- 1linux 网络环境部署二_一、部署网络环境 1、本试卷环境要求系统中有两台虚拟机,一台为虚拟机1(windows s
- 2python爬虫(Selenium案列)第二十四
- 3面试测试题-Linux-RHEL7(标准答案和评分标准)_centos系统的面试题
- 4简单的手写EventBus通信
- 5人工智能创业:机遇与挑战并存
- 6基于Ubuntu-base构建根文件系统
- 7RStudio安装GitHub上包出现 ”installation of package ‘tradeSeq’ had non-zero exit status“_r语言github的包无法安装
- 8深入解析 Spring Boot 中的 Reactor 模型
- 9FPGA实现串口的任意字节数发送_fpga发送不定长度数据怎么处理
- 10开源AI项目:合同检查流程优化,提高工作效率与准确性_ai能够帮我们读懂合同吗
开源,微信小程序 美食便签地图(FoodNoteMap)的设计与开发_wxa-plugin-canvas
赞
踩
目录
0 前言
2019年至2020年期间,笔者开始学习微信小程序开发,此款小程序 美食便签地图(FoodNoteMap)就是该时期的学习作品。小程序开发只是笔者的兴趣爱好,在2021年确定好技术路线后,便将其搁置。事实上,笔者早在2021年底便将该项目开源到了GitHub,但是并没有对该项目做过多的描述。现在对该小程序的设计开发的细节以及思路进行整理,重新发布到CSDN上。
Gitcode链接:https://gitcode.net/luolaihua2018/FoodMap
小程序 美食便签地图 开发历时约四个月,虽然是学习作品,但是其完成度还是挺高的,只可惜微信平台对具有社交属性的小程序有严格的限制,所以一直无法将其上线。其设计初衷是源于笔者生活中遇到的一个痛点:朋友很久之前给我分享过一个美食店铺,但当时没有时间去,等我有时间了想去的时候,已经忘记店铺在哪叫什么名字了。还需要翻很久的聊天记录,甚至需要再去问朋友一遍,所以当时想着要是有个专门记录美食的记事本就好了,把朋友之前给我推荐的美食拿小本本记上,想吃的时候拿出来翻翻。
于是 美食便签地图 诞生了。用一句话概括就是:一个熟人之间的美食记录、分享和交流的平台。
1 美食便签地图简介
此小程序的核心理念是:做一个熟人之间的美食记录、分享和交流的平台。它适用于各种人群,无论是学生党还是上班族,只要是对美食感兴趣,都可以使用这款小程序去记录分享美食。
- 此小程序可以应用于本地生活,用于熟人之间进行美食分享交流和约饭场所的选择。比如与朋友们聚餐时发现了一家不错的美食店铺,约好下次再去,此时可以使用我们的美食便签地图,创建一个美食圈子,记录下这个美食店铺的详情,下次聚餐时就可以查看以前记录过的美食店铺,以便从中选择;如果用户与某位好友之间经常分享交流生活中遇到的美食店铺,这时两人可以添加为美食好友,在记录美食的同时,也可以查看对方的美食便签,极大地方便了好友之间的美食分享和交流。
- 亦可以应用于校园生活里,比如一个寝室或一个班级等这样的有共同品味和兴趣爱好的小团体,用户在某个食堂吃到了不错的菜品,就可以在美食圈子中发布美食动态,圈子里其他成员看到后下次也可以去品尝。从而实现了学生之间对食堂美食信息的交流。
- 用户如果没有分享交流美食的需求,也可使用这款小程序的‘美食便签’和‘美食地图’功能,记录身边遇到的美食店铺,方便下次再去。也可用于旅游中景点和美食的打卡,记录下自己到过的地方以及吃过的美食,最后在美食地图上以个性图标的方式显示。
2 美食便签地图小程序端开发
2.1 技术选型
- 云平台:微信小程序云开发
- 编程语言:JavaScript+CSS+HTML
- 第三方服务:腾讯位置服务;珊瑚图片内容安全;珊瑚文本内容安全;
- 开发工具:微信开发者工具,原生开发
2.2 前端UI设计
小程序拥有记录,分享,推荐,收藏美食等基本功能,也加入了导航功能以便于精确获得店铺所在地以及周边美食。它有6个主界面以及6个子界面,共12个功能界面。下面我们将对小程序的6个主界面以及功能进行详细说明:

图1 小程序交互设计图
2.3主页界面










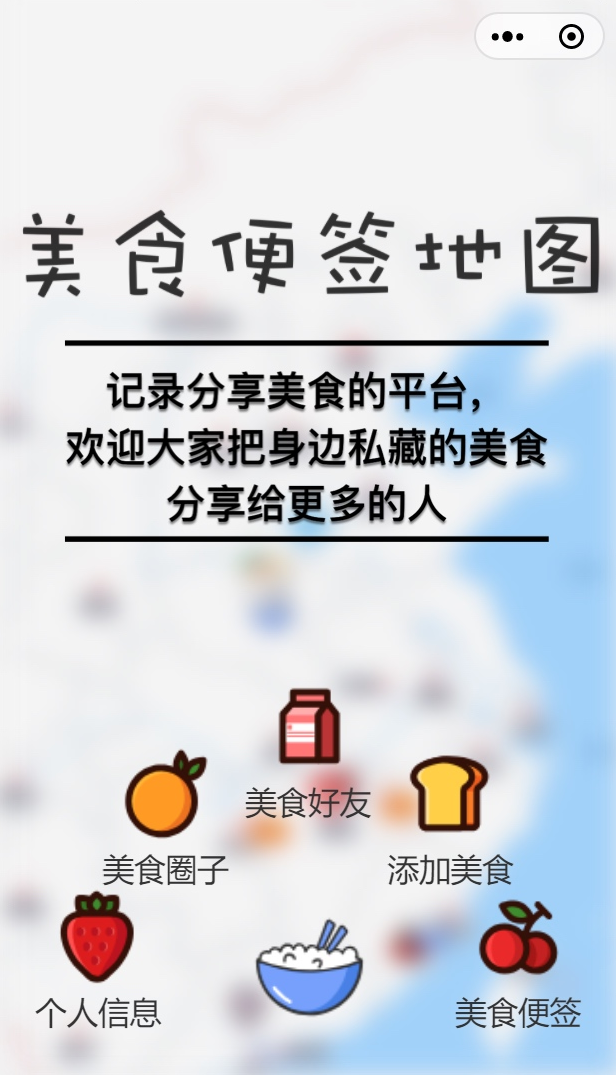
图2 主界面
- 功能菜单:如图2左图所示此小程序设置了5个主功能(个人信息,美食圈子,美食好友,添加美食,美食便签),后面将对各主功能进行详细介绍。
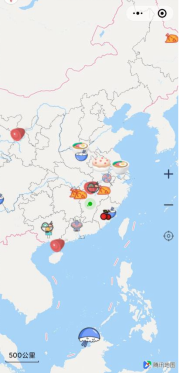
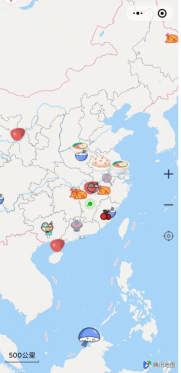
- 美食地图:点击‘饭碗’,即进入美食地图模式,将美食便签中的店铺种类图标展示在地图上,通过在地图上直接点击图标即可快速进入店铺详情页。
- ‘去哪吃’弹窗:长按‘饭碗’即可弹出如图2右图所示,用于用户随机选择就餐的场所,美食数据来源于用户加入的和创建的美食圈子以及用户自己的美食便签。
2.4个人信息界面
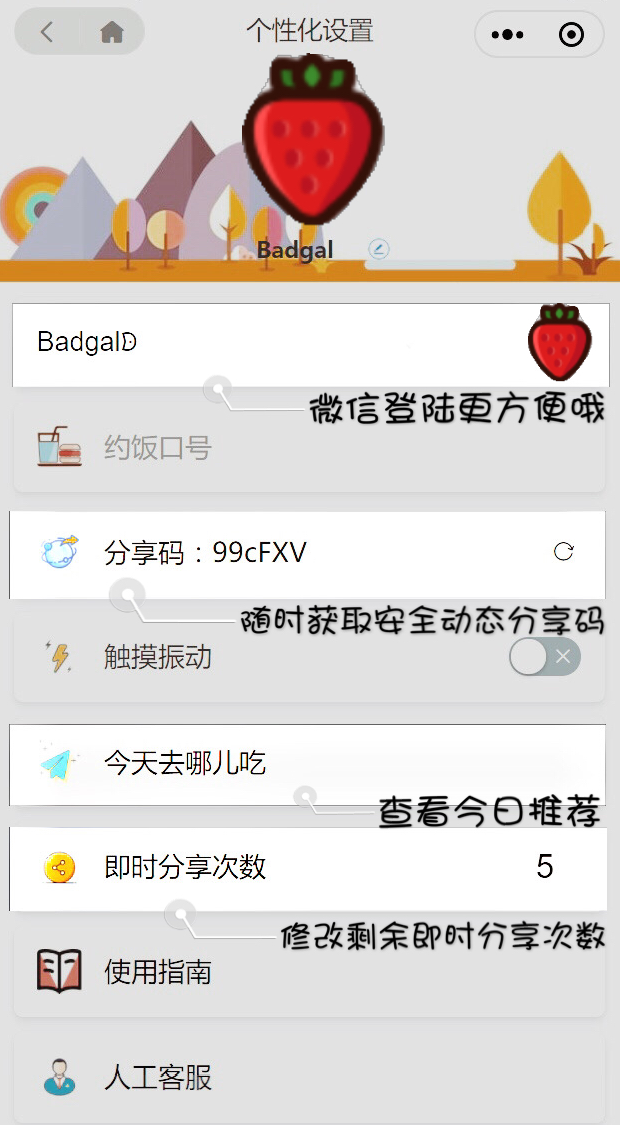
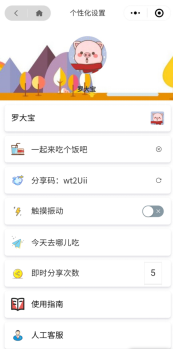
在个人信息界面如下图3所示,用户可以进行各种个性化设置:
- 分享码:分享码长按即可复制,用户之间输入分享码即可添加为好友。为了防止隐私泄露,用户可以随时更换分享码,分享码更换后,他人将不能查看用户的最新动态。
- 今天去哪吃:为了进一步帮助选择吃饭场所,设置了‘今天去哪吃’功能, 聚餐场所的选取将从自己的美食便签或者从加入的和创建的美食圈子里所 有美食店铺中获取。
- 即时分享次数:即时分享是一次性分享,即时分享次数是用户在创建即时分享时,该分享码和分享海报中小程序码的使用次数,当用完次数时该分享码和分享海报将会失效,他人将不能再查看用户使用即时分享功能分享出去的美食数据。
- 设置用户昵称和头像:点击用户名和头像一栏,可快速设置微信昵称和微信头像为小程序昵称和头像。点击正上方头像和用户名可更改。


2.5 添加美食界面
在添加美食界面如图4所示,用户添加自己要推荐分享的美食店铺及特色菜品,并结合地图API记录下店铺的地理位置和其他相关信息(店名,标签,人均消费等等),同时可以个性化设置地图标注图标,添加美食后保存到自己的美食便签中以便好友查看。
- 智能联想输入:在输入店铺名称时设置了腾讯位置服务的关键词输入提示,方便用户查找店铺。并且可以实现本地区和全国范围内的店铺输入提示切换。
- 子页面-地图选点:用户亦可直接在地图上选择店铺及其位置。
- 内容输入及安全检测:由于用户的输入内容需要展示给他人,为保障网络环境健康,用户上传的图片和文字都需要经过安全检测。
2.6美食便签界面
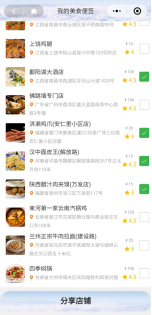
美食便签主界面及子功能界面如下图所示,用户可以搜索筛选自己的美食店铺,此小程序采用链接腾讯地图,所需地图功能也更为丰富强大。
- 按条件排序:如图设置了三个排序条件(离我最近,最受好评,价格最优)
- 店铺搜索:输入相关信息即可搜索用户想找的美食店铺。
- 批量删除:长按菜单按钮即可批量删除美食店铺。
- 分享功能:分享功能分为即时分享和永久分享,它们的分享途径相同:用户可以生成分享海报或者点击海报下方下划线文字复制分享码,将海报或分享码发送给好友,好友通过扫码或者输入分享码即可查看用户分享的美食店铺。
- 即时分享:用户可以在个人信息中设置即时分享码和海报的使用次数,当次数用完时,该即时分享码和海报中的小程序码将失效,他人将不能再通过此码查看用户分享出去的美食店铺。此外,好友通过即时分享码获取的内容是用户自己选择需要分享的内容,并不是用户全部的美食便签。
- 永久分享:通过永久分享添加的好友可以查看用户自己的全部美食便签,同时好友可通过更新获取到用户最新的美食便签动态。
- 美食地图:通过添加自己遇到或收藏的店铺汇成美食便签,利用美食便签绘成‘美食地图’,美食地图是将店铺的种类个性化图标放在地图上,点击图标上方气泡窗口即可进入店铺详情界面,可以进行再编辑和导航等操作。





2.8 美食好友界面
界面如下图6所示,通过输入好友的分享码或者好友输入自己个人信息上的分享码即可添加为美食好友,成为美食好友后即可互相查看各自的美食便签详情,若好友后续更新了美食便签,用户也可以查看更新后的美食便签,同时好友之间也可以互相收藏各自的美食店铺添加至自己的美食便签。在点击好友的美食店铺后进入到店铺详情页,可以跳转至美食地图进行导航操作。(为了方便测试,目前支持用户添加自己为美食好友)



2.9 美食圈子界面
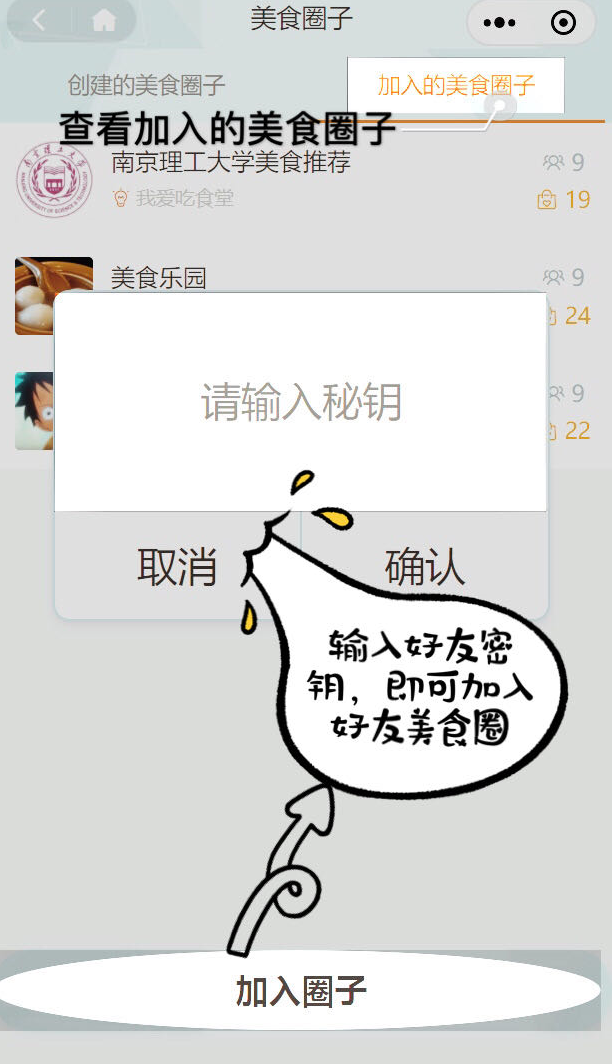
界面如下图7所示。‘美食圈子’侧重于社交圈功能,帮助进行一个好友圈中的美食分享和交流,用户可以创建美食圈,亦可以通过输入秘钥加入好友的美食圈(注:美食圈的秘钥是四位,美食好友永久分享码是六位,即时分享码为8位)。在美食圈中可以‘发布动态’,即同图3‘添加美食’界面,用于添加自己新的推荐店铺详情,‘导入动态’即从自己的美食便签中选择店铺加入到美食圈中。所以美食圈中的店铺来自圈中所有人发布和导入的动态,在一个美食圈子中的人都可以查看圈中的所有推荐店铺,包括详细信息和导航详情。下面对各页面和功能做简单介绍:
①创建的美食圈子
- 分享与删除:左滑条目可查看操作按钮,用户可以分享和删除自己创建的美食圈,可通过海报分享或者秘钥分享,好友扫码或者输入秘钥即可加入
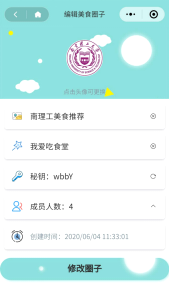
- 创建:可对圈子的头像、昵称、个性签名以及秘钥进行个性设置
- 子页面-点击圈子头像进入-编辑资料
- 更新秘钥-秘钥更新后,旧秘钥将失效
- 删除成员
- 更改头像、昵称和签名
②加入的美食圈子
- 退出
- 加入:输入秘钥即可加入新的美食圈子(为了方便测试,目前支持用户加入自己创建的美食圈子)
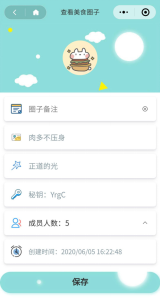
- 子页面-点击圈子头像进入-查看圈子信息与进行信息备注
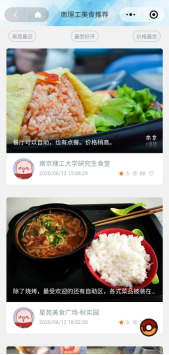
③子页面-圈子动态
- 美食地图
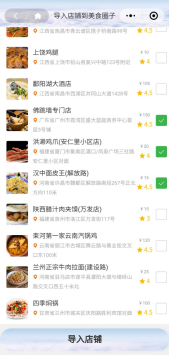
- 导入动态:即从自己的美食便签中选择店铺作为美食动态导入到美食圈中
- 发布动态:即同图2‘添加美食’界面,添加自己新的推荐店铺详情
- 删除动态-长按需要删除的美食动态
* 美食动态删除权限:群主可以删除所有,成员只能删除自己发布的美食动态
* 美食动态编辑权限:所有人只能编辑自己发布的美食动态







2.10 子页面-店铺详情界面
当点击美食店铺时即进入此界面,如下图8所示,此界面包括了导航、收藏、约饭、分享功能。
- 导航:跳转至小程序外的地图软件进行导航。
- 收藏:收藏好友的美食店铺至自己的美食便签。
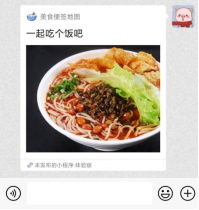
- 约饭:将当前店铺分享至微信群或微信好友进行约饭,他人点击链接即可查看店铺详情。约饭的标题为个人信息中的约饭口号,默认为‘约饭吧’。
- 分享:生成小程序码分享海报,通过扫码可跳转至本界面。



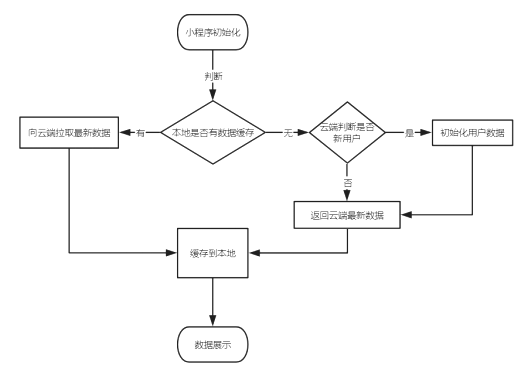
2.11 后台数据缓存
为了优化用户对数据的读取和处理性能,我们使用了微信小程序的数据缓存技术,将一些关键数据存储在本地,方便用户下次进入小程序的时候读取。下图9为小程序获取云端最新数据的流程图。小程序每次初始化都会向云端拉取最新的数据,并缓存在本地。现在分别对它们进行介绍:

2.12 订阅消息通知
- 新成员加入通知
用户创建美食圈子或者更改美食圈子秘钥时会询问用户是否接收新成员加入通知,如果用户允许通知,则新成员加入用户创建的美食圈子则会收到如图10所示的通知。用户点击消息即可查看自己的美食圈子。


- 好友查看美食列表通知
当用户把自己的分享码或者分享海报分享给好友时,以及更改了美食分享码时会询问用户是否接收好友查看美食列表通知.



2.13 获取位置信息
我们的小程序特色功能之一为美食地图,所以为了使用户快捷地查询到自己身边的美食,我们向用户请求使用定位功能来获取用户当前位置以便查看用户周围的美食店铺以及添加身边的美食店铺,如下图12左图显示。

2.14 获取昵称和头像
如图12中图所示,小程序为新用户设置了默认头像和昵称,如果用户想快捷地使用微信昵称和头像则可以一键设置。获取用户头像和昵称只是用作向美食好友展示,并无其他作用。

2.15 保存图片到相册
小程序美食店铺的分享有三种方式:分享码、发送小程序页面链接以及海报分享。用户生成了海报之后可以保存到本地相册,便于向微信好友或者发送的朋友圈子分享自己的美食海报。如图12右图所示。

3 关键功能函数的封装
本程序的关键功能函数有三个:一是对数据库的增删改查,二是订阅消息的处理,三是对用户上传的图片和文字做内容安全检测。下面分别对其中的关键功能函数做简单介绍。
3.1 对数据库的增删改查
对数据库的增删改查是本程序的核心功能。所以我们对不同的数据集合的处理封装成不同的函数。其中主要有三个:
- 更新用户信息(updateUserInfo)
向该函数传入需要更新的数据以及数据类型即可把更新云端数据库中的相应内容。数据类型有:用户昵称、用户头像链接、分享码、朋友列表、收藏店铺id列表以及美食店铺列表。
- 获取美食圈子数据(getGroupsList)
由于美食朋友圈的数据是动态的,需要实时获取云端数据。美食朋友圈的数据是单独放在一个集合,通过传入用户的openId向云端拉取数据,拉取的数据分为用户创建的美食圈子列表和用户加入的美食圈子列表。
- 更新美食圈子内容(updateGroupsList)
当用户在美食圈子中发布动态或者修改自己创建的圈子资料时需要使用到此函数。向此函数传入需要更新的数据和数据类型即可实现更新。更新的数据类型有:美食动态、圈子头像、圈子名称、圈子个性签名以及圈子成员列表。
3.2 订阅消息的处理
订阅消息的处理分为请求发送订阅消息(requestSendMsg)和发送订阅消息(sendMsg)。通过向requestSendMsg函数传入不同的模板ID即可请求发送不同的订阅消息;向sendMsg函数传入需要发送的消息数据,在函数里调用云函数并将消息数据传入云函数实现订阅消息的发送。
3.3 内容安全检测
图片和文字内容的安全检测也是小程序的一个重要功能。安全检测功能使用了小程序服务市场里的第三方服务:珊瑚文本内容安全检测和珊瑚图片内容安全检测。通过向doImgSecCheck和doMsgSecCheck两个函数分别传入图片和文字,返回的内容为布尔类型数据,true表示内容安全,false表示内容不安全。
4 后台服务器端开发
本程序采用的云服务为微信小程序云开发,它极大地方便了开发者对云服务的使用。微信小程序云开发分为三个方面:云函数,云数据库以及云存储。下面分别介绍对它们的使用。
4.1 云函数
小程序使用了三个云函数实现对小程序相关数据的处理:
4.1.1 checkSafeContent
传入参数为数据和请求类型(requestType),通过请求类型对数据做不同的处理,然后返回结果。功能如下:
- 图片和文字内容安全检测;
② 使用openapi.wxacode.getUnlimited生成带页面路径和场景值的小程序码;用户扫码即可跳转到相应的界面和获取相关的数据。用于小程序分享海报中的小程序码。(由于小程序尚未上线,小程序生成的海报中的二维码仅供展示作用,暂时无法扫码使用)
③ 获取美食圈子所有成员详情列表,通过传入美食圈子成员id列表,向数据库中获取成员数据,从而返回成员详情列表。用于美食圈子资料中查看群员资料。
4.1.2 getUserOpenId
功能:用户鉴权,通过传入的用户数据判断当前用户是新用户还是老用户。如果是新用户则初始化用户数据,在用户数据集合中新增用户数据记录。并返回结果。如果是老用户则从数据库中拉取最新的用户数据并返回。
4.1.3 sendMessage
功能:根据传入的消息数据和请求类型调用订阅消息函数:使用服务端API
cloud.openapi.subscribeMessage.send向需要接收消息的用户发送订阅消息。跳转小程序类型为trial体验版;进入小程序查看”的语言类型为zh_CN(简体中文)。
4.2 数据库
小程序创建了三个数据集合用来存储用户产生的数据:
4.2.1美食圈子数据集合(groupList)
美食圈子数据集合,用来存储所有用户创建的美食圈子,如下表1所示。
表1 美食圈子集合数据结构表
| 名称 | 作用 |
| _id | 美食圈子的唯一标识 |
| _openid | 创建者的openid |
| nickName | 群昵称 |
| groupAvatarUrl | 群头像链接 |
| createTime | 创建时间 |
| secretKey | 群秘钥,用于加入美食圈子 |
| sign | 群签名 |
| stores | 群动态列表 |
| membersList | 成员id列表 |
4.2.2 InstantShare数据库
表2 InstantShare集合数据结构表
| 数据名称 | 作用 |
| _id | 即时分享数据的唯一标识 |
| _openid | 创建者的id |
| createTime | 创建时间 |
| stores | 分享的美食店铺 |
| shareCount | 分享次数 |
| info | 分享者的头像和昵称 |
| instantShareCode | 即时分享码 |
4.2.3 userlnfo数据库
表3 userlnfo集合数据结构表
| 数据名称 | 作用 |
| _id | 用户数据的唯一标识 |
| openid | 用户在小程序的唯一标识 |
| stores | 店铺数据列表 |
| starStoreIdList | 收藏店铺id列表 |
| info | 用户信息,头像和昵称数据 |
| shareCode | 用户分享码 |
| friendsList | 美食好友列表 |
4.3 云存储
在小程序使用过程中,用户产生的各种图片数据都需要保存下来,比如用户头像和群头像以及美食店铺的详情图片等等。我们创建了四个文件夹来存储相关的图片数据:
小程序功能图标文件(appImages)
美食圈子群头像图片文件夹(groupavatar)
用户头像图片文件夹(userAvatar)
美食店铺美食图片文件夹(userFoodImages)
5 隐私保护与内容安全
5.1内容安全检测
由于小程序涉及UGC内容的发布与交流,为避免小程序被滥用,我们使用了微信小程序服务市场的珊瑚文本内容安全和珊瑚图片内容安全两个内容审核接口来完善审核机制,保障发布内容的安全。小程序中用户所有发布的文本内容(如用户昵称,商铺点评,以及约饭口号等)和图片内容(如用户头像,上传的美食图片等)都进行了安全检测。如果不符合安全审核则不能被展示。
5.2 隐私保护
由于我们的小程序的另一个功能特点是分享美食,所以我们在用户的隐私保护上也采取了相应的措施,来保障分享的安全,防止用户的数据被泄露或者被利用:
- 美食圈子的加入需要有秘钥,美食圈子的创建者可以将秘钥动态改变,改变后,旧的秘钥将不起作用,其他人不能加入美食圈子。
- 美食店铺的分享分为即时分享和永久分享,二者都是输入分享码或者扫分享海报中小程序码的形式分享美食店铺。
- 即时分享:只能获取用户当前的美食店铺数据,分享者可以设置分享次数,每有一个好友查看了该用户的即时分享,分享次数将会少一次,当分享次数用完时,该即时分享将失效,其他用户将不能获取到分享的美食店铺。
- 永久分享:其他用户输入当前用户的永久分享码即可添加对方为美食好友,好友可以通过更新数据获取到当前用户的实时美食动态。为了防止分享码被泄露或者滥用,用户可以定期更新分享码,分享码改变后,旧的分享码将不起作用。从而实现自己的隐私得到保障。
数据库的操作权限鉴权:我们的小程序有三个数据集合,它们的操作权限
均为所有用户可读,仅创建者可写。从而最大限度地保障了用户的数据安全。
5.3 输入内容边界条件限制
为了防止小程序存储空间溢出,以及优化用户的使用体验,我们对用户的各种输入内容都做了限制,如下表所示
表4 用户输入限制
| 输入内容 | 限制 |
| 可创建的美食圈子 | 6 |
| 可加入的圈子 | 6 |
| 圈子成员人数 | 100 |
| 可上传的美食图片 | 9 |
| 可添加的美食店铺 | 200 |
| 可添加的美食好友 | 30 |
| 特色菜品 | 9 |
| 商铺点评字数 | 200 |
6 开源项目引用
我们的小程序为了使界面更加优美,功能更加全面,采用了GitHub上的四个开源项目,我们在这些开源项目的基础上进行修改,为我们自己的小程序优化了用户界面以及增加了不少功能。
(1)Color UI
ColorUI是一个GitHub上的小程序组件库,它的特点是鲜亮的高饱和色彩以及专注视觉。我们的小程序的大部分组件的样式均来自ColorUI。
GitHub网址:https://github.com/weilanwl/ColorUI
(2)Vant Weapp
Vant Weapp 是移动端 Vue 组件库 Vant 的小程序版本,两者基于相同的视觉规范,提供一致的 API 接口,助力开发者快速搭建小程序应用。我们的小程序在添加美食页面中使用了其三个组件:设置人均消费的slider组件、设置推荐指数的Rate评分组件以及提供图片上传功能的Uploader文件上传组件。
GitHub网址:https://github.com/youzan/vant-weapp
(3)海报 wxa-plugin-canvas
wxa-plugin-canvas是一个生成海报的组件,通过非常简单的配置就可以生成精美的海报。我们的海报图片有两种样式,如图12所示,其中右图为使用了wxa-plugin-canvas组件生成的海报图片。


(4)图片裁剪 image-cropper
image-cropper一款高性能的小程序图片裁剪插件。我们的小程序支持用户自定义头像和设置美食圈子头像。该组件用于设置头像时图片的裁剪。
GitHub网址:https://github.com/wx-plugin/image-cropper



