- 1teamspeak3自建服务器,宝塔面板安装teamspeak3 – 搭建自己的语音聊天服务器
- 2图像复原论文解读:Image Restoration with Mean-Reverting Stochastic Differential Equations, ICML 2023
- 3APT高级工具包简介_3、简述高级软件包管理工具apt的主要功能。(8分)
- 4Wget用法,以及如何覆盖下载_wget 覆盖
- 5TensorFlow-深度学习笔记_warning: the scripts estimator_ckpt_converter.exe,
- 6龙芯2K1000实战开发-PMON开发上_龙芯汇编语言程序设计
- 7node-gdal实践-创建shp文件
- 8使用 YOLOv5 进行图像分割的实操案例
- 9Android Update Engine分析(十一) 更新 payload 签名_bl update payload
- 10浅谈深度学习的基础——神经网络算法(科普)_深度神经网络算法
微信小程序接入广告_小程序接广告
赞
踩
概要
小程序由于简单易开发,依托微信有非常好的入口而广受大家青睐,做为一大盈利模块,小程序内置广告也是各个开发者比较关心的,做的好的,广告收入直接实现财富自由。下面我就详细介绍一下怎样接入小程序自己的广告。
接入要求
需要小程序累计用户数在700人以上,就可以开通了。
技术细节
1,首先我们需要开通“推广”里面的“流量主”功能,按照要求一步一步的开通就可以了。

2,然后点击“广告管理,”就可以看到有多个广告类型可供选择。我开通了Banner广告,激励广告,插屏广告,视频广告,和封面广告。下面逐一说下具体的使用方法。

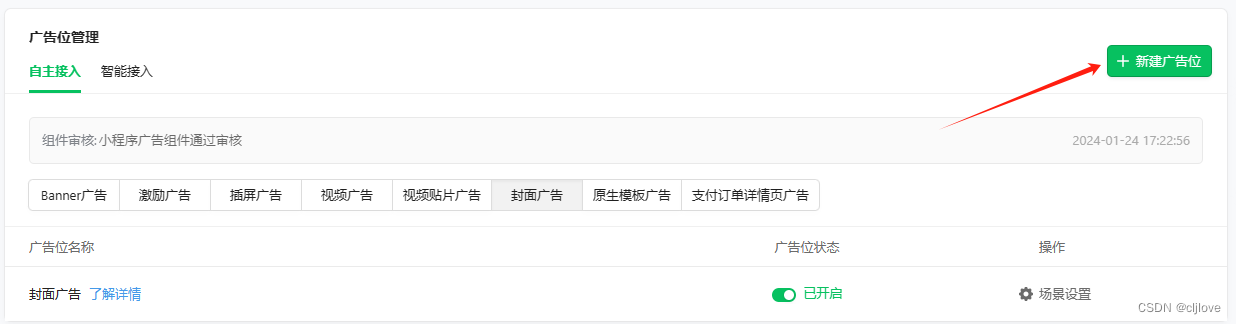
- 封面广告:封面是设置起来最简单的了,所以我先拿来介绍,点击封面广告,点击新建广告位,然后设置好自己广告位的名称,封面广告就设置好了,你不需要写任何代码,只需要在“场景设置”里设置一下弹出的场景就可以了,我是默认全选了。

- Banner广告:Banner广告是一长条的广告,一般设置在列表中间,页面底部等地方,具体集成所有的广告都差不多,都是新建广告位,但是使用起来缺有所不同,Banner广告需要自己手写代码才可以。首先你需要在你的.wxml文件的合适位置插入这样一条代码。
 这条代码就是插入Banner广告的代码。
这条代码就是插入Banner广告的代码。 <ad style="position: fixed;bottom: 120rpx;" unit-id="adunit-cc7c08257dec69a9" bindload="adLoad" binderror="adError" bindclose="adClose"></ad>因为我设置的是底部悬浮,所以用了样式,大家可以根据自己的实际情况选择更合适的位置来添加。 然后在.js文件里,添加下面的代码。
 注意是添加到data外,page内的,位置不要写错。
注意是添加到data外,page内的,位置不要写错。- adLoad() {
- console.log('Banner 广告加载成功')
- },
- adError(err) {
- console.error('Banner 广告加载失败', err)
- },
- adClose() {
- console.log('Banner 广告关闭')
- }
微信小程序提供了三种回调,这样你就可以收到广告展示的具体回调方法了,可以在里面进行处理。
- 插屏广告:插屏广告由于是全屏的,接入需谨慎,最好不要频繁弹出,创建大同小异,也是先新建广告位,但使用起来有所差异,首先插屏广告不需要设置.wxml页面的内容,因为他默认就全屏,然后再.js里这样设置代码,首选再顶部定义变量。
 然后在onload里面添加下面的代码:
然后在onload里面添加下面的代码: - if (wx.createInterstitialAd) {
- interstitialAd = wx.createInterstitialAd({
- adUnitId: 'adunit-0d0fb762addf0452' //插屏广告
- // adUnitId: 'adunit-5e8ed5ca5baee21d' //激励广告
- })
- interstitialAd.onLoad(() => {})
- interstitialAd.onError((err) => {})
- interstitialAd.onClose(() => {})
- }
最后,在你想展示插屏广告的方法里调用下面的方法就可以了。
- if (interstitialAd) {
- interstitialAd.show().catch((err) => {
- console.error(err)
- })
- }
注:我开始写在了onshow里,但是觉得每次都展示有些影响用户操作,最后改在了onload里。
- 视频广告:视频广告就是曝光视频类的广告,不废话直接贴关键代码;首先在你的wxml文件的合适位置添加如下代码:
<ad unit-id="adunit-c1dfad7bb6c1d324" ad-type="video" ad-theme="white" bindload="adLoad" binderror="adError" bindclose="adClose"></ad>然后在.js文件里设置如下代码:
- Page({
- adLoad() {
- console.log('Banner 广告加载成功')
- },
- adError(err) {
- console.error('Banner 广告加载失败', err)
- },
- adClose() {
- console.log('Banner 广告关闭')
- },
- data: {
我故意写上层级,以免调用位置错误。这样就配置完了。
- 激励广告:这个应该是大家见的最多的,看广告给奖励用的就是它,调用起来相比上面的略难,但也不太难。首先建完广告位以后,有个广告设置,可以设置具体时长。
 然后就可以接入代码了,首先还是需要在小程序头部添加变量:
然后就可以接入代码了,首先还是需要在小程序头部添加变量: 然后在你的点击方法里写如下代码:
然后在你的点击方法里写如下代码: - // 获取次数
- addConut: function () {
- if (this.isLogin()) {
- // 用户触发广告后,显示激励视频广告
- if (videoAd) {
- videoAd.show().catch(() => {
- // 失败重试
- videoAd.load()
- .then(() => videoAd.show())
- .catch(err => {
- console.error('激励视频 广告显示失败', err)
- })
- })
- }
- }
- },

这样就打开激励视频了,可是我们还需要知道用户是否看完了视频,还是在未看完就点了关闭,这就需要回调来进行判断,将下面的代码贴到onload里,当然你也可以像我一样独立写个方法。
- if (wx.createRewardedVideoAd) {
- videoAd = wx.createRewardedVideoAd({
- adUnitId: 'adunit-5e8ed5ca5baee21d'
- })
- videoAd.onLoad(() => {})
- videoAd.onError((err) => {})
- videoAd.onClose((res) => {
- // 用户点击了【关闭广告】按钮
- if (res && res.isEnded) {
- // 正常播放结束,可以添加次数
- console.log("正常播放结束,可以添加次数");
- this.addCountFunc();//通信增加次数
- } else {
- // 播放中途退出
- console.log("播放中途退出");
- }
- })
- }

这样你就可以根据不同情况来写自己的逻辑了。
小结
小程序的广告功能如果用好,还是有比较可观的收入的,我的小程序就集成了这些广告,如果您想先看一下广告的所有样式展示效果,可以在微信小程序搜“AI妙笔生图”先睹为快,或者直接扫下面的小程序码也可以,这个小程序是根据文字或者图片,AI自动生成图片的,还是很好玩的,码字不易,如您愿意,别忘了在小程序里点个广告,看个广告再走哦,小女子感激不尽。祝各位今年都财富自由。^_^



