- 1ResNet 几大变体的github地址_resnet github
- 2Spring Cloud总结,看这篇就够了_spring cloud balance 故障转移
- 3Python启动TCP服务并监听连接,从客户端发送消息_python exe 服务监听
- 4【三维重建】3D Gaussian Splatting:实时的神经场渲染
- 5c++学习之卡特兰数_katelanshuc++
- 6LEETCODE 315. 计算右侧小于当前元素的个数(归并)
- 7Docker部署Nacos(单机/集群)_nacos docker部署
- 8编译原理学习笔记(三):有限自动机_有限自动机例题
- 9【HTML | CSS】春节将至,为网页挂上精美的灯笼吧(附源码)程序员的浪漫_html春节主题八个网页代码csdn
- 10bat脚本如何打开指定文件
Editor工具开发实用篇:EditorGUI/EditorGUILayout的区别和EditorGUILayout的方法介绍
赞
踩
目录
1.EditorGUILayout.BeginFadeGroup(float value);
2.EditorGUILayout.BeginHorizontal EditorGUILayout.BeginVertical
3.EditorGUILayout.BeginScrollView
4.EditorGUILayout.BeginToggleGroup&&EditorGUILayout.Toggle
5.EditorGUILayout.BoundsField EditorGUILayout.BoundsIntField public static Color ColorField 等等等....
6.EditorGUILayout.DropdownButton
7.EditorGUILayout.BeginBuildTargetSelectionGrouping
8.EditorGUILayout.EnumFlagsField
11.EditorGUILayout.GetControlRect
12.EditorGUILayout.GradientField
14.EditorGUILayout.IntSlider||EditorGUILayout.Slider
15.EditorGUILayout.ObjectField
16.EditorGUILayout.PrefixLabel
17.EditorGUILayout.PropertyField
18.EditorGUILayout.SelectableLabel
一:EditorGUI和EditorGUILayout区别
官方的api给出的是:EditorGUILayout是EditorGUI的自动布局版本
什么意思呢?
如果我们进入到EditorGUI和EditorGUILayout的代码里可以看到EditorGUI类里有的方法 基本在EditorGUILayout类里都有相对应的方法
区别就是:
EditorGUI类的方法基本上都要传入一个参数Rect包含了位置和大小而EditorGUILayout不需要
这样看的话我们着重了解一下EditorGUILayout类
二:EditorGUILayout
常用方法:
1.EditorGUILayout.BeginFadeGroup(float value);
解释: 开始一个可隐藏/显示的组,并且过渡将生成动画。
eg:
- private void OnGUI() {
- if(EditorGUILayout.BeginFadeGroup(0)) {
- GUILayout.TextArea("1\n2\n3\n4\n");
- }
- EditorGUILayout.EndFadeGroup();
- }
效果:

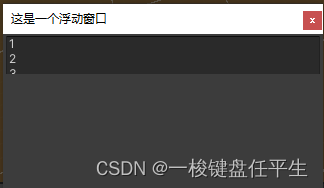
修改值为0.5f
- private void OnGUI() {
- if(EditorGUILayout.BeginFadeGroup(0.5f)) {
- GUILayout.TextArea("1\n2\n3\n4\n");
- }
- EditorGUILayout.EndFadeGroup();
- }
效果:

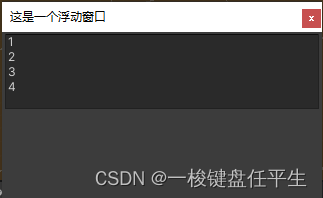
修改为1
- private void OnGUI() {
- if(EditorGUILayout.BeginFadeGroup(1)) {
- GUILayout.TextArea("1\n2\n3\n4\n");
- }
- EditorGUILayout.EndFadeGroup();
- }
效果:

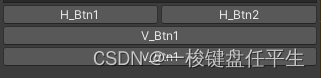
2.EditorGUILayout.BeginHorizontal
EditorGUILayout.BeginVertical
解释:开始一个水平组/垂直组
eg:
- EditorGUILayout.BeginHorizontal();
- GUILayout.Button("H_Btn1");
- GUILayout.Button("H_Btn2");
- EditorGUILayout.EndHorizontal();
-
- EditorGUILayout.BeginVertical();
- GUILayout.Button("V_Btn1");
- GUILayout.Button("V_Btn1");
- EditorGUILayout.EndVertical();
效果:

3.EditorGUILayout.BeginScrollView
解释:开始一个自动布局的滚动视图。
eg:
- scrolpos = EditorGUILayout.BeginScrollView(scrolpos, GUILayout.Width(80), GUILayout.Height(80));
- GUILayout.Label("item1111111111111");
- GUILayout.Label("item2");
- GUILayout.Label("item3");
- GUILayout.Label("item4");
- GUILayout.Label("item5");
- EditorGUILayout.EndScrollView();
效果:

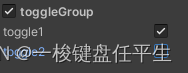
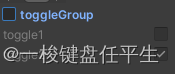
4.EditorGUILayout.BeginToggleGroup&&EditorGUILayout.Toggle
BeginToggleGroup 解释:开始一个垂直组,带有可一次性启用或禁用所有控件的开关
Toggle 解释:创建一个开关
eg:
- bool showToggle;
- private void OnGUI() {
- showToggle = EditorGUILayout.BeginToggleGroup("toggleGroup", showToggle);
- EditorGUILayout.Toggle("toggle1", showToggle);
- EditorGUILayout.Toggle("toggle2", !showToggle);
- EditorGUILayout.EndToggleGroup();
- }
效果:


5.EditorGUILayout.BoundsField
EditorGUILayout.BoundsIntField
public static Color ColorField 等等等....
unity的api 或者C# api 的一些类型的展示
eg:
- Bounds Bounds;
- BoundsInt boundsInt;
- Color color;
- private void OnGUI() {
- EditorGUILayout.BeginVertical();
- Bounds = EditorGUILayout.BoundsField(Bounds);
- boundsInt = EditorGUILayout.BoundsIntField(boundsInt);
- color = EditorGUILayout.ColorField(color);
- EditorGUILayout.EndVertical();
- }
效果:

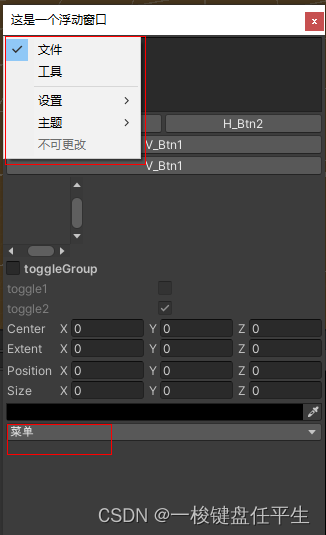
6.EditorGUILayout.DropdownButton
解释:创建一个能够对鼠标按下做出反应的按钮,用于显示您自己的下拉菜单内容
eg:
- private void OnGUI() {
- EditorGUILayout.BeginVertical();
- GUIContent dropDown = new GUIContent("菜单");
- if(EditorGUILayout.DropdownButton(dropDown, FocusType.Keyboard)) {
- GenericMenu genericMenu = new GenericMenu();
- genericMenu.AddItem(new GUIContent("文件"), true, Select);
-
- genericMenu.AddItem(new GUIContent("工具"), false, Select);
-
- genericMenu.AddSeparator("");
- genericMenu.AddItem(new GUIContent("设置/设置1"), true, Select);
- genericMenu.AddItem(new GUIContent("设置/设置2"), false, Select);
-
- genericMenu.AddItem(new GUIContent("主题/1"), true, Select);
- genericMenu.AddSeparator("主题/");
- genericMenu.AddItem(new GUIContent("主题/2"), false, Select);
- genericMenu.AddDisabledItem(new GUIContent("不可更改"));
- Rect rect = GUILayoutUtility.GetLastRect();
- genericMenu.DropDown(rect);
- }
- EditorGUILayout.EndVertical();
- }
-
- private void Select() {
- Debug.Log("Select");
- }

效果:

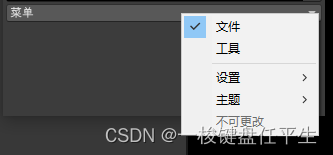
修改:
Rect rect = GUILayoutUtility.GetLastRect();
genericMenu.DropDown(rect);
为:
genericMenu.ShowAsContext();
效果:

拓展:GenericMenu 创建自定义上下文菜单和下拉菜单。
变量
allowDuplicateNames
允许菜单具有多个同名的菜单项。
公共函数
AddDisabledItem
向菜单添加已禁用的项。
AddItem
向菜单添加一个项。
AddSeparator
向菜单添加一个分隔符项。
DropDown
在给定屏幕矩形中显示菜单。
GetItemCount
获取菜单中的项数。
ShowAsContext
右键单击时在鼠标下显示菜单。
委托
MenuFunction
回调函数,菜单项选中时调用。
MenuFunction2
带有用户数据的回调函数,菜单项选中时调用。
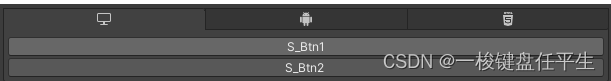
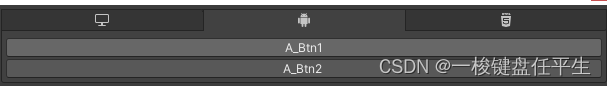
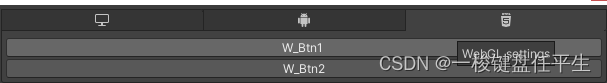
7.EditorGUILayout.BeginBuildTargetSelectionGrouping
解释:开始构建目标组并返回所选 BuildTargetGroup。
eg:
- BuildTargetGroup buildTargetGroup = EditorGUILayout.BeginBuildTargetSelectionGrouping();
- if(buildTargetGroup == BuildTargetGroup.Android) {
- GUILayout.Button("A_Btn1");
- GUILayout.Button("A_Btn2");
- } else if(buildTargetGroup == BuildTargetGroup.iOS) {
- GUILayout.Button("I_Btn1");
- GUILayout.Button("I_Btn2");
- } else if(buildTargetGroup == BuildTargetGroup.Standalone) {
- GUILayout.Button("S_Btn1");
- GUILayout.Button("S_Btn2");
- } else if(buildTargetGroup == BuildTargetGroup.WebGL) {
- GUILayout.Button("W_Btn1");
- GUILayout.Button("W_Btn2");
- }
- EditorGUILayout.EndBuildTargetSelectionGrouping();
效果:



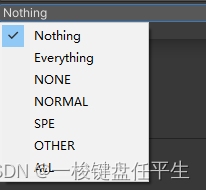
8.EditorGUILayout.EnumFlagsField
解释:单击后,系统会为枚举类型的每个值显示带有选项的菜单。
eg:
- public enum CONENUM {
- NONE = 1 << 0,
- NORMAL = 1 << 2,
- SPE = 1 << 3,
- OTHER = 1 << 4,
- ALL = 1 << 5,
- }
- CONENUM cONENUM;
- private void OnGUI() {
- EditorGUILayout.BeginVertical();
- cONENUM = (CONENUM)EditorGUILayout.EnumFlagsField(cONENUM);
- EditorGUILayout.EndVertical();
- }
效果:

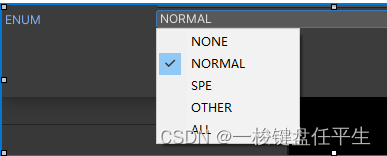
9.EditorGUILayout.EnumPopup
解释:创建一个枚举弹出选择字段
eg:
- public enum CONENUM {
- NONE = 1 << 0,
- NORMAL = 1 << 2,
- SPE = 1 << 3,
- OTHER = 1 << 4,
- ALL = 1 << 5,
- }
- CONENUM cONENUM;
- private void OnGUI() {
- EditorGUILayout.BeginVertical();
- cONENUM = (CONENUM)EditorGUILayout.EnumPopup("ENUM", cONENUM);
- EditorGUILayout.EndVertical();
- }
效果:

10.EditorGUILayout.Foldout
解释:创建一个左侧带有折叠箭头的标签
eg:
- bool foldout = false;
- private void OnGUI() {
- EditorGUILayout.BeginVertical();
- foldout = EditorGUILayout.Foldout(foldout, "这个是什么意思,带折叠箭头的标签???");
- if(foldout) {
- GUILayout.Label("来吧展示!");
- }
- EditorGUILayout.EndVertical();
- }
效果:

![]()
11.EditorGUILayout.GetControlRect
解释:获取编辑器控件的矩形。
eg:
- Rect controlRect;
- string selectPath;
-
- private void OnGUI() {
- EditorGUILayout.BeginVertical();
- controlRect = EditorGUILayout.GetControlRect(true, 100);
- selectPath = EditorGUI.TextField(controlRect, selectPath);
- EditorGUILayout.EndVertical();
- }
效果:

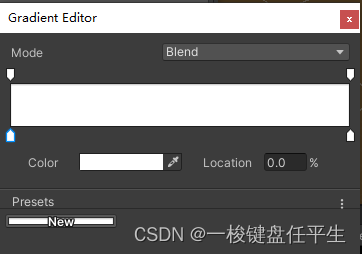
12.EditorGUILayout.GradientField
解释:创建一个用于编辑 Gradient 的字段。
eg:
- Gradient gradient = new Gradient();
- private void OnGUI() {
- EditorGUILayout.BeginVertical();
- gradient = EditorGUILayout.GradientField(gradient);
- EditorGUILayout.EndVertical();
- }
效果:
![]()

13.EditorGUILayout.HelpBox
解释:创建一个带有发送给用户的消息的帮助框。
eg:
- private void OnGUI() {
- EditorGUILayout.BeginVertical();
- EditorGUILayout.HelpBox("一个带有发送给用户消息的帮助框?", MessageType.Error);
- EditorGUILayout.EndVertical();
- }
效果:
![]()
14.EditorGUILayout.IntSlider||EditorGUILayout.Slider
解释:创建一个滑动条,用户可以进行拖动以在最小值和最大值之间更改整数值。
eg:
- int sliderValue = 0;
- private void OnGUI() {
- EditorGUILayout.BeginVertical();
- sliderValue = EditorGUILayout.IntSlider(sliderValue, 0, 100);
- EditorGUILayout.EndVertical();
- }
效果:
![]()
注: EditorGUILayout.Slider 区别是支持浮点类型
15.EditorGUILayout.ObjectField
解释:生成一个可接收任何对象类型的字段。
eg:
- UnityEngine.Object obj;
- private void OnGUI() {
- EditorGUILayout.BeginVertical();
- obj = EditorGUILayout.ObjectField(obj, typeof(UnityEngine.Object), true);
- EditorGUILayout.EndVertical();
- }
效果:
![]()
16.EditorGUILayout.PrefixLabel
解释:创建一个显示在特定控件前的标签。
eg:
- Color color;
- private void OnGUI() {
- EditorGUILayout.BeginVertical();
- EditorGUILayout.PrefixLabel("Color");
- color = EditorGUILayout.ColorField(color);
- EditorGUILayout.EndVertical();
- }
效果:
![]()
17.EditorGUILayout.PropertyField
解释:为 SerializedProperty 生成一个字段
eg:
- public class TestBtn: MonoBehaviour {
- [HideInInspector]
- public string _name;
- private void OnGUI() {
- EditorGUILayout.BeginHorizontal();
- if(GUILayout.Button(_name)) {
- }
- EditorGUILayout.EndHorizontal();
- }
- }
- [CustomEditor(typeof(TestBtn))]
- public class TestBtnTool : Editor {
- SerializedProperty serializedProperty;
- GUIContent gUIContent;
- private void Awake() {
- //反射拿到_name 赋值给serializedProperty
- if(serializedObject.FindProperty("_name") != null) {
- serializedProperty = serializedObject.FindProperty("_name");
- }
- gUIContent = new GUIContent("L_Name");
- }
-
- public override void OnInspectorGUI() {
- base.OnInspectorGUI();
- if(serializedProperty != null) {
- EditorGUILayout.PropertyField(serializedProperty, gUIContent);
- //保存 serializedObject serializedObject是TestBtn 的序列化
- serializedObject.ApplyModifiedProperties();
- }
- }
- }

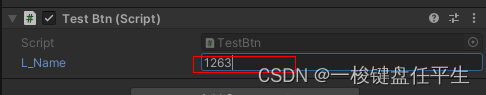
效果:


修改L_Name


18.EditorGUILayout.SelectableLabel
解释:生成一个可选择标签字段。(用于显示可复制粘贴的只读信息。)
eg:
- private void OnGUI() {
- EditorGUILayout.BeginVertical();
- EditorGUILayout.SelectableLabel("1");
- EditorGUILayout.SelectableLabel("2");
- EditorGUILayout.SelectableLabel("3");
- EditorGUILayout.EndVertical();
- }
修改:
 注:1 2 3 可复制
注:1 2 3 可复制
19.EditorGUILayout.Space();
用在两个控件中间 会有一个空格
eg:
- EditorGUILayout.BeginVertical();
- GUILayout.Button("V_Btn1");
- //EditorGUILayout.Space();
- GUILayout.Button("V_Btn1");
- EditorGUILayout.EndVertical();
效果:

使用后:

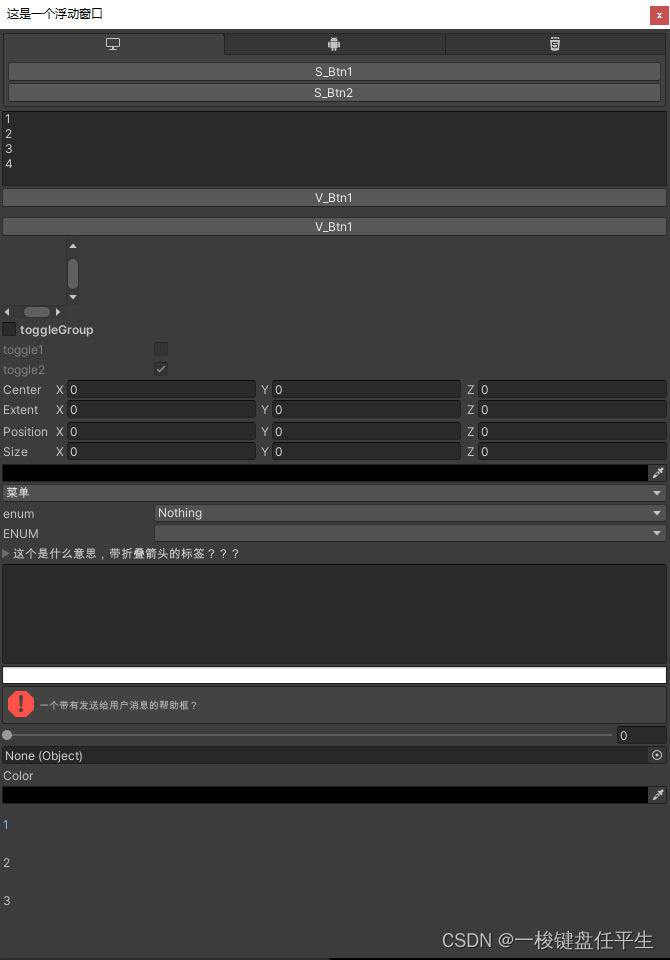
三.所有代码:
- using System;
- using System.Collections.Generic;
- using UnityEditor;
- using UnityEditor.AnimatedValues;
- using UnityEngine;
-
- public class EditorToolWindowOne: EditorWindow {
- public static EditorToolWindowOne inst;
- float progress;
- [MenuItem("EditorTool/OpenWindowOne")]
- public static void CreateWindow() {
-
- inst = GetWindow<EditorToolWindowOne>(true, "这是一个浮动窗口");
- inst.Show();
- }
-
- private void Awake() {
-
- }
- Vector2 scrolpos = new Vector2(100, 100);
- bool showToggle;
- Bounds Bounds;
- BoundsInt boundsInt;
- Color color;
-
- CONENUM cONENUM;
-
- bool foldout = false;
-
- Rect controlRect;
-
- string selectPath;
-
- Gradient gradient = new Gradient();
-
- int sliderValue = 0;
-
- UnityEngine.Object obj;
- private void OnGUI() {
- BuildTargetGroup buildTargetGroup = EditorGUILayout.BeginBuildTargetSelectionGrouping();
- if(buildTargetGroup == BuildTargetGroup.Android) {
- GUILayout.Button("A_Btn1");
- GUILayout.Button("A_Btn2");
- } else if(buildTargetGroup == BuildTargetGroup.iOS) {
- GUILayout.Button("I_Btn1");
- GUILayout.Button("I_Btn2");
- } else if(buildTargetGroup == BuildTargetGroup.Standalone) {
- GUILayout.Button("S_Btn1");
- GUILayout.Button("S_Btn2");
- } else if(buildTargetGroup == BuildTargetGroup.WebGL) {
- GUILayout.Button("W_Btn1");
- GUILayout.Button("W_Btn2");
- }
- EditorGUILayout.EndBuildTargetSelectionGrouping();
-
- if(EditorGUILayout.BeginFadeGroup(1)) {
- GUILayout.TextArea("1\n2\n3\n4\n");
- }
- EditorGUILayout.EndFadeGroup();
-
- EditorGUILayout.BeginVertical();
- GUILayout.Button("V_Btn1");
- EditorGUILayout.Space();
- GUILayout.Button("V_Btn1");
- EditorGUILayout.EndVertical();
-
- scrolpos = EditorGUILayout.BeginScrollView(scrolpos, GUILayout.Width(80), GUILayout.Height(80));
- GUILayout.Label("item1111111111111");
- GUILayout.Label("item2");
- GUILayout.Label("item3");
- GUILayout.Label("item4");
- GUILayout.Label("item5");
- EditorGUILayout.EndScrollView();
-
- showToggle = EditorGUILayout.BeginToggleGroup("toggleGroup", showToggle);
- EditorGUILayout.Toggle("toggle1", showToggle);
- EditorGUILayout.Toggle("toggle2", !showToggle);
- EditorGUILayout.EndToggleGroup();
-
-
- EditorGUILayout.BeginVertical();
- Bounds = EditorGUILayout.BoundsField(Bounds);
- boundsInt = EditorGUILayout.BoundsIntField(boundsInt);
- color = EditorGUILayout.ColorField(color);
- GUIContent dropDown = new GUIContent("菜单");
- if(EditorGUILayout.DropdownButton(dropDown, FocusType.Keyboard)) {
- GenericMenu genericMenu = new GenericMenu();
- genericMenu.AddItem(new GUIContent("文件"), true, Select);
-
- genericMenu.AddItem(new GUIContent("工具"), false, Select);
-
- genericMenu.AddSeparator("");
- genericMenu.AddItem(new GUIContent("设置/设置1"), true, Select);
- genericMenu.AddItem(new GUIContent("设置/设置2"), false, Select);
-
- genericMenu.AddItem(new GUIContent("主题/1"), true, Select);
- genericMenu.AddSeparator("主题/");
- genericMenu.AddItem(new GUIContent("主题/2"), false, Select);
- genericMenu.AddDisabledItem(new GUIContent("不可更改"));
- genericMenu.ShowAsContext();
- //Rect rect = GUILayoutUtility.GetLastRect();
- //genericMenu.DropDown(rect);
- }
- EditorGUILayout.EndVertical();
-
-
- EditorGUILayout.BeginVertical();
- cONENUM = (CONENUM)EditorGUILayout.EnumFlagsField("enum", cONENUM);
- EditorGUILayout.EndVertical();
-
- EditorGUILayout.BeginVertical();
- cONENUM = (CONENUM)EditorGUILayout.EnumPopup("ENUM", cONENUM);
- EditorGUILayout.EndVertical();
-
-
- EditorGUILayout.BeginVertical();
- foldout = EditorGUILayout.Foldout(foldout, "这个是什么意思,带折叠箭头的标签???");
- if(foldout) {
- GUILayout.Label("来吧展示!");
- }
- EditorGUILayout.EndVertical();
-
- EditorGUILayout.BeginVertical();
- controlRect = EditorGUILayout.GetControlRect(true, 100);
- selectPath = EditorGUI.TextField(controlRect, selectPath);
- EditorGUILayout.EndVertical();
-
- EditorGUILayout.BeginVertical();
- gradient = EditorGUILayout.GradientField(gradient);
- EditorGUILayout.EndVertical();
-
- EditorGUILayout.BeginVertical();
- EditorGUILayout.HelpBox("一个带有发送给用户消息的帮助框?", MessageType.Error);
- EditorGUILayout.EndVertical();
-
- EditorGUILayout.BeginVertical();
- sliderValue = EditorGUILayout.IntSlider(sliderValue, 0, 100);
- EditorGUILayout.EndVertical();
-
- EditorGUILayout.BeginVertical();
- obj = EditorGUILayout.ObjectField(obj, typeof(UnityEngine.Object), true);
- EditorGUILayout.EndVertical();
-
- EditorGUILayout.BeginVertical();
- EditorGUILayout.PrefixLabel("Color");
- color = EditorGUILayout.ColorField(color);
- EditorGUILayout.EndVertical();
-
- EditorGUILayout.BeginVertical();
- EditorGUILayout.SelectableLabel("1");
- EditorGUILayout.SelectableLabel("2");
- EditorGUILayout.SelectableLabel("3");
- EditorGUILayout.EndVertical();
- }
- private void Select() {
- Debug.Log("Select");
- }
- }
- public enum CONENUM {
- NONE = 1 << 0,
- NORMAL = 1 << 2,
- SPE = 1 << 3,
- OTHER = 1 << 4,
- ALL = 1 << 5,
- }

效果:

如果有不对的地方希望能指出来 感激不尽。
另外,不熟悉的代码一定要写一下加深记忆 只用看的记不了太久。


