- 1【语音合成】微软 edge-tts_edge tts
- 2LSTM+word2vec电影情感分析_word2vec lstm
- 3Chatgpt润色论文
- 4Transformer模型编码器部分实现2(全连接+规范化+子层连接+编码器层+整体连接代码)_transformer的全连接层
- 5AI引领+微服务革新:CloudWeGo技术沙龙北京站倾情启幕_sse cloudwego
- 6vue + particles.js实现粒子动效背景功能流程步骤_vue 科技感后台
- 7excel常用函数(易错点)_如果高等数学,大学英语成绩均大于75
- 8基于Milvus的向量检索平台实践
- 9深入探讨基于大语言模型的数据标注_大语言模型 标注
- 10扬帆启航!携手飞桨get开源贡献新技能!
html无序列表横向排列_前端开发入门——有序列表与无序列表整理
赞
踩

本文创建于2020年8月,以下为正文:
本文学习HTML中的列表标签,列表形式在网站设计中占有比较大的比重,显示信息非常整齐直观,便于用户理解。在后面的CSS样式学习中将大量使用到列表元素的高级作用。用于组织数据的列表!

列表标签
在HTML页面中,合理的使用列表标签可以起到提纲和格式排序文件的作用。列表是一个接一个显示条目的首选方式,而不是使用< br>标记。哇整的列表定义包括开始和结束标记,以及表示列表中的每个条目的标记。
列表分为两大类:有序列表和无序列表。

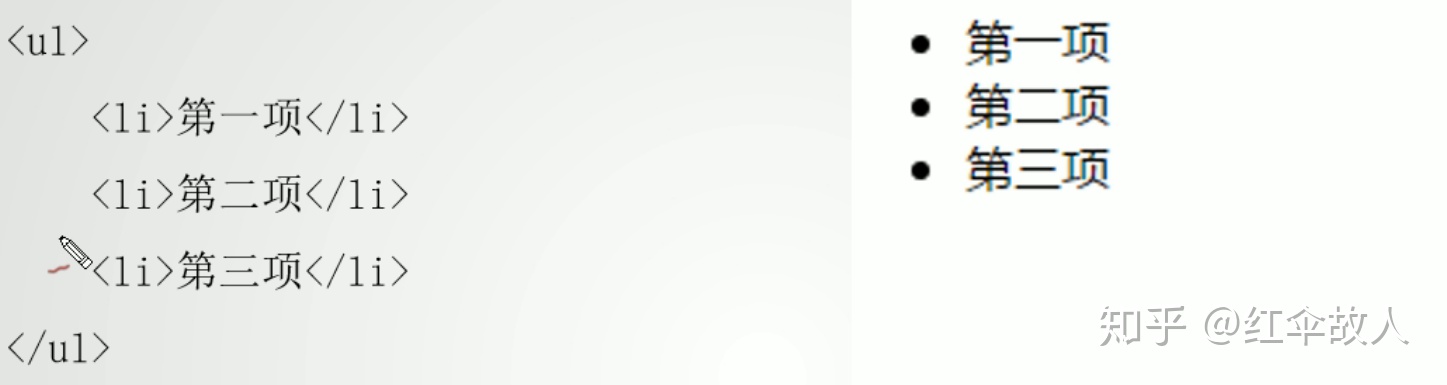
无序列表
无序列表是一个没有顺序的列表项目,在个条例前面使用●□◇◆等符号以示区隔。类似于菜单。
HTML无序列表始于< ul>标签。每个列表项始于 < li>;

< ul>< li>的属性type拥有的选项
disc 默认实心圆
circle 空心圆
square 小方块
none 不显示
无序列表-< ul>...< /ul>
ul标记定义无序列表的开始和结束,列表项包含在ul标记中。
无序列表项-< li>...< /li>
li标记添加每个条目的文本,每个列表项必须有自己的li标记
符号类型< ul type="disc|circle|square">
默认情况下,浏览器将显示圆形条目符号。这可以通过使用ul标记的type属性来更改,这将更改整个列表的条目符号类型。
条目符号类型< li tupe="?">
通过设置li标记的type属性,可以为列表中的某个条目设置不同的符号类型。

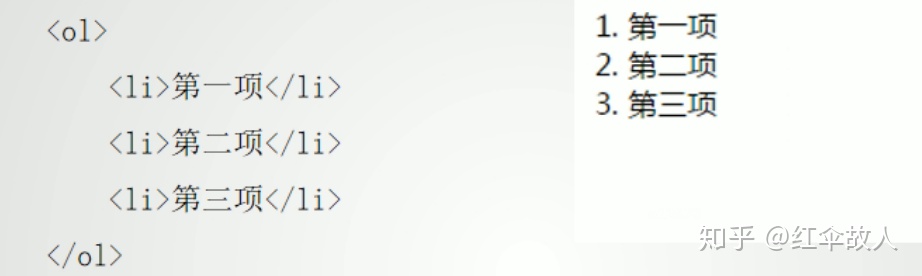
有序列表
有序列表是一列按照字母或者数字等顺序排列的列表项目,注意有序列表的结果是带有前后顺序之分的编号,如果插入和删除一个列表项,编号会自动调整。
HTML有序列表始于< ol>标签。每个列表项始于 < li>标签

< ol>< li>的属性type拥有的选项
1 decimal 表示列表项目数字标号(1,2,3...)
a lower-alpha表示列表项目用小写字母标号(a,b,c...)
A upper-alpha表示列表项目用大写字母标号(A,B,C...)
i lower-roman表示列表项目用小写罗马数字标号(i,ii,iii...)
I upper-roman表示列表项目用大写罗马数字标号(I,II,III...)
有序列表-< ol>...< /ol>
ol标记定义有序列表的开始和结束。列表项在标记之间按顺序排序
有序列表项- < li>...< /li>
有序列表的条目也使用li标记,但这次浏览器会自动给每个条目编号,而不是显示条目符号
列表索引类型-< ol type="A|a|I|i|1">
使用type="?"设置列表索引的类型。默认样式是数字,还可以从大写或小写、字母或罗马数字中进行选择。
列表起始位置-< ol start="?">
如果不希望列表项跟随前一个字母或数字,则可以手动设置列表中间的索引值,只需设置条目的value属性。注意:后续列表项将遵循新值。

(ps:如果您觉得有用,请点赞转发,让更多人看到哦)


