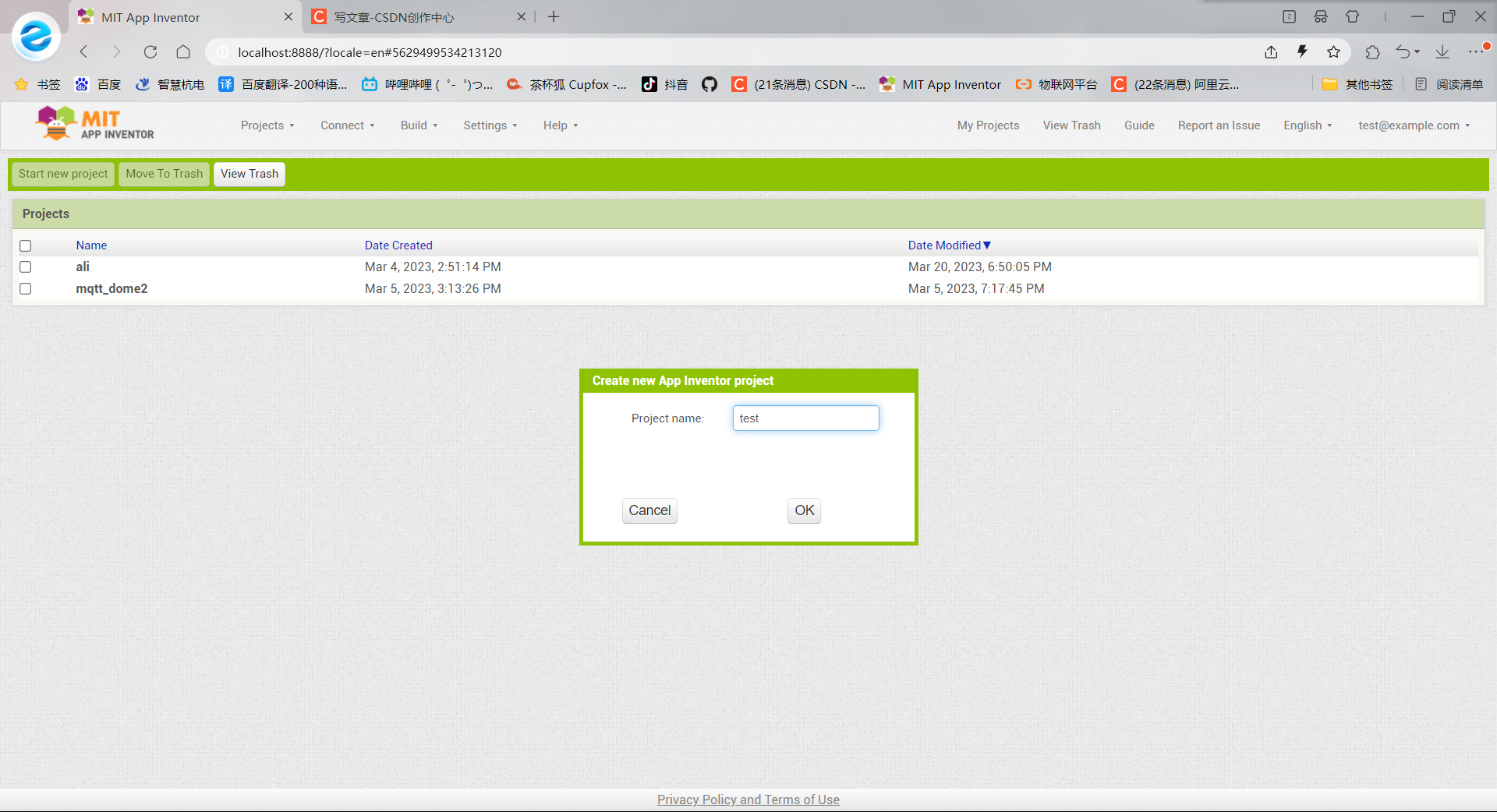
点击开始新工程,给项目命名后点击OK进行开发。

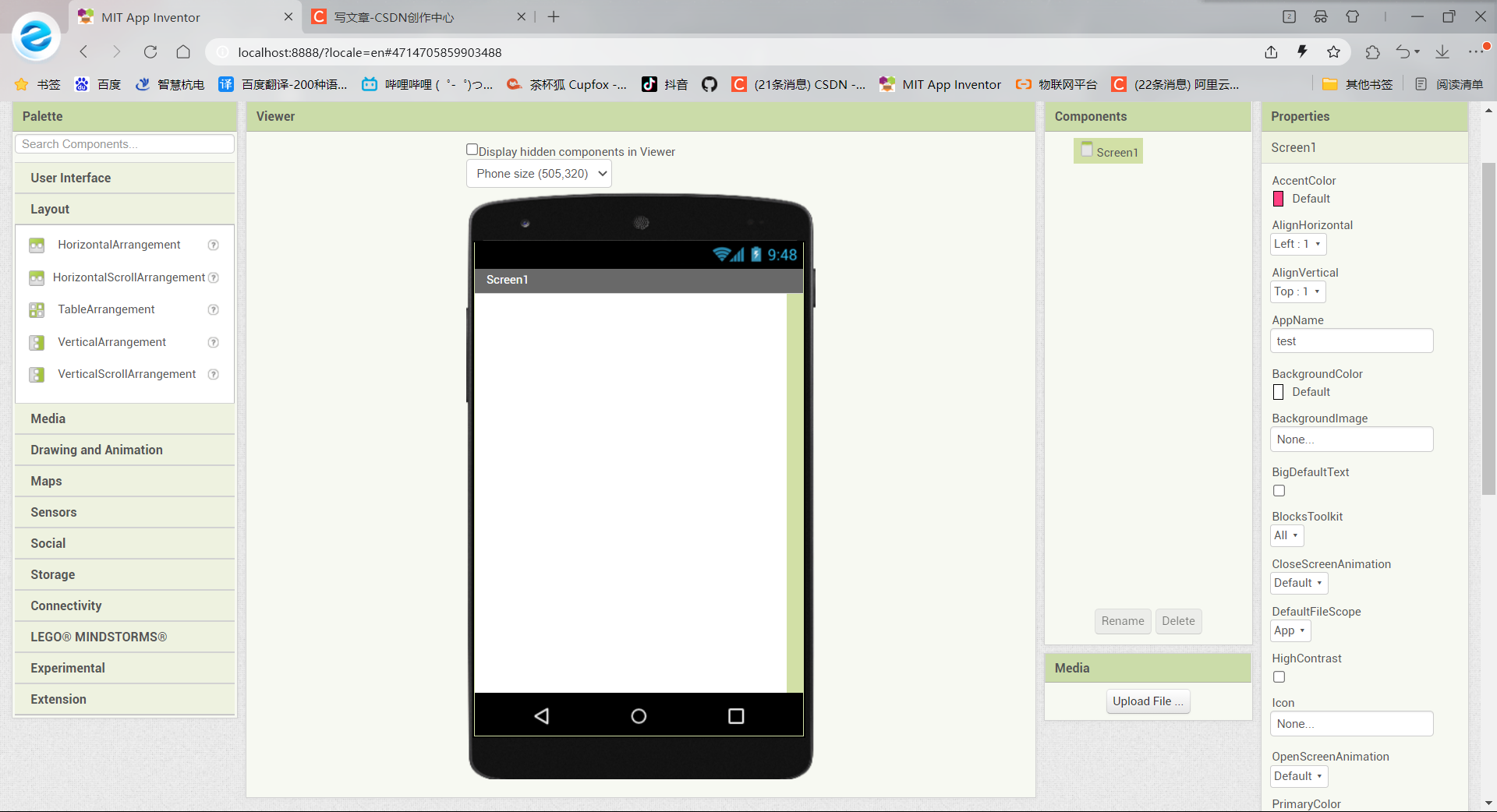
界面左侧菜单栏是各种组件、布局方式等,中间为界面预览,右侧为属性栏。

MQTT客户端组件导入
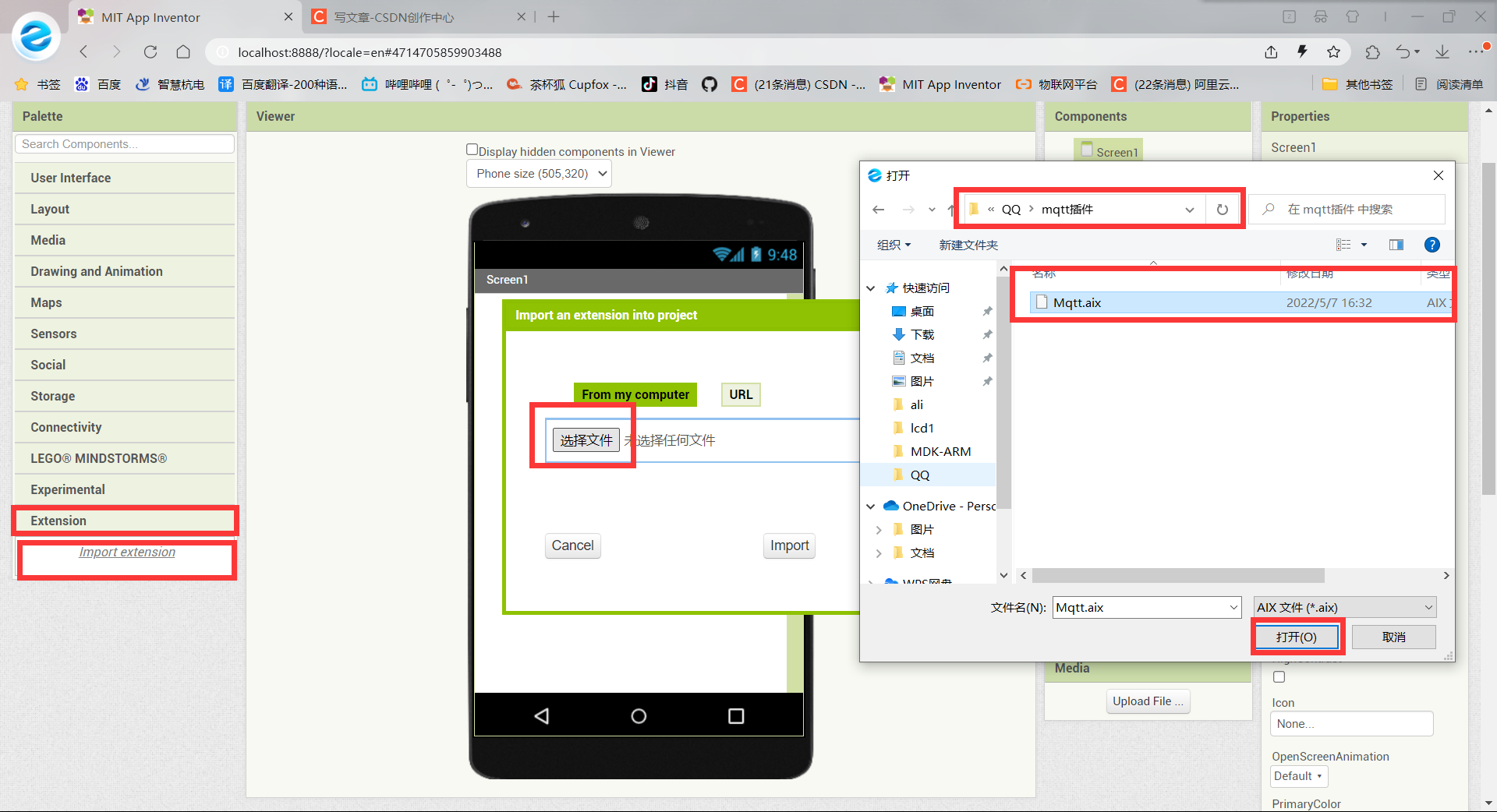
本教程基于阿里云物联网,需要使用MQTT客户端,appinventor内无现成的MQTT客户端,需要通过外部导入。点击左侧菜单栏最下方的Extension,点击import extension,找到提前准备好的MQTT组件导入即可。


看见这个就是导入成功了!!
工具资源可以个人空间内找或者去我们的GitHub
github链接:HDUGEEK/mqtt: mqtt插件和appinventor (github.com)
(题外话,你C是真离谱,免费资源还要下载码,你所热爱的,就是你的生活!)
前置知识
看看这个视频的P2和P3,可以对mqtt和阿里云的操作有很深入的了解,对你接下来的开发会很有帮助:
【物联网MQTT协议解析、报文构造、程序设计、项目实战】 https://www.bilibili.com/video/BV1Jz4y1X7aH/?share_source=copy_web&vd_source=e1c657085d91a6a8e457baf141d1a49a
正式开发
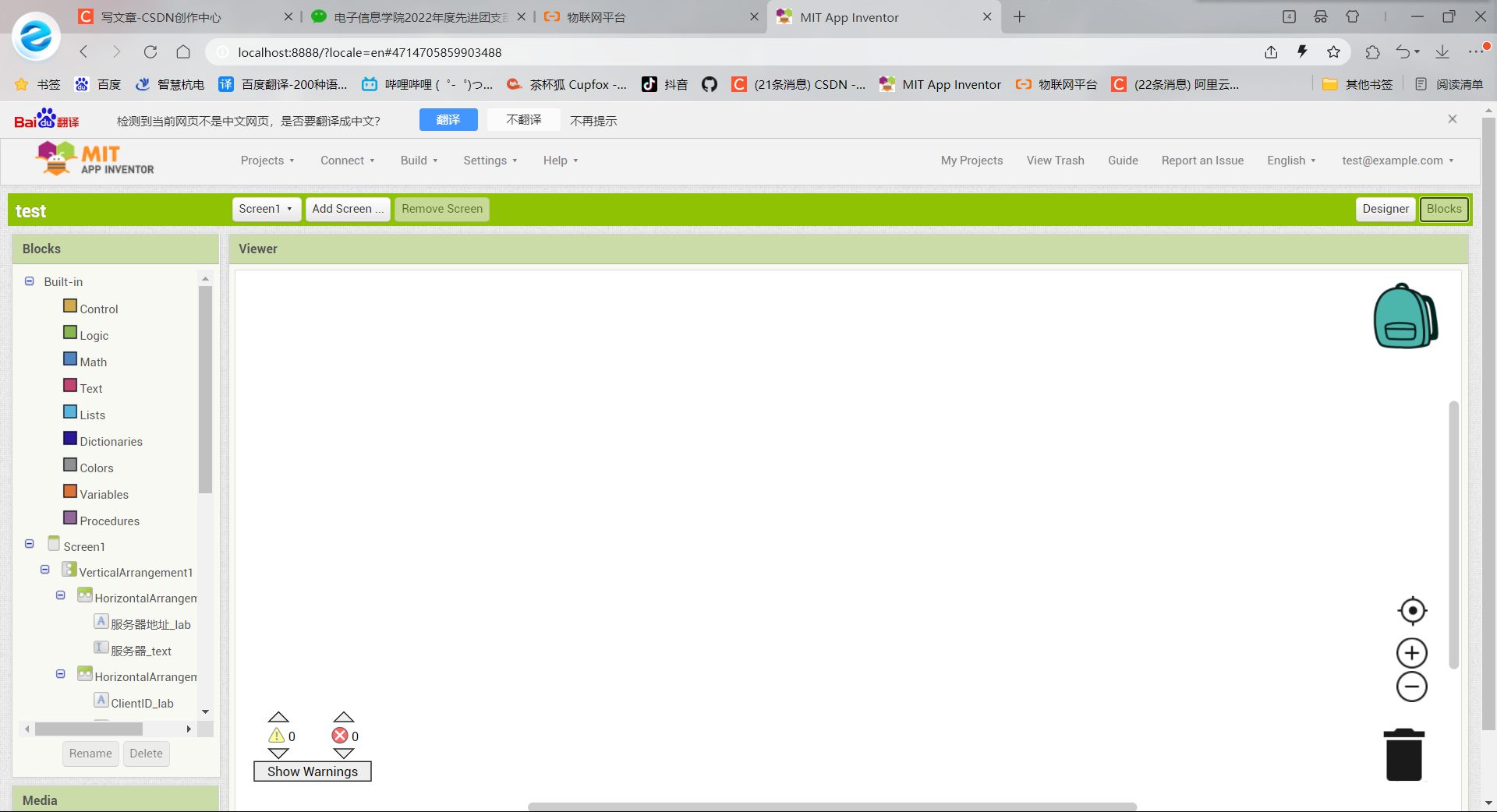
界面设计
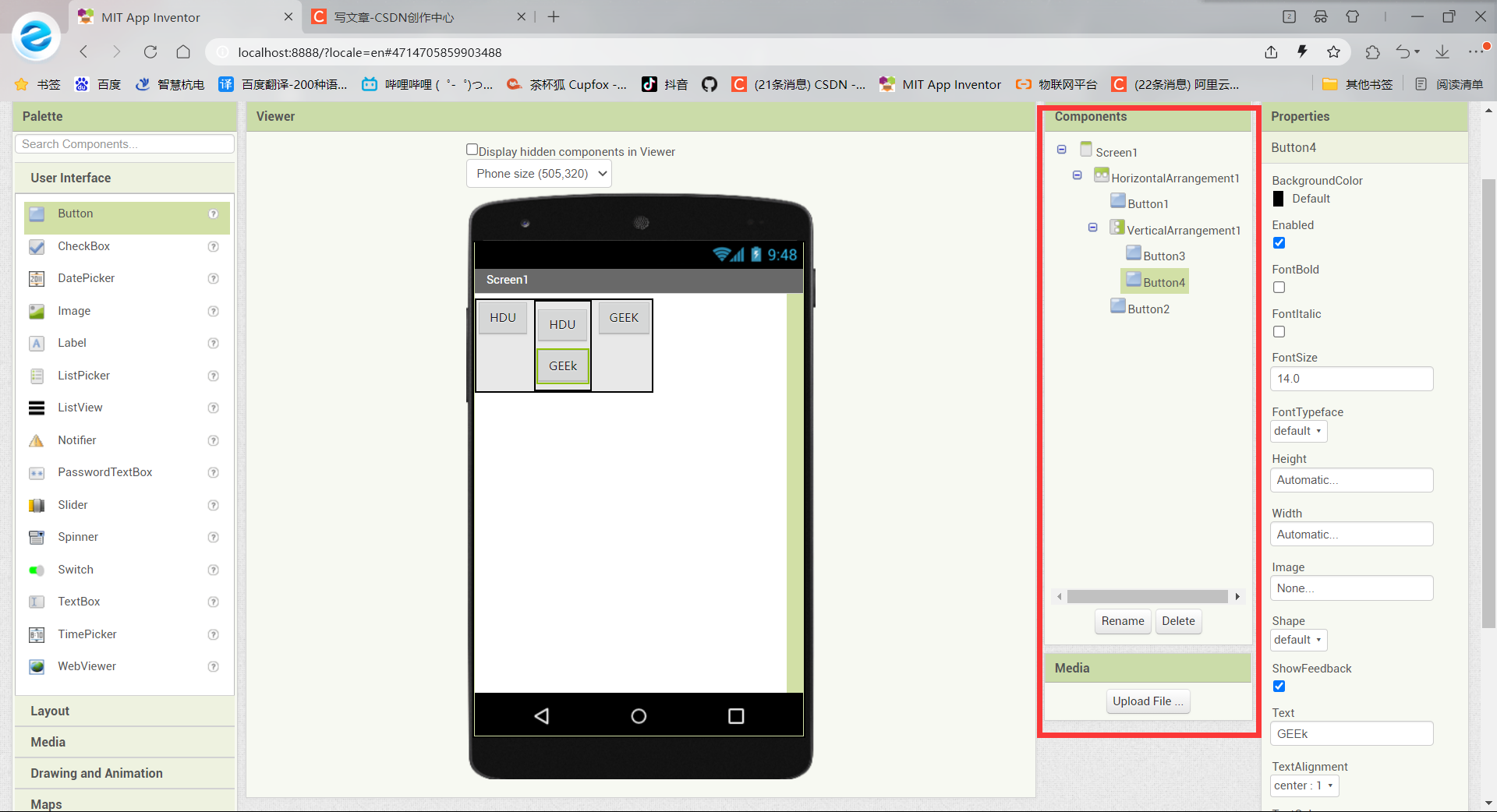
界面设计首先需要理解布局(Layout)中的水平布置(HorizontalArrangement)和 垂直布置(VerticalArrangement)。水平布置即在此框区域内的所有组件都是水平排列,垂直布置即在此框区域内的所有组件均是垂直排列,同时水平布置和垂直布置可相互嵌套。

嵌套示例,在水平布置中嵌套了一个垂直布置,垂直布置与其他组件也是水平关系,可将布置也看成一个组件,右侧红框内可看到整体布局,最右侧是选中的组件的属性,可对组件进行设置。
了解了基本的布局方法,我们就可以简单的搭建出整体的界面,界面中包含MQTT的三元组,连接、断开、刷新、开关按钮与状态指示标签,加入MQTT客户端组件。后期其他开发中可根据需要添加组件。

代码设计
整体代码设计思路围绕MQTT的使用与人机交互的正确性展开。
首先是连接阿里云服务器。
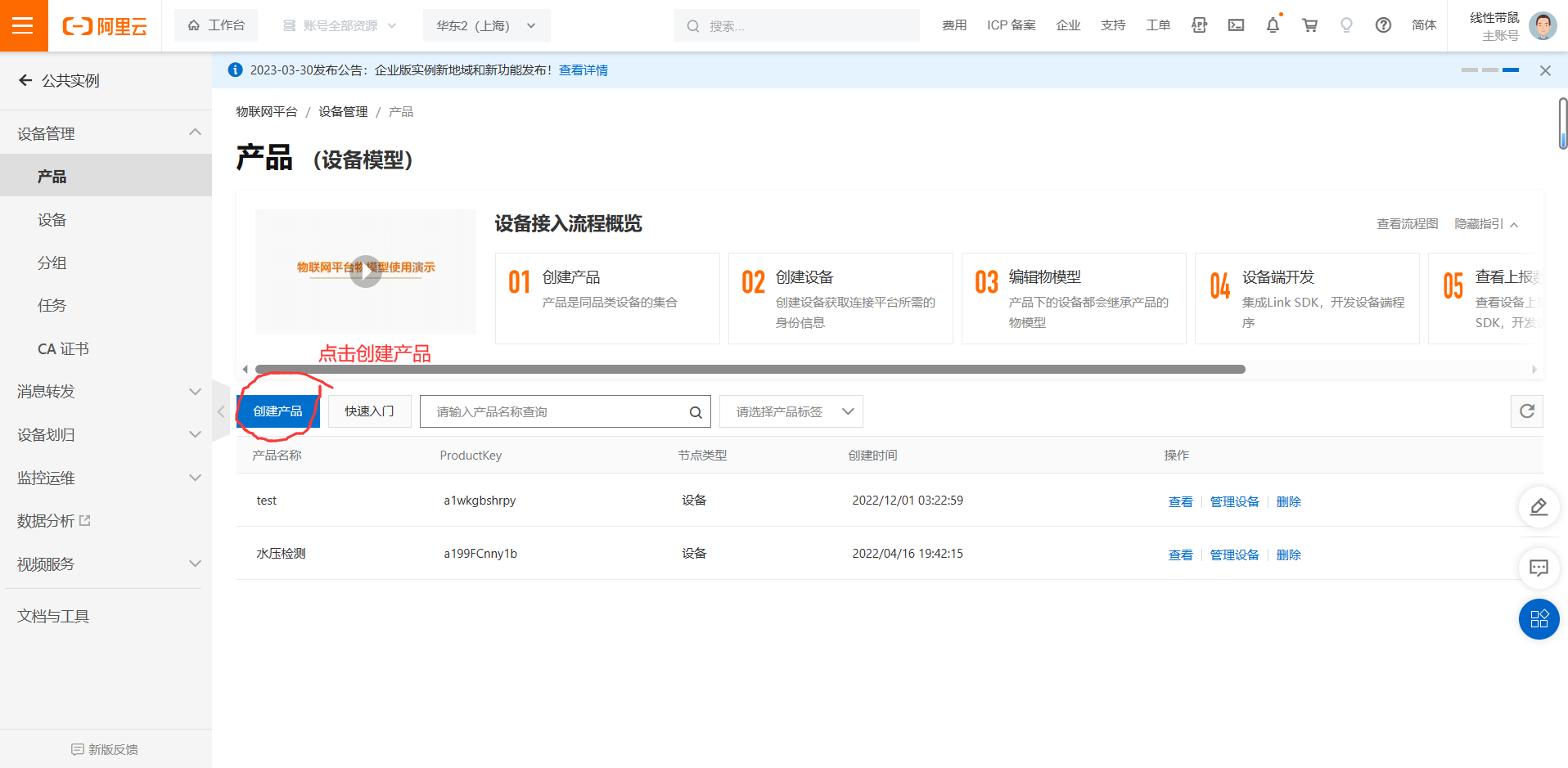
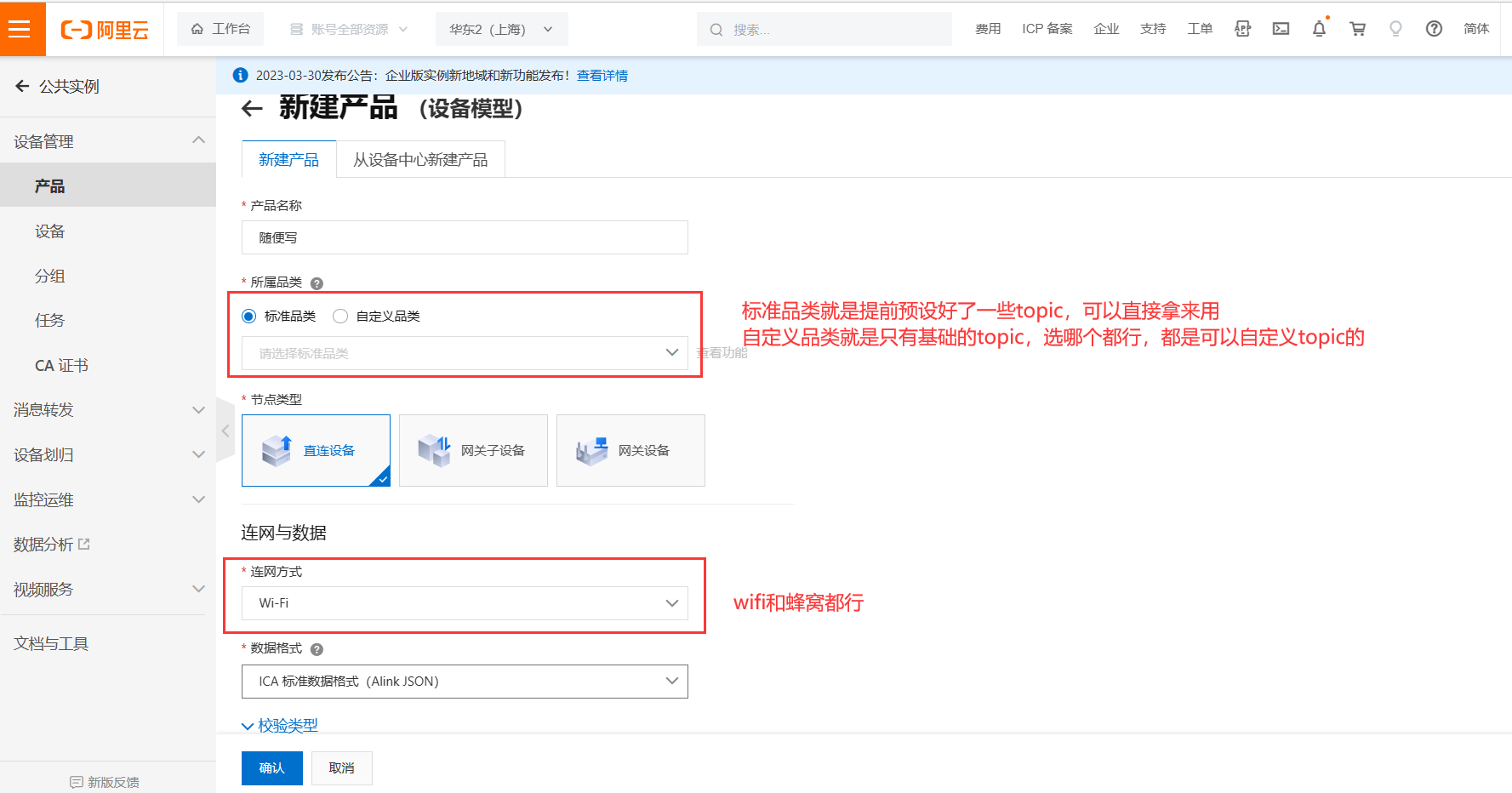
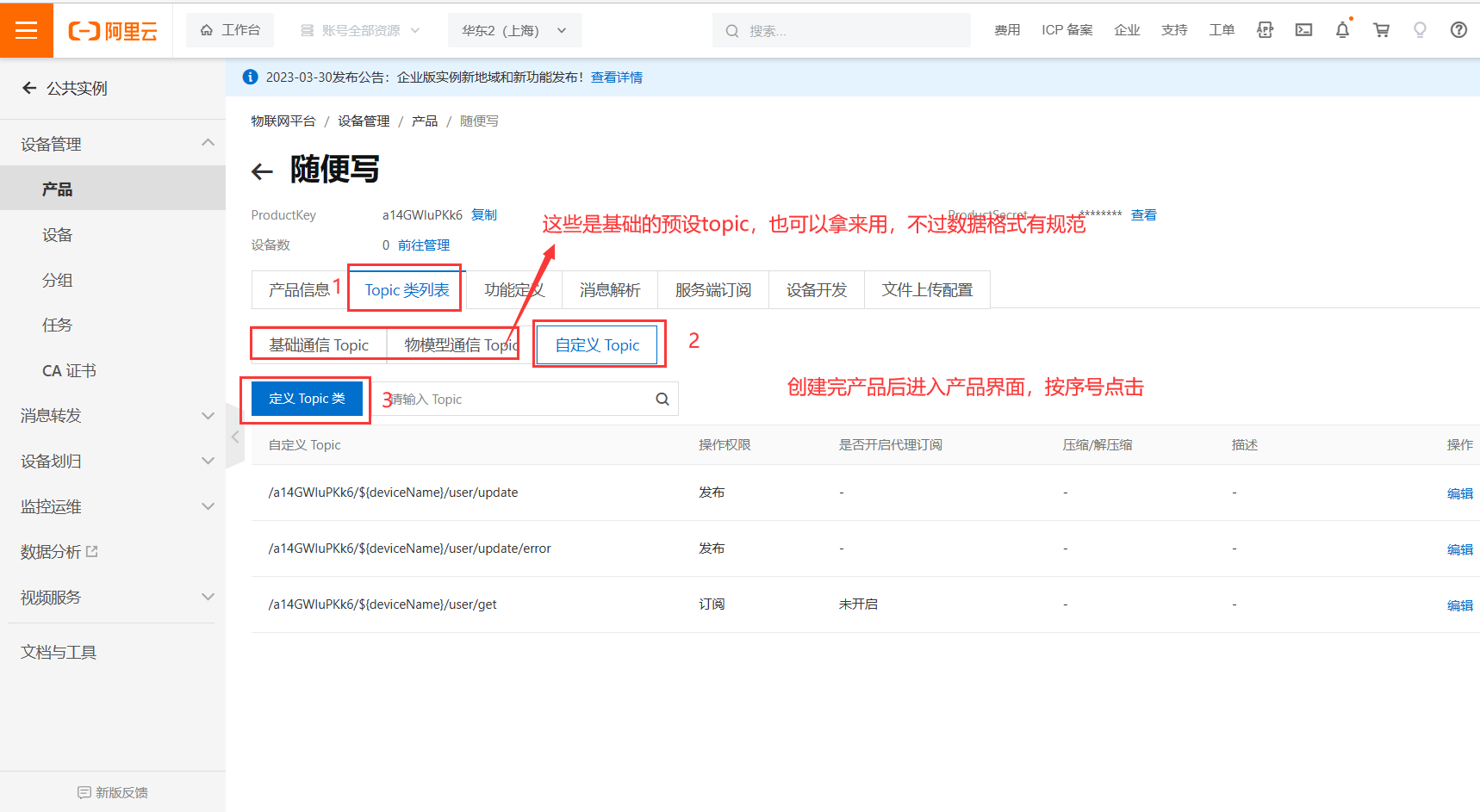
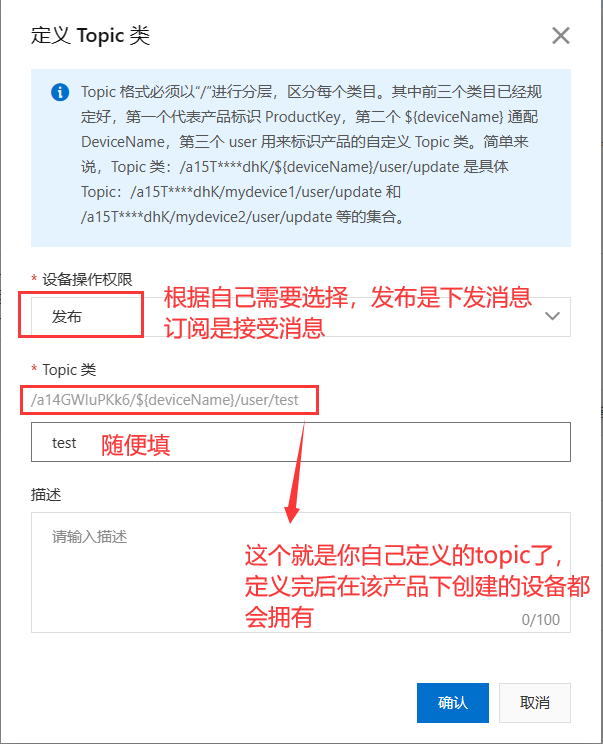
如何创建产品、设备和topic




重点:${deviceName}在不同的设备中会被替换成对应的名字,例如你在该产品下创建了个 D001 设备,那么该设备的topic就是:
/你自己的Product/D001/user/test
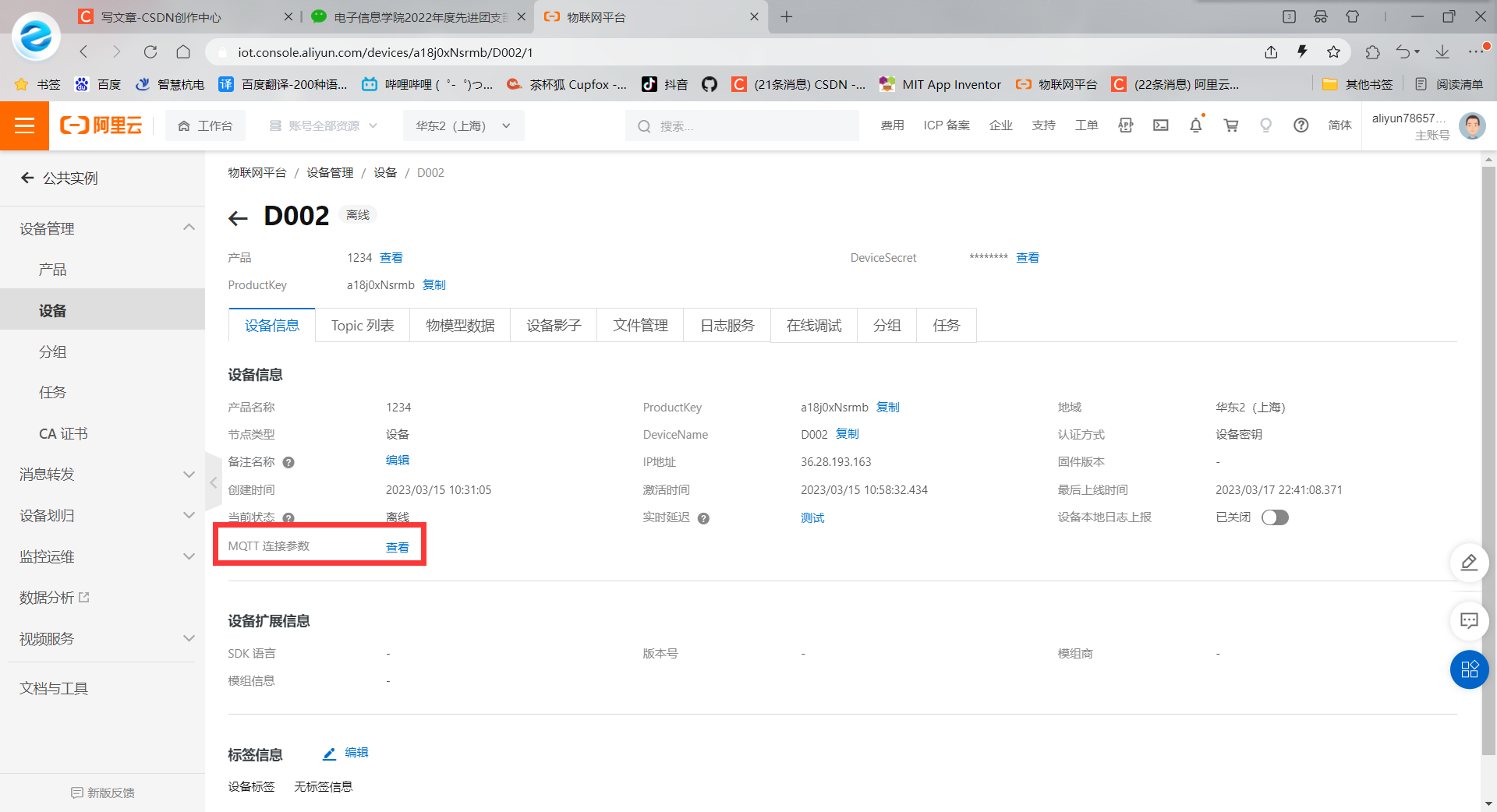
在添加产品和创建设备完成后,可以在设备的详情页中获得MQTT协议所需的三元组,点击MQTT连接参数后的查看即可获得。

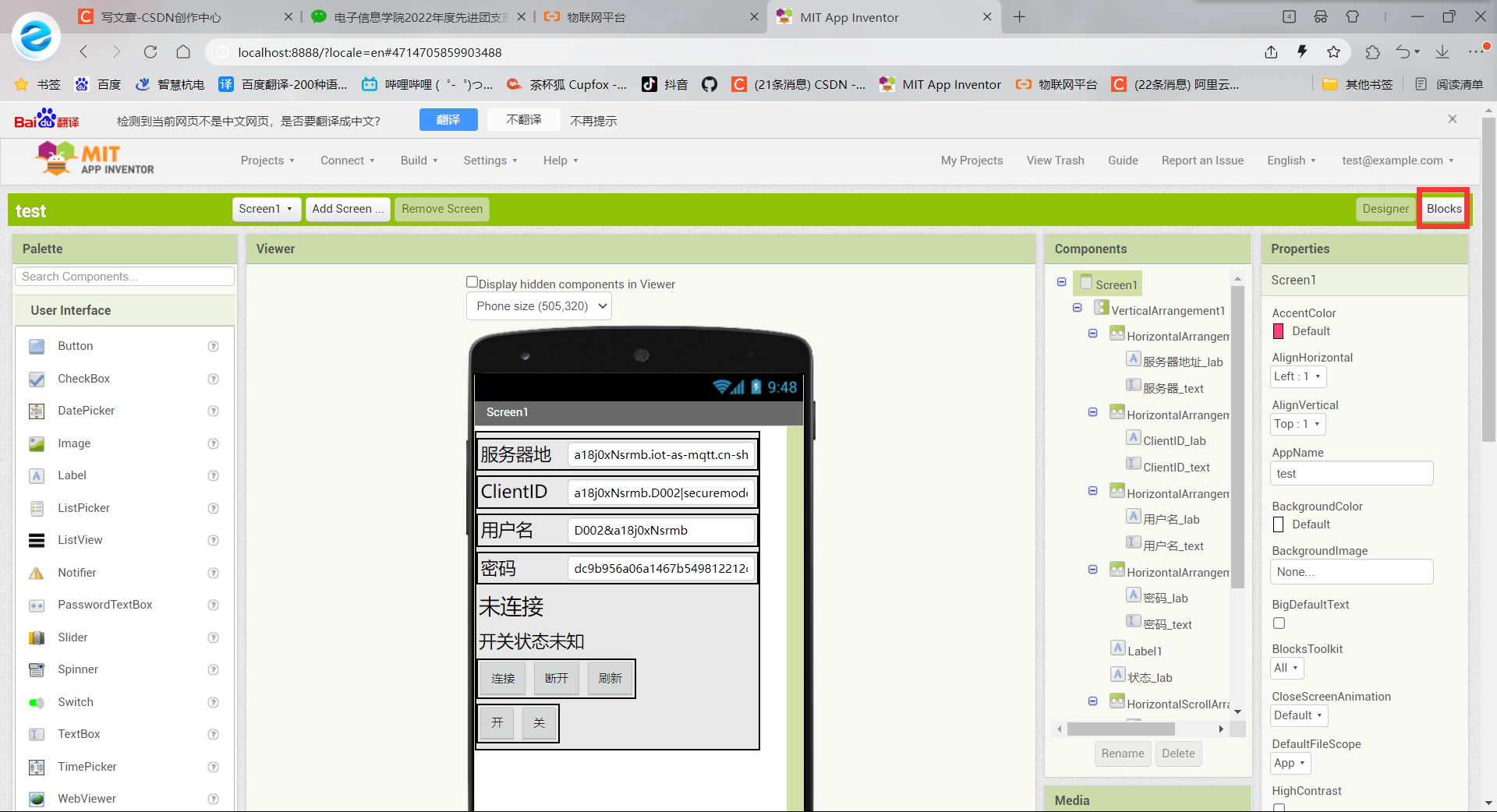
将相应的参数复制到文本框中即可完成所需参数的获取。点击右上角的Blocks进入代码编写界面。


appinventor的代码编写相对简单明了,采用的是搭积木的方式。左侧中选择需要的模块后在右侧编辑区内进行组合即可完成编写。
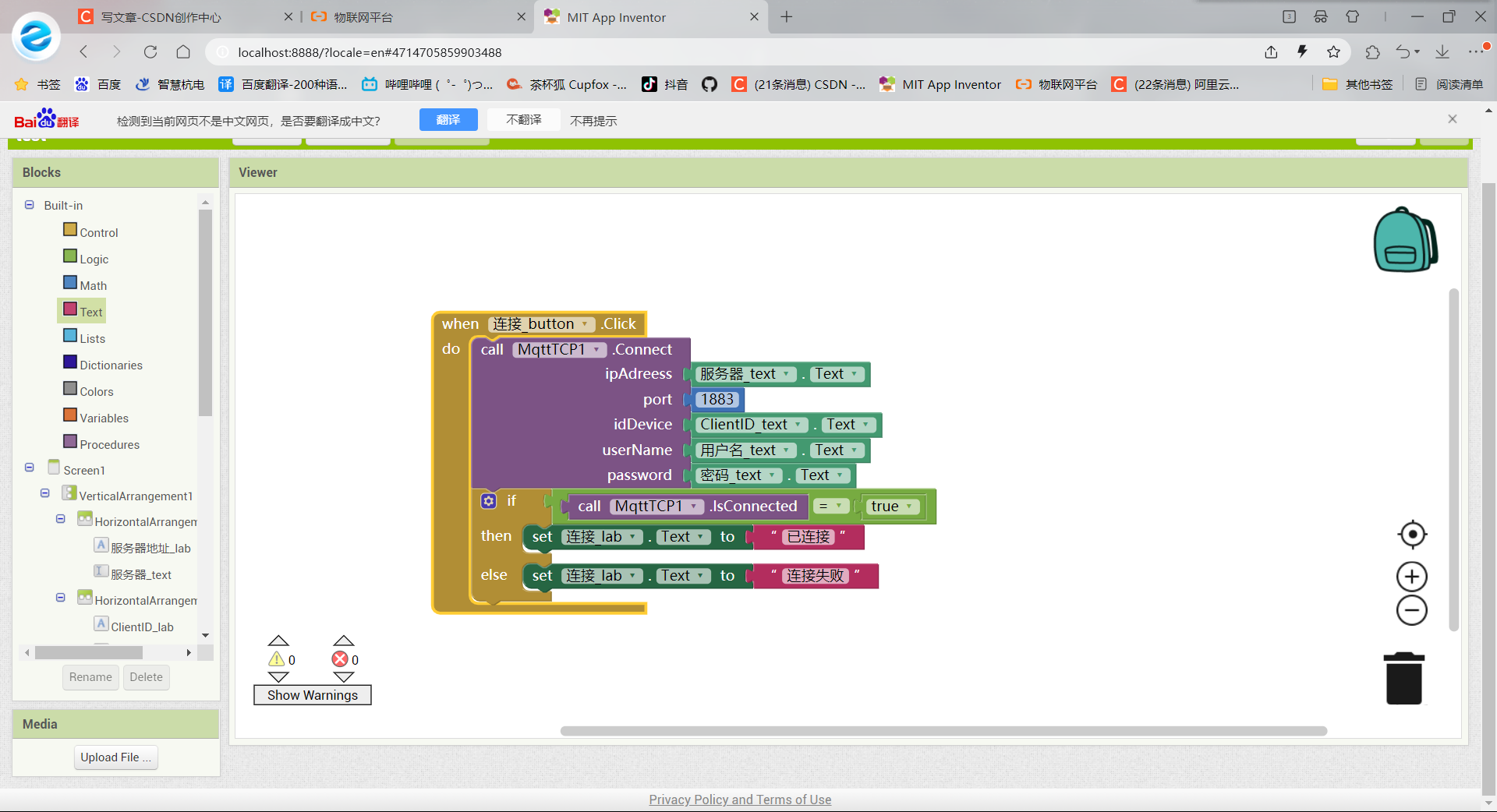
首先是连接部分的代码。在左侧找到加入的MQTT客户端组件,选择连接组件,将相应的内容连接即可完成。连接由按钮进行触发,所以采用以下这种形式。端口号1883是固定的,所以直接采用数字模块进行连接。

接下来时连接状态指示的标签了。新手容易写成这样的形式。

虽然看起来没有任何问题,但是在实践过程中则会出现一个奇怪的问题。在手机端测试中会显示连接失败

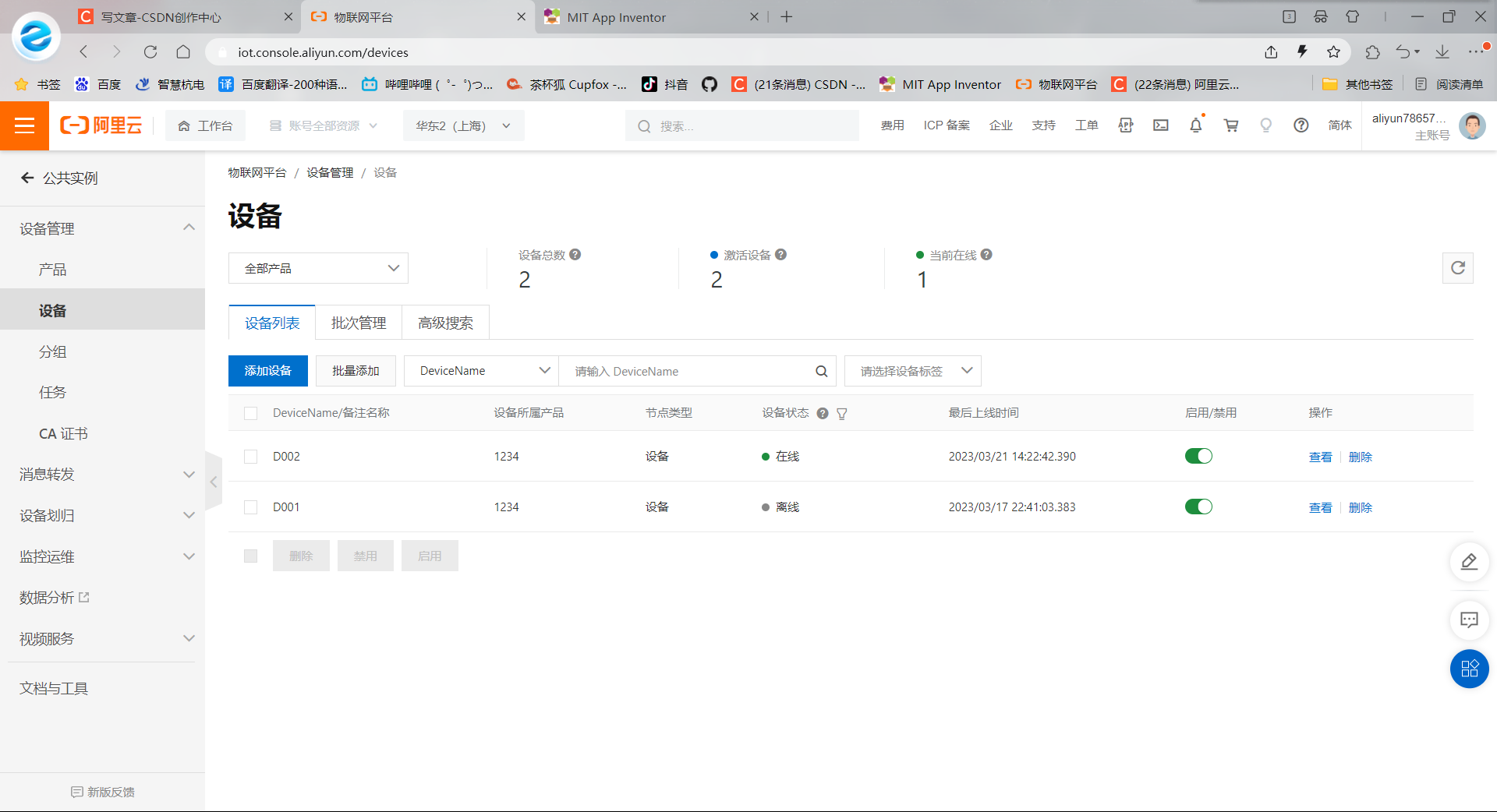
如果直接去代码或者布局上寻找连接失败的原因,那么就必定抓耳挠腮不知为何。但是如果进入阿里云物联网控制台会发现其实是连接成功了的

这说明我们的代码与MQTT客户端模组的使用是没有问题的,只是显示出来的结果是错误的。要解决这个问题,我们可以选择去使用一个刷新按钮单独获取连接情况,代码设计如下

这样设计之后就能过通过按下刷新按钮获取正确的连接状态,读者可以自行尝试验证。那究竟是为什么会有这样的情况发生呢?以下是个人猜测的一种有可能的解释。appinventor代码中一个模块内的代码是并行执行的,没有顺序之分。在第一中写法中连接请求与状态判断请求同时发出,连接状态得到的相应就是未连接时的响应,所以就会有显示连接失败但是实际上却是连接成功了的结果。那么根据得到的假设进行修改,人为的错开两个请求的时间即可得到正确的结果。当然更优的解法是添加一个定时器延时后自动进行判断,本文不涉及,读者可尝试自行设计。
同理设计断开按钮的代码,就完成了连接部分的设计。
接下去我们设计手机与阿里云服务器之间的通信部分,即开、关按钮的代码设计。在MQTT客户端中找到相应的模块,填写信息之后即完成了该部分的编写。使用的是物理模型的topic所以发送的格式要符合JSON,这样才能被阿里云服务器正确的接受,从而改变其物理模型的值。其中的retained和qos一半不改变,而topic和message可以根据需要使用文本框来输入。此处的状态_lab主要用于观察发送了什么信息,直接放一起即可。至此手机向阿里云服务器发送信息已经编写完毕。

接下来是接受服务器的消息。使用MQTT客户端组件中的模块就能够将接受到的信息直接显示在标签栏中。最后添加一个掉线提示,代码部分就全部编写完毕了。

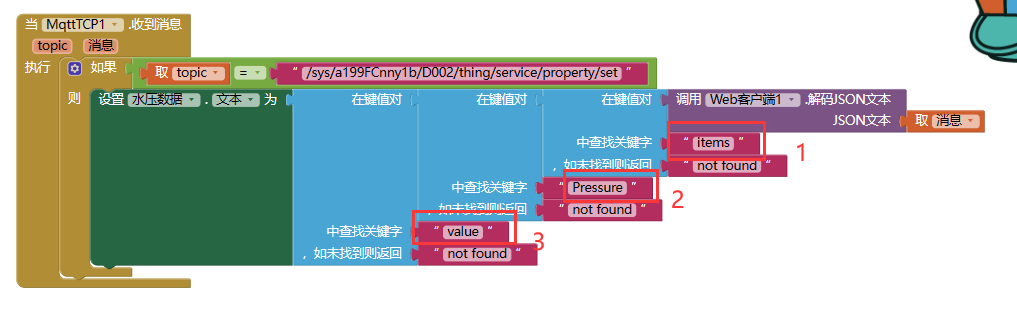
注:消息接收第二种方式(这种使用的是阿里云上固定的topic,所以需要对收到的json数据进行解析。仅供参考,想用哪种随自己喜好即可)

1和3代表值,是固定的,要改的话只用改2的关键字就行,至于2的关键字是什么每个人不同,根据你的数据格式来(可以先用网络调试助手看看自己个数据格式内容)
软件编译与安装

找到顶上的Build,选择apk文件,稍等之后就能够得到安装包文件,两种方法都能够得到安装包,将安装包导入到手机后进行安装即可进行测试,通过阿里云互联网的日志服务、在线调试和设备中的物模型数据就可以完成功能的验证了,最后的验证部分就由读者自行完成吧。

本文到此就全部结束了哦,欢饮在评论区讨论<(^-^)>!!!!


