- 1jupyter numpy报错 AttributeError: module ‘numpy‘ has no attribute ‘int‘_attributeerror: module 'numpy' has no attribute 'a
- 2常见 Node.js 版本管理器比较:nvm、Volta 和 asdf
- 3Linux生成密钥对并配置免密访问
- 4mysql导入10g数据库_oracle10g数据库导入、导出(exp/imp、expdp/impdp)
- 5【算法篇-字符串匹配算法】BF算法和KMP算法
- 6机器学习——决策树理论及Python实现_python决策树应用场景
- 7php rabbitmq延时队列,如何使用PHP的RabbitMQ延迟消息队列?
- 8csdn博客积分规则_csdn发表东西有创作奖励吗
- 9Pytorch预训练模型(torch.hub)缓存地址修改
- 10SpingCloud 2020微服务教程【6】EurekaServer模块搭建_com.antherd
使用github+picgo快速搭建个人免费图床(非常简单),只需四步即可完成!_picgo-server
赞
踩
目录
2.创建对应的github仓库(用来存放图片---存储图片的云空间)
3.在github中创建一个私人token,用于picgo的绑定验证
1.下载picgo
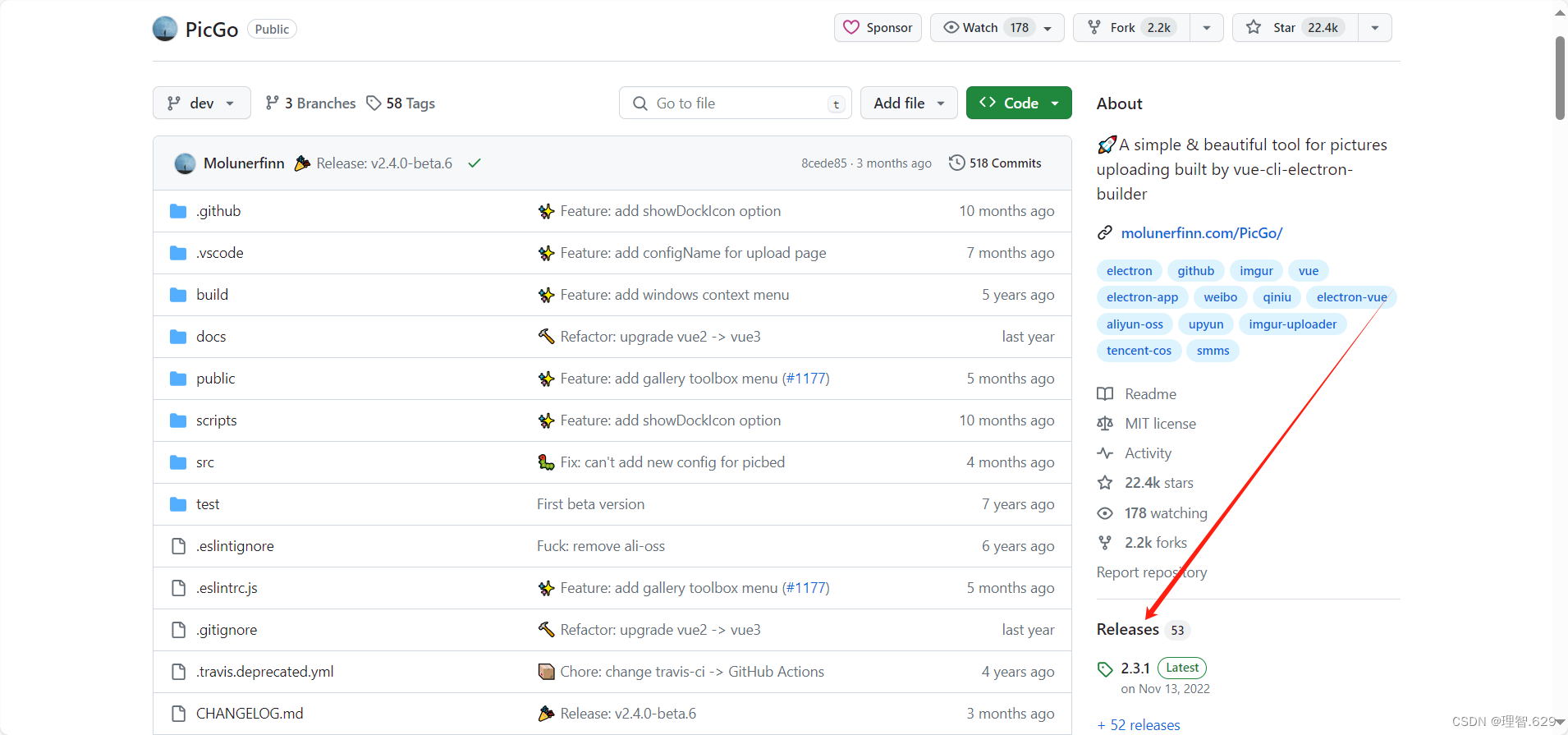
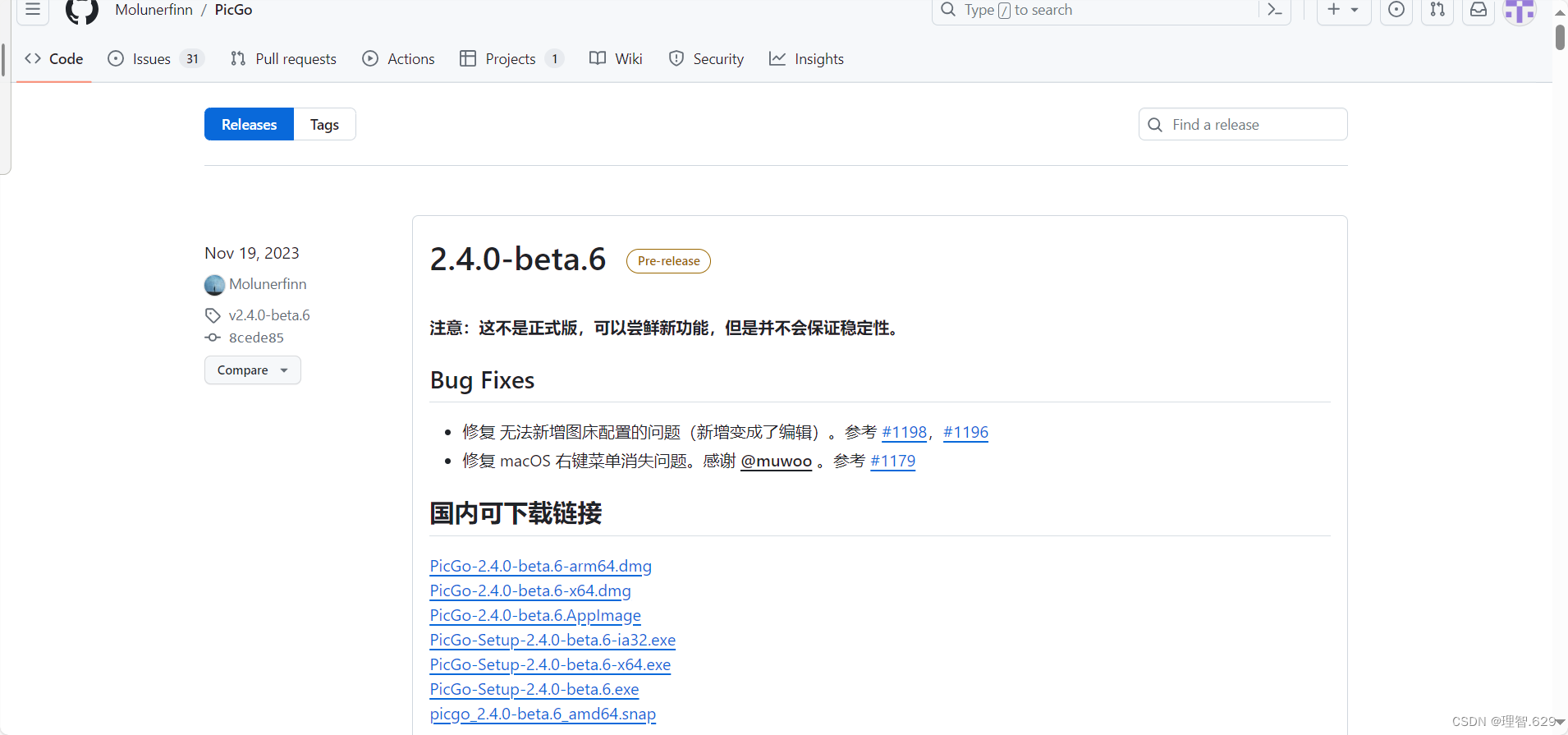
github中搜索picgo,点击进去找到右侧Releases,下载对应的picgo安装包。
(Windows 用户请下载最新版本的 exe 文件,
macOS 用户请下载最新版本的 dmg 文件,
Linux 用户请下载 AppImage 文件)



2.创建对应的github仓库(用来存放图片---存储图片的云空间)
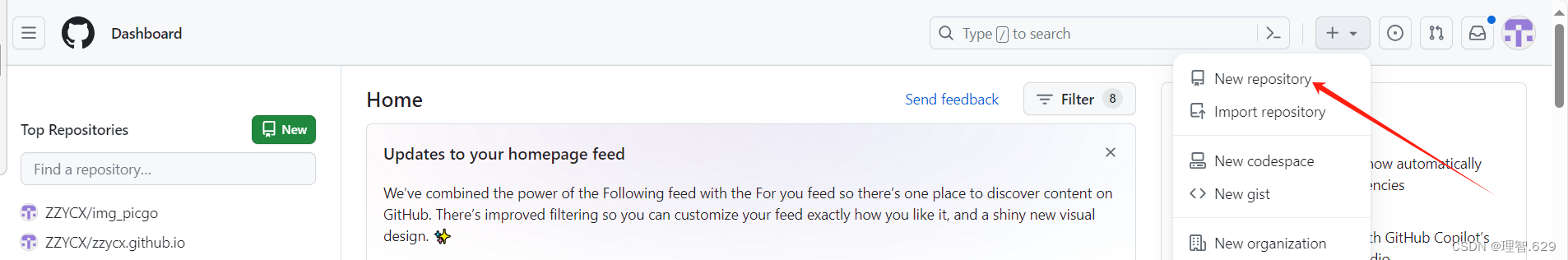
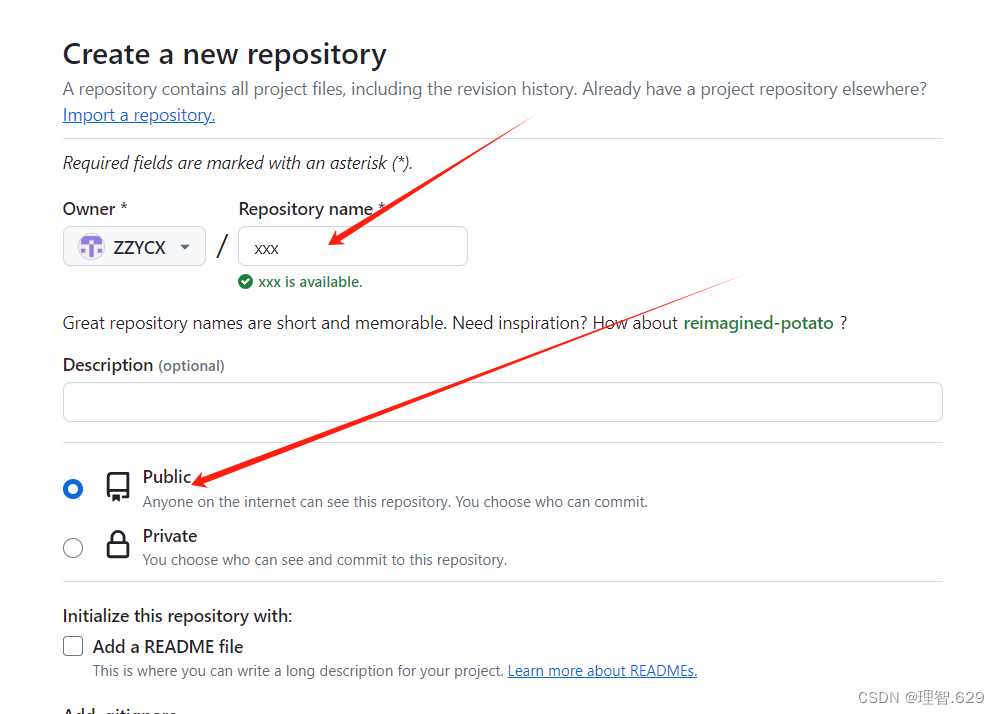
在github里面新建项目,仓库名字自定义,选择public


3.在github中创建一个私人token,用于picgo的绑定验证
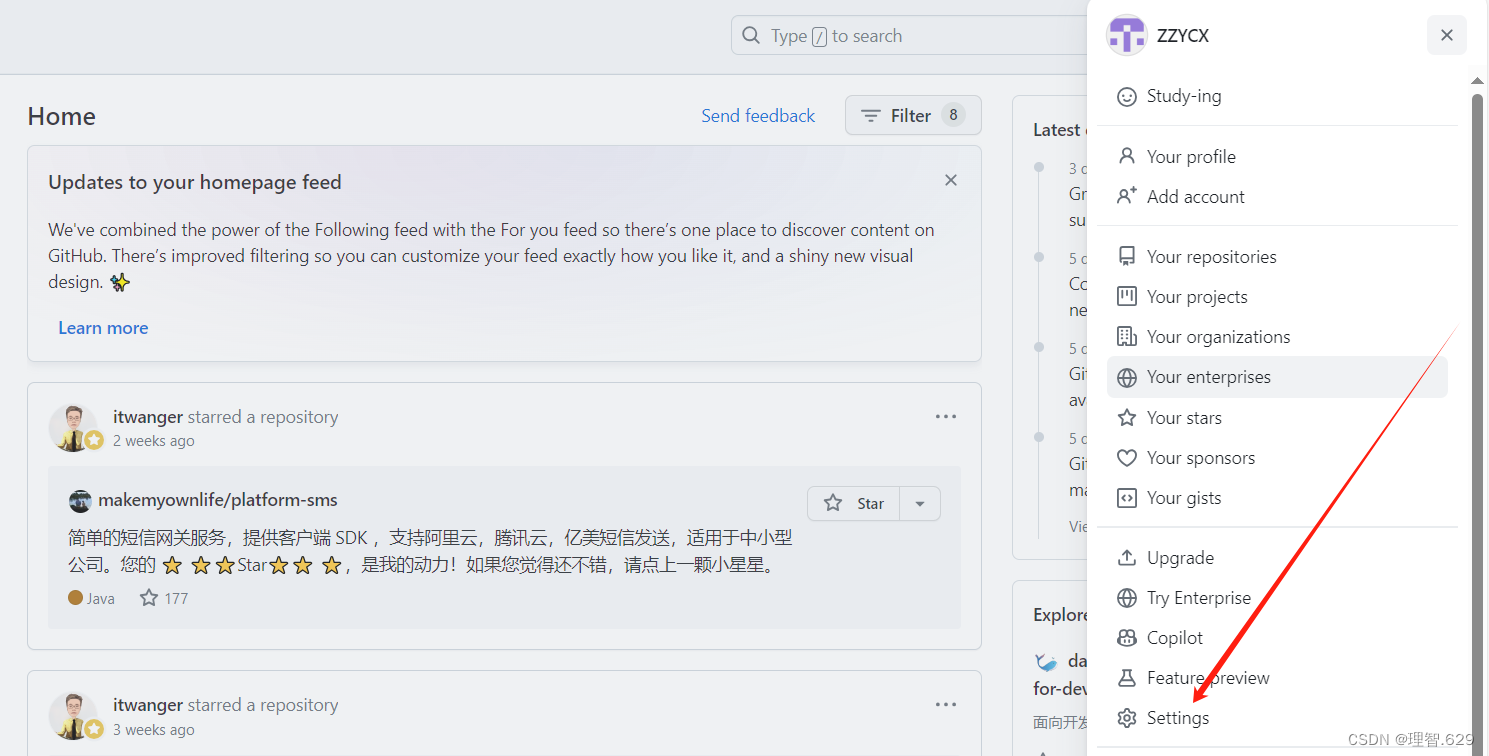
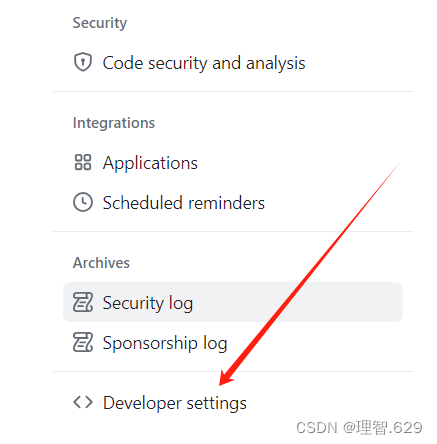
github页面打开settings,翻到最下面找到 Developer settings


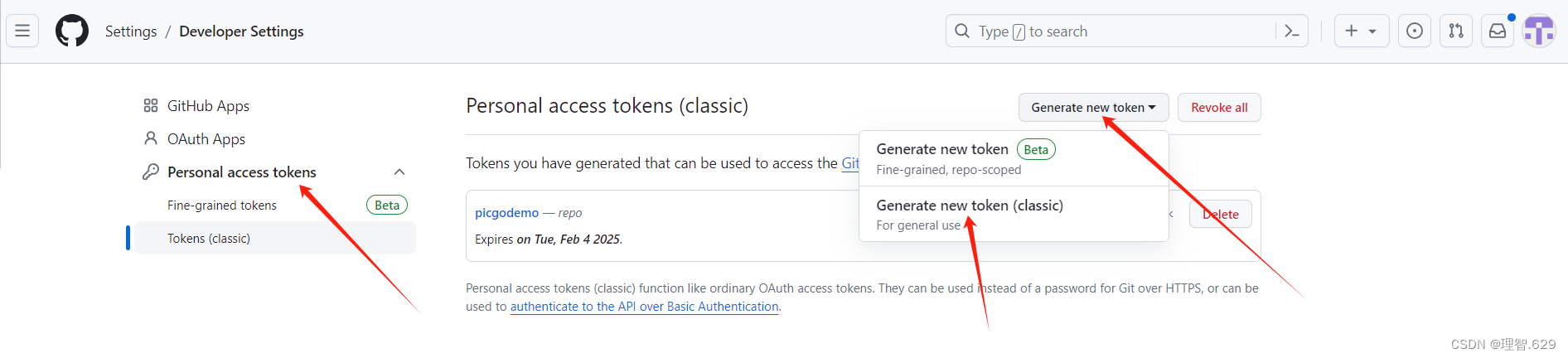
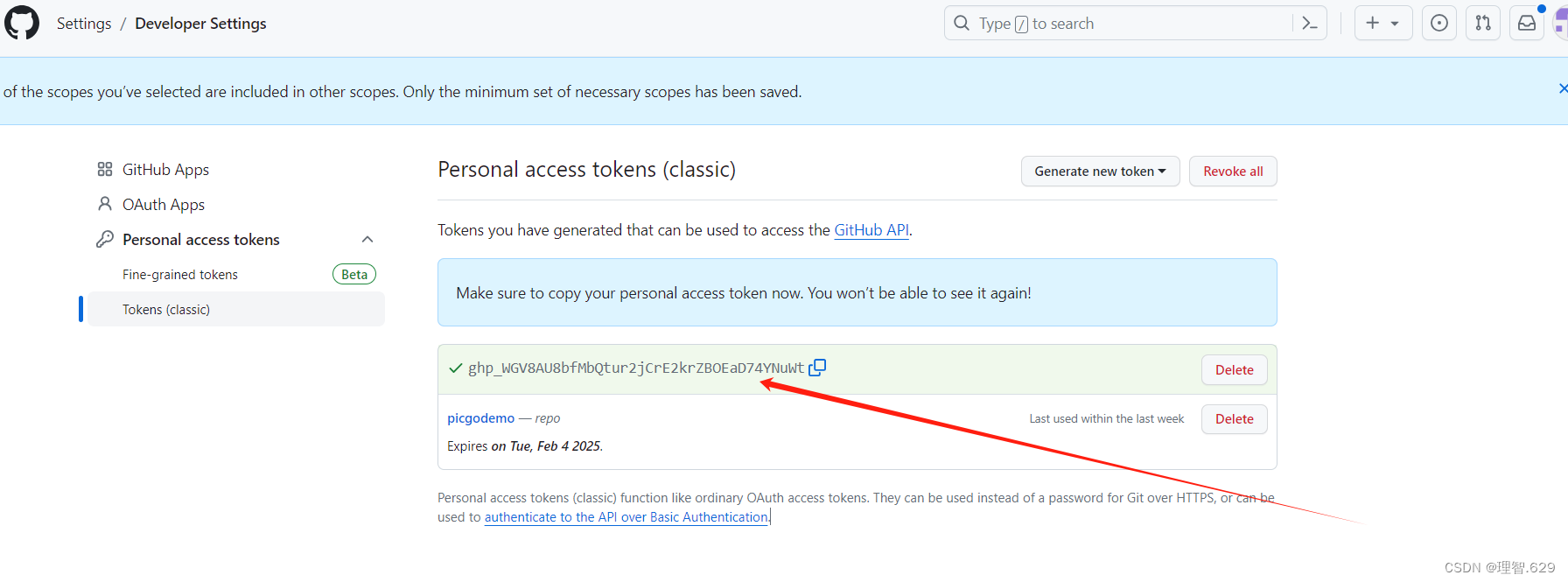
选择Personal access tokens->Generate new token (classic)

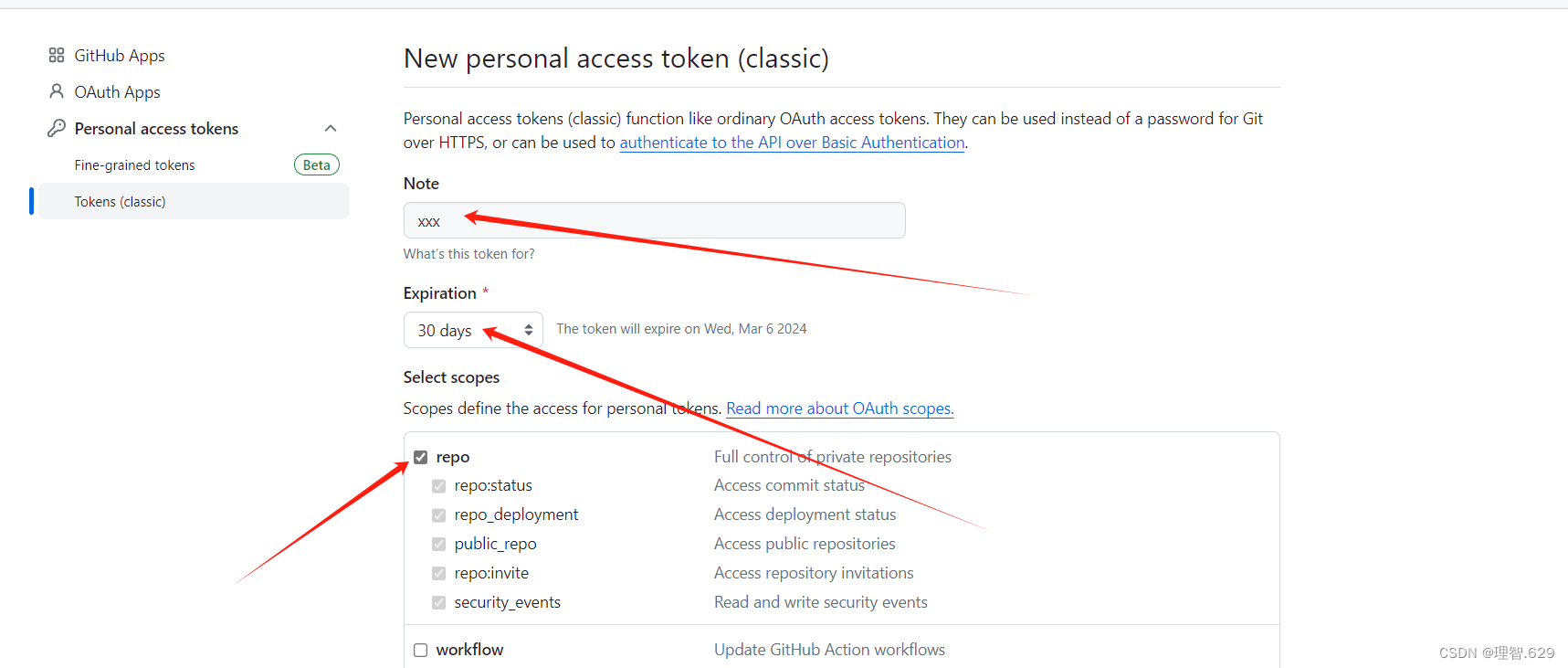
随便填写一个note,设置token有效期,此处勾选repo,拉到页面最下面生成Generate token


重点来了,复制生成的token(注意:这个token生成后只会显示一次!必须马上复制好,后面要用到)

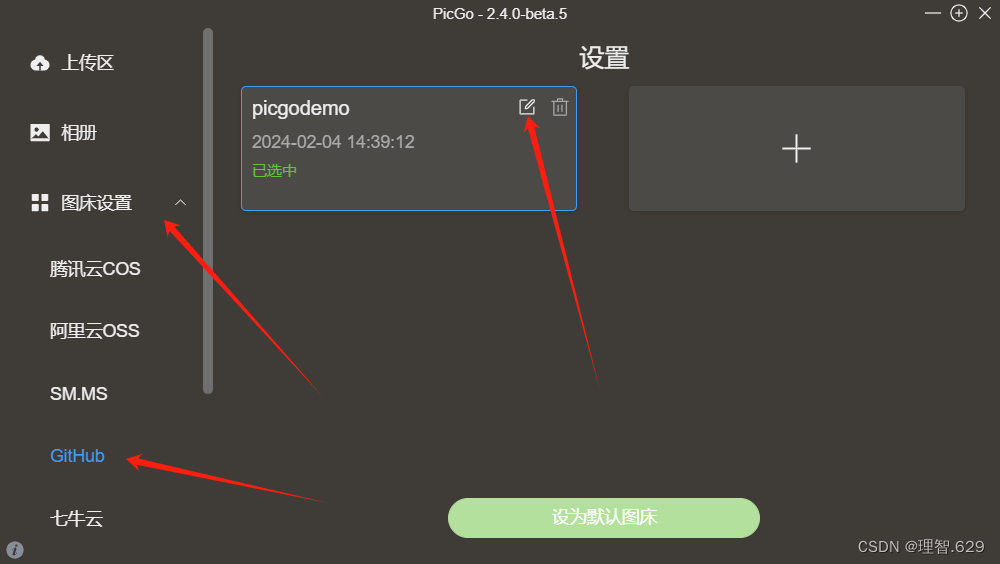
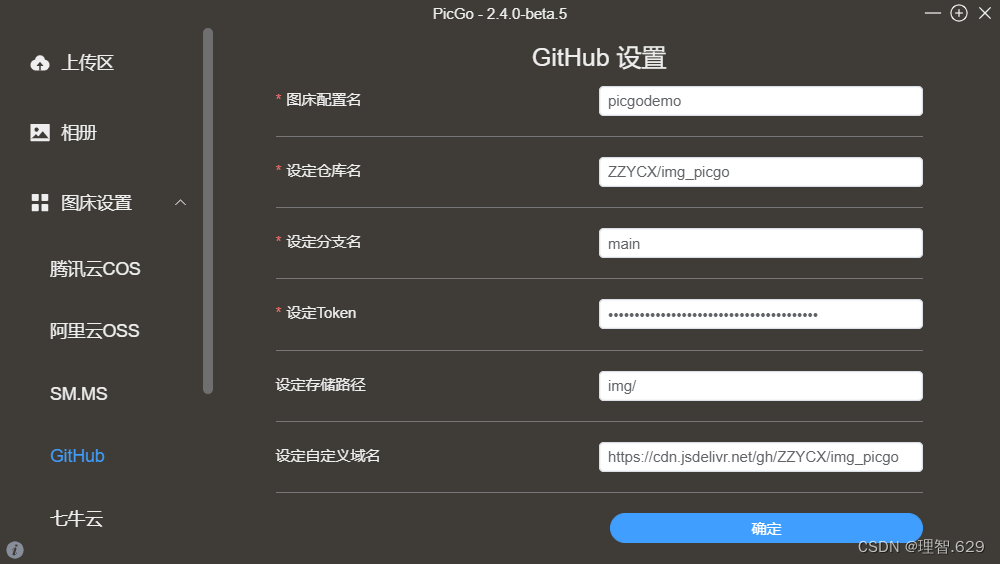
4.在picgo中配置参数

图床配置名自定义
设定仓库名与第二步中github中创建的仓库名要保持一致,配置方式为:github用户名/仓库名
设定分支名(不更改的情况下都为main)
token填入第三步生成的token
存储路径自定义 ps.img/
设置自定义域名,此处使用免费的cdn加速服务,配置方式为:https://cdn.jsdelivr.net/gh/用户名/仓库名
认识CDN:
Content Delivery Network,即内容分发网络。通过在现有的internet中增加一层新的网络架构,将网站的内容发布到最接近用户的网络边缘,使用户可以
就近取得所需的内容,提高用户访问网站的响应速度。

点击确定。
至此,个人免费图床成功搭建完毕!
使用个人图床,只需把图片拖入picgo,即可生成对应的云端图片链接使用。

如有问题,欢迎评论区留言交流.
个人博客,欢迎来踩Sensible (lizhi1122.online)![]() https://lizhi1122.online/
https://lizhi1122.online/


