- 1SpringCloud Nacos Gateway 网关集成 Netty的Websocket不成功问题记录,以及解决思路记录 【以及websocket代码例子】_springcloud nacos gateway 负载均衡 netty的websocket
- 2程序员的几个缺点
- 3企业版ChatGPT用户激增至60万;百度文心一言推出个性化声音定制功能
- 4MySQL的预编译是什么意思?底层原理是什么?_数据库预编译原理
- 5RabbitMQ如何实现延迟消息?_mq如何实现延迟消息?
- 6全量知识系统 程序详细设计 “智能”分类及标注的主题词架构(Q&A百度文库)
- 7Delta模拟器:iOS上的复古游戏天堂
- 8公司新来了个拿 20K 出来的测试,让我见识到了什么叫真正的测试天花板
- 9遥感学习笔记(八)——遥感影像_mss tm etm
- 10WPF实现多语言切换_wpf开发的revit插件实现多语言
浏览器的编码问题_浏览器编码
赞
踩
Chrome的编码:
F12打开开发者模式,在控制台中输入如下命令来查看浏览器的编码:

同样的方法在edge中查看:

若用记事本创建一个文件,并包含中文内容,则两个浏览器都可以正常打开,没有乱码。
首先要明白上图中为什么浏览器的编码不同
原因是:浏览器是根据http响应消息头部中的 Content-type: text/html; charset=GB2312 来决定使用何种编码解释应答,也就是说apache服务器仍然用GB2312编码传递数据。
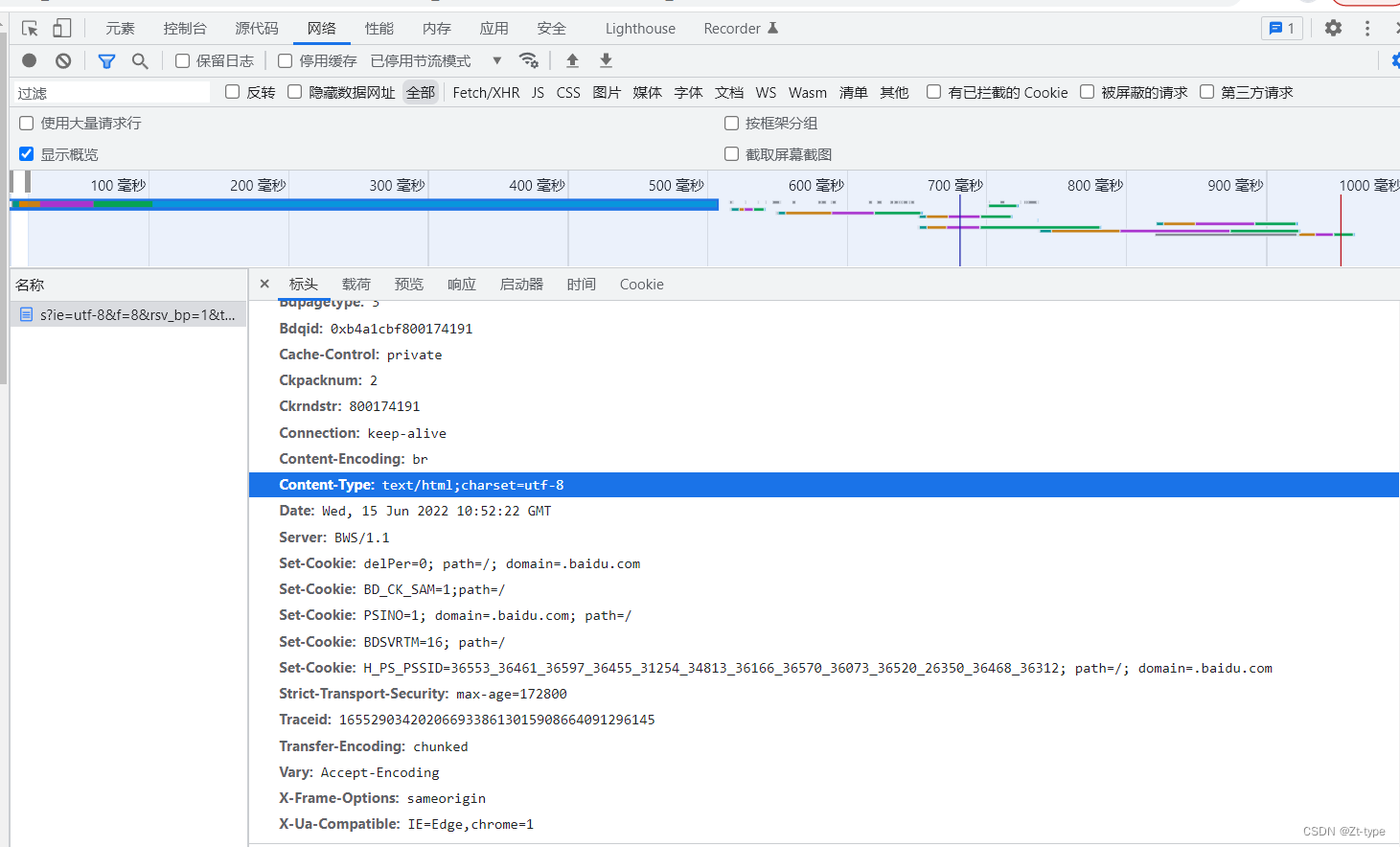
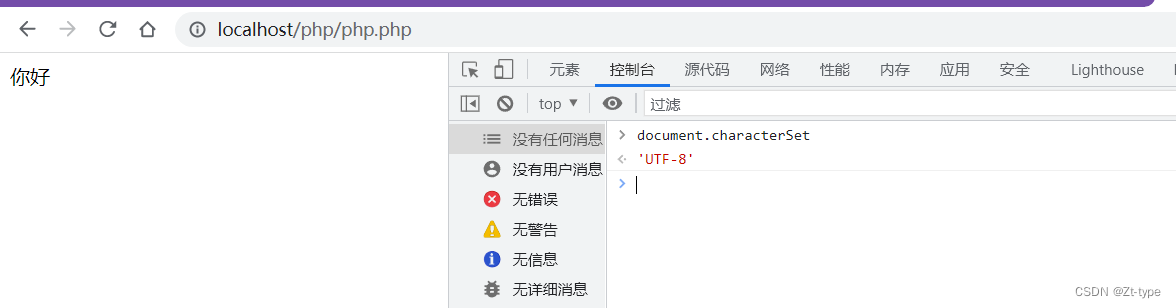
- 下图是我们查看的响应头部信息:其中编码为“UTF-8”

- 下图是在控制台中验证

那这个响应头部的编码是由什么决定的
响应是由服务器做出的,所以一定和服务器配置有关。在Apache中的httpd.conf文件中可添加AddDefaultCharset UTF-8来将编码设置为utf-8,但问题是自己写的gbk编码的文件同样会被编码为utf-8,中文会乱码,无法满足各种编码的需求。所以一般不添加,这样让写代码的人在代码中实现,决定用什么编码
例如下面的代码,告诉浏览器用gbk
header("Content-type: text/html; charset=gbk");
- 1
- 下图就是没有显示
再将Apache中的httpd.conf文件中添加AddDefaultCharset UTF-8 试一下
查看自己物理机系统的编码:

这里的936表示的就是GBK。
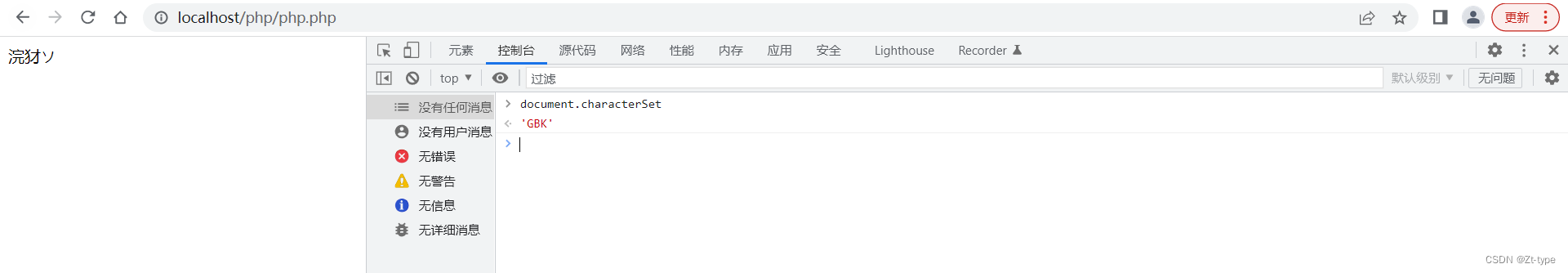
- 现在编写一个php文件(文件的编码为ansi),如图:
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<?php
echo "你好";
?>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
在浏览器访问,运行效果如下如:

- 如果将文件的编码改为utf-8,运行效果如下:

造成这种原因是:编写php.php文件时的编码为utf-8,而浏览器是用gbk编码解读的,就会造成乱码
中文的 GDK 编码占2字节,UTF-8 编码占3字节,所以在utf-8写的“你好”两个字,转变为“浣犲ソ” 三个字。
但是如果将编码设置为带有BOM的UTF-8则不会出现乱码

那如何用utf-8写文件,并被浏览器正确运行?
- 创建一个如下php文件(编码为utf-8,在代码中实现)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<?php
echo "你好";
?>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
在浏览器中打开,效果如下图

这时会发现浏览器中编码发生变化,下面再多尝试。
- 将创建的php文件的编码改为ansi,效果如下图

出现乱码的原因是:将ansi码的文件用utf-8编码来解读,
这时明白:决定浏览器的编码还可以通过代码来实现,但要求是要配置服务的的配置文件,
同样的乱码在java中也是有遇到
创建一个bird.java文件,(文件的编码为ansi)
public class bird {
public static void main(String []args){
System.out.println("大家好呀");
}
}
- 1
- 2
- 3
- 4
- 5
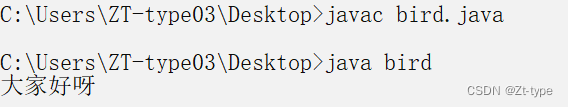
编译运行如图:

但如果改变文件编码为utf-8,结果就会变成这样