- 1[图解]SysML和EA建模住宅安全系统-04_sysml案例 ea
- 2idea 换maven项目jdk版本_idea maven 更换项目的jdk
- 3fpga快速入门书籍推荐_fpga入门书推进
- 4实验 5 Spark SQL 编程初级实践
- 5Git忽略已经上传的文件和文件夹_git 忽略文件以及忽略已上传文件
- 6解决哈希碰撞:选择合适的方法优化哈希表性能
- 7idea java 插件开发_IDEA插件开发之环境搭建过程图文详解
- 8《五》Word文件编辑软件调试及测试
- 9ubuntu下faster-whisper安装、基于faster-whisper的语音识别示例、同步生成srt字幕文件_装faster whisper需要卸载whisper吗
- 10大疆 植保无人机T60 评测_大疆t60无人机参数
【html5】09-Canvas画布(1)
赞
踩
目录
引言
HTML5 的 <canvas> 元素提供了一个通过 JavaScript 绘制图形的方式,使得网页上的动态和交互式图形成为可能。<canvas> 本身只是一个容器,你需要在上面使用 JavaScript 和 Canvas API 来绘制内容。
1 绘图工具
### 绘图工具
☞ 介绍canvas画布
☞ 设置画布大小: 使用属性方式设置
☞ 解决画布重绘问题
1. 设置一次描边
2. 开启新的图层
1.1 canvas初体验
落笔->连线->描边
1.2 解决绘图重绘问题
解决方式一:设置一个stroke()
解决方式二:在绘制新的图形前,开启新的图层(独立互不影响)
未解决前的效果:首先画了最上面的一条线,遇到第二个描边的时候,又重新执行了一次,画了两条线,所以最上面的一条颜色较深。
解决效果:
2 绘图方法
### 绘图方法
ctx.moveTo(x,y) 落笔点
ctx.lineTo(x,y) 连线
ctx.stroke() 描边ctx.beginPath(); 开启新的图层
颜色: strokeStyle="值"
线宽: linewidth="值" 备注:不需要带单位线连接方式: lineJoin: round | bevel | miter (默认)
线帽(线两端的结束方式): lineCap: butt(默认值) | round | square
闭合路径: ctx.closePath()
2.1 连线方式
线连接方式: lineJoin: miter (默认) | round | bevel
2.2线帽
线帽(线两端的结束方式): lineCap: butt(默认值) | round | square

3 渐变方案
注意:
线性渐变用描边ctx.stroke();
径向渐变用填充ctx.fill();
3.1 线性渐变
☞ 线性渐变
1.var grd=ctx.createLinearGradient(x0,y0,x1,y1);
- x0-->渐变开始的x坐标
- y0-->渐变开始的y坐标
- x1-->渐变结束的x坐标
- y1-->渐变结束的y坐标
2、设置渐变颜色方案
grd.addColorStop(0,"black");设置渐变的开始颜色
grd.addColorStop(0.1,"yellow"); 设置渐变的中间颜色
grd.addColorStop(1,"red"); 设置渐变的结束颜色
3、设置颜色
ctx.strokeStyle=grd;
4、描边
ctx.stroke();
备注:
addColorStop(offse,color);
中渐变的开始位置和结束位置介于0-1之间,0代表开始,1代表结束。中间可以设置任何小数
例:

3.2 径向渐变
☞ 径向渐变
ctx.createradialGradient(x0,y0,r0,x1,y1,r1);
- (x0,y0):渐变的开始圆的 x,y 坐标
- r0:开始圆的半径
- (x1,y1):渐变的结束圆的 x,y 坐标
- r1:结束圆的半径
1

4 填充效果
ctx.fill(); 设置为填充效果
ctx.fillstyle="值"; 设置填充颜色
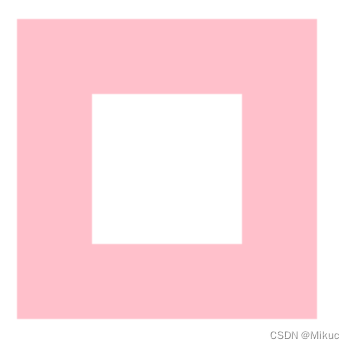
4.1 非零环绕原则进行填充
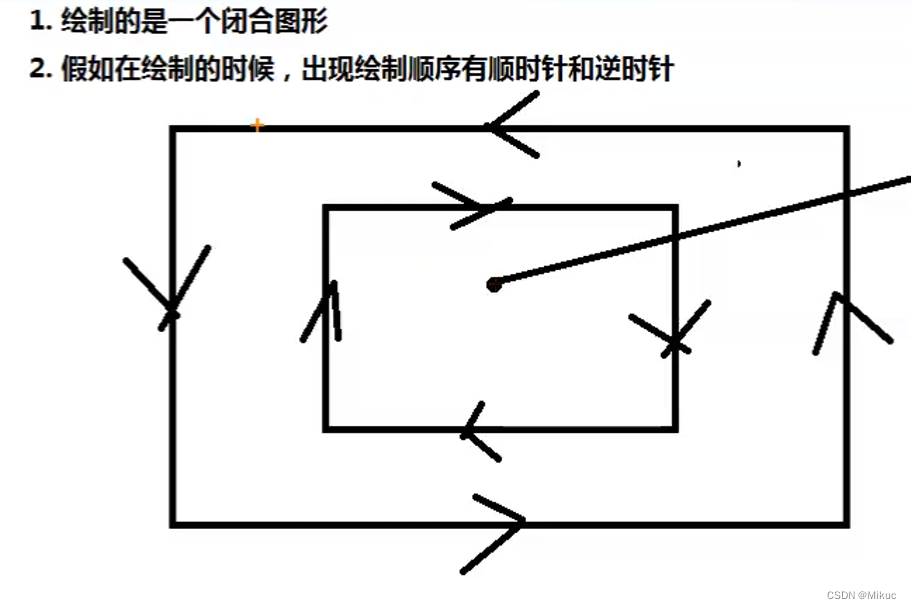
☞ 非零环绕原则:
1. 任意找一点,越简单越好
2. 以点为圆心,绘制一条射线,越简单越好(相交的边越少越好)
3. 以射线为半径顺时针旋转,相交的边同向记为+1,反方向记为-1,如果相加的区域等于0,则填充。
4. 非零区域不填充
(就是填充线条方向不同围成的区域)