热门标签
热门文章
- 1python实现onnx模型推理_onnx推理代码
- 2基于SpringBoot+Vue+uniapp微信小程序的微信阅读小程序的详细设计和实现_springboot vue 小程序
- 33.6k star, 免费开源跨平台的数据库管理工具 dbgate_数据库管理工具 开源
- 4从Github上下载文件的方法汇总_github如何下载文件
- 5【计算机毕业设计】基于ssm的宠物医院管理系统的设计与实现
- 6maven jar包瘦身
- 7构建文本数据集(tokenize、vocab)_数据集:英文小说time machine
- 8解码自然语言处理之 Transformers
- 9基于DataX迁移MySQL到OceanBase集群_datax mysql 同步到oceanbean
- 10ros打开笔记本电脑的摄像头_roslaunch usb_cam-test.launch
当前位置: article > 正文
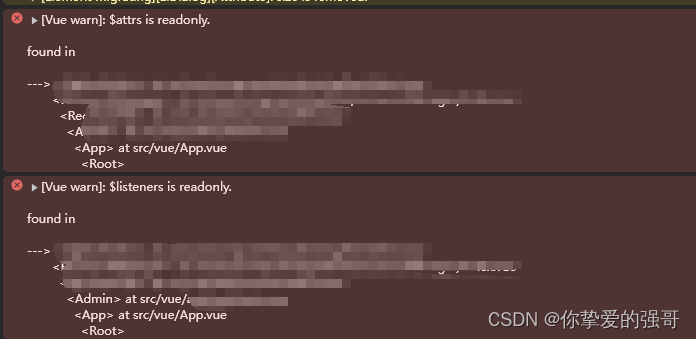
报错[Vue warn]: $listeners is readonly. $attrs is readonly.怎么解决?
作者:Cpp五条 | 2024-04-04 14:22:52
赞
踩
$attrs is readonly.

代码也没有逻辑错误,但是报错
[Vue warn]: $listeners is readonly. $attrs is readonly.
情况1:多处声明了new Vue,解决方案:删除一个,用全局变量引用同一个Vue

情况2:import Vue from 'Vue';第二个Vue首字母不要大写,vue即可
import Vue from 'vue';情况3:在使用多层级组件的时候,出现了A组件调用B组件,B组件再调用了C组件。直接使用了A组件修改了C组件的数据,这个不合法的。
具体解决办法:
在B组件中嵌入C组件的时候这么写
<C v-bind="$attrs" v-on="$listeners"></C>
<!-- 通过v-on绑定$listeners事件,A组件能越过B组件直接监听获取C组件触发的事件 -->
<!-- 通过v-bind绑定$attrs属性,C组件能越过B组件直接获取到A组件中传递下来的props(除了B组件中props声明的) -->
这样,就实现了A→B→C跳跃式监听事件和传参。
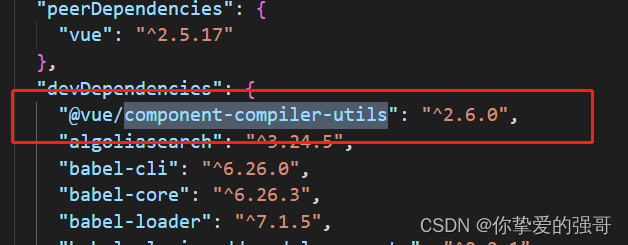
情况4:组件库的package.json中dependencies包含了vue包,然后导致最后打包出来的组件库也包含vue包,然后和引用这个组件库的项目中的vue发生冲突。
举个例子,project1是vue组件库,package.json中dependencies包含了"vue":“2.6.1”
project1打包出了"project1":“0.0.1” 这个组件包
然后project2是项目代码,package.json中dependencies包含了"vue":“2.6.1"和"project1”:“0.0.1”
这样,在使用project1的组件时就会出现readonly错误

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Cpp五条/article/detail/359196
推荐阅读
相关标签


