热门标签
热门文章
- 1Dubbo的简单使用_dubbo使用
- 2Flink学习笔记:Flink开发环境搭建
- 3TOGAF—架构(Architecture)项目管理—详细指导意见
- 4监督学习Regression Model训练方法_compute_model_output
- 5海外云手机运营Instagram攻略
- 6【数电基础】——触发器_d触发器
- 7架构设计(一) 架构演变_业务维度拆分属于水平拆分吗
- 8Stable Diffusion进阶玩法说明_wd 1.4 标签器 插件下载
- 9深度学习一(PyTorch物体检测实战)_基于深度学习中图像分类和物体检测项目实战
- 10【愚公系列】2023年12月 HarmonyOS教学课程 057-Web组件(Cookie及数据存储)_harmony domstorage用法
当前位置: article > 正文
Vue-cli项目开发阶段如何关闭eslint检查_vuecli关闭eslint
作者:AllinToyou | 2024-02-11 21:37:37
赞
踩
vuecli关闭eslint
在刚学vue-cli过程中,对于eslint的检查真是十分恼火,实在是过于严格,例如定义一个变量如果没有引用,也会报错。这样会让你无暇顾及程序本身,你会花很久时间去处理eslint的问题(其实你的程序本身并无问题)。这里笔者也尝试过网上的方法,但都是治标不治本,最后还是在vue.config.js配置文件中修改并重新编译后,才真正关闭了“烦人的”eslint。下面对网上几种常见方法进行总结。
目录
目录
方法二:添加"eslint.enable": false配置
方法三:用vuecli创建项目的时候,不要选择eslint模块。选自定义配置。
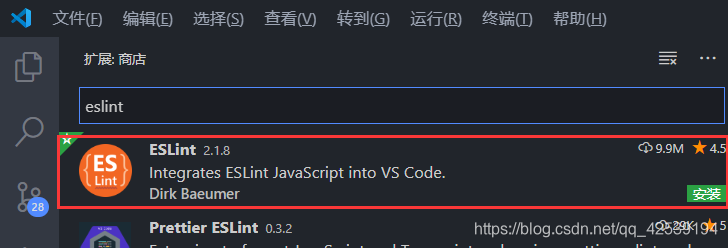
方法一:删除或禁用有关eslint的插件(vscode里)

这个插件可以先不装,如果装了就删除掉或者禁用。
方法二:添加"eslint.enable": false配置
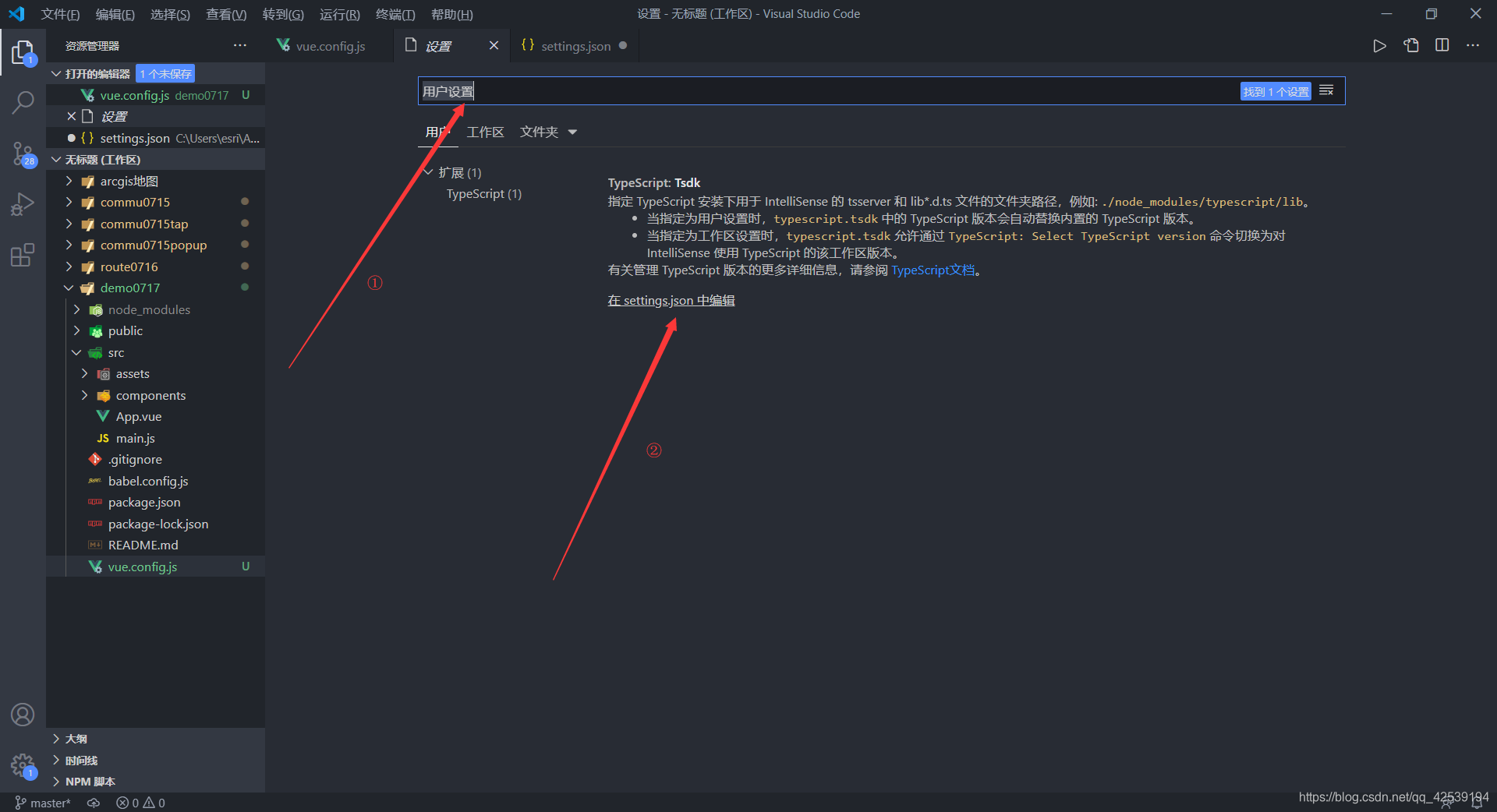
在文件->首选项->设置,输入:“用户设置”,之后配置json

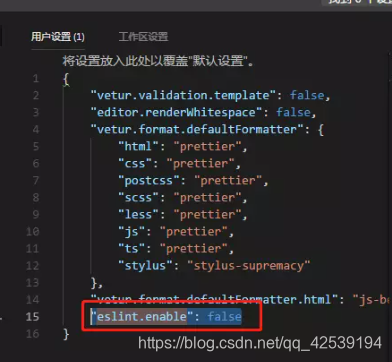
进入后添加如下json并保存
![]()

同时在vue项目中全局搜索配置文件,删除有关loader: 'eslint-loader',的配置,最后重启vscode。
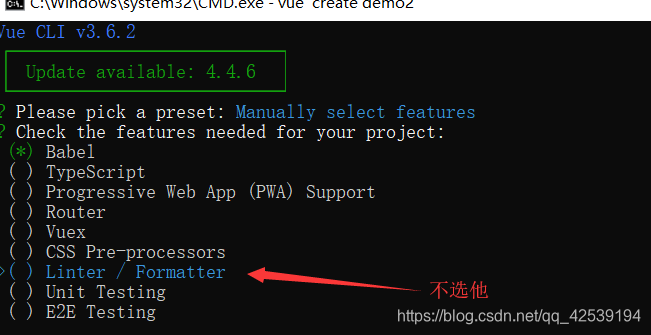
方法三:用vuecli创建项目的时候,不要选择eslint模块。选自定义配置。

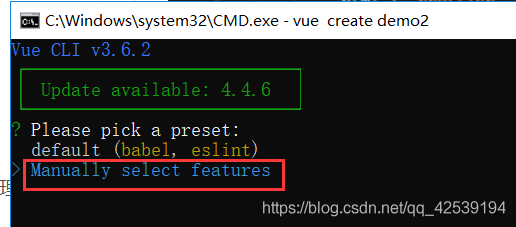
不要选上面的default,选择manually select features并进入

不要选择linter/formatter,之后保存就ok
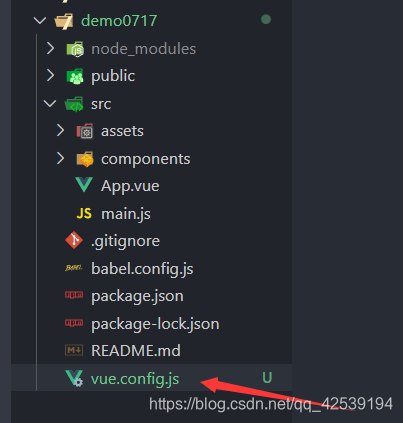
方法四:配置vue.config.js文件

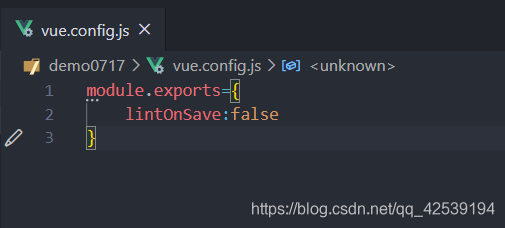
新建一个叫vue.config.js的文件,之后编辑如下图所示内容

- module.exports={
- lintOnSave:false
- }
最后重新npm run serve项目就可以了。
总结:eslint还是等项目都做完了再打开检查吧,要不效率真的很低,时间都用来解决它了。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/AllinToyou/article/detail/77046
推荐阅读
相关标签


