热门标签
热门文章
- 1markdown语法及公式编辑_markdown xmind 公式
- 2android如何通过工具查看内存泄漏_android 如何查看系统内存泄漏
- 3区间DP._o(n3)
- 4python入门之字典_python声明字典
- 5字节面试第二次一面挂_字节 算法 一面挂
- 6【D3.js】使用D3.js快速实现拓扑图的绘制_d3拓扑图
- 7windows上开发调试嵌入式RUST_cortex-debug插件下载
- 8ABAP function module 的使用_abap module
- 9Spring Boot 五种热部署方式,再也不用老重启了_springboot dubug 热启动
- 10基于FPGA的千兆以太网的实现(1)_基于fpga的千兆以太网设计回环模块
当前位置: article > 正文
(004)RN开发VSCode调试ReactNative项目_vscode如何断点调试rn
作者:AllinToyou | 2024-05-06 10:38:37
赞
踩
vscode如何断点调试rn
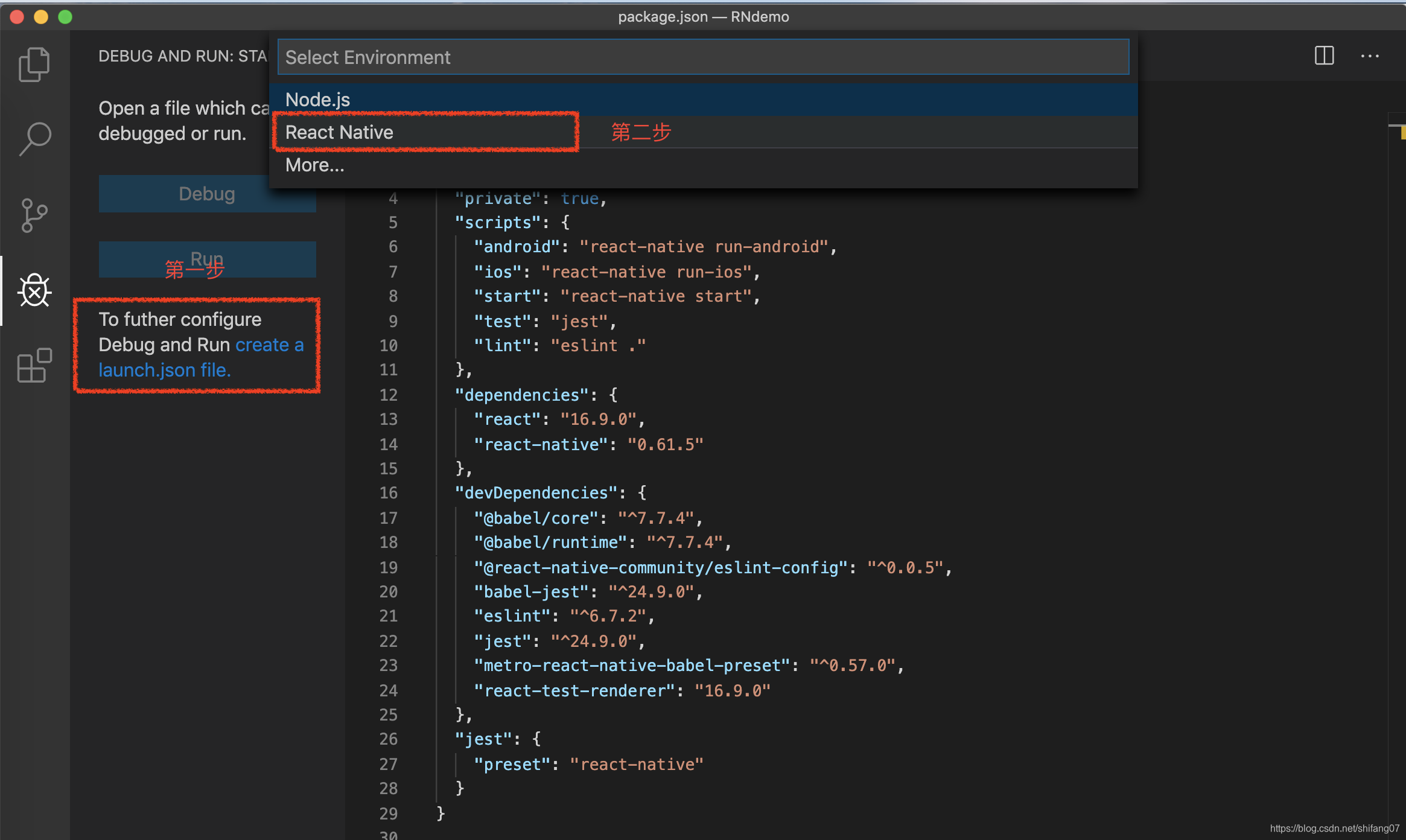
1. 添加配置文件
-
点击小蜘蛛后,按第一步、第二步操作即可

-
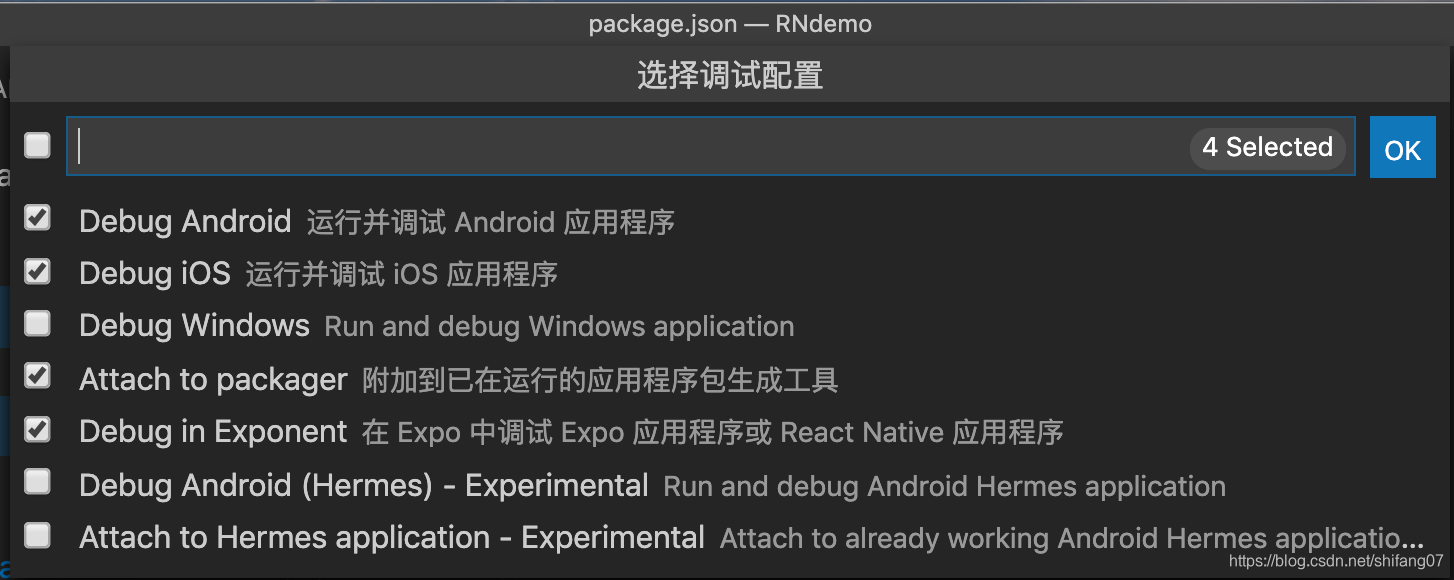
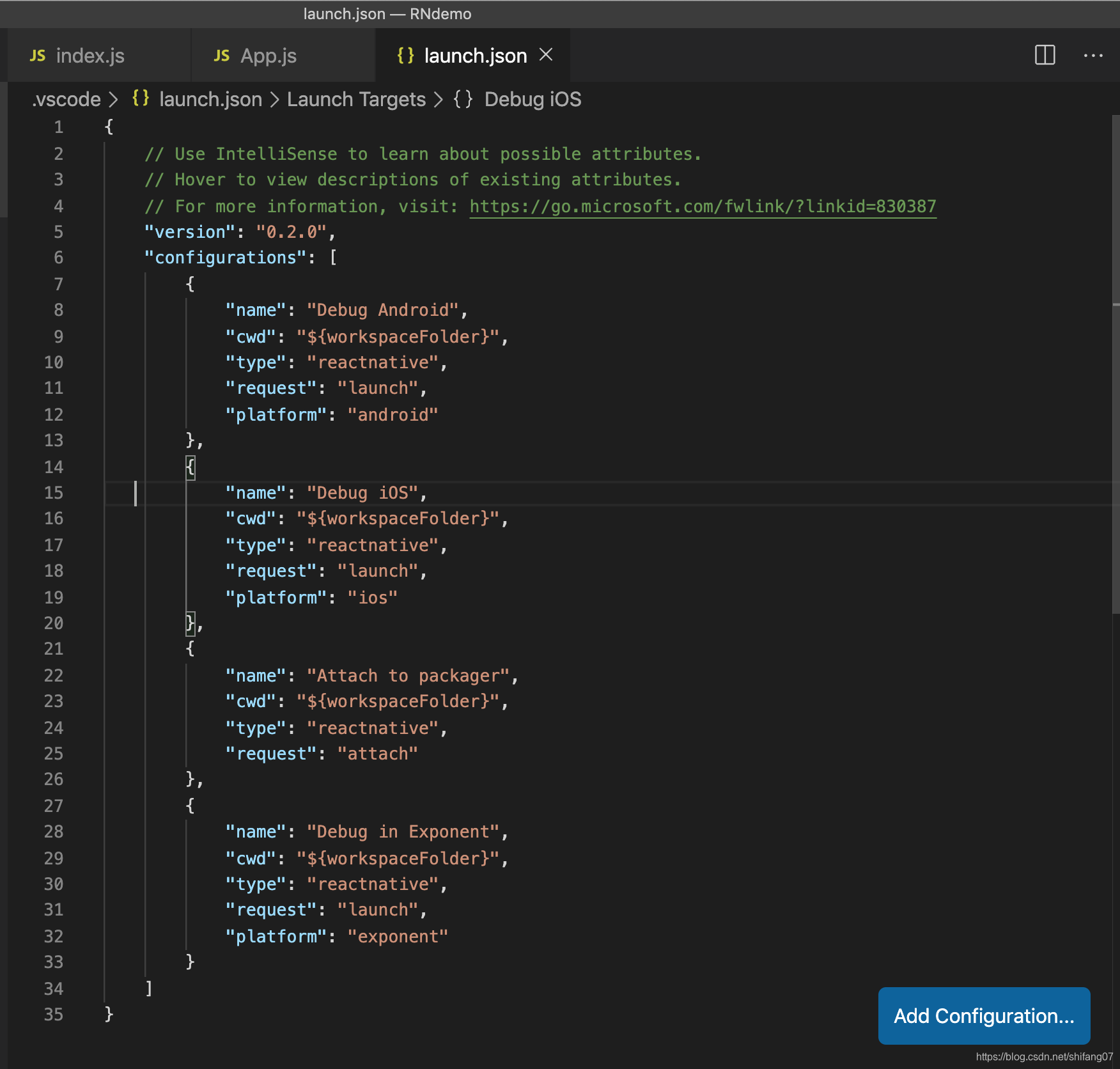
接着选择调试平台☑️下面四个。点击OK,会生成一个launch.json文件并打开。


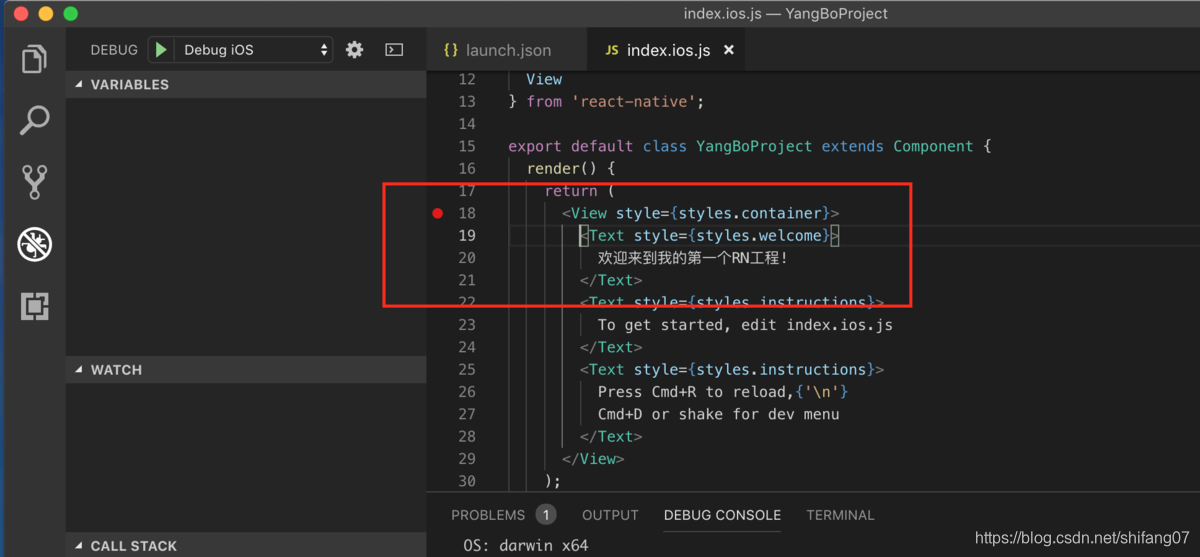
2. 添加断点
-
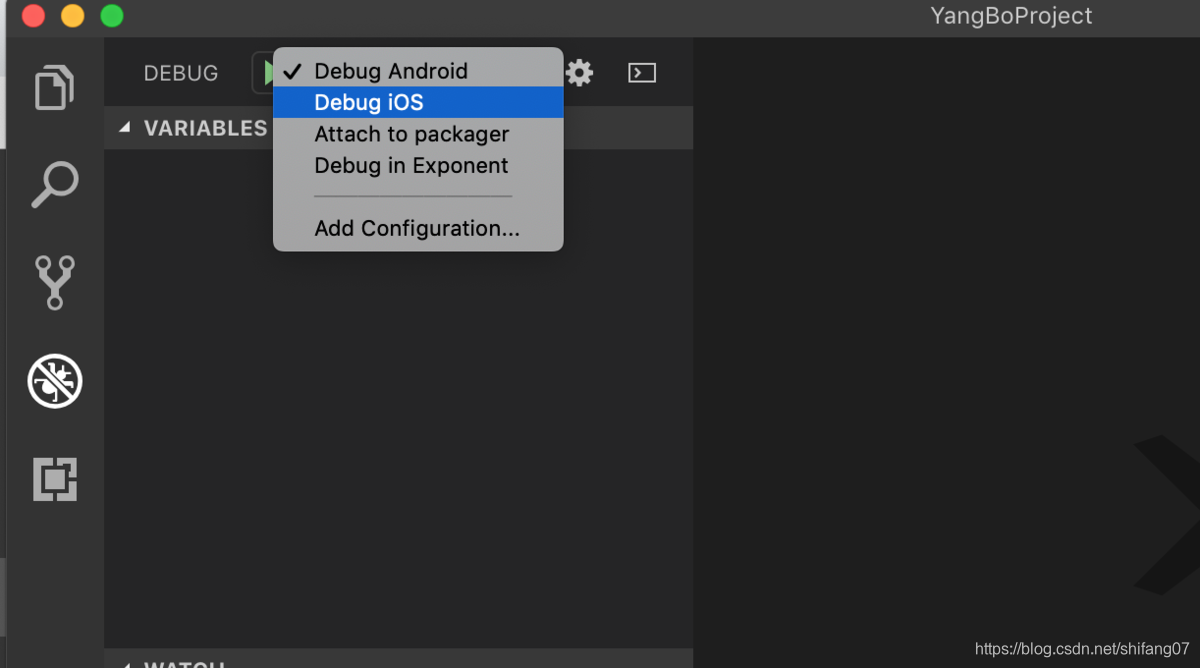
接下来,我们回到DEDUG,点击右边的选择栏,选择Debug IOS

-
在index.ios.js(IOS界面搭建文件)文件上设置一个断点

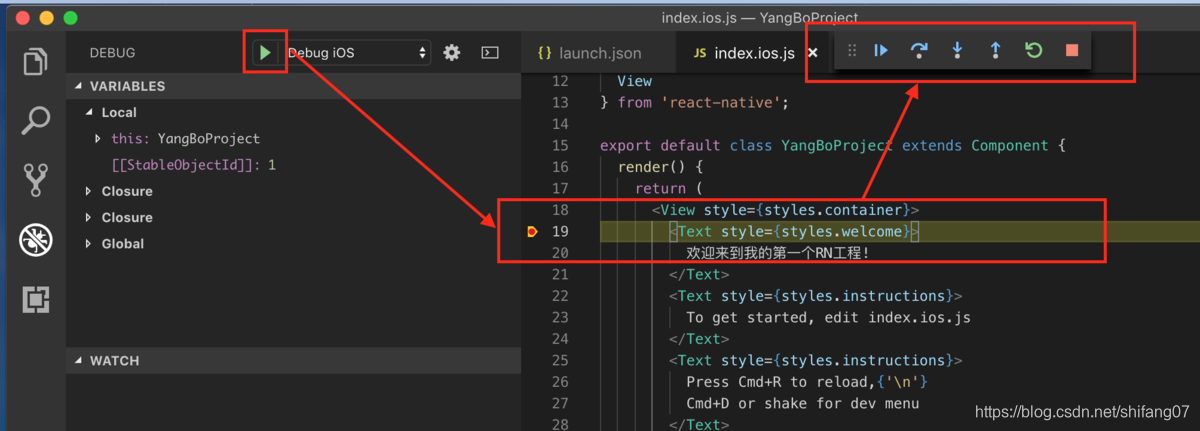
3. 开始Debug
快捷键F1—>输入 ReactNative 从候选的 Run on ios simulater 来部署应用,等APP在模拟器上显示后,选择debug 启动按钮,即可
这时候要等待一小会,就可以看到已经跑到我们之前设置的断点了,然后就可以操作悬浮窗口 进行调试了。

总结
上面是利用VSCode调试RN项目。像Xcode 一样简单。
此外还可以Chrome 开发者工具 来调试。此处暂不展开。后续再补。
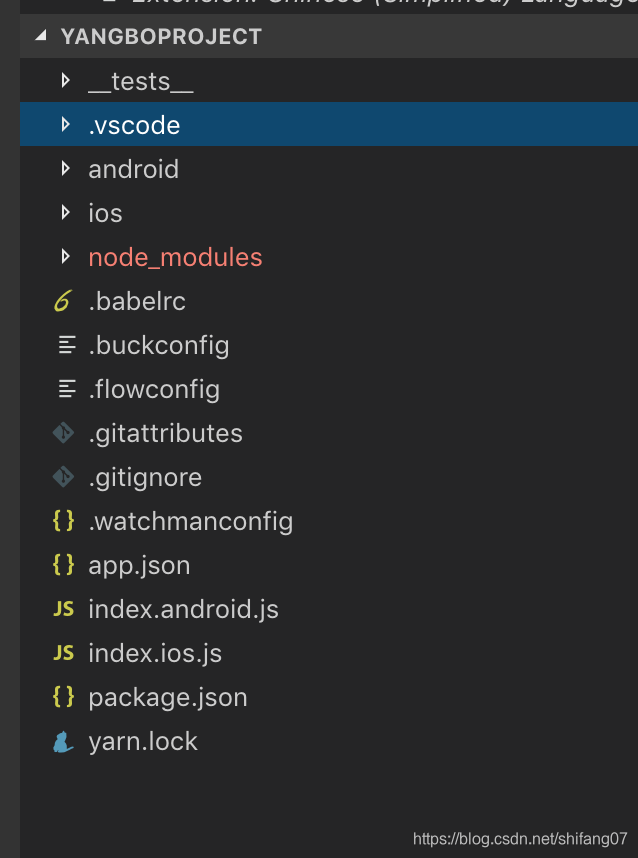
了解一下项目基本结构分析

React Native学习笔记六:RN工程里面iOS项目从OC更换成SWIFT
参考
作者:雨纷纷__
链接:https://www.jianshu.com/p/39265866e8bf
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/AllinToyou/article/detail/543790
推荐阅读
相关标签


