如何在Kubernetes上搭建code-server 云IDE平台_k8s安装codeserver
赞
踩
引言
随着开发人员工具向云迁移,云IDE(集成开发环境)平台的创建和采用越来越多。云IDE允许开发团队之间的实时协作,以便在统一的开发环境中工作,从而最大限度地减少不兼容性并提高生产率。通过Web浏览器可以访问云IDE,每种类型的现代设备都可以使用云IDE。云IDE的另一个优势是可以利用集群的能力,这可以大大超过一台开发计算机的处理能力。
code-server 是在远程服务器上运行的Microsoft Visual Studio Code,可从你的浏览器直接访问。Visual Studio Code是一种现代代码编辑器,具有集成的Git支持、代码调试器、智能自动完成以及可定制和可扩展的功能。这意味着你可以使用各种设备,运行不同的操作系统,并且手头始终有一个一致的开发环境。
在本教程中,你将在Kubernetes集群上设置code-server 云IDE平台,并在你的域中公开它,并使用Let’s Encrypted证书进行保护。最后,你将拥有在你的Kubernetes集群上运行的Microsoft Visual Studio代码,可通过HTTPS获得,并受密码保护。
先决条件
需要你对 Kubernetes 中的 Node、Pod、ReplicaSet、Deployment、Service、Ingress、ConfigMap 等一些核心基础概念有一定的了解。如果你没有接触过 k8s,也完全可以按照教程完成云 IDE部署,然后在通过学习k8s官方文档 了解 Kubernetes 的各个组件
实践操作整个教程大概用时 5 分钟 至 10 分钟。
本文章的YAML配置文件下载地址 k8s-examples/code-server
云 IDE 安装部署完成演示地址 : https://code-server.hjue.top
步骤1 - 创建k8s环境
本教程采用CSDN 开发云提供了k8s学习环境,一键创建了k8s环境。CSDN 开发云k8s 学习环境按小时付费使用,每小时仅 0.1元。学习完毕后可以释放主机资源即会停止计费。
点这里一键拥有 k8s 环境。
你也可以使用其他方法创建自己的k8s集群。

点击【立即购买】后,几分钟后你可以拥有自己的k8s集群。

使用 ssh 终端工具登录云主机,接下来的步骤都在终端中进行
步骤2 - 安装 code-server
在本节中,你将把code-server 安装到你的 Kubernetes集群中,并使用 Ingress控制器在你的域中公开它。你还将设置准入密码。
你将在本地机器上将部署配置存储在一个名为code-server.yaml的文件中。使用以下命令创建它:
nano code-server.yaml
- 1
- 2
将以下内容添加到文件code-server.yaml中:
apiVersion: v1 kind: Namespace metadata: name: code-server --- apiVersion: networking.k8s.io/v1 kind: Ingress metadata: name: code-server namespace: code-server annotations: kubernetes.io/ingress.class: traefik spec: rules: - host: $CODE_SERVER_DOMAIN http: paths: - pathType: Prefix path: "/" backend: service: name: code-server port: number: 80 --- apiVersion: v1 kind: Service metadata: name: code-server namespace: code-server spec: ports: - port: 80 targetPort: 8080 selector: app: code-server --- apiVersion: apps/v1 kind: Deployment metadata: labels: app: code-server name: code-server namespace: code-server spec: selector: matchLabels: app: code-server replicas: 1 template: metadata: labels: app: code-server spec: containers: - image: codercom/code-server:latest imagePullPolicy: Always name: code-server env: - name: PASSWORD value: $CODE_SERVER_PASSWORD
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
保存并关闭该文件。
此配置定义了命名空间、部署、服务和入口。命名空间称为code-server,它将code-server 安装与集群的其余部分分开。部署包括codercom/code-serverDocker镜像的一个副本,以及一个名为PASSWORD的环境变量,该变量指定访问的密码。
code-server服务在内部公开端口80的实例(作为部署的一部分创建)。文件中定义的Ingress指定Ingress控制器为traefik,并且服务将服务于域名$CODE_SERVER_DOMAIN。
若你没有自己的域名,可以删除yaml文件中的 Ingress 的定义,用 IP 加端口访问云 IDE。
下面你通过命令定义$CODE_SERVER_DOMAIN和$CODE_SERVER_PASSWORD,请替换下面命令中的密码和域名
export CODE_SERVER_PASSWORD=your_password
export $CODE_SERVER_DOMAIN=your_domain
- 1
- 2
运行上面命令后,使用命令检查文件code-server.yaml中以上变量是否被替换
envsubst < code-server.yaml
- 1
envsubst 命令用来替换 code-server.yaml 文件中的变量
确认变量已替换后,通过运行以下命令在Kubernetes中创建资源:
envsubst < code-server.yaml| kubectl apply -f -
- 1
- 2
你将看到以下输出:
namespace/code-server unchanged
ingress.networking.k8s.io/code-server created
service/code-server unchanged
deployment.apps/code-server configured
- 1
- 2
- 3
- 4
你可以通过运行以下命令来查看code-server Pod是否可用:
kubectl get pods -w -n code-server
- 1
- 2
The output will look similar to this:
输出将如下所示:
NAME READY STATUS RESTARTS AGE
code-server-5f4bc7bb5d-5l2s2 0/1 ContainerCreating 0 18s
- 1
- 2
大概 几分钟时间,状态变为Running时,code-server 已安装到你的集群中。
NAME READY STATUS RESTARTS AGE
code-server-5f4bc7bb5d-5l2s2 1/1 Running 0 6m23s
- 1
- 2
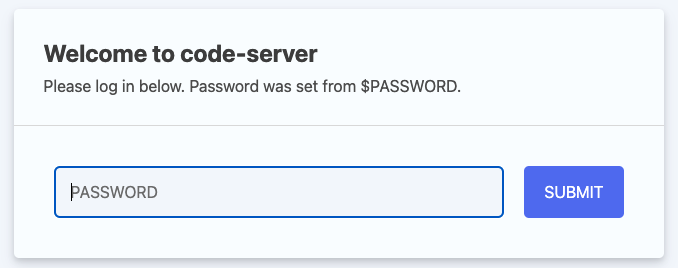
现在,你可以在浏览器中访问你的域名,你将看到code-server 的登录提示。

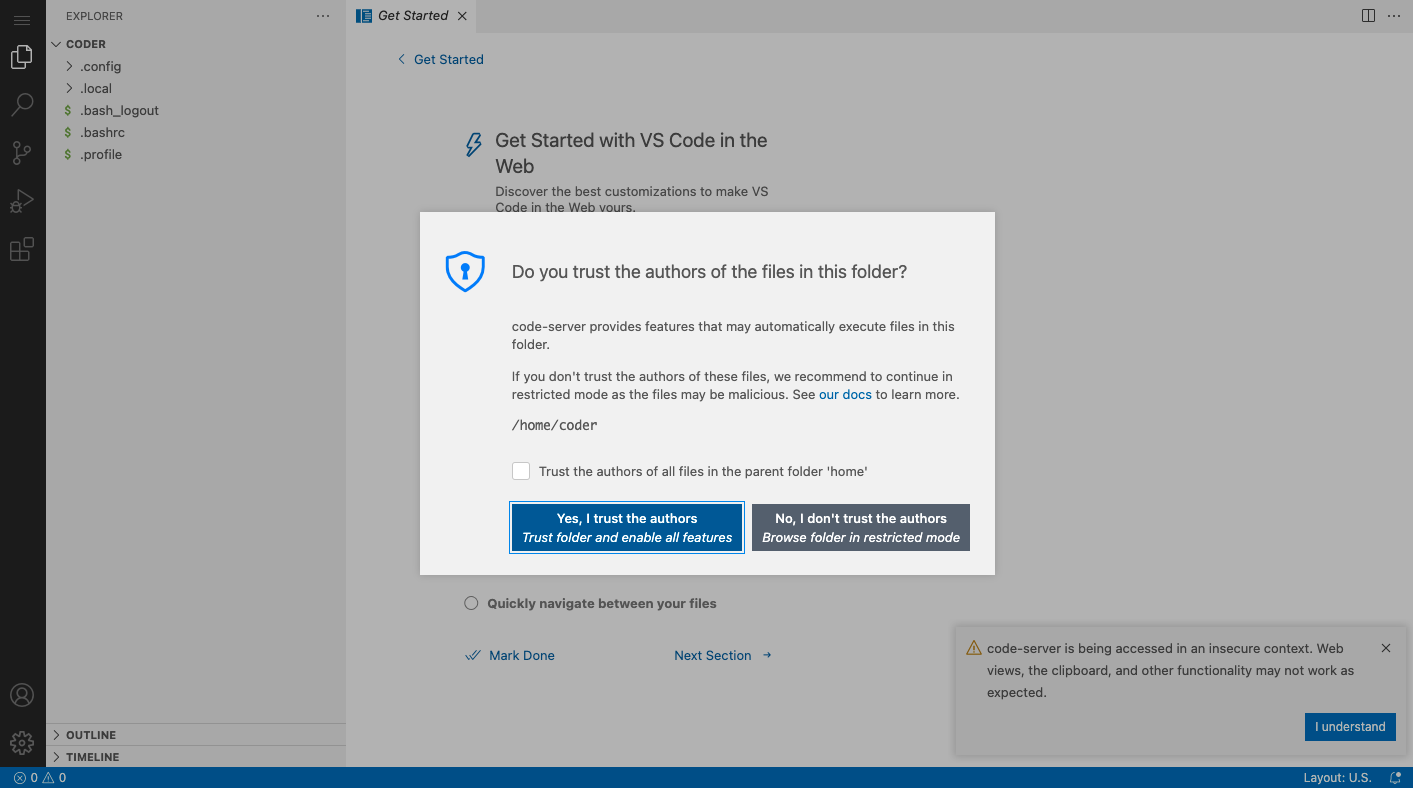
输入你在上一步中设置的密码值,然后点击【SUBMIT】。现在,你将进入code-server,并看到以下图形用户界面。

你已经在你的Kubernetes集群中安装了code-server ,并可以在公网访问。下面,你将使用Cert-Manager提供加密证书以便https访问。
步骤3- code-server 启用 https 访问
在本节中,你将通过向你的Ingress应用Let‘s Encrypt证书来保护你的code-server 安装,Cert-Manager将自动创建该证书。完成此步骤后,可以通过HTTPS访问你的code-server 。
安装证书管理器Cert-Manager ,执行以下命令安装Cert-Manager
kubectl apply -f https://github.com/cert-manager/cert-manager/releases/download/v1.8.2/cert-manager.yaml
- 1
- 2
命令执行输出如下
namespace/cert-manager created
customresourcedefinition.apiextensions.k8s.io/certificaterequests.cert-manager.io created
customresourcedefinition.apiextensions.k8s.io/certificates.cert-manager.io created
customresourcedefinition.apiextensions.k8s.io/challenges.acme.cert-manager.io created
...
- 1
- 2
- 3
- 4
- 5
我们可以通过使用如下命令来等待安装何时完成
kubectl --namespace cert-manager get pods -w
- 1
命令输出如下
NAME READY STATUS RESTARTS AGE
cert-manager-cainjector-5987875fc7-dclv7 0/1 ContainerCreating 0 8s
cert-manager-6dd9658548-td7zx 0/1 ContainerCreating 0 8s
cert-manager-webhook-7b4c5f579b-bwr69 0/1 ContainerCreating 0 8s
- 1
- 2
- 3
- 4
直到所有 pod 都处于Running 状态,按Ctrl+C 退出
下面添加配置为使用 Let’s Encrypt 的颁发者可以让你为集群的服务动态获取新证书。
新建文件letsencrypt-issuer-prod.yaml :
nano letsencrypt-issuer-prod.yaml
- 1
内容如下
apiVersion: cert-manager.io/v1
kind: ClusterIssuer
metadata:
name: letsencrypt-prod
spec:
acme:
server: https://acme-v02.api.letsencrypt.org/directory
email: $EMAIL
privateKeySecretRef:
name: letsencrypt-prod
solvers:
- http01:
ingress:
class: traefik
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
替换下面命令中的xxx@xxx.com,创建ClusterIssuer
EMAIL=xxx@xxx.com envsubst < letsencrypt-issuer-prod.yaml| kubectl apply -f -
- 1
我们可以使用如下命令查看ClusterIssuer的状态
kubectl get clusterissuer
- 1
输出如下,你看到ClusterIssuer的状态正常,下面我们使用ClusterIssuer来颁发证书
NAME READY AGE
letsencrypt-prod True 68s
- 1
- 2
打开code-server.yaml编辑:
nano code-server.yaml
- 1
按照以下内容修改你的文件:
code-server.yaml
apiVersion: v1 kind: Namespace metadata: name: code-server --- apiVersion: networking.k8s.io/v1 kind: Ingress metadata: name: code-server namespace: code-server annotations: kubernetes.io/ingress.class: traefik cert-manager.io/cluster-issuer: letsencrypt-prod spec: tls: - hosts: - $CODE_SERVER_DOMAIN secretName: code-server-tls rules: - host: $CODE_SERVER_DOMAIN http: ...
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
首先,你将letsencrypt-staging 作为先决条件的一部分创建的 ClusterIssuer 指定为将用于为此 Ingress 提供证书的颁发者。然后,在该tls部分中,你指定应该保护的确切域,以及将持有这些证书的Secret的名称。
通过运行以下命令将更改应用到集群:
envsubst < code-server.yaml | kubectl apply -f -
- 1
输出将如下所示:
namespace/code-server unchanged
ingress.networking.k8s.io/code-server configured
service/code-server unchanged
deployment.apps/code-server unchanged
- 1
- 2
- 3
- 4
配置和完全应用证书需要几分钟时间。你可以通过观察以下命令的输出来跟踪进度:
kubectl describe certificate -n code-server
- 1
完成后,输出的结尾类似于以下内容:
Events:
Type Reason Age From Message
---- ------ ---- ---- -------
Normal Issuing 5m cert-manager-certificates-trigger Issuing certificate as Secret does not exist
Normal Generated 5m cert-manager-certificates-key-manager Stored new private key in temporary Secret resource "code-server-tls-pqt6n"
Normal Requested 5m cert-manager-certificates-request-manager Created new CertificateRequest resource "code-server-tls-mqwqq"
Normal Issuing 4m18s cert-manager-certificates-issuing The certificate has been successfully issued
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
在浏览器中刷新你的域。你会在地址栏的最左侧看到一个灰色挂锁,表示连接是安全的。
你已将 Ingress 配置为使用 Let’s Encrypt 证书,从而使你的 code server 支持https访问。
第4步 - 体验 code-server 常用功能
在本节中,你将探索code-server 接口的一些功能。由于code-server 是运行在云中的Visual Studio代码,因此它具有与独立桌面版相同的界面。
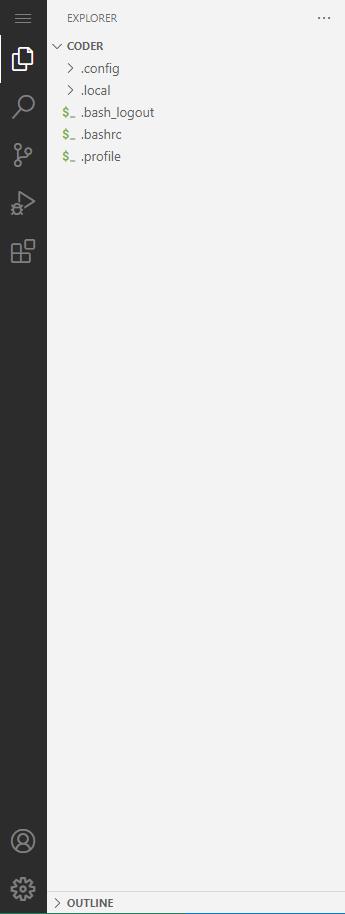
在IDE的左侧,有一排垂直的六个按钮,用于打开侧面板(称为活动栏)中最常用的功能。

此栏是可自定义的;你可以对这些视图重新排序或从栏中删除它们。默认情况下,第一个视图打开资源管理器面板,该面板提供项目结构的树状导航。你可以在此处管理你的文件夹和文件-根据需要创建、删除、移动和重命名它们。下一个视图提供对搜索和替换功能的访问。
按照默认顺序,下面是你对Git等源代码控制系统的看法。Visual Studio Code还支持其他源代码管理提供程序,你可以在本文档中找到有关使用该编辑器的源代码管理工作流的更多说明。由于当前空项目(默认情况下处于打开状态)不会被初始化为Git存储库,因此,你可以使用Visual Studio代码对其进行初始化。

源代码管理操作
The debugger option on the Activity Bar provides all the common actions for debugging in the panel. Visual Studio Code comes with built-in support for the Node.js runtime debugger and any language that transpiles to Javascript. For other languages you can install extensions for the required debugger. You can save debugging configurations in the launch.json file.
活动栏上的调试器选项提供了在面板中进行调试的所有常见操作。Visual Studio Code内置了对Node.js运行时调试器和任何转换为javascript的语言的支持。对于其他语言,你可以安装所需调试器的扩展。可以将调试配置保存在launch.json文件中。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-fLQirmPJ-1657794736314)(…/…/…/…/…/Library/Application Support/typora-user-images/image-20220714182639961.png)]
打开启动.json的调试器视图
The final view in the Activity Bar provides a menu to access available extensions on the .
活动栏中的最终视图提供了一个菜单,用于访问Marketplace上的可用扩展。

图形用户界面的中心部分是你的编辑器,你可以使用选项卡将其分开,以便进行代码编辑。你可以将编辑视图更改为网格系统或并排文件。

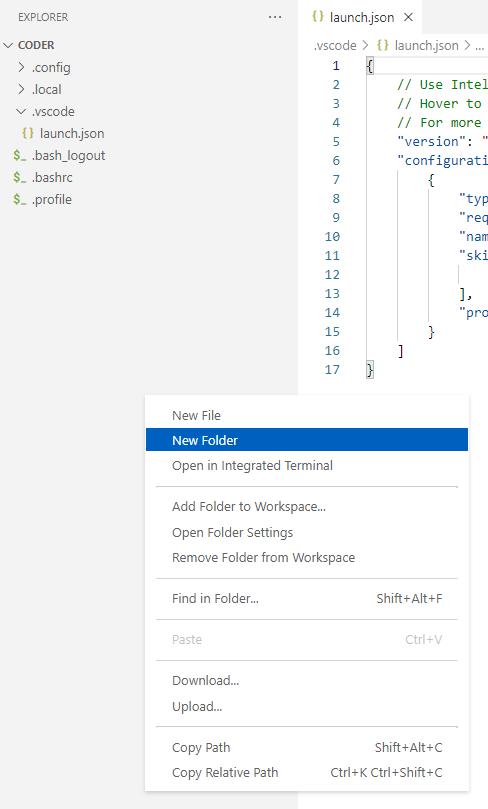
通过文件菜单创建新文件后,将在新选项卡中打开一个空文件。保存后,可以在资源管理器侧面板中查看该文件的名称。可以通过在资源管理器侧边栏上单击鼠标右键并选择新建文件夹来创建文件夹。你可以通过单击文件夹名称以及将文件和文件夹拖放到层次结构的较高部分来展开文件夹,以将它们移动到新位置。

You can access a terminal by pressing `CTRL+SHIFT+``, or by pressing on Terminal in the hamburger menu, and selecting New Terminal. The terminal will open in a lower panel and its working directory will be set to the project’s workspace, which contains the files and folders shown in the Explorer side panel.
你可以通过按 CTRL+SHIFT+` 或 选择左侧菜单中的Terminal,然后选择新建终端来访问终端。终端将在下面的面板中打开,其工作目录将设置为项目的工作区,其中包含资源管理器侧面板中显示的文件和文件夹。
如果要销毁群集上的部署,请运行以下命令:
kubectl delete -f code-server.yaml
- 1
- 2
结论
现在,你已经在你的 Kubernetes集群上安装了code-server ,这是一个多功能的云IDE。你可以单独处理源代码和文档,也可以与你的团队协作。在你的集群上运行云IDE可以为测试、下载以及更全面或更严格的计算提供更强大的功能。有关更多信息,请参见有关code-server 其他组件的附加功能和详细说明的Visual Studio代码文档。
如果你打算搭建 Gitpod 的 openvscode server ,主要的改变是把yaml文件中的镜像地址改为 gitpod/openvscode-server:latest ,其他配置如域名等做相应调整即可。openvscode server 支持 使用token 限制访问,可以在command 中指定 --connection-token 来限制对 web ide的访问
另一个云 IDE theia 的搭建过程请看这篇文章 - 如何在Kubernetes平台上搭建云IDE Theia
相关操作
重启 code-server
kubectl -n code-server scale deployment code-server --replicas=0
kubectl -n code-server scale deployment code-server --replicas=1
- 1
- 2



