- 1Mac安装与配置Mysql数据库_mac安装数据库
- 2【45】AndroidStudio引入的依赖库classes.jar中找不到类_我引入了aar包,但是在externallibraries中发现这个包下面的classes.jar里
- 3微信小程序推流拉流live-pusher/live-player示例,使用本地搭建RTMP服务_微信小程序 测试可以使用 live-pusher吗
- 4国信长天单片机之led、数码管与按键_国信长天单片机原理图
- 5微信客服回复php,ThinkPHP 微信小程序客服自动回复消息、上传临时素材
- 6E.T.Track: Efficient Visual Tracking with Exemplar Transformers论文译解
- 7基于PaddleX2.0-PicoDet实现高压输电线路绝缘子缺陷检测_palipali2线路检测3
- 8HarmonyOS之AI能力·语音识别技术
- 9TCP网络协议栈和Posix网络部分API总结
- 10torch.nn中GRU使用_torch gru
小程序接入流量主、banner广告、激励广告_banner广告和激励广告 暂未获得奖励是否继续观看视频
赞
踩
1.什么是微信小程序广告
2.流量主开通流程
- 申请成为流量主后才能接入广告
- 首先进入小程序后台,点击流量主,点击开通。
- 按提醒步骤完成信息的填写
- 开通条件:累计独立访客(UV)不低于1000 无严重违纪

3.微信小程序流量主开通以及添加广告步骤
(1) 接入banner广告
在流量主中,我们根据提示来创建广告位。



点击获取代码,将广告位的代码复制下来,并放在小程序的相应位置

然后打开微信开发者工具,打开你的小程序工程,在相应的位置粘贴广告代码,保存编译,广告就显示在小程序中了。(注意:发布小程序,添加的广告需要审核通过才会显示)
(2) 接入激励广告
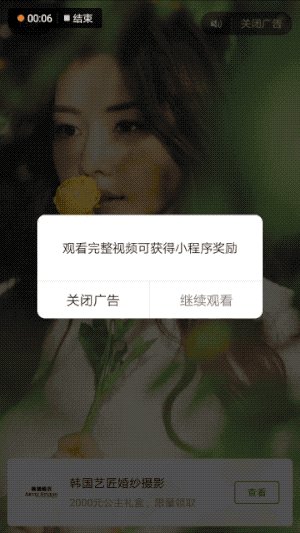
用户在小程序中主动触发激励式广告,并达成奖励下发标准(完整播放视频广告,并手动点击“关闭广告”按钮),将获得该小程序下发的奖励。广告触发场景与奖励内容均由流量主自定义。

1、新建广告位
进入小程序的后台,点击流量主菜单,选择广告位管理,点击新建广告位

广告位类型选择激励式视频,并输入广告位名称,点击确定。

创建成功后复制一下你的广告位 ID,并打开开发者工具。
2、插入广告代码
视频激励广告代码插入略微复杂,不像 banner 广告,直接获取广告组件代码插入即可显示。视频激励广告代码调用是 wx.createRewardedVideoAd 接口。接口返回一个单例对象,该对象仅对单个页面有效。多次创建,返回的是同一个激励式视频广告对象。
// 在页面中定义激励视频广告对象
var videoAd = null;
Page({
...
})
- 1
- 2
- 3
- 4
- 5
由于广告对象是单例,且对单个页面有效,因此官方建议在页面加载后(onLoad 事件)中创建广告对象,并在该页面的生命周期内重复调用该广告对象。
因此在 onLoad 函数中调用广告接口,并监听广告关闭。
onLoad() {
if (wx.createRewardedVideoAd) {
// 加载激励视频广告
videoAd = wx.createRewardedVideoAd({
adUnitId: '你的 adUnitId'
})
//捕捉错误
videoAd.onError(err => {
// 进行适当的提示
})
// 监听关闭
videoAd.onClose((status) => {
if (status && status.isEnded || status === undefined) {
// 正常播放结束,下发奖励
// continue you code
} else {
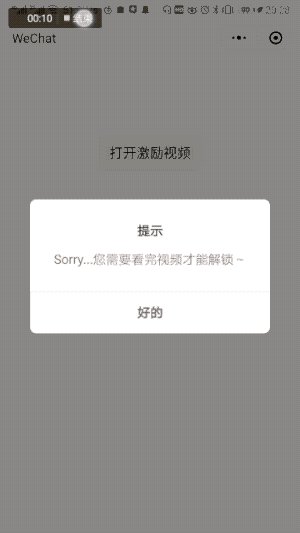
// 播放中途退出,进行提示
}
})
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
注意这里需要对错误进行捕捉,否则会报错。
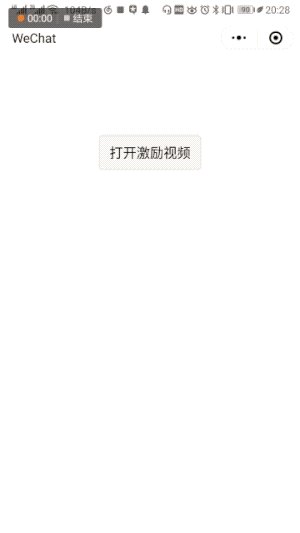
然后,在合适的位置展示广告,例如我这在一个 button 的 tap 事件进行广告显示。
// button 点击事件
openVideoAd() {
console.log('打开激励视频');
// 在合适的位置打开广告
if (videoAd) {
videoAd.show().catch(err => {
// 失败重试
videoAd.load()
.then(() => videoAd.show())
})
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
(目前调试工具无法正常显示视频广告,打开手机调试,视频广告可以正常显示。)

如果视频显示异常,可以参考下表,对应的异常代码都有解决方案。

3、接入场景
小程序不知道以哪种形式接入?可以参考以下几种接入场景:
- 内容类。观看视频广告查看更多内容(文字、视频)。
- 工具类。部分功能观看视频后使用,或者限制使用词数。
- 电商类。观看视频广告获取一些优惠。
- 更新中。。。
更多的信息请参考官方小程序激励式视频广告流量主指引 。


