热门标签
热门文章
- 1QT学习笔记(五):嵌入式Linux下的QT框架_嵌入式qt架构图
- 2【C++笔记】C++继承与派生中的构造函数_can not be used when making a shared object;recomp
- 3CSS实现换行_css 换行
- 4ArkUI中自定义组件的生命周期_arktsui 生命周期
- 5[独有源码]java-jsp高校功能教室预约系统的设计与实现um4vl规划与实现适合自己的毕业设计的策略_教室预约系统设计与实现
- 6WEB前端学习路线2023完整版(附视频教程+学习资料)_慕课网前端高级工程师(大前端)2023全新版
- 7计算机常见快捷键以及CMD命令大全_电脑查看console的快捷命令cmd中devm
- 8精准测试=AI Test吗?_aitest
- 9苹果电脑安装Android studio和配置SDK_mac sdk安装
- 10HCIA-从0到1快速学习HarmonyOS应用开发能力_harmonyos可以通过架构分层间的接口定义,对操作系统进行大颗粒系统解构。以下哪些
当前位置: article > 正文
自定义微信小程序tabBar_微信小程序tabbar字体大小
作者:Cpp五条 | 2024-03-16 00:57:22
赞
踩
微信小程序tabbar字体大小
需求:
1.tabBar在实际的项目中,被UI要求字体大小为20rpx,而微信自带的是24rpx
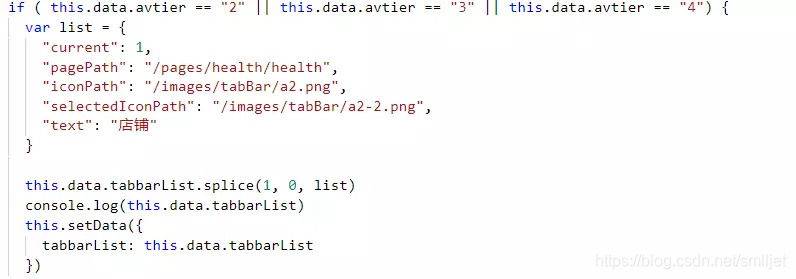
2.tabBar加上了权限管理(只有会员才可以看到专属的tabBar入口)
3.tabBar点击后,如果是同样的tabBar禁止重新加载数据
4.tabBar对应的页面要有缓存(也就是跳转不刷新)
实现思路
使用switchTab的跳转方式缓存页面

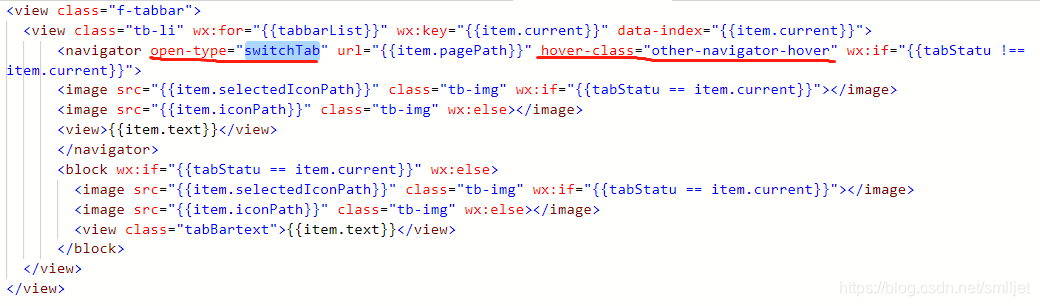
解析:使用navigator标签进行页面跳转,防止左上角的左返回按钮出现。open-type是跳转方式,hover-class是指定点击时的样式,使用tabStatu和每一个数组的current相比较来实现是否点击的是当项,如果是就隐藏navigator,显示block禁止同一个按钮的多次点击。image的标签也是通过当前点击项的tabStute来判断显示的是哪一张图片。


实现跳转时就遇到了switchTab根本不管用啊,怎么跳转不了捏~wx.switchTab({url:‘地址’})的官方说明地址必须是在app.json的tabBar中注册的

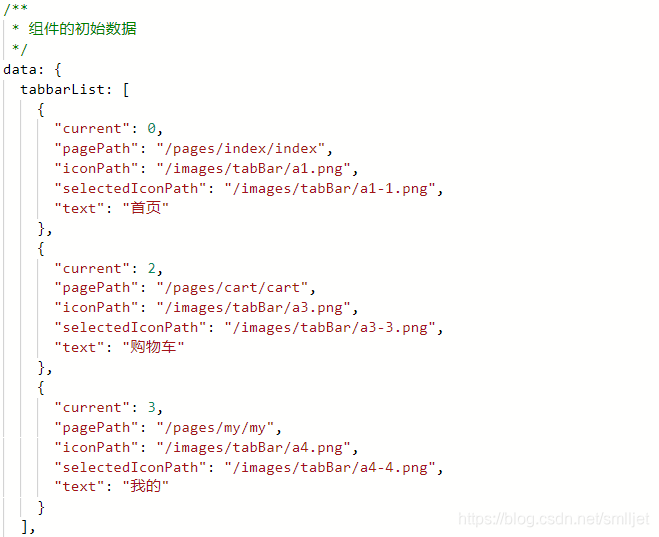
这样的写法是为了防止加载时出现文字,图片的信息
又遇到了问题,自定义的tabbar出现在app.json的tabBar上方,别着急,在app.js中使用wx.hideTabBar(),隐藏掉就好了,如果这个不行就在每个页面单独wx.wx.hideTabBar(),
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Cpp五条/article/detail/245866
推荐阅读
相关标签


