- 1程序员可接私活的10个平台和一些建议,别掉坑里!
- 2isp计算机术语,03. 互联网发展的三个阶段 基于ISP和IXP的多层结构
- 3防火墙与网闸两者的区别_网闸工作在哪一层
- 4Python常用库urllib中urllib.request模块使用详解_81xama.top
- 5MobileNets V3神经网络简介与代码实战_mobilenetv3代码详解
- 6Vmware Linux磁盘空间扩容_vmware linux磁盘扩容
- 7微信小程序——slider组件_每页10行slider
- 8为什么有35岁「职业危机」的程序员不转做测试呢?_35岁可以从java转测试吗
- 9实现单例模式时synchronized的必要性_单例模式静态工厂访问为什么要加synchronized
- 10python的多线程使用setDaemon有什么意义?_python 线程 setdaemon是啥意思
基于Vue的校园服务平台的设计与实现(2023.6本科毕业设计)_校园论坛国内发展现状分析
赞
踩
1.选题的背景与意义
1.1 项目背景
教学管理是智慧校园建设的重点之一,包括课程管理、教学评价、学生成绩管理、教学资源管理等方面。科研管理也是智慧校园建设的重要内容,包括科研项目管理、科研成果管理、科研资源管理等方面。
智慧校园建设也需要依托现代化的信息技术手段,如云计算、大数据、物联网、人工智能等技术,实现校园信息资源的整合和共享,提高校园信息化应用水平。
通过数字智慧校园的建设,可以提高高校管理水平和服务质量,为学生提供更加便捷的学习环境和服务,也能促进学术交流、科学研究和社会服务的发展。
1.2 国内外研究现状分析
国内研究表明,校园服务平台的应用已经得到广泛推广和应用,越来越多的高校将其纳入校园信息化建设的范畴。校园服务平台的开发和应用可以有效地提高校园服务的效率和质量,为学生提供更加便利和优质的服务。此外,校园服务平台的开发和应用可以促进学生之间的互帮互助,增强校园凝聚力和社会责任感。
国外的研究表明,校园服务平台的应用也得到了广泛关注和研究。在一些发达国家,校园服务平台的开发和应用已经非常成熟,成为高校信息化建设的重要组成部分。一些校园服务平台的开发和应用可以提高学生的生活和学习质量,增强学生的社交能力和创新能力。此外,校园服务平台的开发和应用可以促进学生的自我管理和自我发展,培养学生的创新精神和实践能力。
1.3 选题意义
在过去,想要了解校园信息、等只能通过纸质的报纸或者杂志。但现在通过校园服务平台的开发,我们为广大学生和教职工提供更加高效、便捷的服务,让用户更方便地了解校园的信息和动态,提高学校的管理水平和教学质量。
通过这个项目的开发和设计,我们可以巩固和提高自己的计算机知识和技能。完善的子服务系统也是提高平台使用率和用户满意度的重要保证。
在未来的开发中,我们将进一步研究和完善服务系统,提高平台的稳定性和可靠性,以更好地服务广大用户,吸引更多的用户使用该平台,为校园网站的信息化建设贡献自己的力量。
2.关键技术介绍
- HTML
是一种用来开发网页的计算机语言,它通过标签(标记式指令)将文本、音视频、图片、表格、按钮、输入框等内容显示出来。也就是说,HTML 是用来给网页内容进行排版和布局的。
- CSS
是层叠样式表(Cascading Style Sheet )的简称。是一种标记语言,用于设置页面的外观样式。实现结构与样式分离,便于开发维护。
- JavaScript
是世界上最流行的语言之一,是一种运行在客户端的脚本语言。不需要编译,运行过程中由 js 解释器( js 引擎)逐行来进行解释并执行。
- Vue.js
是基于MVVM模式开发的三种主流前端框架之一,主要用于构建用户界面,可以显著提高开发人员的开发效率。
- Element UI
是基于 Vue.js的后台组件库,便于开发者高效布局和建立网页。它不仅在页面视觉设计方面表现得很突出,还注重细节处理和交互感觉。
- Vuex
是一个专为Vue.js应用程序开发的状态管理模式和库。它可以帮助我们管理应用程序中的所有组件的状态,并确保这些状态以一种可预测的方式发生变化。
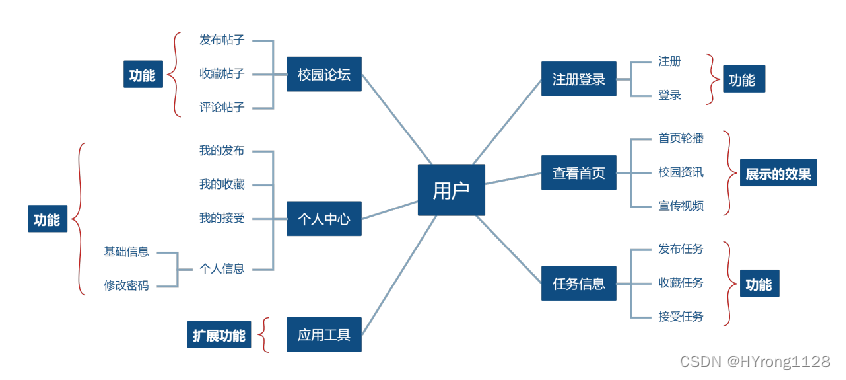
3.系统分析与设计

广大师生通过登陆网站地址,了解校园信息、了解校园生活、使用发布任务帖、发表论坛帖子等功能使大家的校园生活更加便利。
3.1注册登录功能需求设计
注册模块,用户输入个人相关信息,个人信息中的账号、昵称、密码是必填项,如其中一个未填写就点击注册提交的话,会弹出提示“注册失败”。如注册成功后,数据将存储至Vuex中userList表,同时页面返回至登录页。登录模块,用户输入账号密码,点击登录提交信息,通过对比Vuex中userList表存储的数据判断查看是否存在该用户:如果存在则验证密码是否正确;如果不存在,则提示账号不存在,请先注册。如果信息匹配成功,则登录成功进入首页。


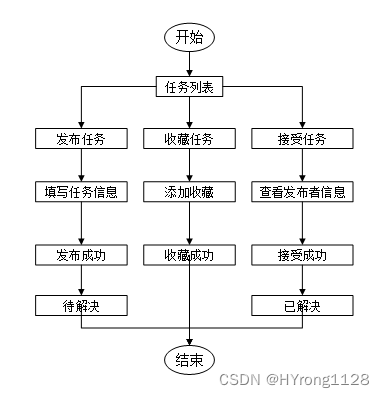
3.2 任务信息功能需求设计
不同的用户登录平台后,在任务信息模块,可以查看到以列表的形式展现出来的任务信息。此外,点击右上角的“发布任务”按钮,填写需要发布的任务信息,输入想要发布的相关内容(标题、类型、内容、奖励)。其中任务标题,奖励,详细描述是必填项,如有一项未填则发布失败。发布时间是默认发布时系统的当前时间,所以用户不需要输入,填写完成后点击“发布”按钮,发布成功之后提示“发布成功”,并跳转至列表页。

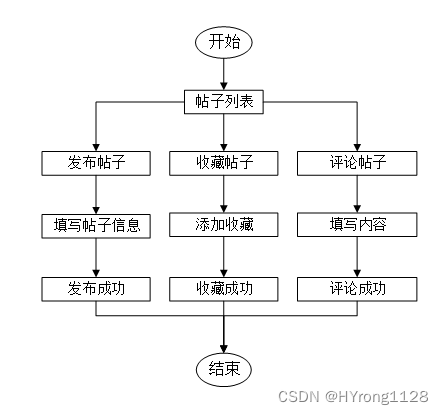
3.3 校园论坛功能需求设计
不同的用户登录平台后,在校园论坛模块,可以查看到以列表的形式展现出来的论坛信息。此外,点击右上角的“发表帖子”按钮,填写需要发布的论坛信息,输入想要发布的相关内容,进行发布话题参与交流。发布时间是默认发布时系统的当前时间,所以用户不需要输入。填写完成后点击“发布”按钮,发布成功之后提示“发布成功”,并跳转至列表页。

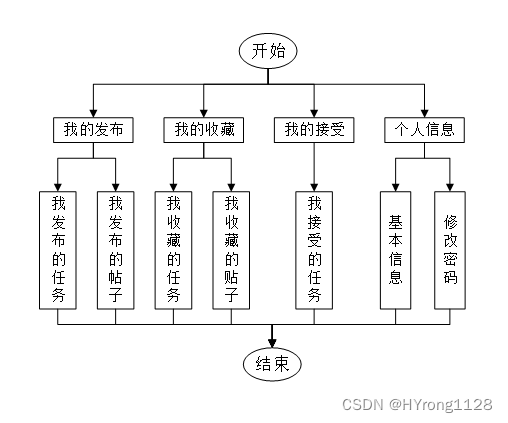
3.4 个人中心功能需求设计
用户登录后,若发布了任务,可以在“我的发布”这一栏查看我发布的任务和我发布的帖子。若收藏了任务或帖子,可以在“我的收藏”这一栏查看我收藏的任务和我收藏的帖子;若接受了任务,可以在“我发布的任务”这一栏查看我发布过的任务;若想查看或更改信息,可以在“个人信息”这一栏查看基本资料和修改密码。

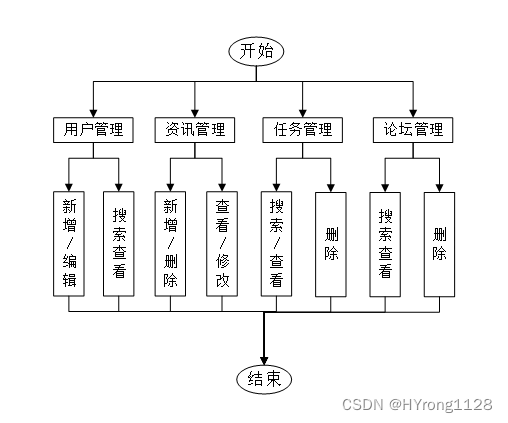
3.5 后台管理功能需求设计
管理员登录时,需要输入管理员相关信息(管理员账户、密码),其中管理员账户、密码是必填项,如其中一个未填写就点击登录的话,会弹出提示“登录失败”;因为管理员账户是唯一的,所以在提交后会检索Vuex中的formList 表,如果登录的管理员账号和密码不符合Vuex存储的管理员账号和密码,则提示登录失败。
管理员可以通过后台管理窗口,用管理员的账号密码进行登录后,进入到校园服务平台的后台管理系统,进行用户管理,帖子管理,任务管理和资讯管理。对用户进行添加、编辑和搜索查看,对帖子搜索查看和删除,对任务列表搜索查看操作和删除操作,对资讯添加、编辑、删除和搜索查看。

4.系统实现与测试
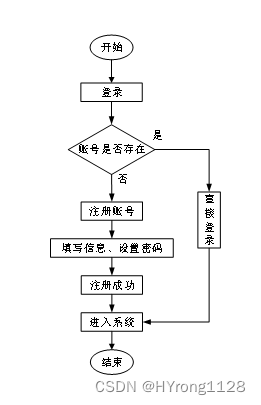
4.1 用户注册展示
如果用户尚未注册账号,则跳转到注册页面,用户创建新的账号昵称和密码,验证两次密码是否一致,通过验证后,点击“立即注册”触发方法,将用户刚创建的账号密码传入到Vuex中的state中保存,即完成了注册,再次登录时Vuex中就有了记录。

- export default {
- data() {
- var validatePass = (rule, value, callback) => {
- if (value === "") {
- callback(new Error("请输入密码"));
- } else {
- if (this.registerForm.checkPass !== "") {
- this.$refs.registerForm.validateField("checkPass");
- }
- callback();
- }
- };
- var validatePass2 = (rule, value, callback) => {
- if (value === "") {
- callback(new Error("请再次输入密码"));
- } else if (value !== this.registerForm.password) {
- callback(new Error("两次输入密码不一致!"));
- } else {
- callback();
- }
- };
- return {
- registerForm: {
- username: "",
- studentID: "",
- phone: "",
- password: "",
- checkPass: "",
- role: "1",
- },
- rules: {
- username: [
- { required: true, message: "请填写用户名", trigger: "blur" },
- {
- min: 2,
- max: 14,
- message: "长度在 2 到 14 个字符",
- trigger: "blur",
- },
- ], //校验规则:必填、信息提示、失去焦点
- studentID: [{ required: true, message: "请输入学号", trigger: "blur" }],
- phone: [{ required: true, message: "请输入手机号", trigger: "blur" }],
- password: [
- { validator: validatePass, trigger: "blur" },
- { min: 6, message: "密码长度要大于6", trigger: "blur" },
- ],
- checkPass: [{ validator: validatePass2, trigger: "blur" }],
- },
- };
- },
- methods: {
- ...mapMutations(["SET_NEWUSERINFO"]),
- getCurrentTime() {
- //获取当前时间并打印
- var _this = this;
- let yy = new Date().getFullYear();
- let mm = new Date().getMonth() + 1;
- let dd = new Date().getDate();
-
- _this.gettime = yy + "/" + mm + "/" + dd;
- console.log(_this.gettime);
- this.registerForm.date = _this.gettime;
- },
- submitForm(formName) {
- this.$refs[formName].validate((valid) => {
- if (valid) {
- this.SET_NEWUSERINFO({
- username: this.registerForm.username,
- studentID: this.registerForm.studentID,
- phone: this.registerForm.phone,
- password: this.registerForm.password,
- role: this.registerForm.role,
- date: this.registerForm.date,
- });
- this.$message.success("注册成功");
-
- this.$router.push("/login"); //实现跳转到登录界面
- } else {
- console.log("提交失败!!");
- return false;
- }
- });
- },
- resetForm(formName) {
- this.$refs[formName].resetFields();
- },
- },
- };

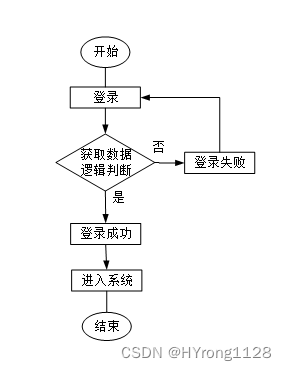
4.2 用户登录展示
在router中的index.js中写路由配置,引入login.js文件,在login.js文件中的state中存储内置的账号密码。在登录页面时点击登录触发方法submitlogin( ),将用户输入的用户名和密码和Vuex中存储的用户名和密码做匹配。如果匹配成功则将用户名和密码存储到localStorage中并进入首页展示菜单栏等,如果匹配失败则返回错误提示。

- export default {
- name: "loginPage",
- data() {
- return {
- captchaUrl: "",
- loginForm: {
- username: "张三",
- studentID: "19310120431",
- phone: "13375962533",
- gender: "男",
- password: "123456",
- role: "1",
- },
- filter: false,
- filter2: false,
-
- rules: {
- username: [
- { required: true, message: "请输入用户名", trigger: "blur" },
- {
- min: 2,
- max: 14,
- message: "长度在 2 到 14 个字符",
- trigger: "blur",
- },
- ],
- phone: [{ required: true, message: "请输入手机号", trigger: "blur" }],
- studentID: [{ required: true, message: "请输入学号", trigger: "blur" }],
- password: [
- { required: true, message: "请输入密码", trigger: "blur" },
-
- { min: 6, message: "密码长度要大于6", trigger: "blur" },
- ],
- },
- radioVal: "1",
- };
- },
-
- computed: {
- ...mapGetters(["get_userList"]),
- ...mapState(["userList"]),
- },
- methods: {
- ...mapMutations(["SET_MENUSHOW"]),
- getRadioVal() {
- console.log(this.radioVal);
- },
- submitLogin() {
- this.$refs["loginForm"].validate((valid) => {
- if (valid) {
- // console.log(this.$store.state.login.userList);
- for (var i = 0; i < this.$store.state.login.userList.length; ++i) {
- if (
- this.$store.state.login.userList[i].username ==
- this.loginForm.username &&
- this.$store.state.login.userList[i].password ==
- this.loginForm.password &&
- this.$store.state.login.userList[i].role == this.radioVal
- ) {
- this.filter = true;
- break;
- }
- }
- if (this.filter == true) {
- this.loginForm.role = this.$store.state.login.userList[i].role;
- window.localStorage.setItem(
- "userInfo",
- JSON.stringify(this.loginForm)
- );
- // window.localStorage.setItem("taskInfo", JSON.stringify([]));
- // window.localStorage.setItem("acceptInfo", JSON.stringify([]));
- // window.localStorage.setItem("collectInfo", JSON.stringify([]));
- // window.localStorage.setItem("forumInfo", JSON.stringify([]));
-
- this.$message.success("登录成功");
- this.SET_MENUSHOW(true);
- this.$router.push("/homePage");
- } else {
- this.$message.error("该用户不存在或密码错误!");
- this.loginForm = {
- username: "",
- password: "",
- };
- }
- } else {
- this.$message.error("登录出错请重新输入");
- return false;
- }
- });
- },
- },
- };

4.3 首页效果展示
轮播图效果:
使用elementUI配合Vue实现轮播图效果且图片自适应,监听屏幕视口大小,如果’resize’发生改变了,就获取图片的高度height,然后渲染到页面上。方法解析:窗口第一次打开的时候加载执行 imgLoad( )方法,第一次加载时获取图片在窗口中的高度,然后渲染到页面中去。接着通过addEventListenner( )方法监听视口是否发生改变,如果发生改变,重新调用imgLoad( )方法渲染数据到页面,这样图片高度就可以随视口改变发生改变,适应各种大小屏幕。
其他部分用到router-link标签实现新闻快捷页跳转,或CSS设置样式。

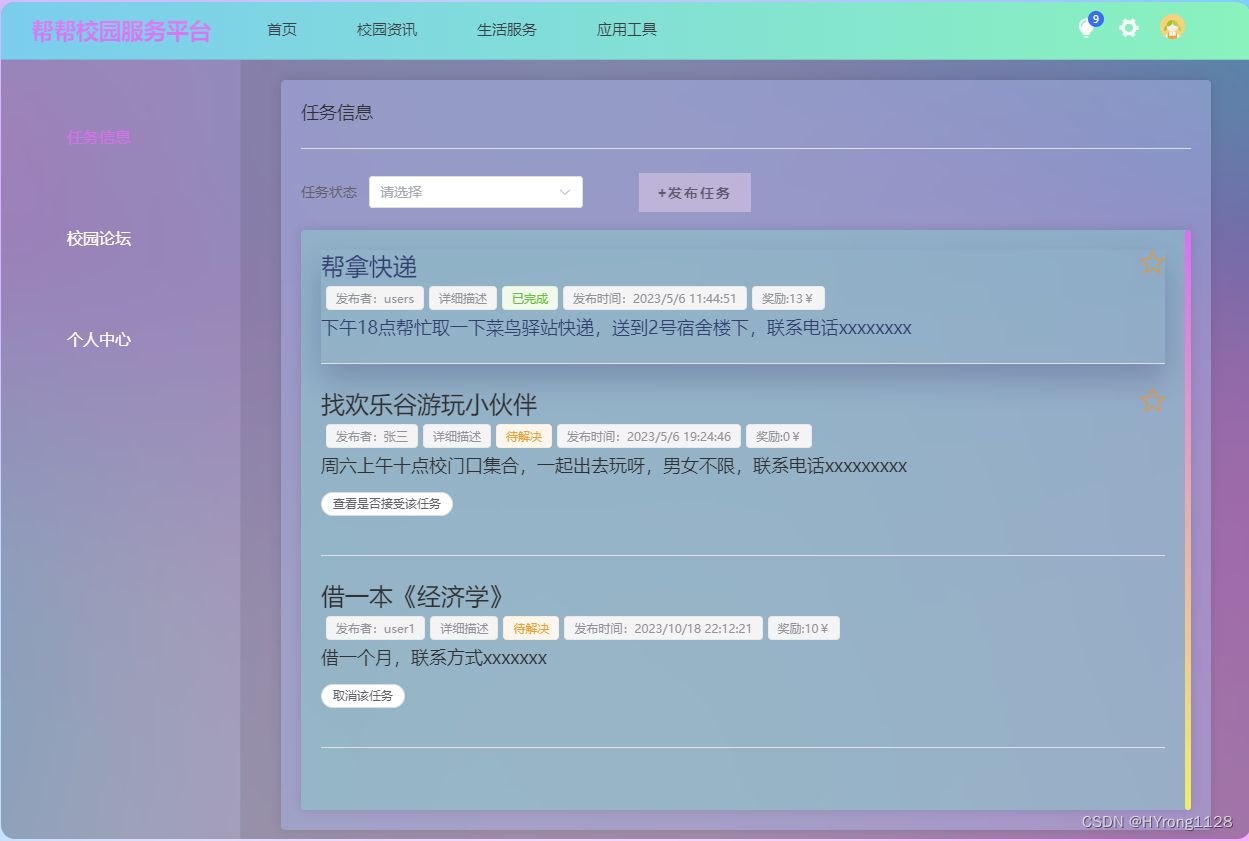
4.4 实现任务信息
头部使用el-form表单嵌入一个select选择器,使用filter方法将存储在localStorage中的taskInfo根据选择的任务状态筛选出来并渲染在taskList表上,以此实现任务状态的筛选;发布任务时,点击弹出dialog对话框,填写任务标题和内容,发布时用push方法存储在localStorage中的taskInfo里;下方的任务列表使用v-for循环遍历对象数组taskList,并读取刚刚存储的任务,渲染在任务列表上;同时,发布任务时获取当前时间作为发布时间。

- export default {
- components: {},
- props: {},
- data() {
- return {
- addTask: {
- name: "",
- reward: "",
- tasktime: "",
- status: "待解决",
- collect: 0,
- },
- // addVisible: false,
- saveLoading: false,
- rules: {
- name: [
- {
- required: true,
- message: "请输入任务标题",
- trigger: "blur",
- transform: (value) => value && value.trim(), //不可以写空格
- },
- {
- min: 1,
- max: 20,
- message: "长度在 1 到 10 个字符",
- trigger: "blur",
- },
- ],
- reward: [
- {
- required: true,
- message: "请填写奖励金额(只能填写正整数)",
- trigger: "blur",
- transform: (value) => value && value.trim(), //不可以写空格
- pattern: /^[0-9|^\\.]/, //正整数
- },
- ],
- content: [
- {
- required: true,
- message: "请输入任务内容",
- trigger: "blur",
- transform: (value) => value && value.trim(), //不可以写空格
- },
- ],
- },
- };
- },
- methods: {
- ...mapActions([""]),
- ...mapMutations(["SET_TASK", "OPEN_ADDTASKVISIBLE"]),
- getCurrentTime() {
- //获取当前时间并打印
- var _this = this;
- let yy = new Date().getFullYear();
- let mm = new Date().getMonth() + 1;
- let dd = new Date().getDate();
- let hh = new Date().getHours();
- let mf =
- new Date().getMinutes() < 10
- ? "0" + new Date().getMinutes()
- : new Date().getMinutes();
- let ss =
- new Date().getSeconds() < 10
- ? "0" + new Date().getSeconds()
- : new Date().getSeconds();
- _this.gettime = yy + "/" + mm + "/" + dd + " " + hh + ":" + mf + ":" + ss;
- console.log(_this.gettime);
- this.addTask.tasktime = _this.gettime;
- },
-
- //取消按钮
- cancel() {
- // this.saveLoading = false; //加载关闭
- this.OPEN_ADDTASKVISIBLE(false);
- this.$refs["ruleForm"].clearValidate(); //清空所有的验证规则,不清空表单信息
- this.addTask = {
- name: "",
- reward: "",
- tasktime: "",
- status: "待解决",
- };
- },
- //关闭按钮
- handleClose() {
- this.$confirm("确认关闭?")
- // eslint-disable-next-line
- .then((_) => {
- // this.saveLoading = false;
- this.OPEN_ADDTASKVISIBLE(false);
- this.$refs["ruleForm"].resetFields(); //清空所有的验证规则,包括表单信息
- })
- // eslint-disable-next-line
- .catch((_) => {});
- },
- // 提交按钮
- onSubmit(formName) {
- this.$refs[formName].validate((valid) => {
- if (valid) {
- // this.SET_TASK(this.addTask);
- this.addTask.user = JSON.parse(
- window.localStorage.getItem("userInfo")
- ).username;
- // console.log(this.addTask, "+++");
- let list = JSON.parse(window.localStorage.getItem("taskInfo"));
- list.push(this.addTask);
- // console.log(list, "list");
- window.localStorage.setItem("taskInfo", JSON.stringify(list));
- this.OPEN_ADDTASKVISIBLE(false);
- this.$message({
- message: "发布成功",
- type: "success",
- });
- this.addTask = {
- name: "",
- reward: "",
- tasktime: "",
- status: "待解决",
- };
- location.reload();
- } else {
- console.log("error submit!!");
- return false;
- }
- });
- },
- },
-
- computed: {
- ...mapGetters(["get_addDialogVisible", "get_published"]),
- },
- };

4.5 实现个人中心-‘我的发布’
将任务列表页内我发布的新任务同步到‘个人中心’—‘我的发布’页,通过用taskList获取存储在localStorage中的任务,通过筛选对比发布者信息和登录者信息是否相同来展示本人发布的任务即可;通过设置v-if当任务状为“待解决”时,可点击“取消该任务”,当任务状态为“已完成”时,可“删除该任务”和“查看接受者信息”。
- //取消该任务
- cancelTask(item, index) {
- this.$confirm("是否取消该任务", "提示", {
- confirmButtonText: "是",
- cancelButtonText: "否",
- type: "warning",
- center: true,
- })
- .then(() => {
- // this.taskList.splice(index, 1);
- let list = JSON.parse(window.localStorage.getItem("taskInfo"));
- if ((this.taskList.user = this.user)) {
- for (var k = 0; k < list.length; ++k) {
- if (list[k].name == item.name) {
- list.splice(index, 1);
- }
- }
- }
-
- //删除该任务
- deleteTask(item) {
- this.$confirm("是否删除该任务", "提示", {
- confirmButtonText: "是",
- cancelButtonText: "否",
- type: "warning",
- center: true,
- })
- .then(() => {
- console.log(item);
- // 删除任务信息页
- let list3 = JSON.parse(window.localStorage.getItem("taskInfo"));
- for (var k = 0; k < list3.length; ++k) {
- if (list3[k].name == item.row.name) {
- list3.splice(k, 1);
- }
- }
- window.localStorage.setItem("taskInfo", JSON.stringify(list3));
- this.taskList = list3;
- this.$message({
- type: "success",
- message: "删除成功",
- });
- })
- .catch(() => {
- this.$message({
- type: "info",
- message: "已取消",
- });
- });
- },

4.6 实现个人中心-‘我的接受’
在“任务信息”页面选择自己像接受的任务,点击后更改该任务的任务状态为“解决中”,更新localStorage里的taskInfo和collectInfo,渲染“任务信息”页面或“我接受的任务”页面任务状态,并将该任务push到新的acceptInfo存储在localStorage,在‘个人中心’—‘我接受的任务’页面,通过acceptList获取存储在collectInfo的数组对象,并使用v-for循环展示我接受的任务;当任务完成时更改该任务的任务状态为“已完成”,更新localStorage里的taskInfo和collectInfo,渲染“任务信息”页面或“我接受的任务”页面任务状态。
- // 是否完成该任务
- finish(item) {
- this.$confirm("是否已完成该任务", "提示", {
- confirmButtonText: "是",
- cancelButtonText: "否",
- type: "warning",
- center: true,
- })
- .then(() => {
- console.log(item, "item+++++");
- item.status = "已完成";
- let list = JSON.parse(window.localStorage.getItem("taskInfo"));
-
- for (var i = 0; i < list.length; ++i) {
- if (list[i].name == item.name) {
- list[i] = item;
- console.log(111111111);
- }
- }
- console.log(list, "list++++");
- window.localStorage.setItem("taskInfo", JSON.stringify(list));
- window.localStorage.setItem(
- "acceptInfo",
- JSON.stringify(this.acceptList)
- );
- this.$message({
- type: "success",
- message: "已完成该任务!",
- });
- })
- .catch(() => {
- this.$message({
- type: "info",
- message: "已取消",
- });
- });
- },

4.7 实现个人中心-‘我的收藏’
收藏:在“任务信息”页面或“我接受的任务”页面可选择收藏自己感兴趣的任务,当收藏该任务时,将该任务收藏状态置为1,更新localStorage里的taskInfo和collectInfo,渲染“任务信息”页面或“我接受的任务”中icon图标变为黄色,即“收藏”状态;将新收藏的帖子push到新的collectInfo存储在localStorage,在‘个人中心’—‘我的收藏’页,通过collectList获取存储在collectInfo的数组对象,并使用v-for循环展示收藏的任务;
取消收藏:在“我的收藏”页面选择取消收藏某个任务,当取消收藏该任务时,将该任务收藏状态置为0,更新localStorage里的taskInfo和collectInfo,渲染“任务信息”页面或“我接受的任务”中icon图标变为灰色,即“未收藏”状态;将取消收藏的任务从collectInfo中删除,通过collectList获取存储在collectInfo的数组对象,此时“我的收藏”页面已经没有了刚刚收藏的任务了。
- // 收藏
- gostore(item) {
- if (item.collect == 0) {
- // 我的接受页的对应收藏
- item.collect = 1;
- window.localStorage.setItem("taskInfo", JSON.stringify(this.taskList));
- window.localStorage.setItem(
- "acceptInfo",
- JSON.stringify(this.acceptList)
- );
-
- this.$message({
- type: "success",
- message: "已收藏",
- });
- // 我的收藏页添加对应收藏
- let list = [];
- list = JSON.parse(window.localStorage.getItem("collectInfo"));
- list.push(item);
- console.log(list);
- window.localStorage.setItem("collectInfo", JSON.stringify(list));
- // location.reload();
-
- //任务列表页的对应收藏
- let list2 = [];
- list2 = JSON.parse(window.localStorage.getItem("taskInfo"));
- for (var i = 0; i < list2.length; ++i) {
- if (list2[i].name == item.name) {
- list2[i].collect = 1;
- }
- }
- window.localStorage.setItem("taskInfo", JSON.stringify(list2));
-
- // 渲染
- this.collectList = JSON.parse(
- window.localStorage.getItem("collectInfo")
- );
- this.tasktList = JSON.parse(window.localStorage.getItem("taskInfo"));
- this.acceptList = JSON.parse(window.localStorage.getItem("acceptInfo"));
- }
- },
-
- //取消收藏
- nogostore(item) {
- if (item.collect == 1) {
- // 我的接受页对应取消收藏
- item.collect = 0;
- window.localStorage.setItem(
- "acceptInfo",
- JSON.stringify(this.acceptList)
- );
- this.$message({
- type: "info",
- message: "取消收藏",
- });
- // 我的收藏页
- let list = JSON.parse(window.localStorage.getItem("collectInfo"));
- for (var i = 0; i < list.length; ++i) {
- if (list[i].name == item.name) {
- list.splice(i, 1);
- }
- }
- window.localStorage.setItem("collectInfo", JSON.stringify(list));
- // 任务列表页
- let list2 = [];
- list2 = JSON.parse(window.localStorage.getItem("taskInfo"));
- for (var j = 0; j < list2.length; ++j) {
- if (list2[j].name == item.name) {
- list2[j].collect = 0;
- }
- }
- window.localStorage.setItem("taskInfo", JSON.stringify(list2));
- //我的接受页
- let list3 = [];
- list3 = JSON.parse(window.localStorage.getItem("acceptInfo"));
- for (var k = 0; k < list3.length; ++k) {
- if (list3[k].name == item.name) {
- list3[k].collect = 0;
- }
- }
- window.localStorage.setItem("acceptInfo", JSON.stringify(list3)); // 渲染
- this.collectList = JSON.parse(
- window.localStorage.getItem("collectInfo")
- );
- this.tasktList = JSON.parse(window.localStorage.getItem("taskInfo"));
- this.acceptList = JSON.parse(window.localStorage.getItem("acceptInfo")); // location.reload();
- }
- },

4.8 实现个人中心-'个人信息'
使用两个div盒子展示基本信息和修改密码,点击弹出dialog对话框,用于详情展示,可编辑个人基本信息;修改密码时,如果输入的旧密码和存储在usersInfo中的原密码相同,则把新密码存储在userInfo中。



- // 修改个人信息提交按钮
- onSubmit() {
- this.$refs["infoData"].validate((valid) => {
- if (valid) {
- this.OPEN_BASICINFOVISIBLE(false);
- window.localStorage.setItem(
- "userInfo",
- JSON.stringify(this.infoData)
- );
- this.$message({
- message: "修改个人信息成功",
- type: "success",
- });
- // location.reload();
- } else {
- console.log("error submit!!");
- return false;
- }
- });
- },

- // 修改密码提交按钮
- onSubmit() {
- this.$refs["passwordData"].validate((valid) => {
- if (valid) {
- if (this.passwordData.oldPass == this.infoData.password) {
- this.infoData.password = this.passwordData.newPass;
- window.localStorage.setItem(
- "userInfo",
- JSON.stringify(this.infoData)
- );
- console.log(this.infoData);
- this.OPEN_CHANGEPASSWORDVISIBLE(false);
- this.$message({
- message: "修改成功",
- type: "success",
- });
- this.$refs.passwordData.resetFields();
- this.$refs.passwordData.clearValidate();
- } else {
- this.$message.error("旧密码错误!请重新输入");
- this.passwordData = {
- oldPass: "",
- newPass: "",
- checkPass: "",
- };
- }
- // location.reload();
- } else {
- console.log("error submit!!");
- return false;
- }
- });
- },

4.9测试用例
| 测试模块 | 输入 | 处理 | 输出 | 测试结果 |
| 注册 | 点击注册,填写信息,包括账号、昵称、手机号、密码 | 将填写的信息存入LocalStorage | 注册成功,返回登录页 | 通过 |
| 登录 | 填写信息,包括账号、昵称、手机号、密码 | 将填写的信息和LocalStorage中存储的信息做比对 | 从LocalStorage获取任务信息,如果账号密码相同,则登录成功 | 通过 |
| 发布任务 | 点击“发布任务”,填写信息,包括任务标题,奖励,任务内容 | 获取当时时间,并将发布的任务信息存储至LocalStorage | 发布成功,从LocalStorage获取任务信息,并在任务列表页更改状态为“待解决”,在我的发布页成功渲染 | 通过 |
| 收藏任务 | 点击某一条任务旁的星星 | 获取此任务信息的数组对象,并存入localStorage | 收藏成功,从LocalStorage获取任务信息,并在任务列表页和我的收藏页成功渲染 | 通过 |
| 接受任务 | 点击某一条任务下是否接受该任务,点击确定 | 获取此任务信息的数组对象,并存入localStorage | 接受成功,从LocalStorage获取任务信息,并在任务列表页更改状态为“解决中”和我的接受页成功渲染 | 通过 |
| 完成任务 | 在我接受的列表页点击完成任务 | 将localStorage中的数组对象字段状态信息更改 | 完成任务,在任务列表页更改状态为“已完成”,在我的接受页成功渲染 | 通过 |
5.论文总结与致谢
5.1 开发工作总结
在前端开发方面,我使用了Vue CLI来创建项目,并且使用了Vuex来管理应用程序的状态。此外,我还使用了Vue Router进行页面路由管理。为了提高开发效率,我使用了Element UI组件库,并且实现了可重用的Vue组件。
在“校园服务平台”软件项目的设计开发中,我严格遵照软件工程的要求进行了整个系统的设计与实现,包括系统分析、系统设计和系统实现等步骤。最终,该系统通过了系统测试。该软件项目具备多种功能,例如“查看校园资讯”、“发布任务”、“接受任务”、“收藏任务”和“发表帖子”等等,实现了平台互助,具有友好的界面和易于上手的特点。
此外,平台角色分为用户和管理员两个角色,用户可以注册,而管理员目前只有一个,后续还可以新增管理员。不同的角色登录后,系统会展示不同的菜单。当管理员登录时,系统会展示后台管理菜单,以便对用户、任务帖子和校园资讯等进行管理操作。
5.2后续工作展望
我计划在未来进一步提升“校园服务平台”的用户体验。具体来说,我将增加动画效果、优化响应时间以及提供更好的错误提示。同时,我还计划增加更多的功能和模块,例如在线预约服务、活动发布和交流、学生社团管理等等。另外,我希望进一步提高系统的性能,增加后端和数据库,减少API请求响应时间、减小数据传输大小以及优化前端性能等等。
目前,“校园服务平台”存在一些限制,例如用户查看自己的信息时,无法上传头像等。此外,“校园服务平台”的任务信息模块还有待丰富,例如任务列表支持任务分类,用户可根据需求选择分类查看任务,更加方便快捷。同时,“校园服务平台”的校园论坛模块还需完善,包括收藏帖子功能和发表评论功能等等。
综上所述,“校园服务平台”仍有很大提升的空间,我将利用空余时间不断完善它。总的来说,我认为这个基于Vue的校园服务平台是一个充满前景的项目,我愿意继续为它的发展做出贡献。


