热门标签
热门文章
- 1LeetCode206
- 2Tacotron2 原理及使用(基于TensorFlow)_tacotron2使用tensorflow2.x
- 3Python实现串口通信(pyserial)_python com口通信
- 4Tabs组件的使用_tabs多样式组件
- 5计算机面试(考研复试)问题整理_控制管理模块是写在哪个文件里的,那个文件叫什么
- 6Unity3D 常用得内置函数(Cg与GLSL)详解
- 7移动端自动化测试之adb常用命令_测试adb常用命令
- 8VGG、RestNet、MobileNet介绍_resnet mobilenet
- 9【Ubuntu20.04】Clion 配置 Libtorch + OpenCV
- 10提升群辉AudioStation音乐体验,实现公网音乐播放_audio station
当前位置: article > 正文
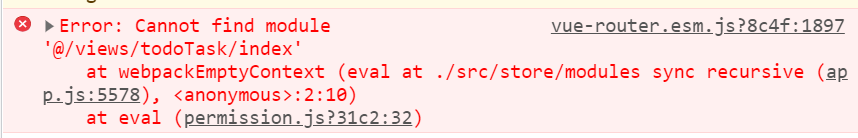
vue动态路由加载组件报错Cannot find module ‘xxx‘ at webpackEmptyContext_vue项目部署nginx cannot find module '@/views/hidtroubl
作者:Cpp五条 | 2024-03-13 21:52:38
赞
踩
vue项目部署nginx cannot find module '@/views/hidtrouble/report/rectifytable
vue动态路由加载组件时报错,这是以前的代码 这样写是没有问题的,
component = resolve => import(`@/views/${component}`)
- 1
但是webpack4中动态import不支持变量方式,问题就来了

百度到的解决办法是将import引入改为require引入,
component = resolve => require([`@/views/${view}.vue`], resolve)
- 1
不知道为什么这样改了之后项目仍然报错,改成下面这种写法才解决了问题,(有人能解释一下吗?)
// path格式为 views/todoTask/index;
// views前面不能带 /,否则仍会报错
component = resolve => require([`@/${path}.vue`], resolve)
- 1
- 2
- 3
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Cpp五条/article/detail/230771
推荐阅读
相关标签


