热门标签
热门文章
- 1数字IC/芯片岗位实习面经-2021暑假实习_电子芯片专业实习经历
- 2Linux OpenFiler 启动报:UNEXPECTED INCONSISTENCY: RUN fsck MANUALLY错误_linix开机报unexpecyed inconsistency
- 3【计算机视觉】 相机姿态估计之标记检测-ArUco钻石标记的检测4_detectcharucodiamond
- 4基于SpringBoot+Redis解决缓存与数据库一致性、缓存穿透、缓存雪崩、缓存击穿问题_ubuntu如何设置utf-8
- 5ICLR2022录用的Transformer相关论文合集_transformer 2022论文
- 614 龙芯平台openstack部署搭建-neutron-controller&computer部署(单节点)_openstack安装和部署 neutron
- 7NLP学习笔记<3>循环神经网络RNN(1)_self.rnn
- 8cve-2018-5767 路由器栈溢出漏洞复现
- 9在ubuntu下安装git时遇到的问题记录_apt-get install git: command not found
- 10springboot|springboot配置拦截器
当前位置: article > 正文
vue入门教程 简单实现一个hello world_vue helloworld怎么显示在网页上的
作者:AllinToyou | 2024-06-13 05:24:19
赞
踩
vue helloworld怎么显示在网页上的
vue入门教程 简单实现一个hello world
此篇适合没学习过vue的小白观看,有一定基础可观看笔者vue笔记相关文章,本文主要介绍,和讲解vue。
1.vue运行模式

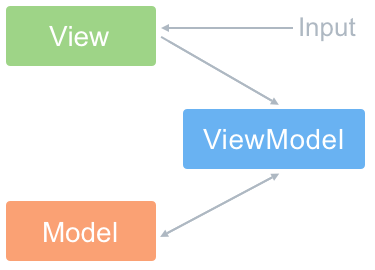
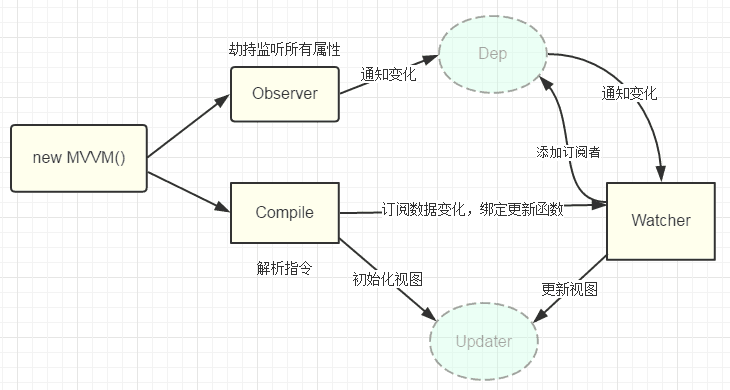
简单如下图
view:表示视图层,就是显示的ui界面
model:表示数据层,用于定义数据修改和操作业务逻辑
viewModel:用于同步view和model的对象
在MVVM架构下,View 和 Model 之间并没有直接的联系,而是通过ViewModel进行交互,Model 和 ViewModel 之间的交互是双向的, 因此View 数据的变化会同步到Model中,而Model 数据的变化也会立即反应到View 上。
ViewModel 通过双向数据绑定把 View 层和 Model 层连接了起来,而View 和 Model 之间的同步工作完全是自动的,无需人为干涉,因此开发者只需关注业务逻辑,不需要手动操作DOM, 不需要关注数据状态的同步问题,复杂的数据状态维护完全由 MVVM 来统一管理
2.实战简单创建一个hello World!
这里简单示例,
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> </head> <body> <div id="app"> {{ message }} </div> <script> var vm = new Vue({ el: '#app', data: { message: 'Hello world!' } }) </script> </body> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
在vue中在data中定义的属性,可以再视图层,中通过双花括号的方式渲染到页面,此时,页面上会渲染出hello world!
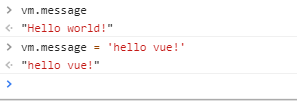
此时打开控制台,输入vm,可以再控制台中打印出vue的实例
打开实例,可以再原型链上找到$data,通过原型链的原理,我们可以通过vm.message直接访问到数据
上图中的get,和set便是vue数据双向绑定的原理,后续会讲解,下面来见证下数据双向绑定
在控制台中执行下列操作,你会发现页面显示内容发生了改变。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/AllinToyou/article/detail/711052
推荐阅读
相关标签