- 1anaconda安装第三方库/模块(mac环境)_mac anaconda安装第三方
- 2【小程序在线制作】怎么在线制作自己的小程序?_制作小程序
- 3tesseract-ocr训练方法_tesseract-ocr 训练
- 4鸿蒙开发(14)---ListContainer列表组件_鸿蒙创建实体
- 5AndroidStudio低版本(1.5)升级到高版本(2.1)之后你可能会遇到的其中一个项目构建问题_as1.5是最低版本吗
- 6PowerShell 启动,暂停,恢复,保存,关闭Hyper-V虚拟机_powershell关闭hyper-v
- 7Android studio 3.5.3版本gradle文件下载慢问题 (一直sync)_attribute android:layout_height is not allowed her
- 8陶哲轩转赞!ChatGPT自动证明重大突破,10年后AI将称霸数学界_chatgpt 陶哲轩
- 9鸿蒙HarmonyOS 对象关系映射数据库ORM创建及使用_dataorm
- 10RuntimeError: Given groups=1, weight of size [512, 80, 7], expected input[1, 329, 80] to have 80 ch_iven groups=1, weight of size [32, 8, 1, 7], expec
Vue3的reactivity模块的响应式原理详解_reactive响应式
赞
踩
Vue3的reactivity模块的响应式原理详解
基本原理
@vue/reactivity是Vue 3中用于实现响应式系统的核心模块。它提供了一组工具函数和类,用于创建和管理响应式数据。以下是这些代码的主要原理:
-
代理(Proxy):代理是
@vue/reactivity中实现响应式的关键机制。通过使用ES6的Proxy对象,它可以拦截对象的读取、设置和删除操作,并触发相应的响应式更新。 -
Reactive(响应式):
reactive函数是创建响应式对象的入口。它接收一个普通对象作为参数,并返回一个代理对象。当访问代理对象的属性时,代理会跟踪属性的读取操作并建立依赖关系。当属性被修改时,代理会触发相应的更新操作。 -
Ref(引用):
ref函数用于创建一个引用对象。引用对象包装了一个普通值,并提供了一个value属性来访问和修改该值。引用对象还具有响应式的特性,即当引用对象的值发生变化时,相关的依赖会被更新。 -
Effect(副作用):
effect函数用于创建一个响应式副作用。副作用是一个函数,它会在响应式数据变化时自动执行。副作用函数中的响应式数据会被自动跟踪,并建立依赖关系。当响应式数据发生变化时,副作用函数会被重新执行,从而实现自动更新。 -
依赖追踪:
@vue/reactivity使用依赖追踪来建立响应式数据与副作用之间的关联。当访问响应式数据时,会记录当前正在执行的副作用函数,并建立数据与副作用之间的依赖关系。当数据发生变化时,会触发相应的副作用函数重新执行。 -
触发更新:当响应式数据发生变化时,
@vue/reactivity会触发更新操作,以通知相关的副作用函数进行更新。更新操作会遍历依赖关系图,并逐个执行依赖的副作用函数。 -
计算属性:
computed函数用于创建一个计算属性。计算属性是一种特殊类型的响应式数据,它的值是根据其他响应式数据动态计算而来。计算属性的值会根据其依赖的响应式数据进行更新,以保持计算结果的实时性。 -
集合类型的处理:
@vue/reactivity还提供了处理集合类型数据的代理处理器。这些处理器用于在访问、修改和迭代集合类型数据时触发响应式更新。它们还提供了一些特定操作的工具函数,如添加、删除、清空等。
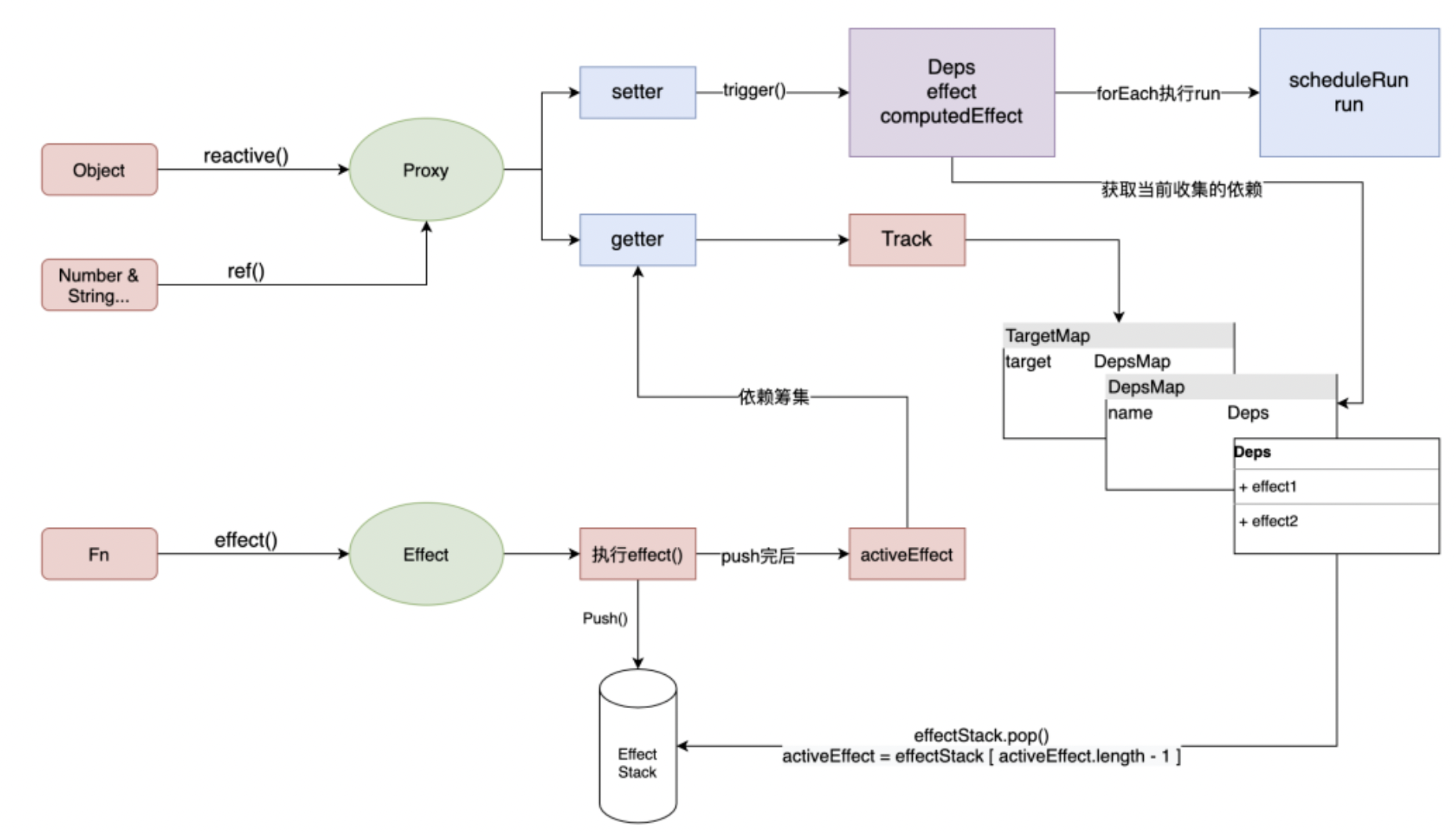
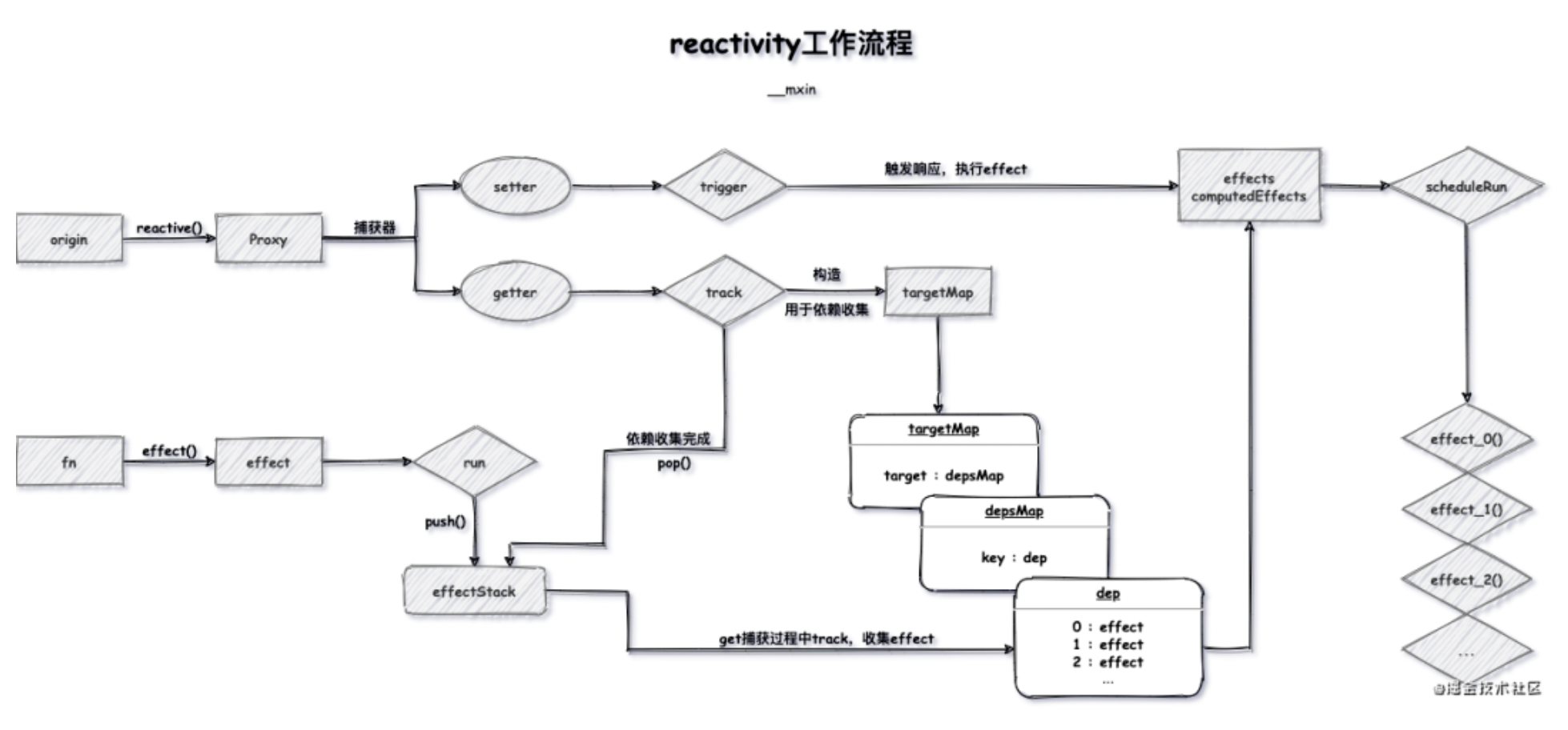
reactivity原理图


模块下代码解析
当我们阅读@vue/reactivity目录下的代码时,可以了解其核心功能的具体实现原理。以下是对vue3的3.3.x版本的reactivity目录下的代码功能总结:
-
ref.ts:- 实现了
ref函数,用于创建一个响应式的基本值类型数据。 - 提供了
value属性用于获取和设置值。
- 实现了
-
reactive.ts:- 实现了
reactive函数,用于创建一个响应式的普通对象。 - 使用
Proxy来拦截对象的读取和修改操作。 - 对象的属性会在访问时进行依赖收集,并在修改时触发相应的依赖更新。
- 实现了
-
operations.ts:- 包含一些用于操作响应式数据的辅助函数,如
toRaw用于获取原始非响应式数据,shallowReactive用于创建一个浅响应式对象等。
- 包含一些用于操作响应式数据的辅助函数,如
-
index.ts:- 导出
ref和reactive函数以及其他相关辅助函数,供用户在项目中使用。
- 导出
-
effectScope.ts:- 实现了
effectScope函数,用于创建一个作用域,管理多个effect函数的依赖收集和触发。 - 通过嵌套的
effect函数创建作用域层级,使得内部的effect函数只会依赖于外部作用域中的响应式数据。
- 实现了
-
effect.ts:- 实现了
effect函数,用于创建一个响应式副作用函数。 - 通过
track函数进行依赖收集,将副作用函数与响应式数据关联起来。 - 在响应式数据发生变化时,通过
trigger函数触发副作用函数的执行。
- 实现了
-
dep.ts:- 实现了
Dep类,用于管理依赖追踪和触发。 - 每个响应式数据都有一个关联的
Dep实例,用于存储其依赖的副作用函数。 - 通过
Dep实例的depend方法进行依赖收集,将当前副作用函数添加到依赖列表中。 - 通过
Dep实例的notify方法触发依赖的更新,执行依赖列表中的副作用函数。
- 实现了
-
deferredComputed.ts:- 实现了
deferredComputed函数,用于创建一个延迟计算的响应式计算属性。 - 在首次访问计算属性时,通过
effect函数进行依赖收集,并设置一个延迟执行的计算逻辑。 - 在计算属性的依赖变化时,标记计算属性为脏(dirty),在下一次访问时重新计算值。
- 实现了
-
computed.ts:- 实现了
computed函数,用于创建一个响应式计算属性。 - 通过
ref函数创建一个内部的响应式引用对象,将计算属性的逻辑封装在getter函数中。 - 通过
setter函数进行计算属性的写操作。
- 实现了
-
collectionHandlers.ts:- 实现了
Proxy的陷阱方法,用于拦截对数组和Set、Map等集合类型的操作。 - 在拦截方法中,对响应式数据进行递归处理,以实现集合数据的响应式。
- 实现了
-
baseHandlers.ts:- 实现了
Proxy的陷阱方法,用于拦截对普通对象的操作。 - 在拦截方法中,对响应式数据进行递归处理,以实现普通对象的响应式。
- 实现了
通过阅读源码,可以了解完整的响应式系统各代码具体处理的业务逻辑功能,可以了解数据的依赖追踪和自动更新的底层机制。这种响应式系统在Vue框架中起着核心的作用,使得开发者可以方便地构建响应式的用户界面。
Proxy的具体功能
在@vue/reactivity目录下,涉及到Proxy的代码主要在reactive.ts、collectionHandlers.ts和baseHandlers.ts中。下面我将为你解释每个文件中与Proxy相关的代码的功能和实现细节:
-
reactive.ts:- 在
reactive.ts中,我们使用Proxy来创建响应式对象。 - 在
reactive函数内部,我们使用createReactiveObject函数创建一个Proxy对象,将目标对象和baseHandlers作为参数传递给Proxy的构造函数。 baseHandlers是一个处理普通对象的拦截器,它会在对象的读取和修改时进行拦截。- 在拦截器中,我们通过
track函数进行依赖收集,将当前正在执行的effect函数与响应式对象的属性关联起来。 - 在对象的属性被修改时,我们通过
trigger函数触发依赖的更新,执行与该属性关联的所有effect函数。
- 在
-
collectionHandlers.ts:collectionHandlers.ts文件中定义了处理集合类型的拦截器,用于拦截对数组、Set和Map等集合的操作。- 这些拦截器被用于创建响应式的数组、Set和Map对象。
- 在拦截器中,我们通过递归调用
reactive函数,将集合的元素转换为响应式对象。 - 这样,当对集合进行操作时,例如添加、删除或修改元素,会触发相应的依赖更新。
-
baseHandlers.ts:baseHandlers.ts文件中定义了处理普通对象的拦截器,用于拦截对普通对象的操作。- 这些拦截器被用于创建响应式的普通对象。
- 在拦截器中,我们通过递归调用
reactive函数,将对象的属性转换为响应式对象。 - 当访问对象的属性时,会进行依赖收集,将当前正在执行的
effect函数与属性关联起来。 - 当修改对象的属性时,会触发相应的依赖更新,执行与该属性关联的所有
effect函数。
通过使用Proxy,我们能够拦截对对象和集合的操作,从而实现对这些数据的响应式跟踪和更新。Proxy提供了一个强大的机制,允许我们在访问和修改数据时执行自定义的行为,使得Vue的响应式系统能够自动追踪依赖并进行相应的更新操作。
Proxy 的具体实现
当涉及到 Proxy 的具体实现时,@vue/reactivity 目录下的代码主要使用了 createReactiveObject 函数以及相应的拦截器函数。下面我们来具体讲解一下代码片段和功能。
-
createReactiveObject: 在
reactive.ts中,createReactiveObject函数用于将普通对象转换为响应式对象。它接收三个参数:target(目标对象)、proxyHandlers(拦截器函数集合)和collectionHandlers(集合拦截器函数集合,用于处理集合类型的操作)。该函数首先判断target是否已经是一个响应式对象,如果是,则直接返回该对象。如果不是响应式对象,则创建一个 Proxy 对象,并将拦截器函数传入。最后返回创建的 Proxy 对象。 -
拦截器函数: 在
baseHandlers.ts和collectionHandlers.ts中,定义了一系列的拦截器函数,用于拦截对对象和集合的操作。这些拦截器函数包括get、set、deleteProperty、has、ownKeys等。每个拦截器函数都接收target(目标对象)、key(属性键名)和receiver(Proxy 或其继承对象)等参数,根据不同的操作进行相应的处理。其中,get拦截器用于捕获属性的读取操作,set拦截器用于捕获属性的写入操作,deleteProperty拦截器用于捕获属性的删除操作,has拦截器用于捕获in操作符的操作,ownKeys拦截器用于捕获Object.keys、Object.getOwnPropertyNames等操作。这些拦截器函数根据具体的操作类型,通过调用相应的依赖追踪函数进行依赖的收集和触发。
这些代码的实现逻辑结合起来,使得我们能够使用 Proxy 拦截器来创建响应式对象,并在对对象进行操作时,捕获这些操作并触发依赖的更新。这为 Vue 的响应式系统提供了基础支持,使得我们能够方便地实现数据的响应性和自动更新。
effect的具体功能
在 Vue 3 的 @vue/reactivity 目录下,effect 是一个非常重要的函数,用于实现响应式侦听和副作用管理。下面我们来讲解一下 effect 的原理和具体功能。
-
原理:
effect函数的原理是基于依赖追踪(dependency tracking)的。当我们在effect函数中执行一些代码时,Vue 会自动追踪这些代码所依赖的响应式数据,并建立起一个依赖关系。当依赖的数据发生变化时,Vue 会自动重新执行effect函数中的代码,以更新相关的视图或执行其他副作用操作。 -
具体功能:
effect函数有以下几个具体功能:-
建立依赖关系: 在
effect函数中执行的代码会被自动追踪其依赖的响应式数据。这意味着当任何一个依赖发生变化时,effect函数会被重新执行。 -
副作用管理:
effect函数可以用于管理副作用操作,例如修改 DOM、发送网络请求、更新状态等。当依赖发生变化时,effect函数会被重新执行,从而可以自动更新相关的副作用操作。 -
返回停止函数:
effect函数会返回一个停止函数(stop),用于停止该副作用的运行。当我们不再需要某个副作用时,可以调用停止函数来取消依赖追踪和副作用的执行。 -
惰性执行: 默认情况下,
effect函数会在初始化时立即执行一次,以建立起初始的依赖关系。但我们也可以通过传递lazy: true的选项来延迟执行,只有在依赖变化时才会触发执行。
-
总的来说,effect 函数为我们提供了一种简单而强大的方式来响应式地追踪依赖和管理副作用。它是 Vue 3 响应式系统的核心,使得我们可以轻松地实现数据的自动更新和副作用的管理。
reactivity的依赖追踪原理
当谈到 Vue 3 的 @vue/reactivity 目录下的依赖追踪时,它是实现响应式系统的关键部分。下面我们将讲解依赖追踪的原理、代码剖析以及其功能实现。
-
原理: 依赖追踪的原理是基于 JavaScript 的
Proxy对象。Proxy对象允许我们拦截对对象的操作,并在操作发生时执行相应的逻辑。在 Vue 3 的响应式系统中,每个响应式对象都会通过Proxy进行包装。当我们访问或修改响应式对象的属性时,Proxy会捕获这些操作,并记录下对应的依赖关系。 -
代码剖析: 在
@vue/reactivity目录下的代码中,依赖追踪的关键部分主要在reactive.ts和effect.ts文件中。-
在
reactive.ts中,通过reactive函数创建一个响应式对象时,会使用Proxy对象对原始对象进行包装。在Proxy的get拦截器中,我们可以追踪对象属性的访问,并将对应的依赖关系收集起来。当依赖关系被收集后,会创建一个Dep实例,用于存储和管理这些依赖。 -
在
effect.ts中,effect函数用于创建一个副作用函数,并在函数执行时建立依赖关系。在effect函数的执行过程中,会对包含响应式数据访问的代码进行追踪。这是通过将当前正在执行的effect函数与Dep实例进行关联来实现的。
-
-
功能实现: 依赖追踪的功能实现主要包括以下几个方面:
-
依赖收集: 当我们访问响应式对象的属性时,会触发
Proxy的get拦截器。在拦截器中,会根据当前正在执行的effect函数和属性的关系,将其依赖关系记录在对应的Dep实例中。这样,当依赖的属性发生变化时,可以通知相应的effect函数重新执行。 -
依赖触发: 当响应式对象的属性发生变化时,会触发
Proxy的set拦截器。在拦截器中,除了执行属性的更新操作外,还会通知与该属性相关联的Dep实例,使其能够触发相应的effect函数重新执行。 -
响应式对象的创建: 通过
reactive函数,我们可以将一个普通对象转换为响应式对象。在转换过程中,会使用Proxy对象对原始对象进行包装,以实现属性的依赖追踪和自动更新。 -
依赖管理和清理: 每个
effect函数都有一个关联的Dep实例,用于管理其依赖关系。当effect函数被停止执行或重新执行时,会进行相应的依赖管理和清理,以确保只有相关的依赖关系被追踪和执行。
-
通过这样的依赖追踪机制,Vue 3 能够自动追踪数据的依赖关系,并在依赖发生变化时自动触发相关的副作用函数执行。这为开发者提供了便利的数据响应式编程方式,并能够在数据变化时及时地更新相关的视图或执行其他的副作用操作。
reactivity的触发更新原理
在 Vue 3 的 @vue/reactivity 目录下,触发更新是响应式系统中的一个重要步骤。它涉及到依赖追踪和副作用函数的执行。下面我们将讲解触发更新的原理、代码剖析以及其功能实现。
-
原理: 触发更新的原理是基于依赖追踪的机制。当响应式对象的属性发生变化时,系统会通知与该属性相关联的
Dep实例,然后Dep实例会触发与之关联的副作用函数执行。这样可以保证当数据发生变化时,相关的副作用函数能够及时地执行,实现视图的更新或其他副作用操作。 -
代码剖析: 在
@vue/reactivity目录下,触发更新的代码主要涉及到reactive.ts、effect.ts和dep.ts文件。-
在
reactive.ts中,当访问响应式对象的属性时,会触发Proxy的get拦截器。在拦截器中,会根据当前正在执行的effect函数和属性的关系,将依赖关系记录在对应的Dep实例中。 -
在
effect.ts中,effect函数用于创建一个副作用函数。在函数执行过程中,会访问响应式数据,并建立与Dep实例的关联。 -
在
dep.ts中,Dep类负责管理与属性相关的依赖关系。每个响应式对象的属性都对应一个Dep实例。当属性发生变化时,Dep实例会通知相关联的effect函数重新执行。
-
-
功能实现: 触发更新的功能实现主要包括以下几个方面:
-
属性变化的监听: 在
Proxy的set拦截器中,当响应式对象的属性被修改时,除了执行属性的更新操作外,还会通知与该属性相关联的Dep实例。 -
依赖通知:
Dep实例会收集与其关联的effect函数,当属性发生变化时,会通知这些effect函数重新执行。这通过调用effect函数的scheduler参数来实现。默认情况下,scheduler会将effect函数推入微任务队列,以异步执行,从而避免频繁的更新操作。 -
副作用函数执行: 当
effect函数被重新执行时,它会再次访问响应式数据。这会触发新的依赖追踪,如果相关的属性发生变化,将会继续触发更新操作。这样形成了一个闭环,保证了数据的响应式更新。
-
通过触发更新机制,Vue 3 能够在响应式数据发生变化时,自动通知相关的副作用函数进行更新。这使得开发者能够以声明性的方式编写代码,让 Vue 3 自动处理视图更新的逻辑,提高了开发效率并增强了代码的可维护性。
compute计算属性
在 Vue 3 的 @vue/reactivity 目录下,计算属性是一种派生的响应式数据,它的值是基于其他响应式数据计算而来的。下面我们将讲解计算属性的原理、代码剖析以及其功能实现。
-
原理: 计算属性的原理是基于依赖追踪和缓存机制。当计算属性被访问时,系统会检查它是否有关联的依赖数据发生变化,如果没有变化,则直接返回缓存的计算结果,避免重复计算。如果有关联的依赖数据发生变化,系统会重新计算计算属性的值,并更新缓存。
-
代码剖析: 在
@vue/reactivity目录下,计算属性的代码主要涉及到computed.ts和deferredComputed.ts文件。-
在
computed.ts中,定义了computed函数,用于创建一个计算属性。在函数执行过程中,会创建一个Getter函数和Ref对象,用于存储计算属性的值和依赖关系。 -
在
deferredComputed.ts中,定义了DeferredComputedRefImpl类,它是computed函数返回的计算属性对象的具体实现。在该类中,通过effect函数进行依赖追踪,并使用ref函数创建Ref对象用于存储计算属性的值。
-
-
功能实现: 计算属性的功能实现主要包括以下几个方面:
-
依赖追踪: 在计算属性的
Getter函数中,会使用effect函数进行依赖追踪。在函数执行过程中,访问的响应式数据会建立与当前计算属性的依赖关系。 -
缓存机制: 计算属性的值会被缓存起来,当计算属性被多次访问时,会直接返回缓存的值,避免重复计算。只有当相关的依赖数据发生变化时,才会重新计算计算属性的值,并更新缓存。
-
惰性计算: 计算属性的值是在首次访问时才会进行计算的,而不是在定义时立即计算。这样可以避免不必要的计算,提高性能。
-
通过计算属性,开发者能够以一种更简洁、高级的方式定义响应式数据,避免重复计算,提高性能。计算属性可以让开发者以声明式的方式定义依赖关系,而不需要手动进行依赖追踪和更新操作,使代码更加清晰和可维护。
集合/对象类型的处理
在 Vue 3 的 @vue/reactivity 目录下,集合/对象类型的处理是指对数组和对象等类型进行响应式处理。下面我们将讲解集合/对象类型的处理的原理、代码剖析以及其功能实现。
-
原理: 集合/对象类型的处理的原理是基于 Proxy 对象的代理机制。通过代理对象,可以拦截对集合类型的访问、修改、添加、删除等操作,并触发相应的更新。
-
代码剖析: 在
@vue/reactivity目录下,集合/对象类型的处理主要涉及到collectionHandlers.ts和baseHandlers.ts文件。-
collectionHandlers.ts中定义了用于处理集合/对象类型的代理操作的函数集合,如get,set,deleteProperty,has,ownKeys等。 -
baseHandlers.ts中定义了用于处理普通对象类型的代理操作的函数集合。集合类型的处理在collectionHandlers.ts中基于普通对象的处理进行扩展。
-
-
功能实现: 集合/对象类型的处理主要包括以下几个方面:
-
数组的处理: 通过代理对象拦截数组的访问、修改、添加、删除等操作,并触发相应的更新。例如,通过拦截
push,pop,splice,shift等方法,实现数组内容的变化追踪和更新通知。 -
对象的处理: 通过代理对象拦截对象的属性的访问、修改、添加、删除等操作,并触发相应的更新。例如,通过拦截
get,set,deleteProperty,has等方法,实现对象属性的变化追踪和更新通知。 -
嵌套对象和数组的处理: 在集合/对象类型中,还需要处理嵌套对象和数组的情况。通过递归的方式,对嵌套的集合/对象类型进行代理操作,以实现深层次的变化追踪和更新。
-
通过集合/对象类型的处理,可以实现对数组和对象等类型的响应式处理,使得它们的变化能够被追踪并触发相应的更新。这样开发者就可以以一种直观、便捷的方式处理集合数据,并在数据变化时自动更新相关的视图。
Ref 的原理
在 Vue 3 的 @vue/reactivity 目录下,Ref 是用于创建响应式引用的对象,它可以将任意的基础类型的值转换为一个可观察的对象。下面我们将讲解 Ref 的原理、代码剖析以及其功能实现。
-
原理:
Ref的原理是通过代理对象和依赖追踪来实现对值的包装和更新的追踪。当创建一个Ref对象时,它会创建一个内部的响应式引用,并使用代理对象拦截对它的访问,使得访问Ref对象时可以获取到内部的响应式引用值。同时,Ref对象还会建立与相关依赖的关联,以便在值发生变化时触发更新。 -
代码剖析: 在
@vue/reactivity目录下,Ref的实现主要涉及到ref.ts文件。ref.ts中定义了ref函数,用于创建一个Ref对象。它接受一个值作为参数,并返回一个具有代理功能的对象。
-
功能实现:
Ref的功能实现主要包括以下几个方面:-
值的包装: 通过
ref函数创建的Ref对象会将传入的值进行包装,并将其存储在内部的响应式引用中。当访问Ref对象时,可以获取到内部的响应式引用值。 -
依赖追踪:
Ref对象会建立与相关依赖的关联,以便在值发生变化时触发更新。当Ref对象的值被修改时,会通知相关的依赖进行更新。 -
自动转换: 在使用
Ref对象时,如果需要获取其值,会自动将其转换为普通的 JavaScript 值。这样可以方便地在模板或计算属性中使用Ref对象。
-
通过 Ref 的实现,可以将任意的值转换为一个可观察的对象,并实现对其值的追踪和更新。这使得开发者可以方便地使用响应式数据,并在数据变化时自动更新相关的视图。
Reactive的原理
在 Vue 3 的 @vue/reactivity 目录下,Reactive 是用于创建响应式对象的函数。它接受一个普通对象作为参数,并返回一个经过响应式转换的对象,该对象的属性可以被监听和追踪变化。下面我们将讲解 Reactive 的原理、代码剖析以及其功能实现。
-
原理:
Reactive的原理是通过代理对象和依赖追踪来实现对对象的响应式转换和属性的追踪。当调用Reactive函数时,它会创建一个代理对象,并拦截对该对象属性的访问和修改。同时,它会为对象的每个属性建立与相关依赖的关联,以便在属性变化时触发更新。 -
代码剖析: 在
@vue/reactivity目录下,Reactive的实现主要涉及到reactive.ts文件。reactive.ts中定义了reactive函数,用于创建一个经过响应式转换的对象。它接受一个普通对象作为参数,并返回一个具有代理功能的对象。
-
功能实现:
Reactive的功能实现主要包括以下几个方面:-
代理对象: 通过
reactive函数创建的对象是一个代理对象,它拦截对对象属性的访问和修改。当访问代理对象的属性时,会返回该属性的值,并建立与该属性的依赖关联。当修改代理对象的属性时,会触发更新。 -
依赖追踪: 代理对象会为每个属性建立与相关依赖的关联。当属性被访问时,会通知相关的依赖进行追踪。当属性发生变化时,会触发相关依赖的更新。
-
嵌套对象的响应式转换:
Reactive函数会递归地将对象的所有属性转换为响应式对象。这样可以实现对嵌套对象属性的监听和追踪。
-
通过 Reactive 的实现,可以将普通对象转换为具有响应式能力的对象。这使得开发者可以方便地监听和追踪对象属性的变化,并在属性发生改变时自动更新相关的视图。
总结
总结起来,Vue 3 的 reactivity 目录下的代码实现了一个强大的响应式系统,基于 ES6 的 Proxy 对象和依赖追踪的原理。它通过代理对象拦截对属性的访问和修改,并建立依赖关系来实现自动更新视图的功能。同时,它还支持计算属性和引用类型的处理,使开发者能够更便捷地构建响应式的应用程序。


