热门标签
热门文章
- 1Neo4j 数据血缘分析可视化_数据血缘可视化
- 2MYSQL索引原理及使用_神雕大侠mu
- 3adb命令如何获取android手机屏幕分辨率
- 4融云:应用出海新增长引擎,GPT-4o 后的 AI 创新与用户运营
- 5华为面试已过,薪资就要价10K,面试官居然说我不尊重华为?_面试华为收费
- 6Git将单个文件合并到指定分支_git 合并单个文件
- 7Git和GitHub操作详细教程_git和github详细教程
- 8idea自动生成mysql代码_懒人 IDEA 插件推荐:EasyCode 一键帮你生成所需代码
- 9哈希表原理,以及unordered_set/和unordered_map的封装和迭代器的实现_unorderedset原理
- 10STM32F4移植 FreeRTOS 方法_stm32f4 freertos
当前位置: article > 正文
VUE前端启动报错Module not found: Error: Can‘t resolve ‘sass-loader‘_module not found: error: can't resolve 'sass-loade
作者:AllinToyou | 2024-06-09 22:12:37
赞
踩
module not found: error: can't resolve 'sass-loader
这个错误提示一般就是因为缺少sass-loader原因,解决方法如下:
1.首先查看项目中有无安装sass-loader
npm ls sass-loader
2.如果没有显示,或者显示的版本号为红色,那么就需要先安装sass-loader
npm install --save-dev sass-loader
3.确认项目中已经安装sass-loader了,sass-loader是依赖于node-sass包的,如果没有安装node-sass,那么也会找不到sass-loader
npm ls node-sass
4,如果没有显示,或者显示的版本号为红色,那么就需要先安装node-sass
npm install --save-dev node-sass
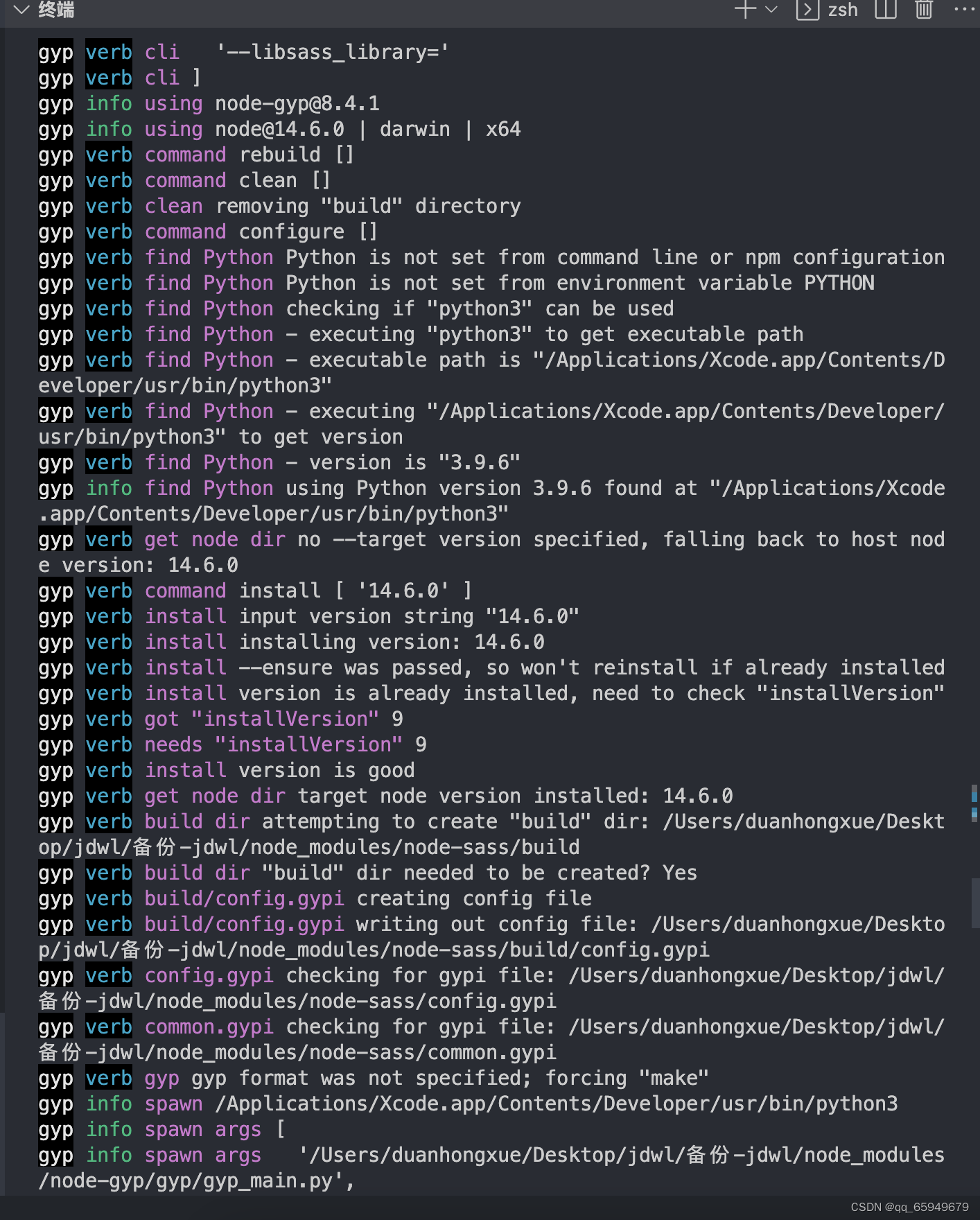
5在安装过程中可能会遇到如下错误


遇到如上情况的伙伴并不要慌,首先先终止进程,重新安装,如重新安装还是会出现此情况的话,需要耐心等待,大概一分钟就是安装好
6.确认webpack中已经配置了sass-loader,如果没有配置可以添加如下代码
{
test:/\.s[ac]ss$/i,
use:['sass-loader']
}
7.有时安装失败也有可能是版本号的问题,可以参考一下以下的版本号:

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/AllinToyou/article/detail/695968
推荐阅读
相关标签


