热门标签
热门文章
- 1Java数据结构——平衡二叉树_java 二叉平衡树
- 2Pyhon 自然语言处理(一)NLTK及语料库下载
- 32023 睿抗机器人开发者大赛CAIP-编程技能赛-本科组(省赛)_睿抗足球机器人比赛,代码修改
- 445岁,从中医转行云计算,年薪近百万...
- 5python中的try能嵌套吗_在Python中嵌套try / except
- 6EasyCVR视频智能监控助力预制菜行业提升管理效率与安全保障
- 7分享一个多类别超实用AI工具集合网站,你想要的AI网站这里全都有_ai 集合入口
- 8Neural Radiance Fields (NeRF) 和 3D Gaussian Splatting区别_3d gaussian splatting和nerf
- 9什么是栈?
- 10MSDE(MSSQL2000)安装自动回滚故障一例_msde2000安装回滚
当前位置: article > 正文
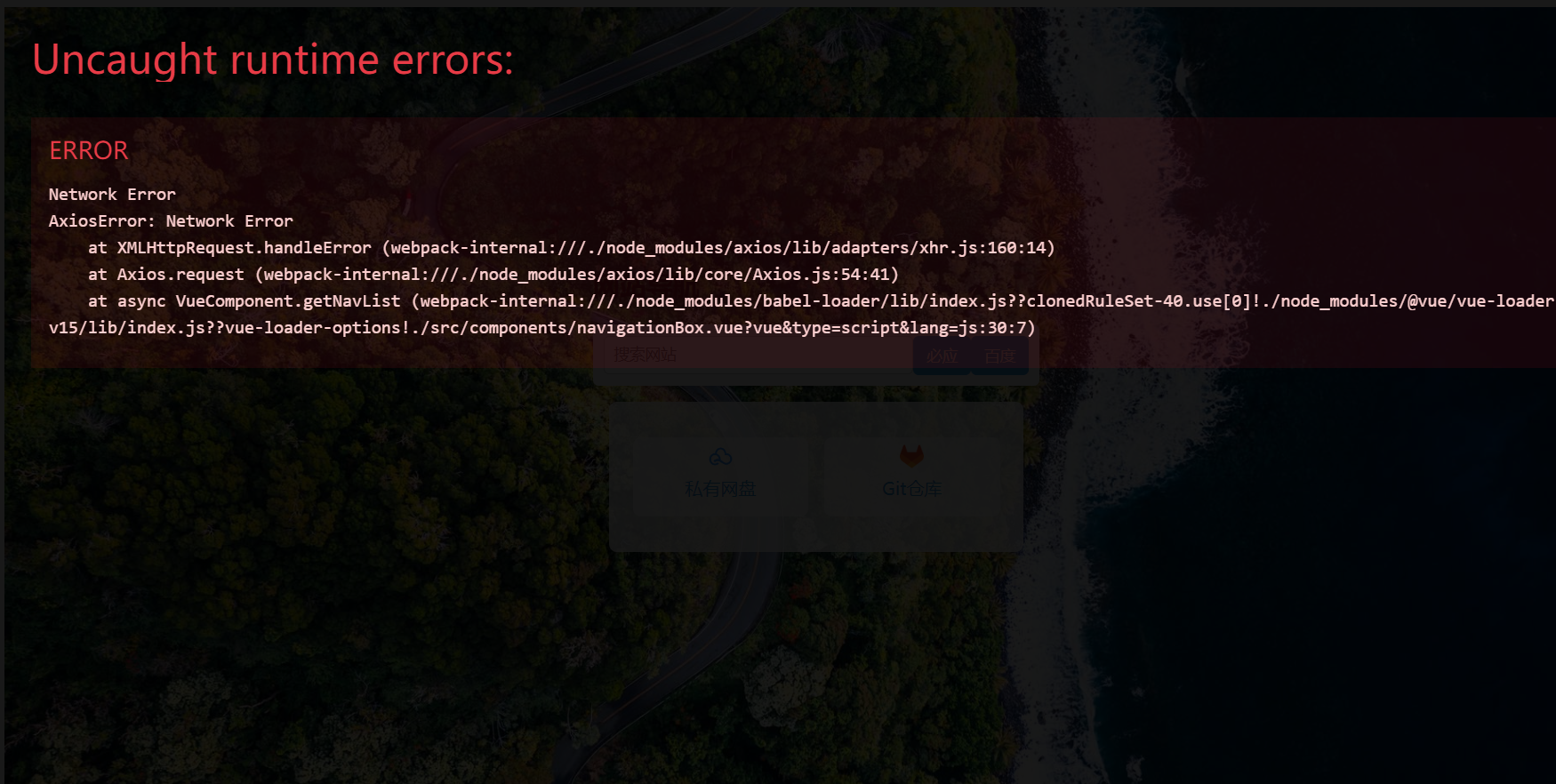
[Vue-常见错误]浏览器显示Uncaught runtime errors
作者:AllinToyou | 2024-06-10 09:30:34
赞
踩
[Vue-常见错误]浏览器显示Uncaught runtime errors
错误描述
当前端代码发生错误时,浏览器中出现以下错误提示。

正确写法
显然这不是我们所期望的,在vue.config.js中配置如下设置关闭Uncaught runtime errors显示
devServer: {
client: {
overlay: false
}
- 1
- 2
- 3
- 4
具体如下
const {defineConfig} = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
devServer: {
client: {
overlay: false
}
}
})
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/AllinToyou/article/detail/698139
推荐阅读
相关标签


