- 1锂电池储能系统建模发展现状及其数据驱动建模初步探讨_储能电池结构建模
- 2Hadoop之MapReduce官方案例实战_hadoop mapreduce电商项目实战
- 3redis golang使用入门_golang redis expirexx,expirenx,expire
- 4发那科Karel-字符串解析_karel数据解析
- 5基于深度学习的垃圾分类识别系统
- 6vue2+若依框架plus交互 路由介绍_ruoyi-vue-plus
- 7基于单片机与FPGA的SPI_fpga与单片机通过什么通信
- 8git——git push 报错 fatal: unable to access ‘https://github.com/demo/demo.git/‘:_git.exe push --all --progress "hbtriph5_gxcode" fa
- 9《AI编程类工具之四——GitHub copiot》
- 10sqlserver、mysql、oracle 的区别_mysql sqlserver oracle区别
【vue-qrcode + html2canvas】前端二维码生成与下载_html2canvas 二维码
赞
踩
一、前言
其实一开始搜的时候,很多还都是推荐的 vue-qrcode,于是就先用这个,但是发现想要在二维码中间放一个自定义的image的时候,这个库有点麻烦,需要自己将 image 图片盖在二维码上面(官方教程也是如此)。好吧,一开始我也这么干了,但是盖完之后,我需要下载这个有居中图片的二维码的时候,又是一个坑,因为实际上这是两张图,你要下载合成的图片的话,还需要引入生成图片的插件。。。
于是,怀着一颗偷懒的心,又去了解了一下 vue-qr ,发现这个家伙既可以自己合成带自定义图片的二维码,又能直接下载合成后的二维码,而且开放的花样参数也很多,简直太秀了!方便!妙呀!。。。but 好景不长,很快发现一堆bug!
vue-qr bug1:生成自定义图片二维码,耗时特别长,关键发到生产上还会有图片资源跨域请求的报错,临时的解决方案就是放了一张本地固定的logo图片合成到了二维码中间。。。
vue-qr bug2:糊!太糊了!要解决这个糊的问题,只能是放大二维码的尺寸,放大后我页面直接丑裂开了。。。
vue-qr 以上的这两个bug也都在 issues 上提及到,楼主表示上游依赖库年老陈旧,亦无力回天。。。
事已至此,也只能好马也要吃回头草,再次换上 vue-qrcode + 一个生成图片的库。
二、说正事
vue-qr 这个二维码库还是有点坑,二维码和 logo都太糊了,而且还会有跨域问题!
- github: https://github.com/Binaryify/vue-qr
- 二维码太糊-issue: https://github.com/Binaryify/vue-qr/issues/50
- 跨域同类-issue: https://github.com/Binaryify/vue-qr/issues/87
后面还是换成 vue-qrcode
- github: https://github.com/fengyuanchen/vue-qrcode
- Demo: https://fengyuanchen.github.io/vue-qrcode/#add-a-logo
两者对比一下
- vue-qr:依赖上游框架,很老基本不维护了,用的人也少。
- vue-qrcode:相对较新,用的人更多,但是功能比较简单。
- vue-qrcode 需要二开部分:logo居中、下载图片需要自己再合成一下。
三、其他库:截图 & 下载
- 截图(生成图片):html2canvas
2. 下载文件(保存本地):file-saver - 下载图片:上面那个 FileSaver 库主要用来 下载文件 的,如果只是 下载图片 的话大可不必,改用 a 标签的方法下载图片即可。
// 看这部分的案例代码即可 /** 下载图片 */ function downloadImage(imgUrl, imgName) { const a = document.createElement('a'); a.href = imgUrl; a.download = imgName || 'image.png'; a.style.display = 'none'; document.body.appendChild(a); a.click(); document.body.removeChild(a); } /** 生成图片并下载 */ function downloadDivAsImage(divId) { const div = document.getElementById(divId); if (!div) { console.error(`Cannot find div with id: ${divId}`); return; } html2canvas(div, { allowTaint: true, useCORS: true, }).then(canvas => { const image = canvas.toDataURL('image/png'); downloadImage(image, `${divId}.png`); }); }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
3.1 安装
npm install html2canvas
#或
yarn add html2canvas
#或
pnpm add html2canvas
- 1
- 2
- 3
- 4
- 5
3.2 使用(下载文件的话可以参考这个例子)
在前端开发中,如果你想将 HTML 页面中的某个
html2canvas 可以将 HTML 元素转换为 元素,然后你可以使用 canvas.toDataURL() 方法将其转换为图片。接着,你可以使用 FileSaver.js 来保存这个图片到本地。
import html2canvas from 'html2canvas'; import { saveAs } from 'file-saver'; function downloadDivAsImage(divId) { const div = document.getElementById(divId); if (!div) { console.error(`Cannot find div with id: ${divId}`); return; } html2canvas(div).then(canvas => { const image = canvas.toDataURL('image/png'); const blob = dataURItoBlob(image); saveAs(blob, `${divId}.png`); }); } function dataURItoBlob(dataURI) { const byteString = atob(dataURI.split(',')[1]); const mimeString = dataURI.split(',')[0].split(':')[1].split(';')[0]; const ab = new ArrayBuffer(byteString.length); const ia = new Uint8Array(ab); for (let i = 0; i < byteString.length; i++) { ia[i] = byteString.charCodeAt(i); } return new Blob([ia], { type: mimeString }); } // 使用方法:传入你想下载的 div 的 id downloadDivAsImage('yourDivId');
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
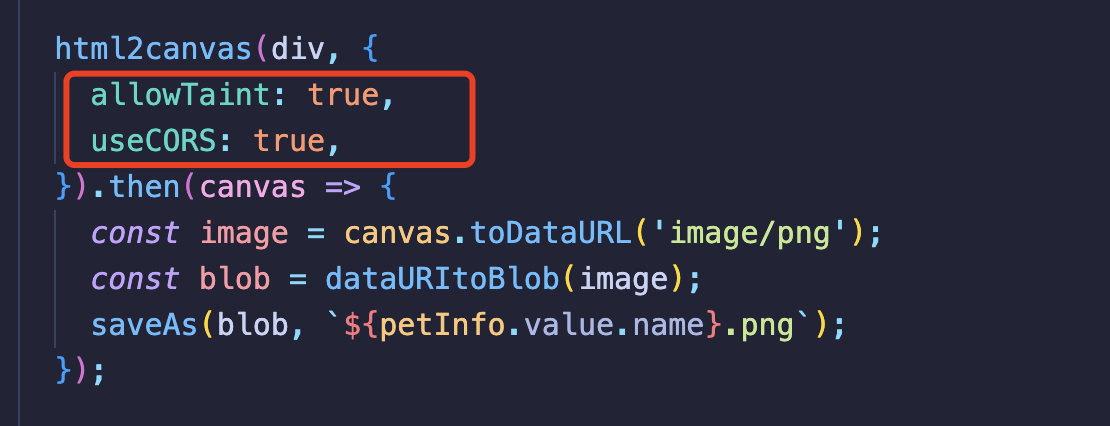
3.3 html2canvas图片截图失败(图片资源跨域问题)
我的应用场景就涉及到第三方图片截图失败的问题,这里需要对 html2canvas-options 做一些跨域处理的配置,如下:

3.4 其他注意事项
- 确保你的 div 内容是可见的,因为 html2canvas 只能捕获可见的内容。
- 由于跨域问题,如果
中的图片或其他资源来自其他域,可能会遇到问题。确保所有资源都是同源的,或者已经设置了适当的 CORS 策略。关于 html2canvas 一些配置可以参考: html2canvas-options



