- 1下载vue.min.js_vue.min.js下载
- 2平方数键值对-第11届蓝桥杯国赛Python真题精选_输入一个正整数n,将1到n之间所有正整数(包含1和n)作为python字典的键,将正整数的
- 3解决visio卡顿问题,亲测有效
- 4HCIA-AI华为认证AI工程师在线课程——人工智能技术概述_华为hcia-ai
- 5linux操作系统进程阻塞原理_操作系统如何做到进程阻塞的
- 6Python 简单使用 RabbitMQ
- 7什么是PriorityQueue优先级队列,使用PriorityQueue建立大顶堆和小顶堆_java priorityqueue大顶堆
- 8华为c语言技术面试问题大全,C语言面试题大汇总之华为面试题
- 9Android开发技巧:AndroidWiFiADB-无线调试工具_无线调试github
- 10订了吗
WEB-前端 表格标签-合并单元格_web、三行三列表格,合并第二行第二、第三列和第三行第二列、第三列
赞
踩
目录
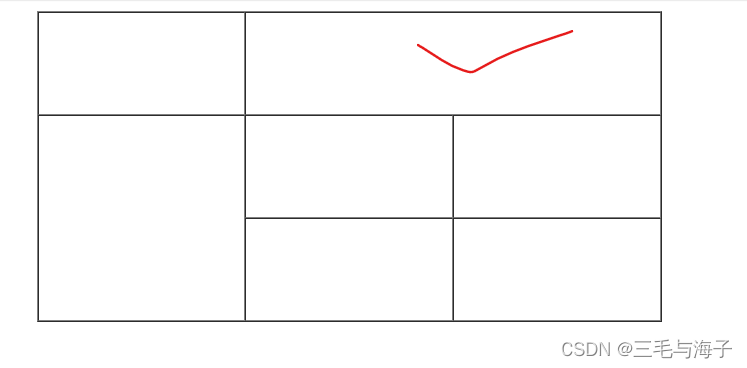
特殊情况下,可以把多个单元格合并为一个单元格,我们呢先以学会最简单的合并单元格即可~!

如上示的 照片 和 个人简历 就是合并多个单元格 ~!
合并单元方式 :
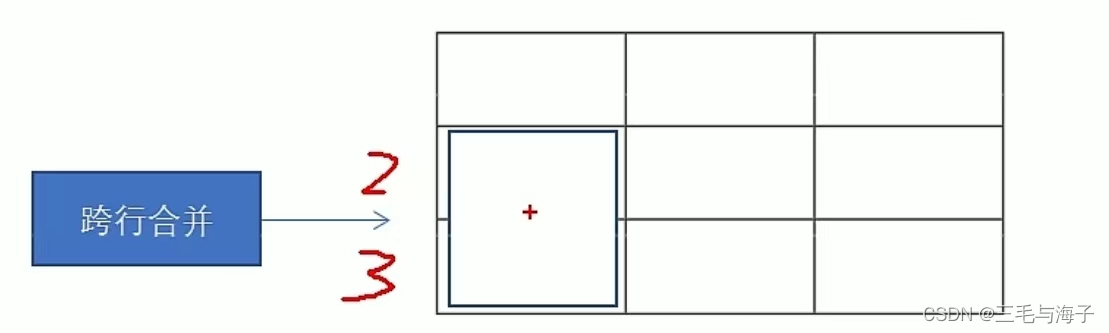
跨行合并 :
# rowspan= " 合并单元格的个数 "

那这个就是跨行合并,第二行和第三行进行合并 ~! 使用 rowspan
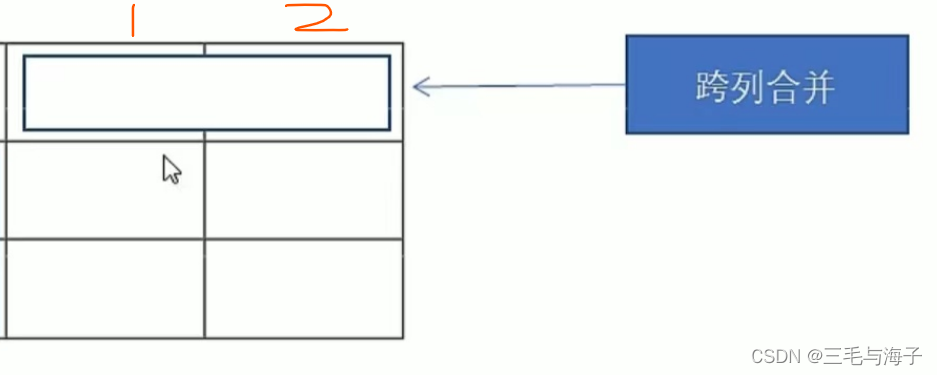
跨列合并 :
# colspan=" 合并单元格的个数 "

将第一列和第二列进行合并 ~!! 使用 colspan
目标单元格 :
我们最终要合并,那肯定就要写 合并代码,那这个合并代码写在哪里呢 ??
===>>>
就是写在我们的 目标单元格身上 ~!!
那目标单元格是写在哪里呢 ??
===>>>
也有讲究, 看你是 跨行还是跨列 ~!
跨行的话
===>>>
那就写在 最上侧单元格为目标单元格,写合并代码

那比如,我们现在就合并这两个单元格,这就是跨行合并单元格
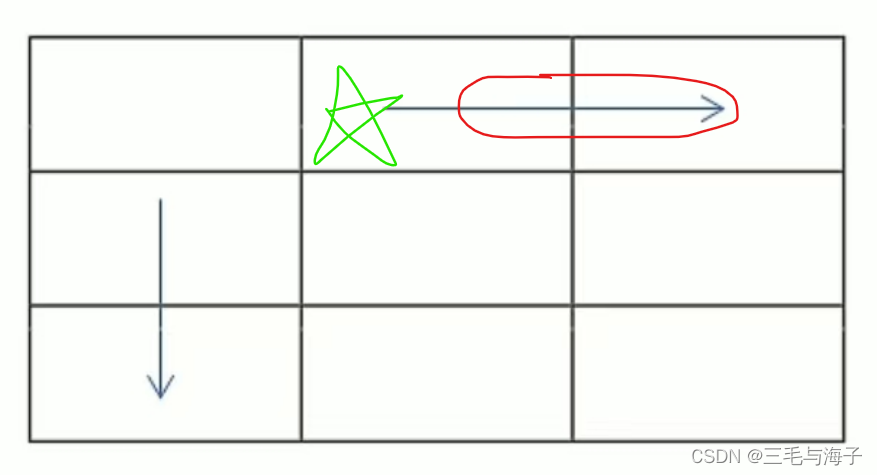
那按照写在最上侧的单元格为目标单元格,那就是 五角星 那个单元格是目标单元格
因为五角星是在最上侧, 所以代码就写在它这个单元格上 ~!!
跨列的话
===>>>
最左侧单元格为目标单元格,写合并代码

跨列是同理,那就写在最左侧即 五角星为目标单元格 ~!!
合并的步骤 :
# 先确定是跨行还是跨列
# 找到目标单元格,写上合并方式 = 合并的单元格数量
比如 : < td colspan= "2" > </td>
# 删除多余的单元格
示例 :
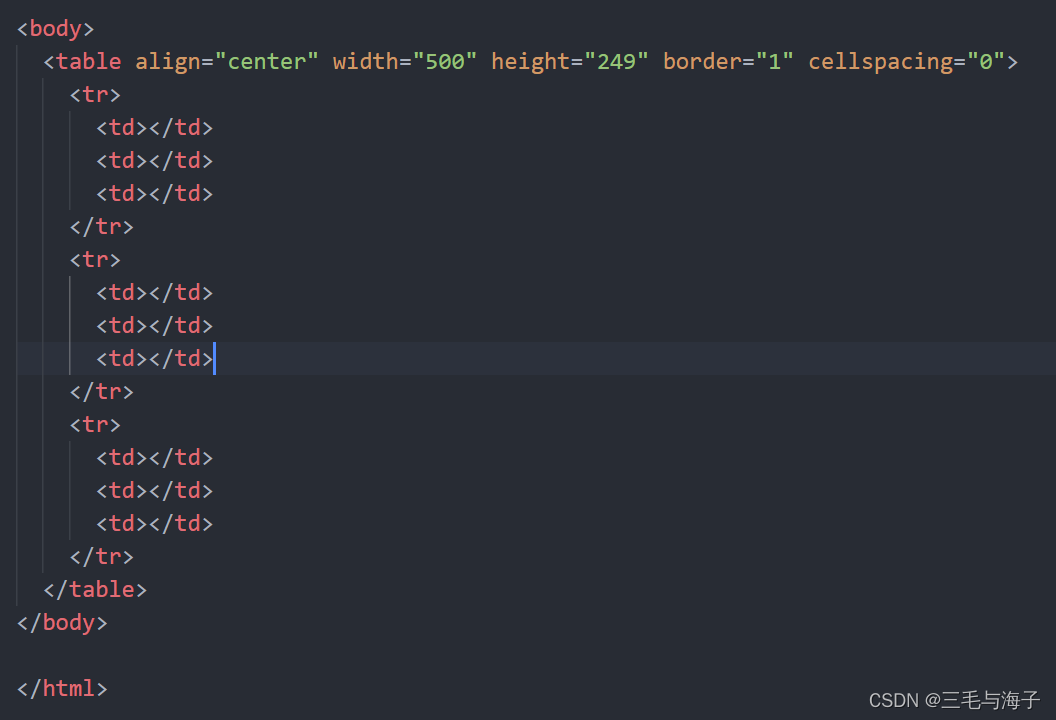
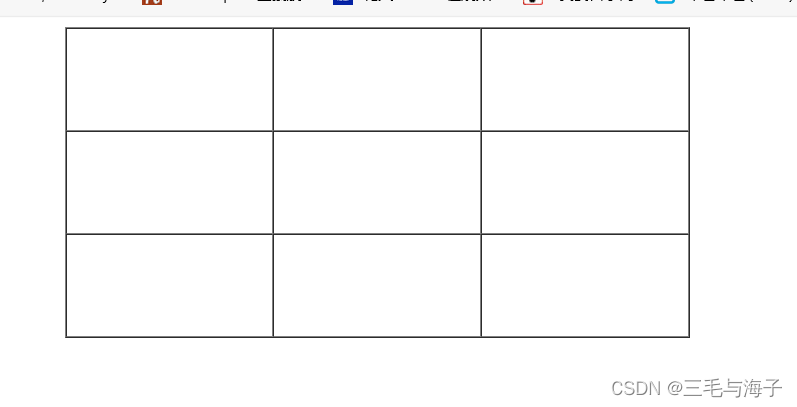
先弄一个 3×3 表格 出来 ,来做个基础表格


然后,我们按照 合并的步骤 ,进行合并 ~!!
跨行合并 :

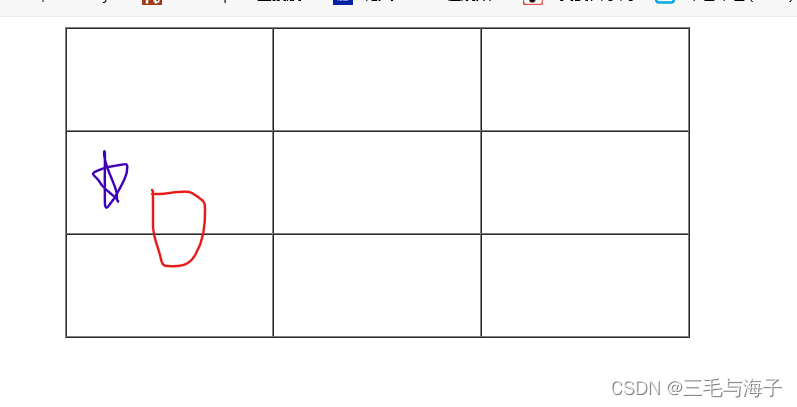
我们想让上示 红色所圈的两个 单元格合并下; 即跨行合并单元格
那就得以 五角星单元格 为目标单元格
编写代码

那我们就要定位到 第二行 第一列 的表格处, 编写代码
因为是 跨行,所以是 rowspan, 是合并两个单元格,所以为 2
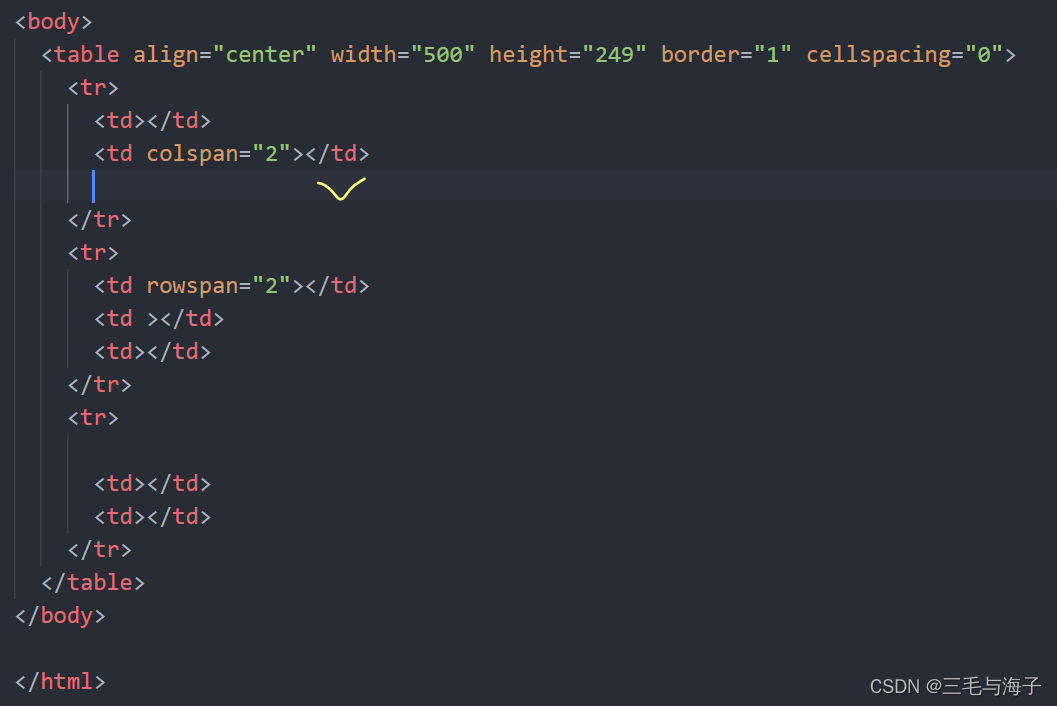
需要注意上示,在第三行第一列 打了对勾,是因为要在第三步的时候删除该行代码
因为 跨行合并后,就要删除多余的单元格,所以,对于上示跨行来说,第三行第一
列的单元格就是 多余的单元格,需要删掉~!!
所以,完整的代码是

===>>>

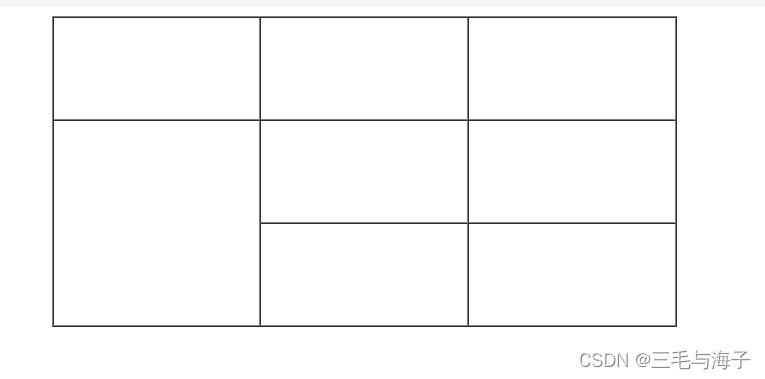
这样就实现了 第二行和第三行 第一列的跨行合并 ~!!!
跨列合并 :

同理,要想实现上示红色所圈的单元格合并,则以蓝色五角星为目标单元格

定位目标单元格后,进行跨列代码 编写
因为是跨列 所以是 colspan,要合并两个单元格,所以 为 2
随后进行第三步,删除单元格

===>>>