- 13GPP 38.311 NR Radio Resource Control (RRC) protocol specification_3gpp ts 38.331
- 2鸿蒙迎来纯血版本,你还不来学习一下
- 3千万流量秒杀系统-过载保护:如何通过熔断和限流解决流量过载问题?_微服务过载保护
- 4android ubuntu 桌面快捷方式,[转] 给ubuntu中的软件设置desktop快捷方式(以android studio为例)...
- 5netty实现webSocket握手处理并添加响应头_netty websocket 握手
- 6Windows安装DVWA(全过程)_windows搭建dvwa
- 7图像处理代码编写三:基于C++的高斯滤波程序实现_高斯滤波c++代码
- 8用通俗易懂的方式讲解:一文搞懂大模型 Prompt Engineering(提示工程)_prompt engineering 的原理
- 9Android针对视频部分截屏是黑色的解决办法_andorid 截屏视频控件是黑的
- 10限流算法总结:计数器、滑动窗口、漏桶算法、令牌桶算法(抄的)_滑动窗口限流算法
鸿蒙应用开发 | 按钮(Button)组件 的功能与用法_鸿蒙button statestyles
赞
踩
大家好,我是你们的朋友 朋哥,今天开始朋哥开始研究鸿蒙了,定时会写一些文章分享给大家,希望多多提意见。
上一篇原创文章 解读了 文本框(Text)和编辑框(TextField)的功能与用法。
没有跟上的小伙伴要尽快学习了,不要被落下了。
接下来我们聊聊 按钮(Button),按钮是一个比较常见的组件,作用还是比较大的,并且样式也比较多,比如 点击效果,添加图片,颜色,原型,椭圆型。
下面我们开始今天的文章,还是老规矩,通过如下几点来说:
1,简介
2,属性
3,知识点举例
简介
按钮(Button)应该是用户交互中使用最多的组件,也是一种最常见的组件,在很多应用程序中都很常见。当用户单击按钮的时候,会有相对应的响应动作,通常由文本或图标组成,也可以由图标和文本共同组成。
支持的属性
支持的xml属性 ,更多属性 来源官网api,下面的属性 都支持按钮的样式。
| 属性名称 | 中文描述 | 使用案例 |
|---|---|---|
| hint | 提示文本 | ohos:hint="联系人" ohos:hint="$string:test_str" |
| text_size | 文本大小 | ohos:text_size="16fp" |
| element_padding | 文本与图片的边距 | ohos:element_padding="8vp" " |
| bubble_width | 文本气泡宽度 | ohos:bubble_width="10vp" |
| bubble_height | 文本气泡高度 | ohos:bubble_height="10vp" |
| bubble_left_width | 文本气泡左宽度 | ohos:bubble_left_width="10vp" |
| bubble_left_height | 文本气泡左高度 | ohos:bubble_left_height="10vp" |
| bubble_right_width | 文本气泡右宽度 | ohos:bubble_right_width="10vp" " |
| bubble_right_height | 文本气泡右高度 | ohos:bubble_right_height="20" |
| text_color | 文本颜色 | ohos:text_color="#A8FFFFFF" |
| hint_color | 提示文本颜色 | ohos:hint_color="#A8FFFFFF" |
| selection_color | 选中文本颜色 | ohos:selection_color="#A8FFFFFF" |
| text_alignment | 文本对齐方式 | 可以设置取值项如表中所列,也可以使用“|”进行多项组合。 ohos:text_alignment="top" ohos:text_alignment="top|left" |
| ohos:input_enter_key_type="enter_key_type_go" | ||
| ohos:input_enter_key_type="enter_key_type_send" | ||
| auto_scrolling_duration | 自动滚动时长 | ohos:auto_scrolling_duration="1000" |
| multiple_lines | 多行模式设置 | ohos:multiple_lines="true" |
| auto_font_size | 是否支持文本自动调整文本字体大小 | ohos:auto_font_size="true" |
| scrollable | 文本是否可滚动 | ohos:scrollable="true" |
| text_cursor_visible | 文本光标是否可见。 | ohos:text_cursor_visible="true" |
| italic | 文本是否斜体字体 | ohos:italic="true" |
| padding_for_text | 设置文本顶部与底部是否默认留白。 | ohos:padding_for_text="true" |
| additional_line_spacing | 需增加的行间距 | ohos:additional_line_spacing="2" |
| line_height_num | 行间距倍数 | ohos:line_height_num="1.5" |
| element_left | 文本左侧图标 | ohos:element_left="#FFFFFFFF" |
| element_top | 文本上方图标 | ohos:element_top="#FFFFFFFF" |
| element_right | 文本右侧图标 | ohos:element_right="#FFFFFFFF" |
| element_bottom | 文本下方图标 | ohos:element_bottom="#FFFFFFFF" |
| element_start | 文本开始方向图标 | ohos:element_start="#FFFFFFFF" |
| element_end | 文本结束方向图标 | ohos:element_end="#FFFFFFFF" |
| element_cursor_bubble | 文本的光标气泡图形 | ohos:element_cursor_bubble="#FFFFFFFF" |
| element_selection_left_bubble | 选中文本的左侧气泡图形 | ohos:element_selection_left_bubble="#FFFFFFFF" |
| element_selection_right_bubble | 选中文本的右侧气泡图形 | ohos:element_selection_right_bubble="#FFFFFFFF" |
属性太多 ,可以大体看一下,千万不要死记啊,好记性不如敲几次。
很多属性在使用的时候 直接在xml中使用快捷键 查看需要的就行,如果实在不知道该用哪一个,可以一个一个验证,这样会更好的记住。
诀窍就是多使用几次就什么都知道了!!!
看几个实用的例子
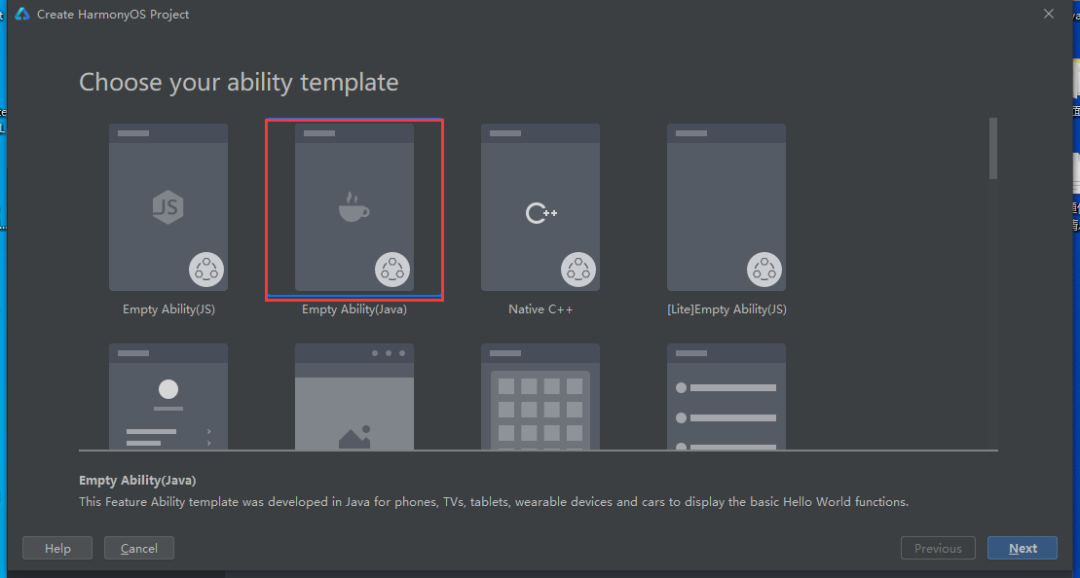
老规矩 先来创建一个默认的按钮,看看默认的属性和效果!
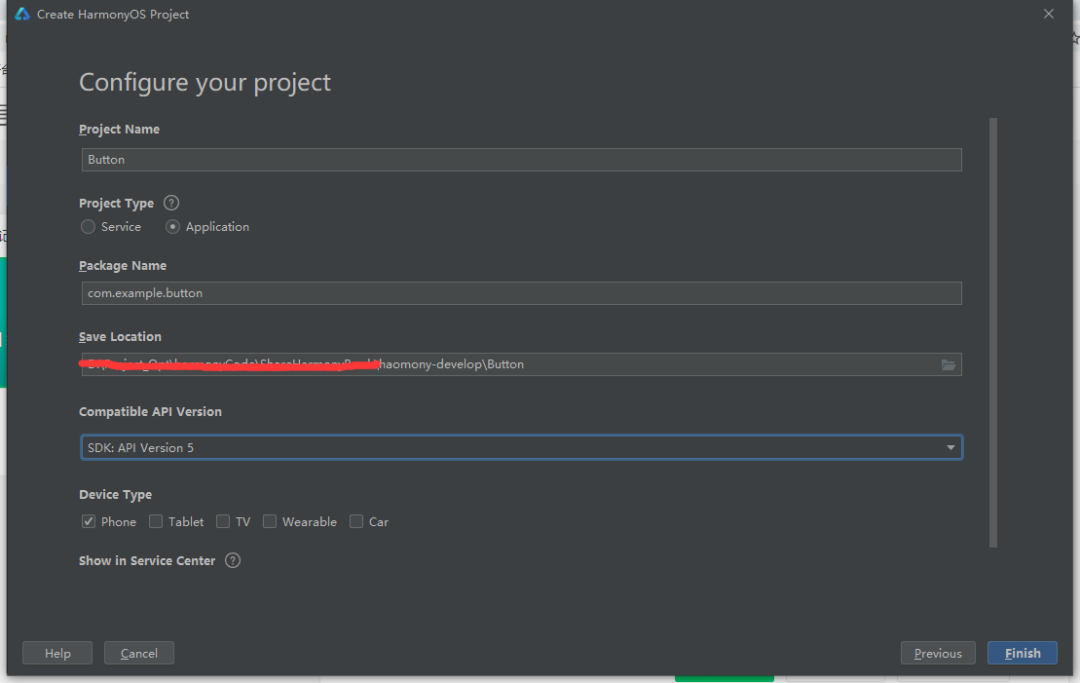
1,创建项目,添加一个默认的Button


在layout目录下的ability_main.xml文件中添加一个按钮:
- <Button
- ohos:id="$+id:button"
- ohos:height="match_content"
- ohos:width="match_content"
- ohos:text="$string:mainability_HelloWorld"
- ohos:text_size="30vp"
- />
默认属性有 id,高,宽,显示文本,字体大小。
按钮上的显示文本这次有了变化,之前设置都是直接在text属性中添加:例如:ohos:text="按钮",后面需要添加到配置文件中,这样做便于管理和公用 放在配置文件(resources/zh.element/string.json)
- {
- "string": [
- {
- "name": "mainability_HelloWorld",
- "value": "按钮"
- }
- ]
- }
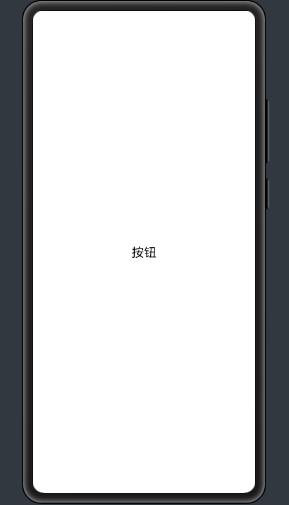
来一个效果:
2,按钮添加背景
按钮最主要的一个属性就是背景,不添加背景就和文本一样,看不出来任何按钮的体现,所以按钮的属性和 Text是一样的。
ohos:background_element="$graphic:background_button"按钮背景的添加就是上面的属性完成的,通过该属性 设置按钮的背景形状、颜色。
常用的按钮背景,通常采用XML格式放置在resources/base/graphic/ 目录下。
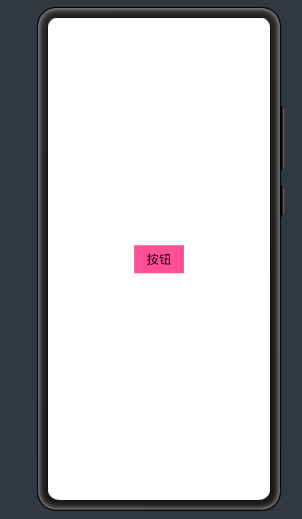
来看一个效果:给按钮添加一个黑色背景,颜色是自己定义的
先看效果:

分析代码:
- <Button
- ohos:id="$+id:button"
- ohos:height="match_content"
- ohos:width="match_content"
- ohos:text="$string:mainability_HelloWorld"
- ohos:background_element="$graphic:button_background_color"
- ohos:text_size="20vp"
- ohos:bottom_padding="10vp"
- ohos:top_padding="10vp"
- ohos:left_padding="20vp"
- ohos:right_padding="20vp"
- />
添加背景分为2种:
1,直接颜色值 ohos:background_element="#ef5b9c"
2,配置文件添加
ohos:background_element="$graphic:button_background_color"
颜色资源文件目录:resources/base/graphic/ button_background_color.xml
- <?xml version="1.0" encoding="UTF-8" ?>
- <shape xmlns:ohos="http://schemas.huawei.com/res/ohos"
- ohos:shape="rectangle">
- <solid
- ohos:color="#ef5b9c"/>
- </shape>
3,设置圆角背景
- <Button
- ohos:id="$+id:button1"
- ohos:height="match_content"
- ohos:width="match_content"
- ohos:top_margin="100vp"
- ohos:text="$string:mainability_HelloWorld"
- ohos:background_element="$graphic:radio_button_background_color"
- ohos:text_size="20vp"
- ohos:bottom_padding="10vp"
- ohos:top_padding="10vp"
- ohos:left_padding="50vp"
- ohos:right_padding="50vp"
- />
圆角颜色资源文件目录:resources/base/graphic/radio_button_background_color.xml
- <?xml version="1.0" encoding="utf-8"?>
- <shape xmlns:ohos="http://schemas.huawei.com/res/ohos"
- ohos:shape="rectangle">
- <corners
- ohos:radius="10"/>
- <solid
- ohos:color="#ef5b9c"/>
- </shape>
其中 是圆角的角度,数值越大 圆形越大。
4,椭圆按钮
- <Button
- ohos:id="$+id:button1"
- ohos:height="match_content"
- ohos:width="match_content"
- ohos:top_margin="100vp"
- ohos:text="$string:mainability_HelloWorld"
- ohos:background_element="$graphic:radio_button_background_color"
- ohos:text_size="20vp"
- ohos:bottom_padding="10vp"
- ohos:top_padding="10vp"
- ohos:left_padding="50vp"
- ohos:right_padding="50vp"
- />
颜色配置文件如下:
- <?xml version="1.0" encoding="utf-8"?>
- <shape xmlns:ohos="http://schemas.huawei.com/res/ohos"
- ohos:shape="oval">
- <solid
- ohos:color="#007CFD"/>
- </shape>
5,原型按钮
- <Button
- ohos:id="$+id:button3"
- ohos:height="50vp"
- ohos:width="50vp"
- ohos:top_margin="100vp"
- ohos:background_element="$graphic:yuanxing_button_background_color"
- ohos:text_size="20vp"
- ohos:bottom_padding="20vp"
- ohos:top_padding="20vp"
- ohos:left_padding="20vp"
- ohos:right_padding="20vp"
- />
配置文件如下:
- <?xml version="1.0" encoding="utf-8"?>
- <shape xmlns:ohos="http://schemas.huawei.com/res/ohos"
- ohos:shape="oval">
- <solid
- ohos:color="#ef5b9c"/>
- </shape>
6,添加图片按钮
- <Button
- ohos:width="150vp"
- ohos:height="50vp"
- ohos:text_size="27fp"
- ohos:text="button"
- ohos:top_margin="50vp"
- ohos:background_element="$graphic:tuoyuan_button_background_color"
- ohos:right_padding="8vp"
- ohos:left_padding="8vp"
- ohos:element_left="$media:icon"
- />
属性ohos:element_left="$media:icon" 是为图片添加图片,可以添加四个位置的。
完整功能
看一下整体效果:
- <?xml version="1.0" encoding="utf-8"?>
- <DirectionalLayout
- xmlns:ohos="http://schemas.huawei.com/res/ohos"
- ohos:height="match_parent"
- ohos:width="match_parent"
- ohos:alignment="center"
- ohos:orientation="vertical">
- <Button
- ohos:id="$+id:button"
- ohos:height="match_content"
- ohos:width="match_content"
- ohos:text="$string:mainability_HelloWorld"
- ohos:background_element="$graphic:button_background_color"
- ohos:text_size="20vp"
- ohos:bottom_padding="10vp"
- ohos:top_padding="10vp"
- ohos:left_padding="50vp"
- ohos:right_padding="50vp"
- />
- <Button
- ohos:id="$+id:button1"
- ohos:height="match_content"
- ohos:width="match_content"
- ohos:top_margin="50vp"
- ohos:text="$string:mainability_HelloWorld"
- ohos:background_element="$graphic:radio_button_background_color"
- ohos:text_size="20vp"
- ohos:bottom_padding="10vp"
- ohos:top_padding="10vp"
- ohos:left_padding="50vp"
- ohos:right_padding="50vp"
- />
- <Button
- ohos:id="$+id:button2"
- ohos:height="match_content"
- ohos:width="match_content"
- ohos:top_margin="50vp"
- ohos:text="$string:mainability_HelloWorld"
- ohos:background_element="$graphic:tuoyuan_button_background_color"
- ohos:text_size="20vp"
- ohos:bottom_padding="10vp"
- ohos:top_padding="10vp"
- ohos:left_padding="50vp"
- ohos:right_padding="50vp"
- />
- <Button
- ohos:id="$+id:button3"
- ohos:height="50vp"
- ohos:width="50vp"
- ohos:top_margin="50vp"
- ohos:background_element="$graphic:yuanxing_button_background_color"
- ohos:text_size="20vp"
- ohos:bottom_padding="20vp"
- ohos:top_padding="20vp"
- ohos:left_padding="20vp"
- ohos:right_padding="20vp"
- />
- <Button
- ohos:width="150vp"
- ohos:height="50vp"
- ohos:text_size="27fp"
- ohos:text="button"
- ohos:top_margin="50vp"
- ohos:background_element="$graphic:tuoyuan_button_background_color"
- ohos:right_padding="8vp"
- ohos:left_padding="8vp"
- ohos:element_left="$media:icon"
- />
-
- </DirectionalLayout>

老规矩 代码不能少,要不然小伙伴该说我小气了。
代码连接: https://gitee.com/codegrowth/haomony-develop/tree/master/Button
关注公众号【程序员漫话编程】,后台回复【鸿蒙】,即可获取上千鸿蒙开源组件~
原创不易,有用就关注一下。要是帮到了你 就给个三连吧,多谢支持。
觉得不错的小伙伴,记得帮我 点个赞和关注哟,笔芯笔芯~**
作者:码工
有问题请留言或者私信,可以 微信搜索:程序员漫话编程,关注公众号获得更多免费学习资料。



