- 1Docker【docker使用】
- 2Python图像文字识别详解,实战代码_python图片识别文字代码
- 3Failed to connect to 127.0.0.1 port 1080: Connection refused_failed to connect to 127.0.0.1 port 1080: 拒绝连接
- 4hadoop关于hdfs详细解答_httpfs 性能瓶颈
- 5Docker部署Mysql数据库详解
- 6宝宝长相预测在哪里?这2个解锁宝宝长相预测的神奇力量
- 7常见限流算法(固定or滑动窗口、漏桶、令牌桶)
- 8Flutter | 极简方式让所有页面点击空白处关闭键盘
- 9AI开启手机摄影新时代:三星Galaxy S24 Ultra影像解读
- 10计算机网络之数据链路层局域网、以太网及其PPP协议&HDLC协议【408_4】_ppp,hdlc,ethernet的区别
从零开始搭建Vue3框架(一):项目初始化+Vite基础配置
赞
踩
前言
自Vue3发布以来,已经经历过多个版本迭代,并且目前很多配套框架(如elementplus)都已经做了升级并已日趋稳定。
本文基于最新版本。
升级肯定涉及到兼容性和技术栈的问题,至于两个版本的改动在项目搭建过程中,如果设计到的会适当说明。本文目的在于记录自己项目框架搭建的过程,也记录一下遇到的坑吧。
项目创建
vite 项目初始化
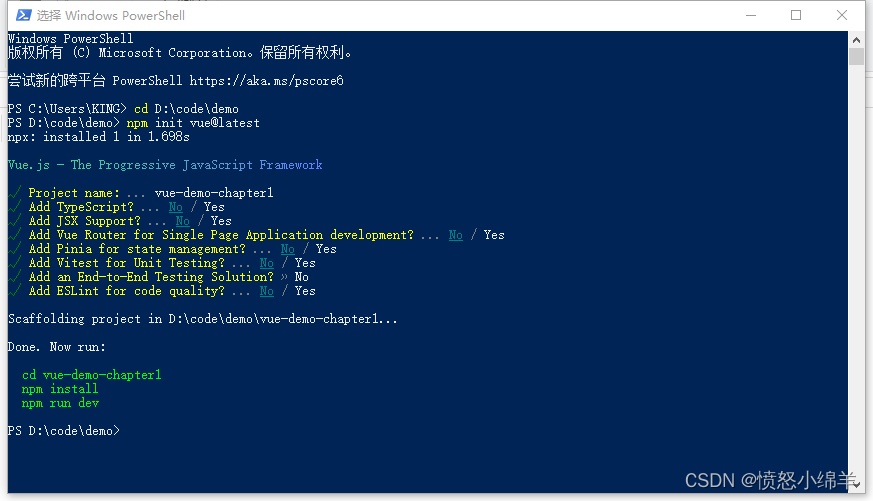
第一步,创建项目。终端输入初始化命令:
npm init vue@latest
- 1
需要配置工程名称(如下图 vue-demo-chapter1 )和其它可选配置(如Route、Pinia等),由于后面会详细介绍这些配置,所以这里面我们全部选择“No”(vite是伴随nodejs安装的,不需要单独安装,直接使用即可)。

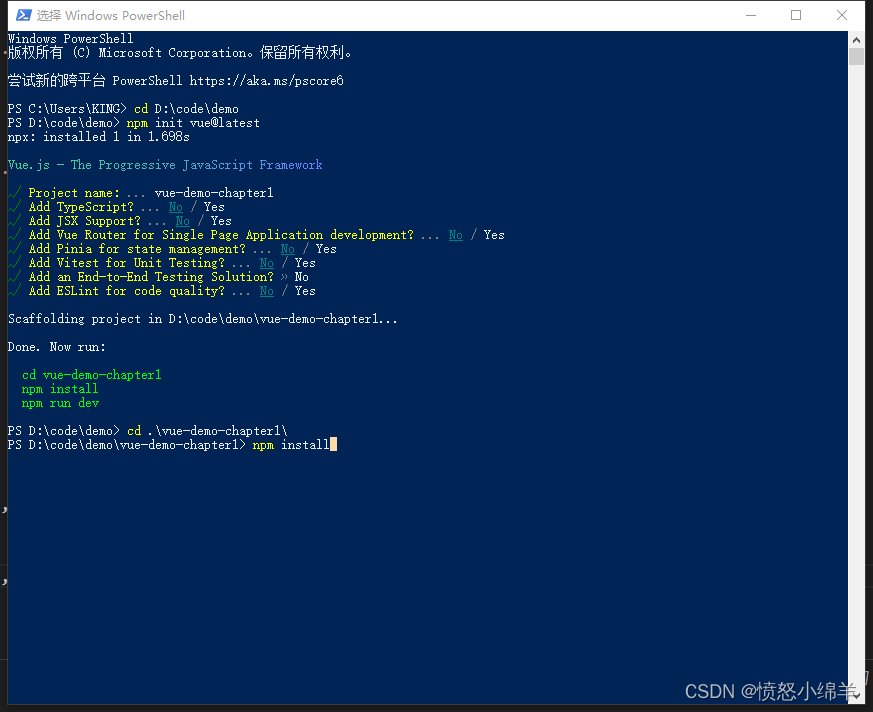
等待工程就创建完成,最后贴心提示如何运行程序。按照顺序执行即可:

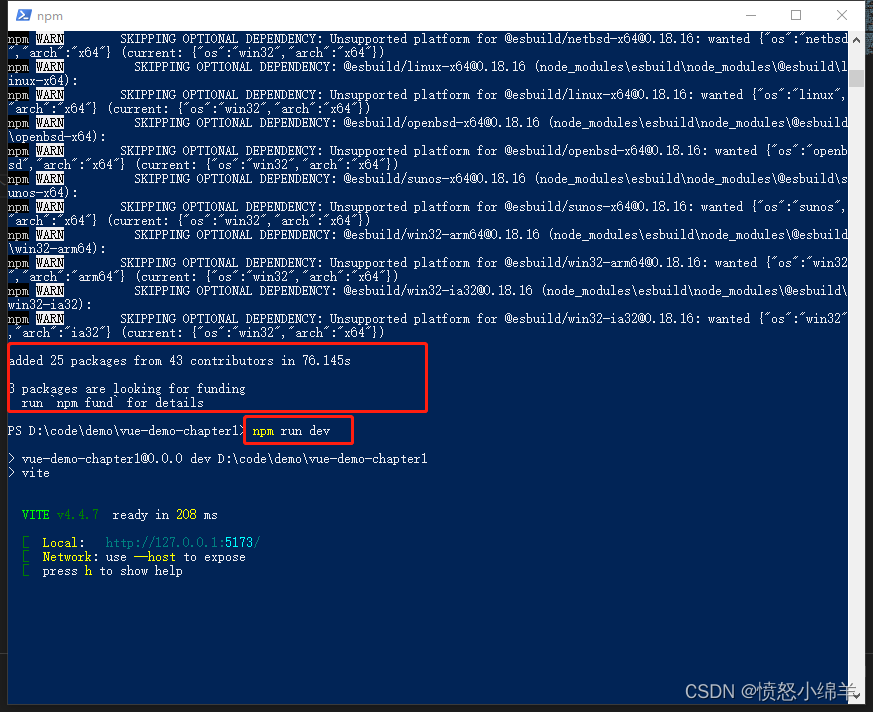
安装依赖完成后会提示安装数量、时间等,最后运行一下项目:
npm run dev
- 1

最后访问地址(如本例 http://127.0.0.1:5173/),浏览器中访问一下:

工程目录
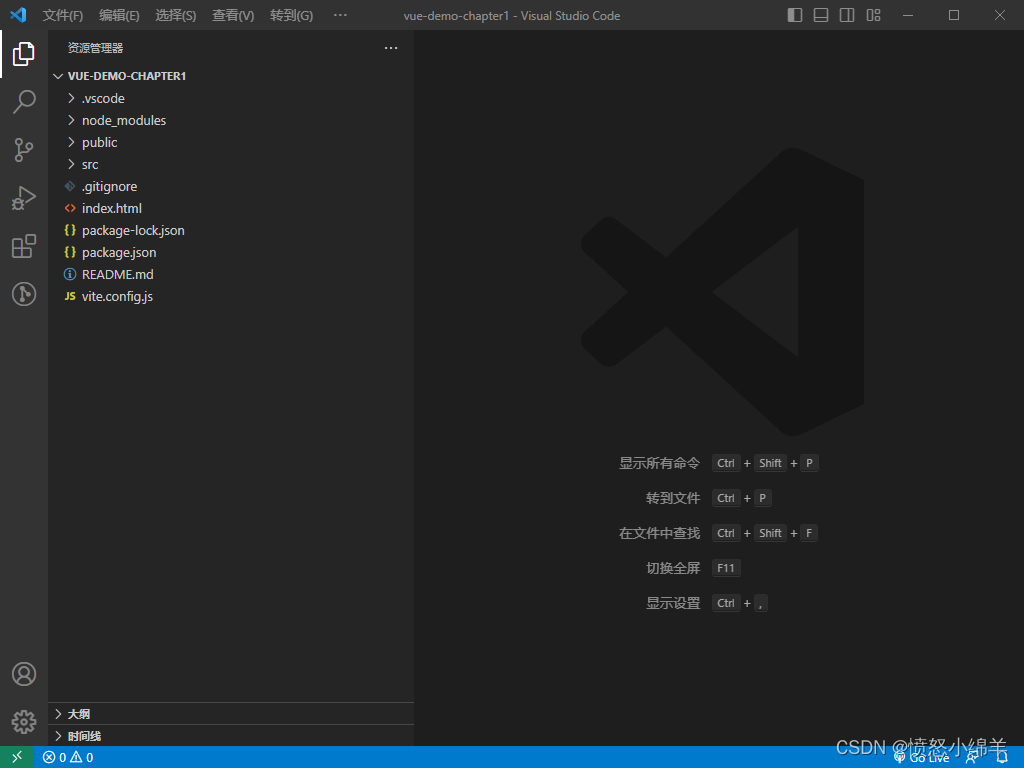
使用 vscode(推荐)打开刚刚创建的工程,目录如下:

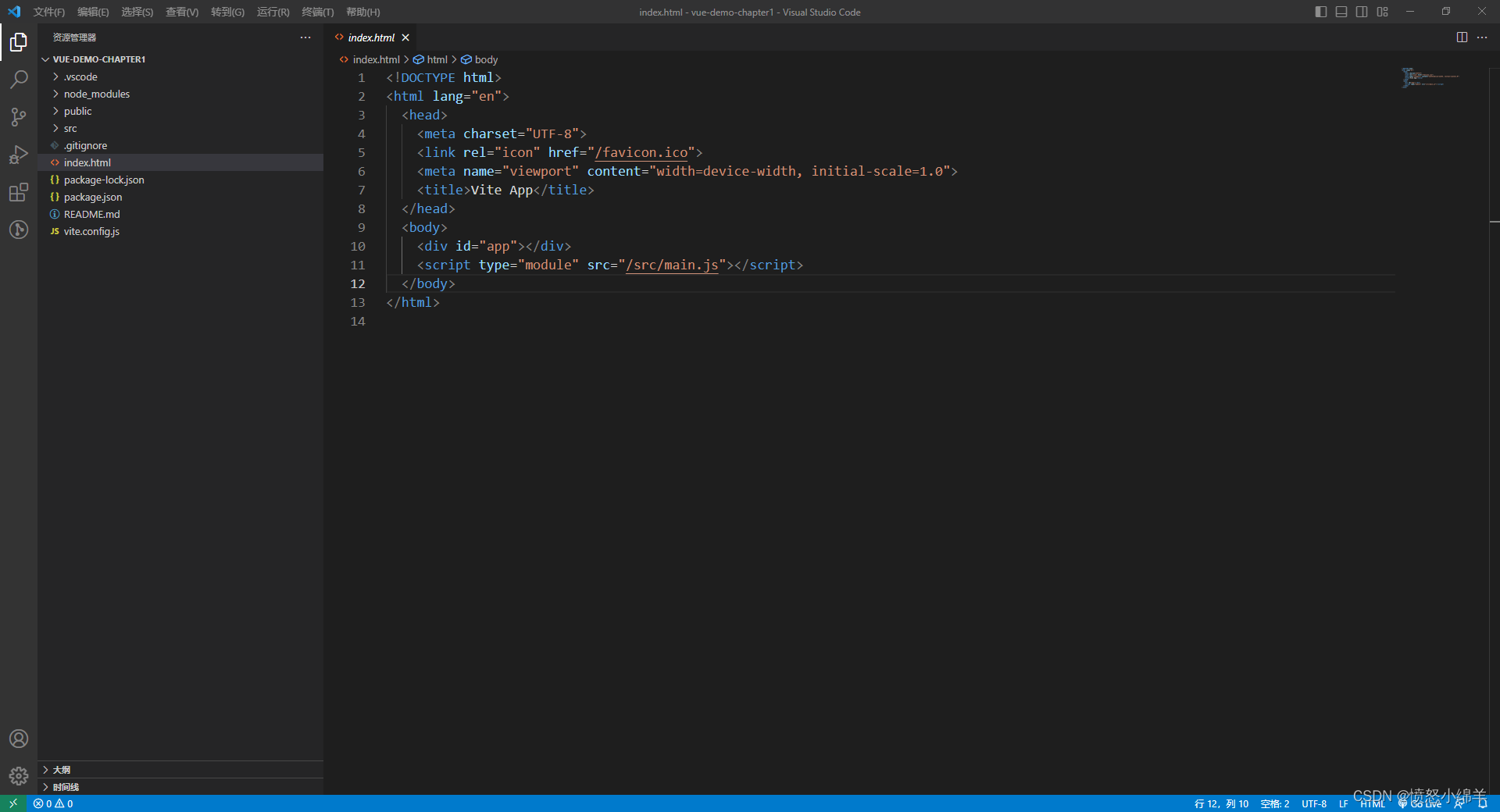
index.html
单页面应用唯一入口页面,可以用于链接、加载第三方资源。

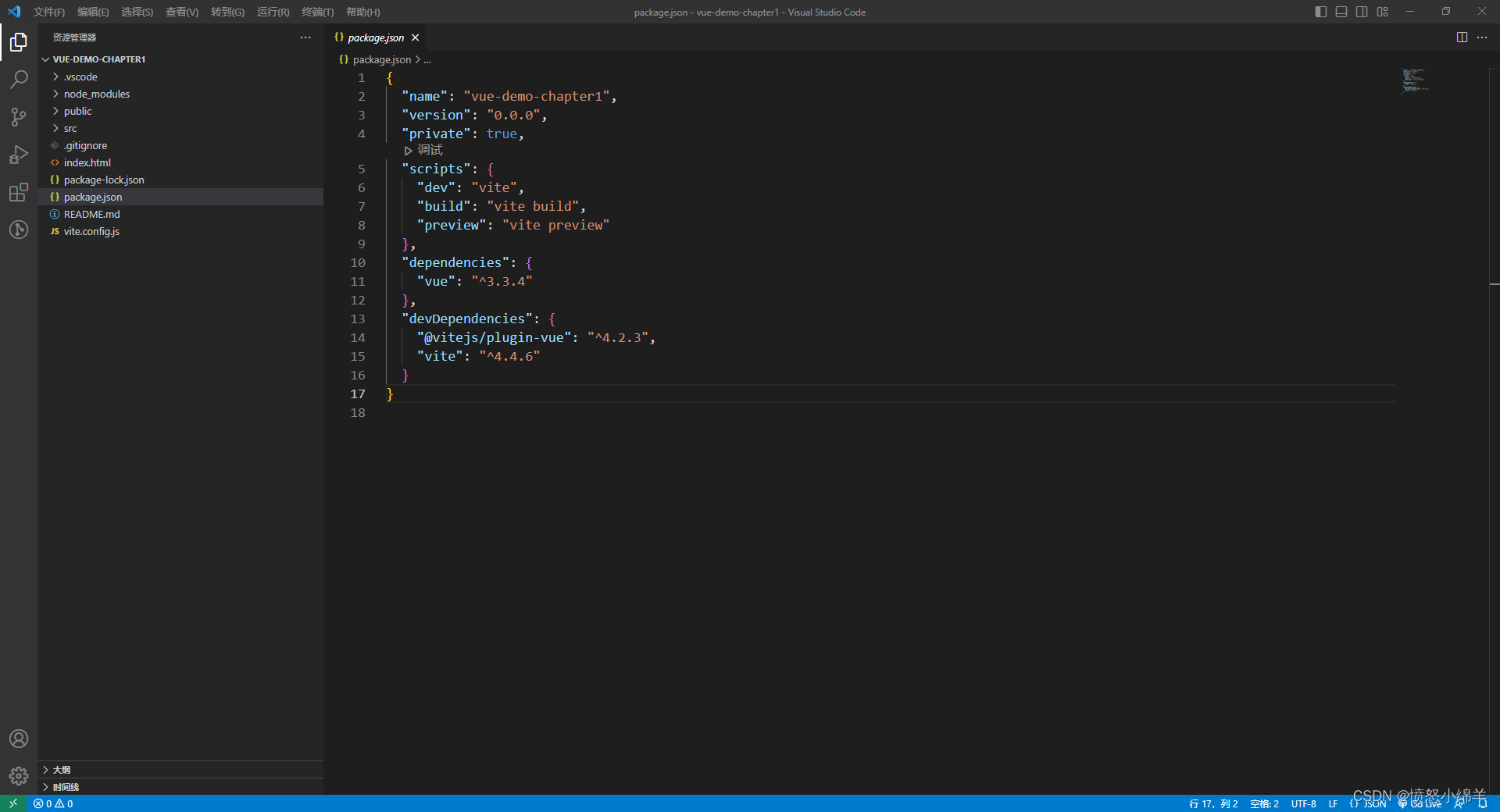
package.json
主要是依赖安装配置,还有一些打包配置。初始化的项目目前只安装了 vue 的依赖,可以看到安装的版本为 3.3.4。关于更多的配置,在后面会针对项目需求进行讲解。

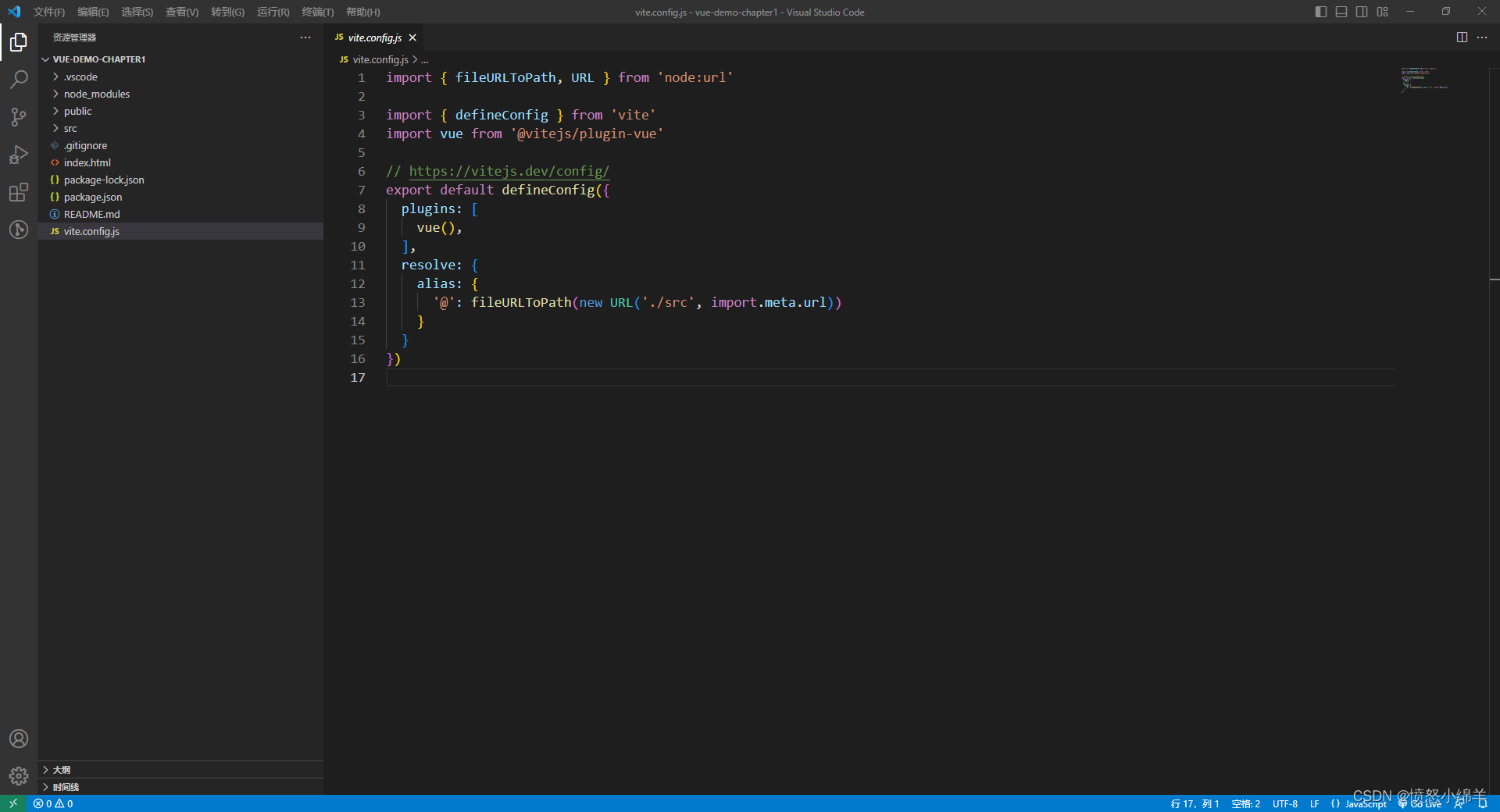
vite.config.js
vite编译配置文件,下一步我们会增加一些常用配置。

自定义目录结构
这是根据自己的项目需求配置的目录,也是做了多个项目总结的,作为参考而已,也就不做过多介绍。

vite.config.js配置
代理
在现在前后端分离架构大背景下,很多开发过程中调用接口的过程都会出现跨域错误。
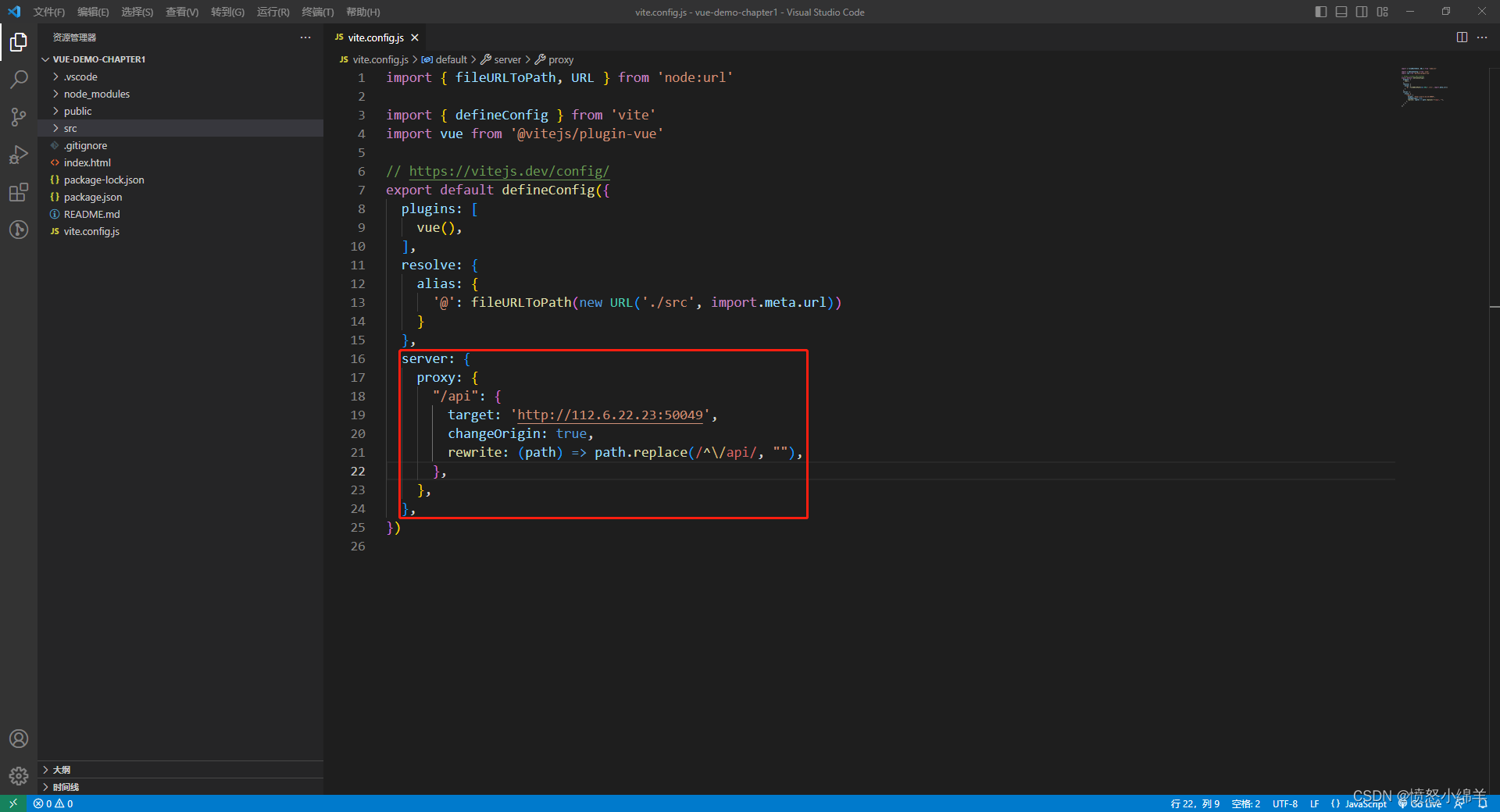
此时可以使用本地代理配置来解决这个问题。如下图,红色框出增加的配置。
server: {
proxy: {
"/api": {
target: 'http://112.6.22.23:50049',
changeOrigin: true,
rewrite: (path) => path.replace(/^\/api/, ""),
},
},
},
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9

“/api” :告诉代理匹配含有"/api”路径的请求URL;
“target”:代理后的目标地址;
“rewrite”:匹配到URL后的操作,这里把URL的“/api”路经删除掉。
配置以后,举个本地调用的例子:
如果我们项目中调用接口:“http://localhost:5173/api/loginController/login”,那么代理会匹配到其中的“/api”,然后代理到目的地址,并删除“/api”路径。
最后实际请求的URL:“http://112.6.22.23:50049/loginController/login”
这样就可以解决接口跨域错误的问题。
打包配置
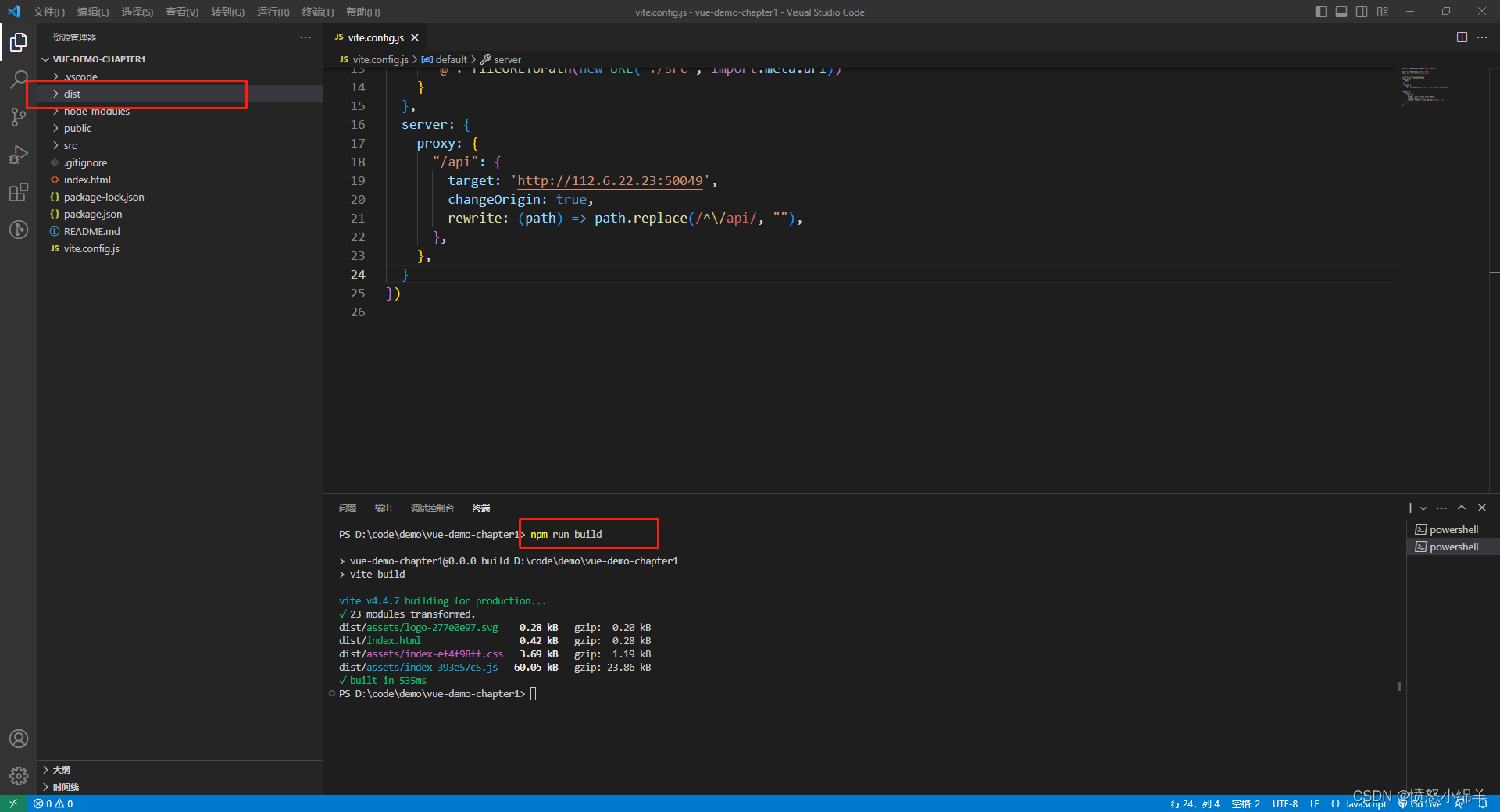
首先在vscode控制台执行一下打包命令
npm run build
- 1
可以看到会在项目根目录,生成dist文件夹,包含了所有编译后的文件。

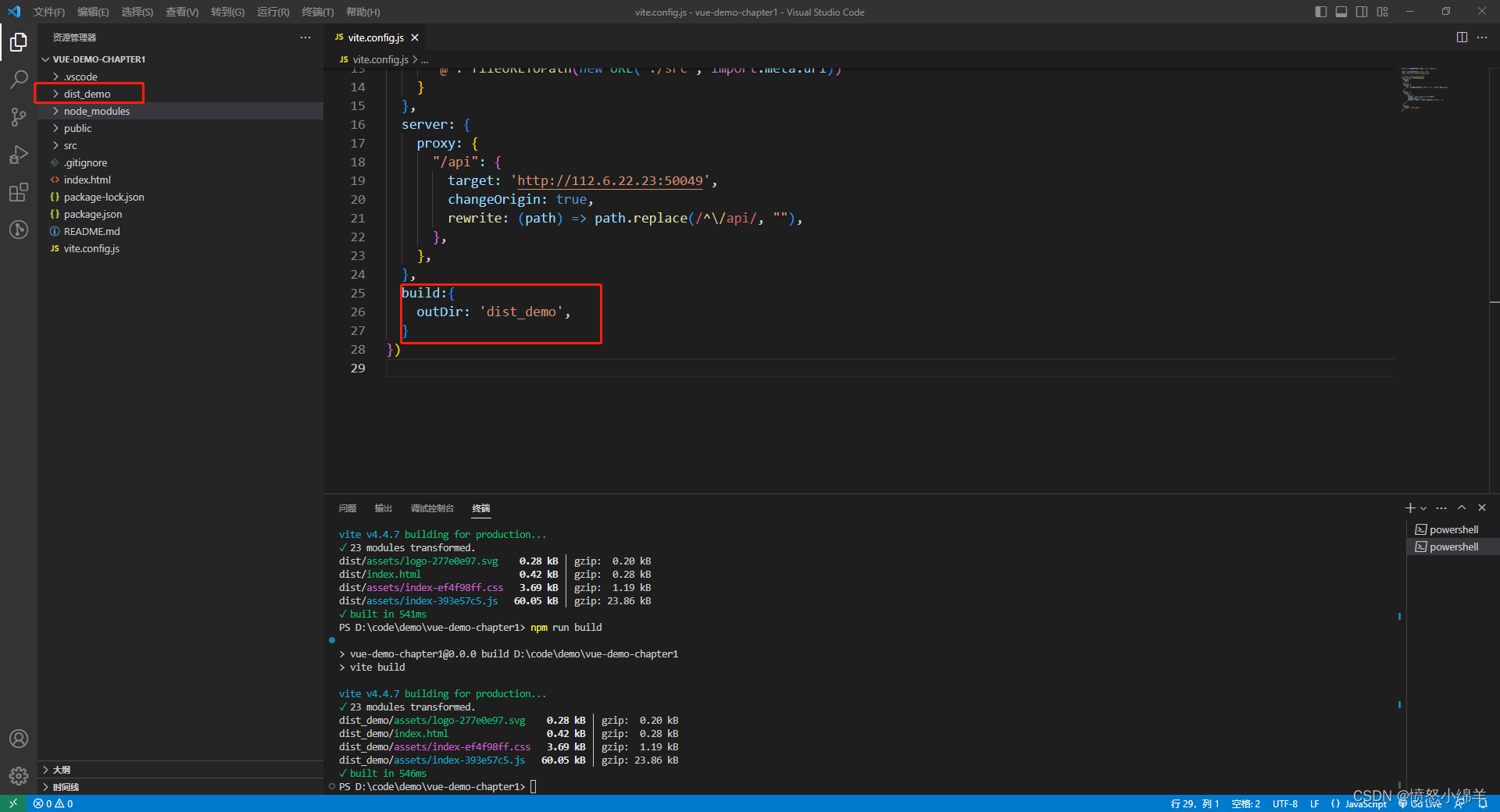
如果对打包路径有输出要求的话,可以通过build配置,如下图配置后,再次执行打包命令,会输出一个名为 dist_demo 的文件夹。

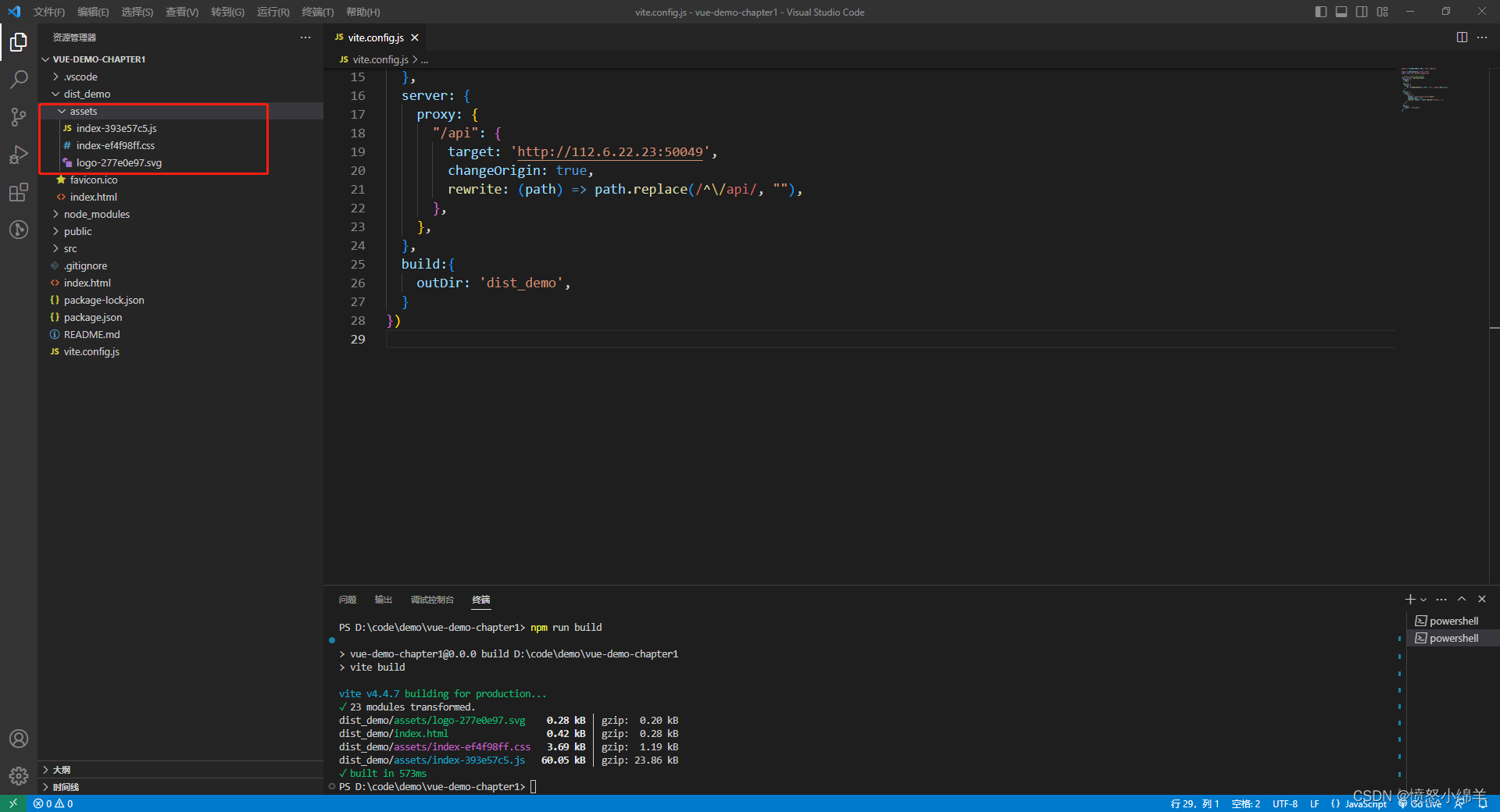
查看 dist_demo 文件夹内容,可以看到 assets 文件夹下面包含了所有编辑后的资源(如 js、css、svg),如下图。

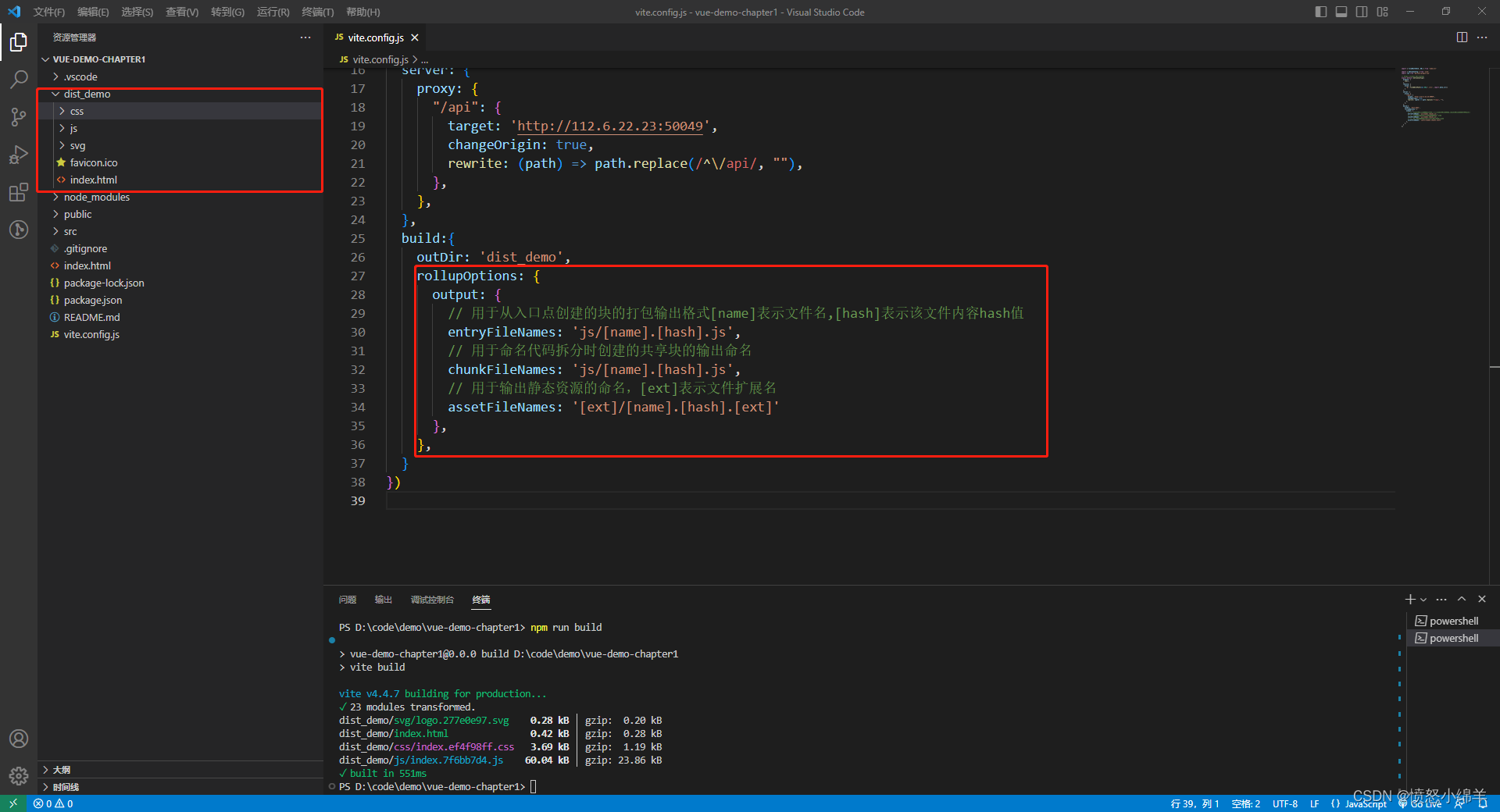
这里如果需要把不同的资源打包到指定的文件夹下,可以使用 build 配置下 output 指定输出文件目录,如下代码
build:{
outDir: 'dist_demo',
rollupOptions: {
output: {
// 用于从入口点创建的块的打包输出格式[name]表示文件名,[hash]表示该文件内容hash值
entryFileNames: 'js/[name].[hash].js',
// 用于命名代码拆分时创建的共享块的输出命名
chunkFileNames: 'js/[name].[hash].js',
// 用于输出静态资源的命名,[ext]表示文件扩展名
assetFileNames: '[ext]/[name].[hash].[ext]'
},
},
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
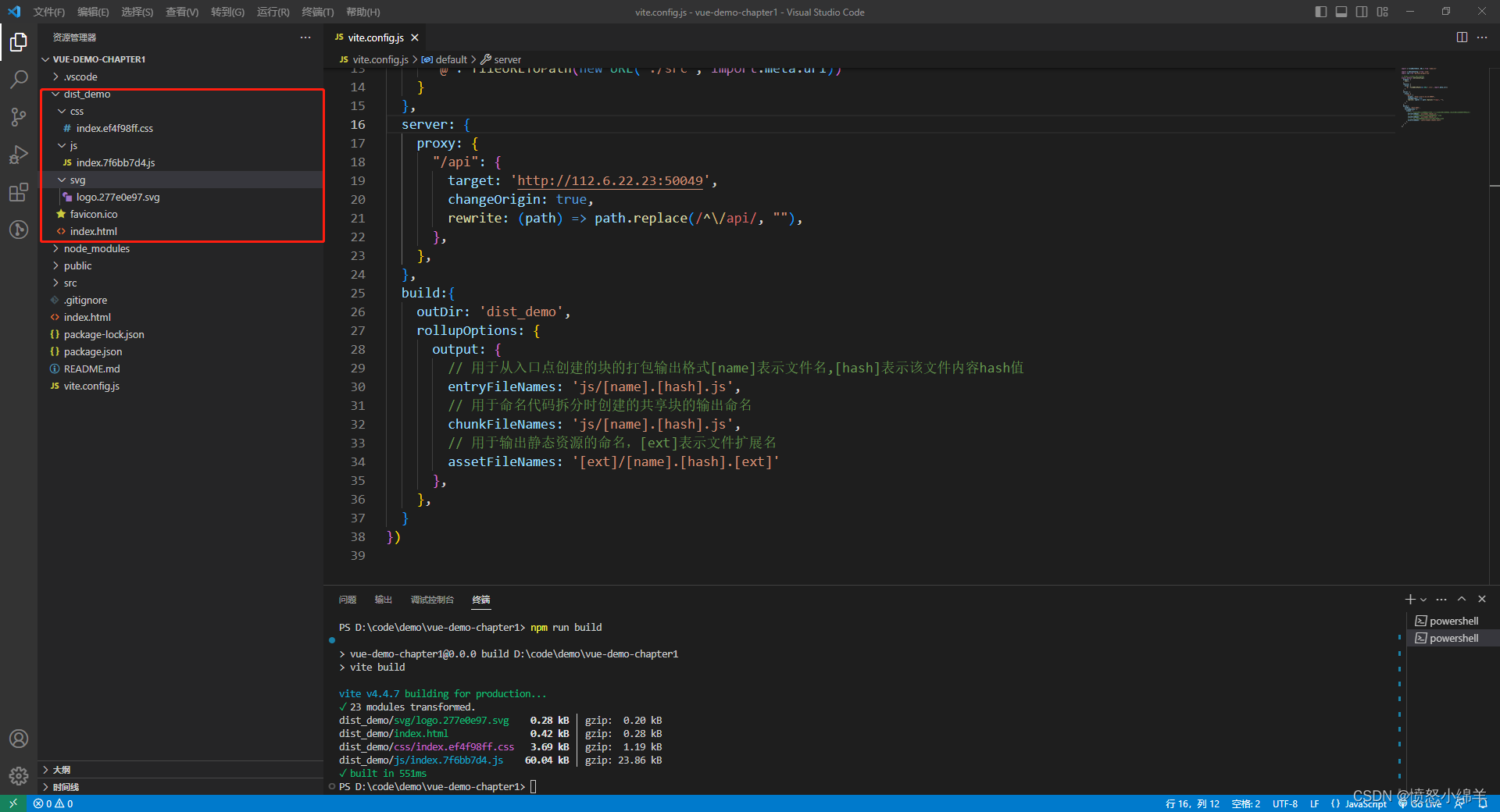
配置了根据扩展名生成对应文件夹,并将编译好的文件输出到对应文件夹下面。

打包后的目录文件格式如下图,将原来 assets 文件夹拆分成了 js、css、svg 三个。这里可以根据自己的需要,自定义配置输出目录。

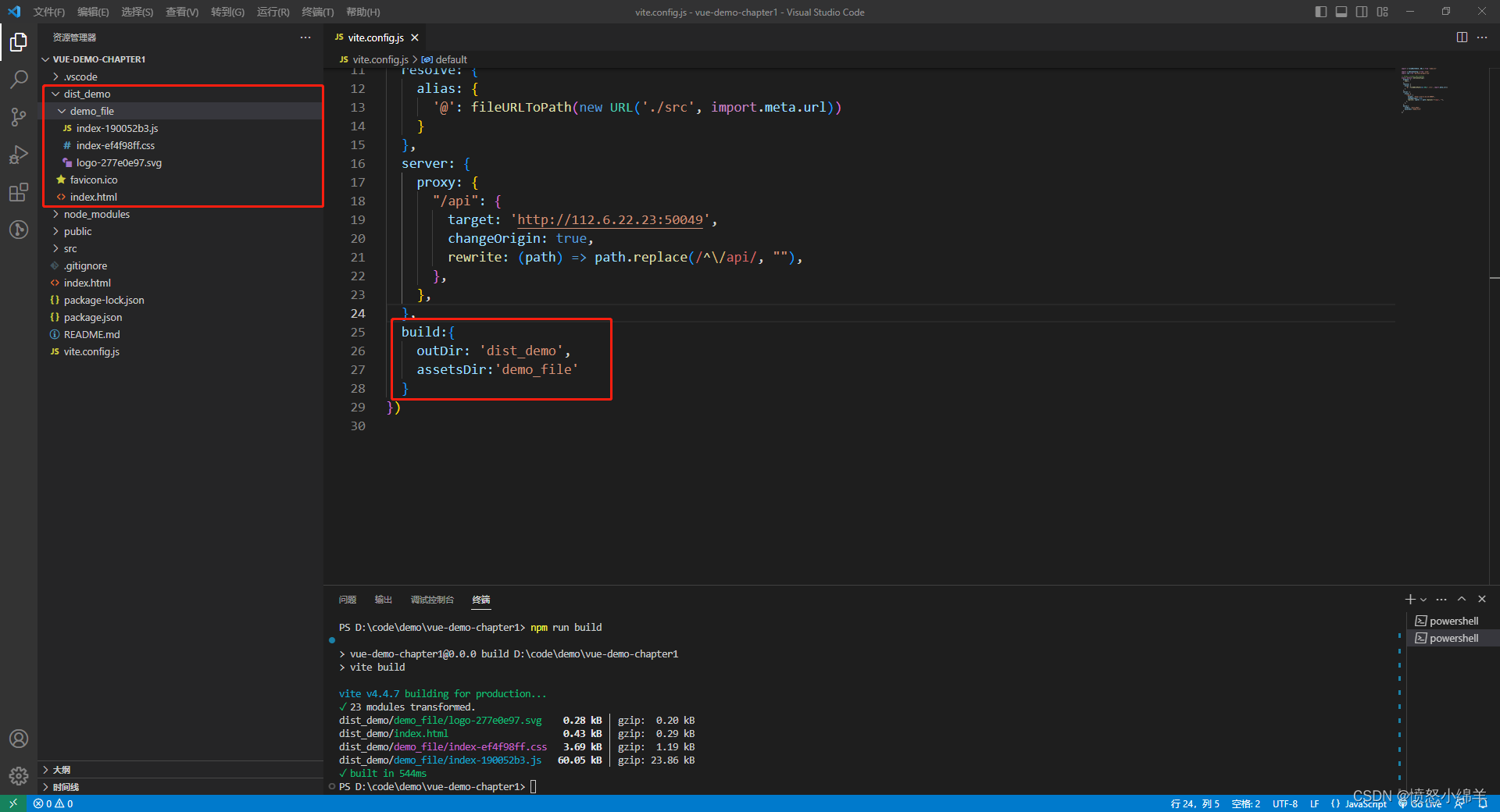
上面这种配置方式比较灵活自由,但是配置比较麻烦。如果只想改变打包后输出资源的目录名称,有个更加简便的方式,使用 assetsDir 配置。
build:{
outDir: 'dist_demo',
assetsDir:'demo_file'
}
- 1
- 2
- 3
- 4
上面代码会在 dist_demo 生成 demo_file 目录,用于输出所有的编译后的文件(替换了原来的assets目录)。如下图。

配置host
在我们运行了启动命令后( npm run dev ),目前只能通过locahost或者127.0.0.1来访问项目。那么开发过程中如果需要前后端配合,对方需要调用我们的页面,该如何配置?
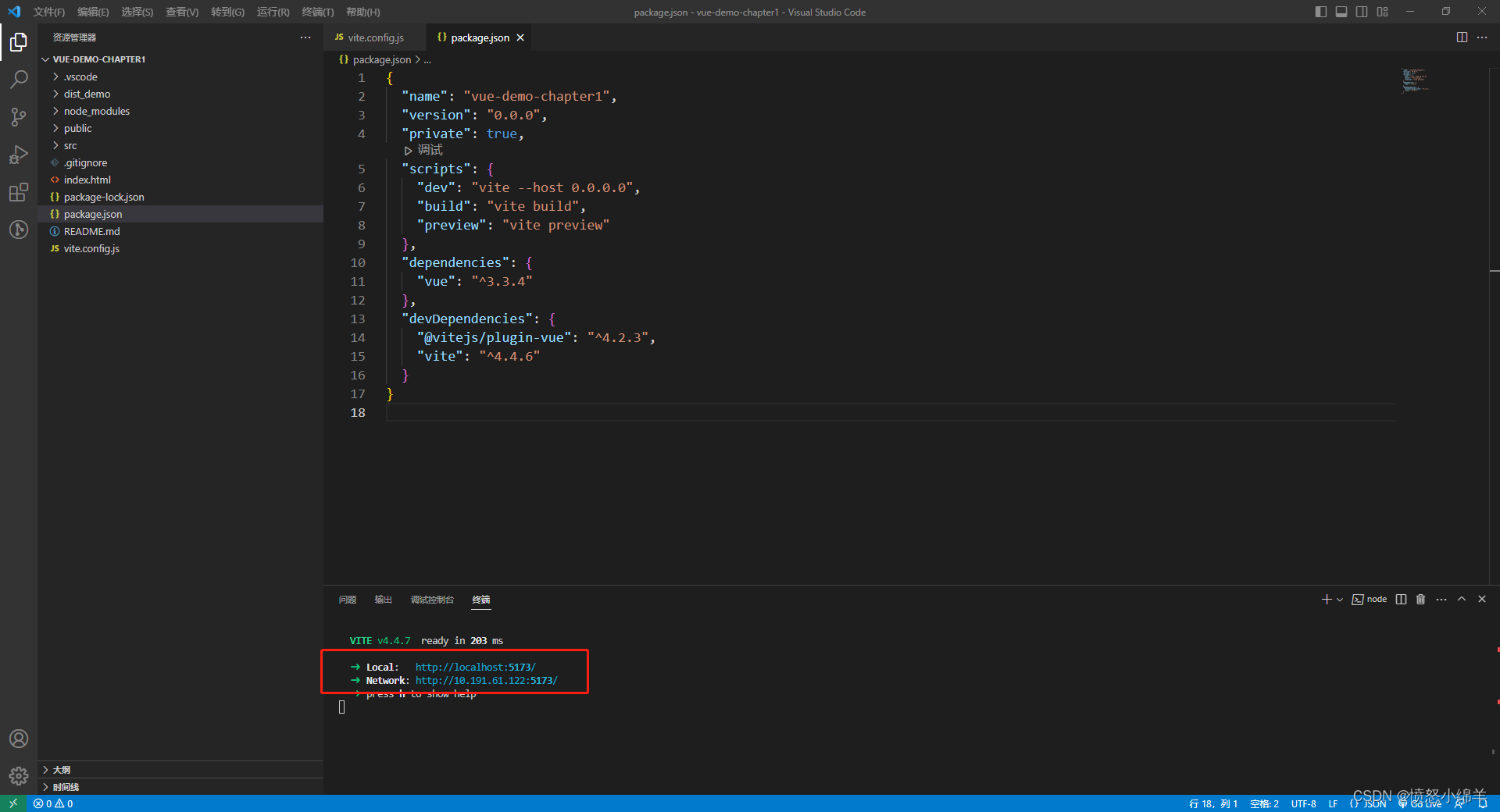
这时只需要在 package.json 文件配置 host 即可,如下配置
"scripts": {
"dev": "vite --host 0.0.0.0",
"build": "vite build",
"preview": "vite preview"
},
- 1
- 2
- 3
- 4
- 5
整体配置及运行结果,如下图

这样局域网下就可以通过 http://10.191.61.122:5173/ 访问我们的项目。
端口配置
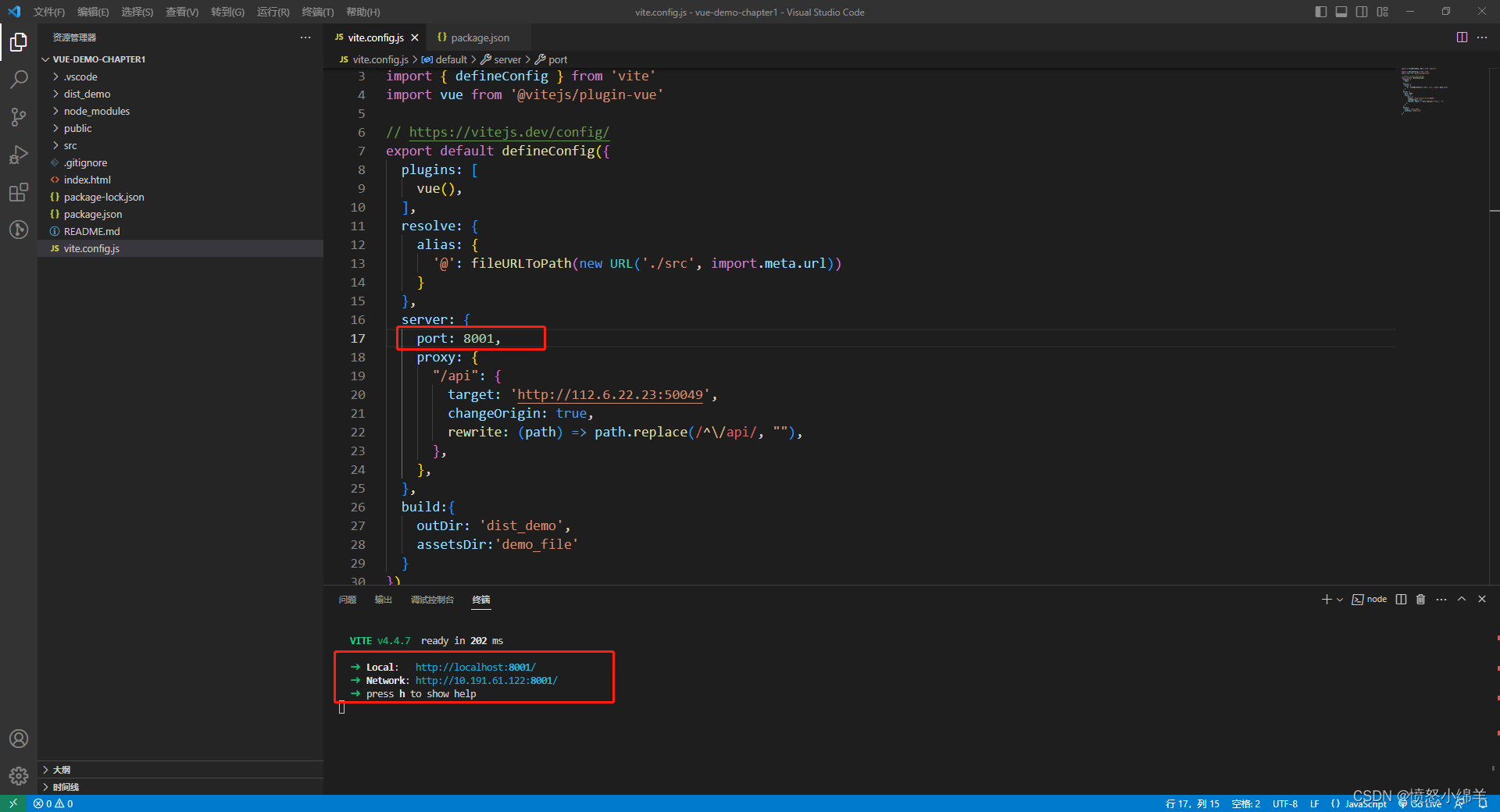
如果想修改运行的端口,可以在 vite.config.js 配置 port
server: {
port: 8001,
proxy: {
"/api": {
target: 'http://112.6.22.23:50049',
changeOrigin: true,
rewrite: (path) => path.replace(/^\/api/, ""),
},
},
},
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
整体配置及运行后结果如下图

至此开发过程中的有关vite配置已经完成,后面部署相关的配置,会在对应章节详细介绍。


