热门标签
当前位置: article > 正文
原生axios携带请求头方式获取页面信息,基于自己的代码_axios获取windows message
作者:AllinToyou | 2024-04-15 18:39:15
赞
踩
axios获取windows message
通过在前端页面中,配置原生请求头方式,设置每次发送的axios请求携带对应的请求头,以此可以获取对应的页面内容。
前端 : rbac-manage
后端代码:rbac-manage
- //后端的拦截器无法拦截原生axios模式发送请求时未携带请求头的条件
-
- @Override
- public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {
- //获取请求头约定key值
- String token = request.getHeader("User-Token");
-
- //判断当前token是否为空,必须借助Spring官方字符串工具类StringUtils判断
- //一定不能直接token.isEmpty()
- if(StringUtils.isEmpty(token)){
- //todo 从redis缓存中,取出当前登录用户的token进行校验
-
- //未认证,返回提示JSON
- //引入FastJson的依赖,调用对应方法实现JSON转换(JSONObject.toJSONString(java对象或数组数据))
- String jsonString = JSONObject.toJSONString(Result.error("未认证,请登录!"));
- //设置响应内容类型,解决中文乱码
- response.setContentType("application/json");
- response.setCharacterEncoding("utf-8");
- //返回JSON消息
- response.getWriter().write(jsonString);
- //阻止Controller方法执行
- return false;
- }
- //放行请求
- return true;
- }

- // 原生的axios设置默认的请求头,保存token
- axios.defaults.headers['User-Token'] = `Bearer ${getToken()}`;
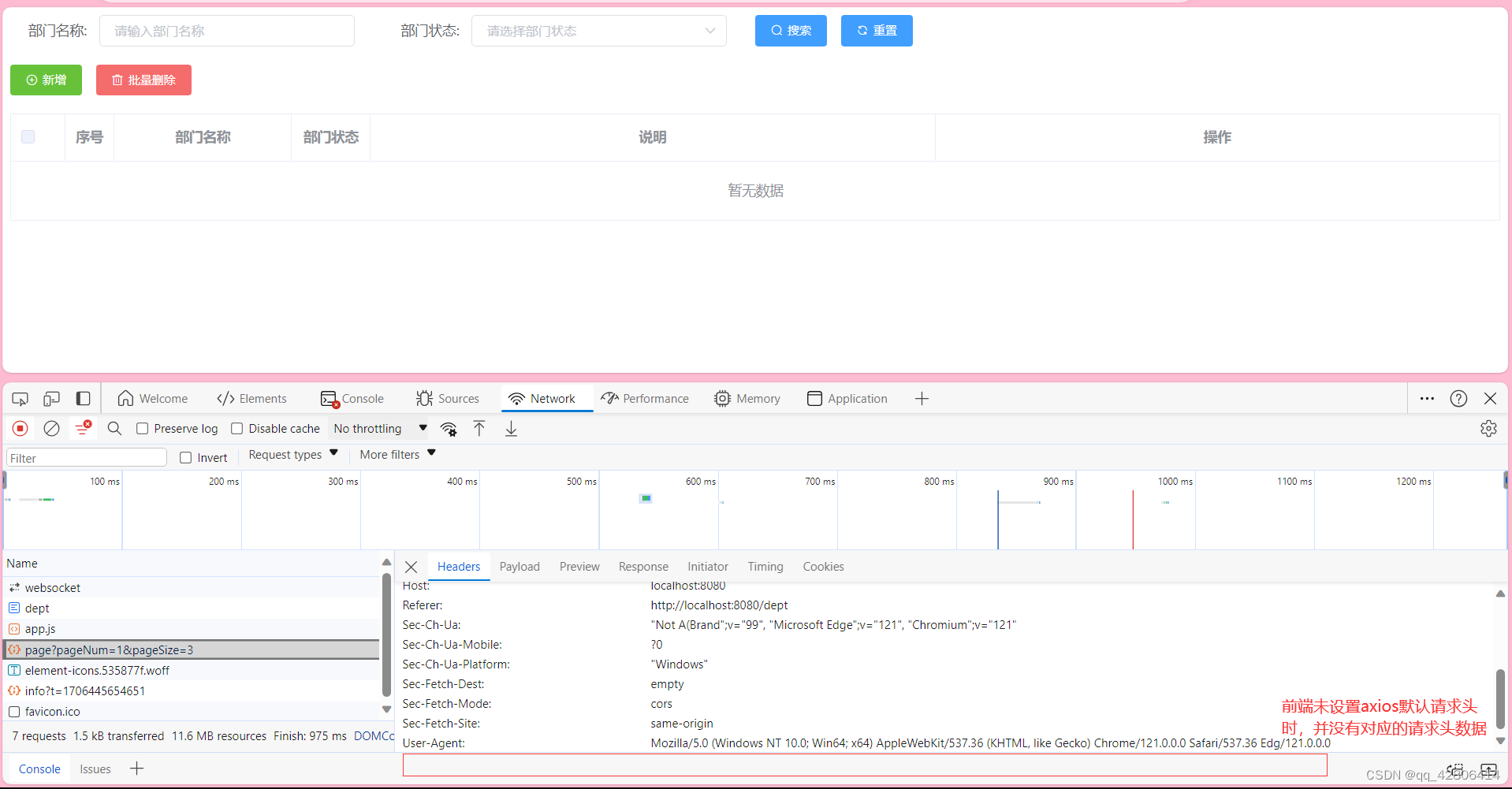
因为后端对请求头中保存的token的校验问题,所以前端只要设置了同名token即可操作页面。
- //获取请求头约定key值
- String token = request.getHeader("User-Token");
-
- //判断当前token是否为空,使用Spring官方字符串工具类StringUtils判断
- //如果直接token.isEmpty(),底层只做了简单的字符串长度校验,没做空字符串校验
- /*问题也出现在此,由于只做了非空校验,并未对token的值做判断,所有前端只要设置了同名token
- 就可以访问页面操作数据
- */
- if(StringUtils.isEmpty(token)){
- //未认证,返回提示JSON
- String jsonString = JSONObject.toJSONString(Result.error("未认证,请登录!"));
- //设置响应内容类型,解决中文乱码
- response.setContentType("application/json");
- response.setCharacterEncoding("utf-8");
- //返回JSON消息
- response.getWriter().write(jsonString);
- //阻止Controller方法执行
- return false;
- }
- //放行请求
- return true;

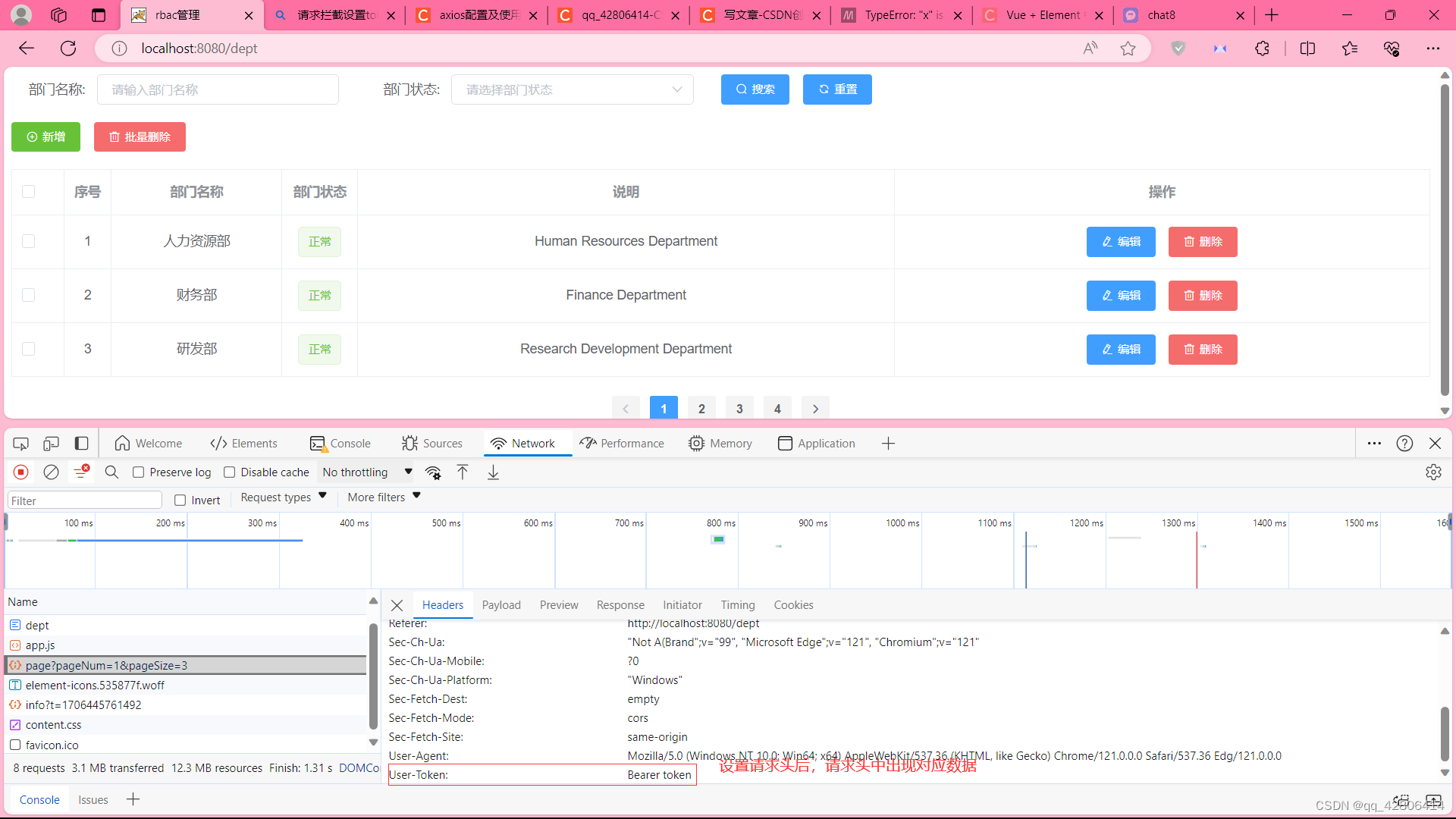
前端任意设置的token:
User-Token : barer}实际保存的token:
User-Token : e2e9184873b9442d945dddc0dd08a33b前端想要获取到保存的token需要在,前端页面中配置axios的时候,获取设置在sessionStorage中的token。
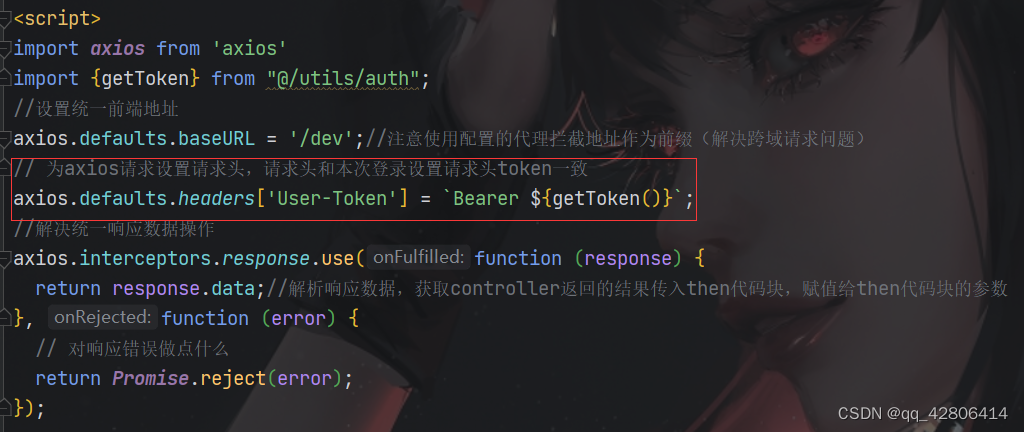
- import axios from 'axios'
- import {getToken} from "@/utils/auth";
- //设置统一前端地址
- axios.defaults.baseURL = '/dev';//注意使用配置的代理拦截地址作为前缀(解决跨域请求问题)
- // 从设置的sessionStorage中获取设置的token
- let token = window.sessionStorage.getItem("token")
- // 为axios请求设置请求头,请求头和本次登录设置请求头token一致
- axios.defaults.headers['User-Token'] = `${token}`;
这样就可以正常获取token,并且成功访问页面。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/AllinToyou/article/detail/429457
推荐阅读
相关标签