热门标签
热门文章
- 1浅谈uf8mb4字符集_utf8mb4
- 2RuntimeError: CUDA out of memory. Tried to allocate 98.00 MiB (GPU 0; 10.76 GiB total capacity; 1.65
- 3了解 Android 中的 WiFi 连接与管理
- 4语义搜索入门
- 5C++如何自动打开文件并显示?用ShellExecute函数可以搞定_c++ 程序自动打开文件
- 6Android 回调CallBack_android 回调方法
- 7使用Java的stream().filter方法进行数据筛选_java stream filter
- 8Chiplets技术概览
- 9axios的使用方式有几种?
- 10[JS Framework] 当前运行的基座不包含原生插件[XXX],请在manifest中配置该插件,重新制作包括该原生插件的自定义运行基座
当前位置: article > 正文
Android MPAndroidChart之饼图PieChart_mpandroidchart 3.1.0 饼图自定义
作者:Cpp五条 | 2024-03-17 07:30:23
赞
踩
mpandroidchart 3.1.0 饼图自定义
APP为了能让用户对数据有更直观,更便捷的认识,我们通常都选择了以图表的方式展示给用户,如折线图、饼图、条形图等…今天和大家分享下MPAndroidChart,一个强大便捷的图标控件。
Android MPAndroidChart之柱状图BarChart
Android MPAndroidChart之折线图LineChart
Android MPAndroidChart之组合图(折线图+柱状图)CombinedChart
本篇我们分享下饼状图PieChart的使用
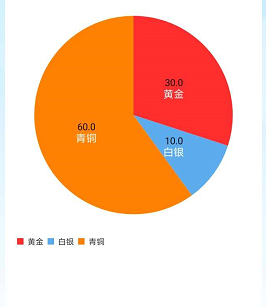
>>>>先贴张效果图<<<<

第一步,添加依赖
//曲线图 饼状图 折线图
implementation 'com.github.PhilJay:MPAndroidChart:v3.1.0'
- 1
- 2
第二步,添加布局
<com.github.mikephil.charting.charts.PieChart
android:id="@+id/picChart"
android:layout_width="match_parent"
android:layout_marginTop="20dp"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:layout_height="300dp" />
- 1
- 2
- 3
- 4
- 5
- 6
- 7
第三步设置属性
val strings: MutableList<PieEntry> = ArrayList()
strings.add(PieEntry(30f, "黄金"))
strings.add(PieEntry(10f, "白银"))
strings.add(PieEntry(60f, "青铜"))
val dataSet = PieDataSet(strings, "")
val colors = ArrayList<Int>()
colors.add(ContextCompat.getColor(this,R.color.red))
colors.add(ContextCompat.getColor(this,R.color.blue))
colors.add(ContextCompat.getColor(this,R.color.orange))
dataSet.colors = colors
val pieData = PieData(dataSet)
pieData.setDrawValues(true)
picChart.data = pieData
var desc=Description()
desc.text=""
picChart.description= desc
picChart.holeRadius = 0f//空心半径
picChart.transparentCircleRadius = 0f//去掉半透明
pieData.setValueFormatter(PercentFormatter())//显示百分比
pieData.setValueTextSize(12f)//显示字体
picChart.isRotationEnabled = false // 设置pieChart图表是否可以手动旋转
//数据连接线距图形片内部边界的距离,为百分数
dataSet.valueLinePart1OffsetPercentage = 80f;
dataSet.valueLineColor = Color.LTGRAY;
// 连接线在饼状图外面
dataSet.yValuePosition = PieDataSet.ValuePosition.INSIDE_SLICE
picChart.invalidate()
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Cpp五条/article/detail/254862
推荐阅读
相关标签


