热门标签
热门文章
- 1《文本大数据情感分析》读书报告_基于深度学习的社交媒体情绪信息抽取及其在灾 情分析中的应用研究
- 2[数据结构与算法]-平衡二叉树(AVL)介绍及其简单实现(Java)_数据结构与算法——平衡二叉树及代码实现
- 3基于Java+Vue+uniapp微信小程序在线课堂系统设计和实现_开发一个微信小程序的操作系统有哪些
- 4火焰识别python_基于Python的火焰识别程序
- 5Jenkins 拉取gitlab代码中报错:Failed to connect to repository Command git ls-remote -h https gitlab.chinam_failed to connect to repository : command "git ls-
- 6华为数通---配置端口安全案例_华为交换机端口安全
- 7使用SwitchHosts和GitHub520自动更新 github.com的hosts_switchhosts 自动更新google地址
- 8应用层 ----- HTTP(Cookie , 加密 , 长连接)_应用层加密
- 9【Linux安全】Firewalld防火墙基础
- 10TIA Portal面向对象编程入门_tia portal高级编程
当前位置: article > 正文
使用element-ui的日期选择器选择时间时少一天,以及解决dateObject.getTime is not a function_日期选择器比选择结果少一天
作者:AllinToyou | 2024-05-29 14:28:18
赞
踩
日期选择器比选择结果少一天
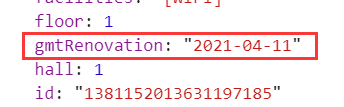
在使用element-ui中的日期选择器选择时间时,选择一个时间之后,传递到后台就会少一天,比如在前端页面中选择4月1号:

但是传递到后台就是3月31号

解决方法:
只需要在 el-data-picker 标签中加上 value-format="yyyy-MM-dd"

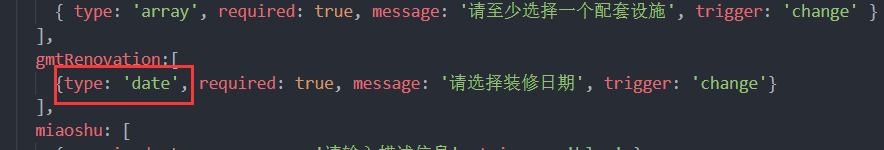
再次运行,当选择日期之后就会报错(如果不报错就不需要下面的操作了):

这是因为 rules 中 type:'date' 造成的,只需要去掉 rules 中的 type:'date' 即可:

再次运行:


声明:本文内容由网友自发贡献,转载请注明出处:【wpsshop博客】
推荐阅读
相关标签


