热门标签
热门文章
- 1gradle_gradle 8.2 api
- 2android关于dispatchTouchEvent和onTouchEvent的源码实验分析_安卓触摸事件 ontouchevent 源码分析
- 3wps计算机里wps云盘图标,使用注册表删除我的电脑中的WPS网盘、百度网盘、微盘云等图标...
- 4法律法规知识_我国商标法规定了申请注册的商标不得使用的文字和图形,其中包括县级以上行政区的
- 5智能优化算法-乌鸦搜索算法Crow search algorithm(附Matlab代码)
- 6Ubuntu20.04安装barrier(Windows和linux共用一套键鼠)_ubuntu barrier
- 7「集合底层」Vector底层结构及源码剖析_vector底层数据结构
- 8注意力机制在CNN中使用总结_注意力机制加在cnn的什么位置
- 9论文项目复现笔记----Emotion Driven Monocular Face Capture and Animation_from torch._c import * # noqa: f403
- 10hive中dense_rank&row_number&rank函数_dense_number
当前位置: article > 正文
vue-router 02子路由及路由传参_子router view
作者:Cpp五条 | 2024-03-17 04:42:04
赞
踩
子router view
一、加入要想在Hi页面下面诞生两个子路由,
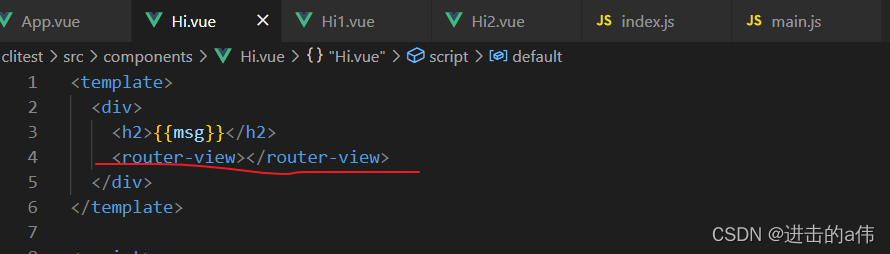
1.第一步先在Hi页面中放入 <router-view></router-view> 因为子路由Hi1,Hi2到时候要显示在这个Hi的根路由里面,必须在这个根路由里面显示所以要在这个里面写入router-view 标签
如果不写该标签 点入Hi1时 Hi1中的内容没法显示出来

接下来就是在router/index.js文件中操作了
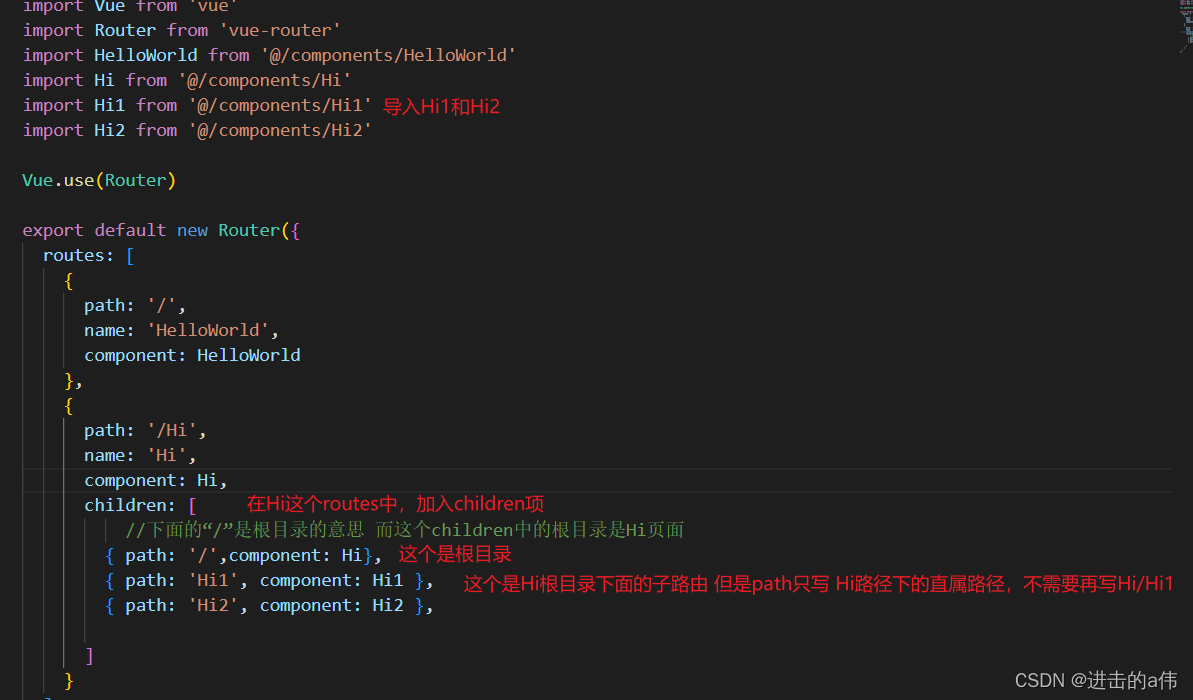
2.先导入 Hi1,Hi2组件
然后在子路由的根路由处加入children
在children中导入根路由和两个子路由

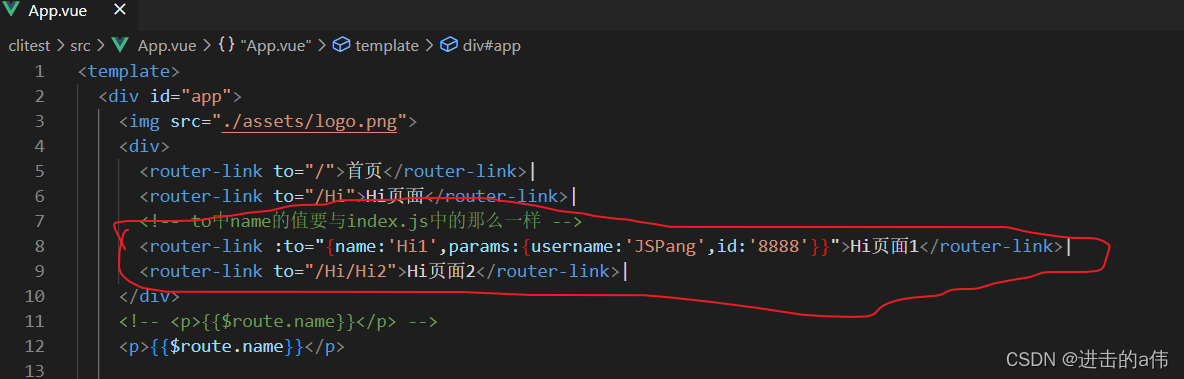
3.然后在App.vue中加入router-link
切记:在加入子路由的router-link标签中的to 路径要写全子路由的路径 不能省略子路由的根路由路径 (说白了 不能直接写/Hi1 必须写全加上Hi1的更目录HI1 写成 /Hi/Hi1)

二、路由的传参
第一种利用name传参:{{$route.name}} 不是router
 可以实现效果
可以实现效果
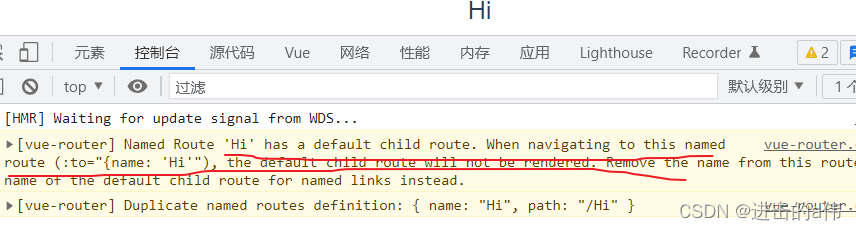
但是这块有个小瑕疵 有子路由的情况下 根路由的name是无用的


第二种、利用 <router-link :to="{}"> 标签中to中写入的对象来传值
1.在App.vue中传出参数 切记这个to是动态绑定的 :to to前加冒号 to中的name是你在index.js中绑定路由的name,
后面的params:{} 对象里面就是传给name 路由的参数 第8行绑定的是Hi1子路由
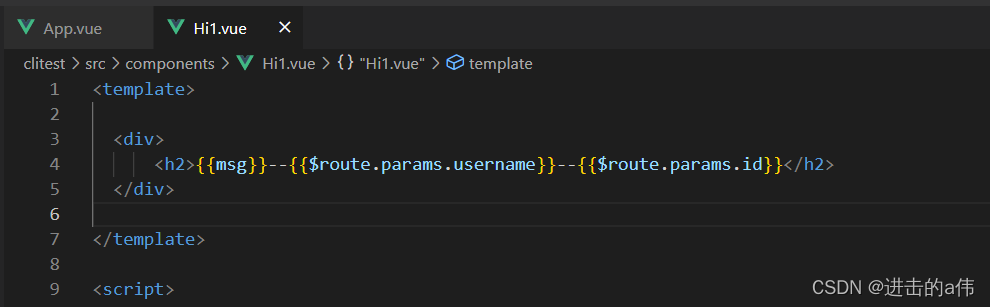
2.在对应name的路由中接受参数 ————使用{{ $route.params.xxx}}来接受参数
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Cpp五条/article/detail/254089
推荐阅读
相关标签


