- 1最全软件测试面试题汇总
- 22024年你与字节跳动只差这份笔记,34岁安卓开发大叔感慨_安卓开发笔记
- 3龙迅LT7911D Type-C/DP/eDP to MIPI DSI/CSI/LVDS 信号转换芯片_支持mipi输入的屏驱芯片
- 4hass智能 小米扫地机器人_智能家居从新出发: 第三篇 小米全家桶接入homeassistant...
- 5利用Python进行自然语言生成和文本摘要
- 6Spark系列之Spark的RDD详解_spark rdd
- 7【leetcode】【题解合集】_leecode解析
- 8SpringBoot 集成 Flowable + Flowable Modeler 流程配置可视化(图解)_flowable-spring-boot-starter
- 9知识蒸馏论文翻译(9)—— Multi-level Knowledge Distillation via Knowledge Alignment and Correlation
- 10git 手册
vscode安装+本地环境搭建(超详细小白版)_vscode环境搭建
赞
踩
VScode是什么
Visual Studio Code简称VS Code,是一款跨平台的、免费且开源的现代轻量级代码编辑器,支持几乎主流开发语言的语法高亮、智能代码补全、自定义快捷键、括号匹配和颜色区分、代码片段提示、代码对比等特性,也拥有对git的开箱即用的支持。同时,它还支持插件扩展,通过丰富的插件,用户能获得更多高效的功能…(在这边就不过多赘述了!)
安装Vscode
我们直接去官网下载
选择我同意此协议,并且下一步

这里一路下一步
可以更改一下下载路径,可以放在c盘,但是建议放在别的盘
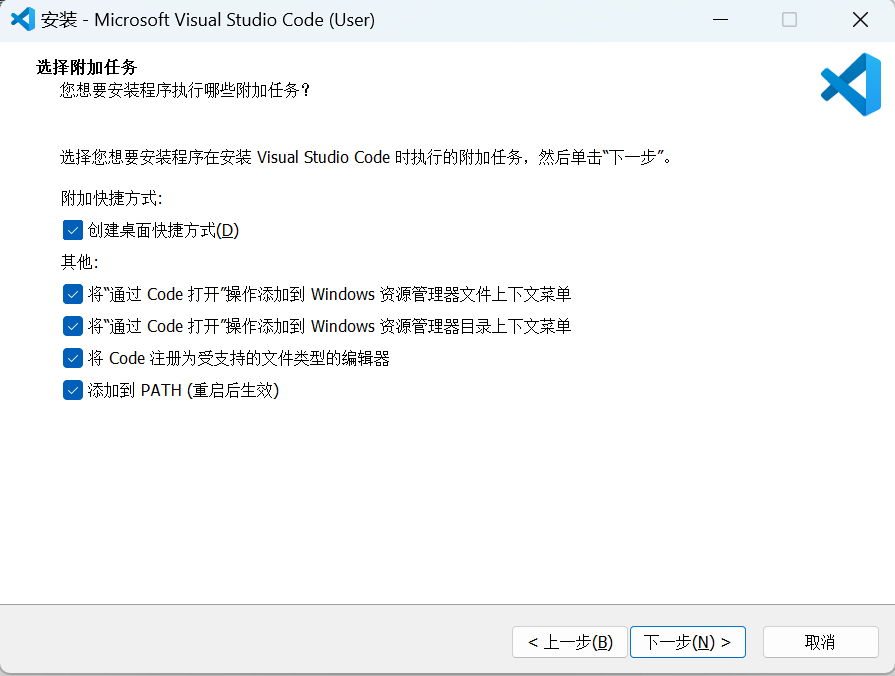
都勾选上,然后下一步

一路下一步,点击完成就可以了

配置Vscode
配置中文版本
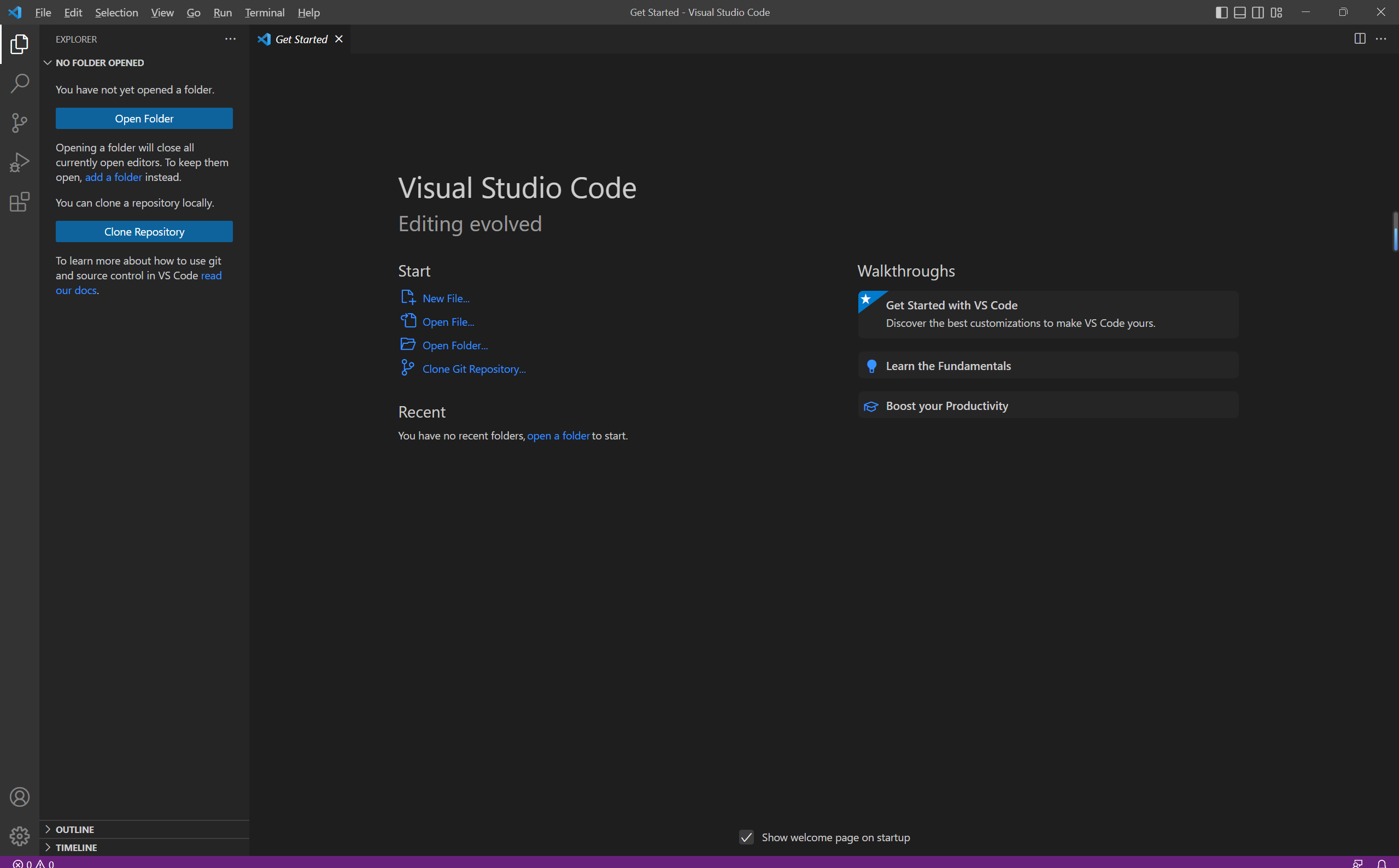
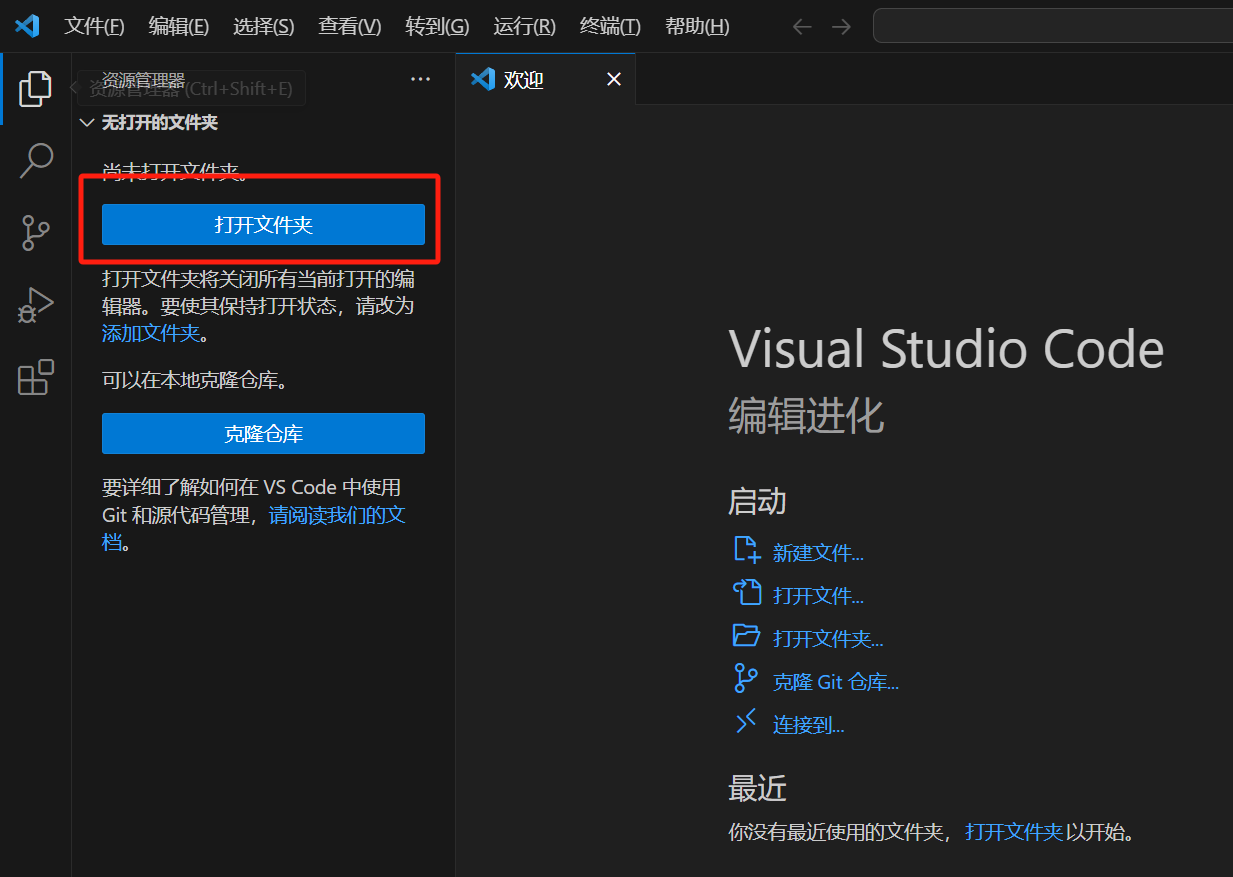
我们首先在桌面上打开vscode,,我们发现vscode是英文版本的
默认是英文的版本

我们来安装中文版本的插件
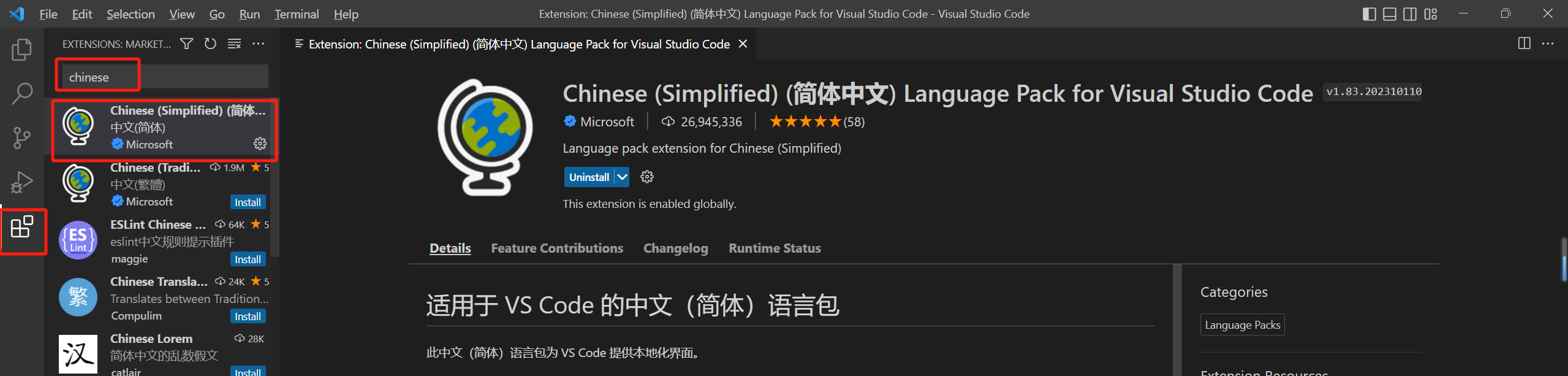
在搜索栏中搜索Chinese
install一下

点击左边的

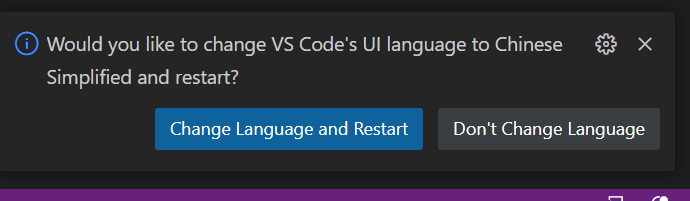
vscode重启一下,就会出现中文的 版本

在vscode中配置C/C++开发环境
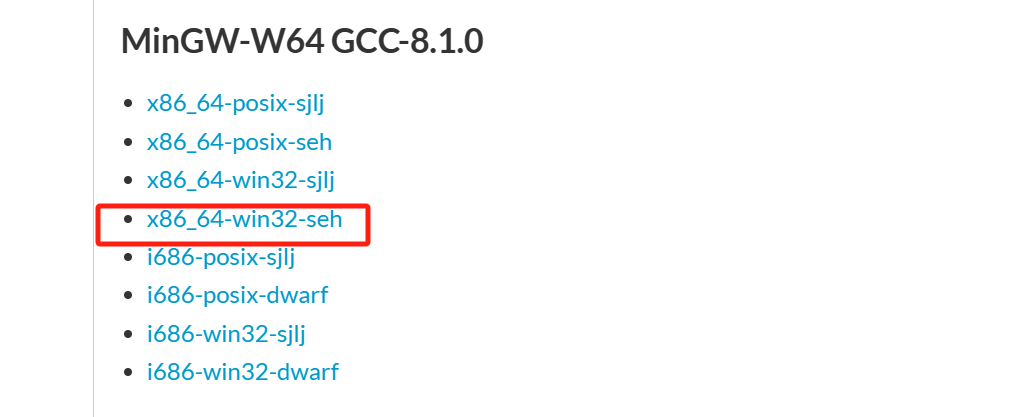
我们需要一个MinGW-w64配置文件,点击下面链接去下载官网
选择这个x86_64-win32-seh版本
你点进去她就会自动开始下载

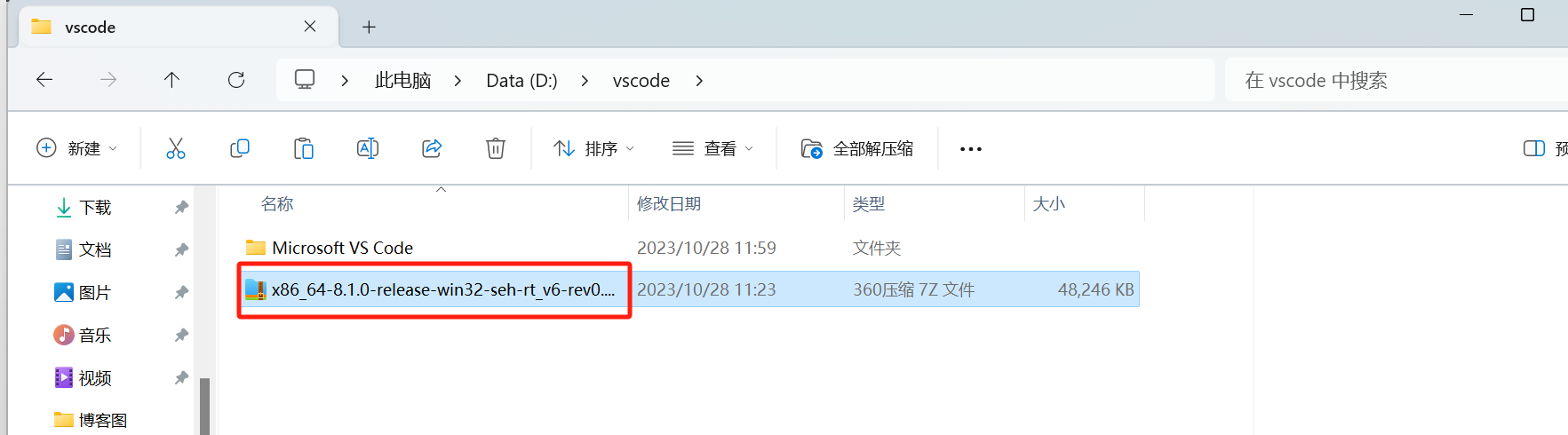
得到这样的一个包我这是把它的下载路径改了一下

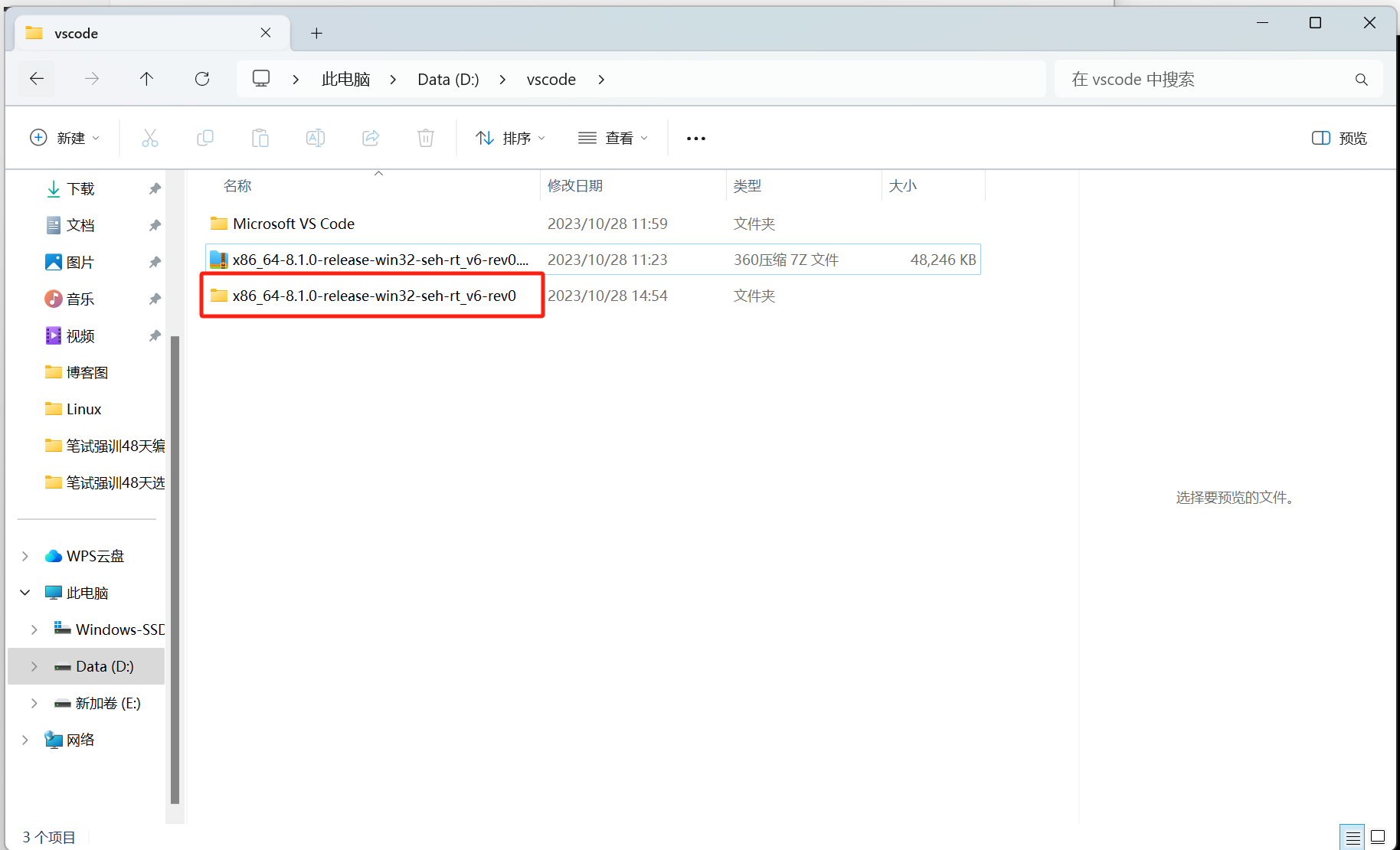
解压这个压缩包,点击这个解压出来的文件夹

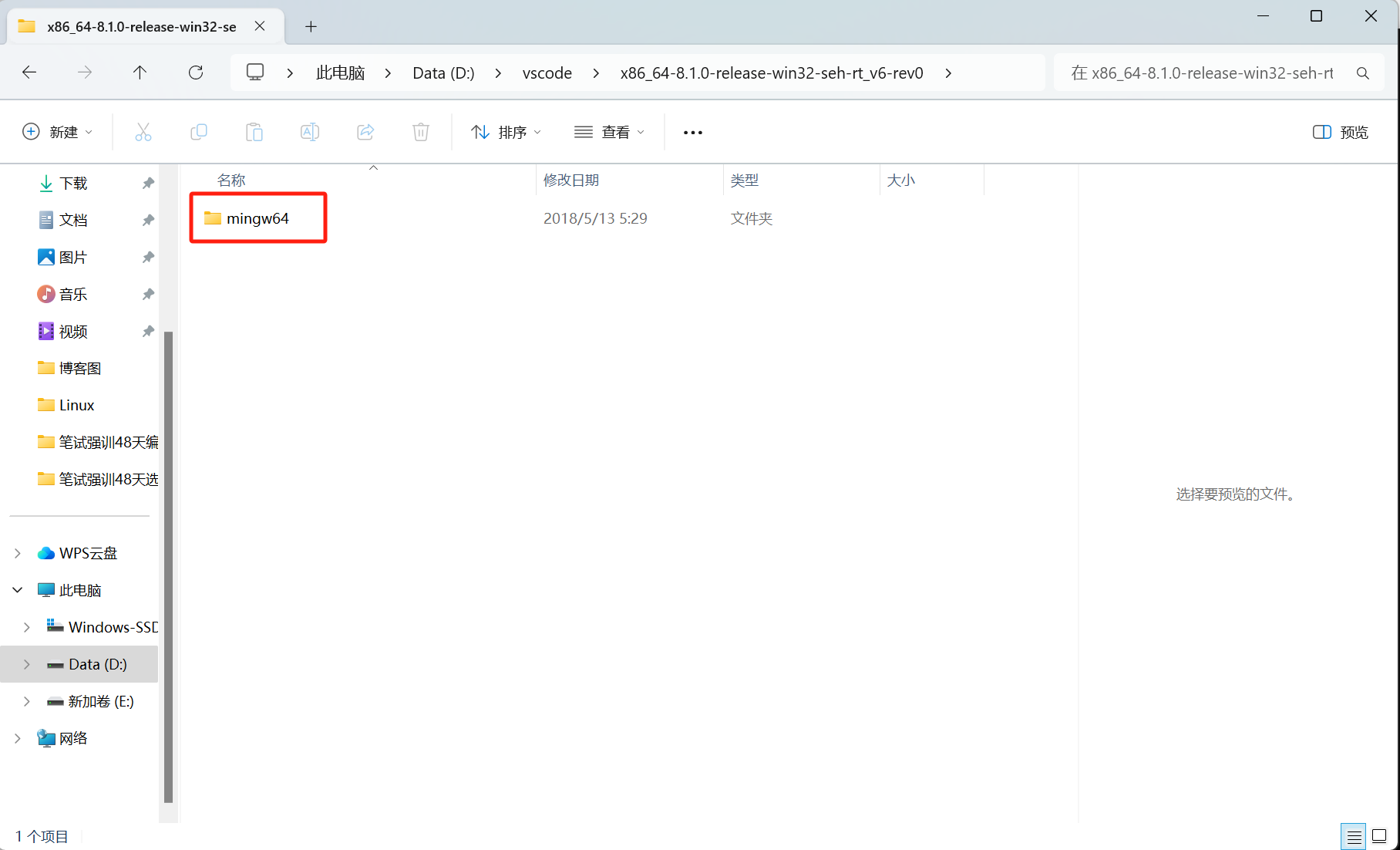
将下面这个文件复制一下

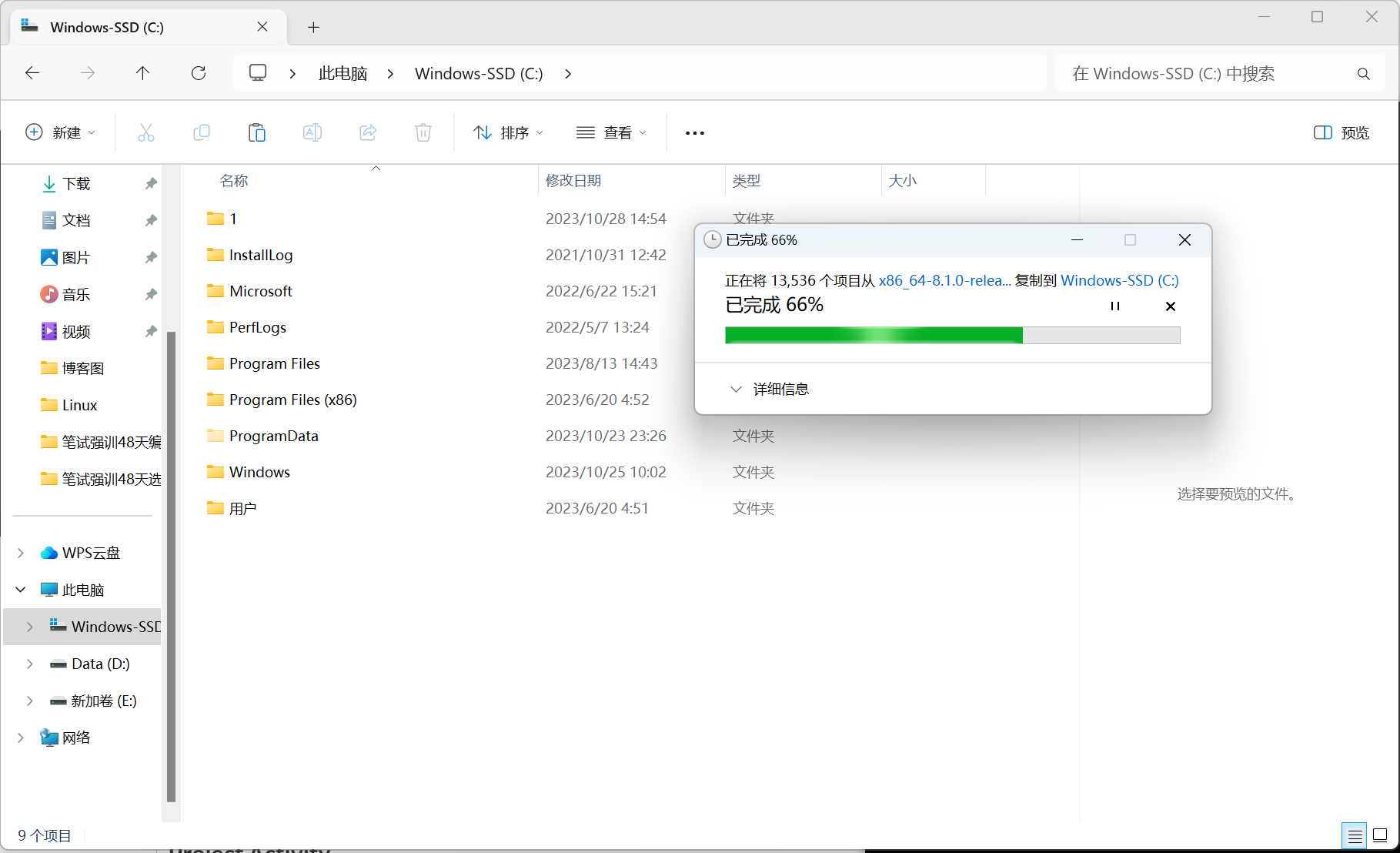
把这个文件拷贝到一个 比较好管理的地方,比如说c盘的根目录
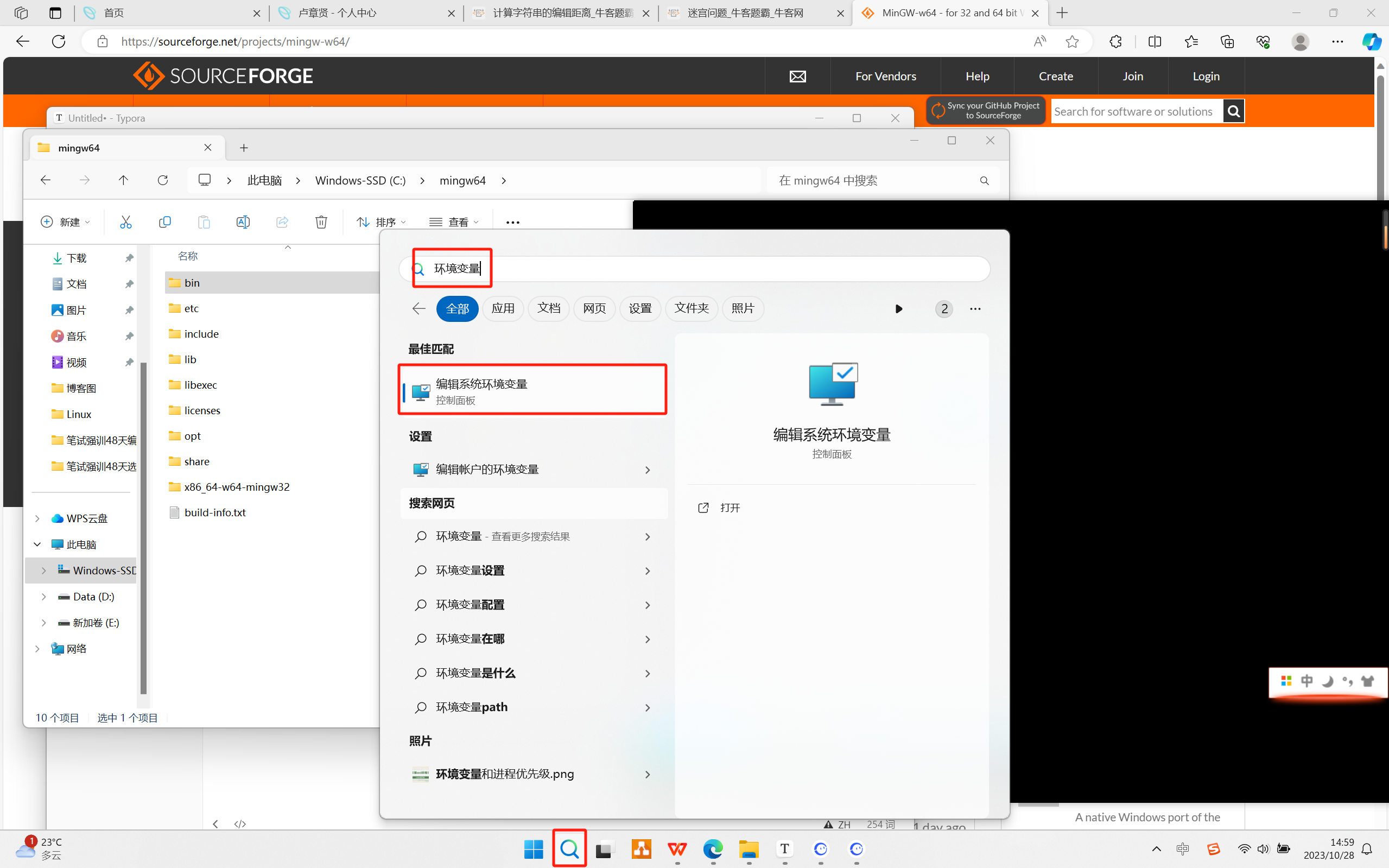
搜索配置环境,点击配置

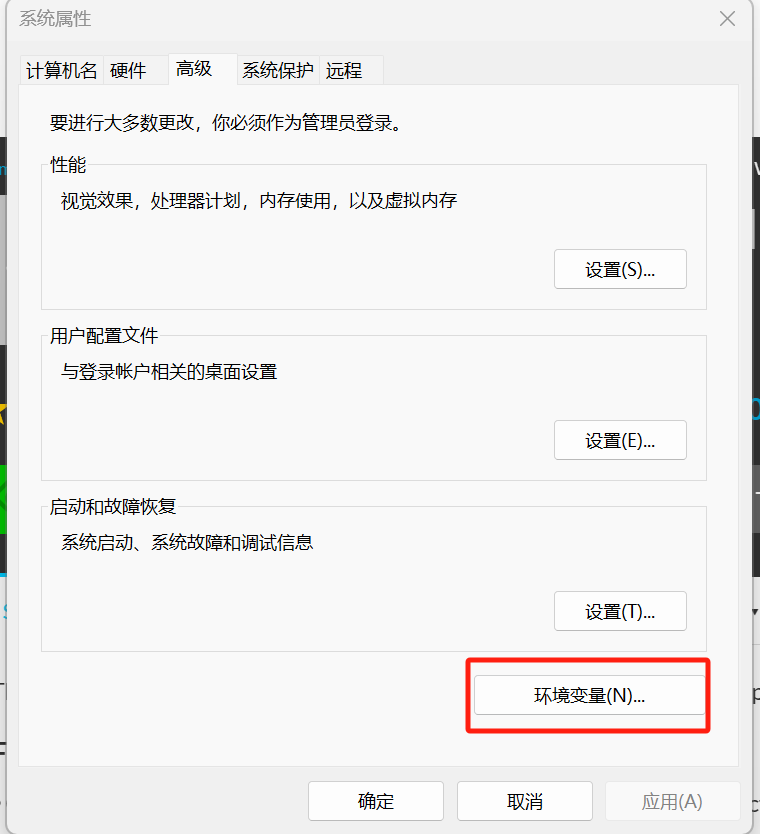
点击环境变量,在里面配置

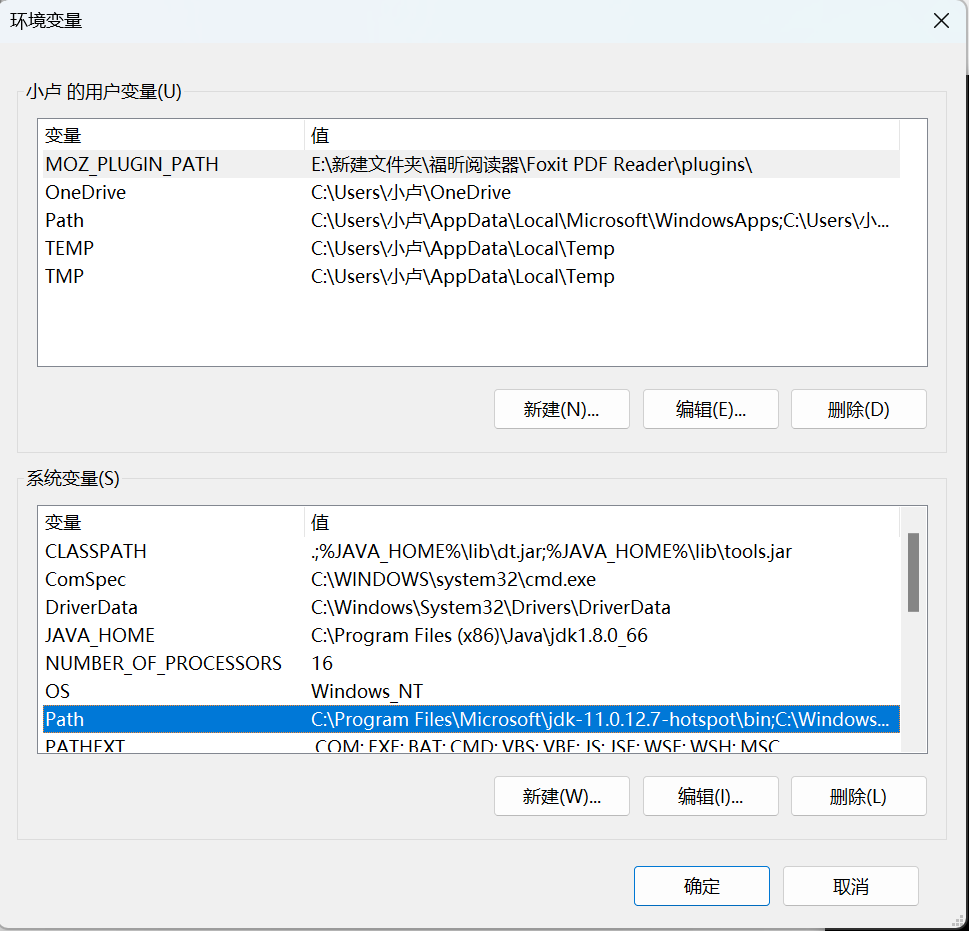
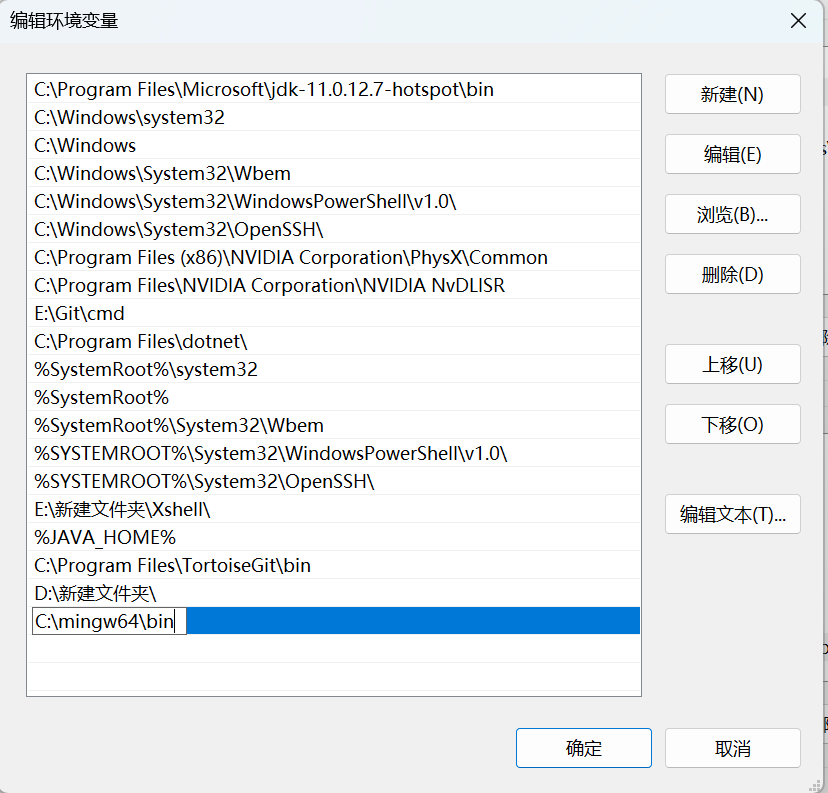
双击这个PATH

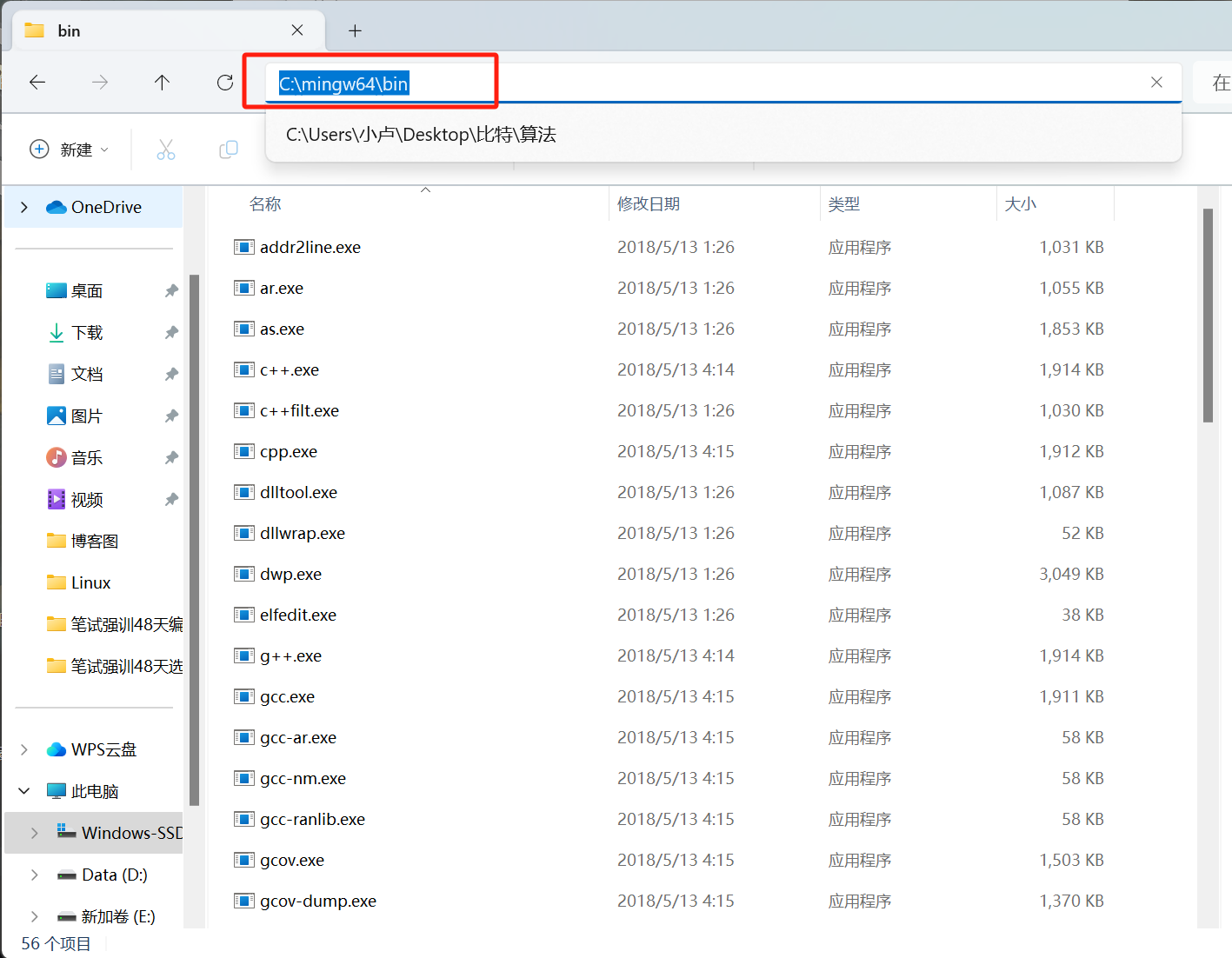
打开我的电脑,找到之前那个文件夹,复制一下路径

粘贴过来确定

这样就配置好了,验证一下:
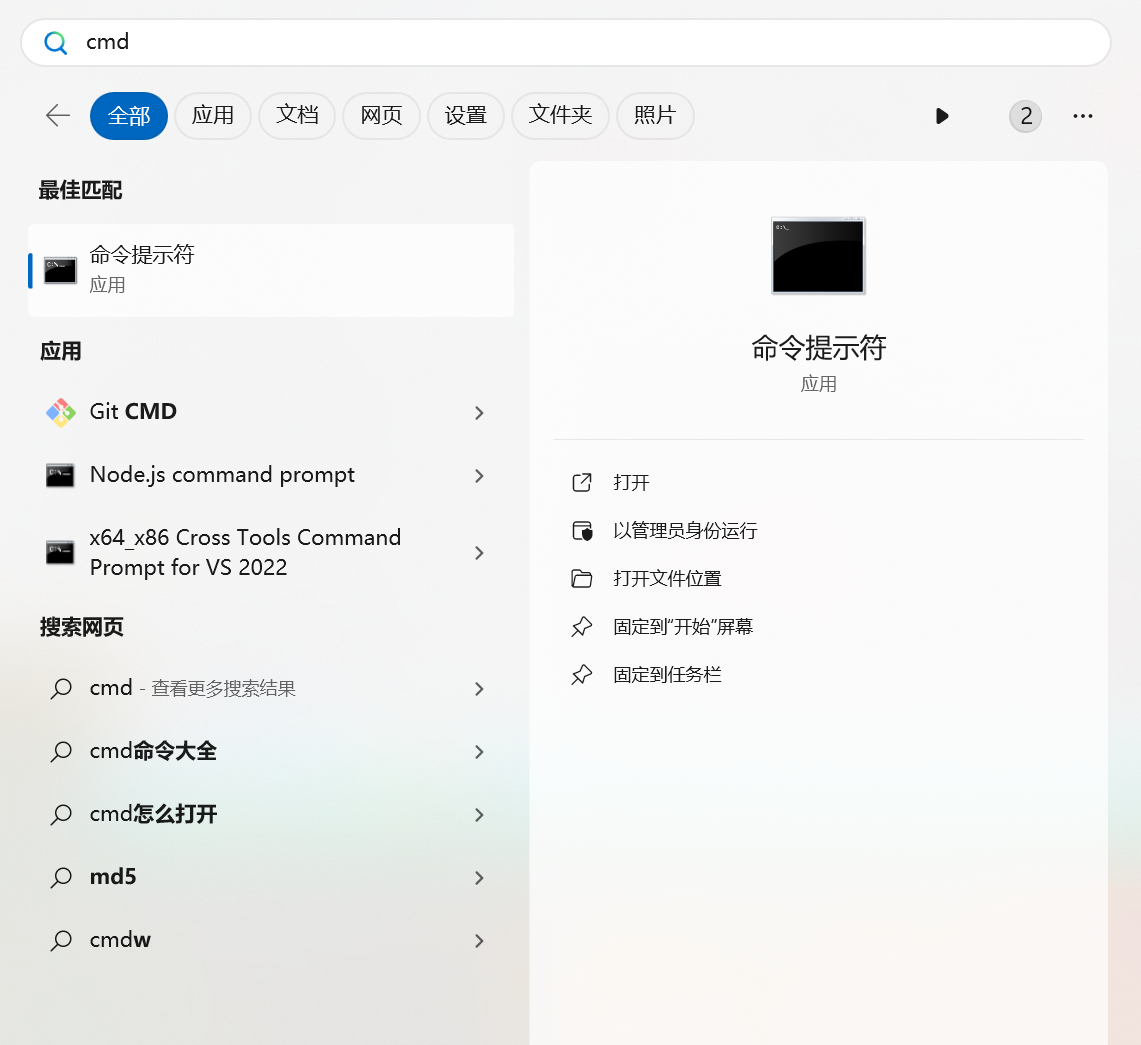
打开命令行提示符

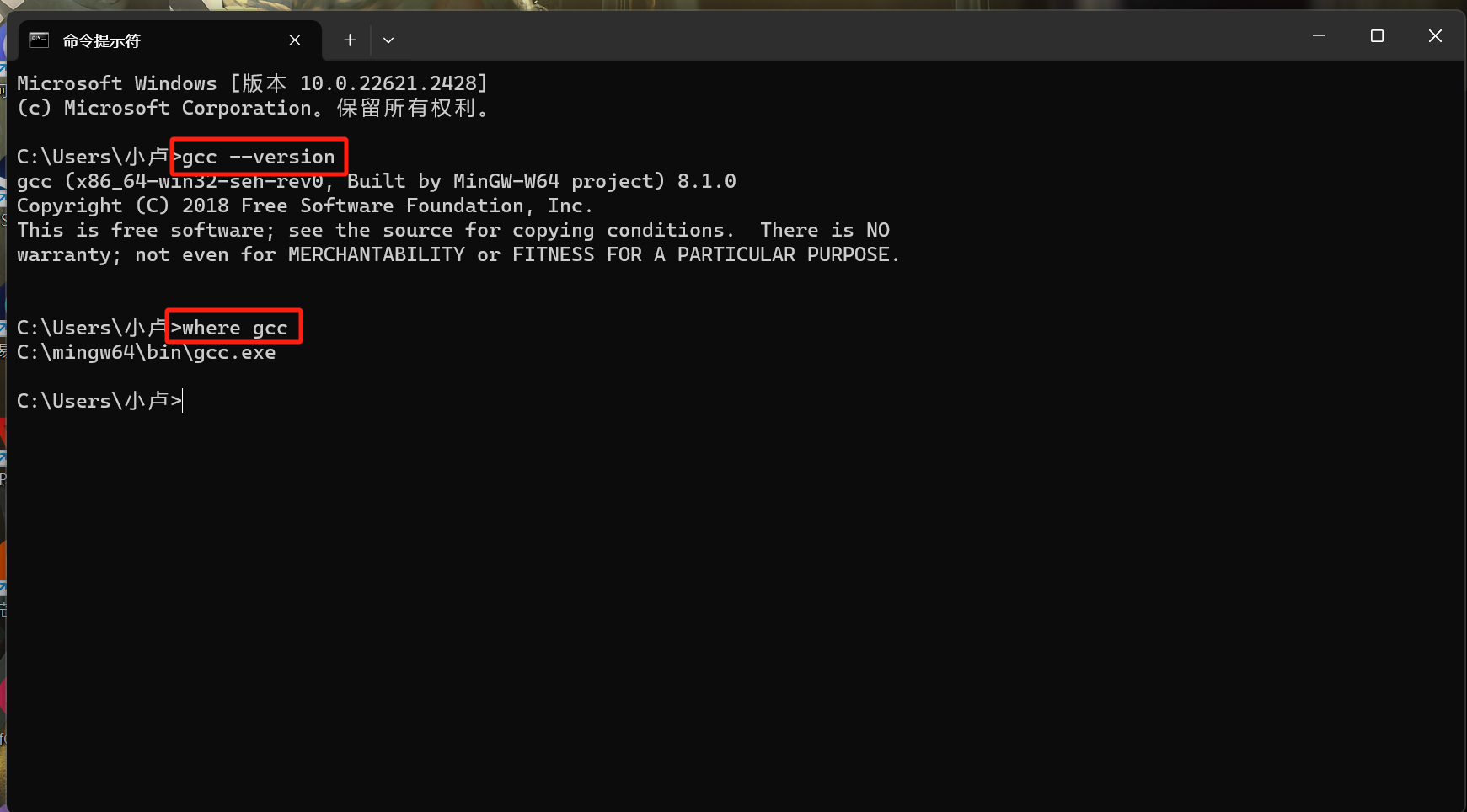
在命令行提示符中输入
gcc –version
where gcc
- 1
- 2
出现这样就说明配置好了

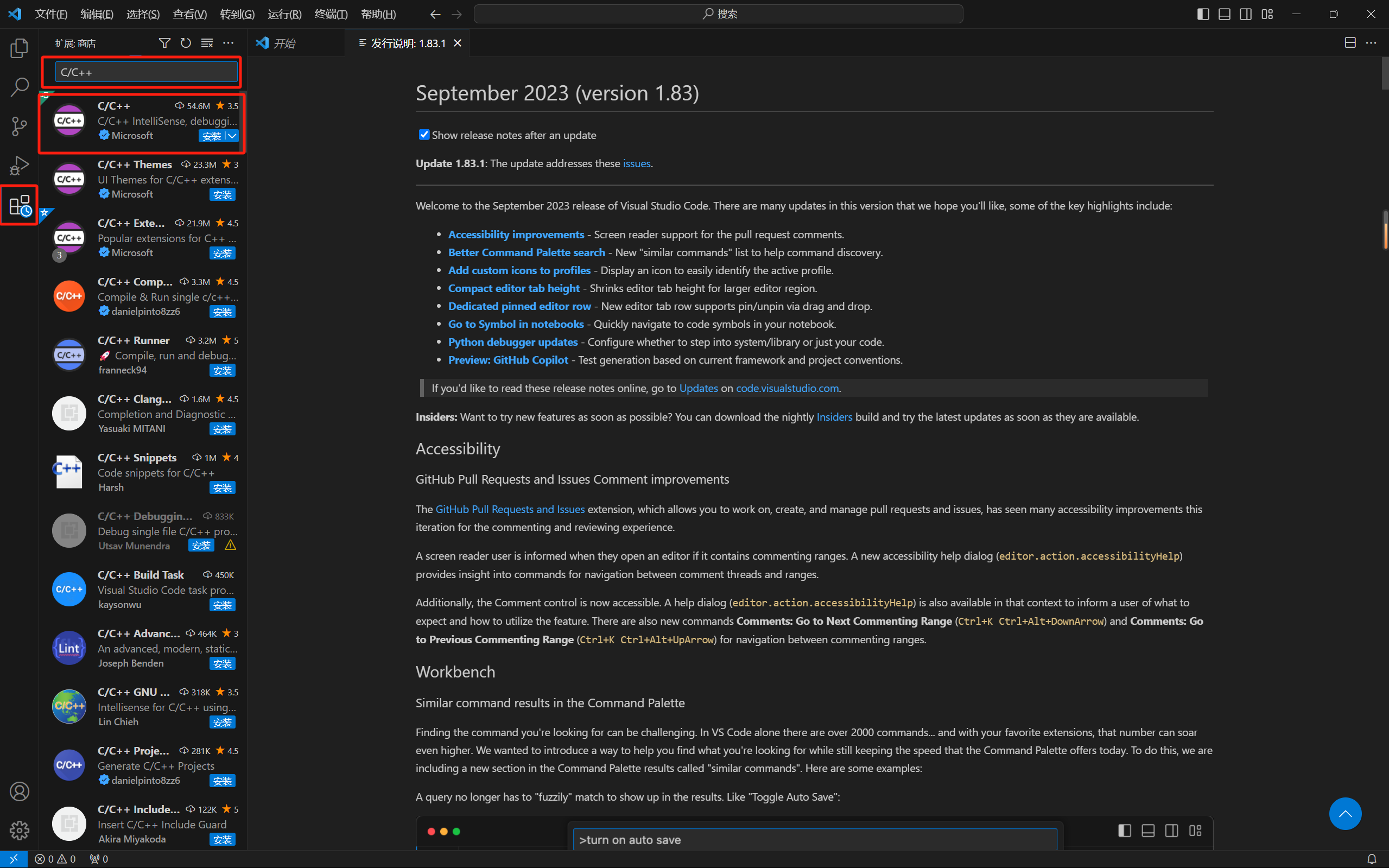
安装C/C++的插件
打开vscode,搜索C/C++

重启一下vscode
在vscode中编写C语言程序并编译成功

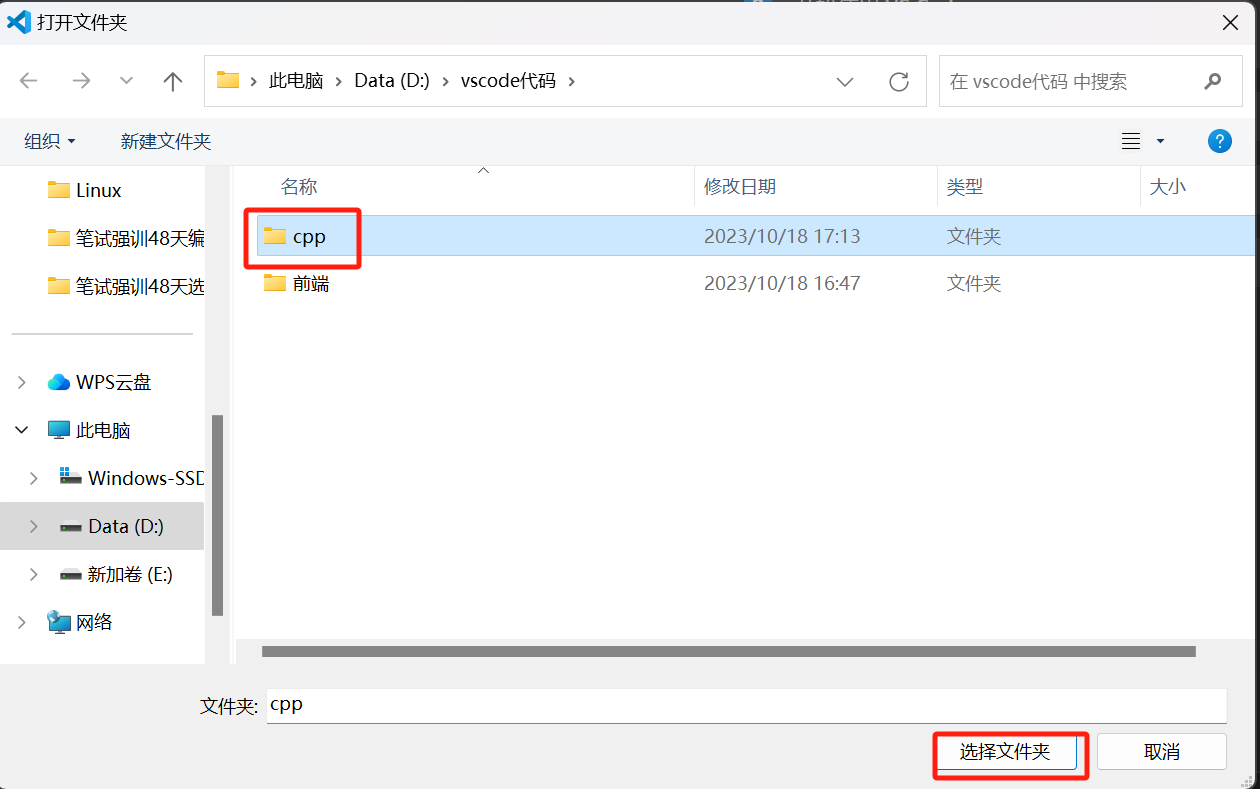
我这里的文件夹是之前就创建好的,可以用来存放vscode的代码文件

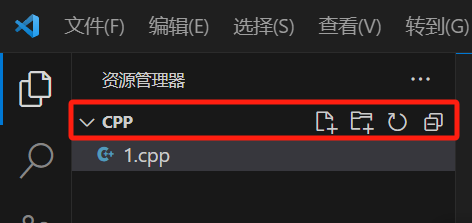
鼠标移到这里,可以新建文件,新建文件夹,刷新资源管理器,在资源管理器中折叠文件

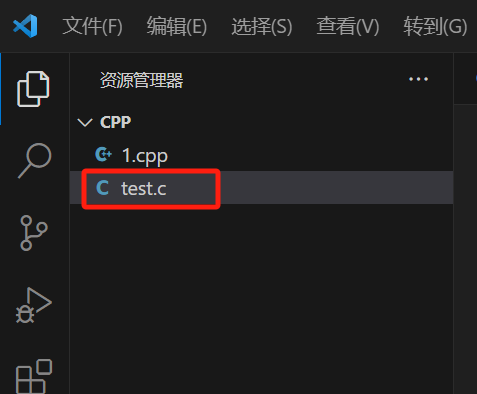
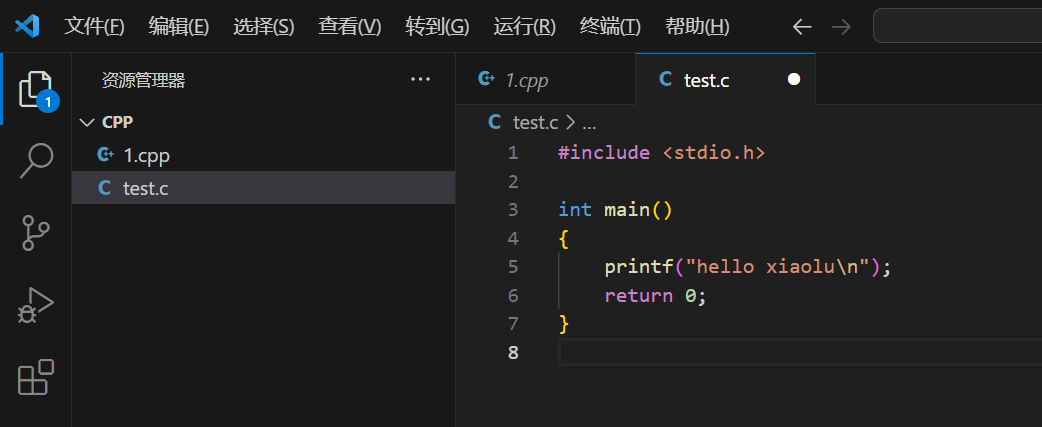
我们这里新建一个c语言文件

#include <stdio.h>
int main()
{
printf("hello xiaolu\n");
return 0;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8

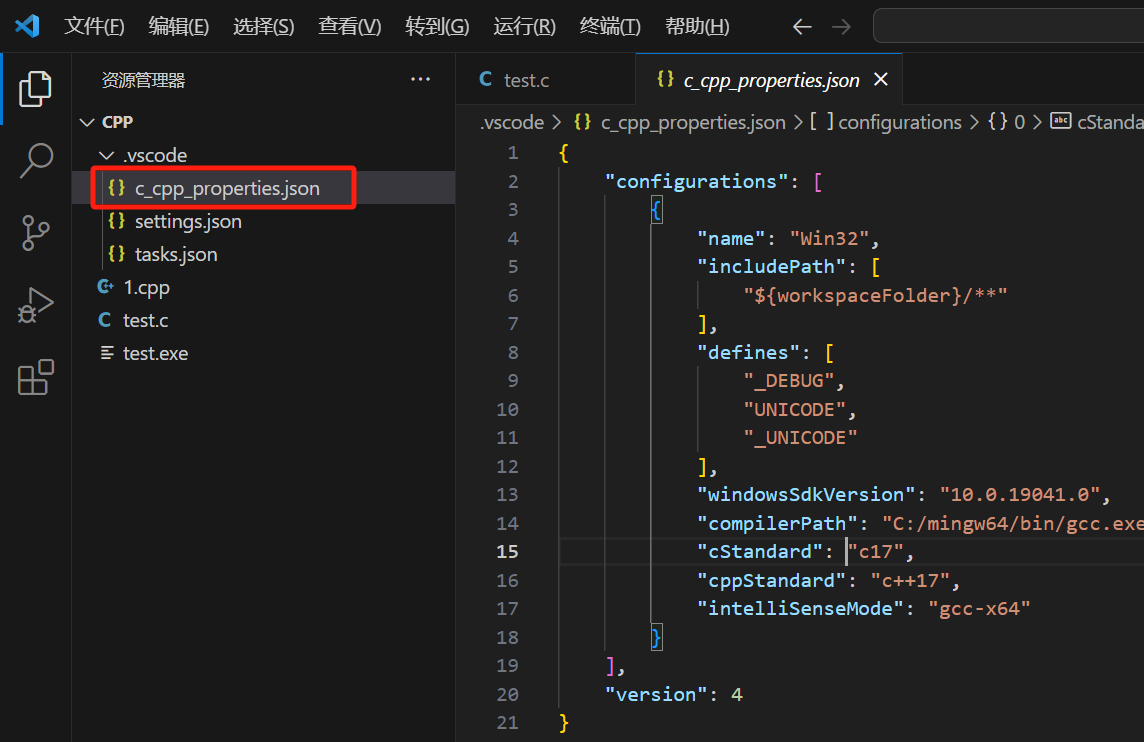
设置C/C++编译选项
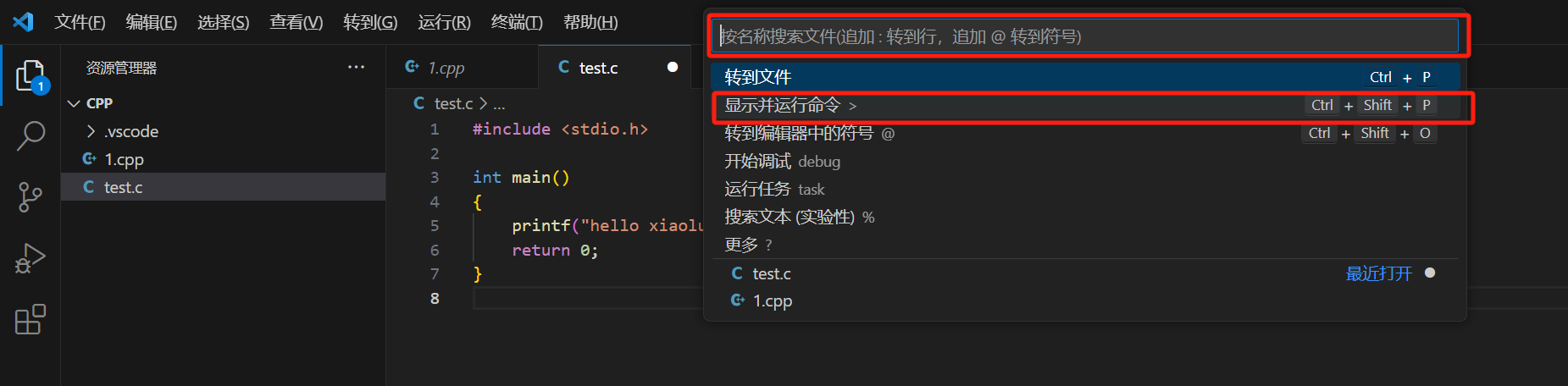
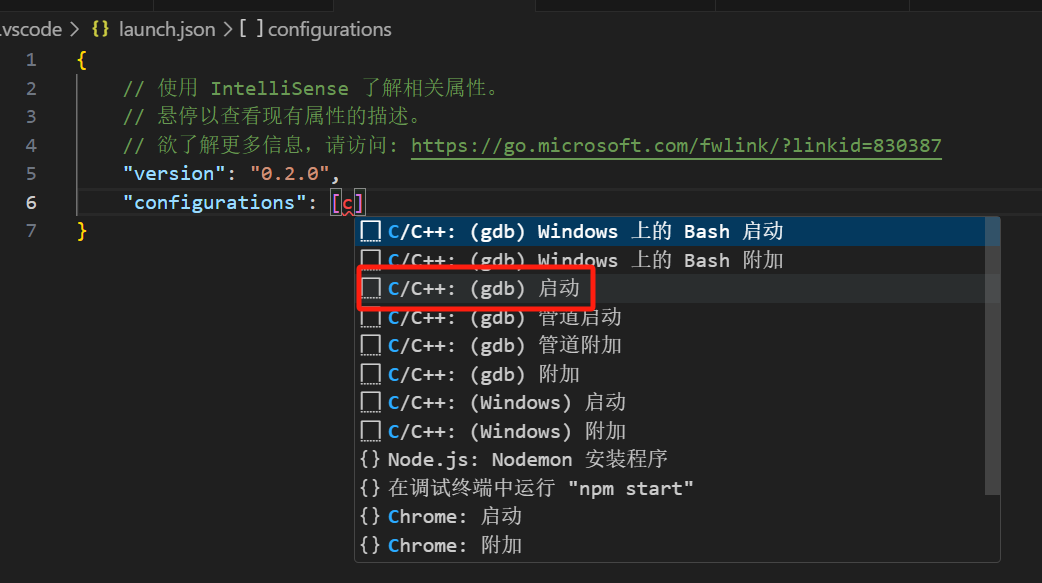
选择第二个

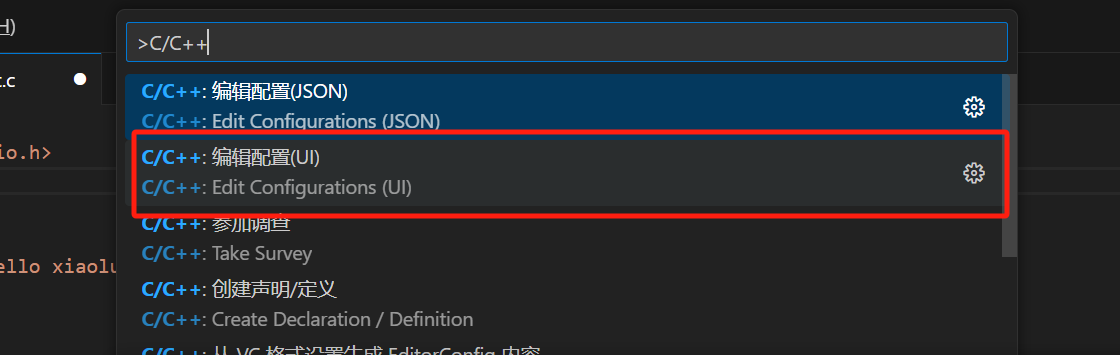
输入C/C++,然后选择第二个

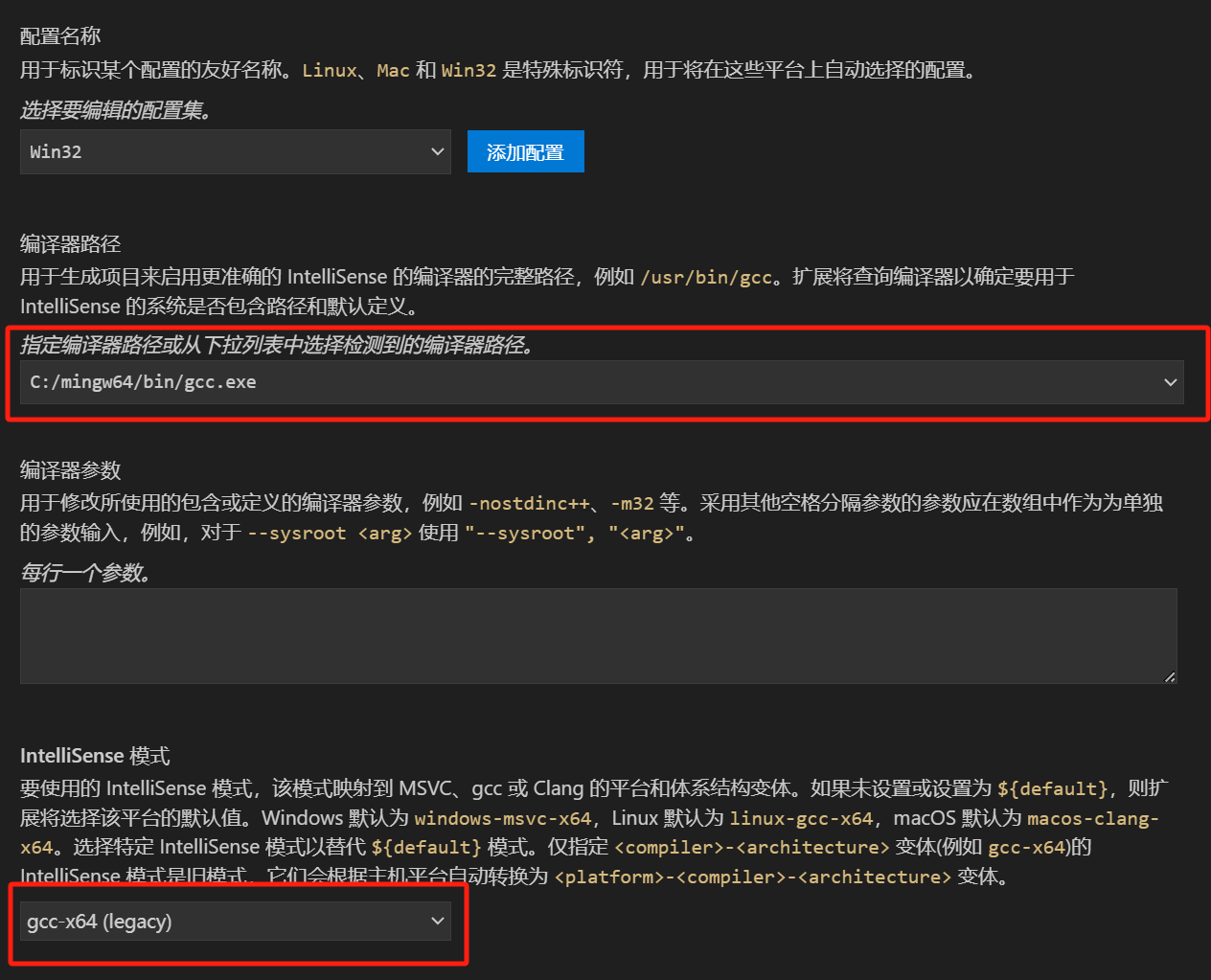
更改一下这两个地方,改成跟下图一样就可以了啦
这样就配置好了

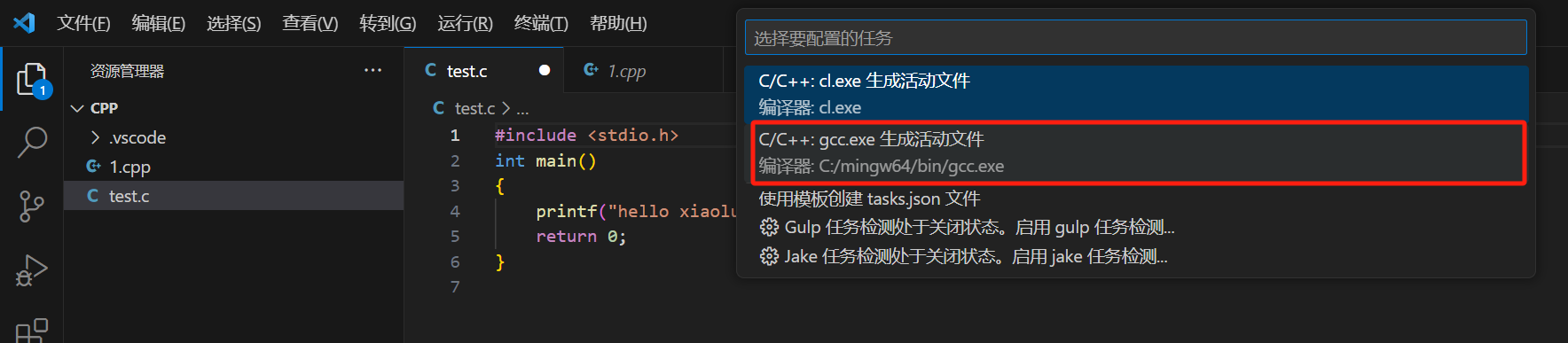
创建执行任务task.json
在终端中,选择配置文件,点击生成活动文件

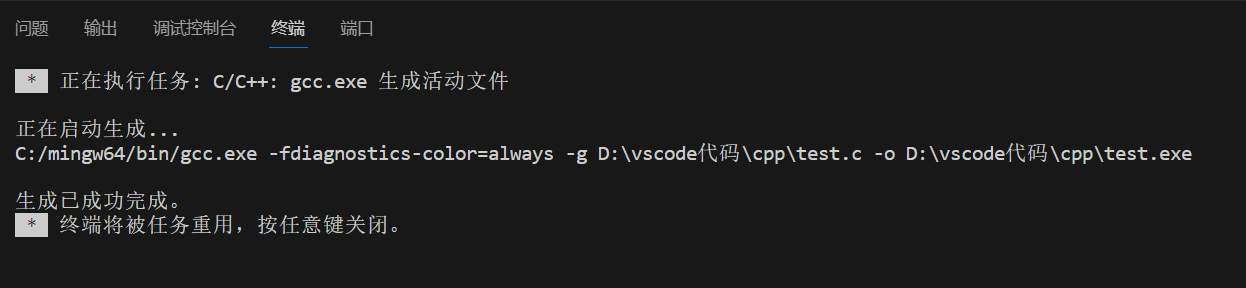
编译+执行
要编译哪个文件就点击哪个文件
然后终端,运行生成任务

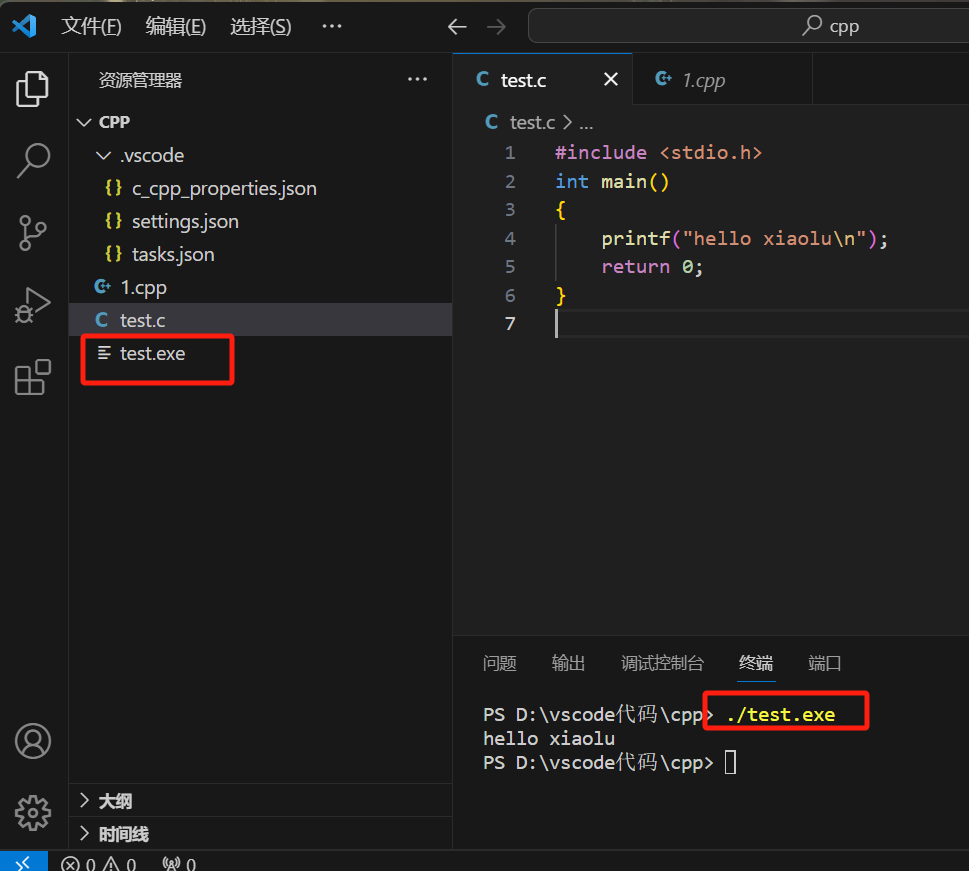
如何执行呢?`ctrl+
输入./可执行文件的名称

如何编译C++文件
配置g++
我们需要修改这个文件

我们这里添加一个配置

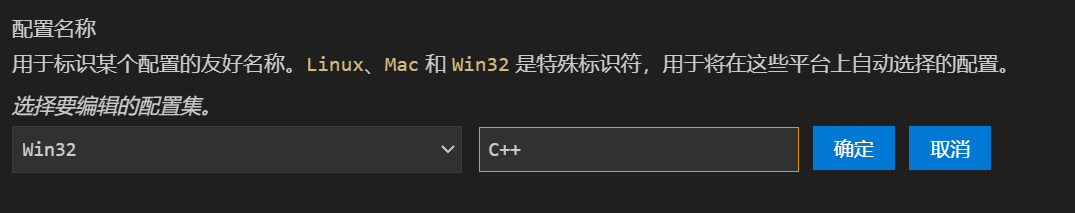
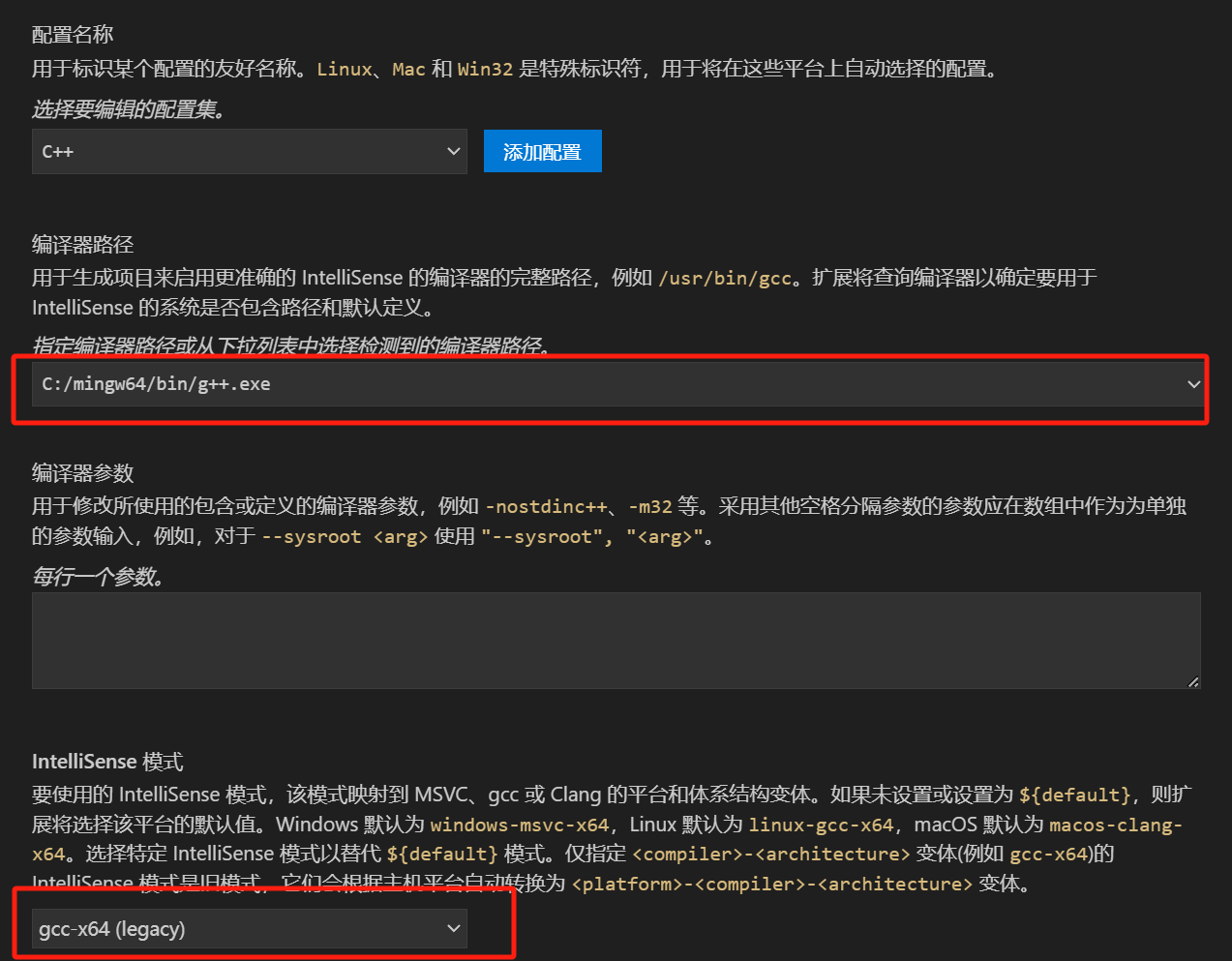
老样子,更改一下下面两个地方,如下图就可以啦

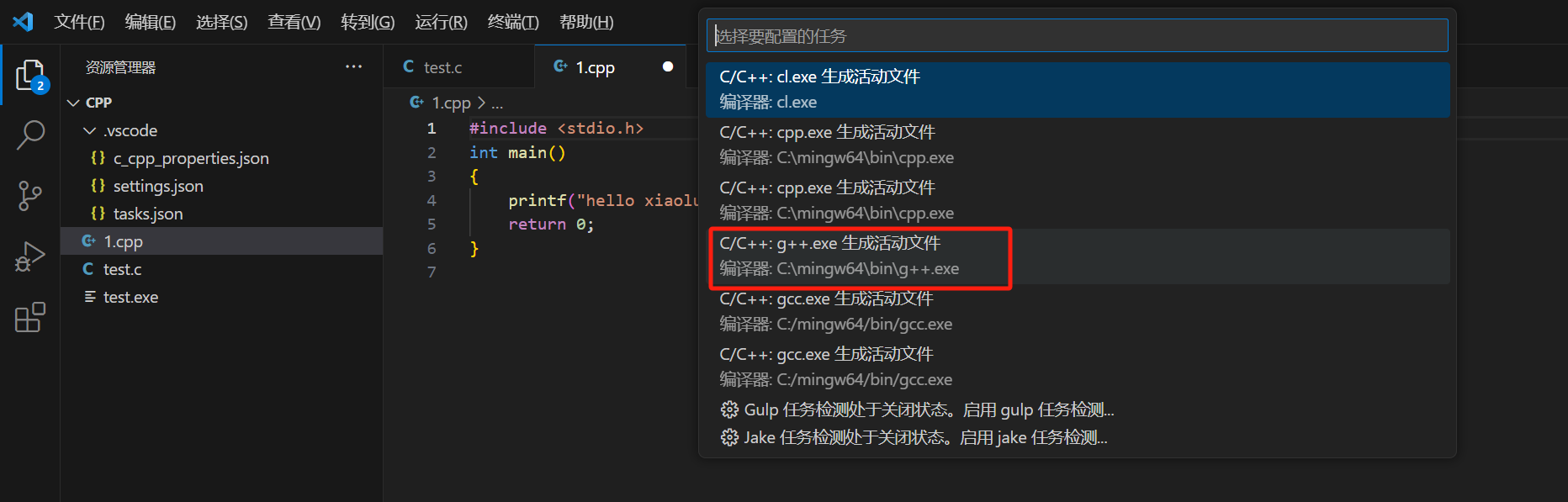
依旧是终端然后配置文件

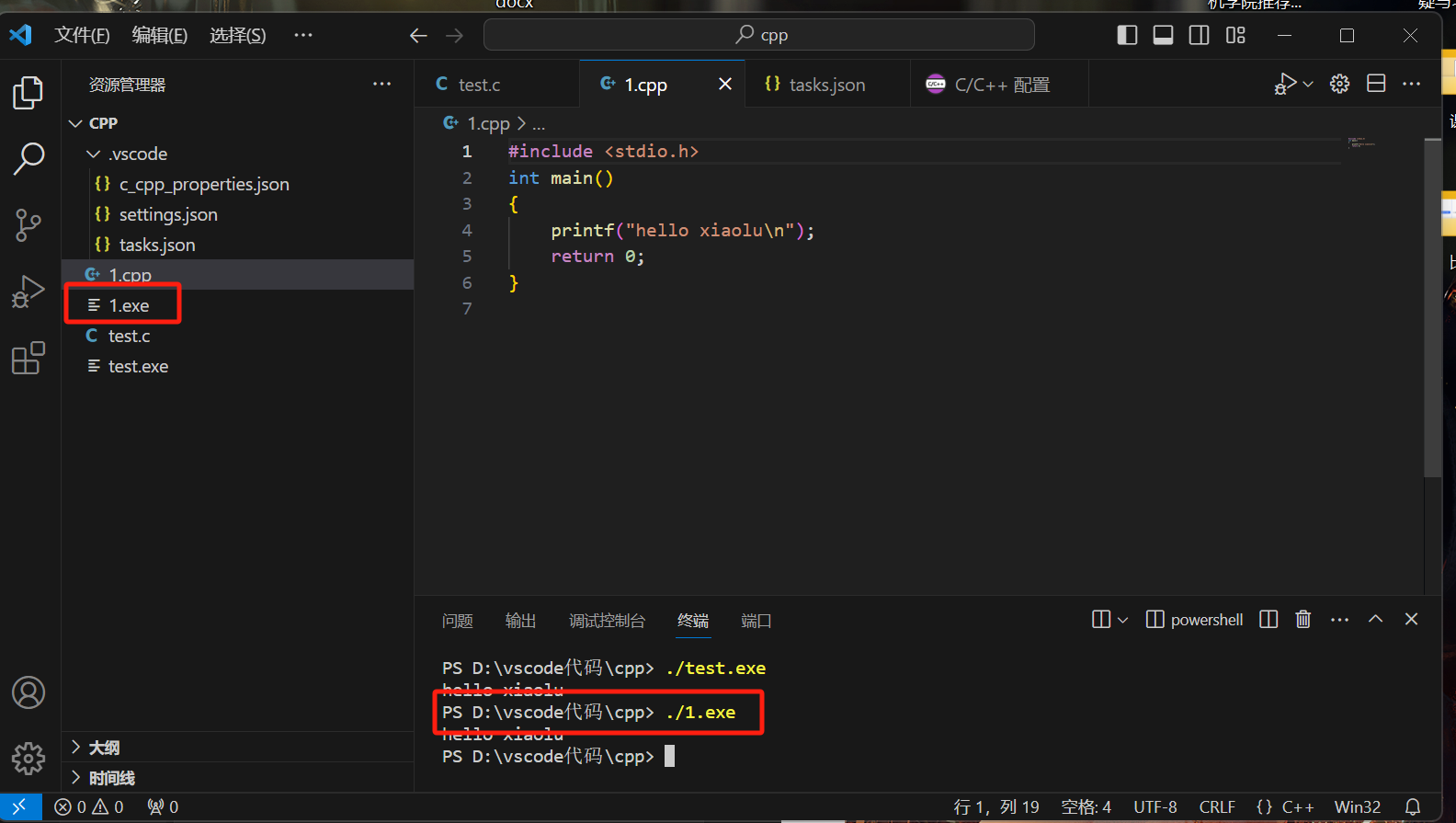
依旧是终端,运行生成任务,ctrl+`

vscode如何调试
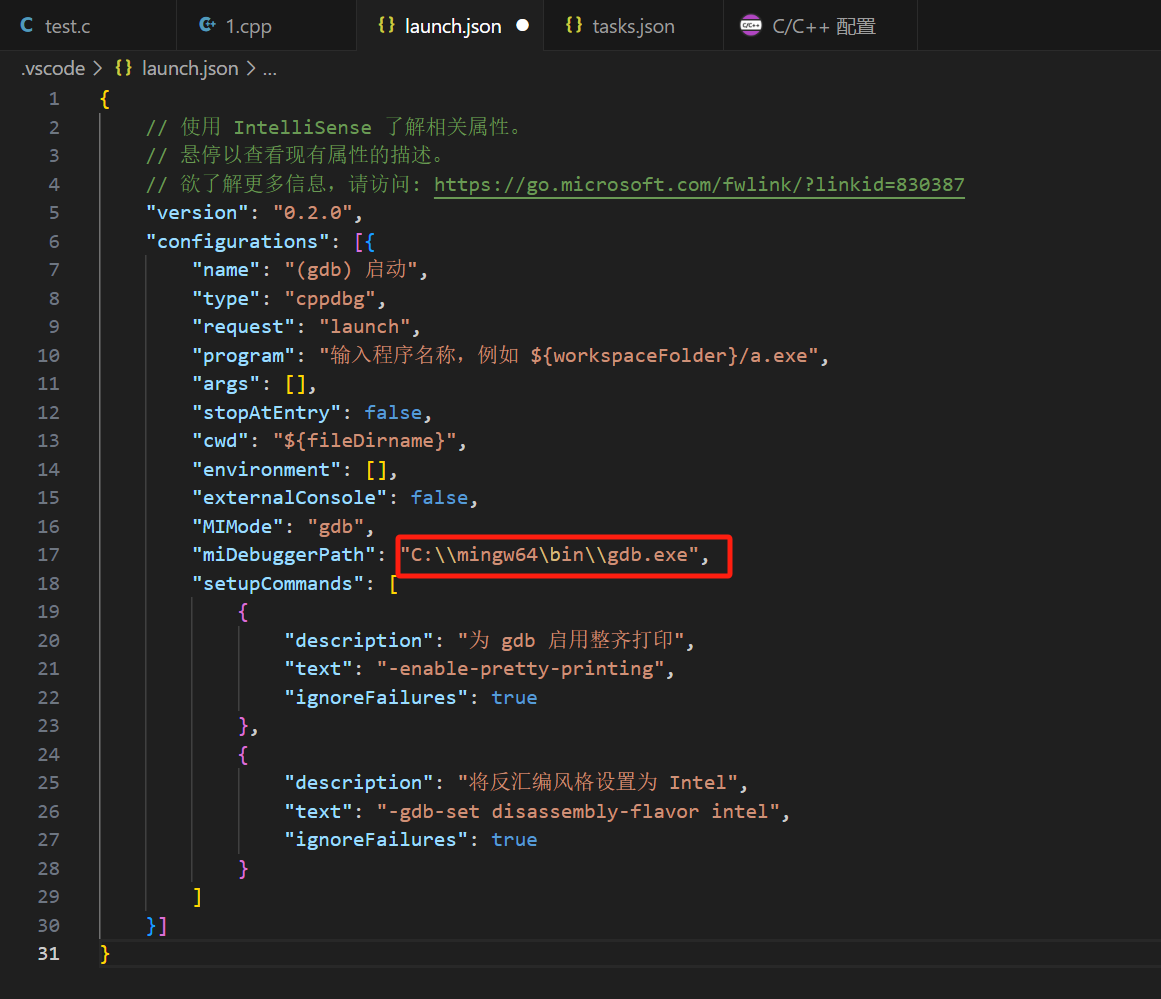
调试依赖于一个launch.json的配置文件

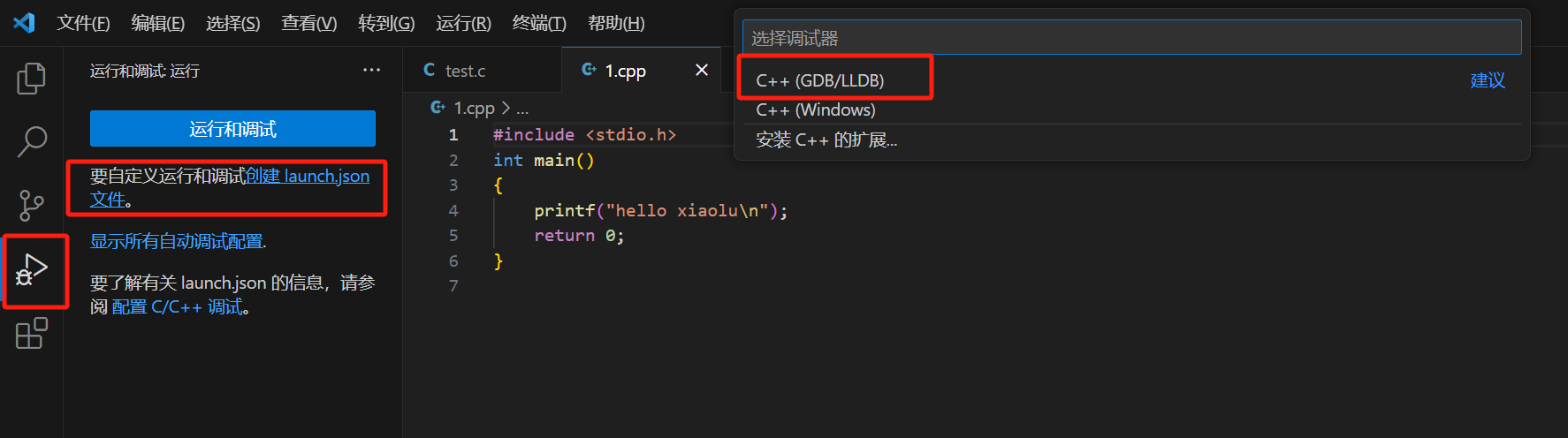
选择下图这个

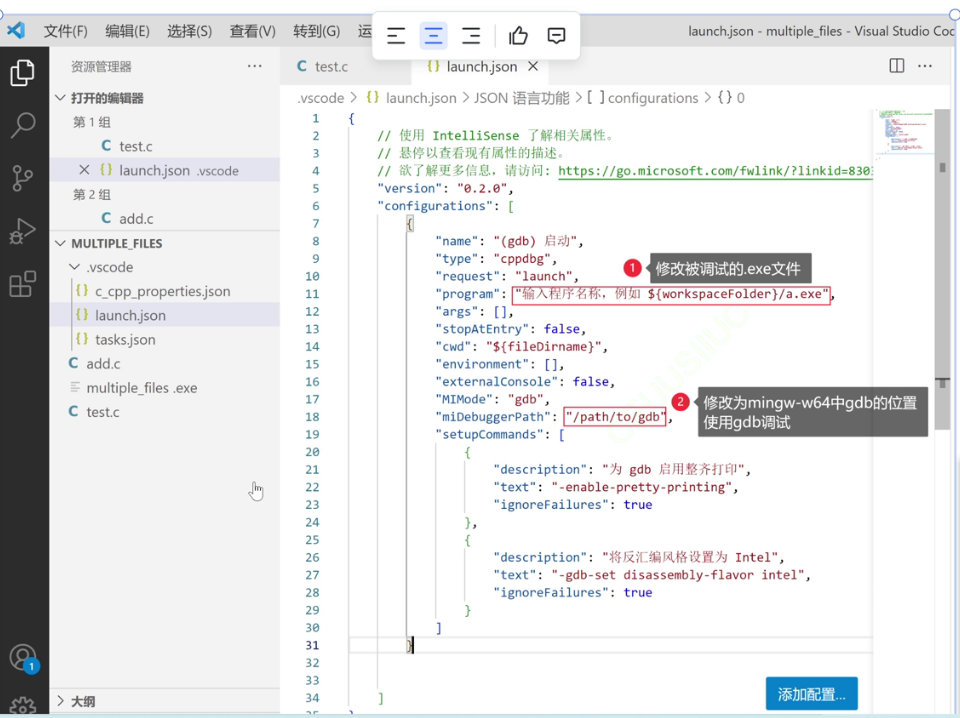
我们需要修改的地方

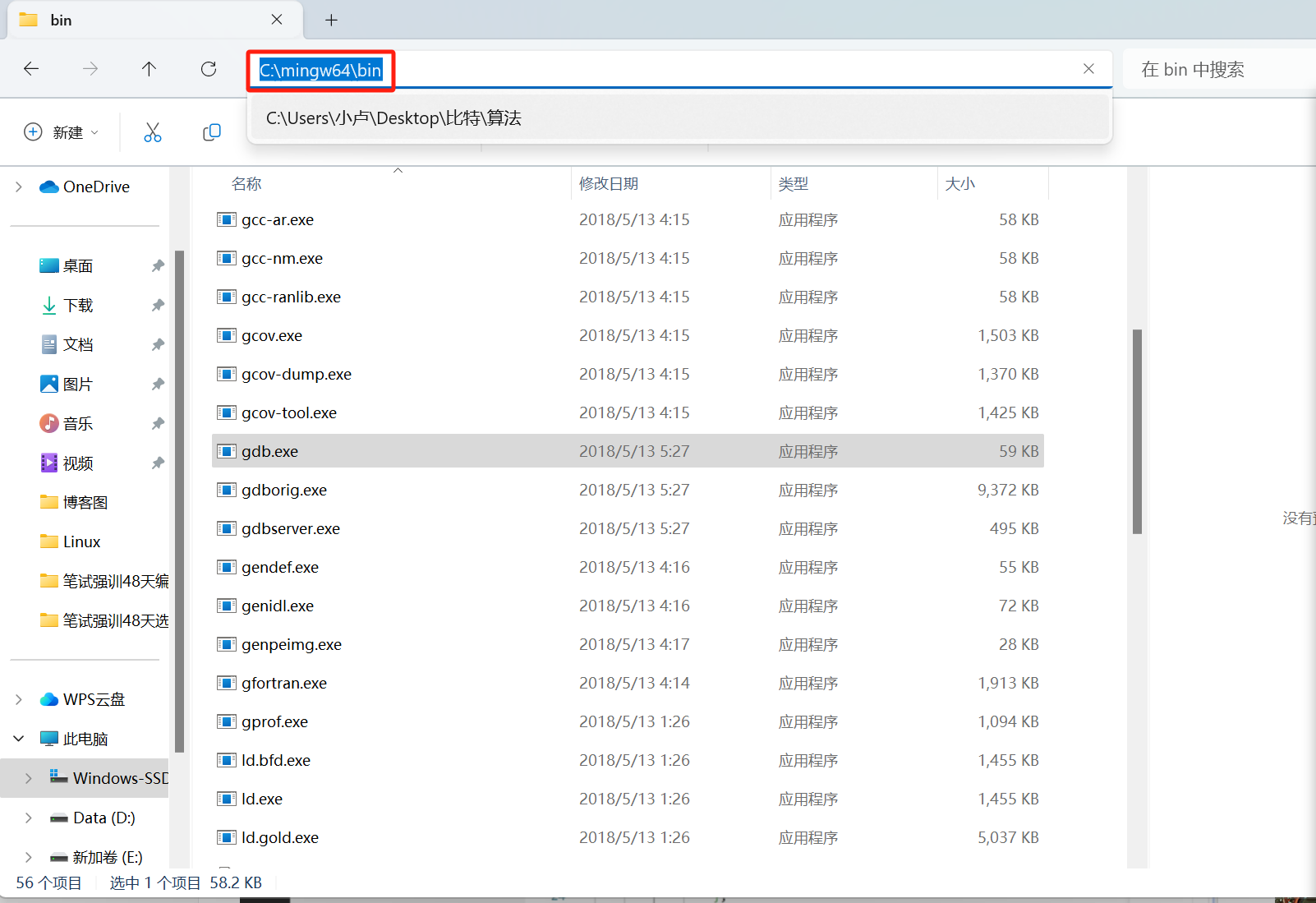
复制一下这个路径

修改成这样

我们这里调试的快捷键跟VS一样
- F9:打断点和取消端点
- F5:启动调试
- F10:逐语句调试
- F11:逐过程调试


