热门标签
热门文章
- 1【机器学习】决策树特征选择准则 信息增益、信息增益率、基尼系数的计算及其python实现_机器学习增益率计算题
- 2Git 中强行拉取,覆盖本地修改_git强制将远程覆盖到本地
- 3图像处理ASIC设计方法 笔记18 轮廓跟踪算法的硬件加速方案
- 4【深入浅出Spring原理及实战】「Web请求读取系列」如何构建一个可重复读取的Request的流机制_javaweb 请求流重复读取
- 5面向中文大模型价值观的评估与对齐研究:给AI的100瓶毒药
- 6uni.app开发小程序如何获取当前经纬度、位置信息以及如何重新发起授权定位_uniapp获取当前经纬度
- 7VHDL仿真ModelSim使用简介_modelsim vhdl
- 8mvc控制器html返回json,asp.net-mvc – 如何从MVC控制器返回Json对象到视图
- 9Meta 新推出的实时语音翻译模型 Seamless_seamless expressive
- 10华纳云:ubuntu中fdisk找不到硬盘怎么解决?
当前位置: article > 正文
Swift - Playground
作者:AllinToyou | 2024-05-01 16:34:57
赞
踩
Swift - Playground
Swift - Playground
Playground可以快速预览代码效果,是学习语法的好帮手
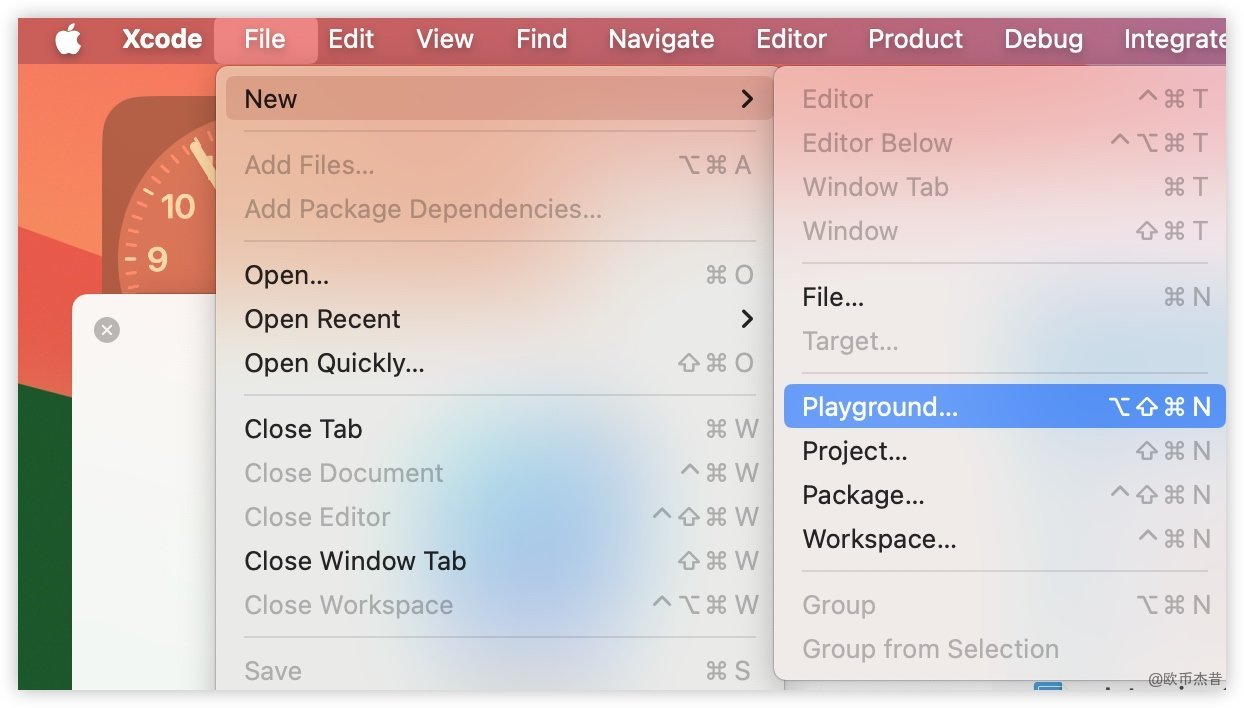
1. 新建Playground


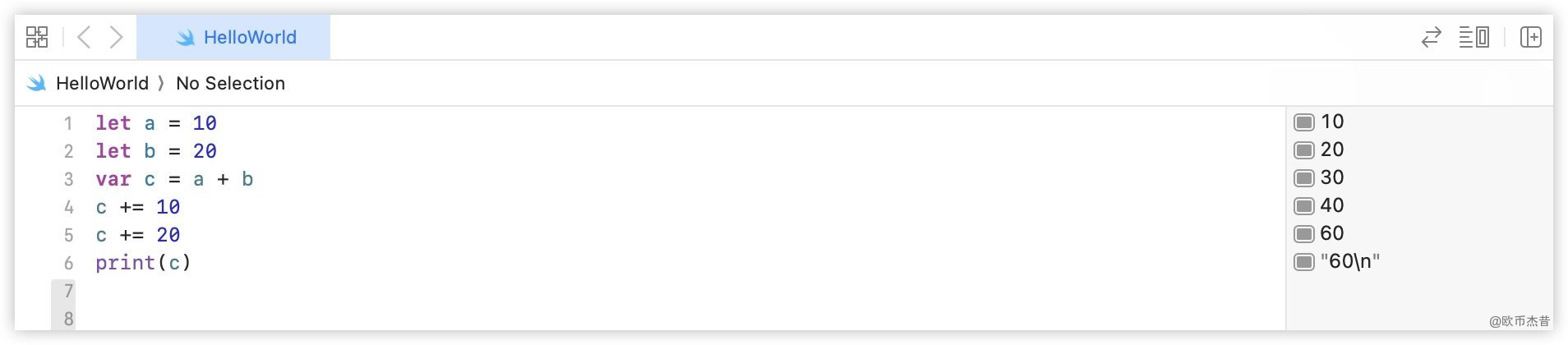
Command + Shift + Enter:运行整个PlaygroundShift + Enter:运行截止到某一行代码
let a = 10
let b = 20
var c = a + b
c += 10
c += 20
print(c)
- 1
- 2
- 3
- 4
- 5
- 6

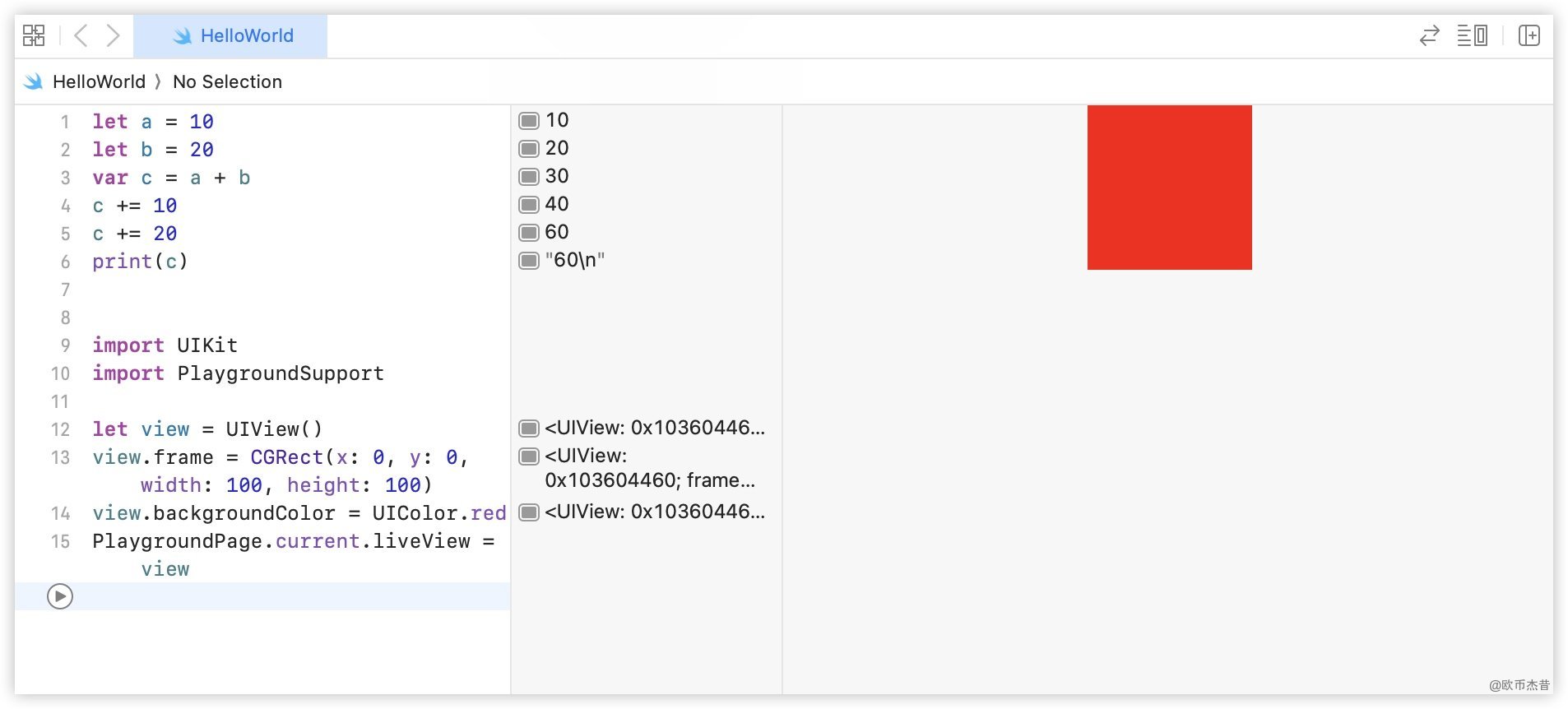
2. View
import UIKit
import PlaygroundSupport
let view = UIView()
view.frame = CGRect(x: 0, y: 0, width: 100, height: 100)
view.backgroundColor = UIColor.red
PlaygroundPage.current.liveView = view
- 1
- 2
- 3
- 4
- 5
- 6
- 7

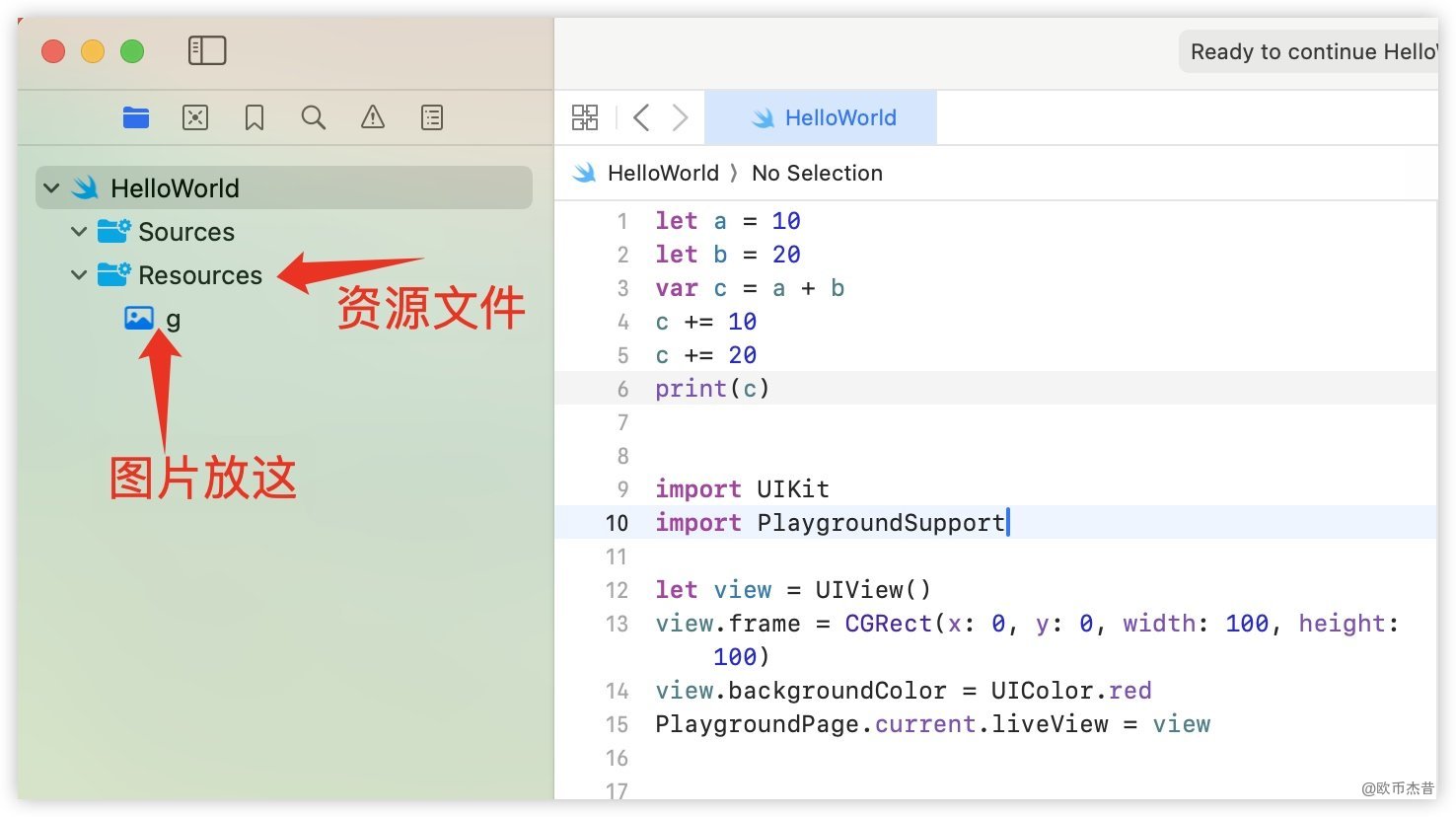
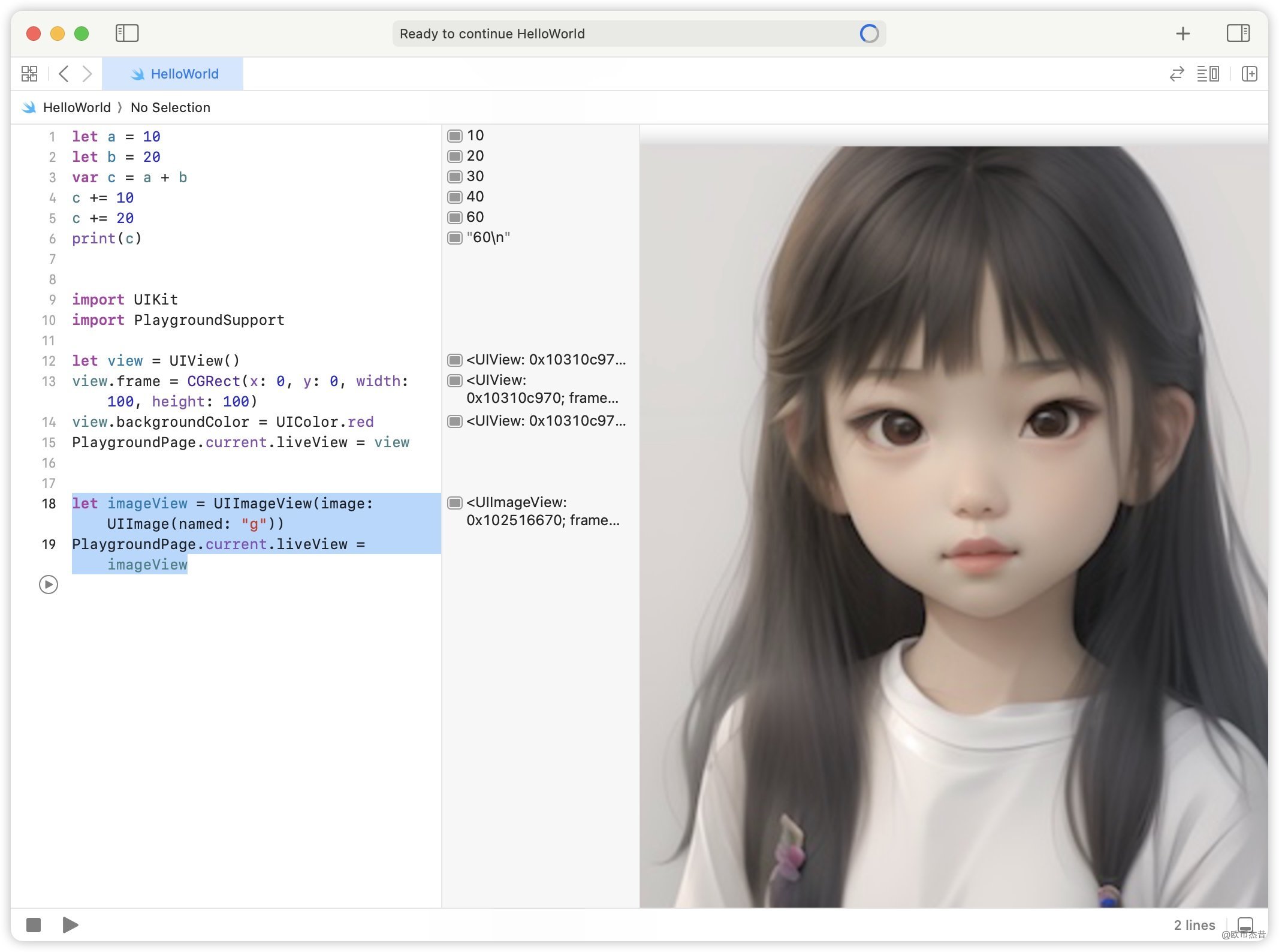
3. 图片

let imageView = UIImageView(image: UIImage(named: "g"))
PlaygroundPage.current.liveView = imageView
- 1
- 2

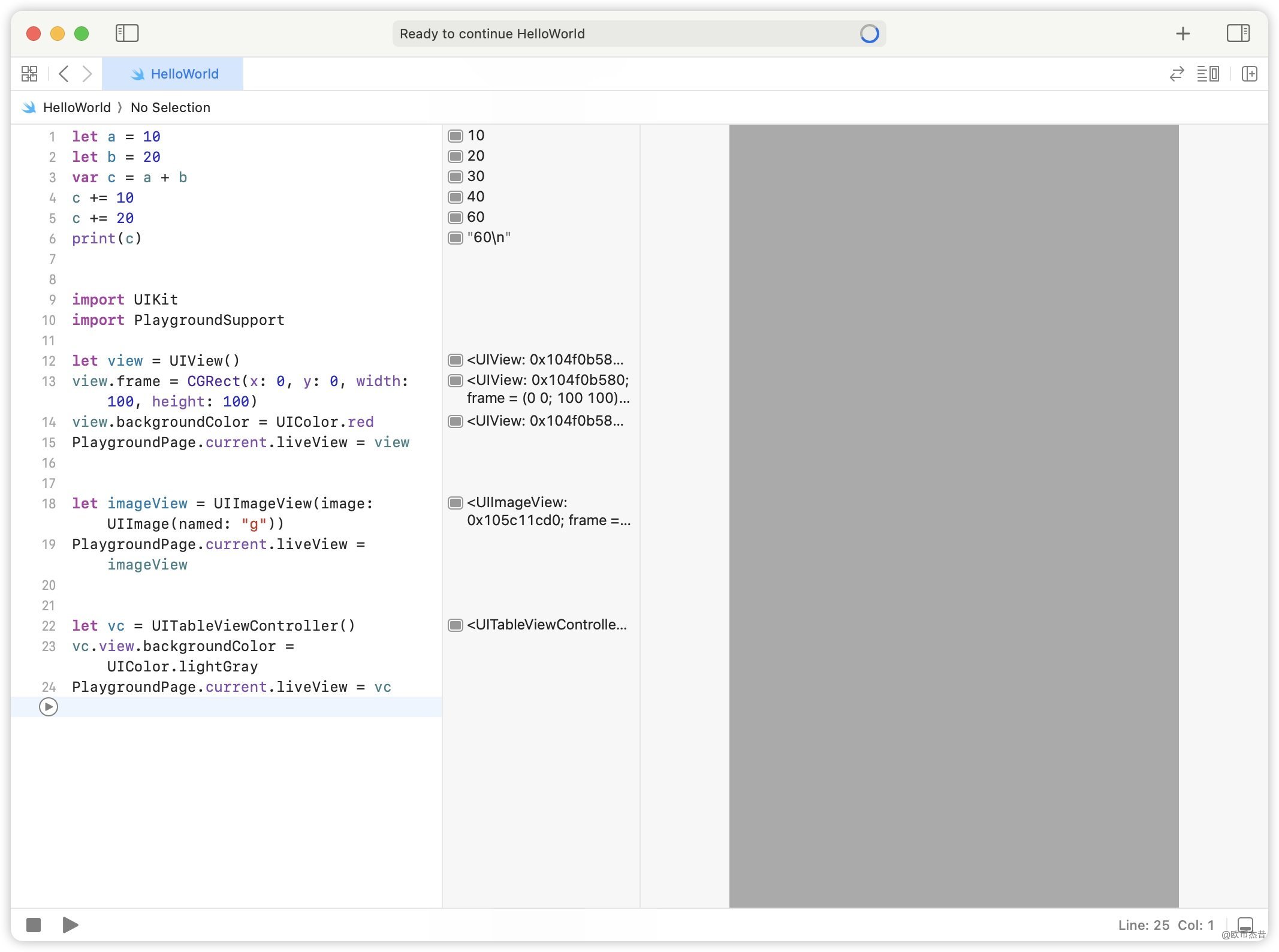
4. ViewController
let vc = UITableViewController()
vc.view.backgroundColor = UIColor.lightGray
PlaygroundPage.current.liveView = vc
- 1
- 2
- 3

5. Playground - 多Page
Playground可以新建很多个Page,写demo很方便

或者

例如这样:

文件中的结构是这样的:


6. 注释
// 单杠注释
/*
多行注释
*/
/*
1
/*
多行注释嵌套
*/
2
*/
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
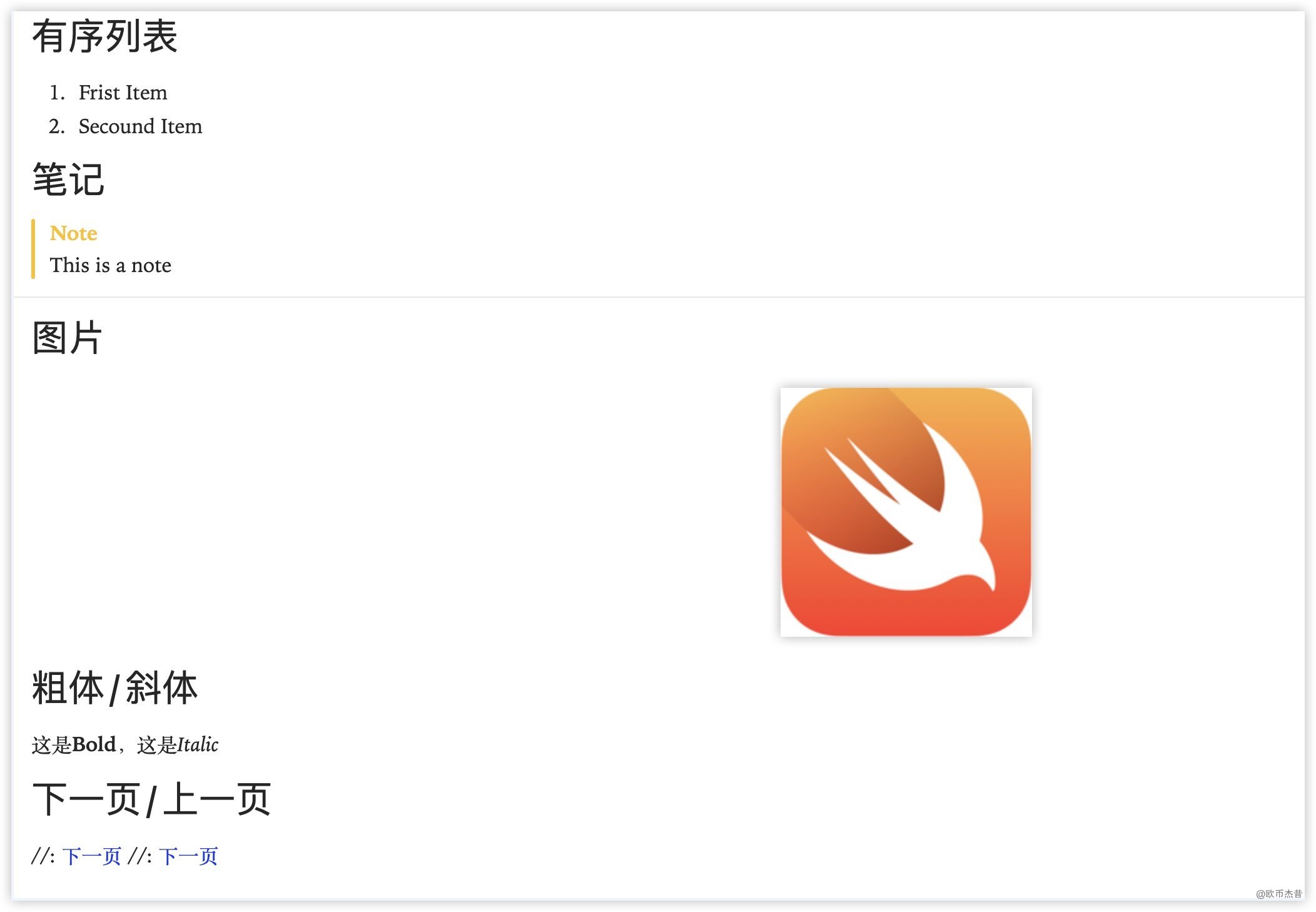
6.1 Playground的注释支持markup语法(与markdown相似)
6.1.1 语法
markup语法 ## 二级标题 ### 三级标题 // 单行markup //: # 一级标题 // 多行markup /*: # 学习Swift ## 基础语法 - 变量 - 常亮 ## 面相对象 - 类 - 属性 - 方法 ## 汇编分析 ## 链接 [苹果官方链接](https://www.apple.com) ## 无序列表 - Frist Item - Secound Item ## 有序列表 1. Frist Item 2. Secound Item ## 笔记 > This is a note --- ## 图片  ## 粗体/斜体 这是**Bold**,这是*Italic* */ ## 下一页/上一页 //: [下一页](@next) //: [下一页](@previous)
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
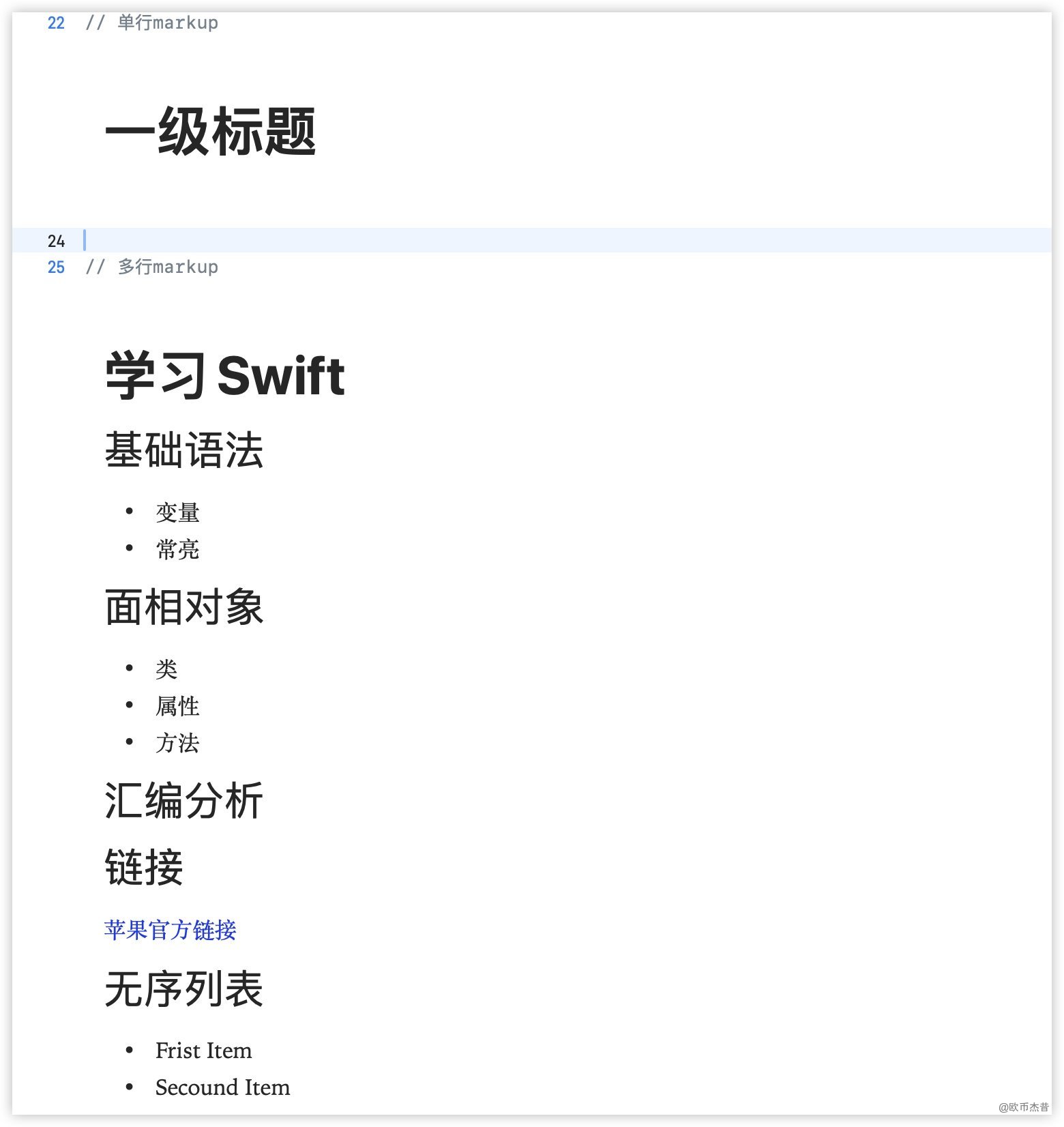
效果:


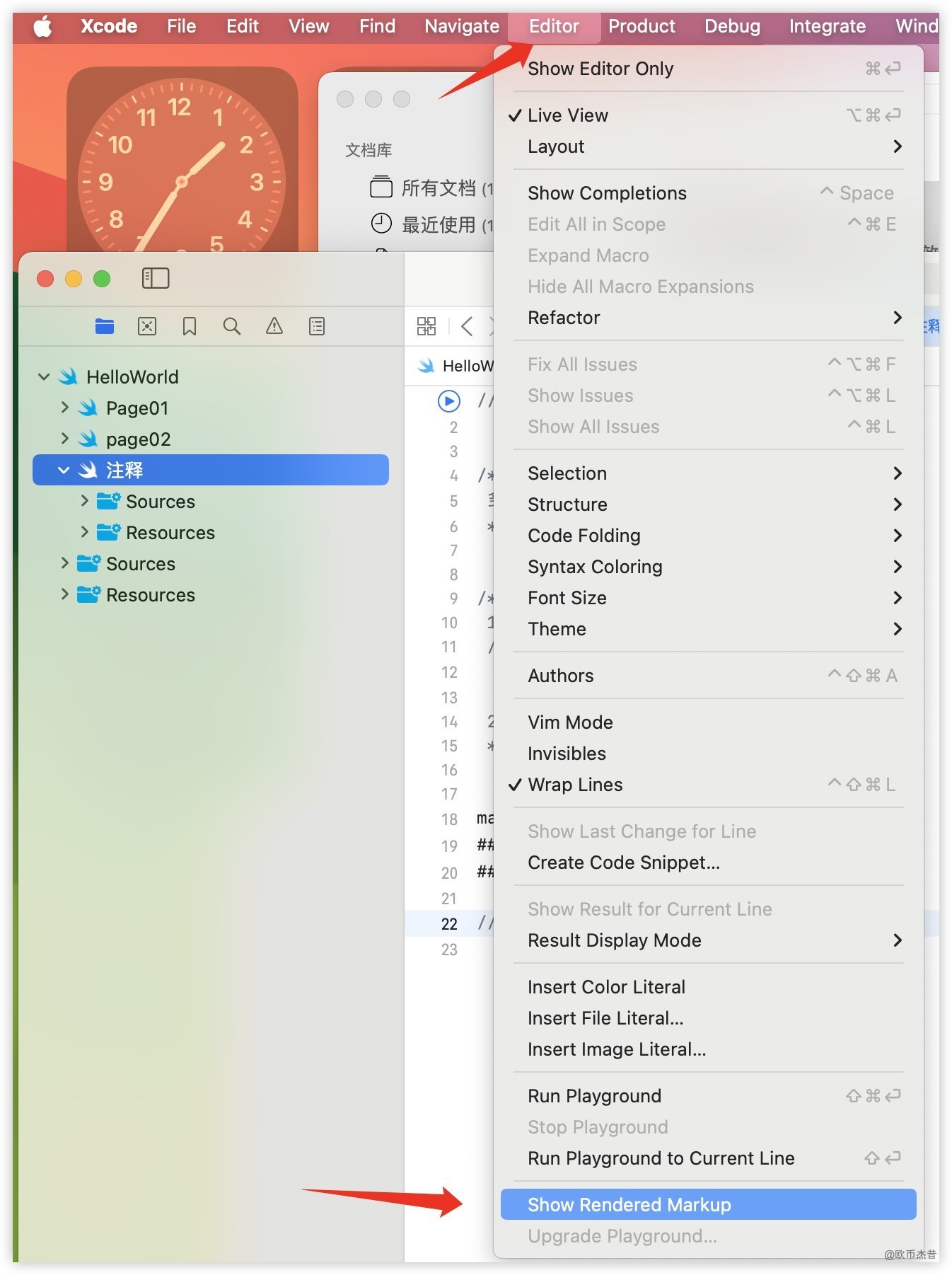
- 开启markup渲染效果:
Editor -> Show Rendered Markup

- 注意:
Markup只在Playground中有效
@oubijiexi
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/AllinToyou/article/detail/519752
推荐阅读
相关标签



