热门标签
热门文章
- 1实战:Spark在文本处理与分析中的应用
- 2使用spring+hibernate+atomikos+tomcat构建分布式事务
- 3Swin Transformer实现(复现)纯目标检测_如何使用swin transformer实现回归
- 4c++ 五子棋游戏学习_c++代码游戏五子棋
- 5一文看懂四种基本的神经网络架构_tcp 神经网络
- 6音乐界的ChatGPT来了,Suno V3可以在几秒钟内创建两分钟的完整歌曲,所有用户都可以使用!
- 7阿里云云服务器ECS扩容步骤_阿里云ecs对服务节点水平扩展
- 8提高程序员职场价值的10大技巧
- 9nn.MultiheadAttention如何实现不同头使用不同掩码_nn.multiheadattention的mask
- 10详解动态规划(算法村第十九关青铜挑战)
当前位置: article > 正文
element中el-tabs下的el-tab-pane元素悬浮显示tooltip_el-tabs 添加 el-tooltip
作者:Cpp五条 | 2024-04-10 03:18:21
赞
踩
el-tabs 添加 el-tooltip
代码如下
<el-tabs>
<el-tab-pane
v-for="(serviceDetail, index) in service_details"
:key="index"
:name="serviceDetail.service_info.id"
:label="serviceDetail.service_info.service_name">
<el-tooltip slot="label" effect="dark" :content="serviceDetail.service_info.service_name_original" placement="bottom-start">
<span>{{ serviceDetail.service_info.service_name }}</span>
</el-tooltip>
</el-tab-pane>
</el-tabs>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
说明:
在el-tab-pane标签中添加el-tooltip标签即可
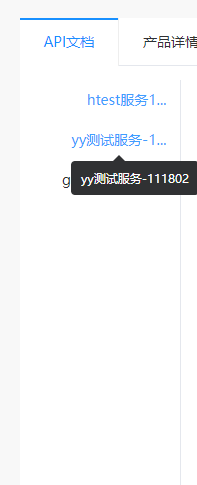
效果:

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Cpp五条/article/detail/396325
推荐阅读
- 相关标签
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。


