- 1MySQL数据库系列(六):MySQL之索引数据结构分析_索引文件数据分析
- 2termux+cpolar+codeserver 自启动 打造远程开发环境_cpolar code server
- 3虹科Pico汽车示波器 | 免拆诊断案例 | 2006 款林肯领航员车发动机怠速抖动
- 4oracle的基本使用(建表,操作表等)_oracle建表
- 5发那科机器人上位机,C#,语音识别控制,FANUC_c#发那科机器人
- 6RabbitMQ和RocketMQ区别 | RabbitMQ和RocketMQ优缺点解析 | 消息队列中间件对比:RabbitMQ vs RocketMQ - 选择哪个适合您的业务需求?_rabbitmq rocketmq
- 7CrossOver 24.0.0 for mac 震撼发布 2024最新下载安装详细图文教程_codeweavers crossover 24下载
- 8【GitHub项目推荐--推荐,一个虚拟服装试穿开源AI项目】【转载】_ootdiffusion模型下载
- 9医院手术室麻醉信息管理系统源码 自动生成麻醉的各种医疗文书(手术风险评估表、手术安全核查表)
- 10idea中git基本操作命令_idea拉去指定分支
到底什么是前后端分离
赞
踩
1、到底什么是前后端分离?
前后端分离的"前"特指浏览器端(或客户端),直接呈现给用户的;后端是服务器端,处理业务逻辑和数据,不呈现给用户。
Java服务器端初学者最容易引起误解的一个概念就是:JSP是前端技术。
JSP一定一定一定要知道全称:Java Server Page。是运行在服务器端JVM之上Servlet容器里的,只是执行的结果是HTML,响应给浏览器。
Java EE先有的Servlet,那时候已经有了ASP(同样要知道是Active Server Page的意思)。
由于要在Servlet里面拼大量的HTML代码,所以Java规范学习了ASP,提出JSP。Servlet是Java代码里混入HTML,JSP是HTML代码里混入Java。
浏览器根本不关心服务器端是JSP、ASP、PHP,或者还是原始的Servlet,或是静态服务器上的HTML,只要返回的是合法的HTML就可以。
所以,把JSP中静态的HTML部分拿出来,变成简单的HTML文件,放在HTTP服务器上,浏览器只要获取到这些HTML就可以了。动态的数据部分用HTML里的JS通过AJAX的方式从服务器端获取,然后动态操作Dom,完成动态内容的展示。这样前后端就分离了。
2、静态资源和数据接口被部署在两个不同的服务上就算前后端分离?
静态资源和服务(实现接口的业务逻辑),在开发阶段就分离开发,而部署阶段分离部署在不同服务器上,算是严格意义上的前后端分离。
有些小型项目,开发阶段没有分离开发,也就是说前后端代码在一个Project里。在部署阶段也没有分离,例如静态资源还是放在Tomcat里。这些情况,到底算不算前后端分离,关键是是否"严格"看待。
3、如果静态资源(html模板)是jsp,而jsp的所有动态数据均来自另一个服务,那这算不算前后端分离?
静态资源是JSP这个观点就是错误的,不做再次解释。JSP是运行在Server上的,动态获取另一个Server上的数据,这是服务器和服务器之间的调用,只是两台服务器的相互角色和分工不同。JSP所在的服务器被称为Consumer(消费者,也就是服务的使用者),另一台提供数据的服务器被称为Producer(生产者,也就是服务的提供者)。
如果上面为JSP提供数据的服务又调用了第三个服务的接口获取数据,那么就又产生了新的Consumer和Producer关系。
前后端分离是个架构设计问题。
所谓架构设计,实际上是如何合理的对现实的人力架构进行系统映射,以便最大限度的压榨整个公司(组织)的运行效率(万恶的资本家)。
上面这句话是我对康威定律的理解。
康威定律:
Organizations which design systems are constrained to produce designs which are copies of the communication structures of these organizations. - Melvin Conway(1967)
中文直译大概的意思就是:设计系统的组织,其产生的设计等同于组织之内、组织之间的沟通结构。注意康威说这句话的年份,灯塔国确实不是靠吹的。
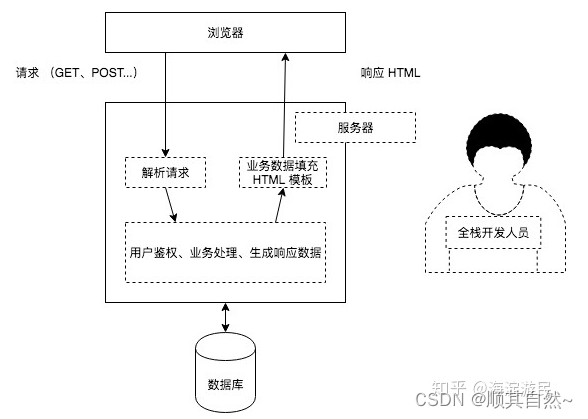
我们先看看一个 Web 系统,在前后端不分离时架构设计是什么样的

用户在浏览器上发送请求,服务器端接收到请求,根据 Header 中的 token 进行用户鉴权,从数据库取出数据,处理后将结果数据填入 HTML 模板,返回给浏览器,浏览器将 HTML 展现给用户。
有什么问题?
问题点在图右边那位全寨(栈)开发人员!
他她既要会数据库开发(SQL)、又要会服务器端开发(Java、C#),又要会前端开发(HTML、CSS、JS)。现实告诉我们,百样通往往不如一样精,什么都会的人往往哪一样都干不好。是否可以按照前端后端进行人员职责区分呢?如果进行职责区分,分成前端开发和后端开发,但由于程序全在一个服务里,不同职责开发人员彼此间的交流、代码管理就会成为一个大问题,也就是交流成本膨胀的问题了。
那么,有什么办法可以让前端和后端开发只做自己擅长的事情,并尽量减少交流成本呢?
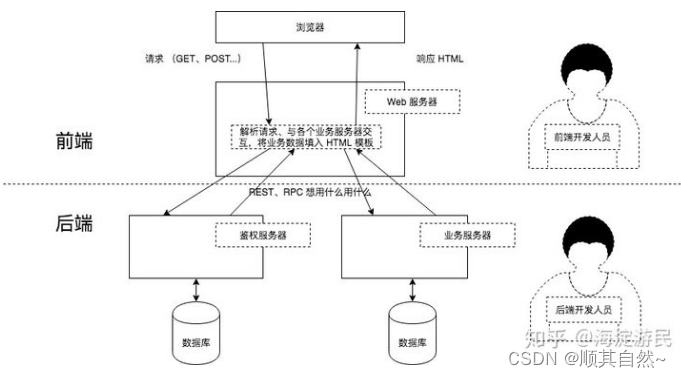
这就是前后端分离了。记住,分离的是人员职责,人员职责分离,所以架构也发生变化了。

现在 Web 服务器不再处理任何业务,它接收到请求后,经过转换,发送给各个相关后端服务器,将各个后端服务器返回的,处理过的业务数据填入 HTML 模板,最后发送给浏览器。Web 服务器和后端服务器间,可以选用任何你觉得合适的通信手段,可以是 REST,可以是 RPC,选用什么样的通信手段,这是另一个议题了。
这样,前端人员和后端人员约定好接口后,前端人员彻底不用再关心业务处理是怎么回事,他只需要把界面做好就可以了,后端人员也不用再关系前端界面是什么样的,他只需要做好业务逻辑处理即可。服务的切离,代码管理,服务部署也都独立出来分别管理,系统的灵活性也获得了极大的提升。
注意,这不是个微服务架构,那是另外一个议题了
总结,任何系统架构设计,实际上是对组织结构在系统上进行映射,前后端分离,就是在对前端开发人员和后端开发人员的工作进行解耦,尽量减少他她们之间的交流成本,帮助他她们更能专注于自己擅长的工作。
最后是几个常见误解的说明:
1、前后端分离是说浏览器和后端服务分离吗?
不是,前后端分离里的前端不是浏览器,指的是生成 HTML 的那个服务,它可以是一个仅仅生成 HTML 的 Web 服务器,也可以是在浏览器中通过 JS 动态生成 HTML 的 单页应用。实践中,有实力的团队往往在实现前后端分离里时,前端选用 node 服务器,后端选用 C#、Java 等(排名不分先后)
2、前后端分离是种技术吗?
不是,前后端分离是种架构模式,或者说是最佳实践。所谓模式就是大家这么用了觉得不错,你可以直接抄来用的固定套路。
3、前后端分离是最佳实践吗?
看你团队和项目的情况,如果是短平快的小项目,真的没必要。
在我个人看来,首先什么是前后端分离?最核心的就是无论你后端换了什么语言,换了什么人去编写,换了什么样的服务器,只要你们定义的一个接口规则不变,然后不会影响到用户的使用,数据的一个展示。
同时反过来也一样,无论你前端换了什么UI框架,欸,我今天用easyui,明天我用layui,后天我用bootstrap,你也能够根据定义的接口文档去展示相关数据和效果,那么就是前后端分离。
说白了就是相互之间是独立的,这就是为什么有前后端分离这个观点出来,并且大家都认可不迟反对态度,恰恰就是说明前后端分离当中的两个字,“分离”。


