- 1Erang 25.1 RabbitMQ二进制文件安装教程_rabbitmq安装二进制安装
- 2streamlit,一个超强的 Python 库
- 3了解Ping、Wget、端口、Netstat和Curl命令
- 4【web系列十六】idea下使用Maven搭建spring boot开发环境_idea开发web项目前期环境搭建
- 5UnicodeDecodeError: 'utf-8' codec can't decode byte 0xd5 in position 0: invalid continuation byte
- 6三行命令搞定nnUNet v2训练及推理!_nnunet2推理
- 7MacBook配置ll、la、l命令【zsh: command not found】_zsh: command not found: ll
- 8多商家入驻前后端分离商城源码 Spring Cloud+Spring Boot+mybatis+security+uniapp+Redis+MQ+VR全景+b2b2c之java版微信小程序_原生小程序多商户源码
- 9一个基于 axios 的 HTTP 客户端服务,添加响应拦截器处理异常信息utils/request.js讲解_service.interceptors.response.use
- 10maya中的pymel使用小技巧。
Flask中的jinja2模板介绍与使用_什么是jinia2,如何作用于flask框架中。
赞
踩
1、模板的介绍
思考 : 网站如何向客户端返回一个漂亮的页面呢?
提示 ::
- 漂亮的页面需要 html 、 css 、 js .
- 可以把这一堆字段串全都写到视图中, 作为 HttpResponse() 的参数,响应给客户端
问题:
- 视图部分代码臃肿, 耦合度高
- 这样定义的字符串是不会出任何效果和错误的
- 效果无法及时查看.有错也不容易及时发现
解决问题:
使用模板 Template
MVT 设计模式中的 T , Template
- M全拼为Model,与MVC中的M功能相同,负责和数据库交互,进行数据处理。
- V全拼为View,与MVC中的C功能相同,接收请求,进行业务处理,返回应答。
- T全拼为Template,与MVC中的V功能相同,负责封装构造要返回的html。
业务请求流程图展示:

2、模板的使用
模板使用考虑的问题?响应模板,模板目录,设置模板目录。
在 Flask中,配套的模板是 Jinja2,Jinja2的作者也是Flask的作者。
这个模板非常的强大,并且执行效率高。
2.1 使用步骤
1、创建模板
- 在 应用 同级目录下创建模板文件夹 templates . 文件夹名称固定写法.
- 在 templates 文件夹下, 创建 应用 同名文件夹. 例, Book
- 在 应用 同名文件夹下创建 网页模板 文件. 例 : index.html
2、设置模板查找路径
3、模板处理数据
2.2 使用流程图介绍

2.3 使用render_template渲染模板
Flask渲染Jinja2模板,通过render_template方法来渲染一个模板。
示例代码:
- from flask import Flask, render_template
-
- app = Flask(__name__)
-
-
- @app.route('/index')
- def index():
- return render_template('index.html')
-
-
- if __name__ == '__main__':
- app.run()
运行结果:

注意:上面代码写法存在问题,url不能写成/index/
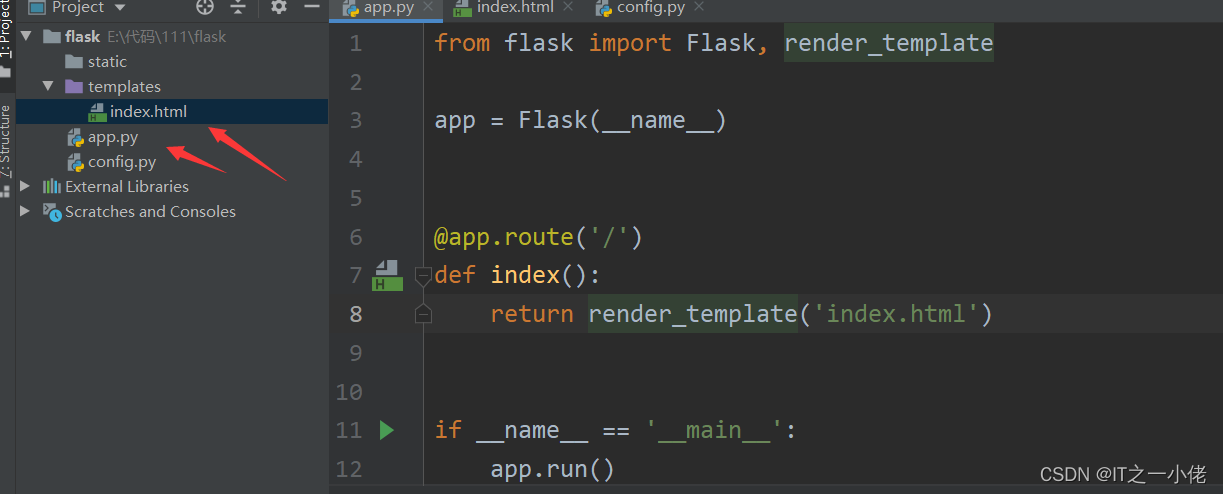
示例代码:
- from flask import Flask, render_template
-
- app = Flask(__name__)
-
-
- @app.route('/')
- def index():
- return render_template('index.html')
-
-
- if __name__ == '__main__':
- app.run()
运行结果:


2.4 模板文件地址修改
当访问/的时候,index()函数会在当前目录下的templates文件夹下寻找index.html模板文件。如果想更改模板文件地址,应该在创建app的时候,给Flask传递一个关键字参数template_folder,指定具体的路径,如下面代码所示:
- from flask import Flask, render_template
-
- app = Flask(__name__, template_folder='C:\data\templates')
-
-
- @app.route('/')
- def index():
- return render_template('index.html')
-
-
- if __name__ == '__main__':
- app.run()
上面代码中将会把模板文件的路径修改为了C盘中的data/template中。建议使用相对路径!
2.5 模板文件传参
在使用 render_template 渲染模版的时候,可以传递关键字参数(命名参数)。
示例代码:
main.py
- from flask import Flask, render_template
-
- app = Flask(__name__)
-
-
- @app.route('/')
- def index():
- content = {
- "name": 'dgw',
- "age": 25,
- "sex": '男'
- }
- # return render_template('index.html', name=content['name'], age=content['age'], sex=content['sex'])
- return render_template('index.html', **content)
-
-
- if __name__ == '__main__':
- app.run()
index.html
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>首页</title>
- </head>
- <body>
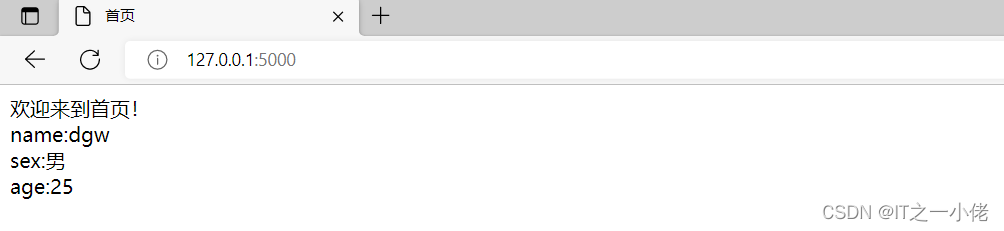
- 欢迎来到首页!
- <div>
- name:{{ name }} <br>
- sex:{{ sex }} <br>
- age:{{ age }} <br>
- </div>
- </body>
- </html>
运行结果:

render_template需要传递的是一个关键字参数,当参数过多时可以使用字典进行包装,并且加两个*号,来转换成关键字参数。
关于Jinja2中更多参数的传递方式,如下示例代码所示:
main.py
- from flask import Flask, render_template
-
- app = Flask(__name__)
-
-
- @app.route('/')
- def index():
- content = {
- "names": {"name": 'dgw'},
- "age": 25,
- "sex": '男'
- }
- name_list = ['张三', '李四', '王五']
- return render_template('index.html', **content, name_list=name_list)
-
-
- if __name__ == '__main__':
- app.run()
index.html
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>首页</title>
- </head>
- <body>
- 欢迎来到首页!
- <div>
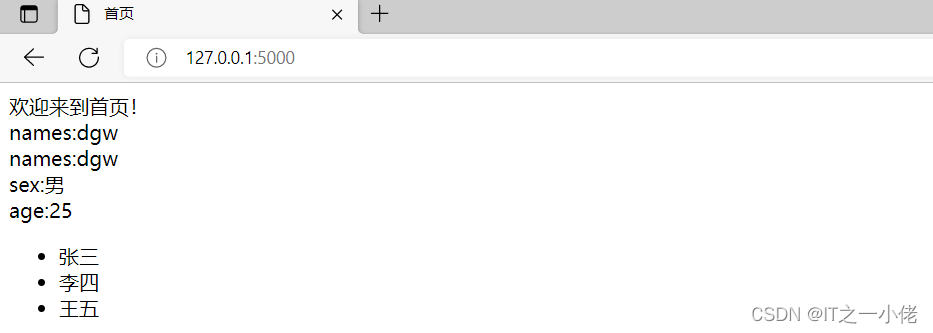
- names:{{ names.name }} <br>
- names:{{ names['name'] }} <br>
- sex:{{ sex }} <br>
- age:{{ age }} <br>
-
- {# personal info #}
- </div>
- <div>
- <ul>
- {% for name in name_list %}
- <li>{{ name }}</li>
- {% endfor %}
- </ul>
- </div>
- </body>
- </html>
运行结果:

小技巧:
如果你的参数项过多,那么可以将所有的参数放到一个字典中,然后在传这个字典参数的时候,使用两个星号,将字典打散成关键字参数(也叫命名参数)。
模板文件中获取参数的方式:
获取方式是: {{childrens.name}} 或者 {{childrens['name']}}
2.6 模板文件符号使用
- {{ ... }}:用来装载一个变量,模板渲染的时候,会把这个变量代表的值替换掉。并且可以间接访问一个变量的属性或者一个字典的key。关于点.号访问和[]中括号访问,没有任何区别,都可以访问属性和字典的值。
- {% ... %}:用来装载一个控制语句,以上装载的是for循环,只要涉及到控制语句的,就用{% ... %}。
- {# ... #}:用来装载一个注释,模板渲染的时候会忽视这中间的值。
2.7 Jinja2模板属性访问规则
关于模板中这种使用:foo.bar,那么在Jinja2中是这样进行访问的:
- 先去查找foo的bar这个属性,也即通过getattr(foo,'bar')。
- 如果没有,就去通过foo.__getitem__('bar')的方式进行查找。
- 如果以上两种方式都没有找到,返回一个undefined。
关于模板中这种使用:foo['bar'],那么在Jinja2中是这样进行访问:
- 通过foo.__getitem__('bar')的方式进行查找。
- 如果没有,就通过getattr(foo,'bar')的方式进行查找。
- 如果以上没有找到,则返回一个undefined。


