热门标签
热门文章
- 1第十三篇【传奇开心果系列】Python的文本和语音相互转换库技术点案例示例:Microsoft Azure的Face API开发人脸识别门禁系统经典案例_微软语音转文本 api 示例
- 2mongodb和mysql应用场景区别_MySQL和Mongodb的区别与应用场景对比
- 3解决git/github下载速度缓慢的问题_a python library for fermi surface generation and
- 4中国工程院院士高文ICTC演讲《国家新一代人工智能发展规划》_高文院士 演讲 视频
- 5如何在 Ubuntu 20.04 上安装和使用 Docker_ubuntu20.04 docker
- 6Android 代码开源流程_android代码开源包制作
- 7Redis --- Redis 乐观锁操作演示_java redis的乐观锁设置
- 8Intellij IDEA--git合并多次commit为一个(合并提交)--实例_idea合并多次commit
- 9归并排序(基础版),包括升序与降序_归并排序链表降序排列
- 10李廉洋:4.11黄金原油早盘#行情走势#分析及策略。
当前位置: article > 正文
基于javaweb的超市库存管理系统(idea+servlet+jsp)_web库存管理系统
作者:AllinToyou | 2024-04-12 20:23:57
赞
踩
web库存管理系统
一、系统简介
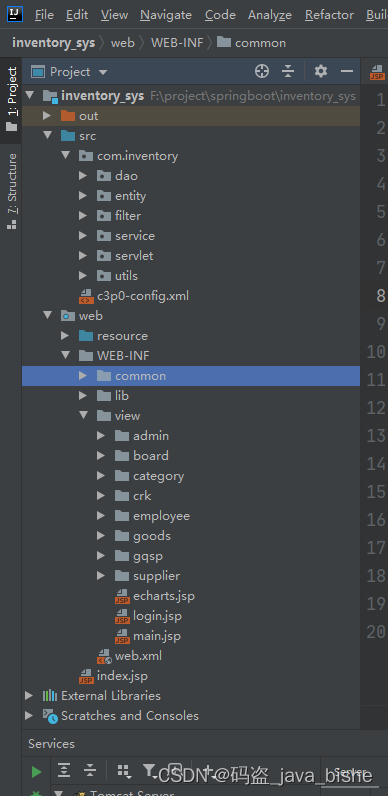
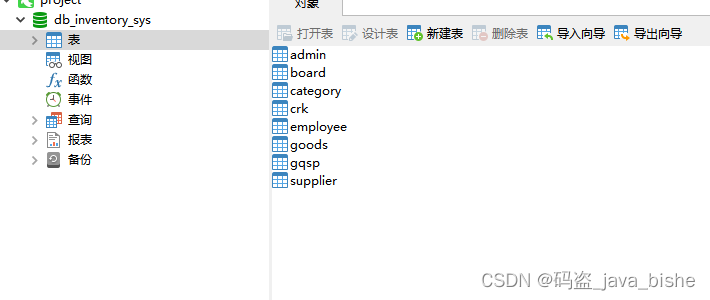
本项目采用idea工具开发,jsp+servlet+jquery技术编写,数据库采用的是mysql,navicat开发工具。
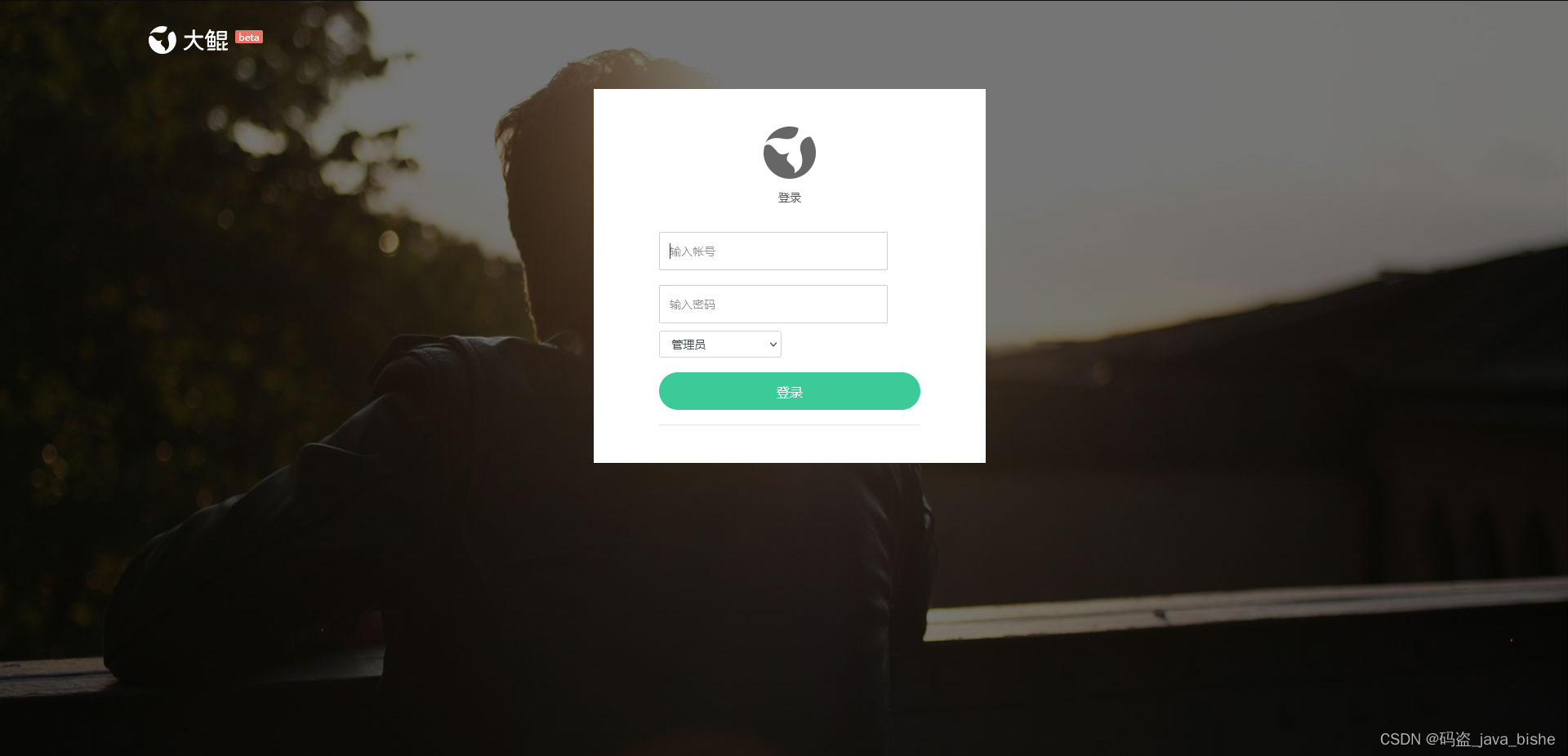
系统一共分为4个角色分别是:管理员,入库员工,出库员工,普通员
二、模块简介
管理员
1、登录
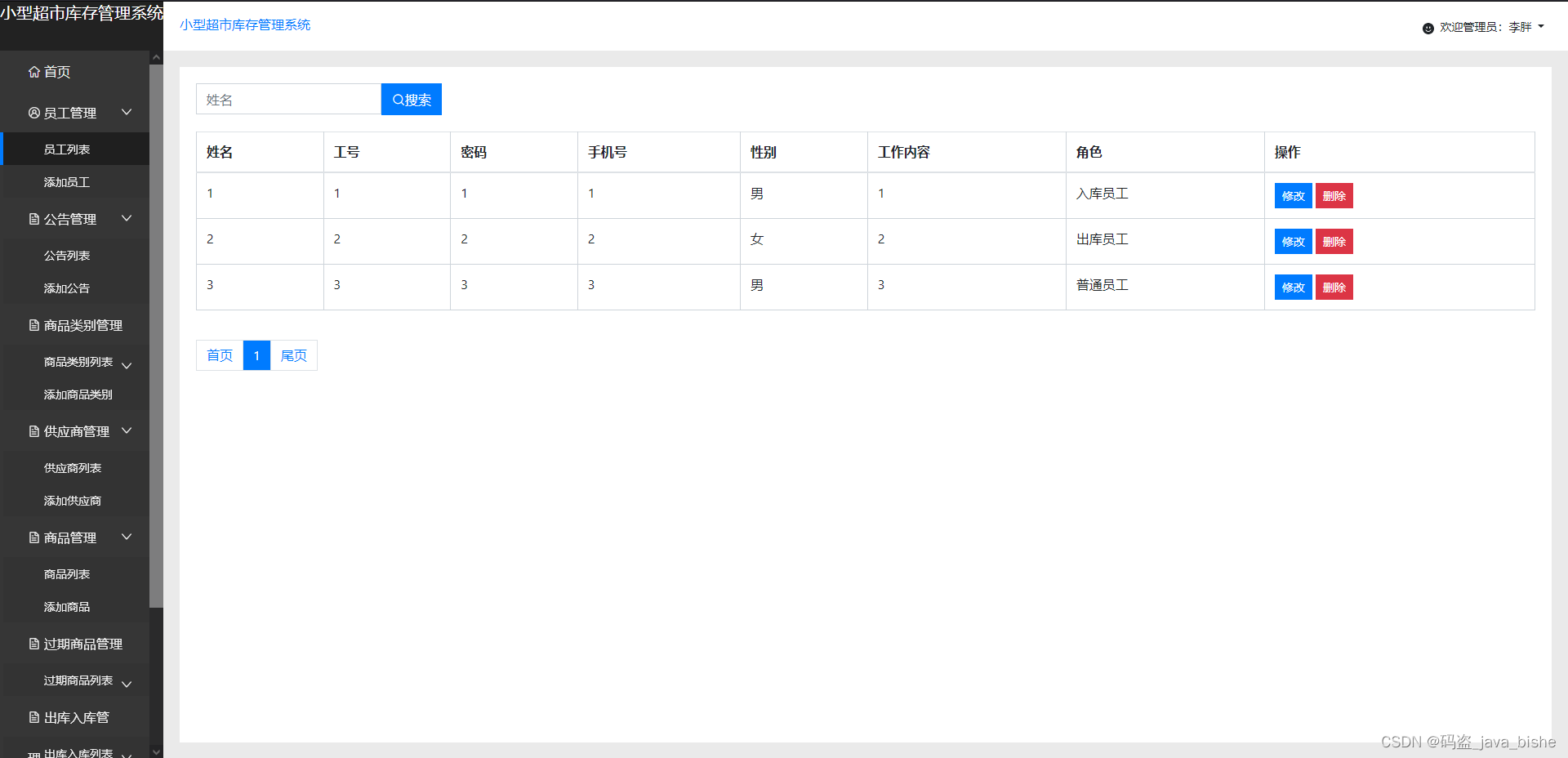
2、员工管理
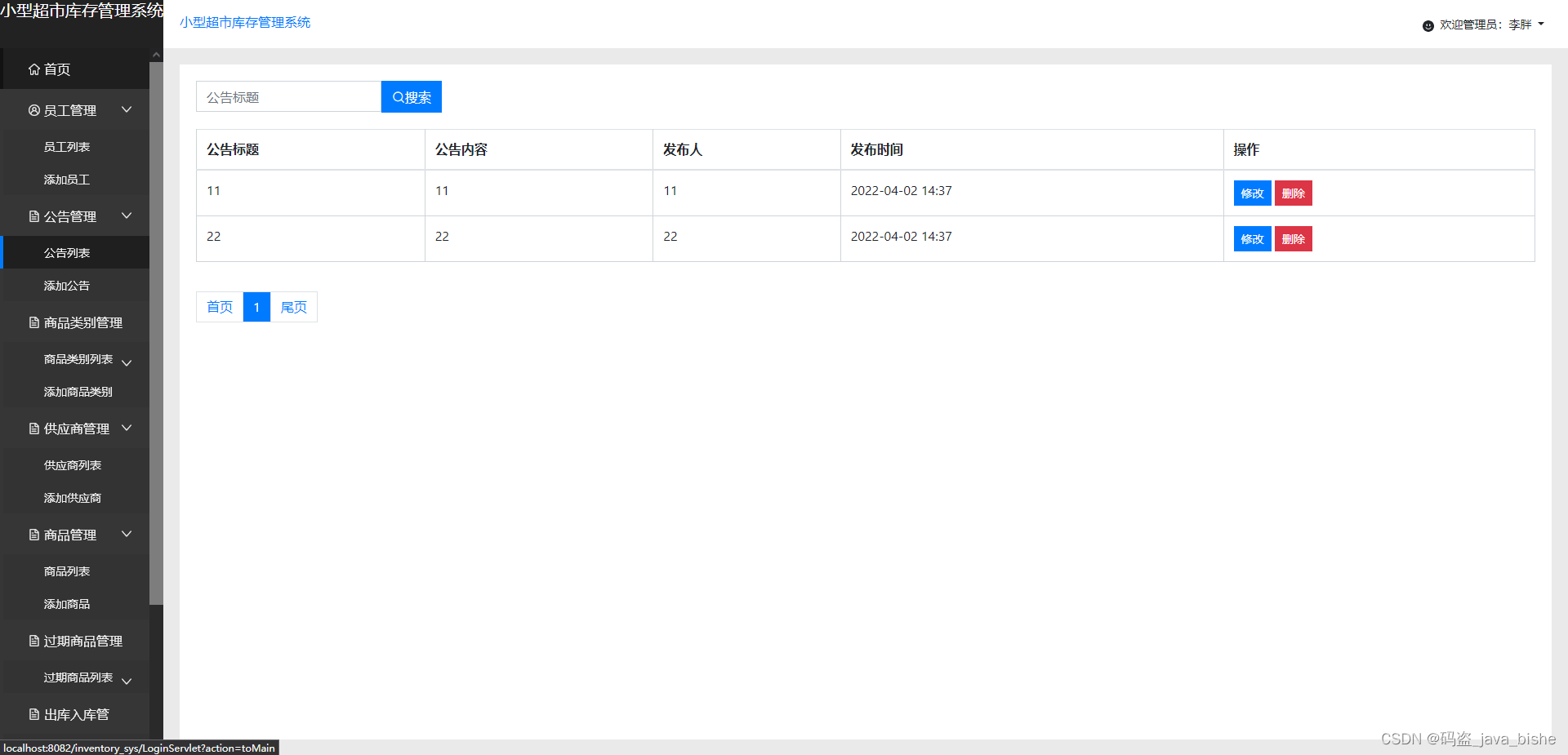
3、公告管理
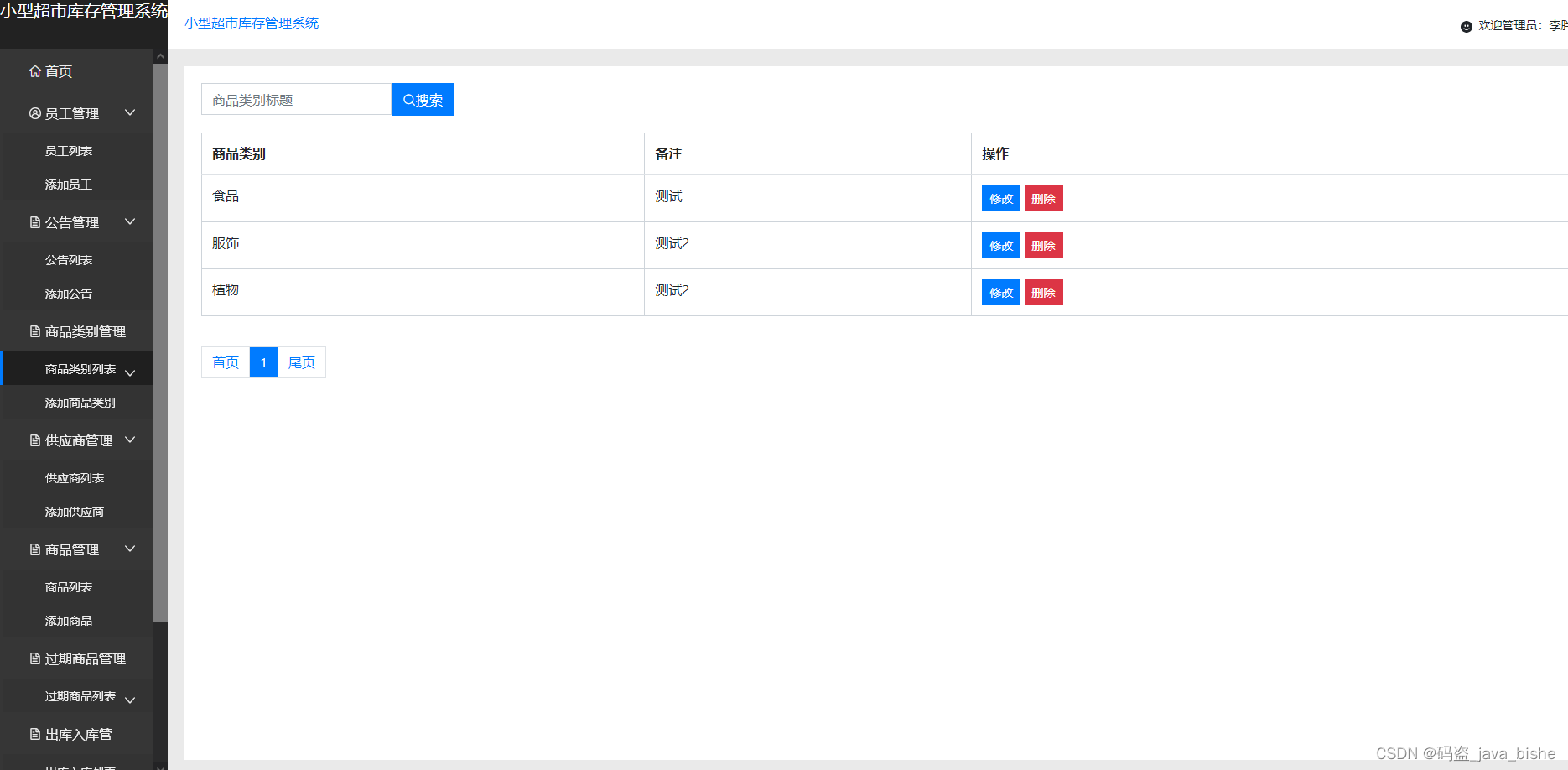
4、商品类别管理
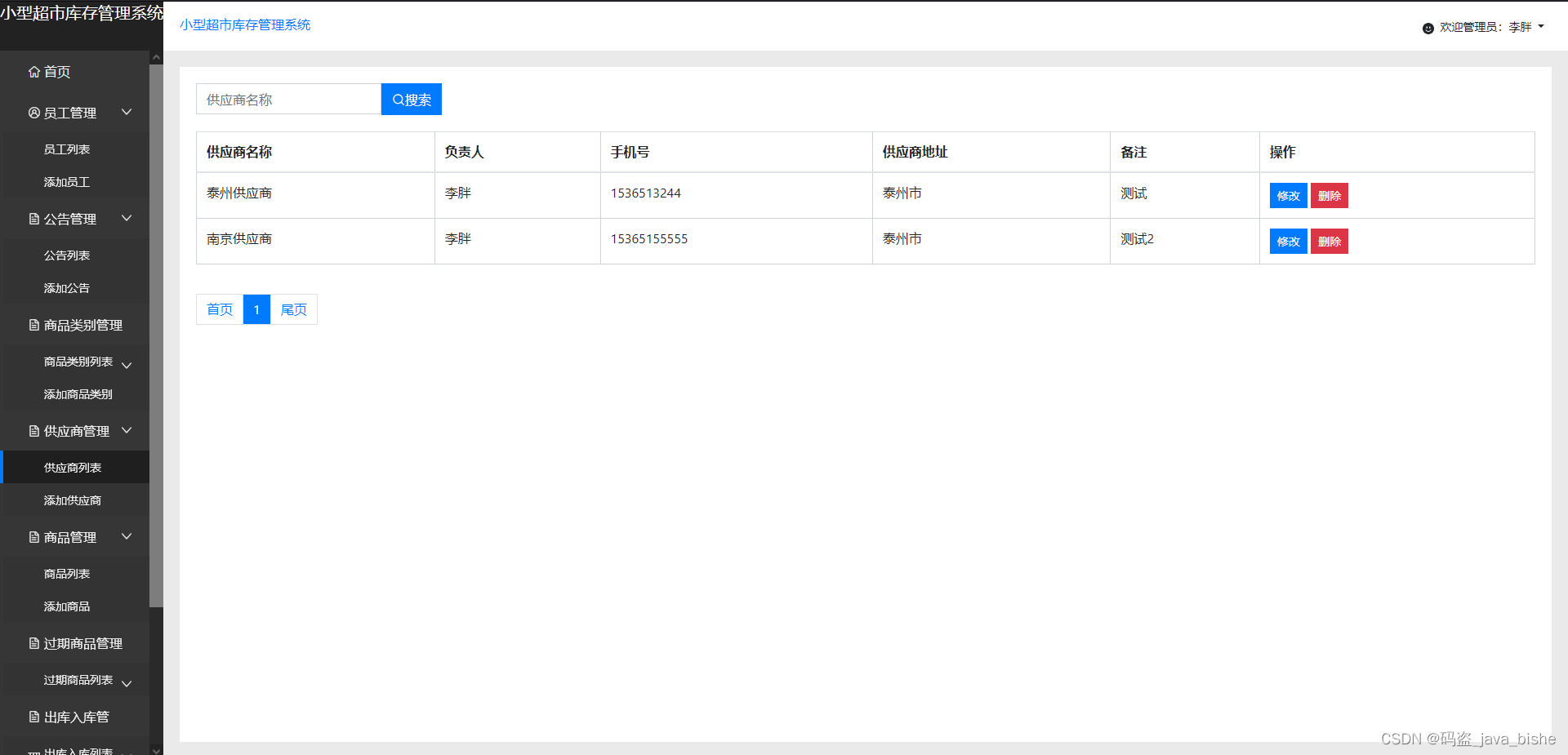
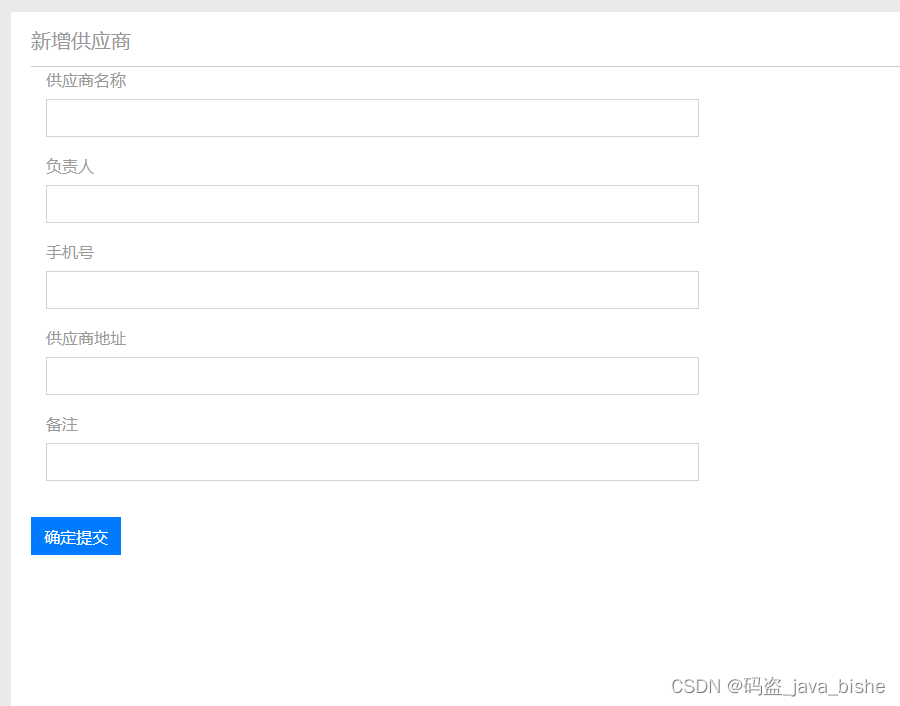
5、供应商管理
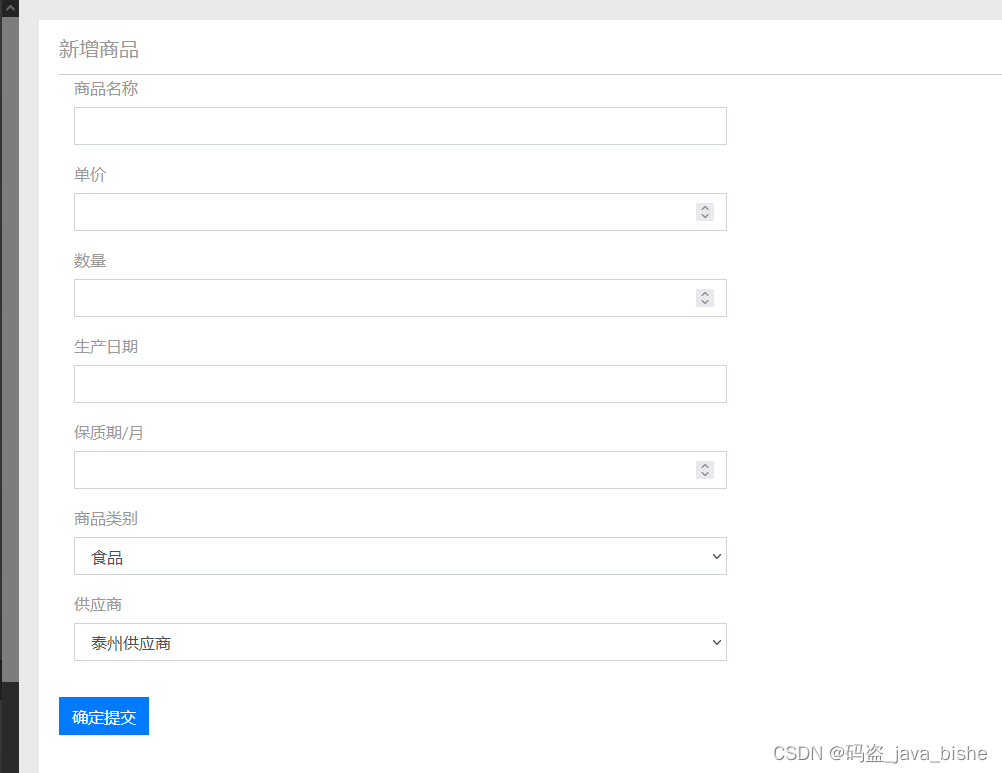
6、商品列表
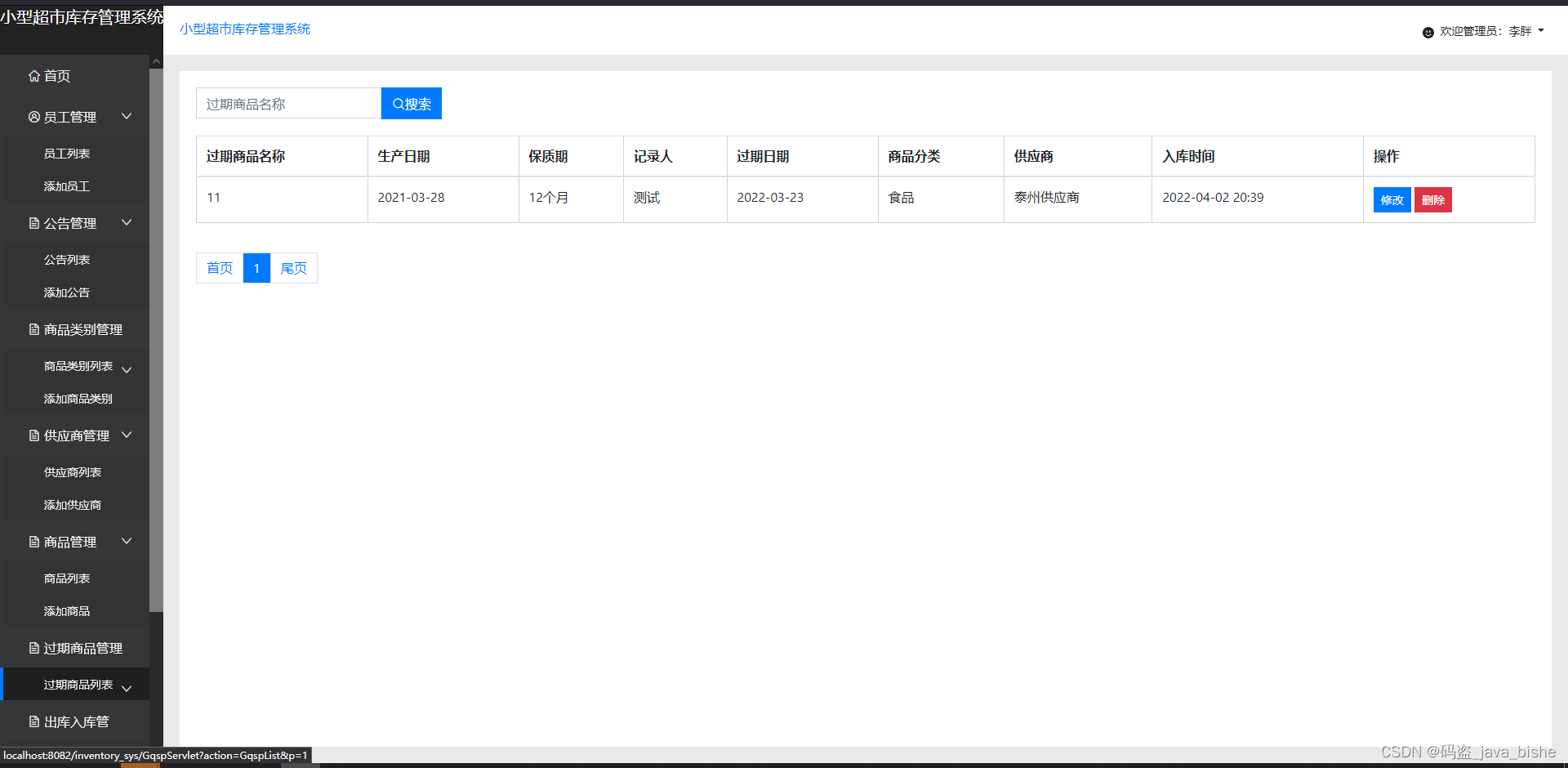
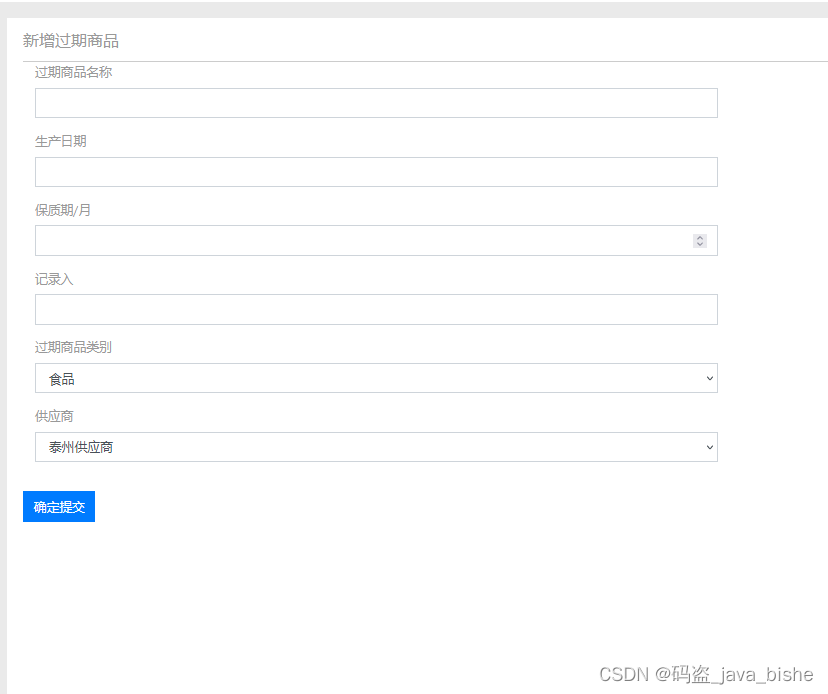
7、过期商品管理
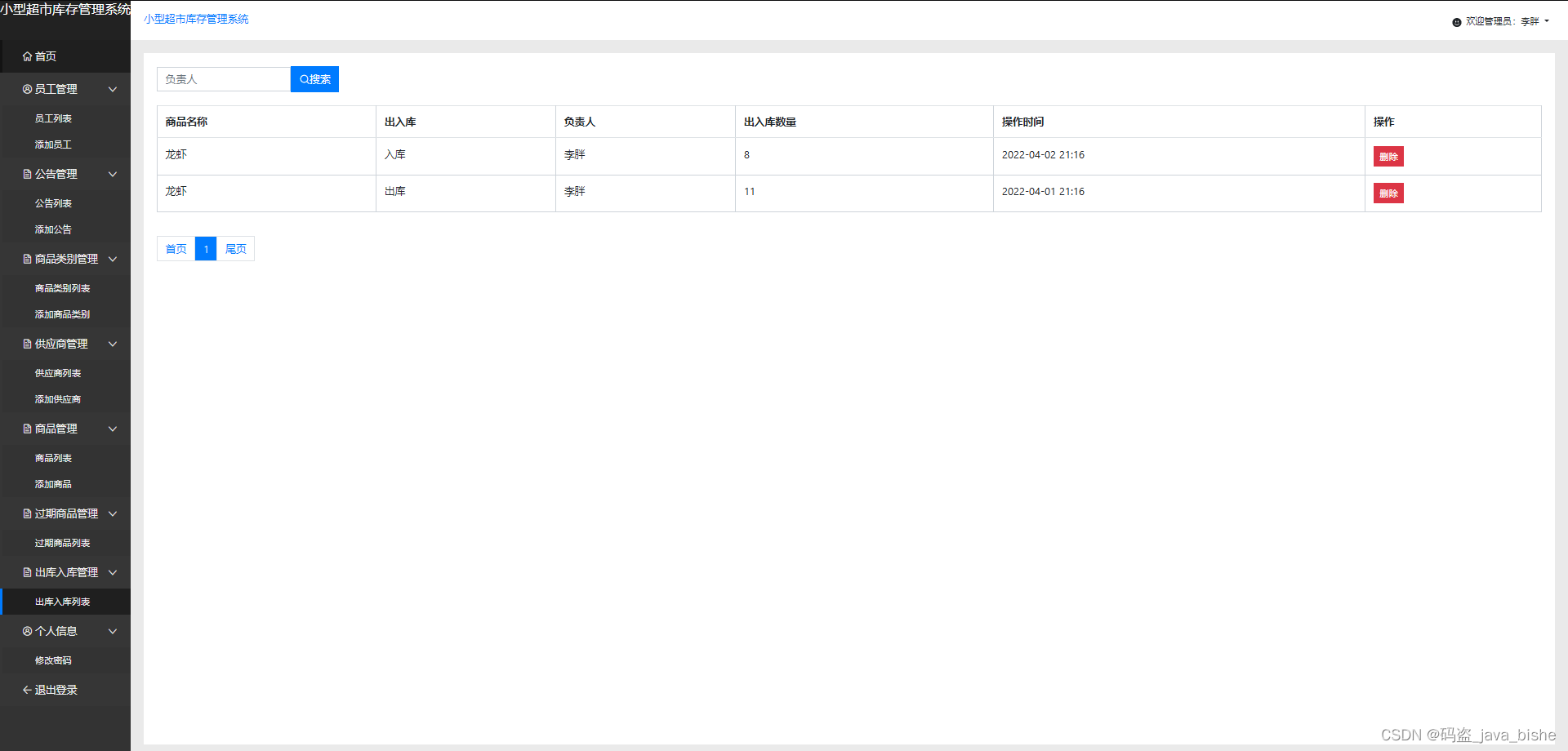
8、出库入库管理
9、个人信息管理
入库员工
1、登录
2、个人信息管理
3、商品入库管理
4、查看公告
出库员工
1、登录
2、个人信息管理
3、商品出库管理
4、查看公告
普通员工
1、登录
2、个人信息管理
3、查看公告
4、商品管理
5、过期商品管理
6、出库入库信息查询
项目简介
难度等级:✩✩✩
用户类型:4角色(管理员,入库员工,出库员工,普通员工)
设计模式:MVC
项目架构:B/S架构
开发语言:Java语言
前端技术:HTML、CSS、JS、JQuery等
后端技术:JSP、servlet框架
运行环境:Windows7或10、JDK1.8
运行工具:本系统采用idea开发,仅支持idea运行,不支持MyEclipse和eclipse运行,因为三者的骨架不一样,强行导入打开运行可能会导致出现未知的错误。
数 据 库:MySQL5.5/5.7/8.0版本
运行服务器:Tomcat7.0/8.0/8.5/9.0等版本
是否基于Maven环境:否
是否采用框架:是
数据库表数量:8张表
JSP页面数量:20多张
是否有分页:有分页
获取地址:
https://item.taobao.com/item.htm?spm=a21dvs.23580594.0.0.1d293d0dIddBw6&ft=t&id=753631659931
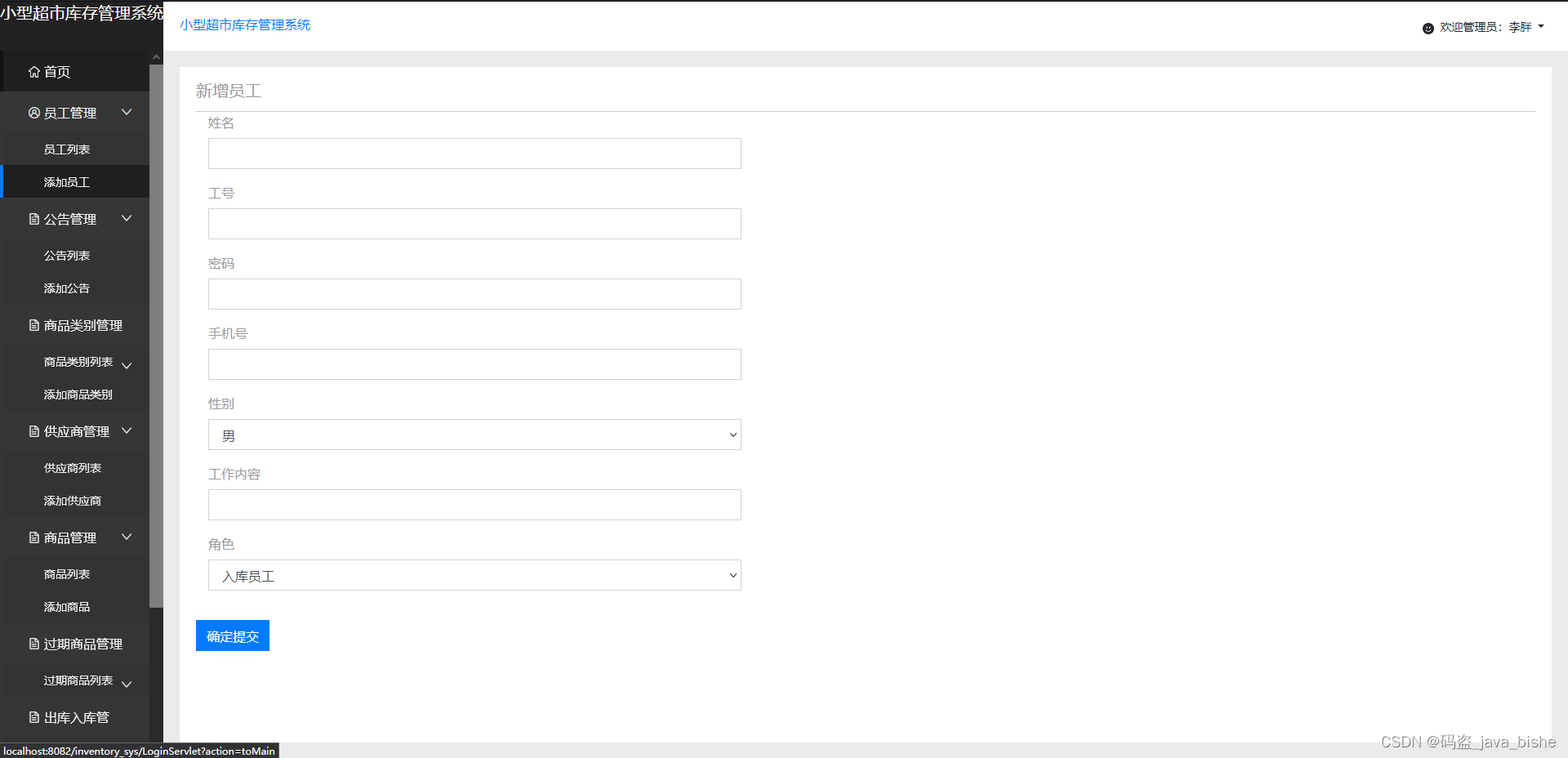
相关截图


















相关代码
登录
- <%@ page language="java" contentType="text/html; charset=utf-8"
- pageEncoding="utf-8"%>
- <%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
- <%
- String path = request.getContextPath();
- String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort() + path + "/";
- %>
- <!DOCTYPE html>
- <html>
- <head>
- <!-- meta -->
- <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
- <meta name="renderer" content="webkit">
- <meta property="qc:admins" content="23635710066417756375" />
- <meta name="baidu-site-verification" content="QIQ6KC1oZ6" />
- <meta charset="UTF-8">
-
- <meta content="拉勾,自由职业,soho,Freelancer,威客,兼职,外包,开发项目,设计项目,市场项目,运营项目,产品设计项目,找开发,找设计,找市场/运营,平面设计,UI设计,插画,logo设计,VI设计,图标设计, 海报,网页设计,app设计,包装设计,前端开发,微信开发,H5开发,后端开发,APP开发,Web网站开发,活动策划,市场推广,品牌建设,SEO,新媒体运营,活动运营,内容运营,内容编辑 ,文案策划,记者,产品经理" name="keywords">
-
- <meta content="拉勾自由职业者平台,为你的项目精准对接最棒的最有契约精神的行业专家,目前开放的领域有开发、设计、市场/运营、产品。我们会为你全程提供专业化、个性化的服务和监管,以让优秀专家和优质项目顺利合作为己任。我们致力于打造一个自由职业者的自由联盟平台,让专业的人都有勇气改变他们的工作和生活,轻松享受自由的工作方式。" name="description">
- <meta name="viewport" content="width=device-width"/>
-
- <title>登录</title>
- <link rel="stylesheet"
- href="<%=path%>/resource/static/bootstrap/css/bootstrap.min.css">
- <script src="<%=path%>/resource/static/js/jquery-3.3.1.min.js"></script>
- <script src="<%=path%>/resource/static/bootstrap/js/bootstrap.bundle.js"></script>
-
- <link rel="stylesheet" type="text/css" href="<%=path%>/resource/login/css/dmaku2.css" />
- <script src="<%=path%>/resource/static/js/jquery-3.3.1.min.js"></script>
- <script src="<%=path%>/resource/static/bootstrap/js/bootstrap.bundle.js"></script>
- </head>
- <body>
-
- <header id="header">
- <a href="javascript:;" class="logo"></a>
- <i class="icons">beta</i>
- </header><!-- /header -->
-
- <!-- 页面主体START -->
- <section id="main" style="width: 480px">
- <h1>登录</h1>
- <form id="saveForm" accept-charset="utf-8" data-view="loginView">
-
- <div class="clearfix" data-propertyname="username" data-controltype="Phone">
- <input type="text" placeholder="输入帐号" id="username" name="username" placeholder="" data-required="required" autocomplete="off" >
- </div>
-
- <div class="clearfix" data-propertyname="password" data-controltype="Password">
- <input type="password" id="password" name="password" placeholder="输入密码" data-required="required" autocomplete="off" >
- </div>
-
- <div class="clearfix" style="width: 150px;">
- <select name="type" class="form-control">
- <option value="0">管理员</option>
- <option value="1">入库员工</option>
- <option value="2">出库员工</option>
- <option value="3">普通员工</option>
- </select>
- </div>
- <%-- <div class="form-group form-check">
- <input type="radio" class="form-check-input" name="type" value="0" id="exampleCheck1" checked>
- <label class="form-check-label" for="exampleCheck1">管理员</label>
- <input type="radio" class="form-check-input" name="type" value="1" id="exampleCheck2" >
- <label class="form-check-label" for="exampleCheck2">药房管理员</label>
- <input type="radio" class="form-check-input" name="type" value="2" id="exampleCheck3" >
- <label class="form-check-label" for="exampleCheck3">药库管理员 </label>
- <input type="radio" class="form-check-input" name="type" value="3" id="exampleCheck4" >
- <label class="form-check-label" for="exampleCheck4">医生</label>
- </div>--%>
-
- <div class="clearfix btn_login" data-propertyname="submit" data-controltype="Botton">
- <input type="button" style="border:0;height:46px;width:100%;color:#fff;font-size:16px;text-align:center;background:#3dca99;-webkit-border-radius:23px;-moz-border-radius:23px;border-radius:23px;margin:18px 0" id="save" value="登录">
- </div>
-
- <%-- <div class="clearfix goregister">
- <span class="reg_now">没有帐号?</span>
- <a href="javascript:;" data-target="#myModal" data-toggle="modal" >注册</a>
- </div>--%>
-
- <input type="hidden" value = "" id = "isVisiable_request_form_verifyCode" />
-
- </form>
- </section>
- <!-- 页面主体END -->
-
-
- <div class="modal fade" id="myModal" aria-labelledby="myModallabel"
- aria-hidden="true" tabindex="-1" >
- <div class="modal-dialog">
- <div class="modal-content" >
- <div class="modal-header">
- <h5 class="modal-title" id="myModallabel">预约房间</h5>
- <button class="close" type="button" data-dismiss="modal"
- aria-hidden="true">×</button>
- </div>
- <form id="registerForm" class="form-horizontal" enctype="multipart/form-data">
- <div class="modal-body">
-
- <div class="form-group">
- <label class="control-label col-lg-4">姓名:</label>
- <div class="col-lg-9">
- <input type="text" name="realname"
- class="form-control">
- </div>
- </div>
-
- <div class="form-group">
- <label class="control-label col-lg-4">学号:</label>
- <div class="col-lg-9">
- <input type="text" name="cno"
- class="form-control">
- </div>
- </div>
- <div class="form-group">
- <label class="control-label col-lg-4">手机号:</label>
- <div class="col-lg-9">
- <input type="text" name="phone"
- class="form-control">
- </div>
- </div>
-
- <div class="form-group">
- <label class="control-label col-lg-4">密码:</label>
- <div class="col-lg-9">
- <input type="password" name="pwd"
- class="form-control">
- </div>
- </div>
- <div class="form-group">
- <label class="control-label col-lg-4">性别:</label>
- <div class="col-lg-9">
- <select name="sex" class="form-control">
- <option value="男">男</option>
- <option value="女">女</option>
- </select>
- </div>
- </div>
-
- <div class="form-group">
- <label class="control-label col-lg-4">图片:</label>
- <div class="col-lg-9">
- <input type="file" name="photo" class="form-control">
- </div>
- </div>
- </div>
-
- <div class="modal-footer">
- <button class="btn btn-default" type="button" data-dismiss="modal">关闭</button>
- <a class="btn btn-success" type="button" id="register" >提交</a>
- </div>
- </form>
- </div>
- </div>
- </div>
-
-
-
-
-
- <script>
-
-
- $("#register").click(function() {
- $.ajax({
- cache:true,
- type : "post",
- url : "UserServlet?action=addUser",
- data : new FormData($('#registerForm')[0]),
- processData: false,
- contentType: false,
- async:false,
- success : function(e) {
- if (e == "yes") {
- alert("注册成功!");
- window.parent.location.href = "LoginServlet?action=loginOut";
- } else if (e == "isExist") {
- alert("注册失败,学号重复");
- }else{
- alert("注册失败");
- }
- }
- })
- });
-
- $("#save").click(function(){
- var username = $("#username").val();
- var password = $("#password").val();
- if(username == null || username == ""){
- alert("请填写账号");
- return false;
- }if(password == null || password == ""){
- alert("请填写密码");
- return false;
- }
- //执行添加的操作ajax
- $.ajax({
- cache:true,
- type:"post",
- url:"LoginServlet?action=login",
- data:$("#saveForm").serialize(),
- async:false,
- success:function(e){
- if(e == 'ok'){
- alert("登录成功");
- window.parent.location.href="LoginServlet?action=toMain";
- }else if(e == "user"){
- alert("登录成功");
- window.parent.location.href="IndexServlet?action=toIndex";
- }else{
- alert("登录失败,账号或密码错误");
- }
- }
- })
- });
-
- </script>
-
- </body>
- </html>

- /**
- * 登录
- * @param request
- * @param response
- * @throws ServletException
- * @throws IOException
- */
- public void login(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {//处理登录
- //清空登录记录
- request.getSession().invalidate();
- //进行登录操作
- String username = request.getParameter("username");
- String password = request.getParameter("password");
- String type = request.getParameter("type");
- Admin admin = new Admin();
- if(type != null && type.equals("0")){
- Admin admin1 = adminService.selectAdmin(username,password);
- if(admin1 != null){
- response.getWriter().print("ok");
- request.getSession().setAttribute("admin",admin1);
- request.getSession().setAttribute("flag",type);
- }else{
- response.getWriter().print("error");
- }
- }else if(type != null && !type.equals("0")){//doctorService
- Employee employee = employeeService.selectEmployee(username,password,type);
- if(employee != null){
- response.getWriter().print("ok");
- request.getSession().setAttribute("employee",employee);
- request.getSession().setAttribute("flag",type);
- }else{
- response.getWriter().print("error");
- }
- }else{
- response.getWriter().print("error");
- }
-
- }

非开源!!!!!!
项目截图中的数据,很多是用来测试的,需求自行添加合适的数据图片
此项目适合初学者学习借鉴,项目整体比较简单!!!!!
喜欢的朋友的点赞加关注,感兴趣的同学可以研究!!!!!
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/AllinToyou/article/detail/412551
推荐阅读
相关标签


