热门标签
热门文章
- 17-1 数据结构考题 二叉树的遍历-先序
- 2pycharm的配置环境_pycharm 已有项目 informer 环境
- 3【C语言】实现插入排序、选择排序、冒泡排序、希尔排序、归并排序、堆排序、快速排序_c选择升序排列
- 4Dorker 安装
- 5(三) InnoDB笔记之查询(B+树索引)_b+树查询
- 6【Centos7上SVN客户端的安装和使用】_centos svn client
- 7【区块链-前端交互】第四篇:认识 ethers.js并运行测试代码_nodejs ethers
- 8Spark SQL/DSL_sparksql和spark dsl 的区别
- 9cube旋转立方体(Qt-OpenGL)_cube.transformvertices
- 10Hershell:跨平台反向Shell生成器_shell 获取 goos
当前位置: article > 正文
VS Code使用Git管理开发项目流程_vs code 管理自己搭建的git代码
作者:AllinToyou | 2024-06-07 13:30:51
赞
踩
vs code 管理自己搭建的git代码
以VSCode+远程连接虚拟机开发为例,已经配置好SSH
在Github上搜索心仪的项目,比如权限管理

点击fork到自己账户仓库

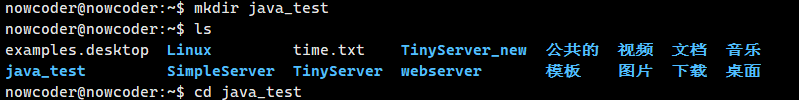
虚拟机下创建一个目录
1)mkdir java_test
2)切换到java_test

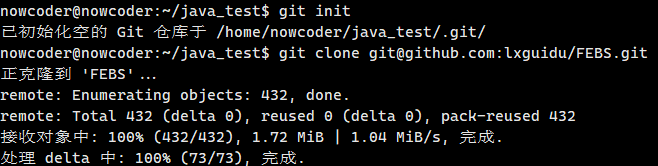
初始化并克隆项目
1) git init:初始化仓库
2) git clone:克隆仓库
3)切换到项目目录


创建开发分支并查看
1)git checkout -b feature-branch
feature-branch是你要创建的分支名称,可以根据你的需求来命名
比如git checkout -b wind_dev:在本地创建了以wind_dev为名的开发分支
git status:查看当前状态
git branch: 查看目前位于哪个分支

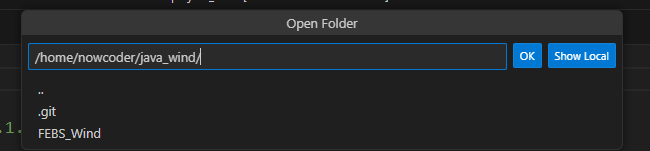
使用编译器远程连接虚拟机打开项目
VsCode为例

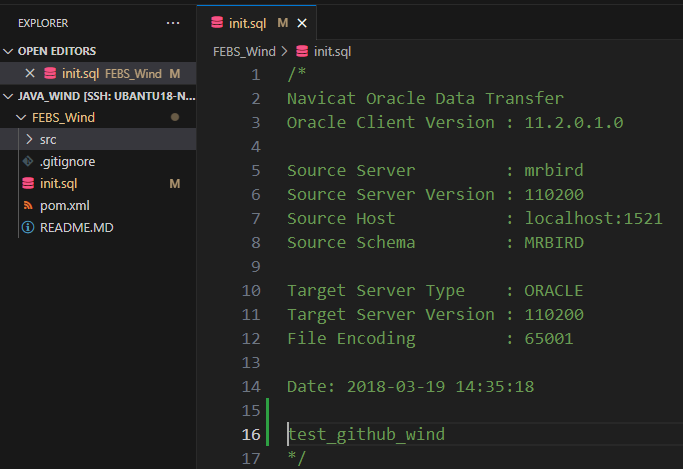
更改代码
比如我在init.sql文件新增了test_github_wind,右边会出现一个M标志

在虚拟机上就可以看到
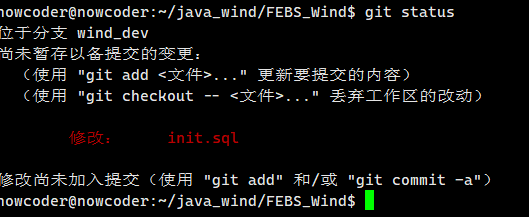
git status:查看状态

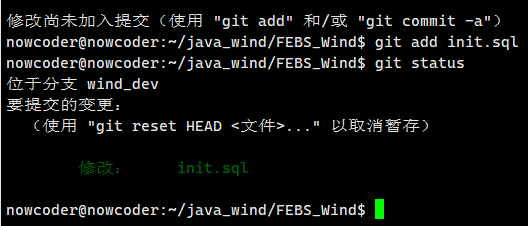
git add 添加到缓存区

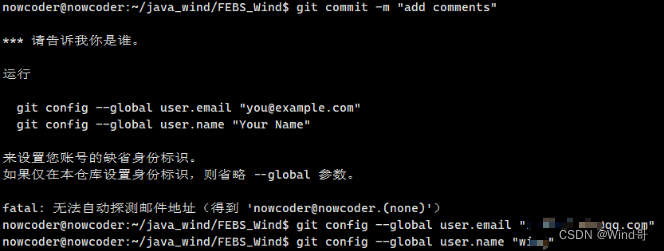
git commit -m “做了什么更改”

出现报错,配一下自己的邮箱和姓名即可
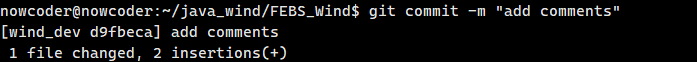
再次commit即可
提交到本地,然后M符号消失

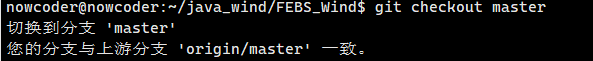
切换代码到本地主分支
git chekout master

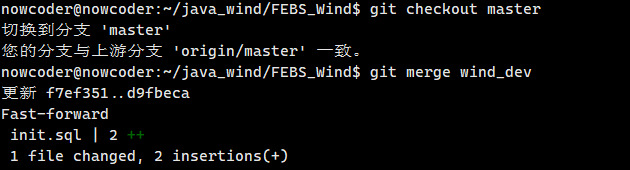
合并开发分支的代码到本地主分支
git merge dev_wind:要合并的分支代码

推送本地主分支到远程主分支
git push
如果分支多最好写清楚推到哪个分支,要不然就是全推送

最后在自己的github上就看到更改了

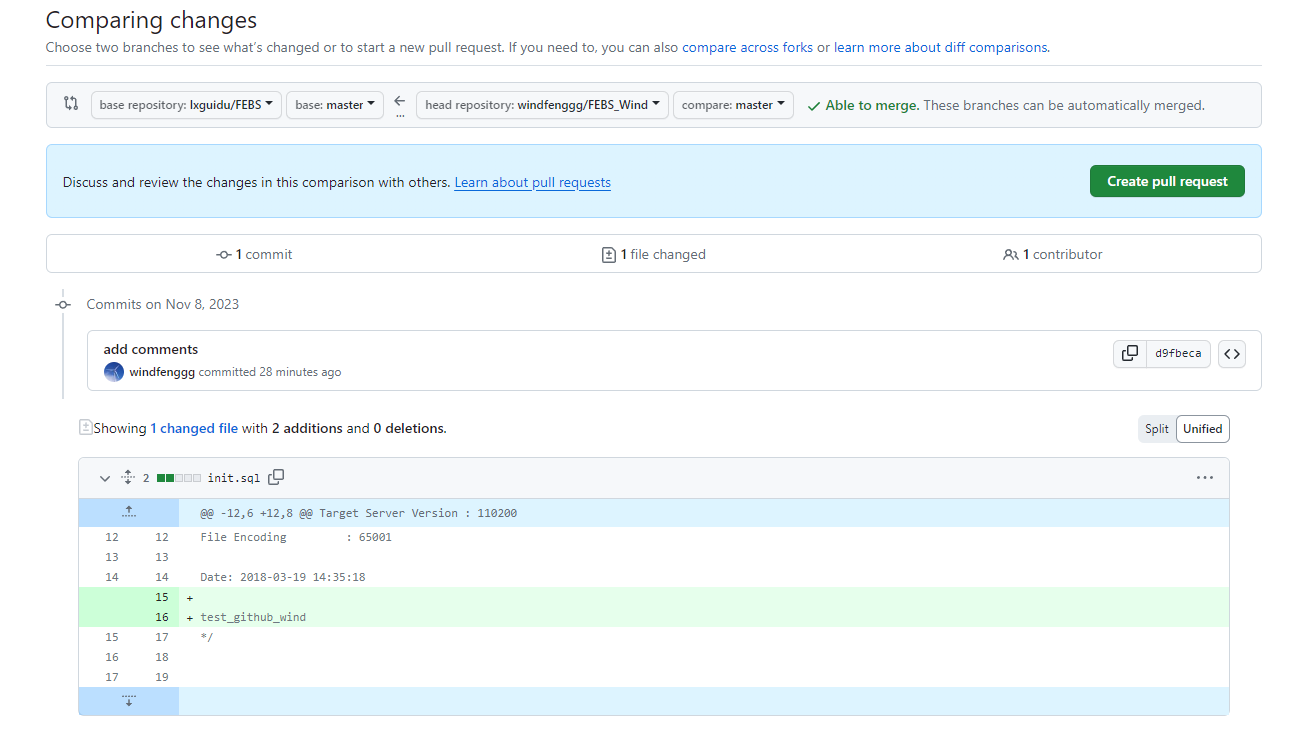
如果要给开源项目原作者提代码,提一个PR即可

备注
远程有一个master分支
本地有一个master分支,一个dev_wind开发分支
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/AllinToyou/article/detail/685599
推荐阅读
相关标签


