- 1chatGPT看图写小作文
- 2建模实训报告总结_模型实训的心得体会
- 3Python实现VMware自动化资源巡检
- 4开始支持鸿蒙系统的设备,速来围观:华为鸿蒙操作系统2.0支持的设备清单流出...
- 5python学生管理系统(pyqt5 含界面)_学生管理系统pyqt5
- 6零基础实战部署云服务器项目-服务器部署(window server2012)_vs2013服务器配置要求
- 7Android studio制作简单计算器apk文件_android 自制计算器
- 8C语言 二维数组与字符型数组_c语言字符型二维数组
- 9Android Studio : Read timed out和connect timed out的解决方法_安卓connect timed out
- 10vue3.2 element-plus el-tree添加结构线/引导线_element-tree-line
JavaScript_javascript csdn
赞
踩
一、什么是JavaScript?
概述:JavaScript是世界上最流行的脚本语言。
ECMAScript(es)可以理解为JavaScript的一个标准。
最新版本已经到es6版本,但是大部分浏览器只支持到es5,这就造成了开发环境是es6,线上环境是es5。
二、快速入门
1). 使用js输出hello,world

2).基本语法
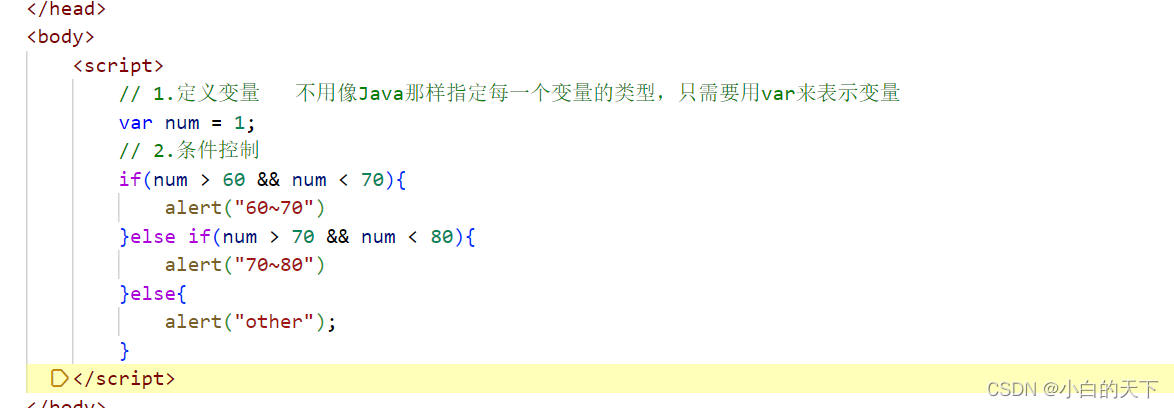
1.变量和流程控制

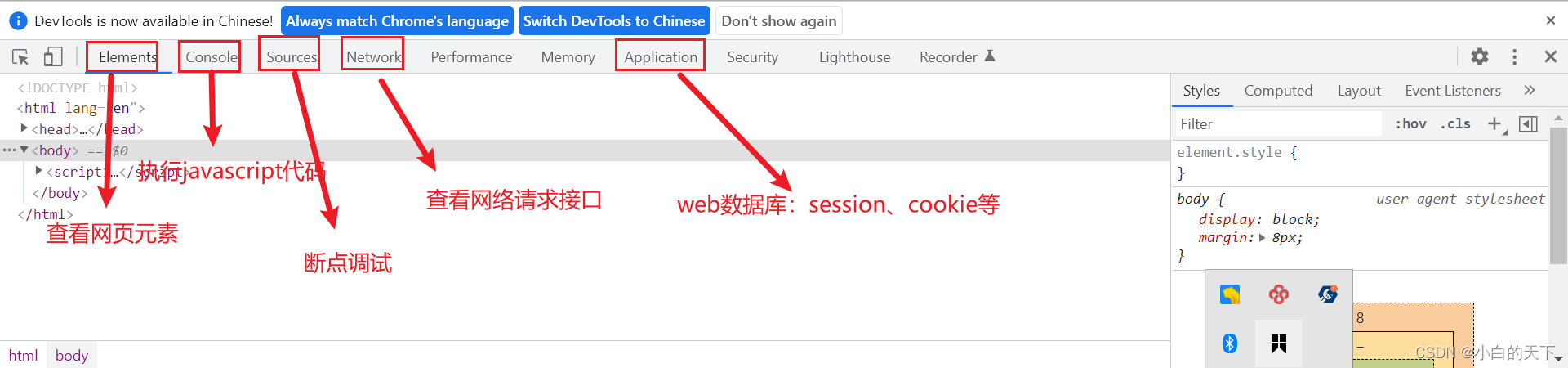
2.浏览器调试技巧

3.数据类型
①Number
JavaScript不区分整数和浮点数,统一用Number表示,以下都是合法的Number类型:
123;//整数123
0.456;//浮点数0.456
1.1234e3;//科学计数法
-99;//负数
NaN;//表示NOT A NUMBER ,当无法计算结果时用NaN表示
Infinity;//表示无限大,数值超过了JavaScript的Number所表示的最大值时。
- 1
- 2
- 3
- 4
- 5
- 6
②字符串
用‘ ’或“ ”括起来的任意文本。
③布尔值
④比较运算符
< 1.> == :它会自动转换类型再比较,很多时候,会得到很多诡异的结果。
< 2.> ===:它不会自动转换类型,如果类型不一致,返回false,如果类型一致,再比较值。
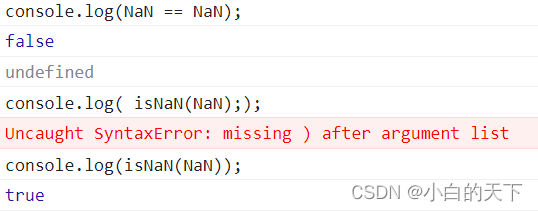
< 3.> NaN和其他任何类型的数据都不相等,包括它自己。唯一判断NaN的时是isNaN()函数

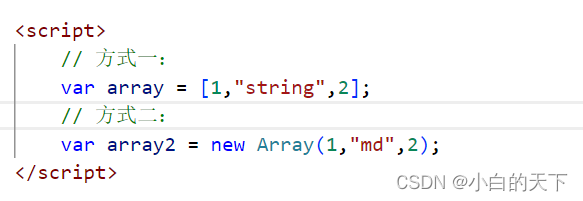
⑤数组
数组是一组按顺序排列的集合,集合的每个值称为元素。JavaScript的数组可以包括任意数据类型。
创建数组的两种方式:

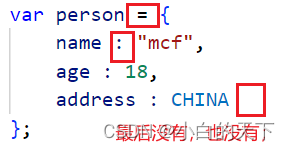
⑥对象
JavaScript的对象是一组由键-值组成的无序集合,例如:
对象的键都是String类型,值可以是任意类型

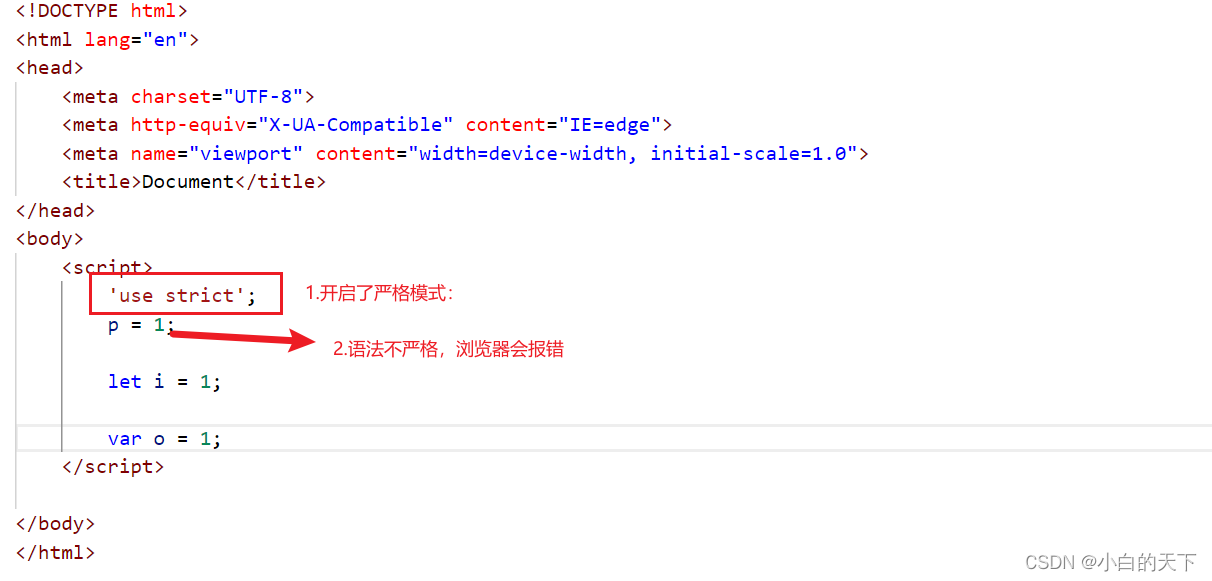
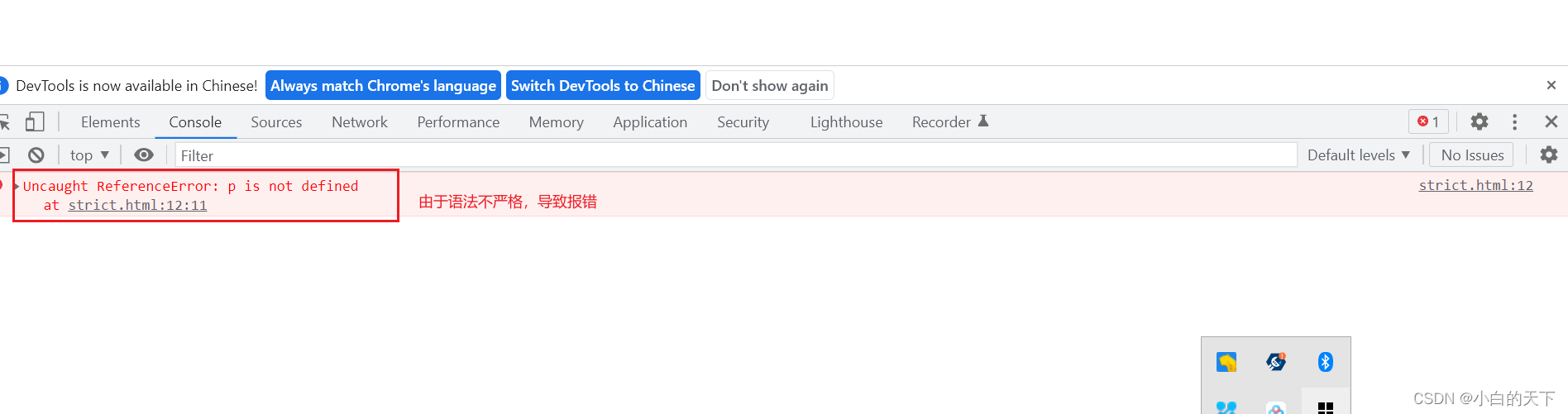
4.严格检查模式
严格模式下的浏览器效果:
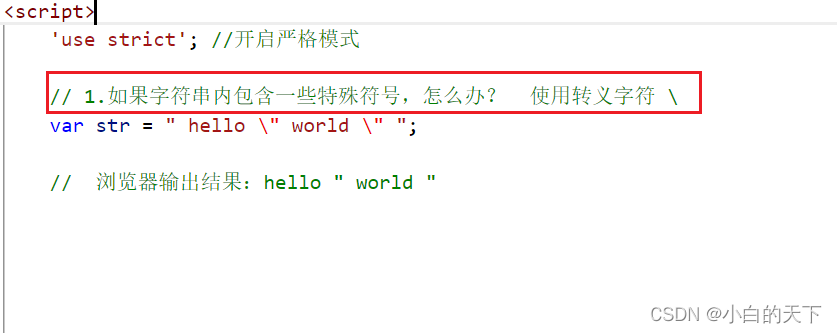
js代码:

浏览器效果:

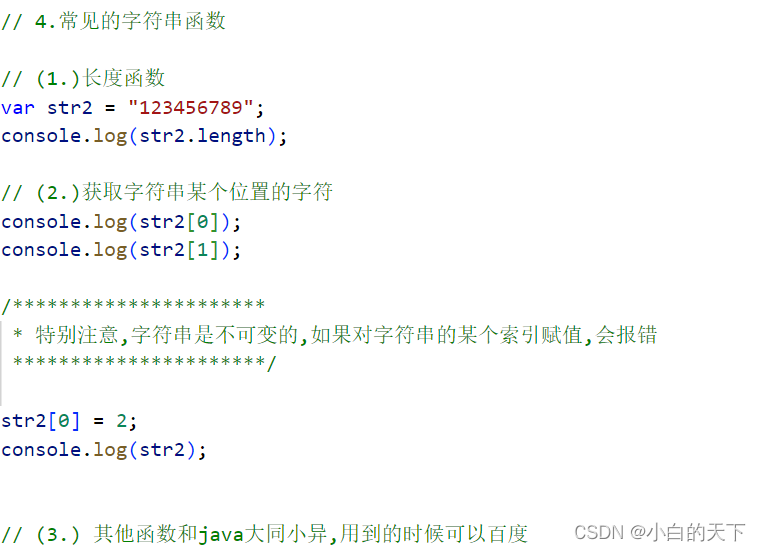
5.字符串详解
① 转义字符 \

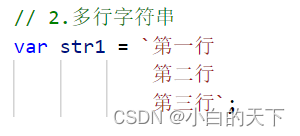
②多行字符串
由于多行字符串用 \n 写起来比较费事,所以最新的ES6标准新增了一种多行字符串的表示方法,用反引号 ``表示:

反引号的位置:
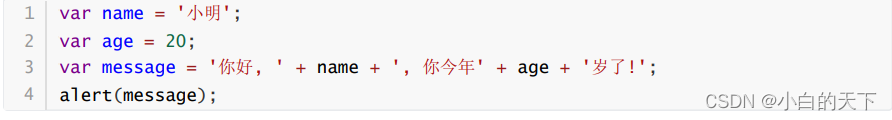
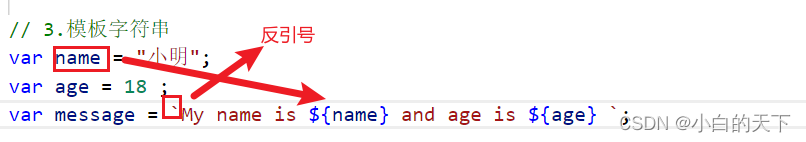
③模板字符串
要把多个字符串连接起来,可以用 + 号连接:

如果有很多变量需要连接,用 + 号就比较麻烦。ES6新增了一种模板字符串,表示方法和上面的多行字符串一样,但是它会自动替换字符串中的变量:

④常用函数

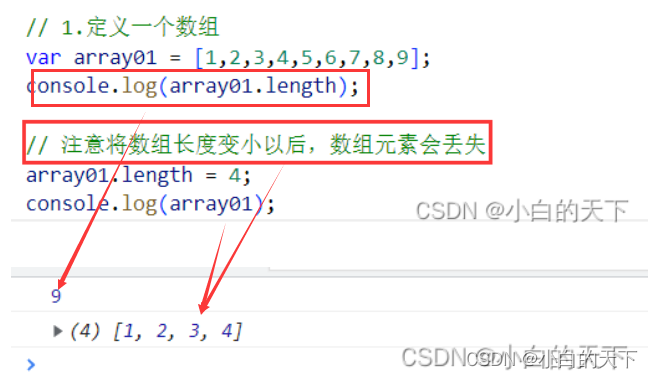
6.数组详解
JS的数组可以包含任意类型的数据,并且通过索引来访问某个元素。
①定义一个数组以及length属性的注意点

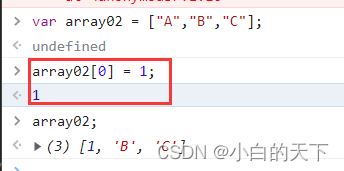
②数组的值可以修改

注意在修改索引对应的值时,如果索引超过了界限,数组也会发生变化。
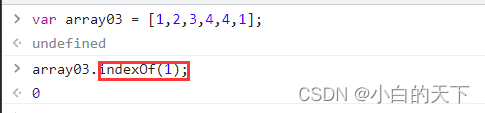
③常用方法
1.) indexof:搜索一个指定的元素的位置:

2.) slice:对应String的 substring() 版本,它截取 Array 的部分元素,然后返回一个新的 Array
3.)push和pop:尾部增删
4.)unshit和shit:头部增删
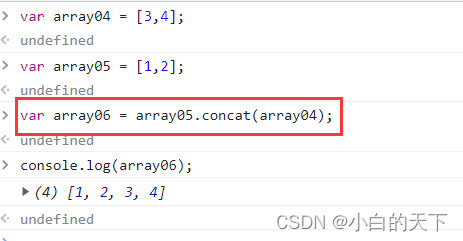
5.) concat() 把当前的array和另一个array链接起来并返回一个新的array

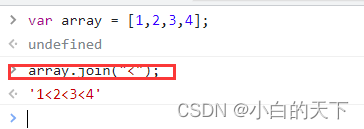
6.)join():把数组中的每一个元素都用指定的字符串链接起来

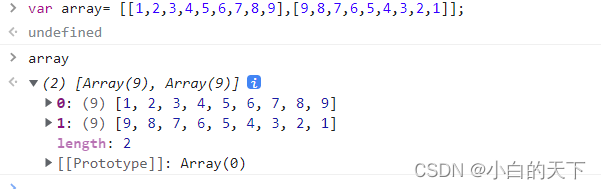
7.) 多维数组

7.对象详解
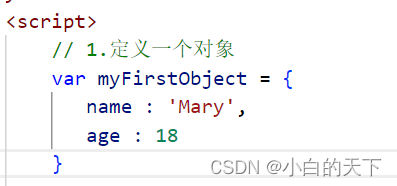
①定义一个对象

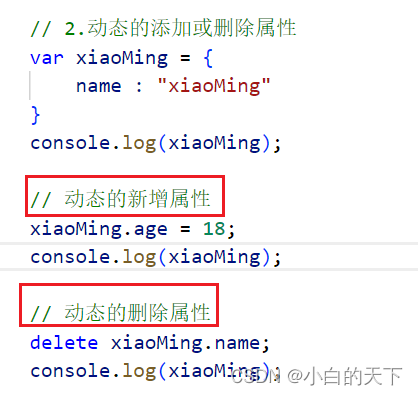
②自由的给对象添加删除属性

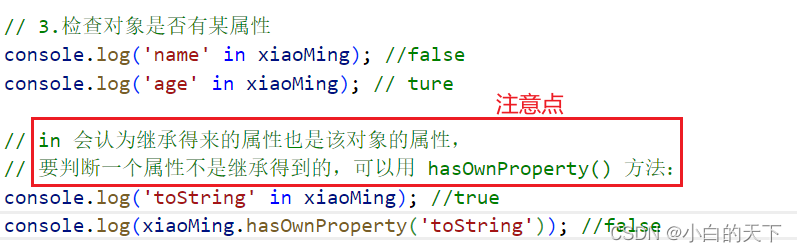
③判断对象是否有某个属性

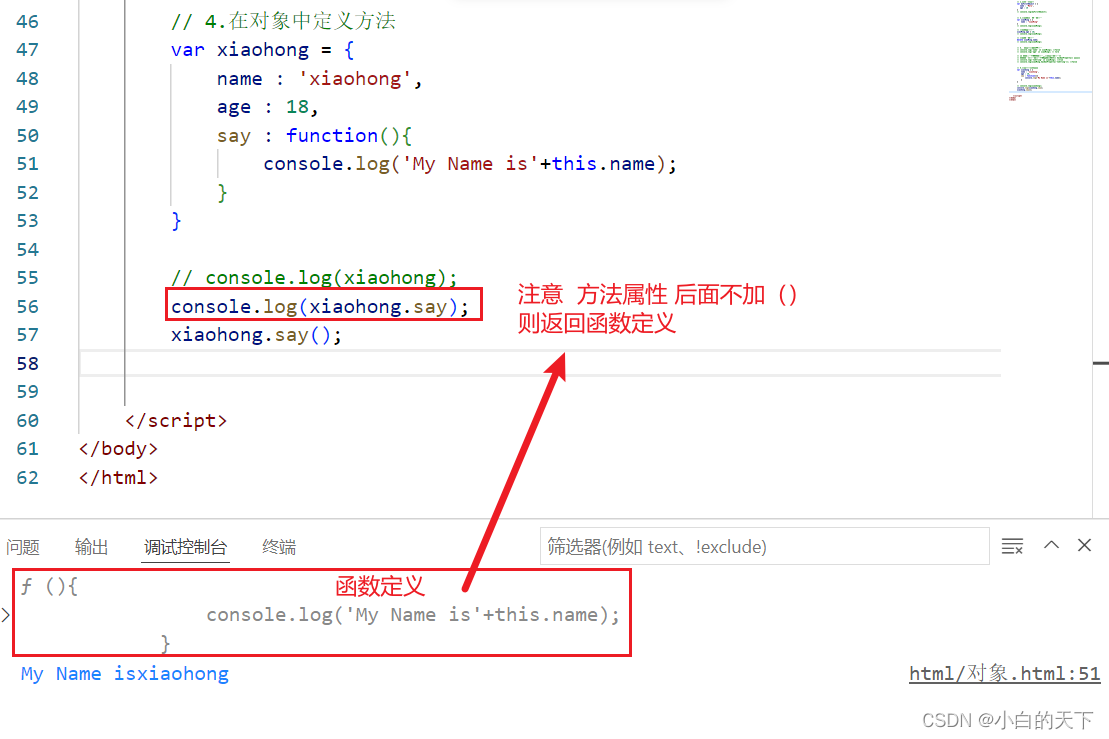
④在对象中定义方法
调用方法时,需要在函数名后面加上(),否则返回的是函数定义。

8.事件
HTML事件是发生在HTML元素上的事情。当在HTML页面中使用JS时,JS能够应对这些事件。
事件可以是浏览器或用户做的某些事情,以下是常见的HTML事件:

更多的HTML事件
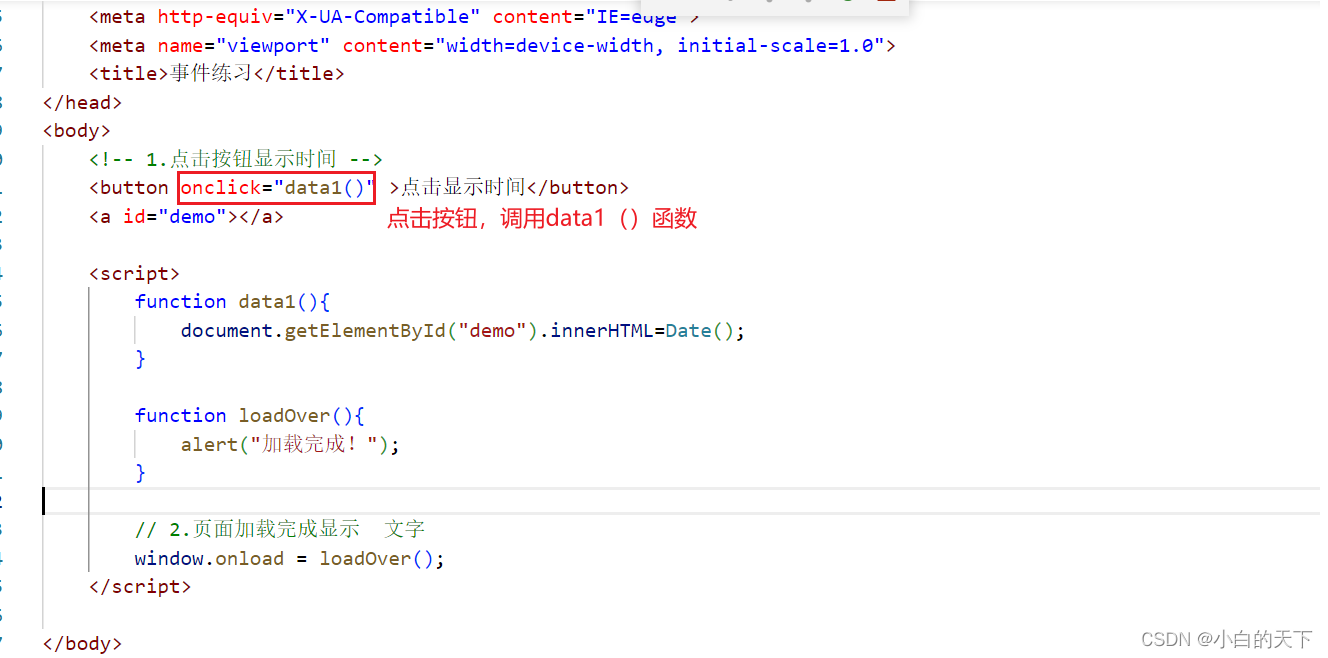
案例一:

9.ES6 新特性:Map和Set
基本特性:
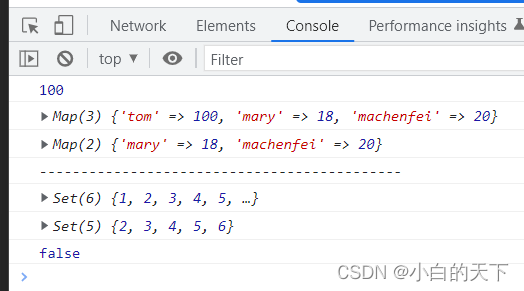
<script> 'use strict'; // map: 新增set 获取get 删除delete var map = new Map([['tom',100],['mary',18]]); map.set('machenfei',20); var tomAge = map.get('tom'); console.log(tomAge); console.log(map); map.delete('tom'); console.log(map); console.log("--------------------------------------------") // set: 新增add 删除delete 是否包含has var set = new Set([1,2,3,4,5]); set.add(6); console.log(set); set.delete(1); console.log(set); console.log(set.has(100)); </script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25

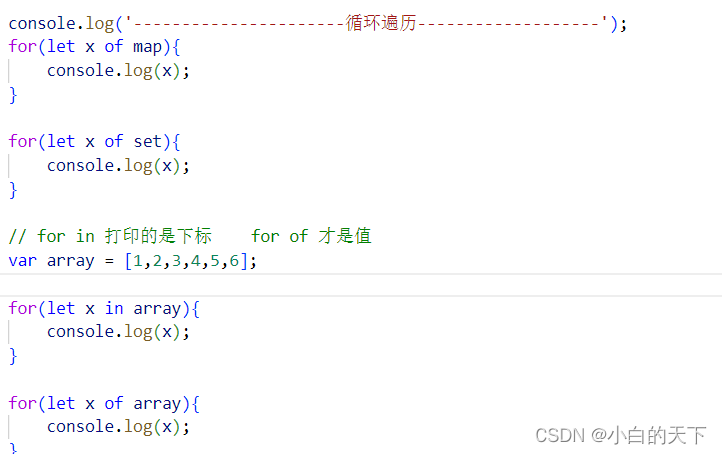
循环遍历:

三、函数
1.)函数的定义和使用
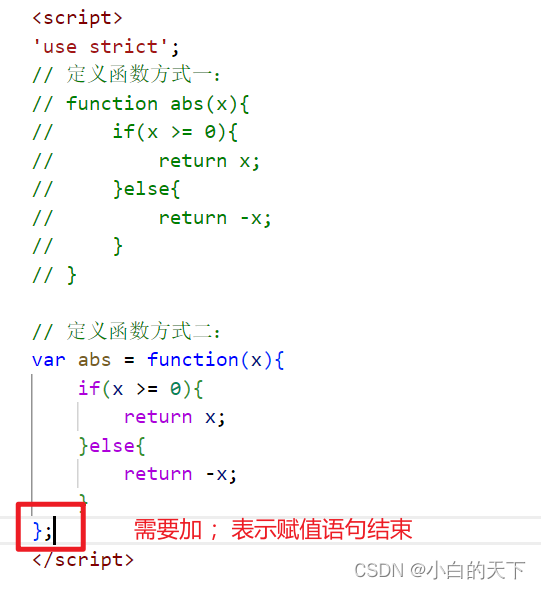
函数的定义:

函数的调用:
不像Java,JS调用函数时,可以传入任意多个参数。
JavaScript还有一个免费赠送的关键字 arguments ,它只在函数内部起作用,并且永远指向当前函数
的调用者传入的所有参数。

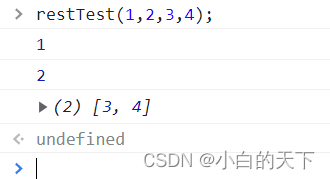
调用方法时,传入的参数数量大于定义函数时候规定的参数数量,为了方便接受,可以使用rest变量


2.)变量作用域
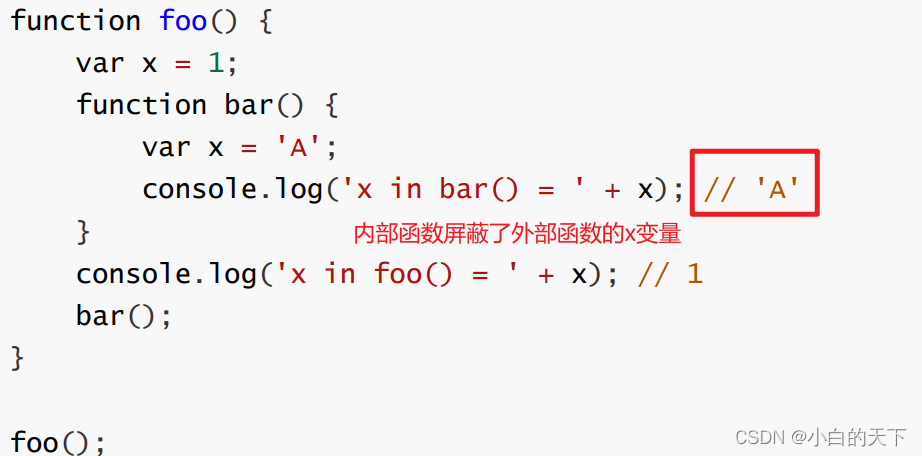
① 内部函数和外部函数的变量重名的情况:

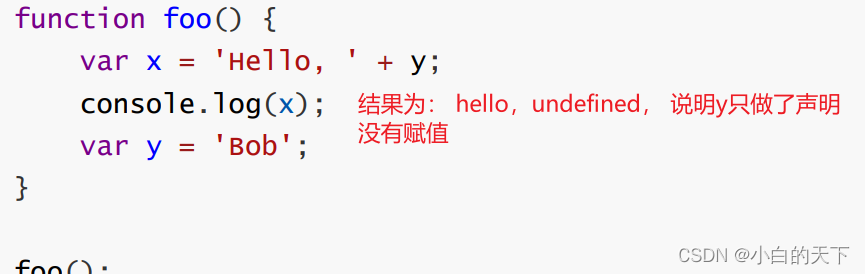
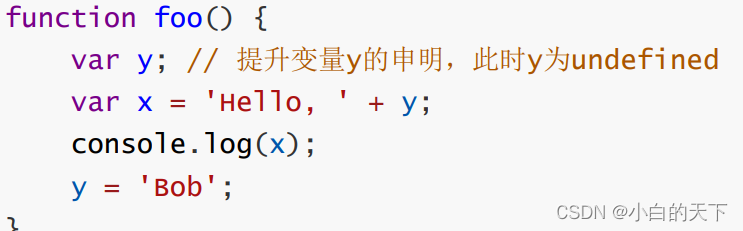
② 变量提升: 将函数体内的所有变量的声明提升到函数顶部,注意不包括赋值

以上代码相当与如下:

③ 全局作用域
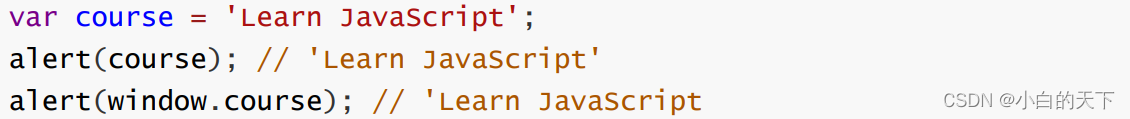
JS默认有一个全局对象window, 全局变量实际上会绑定为一个window的属性:

因此,直接访问全局变量 course 和访问 window.course 是完全一样的。
因此,顶层函数的定义也被视为一个全局变量,并绑定到 window 对象
全局变量会绑定到同一个window中,如果引入多个JS文件,变量命名冲突的可能性大大增加。
解决方法:把自己的代码全部放入唯一的名字空间 MYAPP 中,会大大减少全局变量冲突的可能。
④块级作用域
使用var只能声明 全局变量和函数作用域变量,但是块级变量需要使用let。
let —> 块级作用域—>变量
const–>块级作用域–>常量
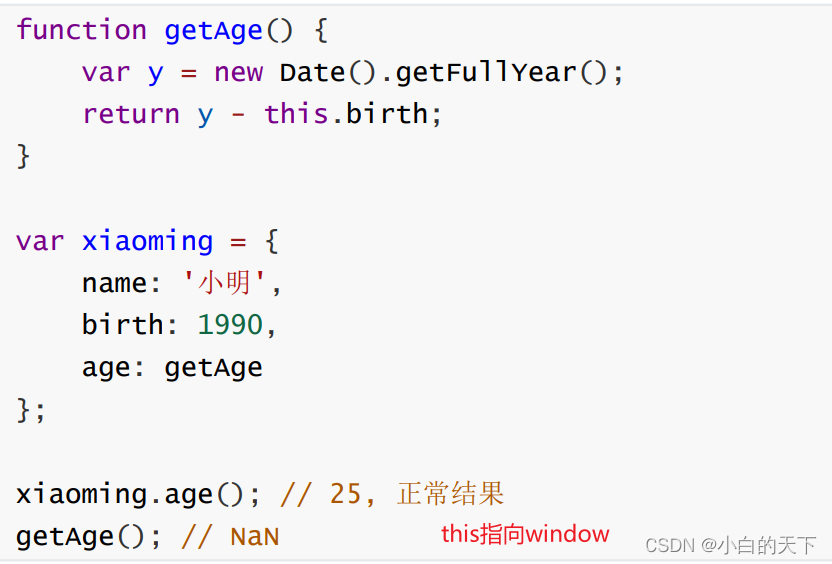
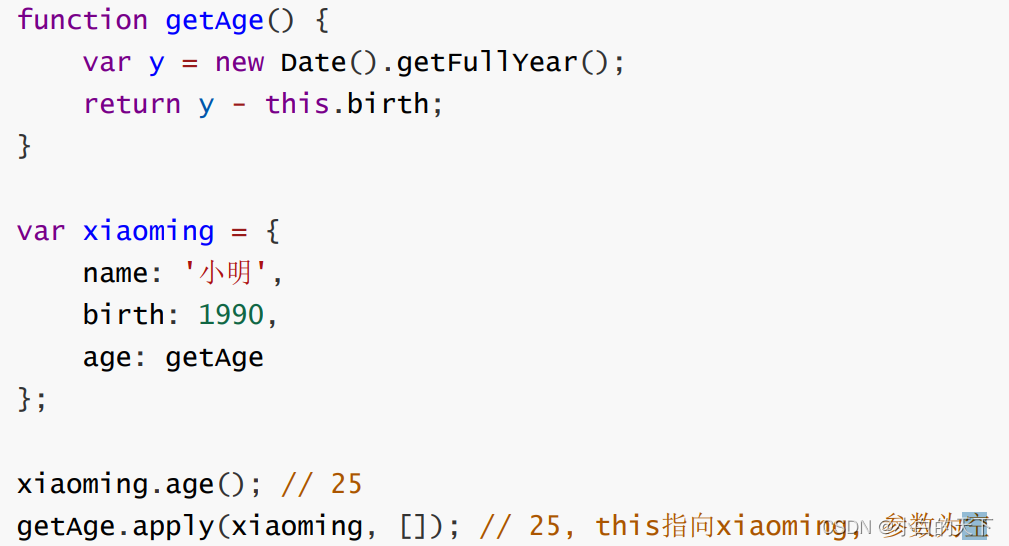
⑤使用apply函数控制this的指向问题:


四、对象
1.)标准对象
在JavaScript的世界里,一切都是对象。为了区分对象的类型,我们用 typeof 操作符获取对象的类型,它总是返回一个字符串:

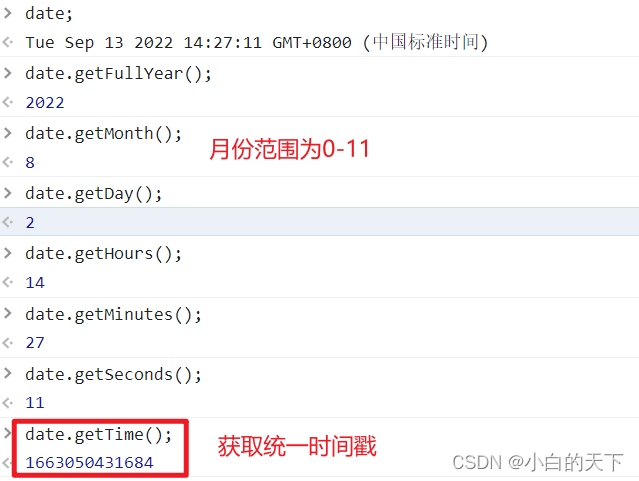
2.)Date对象

通过时间戳即可以实现时区转换。
3.)JSON对象
五、面向对象编程
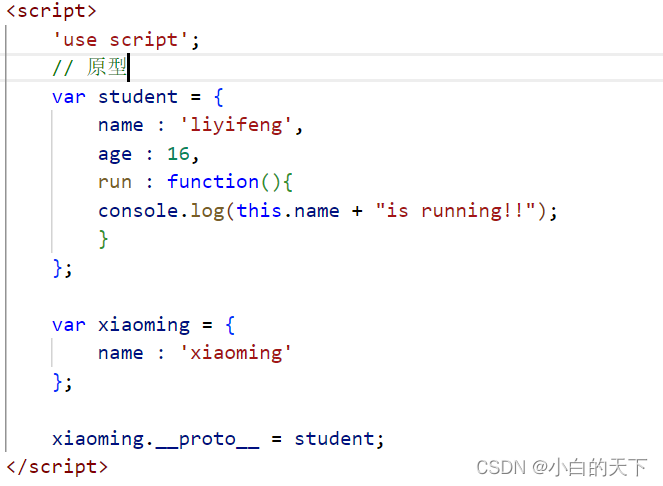
1.)原型
熟悉Java编程的,应该了解两个概念:
类:类是对象的类型模板
实例:实例是根据类创建的对象
在JavaScript中,这个概念需要改一改.JavaScript不区分类和实例的概念,而是通过原型(prototype)实现面向对象编程。

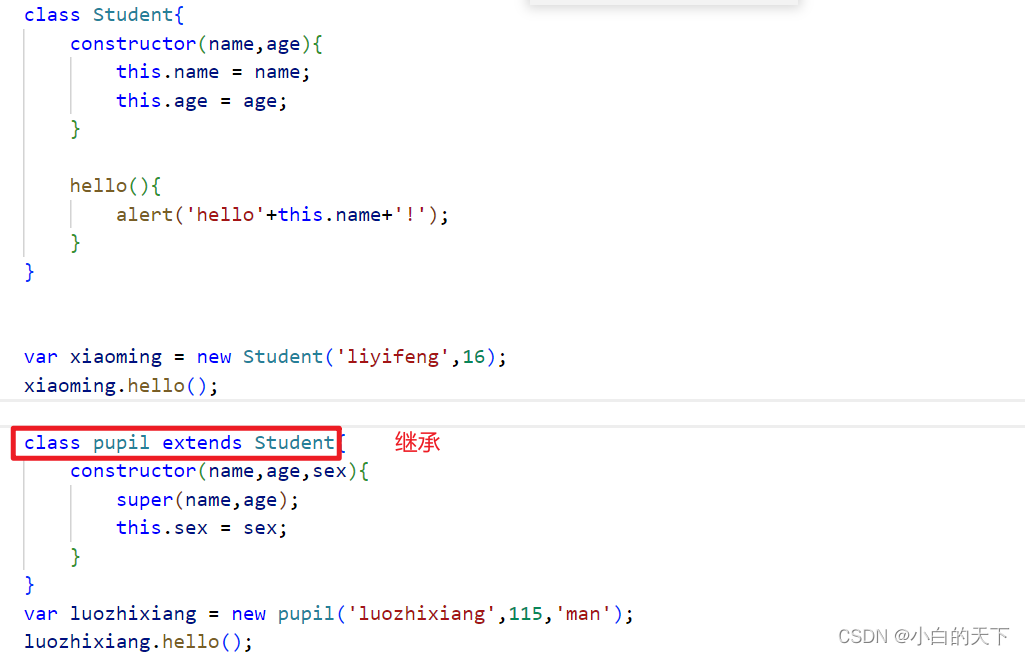
2.)class继承
es6,推出了class关键字

六、操作BOM
BOM即浏览器对象模型。
1.)window
window 对象不但充当全局作用域,而且表示浏览器窗口。
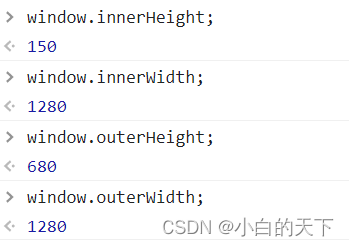
window 对象有 innerWidth 和 innerHeight 属性,可以获取浏览器窗口的内部宽度和高度。
内部宽高是指除去菜单栏、工具栏、边框等占位元素后,用于显示网页的净宽高。

2.)navigator
navigator 对象表示浏览器的信息,最常用的属性包括:

注意 :HTML5允许任何浏览器执行navigator.appName后返回Netscape,所以不要依靠此属性获取其浏览器值
navigator 的信息可以很容易地被用户修改,所以JavaScript读取的值不一定是正确的。很多初学者为了针对不同浏览器编写不同的代码,喜欢用 if 判断浏览器版本,例如:
var width;
if (getIEVersion(navigator.userAgent) < 9) {
width = document.body.clientWidth;
} else {
width = window.innerWidth;
}
- 1
- 2
- 3
- 4
- 5
- 6
但这样既可能判断不准确,也很难维护代码。正确的方法是充分利用JavaScript对不存在属性返回undefined 的特性,直接用短路运算符 || 计算:
var width = window.innerWidth || document.body.clientWidth;
- 1
3.)screen
screen 对象表示屏幕的信息,常用的属性有:

4.)location
location 对象表示当前页面的URL信息。

5.)document
document 对象表示当前页面。由于HTML在浏览器中以DOM形式表示为树形结构, document 对象就是整个DOM树的根节点。
6.)history(不要用)
history 对象保存了浏览器的历史记录,JavaScript可以调用 history 对象的 back() 或forward () ,相当于用户点击了浏览器的“后退”或“前进”按钮。
七、操作DOM
DOM即文档对象模型。一个网页就是一个dom节点树。
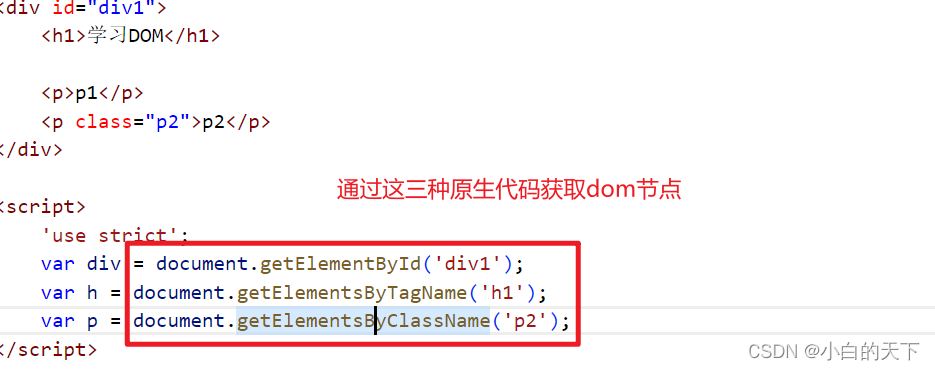
1.)获取DOM

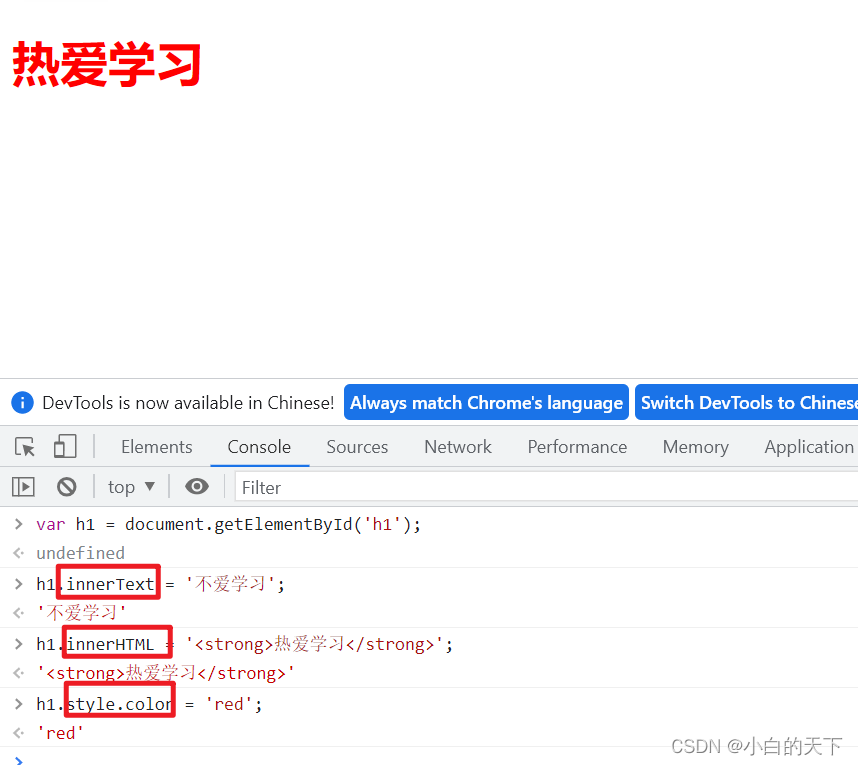
2.)更新DOM

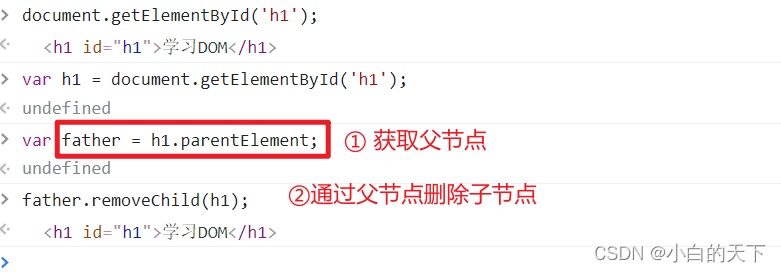
3.)删除DOM
删除节点时,必须先获取这个节点的父节点,通过父节点删除自己。

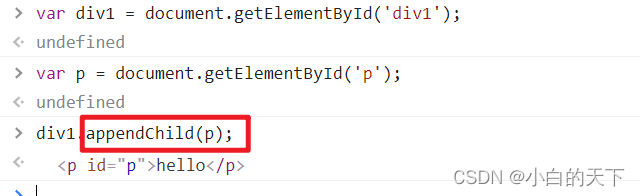
4.)新增DOM
①将已有的标签新增到另一个标签内:
因为p节点已经在dom树中存在,所以新增时,会先从原来的位置删除,然后再插入到新的位置。

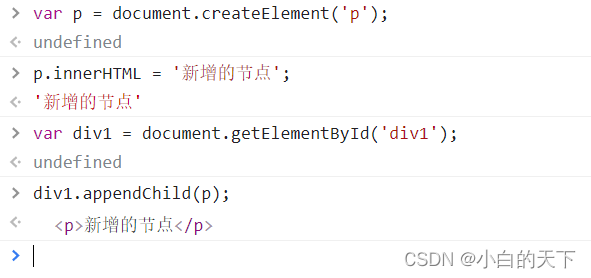
②新创建一个标签新增到已有的标签内:

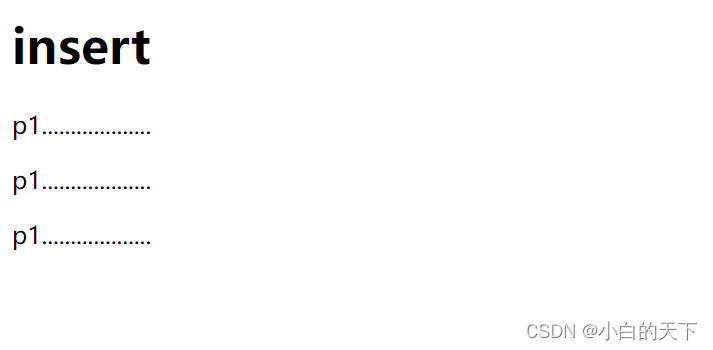
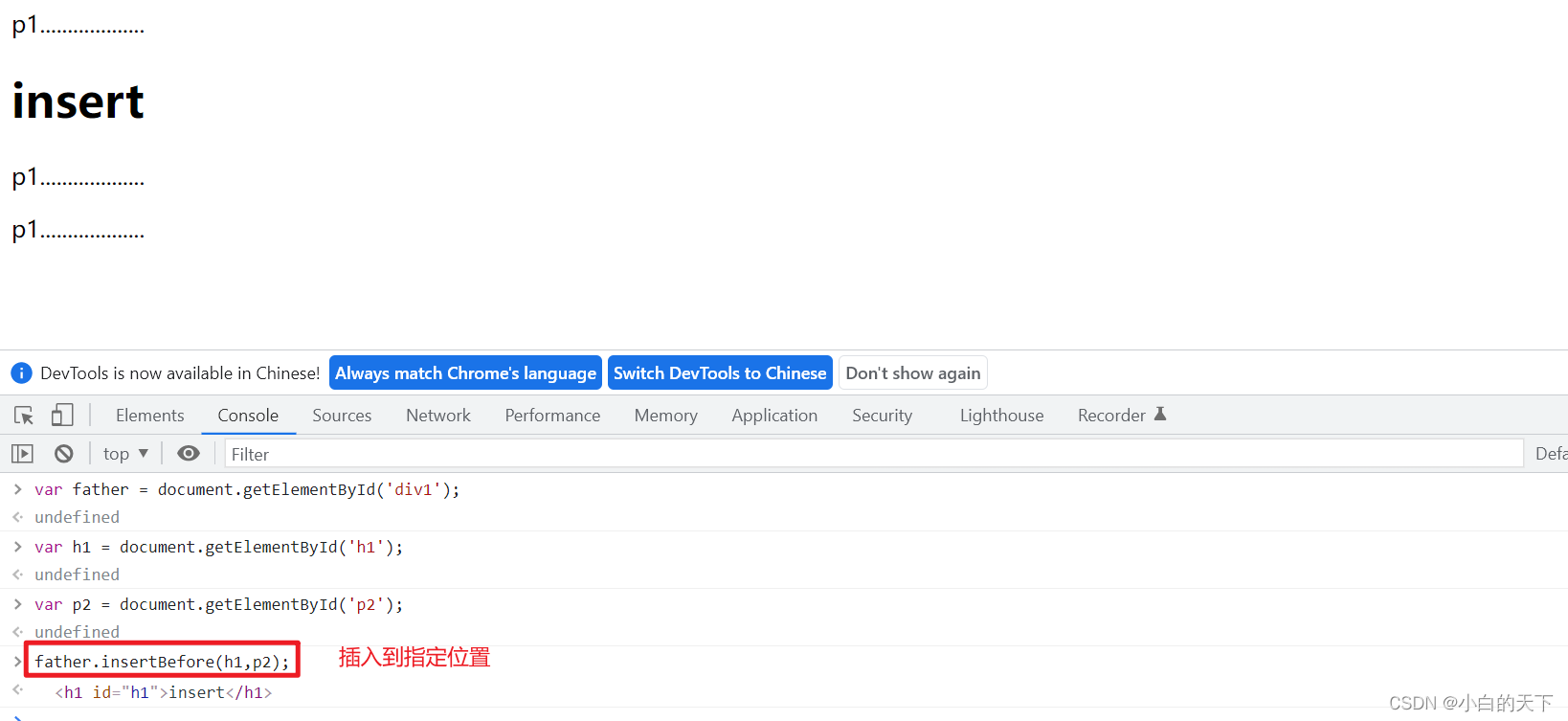
③ 把子节点插入到指定的位置
原来的效果:

修改:

八、表单
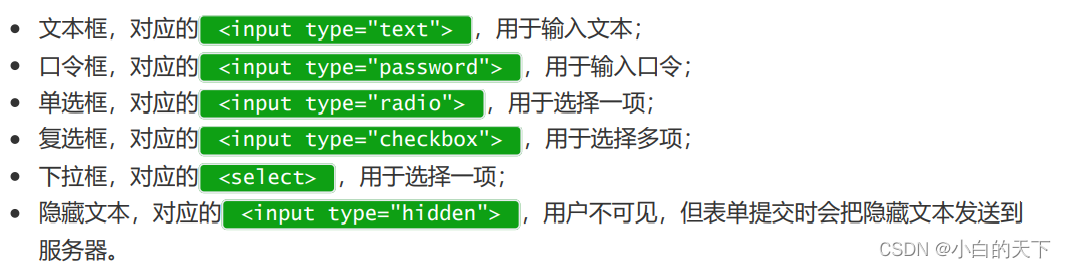
html表单的主要输入控件:

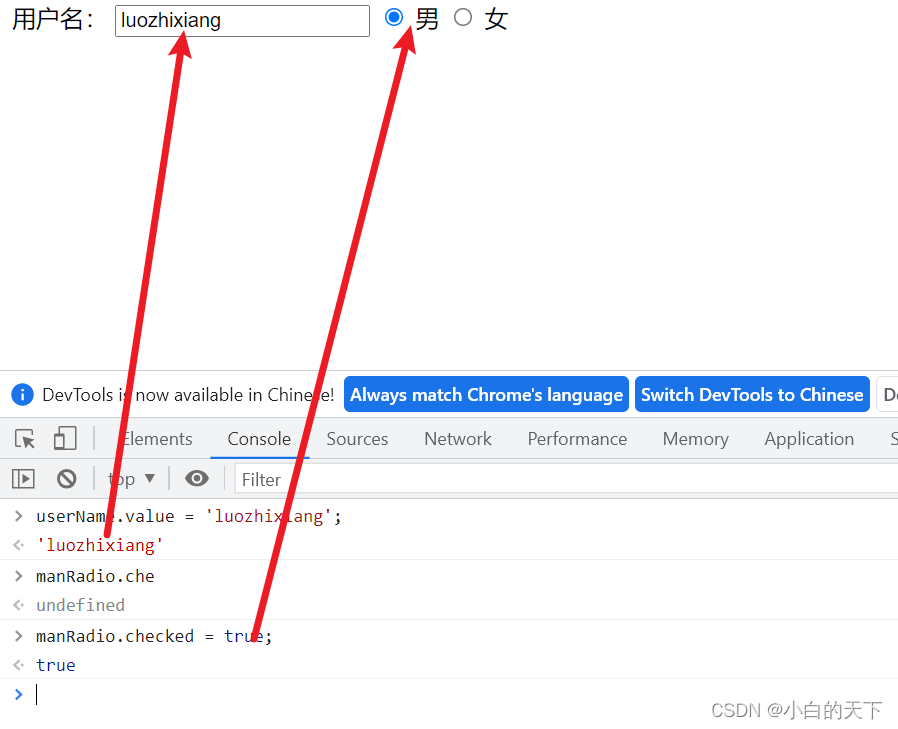
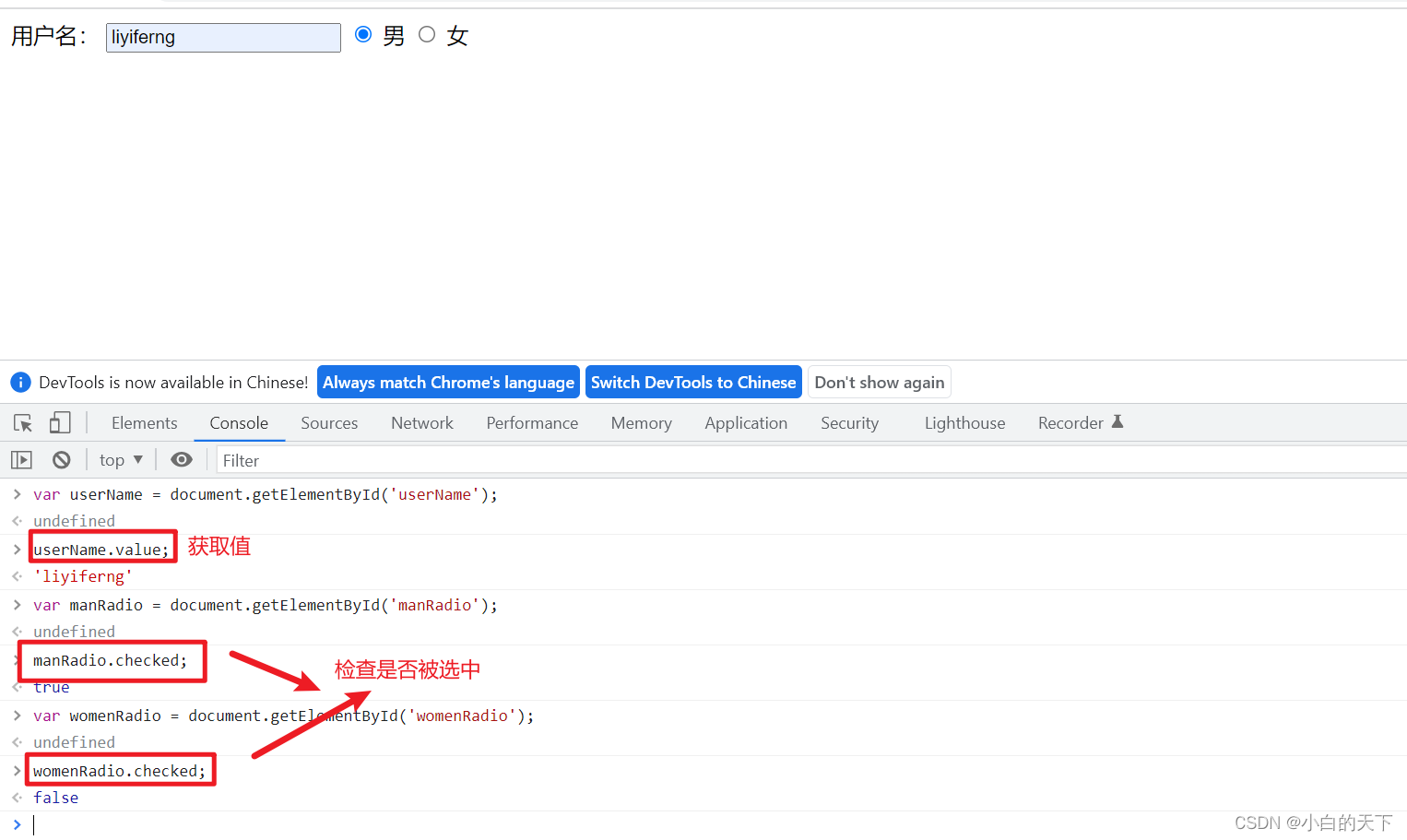
1.)获得和设置表单的值
获取值:

设置值: