使用PyQT5开发桌面应用--Qt Designer_pythonqt5 桌面开发
赞
踩
使用PyQT5制作程序UI界面,一般有两种方式,一种是纯代码编写,一种是通过UI制作工具。在这里我选择使用UI制作工具的方式制作UI程序界面,毕竟简单。之前上学的时候学习Java的桌面开发,纯代码编写,又慢又费事,所以有工具就用工具,秉承程序员的优良的传统,懒。
Qt Designer 是专门用来制作 PyQt 程序中UI界面的工具,它生成的UI界面是一个后缀为 .ui 的文件。该文件是不能被其它Python文件引用的,需要通过命令将 .ui 文件转换成 .py 格式的文件后才可以被其它Python文件引用。
接下来看一下这个过程是如何进行的。
首先,找到 Qt Designer 启动文件 designer.exe 并将其启动。我电脑上该文件的位置在Python安装路径中的 Lib\site-packages\qt5_applications\Qt\bin 路径下,可能有的同学和我不一样。那么你就在 Lib\site-packages 这个目录下,将所有和PyQt5有关的文件夹都打开看一下,看看在哪个文件夹中。

启动 designer.exe,会显示该工具使用界面。

如果有同学之前使用过 Visual Basic 这类可视化编程应该对这样的操作界面不陌生。我们选择新建窗体中的 Main Window 进行该工具的使用。

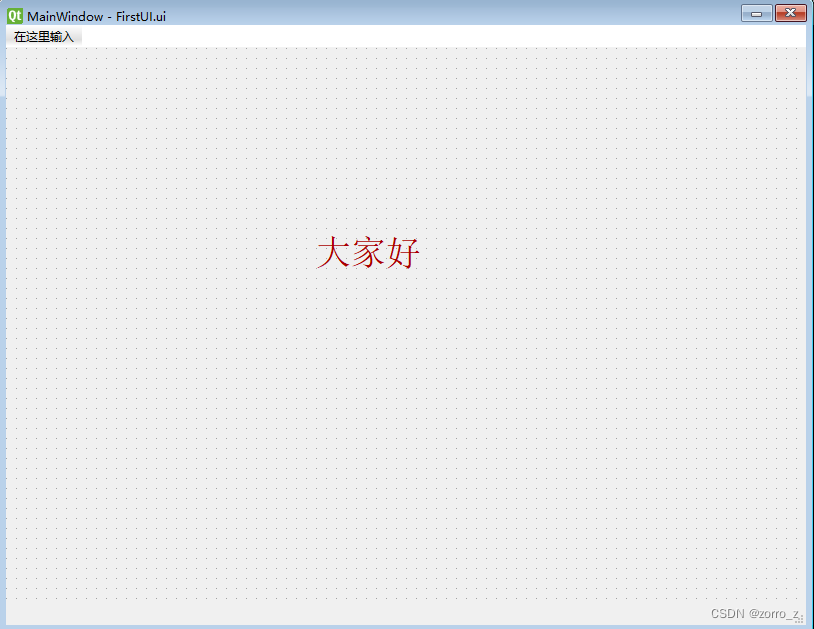
选择完成后,可以看到这样的一个界面,窗口在中间区域,左侧是工具箱区域,提供了各种布局方式和组件等,可以使用鼠标左键拖拽的方式到我们的窗口中。右侧3个分别是对象查看器、属性编辑器、信号/槽编辑器。使用该工具完成简单的页面还是没有什么问题的。具体的可以实际动手操作一下,还是比较简单的。

我在窗口中添加了一个展示文字,并将其命名保存为 FirstUI.ui,稍后会将该文件转换为为 .py 文件,以供其它Python文件调用。
界面设计好之后,可以点击 "窗体 - 预览" 命令或快捷键 "Ctrl + R",查看当前的界面效果。
现在进入 .ui 界面文件保存的文件夹,并在此打开命令行窗口,输入以下命令,将 .ui 文件转换为 .py 文件。
- 命令使用:pyuic5 .ui文件 -o .py文件
- pyuic5 FirstUI.ui -o FirstUI.py

打开 FirstUI.py 文件查看生成的界面代码。可以看到生成的界面窗口代码的类名是 Ui_MainWindow。

现在新建一个名称为 testUI.py 的测试文件,来使用刚刚生成的界面文件,来展示该窗口。具体代码如下:
- import sys
- from PyQt5.QtWidgets import QApplication, QMainWindow
- from FirstUI import *
-
- class MyMainWindow(QMainWindow, Ui_MainWindow):
- def __init__(self, parent=None):
- super(MyMainWindow, self).__init__(parent)
- self.setupUi(self)
-
- if __name__ == "__main__":
- app = QApplication(sys.argv)
- myWin = MyMainWindow()
- myWin.show()
- sys.exit(app.exec_())
执行代码,就可以看到所设计的窗口界面了。

Visual Studio Code安装配置PyQT
使用上面的方式可以完成界面设计和使用,但是效率比较低,所以我就想将PyQT集成到我日常所用的开发工具中,我平常使用VS Code开发Python,所以将PyQT配置到该软件中。
首先打开VS Code软件,点击扩展,输入"pyqt",找到"PYQT Integration",将其安装。

安装完成后对其进行配置,配置内容如下图所示,需要配置 designer.exe 文件路径,配置完成后,保存。


接下来我们就可以使用VS Code来进行开发了。

上图截取的是可以执行的操作命令:New Form 新建一个UI文件,Preview 预览UI文件,Edit In Designer 编辑UI文件,Compile Form 将UI文件转换为Python文件。
到此,VS Code的配置就完成了。如果你使用的是其它开发工具,可以上网找一下相对应的安装配置。


