- 1android关于dispatchTouchEvent和onTouchEvent的源码实验分析_安卓触摸事件 ontouchevent 源码分析
- 2【C++】static关键字及其修饰的静态成员变量/函数详解
- 3如何通过docker启动一个本地springboot的jar包_openjdk dockerfile 启动jar包
- 4基于Python的微博大数据舆情分析,舆论情感分析可视化系统,可作为Python毕业设计_微博舆情监管分析数据集
- 5windows 上编译 cpu 版本的 ncnn_ncnn的pc端编译
- 6ssh连接出现的错误及解决方法!!!!!!!_ssh 链接以后两个×
- 7Fragmentation 为"单Activity + 多Fragment","多模块Activity + 多Fragment"架构而生_单activity多fragment和多activity
- 8python爬虫 - 代理ip正确使用方法_python爬虫ip代理
- 9结合element-ui+ajax拦截+loading封装请求方法_elementui loading ajax
- 10APR表配置指令
JavaScript 基础笔记总结(全部)_js笔记
赞
踩
文章目录
1.声明变量 var
语法:
var name = value;
2.变量命名的规则
- 变量命名必须是 数字、字母、下划线_ 和 $ 符号 组成;
- 变量名字不能以数字开头;
- 变量的名字不能是关键字;
- 在JS中,变量区分大小写;
- 变量的命令尽可能使用驼峰法命名;
例如:var a,
b,
c,
...
3.数据类型以及注意事项
数值类型总共有六个:
Number(数值),String(字符串),Boolean(布尔),Undefined,Null,Object。
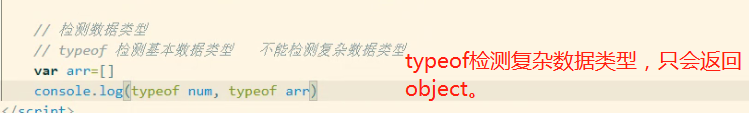
可以使用typeof来检测变量的数据类型是什么。
- 字符串
1>.这里必须使用单引号或者双引号来定义的才是字符串。
例如:
var str = 福尔摩斯;
和
var str = '福尔摩斯';
后者才是字符串定义。
2>.如果在字符串中要使用引号,或者在浏览器中显示引号,请加 转义字符" \ ",同理其他符号也是一样的。可以看下面3.1.2图片。
例如:var str = '靓仔,你\'猴赛雷\'啊。'
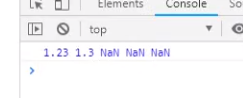
3>.在这字符串的+号要注意一下,尤其是遇到一个字符串后,此后的所有加号都是字符串拼接。详情看图片3.1.3。 - Boolean类型
两个值,true和false,在计算机内部存储中,true为1,false为0。 - Undefined和Null
undefined表示一个声明一个没有赋值的变量,变量只声明的时候值默认是undefined。
null表示一个空,变量的值如果想为null,必须手动设置。
鼠标悬浮在图片上面就可以知道图片几号。


4.代码注释
语法格式:
// 和 /* */
这里和html一样,此外,多运用 ctrl + / 来注释内容。
5.其他类型转换为字符串
- 使用toString()方法,来转换成字符串。
- 使用String(变量名),来转换成字符串。
- 使用+的一个特性来转换为字符串。
例如:
var n = 3;
var s = ' '+n;
console.log(typeof s); //使用typeof来检测s的类型。
可以在浏览器的Console下面查看一下,s的类型,是String类型。
6.数值类型转换
- 使用Number(变量名):
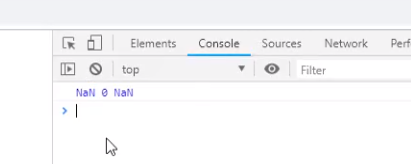
在将其他类型转换为数值类型时,例如:图片6.1.0。
注意: null转换数值型结果为‘0’;
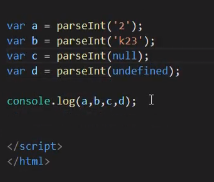
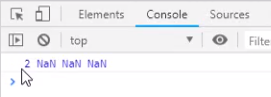
undefined转换数值型结果为‘NaN’; - 使用parseInt()转换,这里转换和Number()转换有点不同,尤其是null转换为数值时,显示NaN,而不是0。
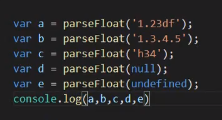
例如:图片6.2。 - 使用parseFloat()转换
注意事项:图片6.3。






7.布尔类型转换
格式:
var name = Boolean('content');
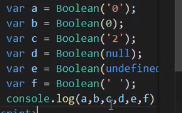
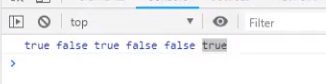
使用Boolean()方法来转换为布尔型,只有这一种方法。看图7。
注意事项:
- 只要有内容就会输出true,没有内容输出false。
例如:
var a = Boolean(""); //输出false,因为没有内容。
var b = Boolean(" "); //输出true。因为有一个空格。


8.算数操作符
这个就很简单,正常的 ,加(+),减(-),乘(*),除(/),取余(%)。
9.一元运算符
语法格式:
++ 或者 --
例如:
var n = 6;
n++;
console.log(n);
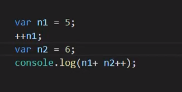
同时,注意++和 --,在前在后的结果和问题!
也就是n++和++n的区别,前者先执行后加1,后者是先加1后执行。
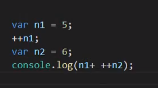
这里举一个例子可以看一下:

执行上面的结果发现是:13

执行上面的结构发现是:12
这就是n++和++n的区别,前者先执行后加1,后者是先加1后执行。同理n–和--n也是一样的
10.逻辑运算符
语法格式:
&& 逻辑与运算符; //同为真(true),则结果为真(true)。
|| 逻辑或运算符; //只要有一个为真(true),则结果为真(true)。
! 逻辑非运算符; //取相反,当前为真(true),则结果为假(false);当前为假(false),则结果为真(true)。
- 1
- 2
- 3
js中的数字0就是false,非0为true
在JS中,逻辑运算的结果是决定整个表达式的子表达式的值。
这里运算优先级,先运行 && ,再运行 || 。
例如:a || c && b;
先运行c && b ,在和a || 进行运算。
11.比较运算符
> 大于号 ,< 小于号
= 大于等于,<= 小于等于
== 等于,=== 全等,!= 不等于,!== 不全等
解释一下全等和等于:
全等比较的是值和类型。
等于只是比较值。
因为JS是一种弱类型语言,变量的数据类型存在自动转换。因此,等于==,也只是比较的是值。
12.赋值运算符
= , += ,-= ,/= ,*= ,%=
上面这些很简单举个例子:
var a = 1;
var b = 2;
b += a;
//这里b += a就是b = b + a;同理其他的也是一样。
13.运算优先级
运算优先级从上往下:
1.()优先级最高
2.一元运算符 ++ ,-- ,!
3.算术运算符 先 *,/ ,%,后 +, - 。和数学一样先乘除取余后加减。
4.关系运算符 > ,< ,>= ,<=
5.相等运算符 == ,=== ,!= ,!==
6.逻辑运算符 先&& 后 ||
7.赋值运算 =
再判断一个复杂语句时,从上往下,依次来判断和推导出最后的结果,在中间推导出的小结果可以使用false或者true来直接替换原式。
14.流程控制
顺序结构:从上到下执行的代码就是顺序结构。
程序默认就是由上到下顺序执行的。
分支结构:根据不同的情况及判断,执行对应代码。
循环结构:重复执行一段代码。
这里包括了一下几种格式:
if语法:
if( true or false ){
}else if{
}else{
}
switch语法:
switch( 值 ){
case 值:
code;
break;
case 值2:
code1;
break;
default:
code2;
break;
}
循环语句只要condition成立就执行里面的代码。
while循环语句:
while(condition){
code;
}
while是先判断,再执行!
这里的do…while和while语句不同!!!
do…while语句是先执行一遍code,然后在条件判断!
do…while语句:
do{
code;
}while(循环条件);
for语句:
for(初始表达式; 判断表达式; 自增或自减运算){
code;
}
举例1:打印一个倒立三角形
var s = '';
for(var i=0;i<10;i++){
for(var j=i;j<10;j++){
s += "* "
}
s += "\n"
}
console.log(s);
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
举例2:打印乘法口诀
var s = '';
for(var i=1;i<10;i++){
for(var j=i;j<10;j++){
s += i+' * '+j+'='+i*j+' ';
}
s+='\n';
}
console.log(s);
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
跳出循环:
continue 和 break语句
1.break:while循环break是用于永久终止循环。即不执行本次循环中break后面的语句,直接跳出循环。
2.continue:while循环continue是用于终止本次循环。即本次循环中continue后面的代码不执行,进行下一次循环的入口判断。
在上面的语句中熟练的运用这两个语句!
15.JS中的数组
15.1 数组格式
语法格式:
1.字面量方式创建的数组
var array = []; //空数组
var array2 = [1,‘A’,2,‘B’]
如果想打印array2数组,直接使用下面语句就可以:
console.log(array2);
2.声明构造函数方式创造数组
var array = new Array();//空数组
var array2 = new Array(1,‘A’,‘2’,‘B’);
获取数组长度,array2.length就可以了。
3.数组里面可以有数组,这样样的数组成为多维数组(二维数组、三维数组 …)
例如:
var a1 = [1,2,‘A’,‘B’];
var a2 = [1,2,a1,‘A’,‘B’];
console.log(a2);
15.2 获取数组中的元素
数组中的元素从0开始!!
多维数组获取的时候,只需要填好相应的元素标号就可以了。
15.3 遍历数组
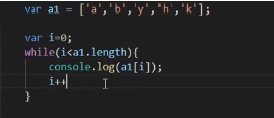
遍历数组需要使用for循环或者while循环,并且熟练使用length来决定数组长度。
下面是一个while循环例子:
15.4 数组求和
和遍历一样,使用for循环。
16. 函数
16.1 函数的声明以及调用
1.关键字声明
function 函数名(){
code;
}
2.表达式声明
var f_name = function(){
code;
}
函数声明后,里面的代码是不会执行的;
除非调用这个函数,否则,不管在什么情况下都不会执行函数种的代码。
16.2 函数的形参和实参
形参格式:
function fun1(形参1,形参2,形参3, …){
code; //形参是在声明函数时候
}
实参格式:
fun1(实参1,实参2,实参3, …) //调用的时候
实参将数值,传递给形参。
例如:
function f1(a,b){
console.log(a+b);
}
f1(1,2);
f1(1,3);
f1(1,4);
- 1
- 2
- 3
- 4
- 5
- 6
16.3 函数的返回值
语法格式:
function f1(a,b){
code;
return c;
}
返回值很重要,调用时返回的结构,就是由return来返回。
如果没有返回值或返回值为空,则变量接受到的返回值为undefined。
例如:
function f(a,b){
var c = a-b;
return ; // 没有返回值,则返回undefined。
}
var f = f(1,2);
console.log(f);
- 1
- 2
- 3
- 4
- 5
- 6
注意:
函数种,return之后,不管有什么代码,都不会被执行!!
也就是执行完return后,函数的调用结束。
16.4 匿名函数
匿名函数,函数本身是没有名字的。
匿名函数格式一:
var fun = function(){
code;
}
匿名函数格式二:(自调用的匿名函数,立即执行函数)
( function(){
code; // 使用括号将函数做一个整体括起来。
} ) (); //这里的括号用来调用。
16.5 函数做为参数
函数也是一种数据类型。
之前说的六个数据类型当中,其中对象包含了数组和函数。
可以使用typeof判断一下:
function f1(){
}
console.log(typeof f1);
- 1
- 2
- 3
函数作为参数:
例如:
function f1(s){
s(); //注意这里是将f2作为值传入的!
}
var f2 = funcation(){
console.log(222);
}
//f2函数会被当做值,传入f1函数内
f1(f2);
函数作为返回值:
例如:
function f1(){
var a = 10;
var f2 = function(){
alert(2);
}
return f2;
}
var f = f1();
f();
16.6 函数作用域

全局作用域,不使用var声明的变量是全局变量,不推荐使用。
变量推出作用域之后会销毁,全局变量关闭网页或浏览器才会销毁。
对于全局作用域的三个例子:
例1:
例2:
例3:
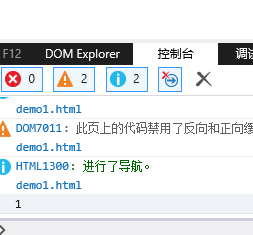
可以看到上面的三种不同位置的全局变量得到的不同的结果。
JS 代码的运行分为两个阶段。
1:解析(编译)阶段
语法检查,变量及函数进行声明。
2:运行阶段
变量的赋值,代码流程的执行,从上往下。
所以上面三个例子会出现不同的结果。
注意:
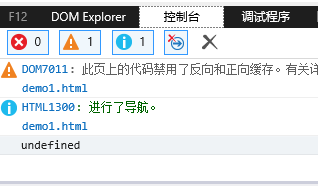
1.如果函数与变量同名,那么函数声明会替换变量声明。
例如:
**但是,因为声明在赋值前面,所以在最后赋值时,输出要非常小心!**例如:function a(){
console.log(‘aaa’);
}
var a = 1;
console.log(a);或者
var a = 1;
function a(){
console.log(‘aaa’);
}
console.log(a);这里结果就变成了 1,因为声明在前面,而赋值在最后!!!
16.7 函数的作用域链
举个例子:
var a = 1;
function f1(){
function f2(){
function f3(){
console.log(a);
}
f3();
}
f2();
}
f1();
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
通过上面不难看出是一条作用域链。

17. JavaScript 对象
1.字面量声明对象
var obj1 = {};
2.对象中的数据都是键值成对存在
通常来说,值是函数则成为方法,其他类型的值都是属性。
var obj2 = {
age:12,
height:195,
name:‘张三’,
sex:function(){
}
};
3.实例化方式 声明对象(内置构造函数)
var obj2 = new Object();
4.自定义构造函数方式
function fun(){}
var f = new fun(); //实例化自定义构造函数方式
以下两个获取对象属性或者方法的例子:


18. this用法
18.1 指向对象中的this
直接举个例子:
var obj1 = {
age:18,
name:'老铁',
fun:function(){
// 在方法中的this就是这个方法所在的对象
var s = this.age;
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
实际上this指向的就是obj1这个对象。
也就是说上面的this.age就等于obj1.age。
只不过this替换了obj1这个对象。
18.2 指向全局对象的this
在一个普通的函数种也是有this的,并且这个this指向的是全局对象(window)。
function f(){
console.log(this);//这里可以直接打印出来运行一下。
}
- 1
- 2
- 3
18.3 this的指向
直接上例子:
k = '678';
function fun(){
console.log(this.k);
}
var o1 = {
k:'123',
f:fun, //调用fun()函数
}
var o2 = {
k:'345',
f:fun, //调用fun()函数
}
o1.f();
o2.f();
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
这里的this,就非常灵性,指向的自然是相对应的k值,this运行在那个对象下,就指向那个对象。
注意函数是否带括号!!!
函数带括号的相当于调用函数:
var o1 = {
age:18,
fun:function () {
console.log(this.age);
}
}
var o2 = {
age:16,
fun:o1.fun(),
}
o2.fun();
上面得到的结构就是18,因为这是调用完成后的结果。
没有带括号的函数:
var o1 = {
age:18,
fun:function () {
console.log(this.age);
}
}
var o2 = {
age:16,
fun:o1.fun, //只是把o1的键值对中的值,给传递过来了。
}
o2.fun();
这里没有带括号,结果就是16,因为fun函数没有被调用执行。
这里的fun:o1.fun就等于
fun:function () {
console.log(this.age);
}
只是把键值对中的值转递过来了,并没有调用。
19. 对象的遍历和删除
遍历语法格式:
for … in
for(键 in 对象)
for
例如:
var o1 = {
name:'老铁',
age:18,
sex:'female'
}
for(var a in o1){
console.log(o1[k]);
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
for … in … 循环不仅可以遍历对象,还可以遍历数组。
删除属性语法格式:
删除属性:delete
例如:
var o1 = {
name:'老铁',
age:18,
sex:'female'
}
console.log(o1); //先看一眼内容
delete o1.age;
console.log(o1); //这时里面应该没有了age属性。
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
20. 包装对象
这里介绍以下三种原始类型:
数值,字符串,布尔
原始类型的数据在一定条件下可以自动转为对象,这就是包装对象。
例如:
var v1 = new Number(123);
console.log(v1);
- 1
- 2
上面的结果就是Number {123}。
原始值,可以自动当作对象来调用,因此可以调用各种属性以及方法。
如果包装对象使用完成,会自动立即销毁。
例如:
var str = '123';
console.log(str.length);
- 1
- 2
21. 数学对象(标准库对象,内置对象)
这里记录几个很常用的:
Math.abs() // 函数取绝对值
Math.random() //函数返回一个浮点数,范围在[0,1)之间。
公式:取2到8之间的数字
Math.random()*( 8 - 2 ) + 2
获取 n - m 之间的随机数值
Math.random() * (m - n) + n
往后取特定的范围都这样取值!!!
Math.floor() //返回小于或等于一个给定数字的最大整数。
22. 日期对象
实例化构造函数获取时间对象
这里显示的是中国标准时间。
var date = new Date();
console.log(date);
这里显示的是毫秒。
var date2 = Date.now();
console.log(date2);
获取特a定的年月日小时等。
var date3 = new Date();
console.log(date3.getDetHours()); //获取当前小时
console.log(date3.getDate()); //获取当前日
console.log(date3.getFullYear); //获取年份
console.log(date3.getMonth() + 1); //获取月份
这里强调一下,JS中月份的数组是从0开始的,所以要+1。
JS中获取的时间是计算机本地时间。
23. 数组Array对象
使用push()方法向数组里面最后一个添加元素:
var arr = [1,2,3,4,5,6,7];
var s = 8;
arr.push(s);
console.log(arr);
- 1
- 2
- 3
- 4
使用pop()方法删除最后一个元素:
var arr = [1,2,3,4,5,6,7];
arr.pop();
console.log(arr);
- 1
- 2
- 3
使用slice()方法,由begin和end(不包括end),这里只是提取了一部分,原数组不变:
var arr = [1,2,3,4,5,6,7];
console.log(arr.slice(2,4));
console.log(arr);
- 1
- 2
- 3
使用concat()方法,来合并数组:
var arr = [1,2,3,4,5,6,7];
var arr2 = ['A','B','C'];
var arr3 = arr.concat(arr2);
console.log(arr);
console.log(arr3);
- 1
- 2
- 3
- 4
- 5
使用join()方法和分隔符来将所有数组中的元素连接成字符串:
var s = arr.join();
console.log(s);
这里显示的字符串,中间会参杂“ ,”,因此需要分隔符的帮助。
例如:
没有分隔符号:
var s = arr.join('');
console.log(s);
分隔符为‘ - ’:
var s = arr.join('-');
console.log(s);
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
使用forEach()方法对数组的每一元素执行一次提供的函数。
24. 字符串对象
举例学一些常用的:
indexOf()方法来查找相应的字符或字符串第一次出现的位置:
var s = 'wasdfsdfsdf';
var arr = s.indexOf('d');
console.log(arr);
- 1
- 2
- 3
substr(start , Length)方法返回一个字符串中从指定位置开始到指定字符数的字符。
var s = 'wasdfsdfsdf';
var arr = s.substr(2,5);
console.log(arr);
- 1
- 2
- 3
上面就是从索引为2的位置开始的后5位。
toLowerCase()方法,将所有字符转换为小写。
toUpperCase()方法,将所有字符转换为大写。
var s = "Hello,World"
var arr = s.toLowerCase();
console.log(arr);
- 1
- 2
- 3
replace(‘被替换’ , ‘要替换’)方法,替换字符或字符串。
trim()方法会从一个字符串的两端删除空白字符。
以下是一个查询JS的一些相关内函数和语句的网站,可以看看:
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript
这个网站必备的!
25. JavaScript 补充
25.1 没有用var声明的变量
没有用var声明的变量会默认成为window下的属性,我们可以使用window.变量名来调用它。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <script> carname = "Window_value"; function myfun(){ document.getElementById("id").innerHTML = window.carname; } </script> <body> <p id="id">我是一个段落</p> <button type="button" onclick="myfun()">按钮</button> </body> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
此外,就算在函数中没有是用var定义,他依然是window属性属于全局变量。
25.2 常用的HTML事件
下面是创建时间Date的三种方式,了解一下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <hr> 方式一:<br> <button onclick="getElementById('demo').innerHTML = Date()">现在的时间是?</button> <p id="demo"></p> <hr> 方式二:<br> <button onclick="this.innerHTML = Date()">现在的时间是?</button> <hr> 方式三:<br> <button onclick="displayDate()">现在的时间是?</button> <p id="demo2"></p> <script> function displayDate(){ document.getElementById("demo2").innerHTML = Date(); } </script> </body> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
html事件有很多:
https://www.runoob.com/jsref/dom-obj-event.html

25.3 == 和 === 有什么区别?
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script> console.log("1"==true);//true console.log("1" === true) //false // == 会做一般比较,会强转类型之后,在进行比较。 // === 会直接比较两者类型,不同就直接返回false。 </script> </body> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
26. 补充
document.write(a); 将变量a打印到网络页面上。
NaN:全称not a number缩写,本来像得到一个数字,但是结果不是数字。
基本数据类型:number , string , boolean , null , undefined。
复杂数据类型:Object类型。
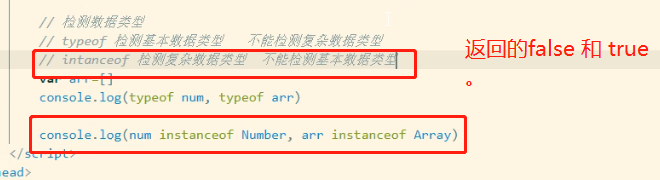
注意typeof 和 instanceof: