热门标签
热门文章
- 1GitHub爆赞,Java从基础到中高级核心知识全面解析,太强了_java学习 github
- 2weblogic反序列化之T3协议
- 3黑客和安全专业人员最重要的网络渗透测试工具_docker openvas
- 4axios配置多个请求地址(打包后可通过配置文件修改)_axios怎么更改请求地址端口
- 5vim使用教程图文教程(零基础超详细)_vim教程
- 6用xLang写Timer事件
- 7java vector迭代器_C++ STL vector容器迭代器用法详解
- 8朗致集团面试-Java架构师_朗致集团线上逻辑测试内容2024
- 9墨者学院——WSGI 漏洞复现(CVE-2018-7490)_mod_wsgi漏洞
- 10万能的微信小程序个人主页:商城系统个人主页、外卖系统个人主页、购票系统个人主页等等【全部源代码分享+页面效果展示+直接复制粘贴编译即可】_微信小程序个人中心开源代码
当前位置: article > 正文
node基础 第二篇
作者:AllinToyou | 2024-04-21 13:26:40
赞
踩
node基础 第二篇
01 ffmpeg开源跨平台多媒体处理工具,处理音视频,剪辑,合并,转码等
- FFmpeg 的主要功能和特性:
-
- 1.格式转换:FFmpeg 可以将一个媒体文件从一种格式转换为另一种格式,支持几乎所有常见的音频和视频格式,包括 MP4、AVI、MKV、MOV、FLV、MP3、AAC 等。
-
- 视频处理:FFmpeg 可以进行视频编码、解码、裁剪、旋转、缩放、调整帧率、添加水印等操作。你2可以使用它来调整视频的分辨率、剪辑和拼接视频片段,以及对视频进行各种效果处理。
-
- 3.音频处理:FFmpeg 可以进行音频编码、解码、剪辑、混音、音量调节等操作。你可以用它来提取音频轨道、剪辑和拼接音频片段,以及对音频进行降噪、均衡器等处理。
-
- 4.流媒体传输:FFmpeg 支持将音视频流实时传输到网络上,可以用于实时流媒体服务、直播和视频会议等应用场景。
-
- 5视频处理效率高:FFmpeg 是一个高效的工具,针对处理大型视频文件和高分辨率视频进行了优化可以在保持良好质量的同时提供较快的处理速度。
-
- 6.跨平台支持:FFmpeg可以在多个操作系统上运行,包括 Windows、MacOs、Linux 等,同时支持多种硬件加速技术,如 NVIDIA CUDA 和 InteLQuick Sync Video。
02 ffmpeg的使用
- 第一步 下载的地址:ffmpeg.p2hp.com/download.html
-
- 下载完需要配置环境变量
-
- 第二步 准备一个mp4的文件
-
-
- 创建一个案例
-
- const {execSync} = requie('child_process')
-
- 需求1 基本格式转化avi mp4 gif等
-
- execSync('ffmpeg -i test.mp4 test.gif',{stdio:'inherit'})
-
- test.mp4是文件素材 test.gif是输出的什么格式的文件 {stdio:'inherit'}打印输出的流程
-
- 需求2 提取视频中的音频, 将后缀改为mp3就可以了
-
- execSync('ffmpeg -i test.mp4 test.mp3',{stdio:'inherit'})
-
- 需求3 裁剪视频 -ss -to 从10s开始裁剪到20s
-
- execSync('ffmpeg -ss 10 -to 20 -i test.mp4 test.gif',{stdio:'inherit'})
-
- 需求4 加水印 -vf
-
- execSync('ffmpeg -i test.mp4 -vf drawtext=text="haotaotao":fontsize=30:x=10:y=10
- test.gif',{stdio:'inherit'})
-
-
- 需求5 删除水印
-
- execSync('ffmpeg -i test.mp4 -vf delogo=w=120:h=30:x=10:y=10 test.gif',
-
- {stdio:'inherit'})

03 events 发布订阅模式
- const eventEmitter = require('events')
-
- // 发布订阅模式 off on emit once once只触发一次
-
-
- const bus = new enventEmitter()
-
- // 默认只能监听10个事件
-
- // bus.setMaxListeners(20) //设置监听的个数
-
- // 订阅一个事件 事件名称随便起
-
- bus.on('test',(ags)=>{
-
- console.log(ags)
-
- })
-
-
- // 发布
-
- bus.emit('test','熊猫')
-
-
-
-
-

04 util
- import util from 'util'
-
- import {exec} from 'child_procee'
-
- const execPromise = util.promisify(exec)
-
- execPromise('node -v').then(res=>{console.log(res)})
-
-
- console.log(util.format('%d---$s','xm','xs')) // xm---xs
-
05 fs
- 读取文件:异步 同步 promise
-
- import fs = require('fs')
-
- import fs1 = require('fs/promise')
-
- 读取文件:异步 写法
-
- fs.readFile(./index,txt,{
-
- encoding:'utf-8',
-
- flag:'r'
-
- },(err,data)=>{
-
- if(err) throw err
-
- console.log(data)
-
- })
-
- 同步方法 阻塞下面的代码 返回的二级制Buffer
-
- let result = fs.readFileSync('./index.txt')
-
- console.log(result.toString())
-
- console.log('test') // 上面的先读取完了之后 才回执行这行代码
-
- promise读取文件
-
- fs1.readFile('./index.txt').then(res=>{console.log(res.toString())})
-
- -------------------------------------------------------------------------------------
-
-
- 可读流:主要用来处理大文件
-
- const readStream = fs.createReadStream('./index.txt')
-
- readStram.on('data',(chunk)=>{
-
- console.log(chunk.toString())
-
- })
-
- readStram.on('end',()=>{console.log('读取失败')})
-
-
- ------------------------------------------------------------------------------------------
-
- 创建文件夹
-
- fs.mkdirSync('./xiaoming')
-
- 创建多层文件夹
-
- fs.mkdirSync('./src/imgae',{recursive:true})
-
- 删除文件
-
- fs.rmSync('./xiaoming')
-
- 重命名
-
- fs.renameSync('./index.txt','index2.txt')
-
-
- 监听文件的变化
-
- fs.watch('./index.txt',(event.filename)=>{
-
- console.log(event,filename)
-
- ---------------------------------------------------------------------------------
-
- 写入文件
-
- fs.writeFileSync('./index.txt','hello')
-
- 追加内容
-
- fs.writeFileSync('./index.txt','node',{flag:'a'})
-
-
- 追加内容的的api
-
- fs.appendFileSync('./index.txt','haotaotao')
-
-
- -------------------------------------------------------------------------------------
-
- 可写流
-
- let writestream = fs.createWriteStream('./index.txt')
-
- let verse = [1,2,3,4,5,6,7]
-
- verse.forEach(item=>{
-
- writestream.write(item+'\n')
-
- })
-
- writestream.end()
-
- writestream.on('finish',()=>{console.log('写入完成')})
-
-
- -------------------------------------------------------------------------------
-
- 硬连接
-
- fs.linkSync('./index.js','./index2.js') 共享文件 备份文件 互相影响
-
- 软连接
-
- fs.symlinkSync('./index.js','./index1.js') 如果删除前面的文件 后面的文件无法编辑
-
-
-

06 crypto密码学 提供加密解密 对称加密 非对称加密 哈希函数
- 哈希函数
-
- // 不能被解密 因为是单向的 不可逆 不是特别安全 具有唯一性 不会变
-
- const crypto = require('crypto')
-
- let hash = crypto.createHash('sha256') // md5 加密的算法
-
- hash.update('小曼zs')
-
- const res = hash.digest('dex') //加密的十六进制
-
- 哈希函数加密的结果都是一致的不可变
-
-
- //md5出现的场景 :
-
- 存储到数据库中的密码进行加密
-

- const crypto = require('crypto')
-
- // 对称加密算法 : 双方协商定义一个秘钥以及iv
-
- // 第一个参数 algorithm 接受一个算法 aes-256-cbc
-
- // 第二个参数 key 也就是秘钥32
-
- // 第三个参数 iv 初始化向量 支持16位 保障每次生成的秘钥串每次是不一样的
-
- let ley = crypto.randomBytes(32)
-
- let iv = Buffer.from(cryto.randomBytes(16))
-
- let cipher = crtpto.createCipheriv('aes-256-cbc',key,iv)
-
-
- cipher.update('小曼zs','utf-8','hex') // 加密的文字 加密的格式 hex表示输出十六进制
-
-
- const result = cipher.final('hex') // 输出密文十六进制
-
- console.log(result) // 加密的用法
-
-
-
- 对接解密: 相同的算法 相同的key 相同的iv
-
- const de = crypto.createDecipherive('aes-256-cbc',key,iv)
-
- de.update(result,'hex','utf-8')
-
- const res = de.final('utf-8')
-
- console.log(res) // 小曼zs
-

- const crypto = require('crypto')
-
- // 非对称加密
-
- // 生成公钥和私钥
-
- // 私钥只能管理员有 不能对外公开
-
- // 公钥可以对外公开
-
-
- // 采用 rsa加密
-
- const {provatekey,publickey} = crypto.generatekeyPaorSync('rsa',{
-
- modulusLength:2048,//加密的长度 长度越长越安全 但是越慢
- })
-
-
- // 使用公钥进行加密
-
- const encrypted = crypto.publicEncrypt(publickey,Buffer.from('小曼zs'))
-
- console.log(encrypted.toString('hex')) //加密之后 16进制的结果
-
- // 使用私钥进行解密
-
- const decrypted = crypto.privateDecrypt(privatekey,encrypted)
-
- console.log(decrypted.toString())
-
-

07 编写脚手架
- 编写脚手架
-
- 1 自定义的命令 而不是node去执行我们的脚本
-
- 2 -v 查看版本 --heip帮助 create命令行交互
-
- 3 去下载模板 isTs 下载ts版本 不要就下载js版本
-
- ### 仓库
-
- https://gitee.com/chinafaker/vue-template.git
-
-
- 第一步 创建项目
-
- npm init 创建package.json文件
-
- 创建src/index.js文件 创建src/utils.js文件
-
-
- 第二步 安装依赖
-
- npm i commander inquirer ora download-git-repo
-
-
- 第三步 index.js代码如下
-
- #!/usr/bin/env node
-
- // 上面这行代码的意思 告诉操作系统执行自定义命令的时候 帮我用node去执行这个文件
-
- console.log('test')
-
-
- 第四步 进行挂载:package.json
-
- {
-
- "bin":{
-
- "test-cli":"src/index.js"
-
- }
- }
-
-
- 第五步 控制台 执行npm link
-
-
- 第六步 就可以直接使用 test-cli 了
-
-
- -----------------------------------------------------------------------------------
-
-
-
-

08 zlib 压缩文件
- 压缩文件 ---GZIP
-
- const zlib = require('zlib')
-
- const fs = require('fs')
-
-
- const readStream = fs.createReadStream('index.txt') // 可读流
-
-
- const wirteStream = fs.createWriteStream('index.txt.gz') //写入流 后缀是gz
-
-
- readStream.pipe(zlib.createGzip()).pipe(writeStream) 将可读流的内容压缩写到写入流中
-
-
-
- // 解压 与上面压缩正好相反
-
- const readStream = fs.createReadStream('index.txt.gz')
-
- const wirteStream = fs.createWriteStream('index.txt')
-
- readStream.pipe(zlib.createGunzip()).pipe(writeStream)
-
-
- --------------------------------------------------------------------------------------
-
-
- 压缩文件 --- deflate
-
- const readStream = fs.createReadStream('index.txt') // 可读流
-
- const wirteStream = fs.createWriteStream('index.txt.deflate') //写入流 后缀是deflate
-
- readStream.pipe(zlib.createDeflate()).pipe(writeStream) 将可读流的内容压缩写到写入流中
-
-
- 解压文件 --- deflate
-
- const readStream = fs.createReadStream('index.txt.deflate') // 可读流
-
- const wirteStream = fs.createWriteStream('index.txt') //写入流
-
-
- readStream.pipe(zlib.createInflate()).pipe(writeStream) 将可读流的内容压缩写到写入流中
-
-
- ------------------------------------------------------------------------------------
-
- GZIP与deflate之间的区别:
-
- 压缩的算法不同:GZIP适用于文件压缩 压缩的速度慢 体积大
-
- deflate使用用http的压缩 压缩的体积小 速度快
-
-
-

- HTTP的压缩:
-
-
- const http = require('http')
-
- const zlib = require('zlib')
-
- const server = http.createServer((req,res)=>{
-
- const txt = '小曼zs'.repeat(1000) // 重复了1000次
-
- res.setHeader('content-type','text/plan;charset=utf-8') // 设置响应头 解析中文
-
- res.end(txt) // 这时候前端拿到的数据的大小8.2kB
-
-
- })
-
-
- -------------------------------------开启压缩
-
- gzip压缩
-
- const http = require('http')
-
- const zlib = require('zlib')
-
- const server = http.createServer((req,res)=>{
-
- const txt = '小曼zs'.repeat(1000) // 重复了1000次
-
- res.setHeader('Content-Encoding','gzip') // 开启压缩头
-
- res.setHeader('content-type','text/plan;charset=utf-8') // 设置响应头 解析中文
-
- let result = zlib.gzipSync(txt)
-
- res.end(result) // 这时候前端拿到的数据的大小245B
-
-
- })
-
-
- deflate压缩
-
- const http = require('http')
-
- const zlib = require('zlib')
-
- const server = http.createServer((req,res)=>{
-
- const txt = '小曼zs'.repeat(1000) // 重复了1000次
-
- res.setHeader('Content-Encoding','deflate') // 开启压缩头
-
- res.setHeader('content-type','text/plan;charset=utf-8') // 设置响应头 解析中文
-
- let result = zlib.deflateSync(txt)
-
- res.end(result) // 这时候前端拿到的数据的大小236B
-
-
- })

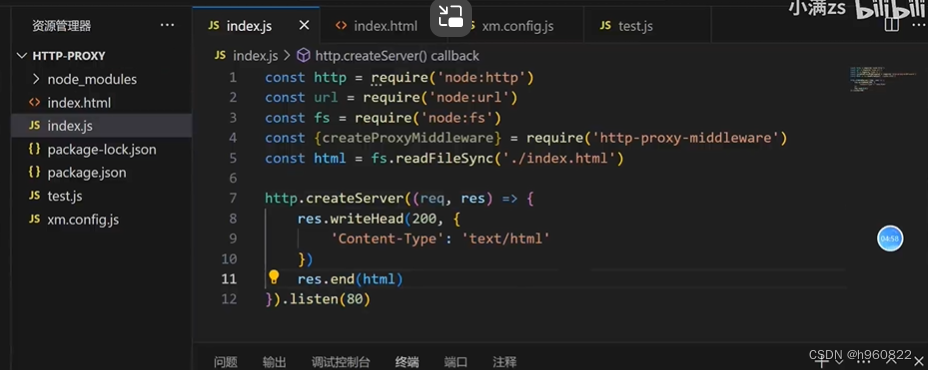
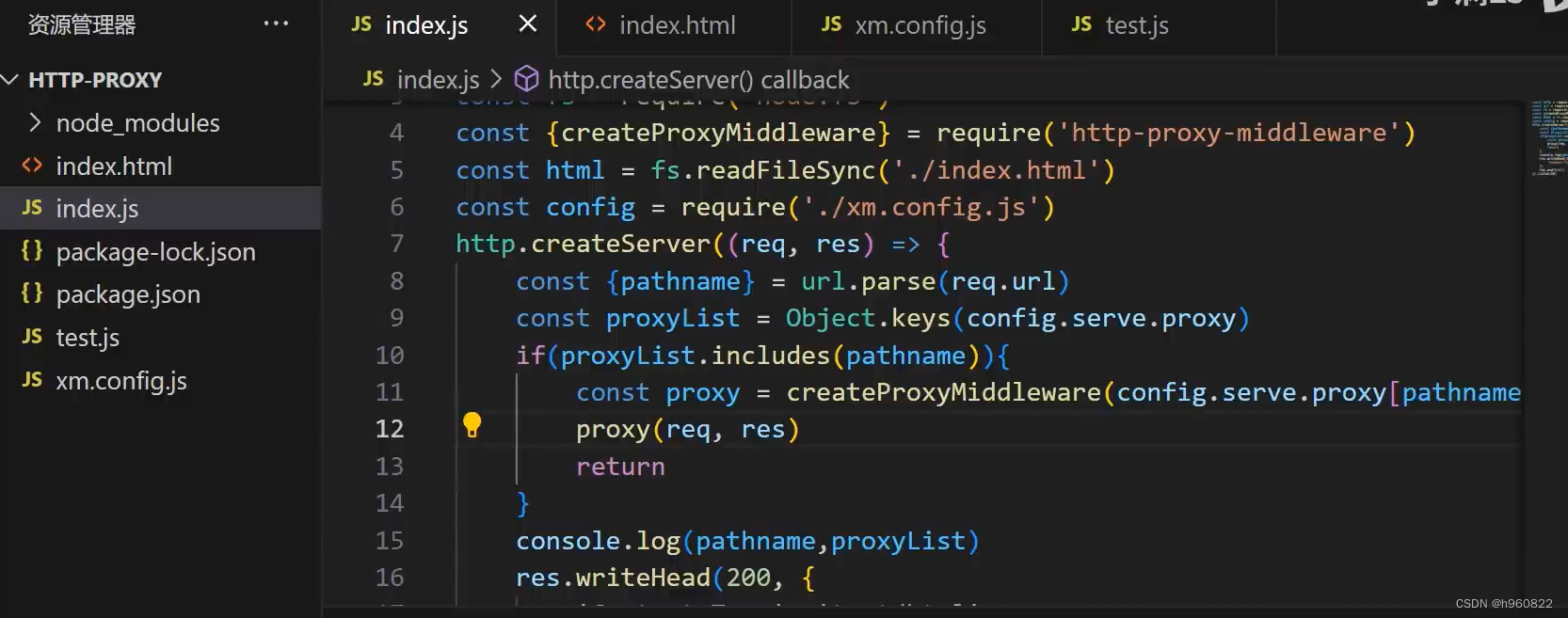
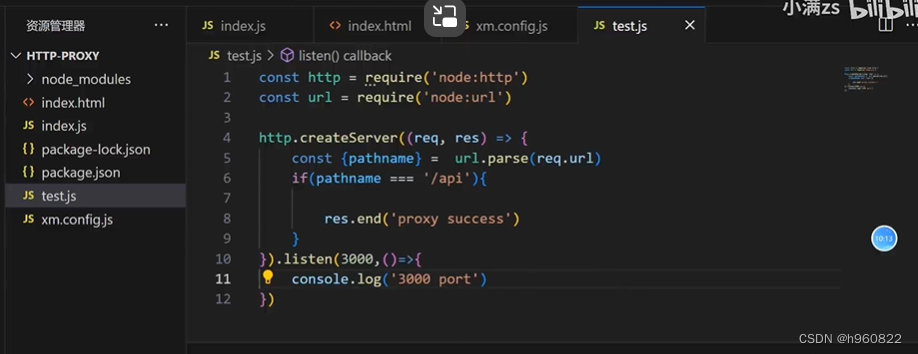
09 http 反向代理





声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/AllinToyou/article/detail/463243
推荐阅读
相关标签


