热门标签
热门文章
- 1链表里的struct_链表的struck结构
- 2Linux 常用操作命令_linux set num
- 3机器学习--集成学习随机森林算法21_随机森林算法二维数据分析
- 4数字原生向新而行 数字金融开放创新与架构转型发展论坛成功举办
- 5git将本地项目上传至Gitee远程仓库(保姆级别)_git上传本地项目到远程仓库
- 6AI Agents之CrewAI智能体开发框架_crewai+ollama实现agent数据分析
- 7SpringBoot集成企业微信群聊机器人消息_spring boot 企业微信 群机器人
- 8Neptune(W800芯片)开发板食用指南-SDK篇_w800芯片使用什么开发
- 9【软件测试面试】要你介绍项目-如何说?完美面试攻略..._测试面试怎么讲项目内容
- 10carboxyl-PEG-Amino 氨基聚乙二醇羧酸 NH2-PEG2000-COOH
当前位置: article > 正文
uni-badge数字角标的显示问题
作者:AllinToyou | 2024-04-28 17:05:48
赞
踩
uni-badge
uni-badge数字角标的显示问题
前言
记录一下在开发需求时遇到的各种各样的小问题
提示:以下是本篇文章正文内容,下面案例可供参考
一、问题
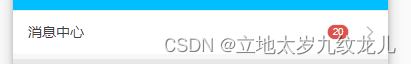
开发的时候遇到了这个需求,需要把数字角标放在小括号的左边

但是看了一下插件和uniapp文档,发现并没有很兼容
参考网址:https://uniapp.dcloud.io/component/uniui/uni-list.html

但是可以使用自定义右侧插槽这个组件来完成

具体实现方法就是把右侧插槽的图片换成数字角标uni-badge(需要安装相应插件 https://ext.dcloud.net.cn/plugin?name=uni-link)和
https://ext.dcloud.net.cn/plugin?name=uni-badge
否则直接复制上去是空白不显示的!!!
二、使用步骤
1.代码
代码如下(示例):
<view class="index-3" v-for="(xxzx,index) in xxzx" :key="index">
<uni-list-item title="消息中心" link @tap="goMessagezx">
<template v-slot:footer>
<uni-badge class="uni-badge-left-margin" :text="xxzx.number" />
</template>
</uni-list-item>
</view>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
## 2.读入数据 mock代码如下(示例): export const xxzx = [ { number:'20' }, ] --- # 总结 提示:这里对文章进行总结: 例如:以上就是今天要讲的内容,本文仅仅简单介绍了uni-list-item的使用.
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:【wpsshop博客】
推荐阅读
相关标签



