热门标签
热门文章
- 1文心一言插件开发(第一篇
- 22024年推荐几款开源或免费的web应用防火墙_免费或开源的waf产品
- 3jmeter+prometheus+grafana监控搭建_prometheus grafana jmeter 部署
- 4Kivy学习教程(完整版)_kivy 中文教程
- 5【蓝桥杯】Java组必备API类 --高精大数类 BigInteger BigDecimal总结_蓝桥杯java对于大数来说究竟开什么类型比较好
- 6MNIST & CatBoost保存模型并预测_catboost 保存模型
- 7SpringBoot项目打包分离高阶操作
- 8Python 正则表达式
- 9Docker 基本管理
- 10深入SpringBoot源码(一)从SpringApplication的构造方法入门源码_bootstrapregistryinitializer
当前位置: article > 正文
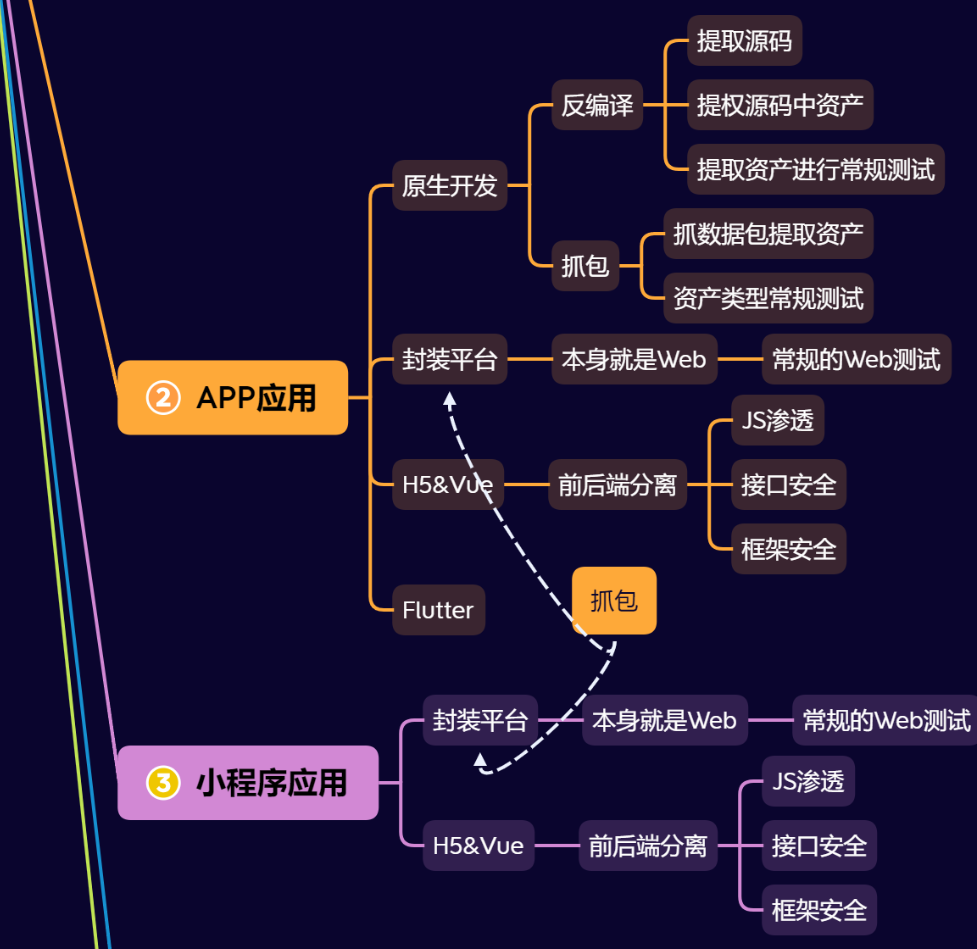
第4天:基础入门-APP架构&小程序&H5+Vue语言&Web封装&原生开发&Flutter
作者:AllinToyou | 2024-04-16 17:03:24
赞
踩
第4天:基础入门-APP架构&小程序&H5+Vue语言&Web封装&原生开发&Flutter
第四天

一、APP架构-封装&原生态&H5&flutter
1.原生开发
安卓一般使用java语言开发,当然现在也有kotlin语言进行开发。如何开发就涉及到具体编程了,这里就不详说了。简单描述就是使用安卓提供的一系列控件来实现页面,复杂点的页面可以通过自定义控件来实现。
2.使用H5语言开发
使用H5开发的好处有很多,可多端复用,比如浏览器端,ios端,当然H5开发的体验是没有原生好的。结合我做过的项目来说,一般是这个页面需要分享出去的话,就用H5开发。
3.使用flutter开发
flutter是近年来谷歌推出的一款UI框架,使用dart语言进行开发,支持跨平台,weight渲染直接操作硬件层,体验可媲美原生。但是flutter技术比较新,生态还不完善,开发起来效率相对偏低。
4.常规Web开发
Web App软件开发简单地说,就是开发一个网站,然后加入app的壳。Web App一般非常小,内容都是app内的网页展示,受制于网页技术本身,可实现功能少,而且每次打开,几乎所有的内容都需要重新加载,所以反应速度慢,内容加载过多就容易卡死,用户体验差,而且app内的交互设计等非常有效。但开发周期长端,需要的技术人员少,成本低。
二、小程序架构-Web&H5&JS&VUE框架
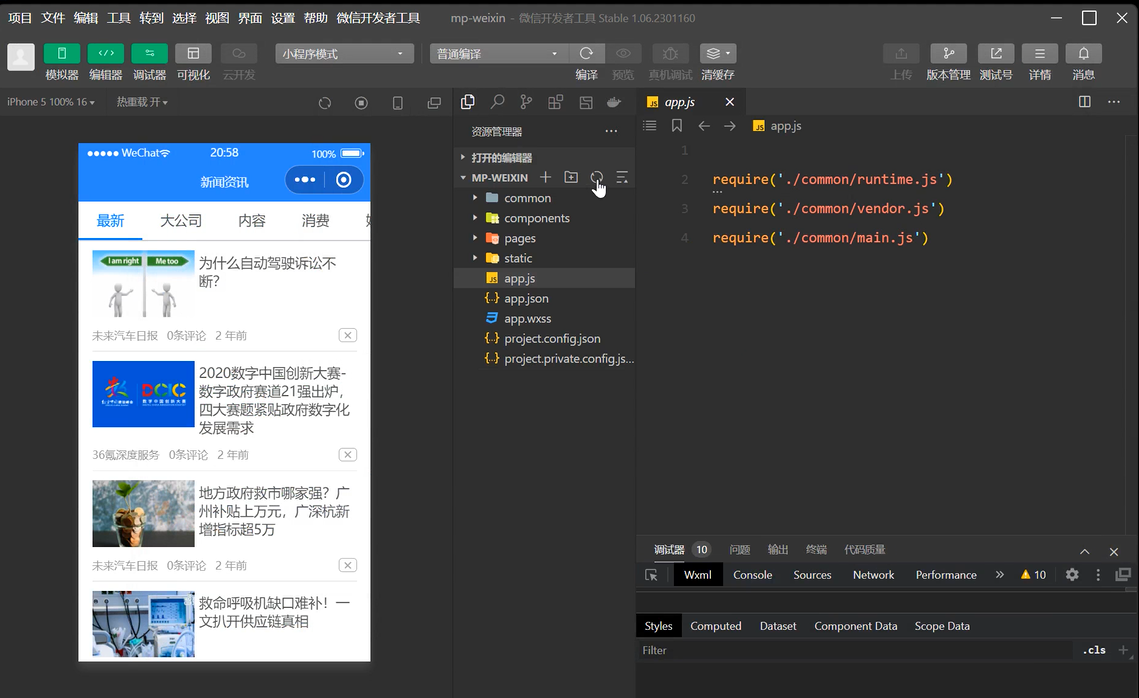
1.WX小程序-开发架构-Web封装-平台
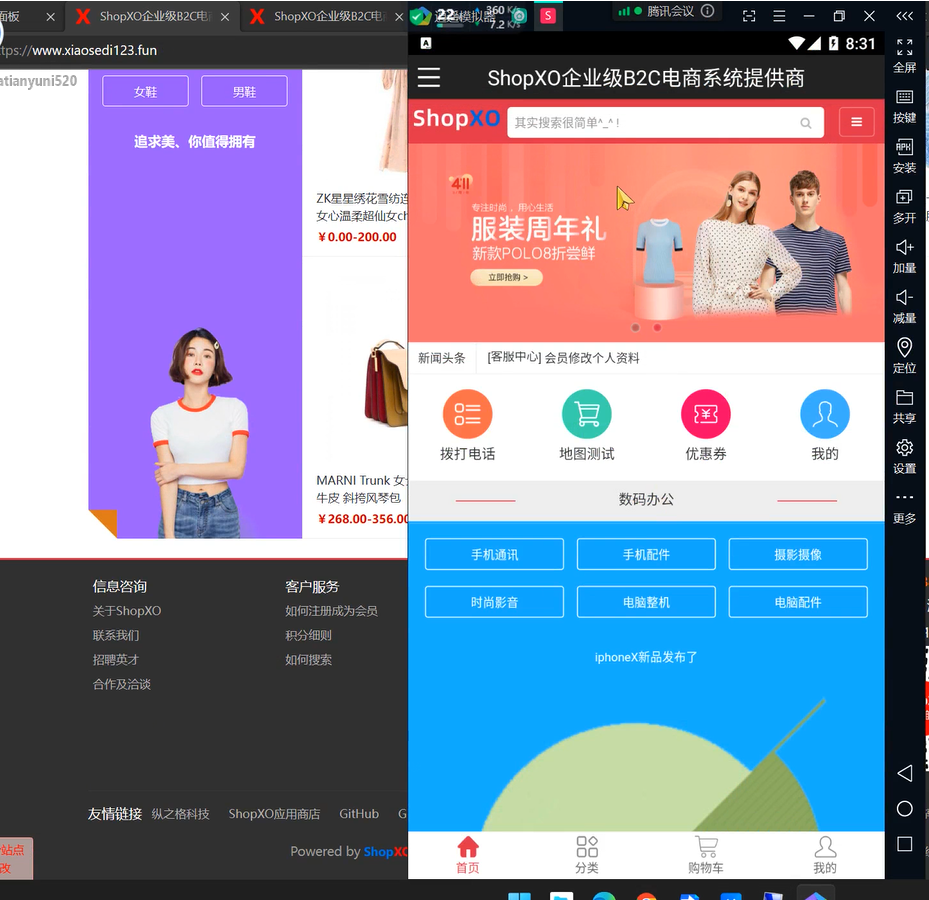
演示:ShopXO源码程序+一门APP打包
安全影响:常规Web安全测试
2.WX小程序-开发架构-H5&Vue-HBuilderX

三、环境复现
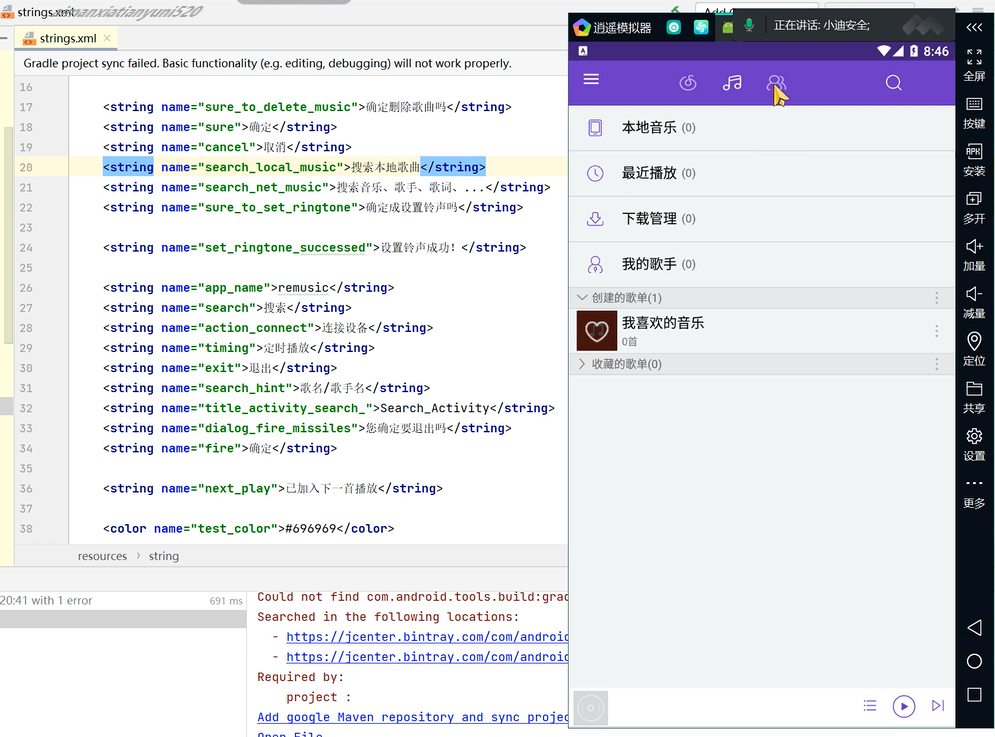
1.APP-开发架构-原生态-IDEA
演示:remusic项目源码
安全影响:反编译&抓包&常规测试
安全影响:逆向的角度去分析逻辑设计安全

2.APP-开发架构–Web封装-封装平台
演示:ShopXO源码程序+一门APP打包
安全影响:常规Web安全测试

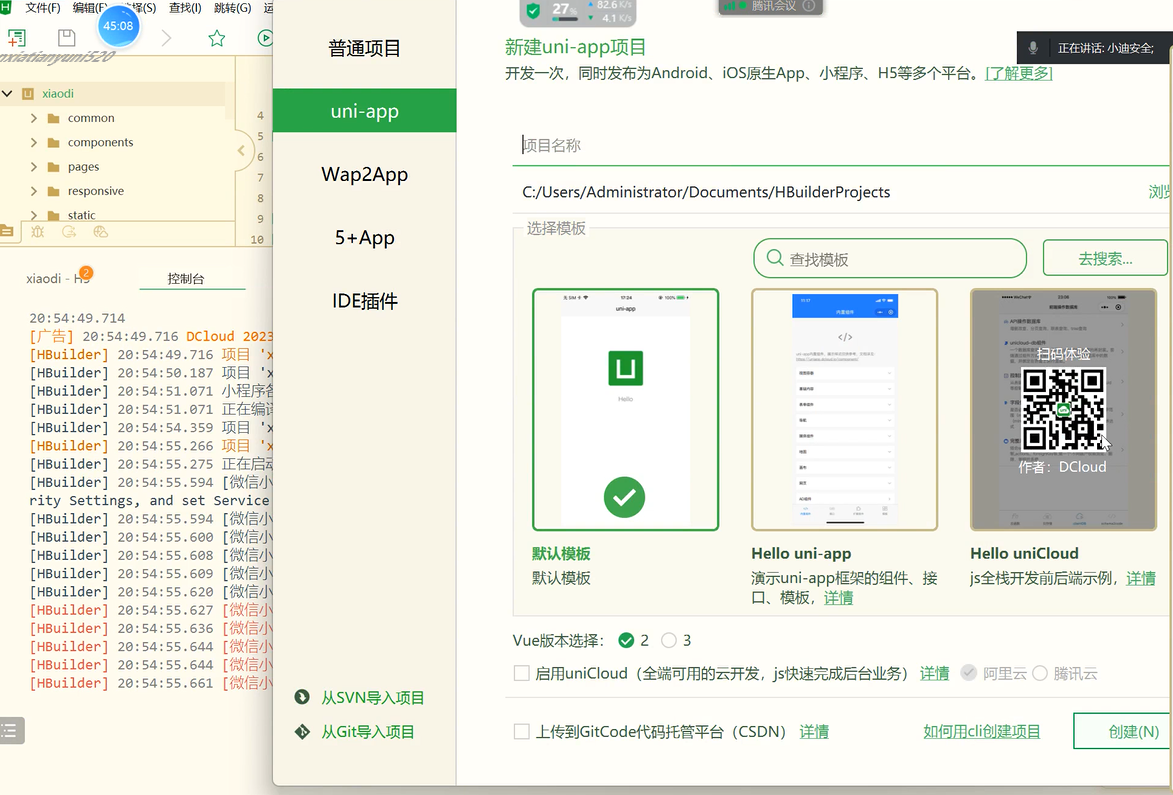
3.APP-开发架构-H5&Vue-HBuilderX
演示:HBuilderX案例
安全影响:API&JS框架安全问题&JS前端测试

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/AllinToyou/article/detail/435411
推荐阅读
相关标签


