热门标签
热门文章
- 1国产系统软件网站_国产app网站
- 2安装docker时,遇到Loaded plugins...怎么办
- 3解决Could not install packages due to an EnvironmentError: [WinError 5] 拒绝访问。: ‘f:\program files\p
- 4Docker本地部署Drupal内容管理框架并实现公网远程访问_本地管理框架
- 5OSI与TCP/IP各层的结构与功能及协议_tcp/ip和osi分层模型每层对应的协议
- 6SpringBoot全局异常处理 | Java
- 7产品经理之Axure的元件库使用&详细案例_axure 移动端元件库
- 8【干货分享】前端面试知识点锦集01(HTML篇)——附答案_从下列选中中选出不同的一个?a
- 9Python自动操作 GUI 神器——PyAutoGUI_python判断鼠标在主屏还是副屏
- 10行人重识别(4)——行人重识别(基于视频)综述
当前位置: article > 正文
【运维】Vue+SpringBoot前后端分离项目部署_nginx vue tomcat
作者:Cpp五条 | 2024-03-04 03:35:28
赞
踩
nginx vue tomcat
搞了很长时间,网上都没有找到一个合适的版本,最后终于搞好了。
1、打包Vue项目为dist文件
进入到前端项目目录下【例如D:\xxx\ERP-web】
cmd中输入命令 npm run build 后就可打包成功,前提是代码没有报错
D:\xxx\ERP-web>npm run build
然后会生成一个dist文件,在web目录下。

然后将就这个dist文件移动到Nginx目录下的html中。

然后点击nginx.exe即可。
提示:查看是否启动nginx可以打开任务管理器查看,然后找到nginx的端口号,假设nginx端口号为3000,直接输入localhost:3000就可以访问前端页面了

看这篇文章。【记住里面修改 E:\nginx\nginx-1.18.0\conf\nginx.conf 文件】
Windows下将前端vue项目部署到Nginx_Windyluna的博客-CSDN博客_vue项目部署到windows
2、打包后端项目为jar文件
打jar/war包分别改一下就好了。

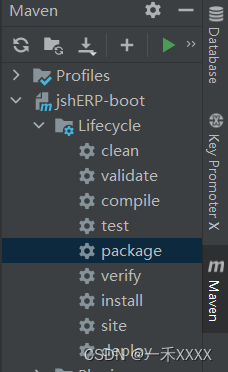
先点击clean成功后再点击package打包

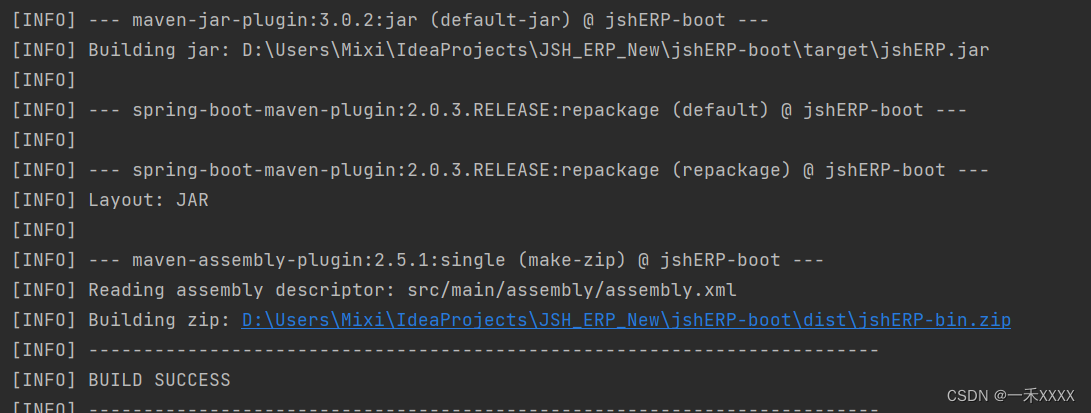
完成后会出现

然后就可以去对应的路径找到jar包或者war包、

因为SpringBoot内置tomcat,所以直接使用命令进行启动后端jar包。
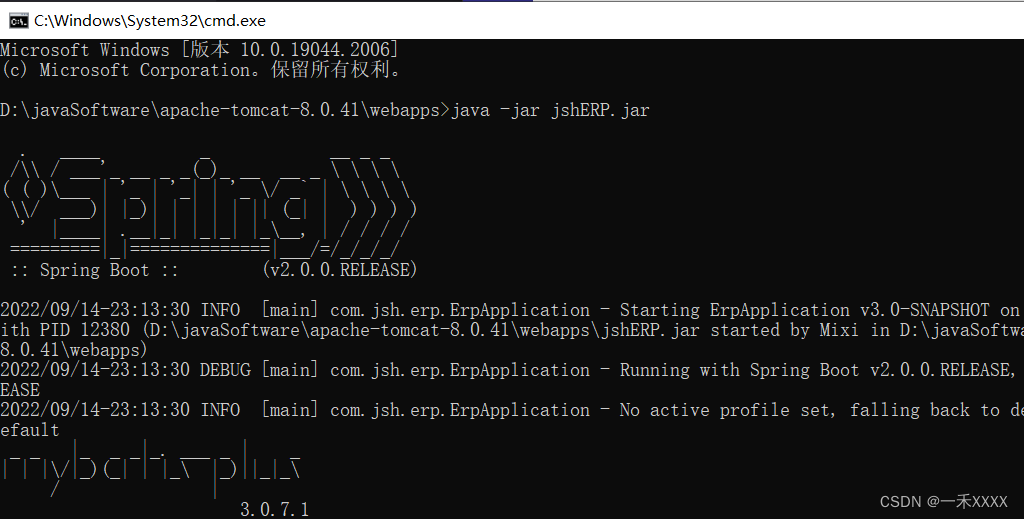
输入cmd进入再输入java -jar jar包名字 然后回车进行启动

然后后端就启动成功了。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Cpp五条/article/detail/186367
推荐阅读
相关标签



