- 1视频插针调研
- 2深度学习之梯度_深度学习 梯度
- 3Linux patch命令教程:如何在Linux中应用和创建补丁(附实例详解和注意事项)
- 4除了迅雷,这几款下载神器也超级好用!_下载工具
- 5Cannot change version of project facet Dynamic Web Module to 3.0 问题错误_descriptionresourcepathlocationtype cannot change
- 6使用Axios来设置请求头(headers)的方法_axios header
- 7【YOLO小项目】YOLOv5目标检测 pyqt5 GUI_pyqt5 yolo视频识别
- 8CSDN社区编程语言信息抓取与统计
- 9FastAPI Web框架教程 第2章 Path和Query
- 10信息网络终端维修员中级工理论知识测试题--选择题_频段越高传播过程中功率损耗也越大覆盖能力越差,为了提升覆盖能力高频ssb波束通常
bootstrap,layui,elementui vantui的区别_bootstrap elementui vantui
赞
踩
bootsratp
使用方法
安装bootstrap
下载bootstrap
https://v4.bootcss.com/docs/getting-started/download/
引入css文件和js文件
引入css
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.5.0/dist/css/bootstrap.min.css" integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous">
- 1
引入js
<script src="https://cdn.jsdelivr.net/npm/jquery@3.5.1/dist/jquery.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.5.0/dist/js/bootstrap.min.js" integrity="sha384-OgVRvuATP1z7JjHLkuOU7Xw704+h835Lr+6QL9UvYjZE3Ipu6Tp75j7Bh/kR0JKI" crossorigin="anonymous"></script>
- 1
- 2
- 3
响应式meta标签
Bootstrap 天生就是 移动设备优先 的,依照这一策略,我们首先为移动设备优化代码,然后根据需要,基于 CSS 媒体查询来对组件进行缩小或放大。为了确保所有设备能够正确渲染和触摸缩放,
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
- 1
基本模板
<!doctype html> <html lang="en"> <head> <!-- Required meta tags --> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <!-- Bootstrap CSS --> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.5.0/dist/css/bootstrap.min.css" integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous"> <title>Hello, world!</title> </head> <body> <h1>Hello, world!</h1> <!-- Optional JavaScript --> <!-- jQuery first, then Popper.js, then Bootstrap JS --> <script src="https://cdn.jsdelivr.net/npm/jquery@3.5.1/dist/jquery.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script> <script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script> <script src="https://cdn.jsdelivr.net/npm/bootstrap@4.5.0/dist/js/bootstrap.min.js" integrity="sha384-OgVRvuATP1z7JjHLkuOU7Xw704+h835Lr+6QL9UvYjZE3Ipu6Tp75j7Bh/kR0JKI" crossorigin="anonymous"></script> </body> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
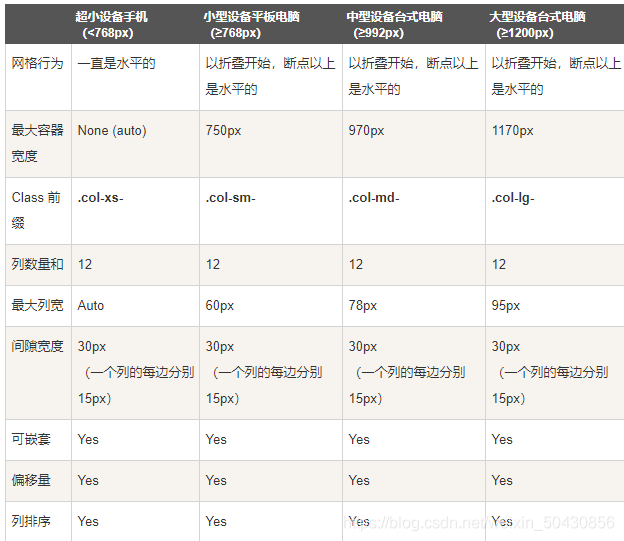
布局(bootstrap网格系统)
Bootstrap 包含了一个响应式的、移动设备优先的、不固定的网格系统,可以随着设备或视口大小的增加而适当地扩展到 12 列。它包含了用于简单的布局选项的预定义类,也包含了用于生成更多语义布局的功能强大的混合类。
简单地说,网页设计中的网格用于组织内容,让网站易于浏览,并降低用户端的负载


列偏移
** .col-md-offset-** 类。这些类会把一个列的左外边距(margin)增加 * 列,其中 * 范围是从 1 到 11。
实例: .col-md-offset-3 class 来居中这个 div。
<div class="container">
<h1>Hello, world!</h1>
<div class="row" >
<div class="col-md-6 col-md-offset-3"
style="background-color: #dedef8;box-shadow:
inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing
elit.
</p>
</div>
</div>
</div>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
嵌套列
能在内容中嵌套默认的网格,添加一个新的“.row”
<div class="container"> <h1>Hello, world!</h1> <div class="row"> <div class="col-md-3" style="background-color: #dedef8;box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;"> <h4>第一列</h4> <p> Lorem ipsum dolor sit amet, consectetur adipisicing elit. </p> </div> <div class="col-md-9" style="background-color: #dedef8;box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;"> <h4>第二列 - 分为四个盒子</h4> <div class="row"> <div class="col-md-6" style="background-color: #B18904; box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;"> <p> Consectetur art party Tonx culpa semiotics. Pinterest assumenda minim organic quis. </p> </div> <div class="col-md-6" style="background-color: #B18904; box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;"> <p> sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </p> </div> </div> <div class="row"> <div class="col-md-6" style="background-color: #B18904; box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;"> <p> quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </p> </div> <div class="col-md-6" style="background-color: #B18904; box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;"> <p> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim. </p> </div> </div> </div> </div> </div>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
列排序
Bootstrap 网格系统另一个完美的特性,就是很容易地以一种顺序编写列,然后以另一种顺序显示列。
很轻易地改变带有 .col-md-push-* 和 .col-md-pull-* 类的内置网格列的顺序,其中 * 范围是从 1 到 11。
<div class="container"> <h1>Hello, world!</h1> <div class="row"> <p> 排序前 </p> <div class="col-md-4" style="background-color: #dedef8; box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;"> 我在左边 </div> <div class="col-md-8" style="background-color: #dedef8; box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;"> 我在右边 </div> </div> <br> <div class="row"> <p> 排序后 </p> <div class="col-md-4 col-md-push-8" style="background-color: #dedef8; box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;"> 我在左边 </div> <div class="col-md-8 col-md-pull-4" style="background-color: #dedef8; box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;"> 我在右边 </div> </div> </div>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
组件
警告框,徽章,面包屑导航,按钮,按钮组,卡片,轮播,折叠,下拉菜单表单,输入组,巨幕,列表组,媒体对象,模态框,导航 ,导航条,分页,弹出框,进度条,滚动监听,旋转图标,轻量弹框,工具提示框,
工具类
边框,清除浮动,关闭图标,颜色,dispaly属性,内嵌,Flex布局,浮动,图片替换,交互,溢出,定位,屏幕识读器,阴影,尺寸,间隔,拉伸连接,文本,垂直对齐,可见性。
特点
Bootstrap 是一个用于快速开发 Web 应用程序和网站的前端框架。是基于 HTML、CSS、JAVASCRIPT 的。
移动设备优先的,响应式布局
所有的主流浏览器都支持
容易上手
layui
使用layui
下载layui
1.官网下载
https://www.layui.com/
2.git仓库下载
https://github.com/sentsin/layui/
3.npm安装
npm i layui-src
- 1
- 2
- 3
部署layui
1.模块化方式
引入
./layui/css/layui.css
./layui/layui.js //提示:如果是采用非模块化方式(最下面有讲解),此处可换成:./layui/layui.all.js
- 1
- 2
简单实例
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"> <title>开始使用layui</title> <link rel="stylesheet" href="../layui/css/layui.css"> </head> <body> <!-- 你的HTML代码 --> <script src="../layui/layui.js"></script> <script> //一般直接写在一个js文件中 layui.use(['layer', 'form'], function(){ var layer = layui.layer ,form = layui.form; layer.msg('Hello World'); }); </script> </body> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
2.非模块化方式
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"> <title>开始使用layui</title> <link rel="stylesheet" href="../layui/css/layui.css"> </head> <body> <!-- 你的HTML代码 --> <script src="../layui/layui.js"></script> <script> //一般直接写在一个js文件中 layui.use(['layer', 'form'], function(){ var layer = layui.layer ,form = layui.form; layer.msg('Hello World'); }); </script> </body> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
3.全模块用法(一般用于线上环境)
<script src="../layui/layui.all.js"></script>
<script>
;!function(){
//无需再执行layui.use()方法加载模块,直接使用即可
var form = layui.form
,layer = layui.layer;
//…
}();
</script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
如果你的项目存放了很多个扩展模块,只需要根据其依赖关系将其合并
//mod1.js layui.define('layer', function(exports){ //… exports(mod1, {}); }); //mod2.js,假设依赖 mod1 和 form layui.define(['mod1', 'form'], function(exports){ //… exports(mod2, {}); }); //mod3.js //… //main.js 主入口模块 layui.define('mod2', function(exports){ //… exports('main', {}); });
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
布局(栅格系统)
在layui在2.0的版本中引进了自己的一套具备响应式能力的栅格系统。将容器进行了 12 等分,预设了 4*12 种 CSS 排列类,它们在移动设备、平板、桌面中/大尺寸四种不同的屏幕下发挥着各自的作用。
栅格布局规则
- 采用 layui-row 来定义行,如:
- 采用类似 layui-col-md* 这样的预设类来定义一组列(column),且放在行(row)内。其中:
变量md 代表的是不同屏幕下的标记(可选值见下文)
变量* 代表的是该列所占用的12等分数(如6/12),可选值为 1 - 12
如果多个列的“等分数值”总和等于12,则刚好满行排列。如果大于12,多余的列将自动另起一行。 - 列可以同时出现最多四种不同的组合,分别是:xs(超小屏幕,如手机)、sm(小屏幕,如平板)、md(桌面中等屏幕)、lg(桌面大型屏幕),以呈现更加动态灵活的布局。
- 可对列追加类似 layui-col-space5、 layui-col-md-offset3 这样的预设类来定义列的间距和偏移。
- 最后,在列(column)元素中放入你自己的任意元素填充内容,完成布局!
简单的实例
<div class="layui-container"> 常规布局(以中型屏幕桌面为例): <div class="layui-row"> <div class="layui-col-md9"> 你的内容 9/12 </div> <div class="layui-col-md3"> 你的内容 3/12 </div> </div> 移动设备、平板、桌面端的不同表现: <div class="layui-row"> <div class="layui-col-xs6 layui-col-sm6 layui-col-md4"> 移动:6/12 | 平板:6/12 | 桌面:4/12 </div> <div class="layui-col-xs6 layui-col-sm6 layui-col-md4"> 移动:6/12 | 平板:6/12 | 桌面:4/12 </div> <div class="layui-col-xs4 layui-col-sm12 layui-col-md4"> 移动:4/12 | 平板:12/12 | 桌面:4/12 </div> <div class="layui-col-xs4 layui-col-sm7 layui-col-md8"> 移动:4/12 | 平板:7/12 | 桌面:8/12 </div> <div class="layui-col-xs4 layui-col-sm5 layui-col-md4"> 移动:4/12 | 平板:5/12 | 桌面:4/12 </div> </div> </div>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
响应式规则

响应式公共类

列间距
通过“列间距”的预设类,来设定列之间的间距。且一行中最左的列不会出现左边距,最右的列不会出现右边距。列间距在保证排版美观的同时,还可以进一步保证分列的宽度精细程度。我们结合网页常用的边距,预设了 12 种不同尺寸的边距,分别是
layui-col-space1
layui-col-space2
layui-col-space4
layui-col-space5
layui-col-space6
layui-col-space8
layui-col-space10
layui-col-space12
layui-col-space14
layui-col-space15
layui-col-space16
layui-col-space18
layui-col-space20
layui-col-space22
layui-col-space24
layui-col-space25
layui-col-space26
layui-col-space28
layui-col-space30
简单实例
<div class="layui-row layui-col-space10">
<div class="layui-col-md4">
1/3
</div>
<div class="layui-col-md4">
1/3
</div>
<div class="layui-col-md4">
1/3
</div>
</div>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
列偏移
对列追加 类似 layui-col-md-offset* 的预设类,从而让列向右偏移。其中 * 号代表的是偏移占据的列数,可选中为 1 - 12。
如:layui-col-md-offset3,即代表在“中型桌面屏幕”下,让该列向右偏移 3 个列宽度
简单实例
<div class="layui-row">
<div class="layui-col-md4">
4/12
</div>
<div class="layui-col-md4 layui-col-md-offset4">
偏移4列,从而在最右
</div>
</div>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
栅格嵌套
简单实例
<div class="layui-row layui-col-space5"> <div class="layui-col-md5"> <div class="layui-row grid-demo"> <div class="layui-col-md3"> 内部列 </div> <div class="layui-col-md9"> 内部列 </div> <div class="layui-col-md12"> 内部列 </div> </div> </div> <div class="layui-col-md7"> <div class="layui-row grid-demo grid-demo-bg1"> <div class="layui-col-md12"> 内部列 </div> <div class="layui-col-md9"> 内部列 </div> <div class="layui-col-md3"> 内部列 </div> </div> </div> </div>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
后台布局
简单实例
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"> <title>layout 后台大布局 - Layui</title> <link rel="stylesheet" href="../src/css/layui.css"> </head> <body class="layui-layout-body"> <div class="layui-layout layui-layout-admin"> <div class="layui-header"> <div class="layui-logo">layui 后台布局</div> <!-- 头部区域(可配合layui已有的水平导航) --> <ul class="layui-nav layui-layout-left"> <li class="layui-nav-item"><a href="">控制台</a></li> <li class="layui-nav-item"><a href="">商品管理</a></li> <li class="layui-nav-item"><a href="">用户</a></li> <li class="layui-nav-item"> <a href="javascript:;">其它系统</a> <dl class="layui-nav-child"> <dd><a href="">邮件管理</a></dd> <dd><a href="">消息管理</a></dd> <dd><a href="">授权管理</a></dd> </dl> </li> </ul> <ul class="layui-nav layui-layout-right"> <li class="layui-nav-item"> <a href="javascript:;"> <img src="http://t.cn/RCzsdCq" class="layui-nav-img"> 贤心 </a> <dl class="layui-nav-child"> <dd><a href="">基本资料</a></dd> <dd><a href="">安全设置</a></dd> </dl> </li> <li class="layui-nav-item"><a href="">退了</a></li> </ul> </div> <div class="layui-side layui-bg-black"> <div class="layui-side-scroll"> <!-- 左侧导航区域(可配合layui已有的垂直导航) --> <ul class="layui-nav layui-nav-tree" lay-filter="test"> <li class="layui-nav-item layui-nav-itemed"> <a class="" href="javascript:;">所有商品</a> <dl class="layui-nav-child"> <dd><a href="javascript:;">列表一</a></dd> <dd><a href="javascript:;">列表二</a></dd> <dd><a href="javascript:;">列表三</a></dd> <dd><a href="">超链接</a></dd> </dl> </li> <li class="layui-nav-item"> <a href="javascript:;">解决方案</a> <dl class="layui-nav-child"> <dd><a href="javascript:;">列表一</a></dd> <dd><a href="javascript:;">列表二</a></dd> <dd><a href="">超链接</a></dd> </dl> </li> <li class="layui-nav-item"><a href="">云市场</a></li> <li class="layui-nav-item"><a href="">发布商品</a></li> </ul> </div> </div> <div class="layui-body"> <!-- 内容主体区域 --> <div style="padding: 15px;">内容主体区域</div> </div> <div class="layui-footer"> <!-- 底部固定区域 --> © layui.com - 底部固定区域 </div> </div> <script src="../src/layui.js"></script> <script> //JavaScript代码区域 layui.use('element', function(){ var element = layui.element; }); </script> </body> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
组件
页面元素
布局,颜色,图标,动画,按钮,表单,导航,选项卡,进度条,面板,表格,徽章,时间线,辅助(引用,字段集,横线)
内置模块
弹出层,日期与时间选择,即时通讯,分页,模板引擎,数据表格,表单,文件上传,穿梭框,树形组件,颜色选择器,常用元素操作,滑块,评分,轮播,流加载,工具集,代码修饰器
特点
由国人开发,16年出厂的框架,其主要提供了很多好看、方便的样式,并且基本拿来即用,和Bootstrap有些相似,但该框架有个极大的好处就是定义了很多前后端交互的样式接口,如分页表格,只需在前端配置好接口,后端则按照定义好的接口规则返回数据,即可完成页面的展示,极大减少了后端人员的开发成本。
(1)layui属于轻量级框架,简单美观。适用于开发后端模式,它在服务端页面上有非常好的效果。
(2)layui是提供给后端开发人员的ui框架,基于DOM驱动。
elementui
使用elementui
下载elementui
npm安装
npm i element-ui -S
- 1
CDN
<!-- 引入样式 -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<!-- 引入组件库 -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
- 1
- 2
- 3
- 4
引入elementui
完整引入
import Vue from 'vue';
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
import App from './App.vue';
Vue.use(ElementUI);
new Vue({
el: '#app',
render: h => h(App)
});
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
按需引入
安装babel-pligin-component
npm install babel-plugin-component -D
- 1
然后,将.babelrc修改 为
{
"presets": [["es2015", { "modules": false }]],
"plugins": [
[
"component",
{
"libraryName": "element-ui",
"styleLibraryName": "theme-chalk"
}
]
]
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
就在对应的页面引入
import Vue from 'vue';
import { Button, Select } from 'element-ui';
import App from './App.vue';
Vue.component(Button.name, Button);
Vue.component(Select.name, Select);
/* 或写为
* Vue.use(Button)
* Vue.use(Select)
*/
new Vue({
el: '#app',
render: h => h(App)
});
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
布局(Layout布局)
通过基础的 24 分栏,迅速简便地创建布局。
基础布局
<el-row> <el-col :span="24"><div class="grid-content bg-purple-dark"></div></el-col> </el-row> <el-row> <el-col :span="12"><div class="grid-content bg-purple"></div></el-col> <el-col :span="12"><div class="grid-content bg-purple-light"></div></el-col> </el-row> <el-row> <el-col :span="8"><div class="grid-content bg-purple"></div></el-col> <el-col :span="8"><div class="grid-content bg-purple-light"></div></el-col> <el-col :span="8"><div class="grid-content bg-purple"></div></el-col> </el-row> <el-row> <el-col :span="6"><div class="grid-content bg-purple"></div></el-col> <el-col :span="6"><div class="grid-content bg-purple-light"></div></el-col> <el-col :span="6"><div class="grid-content bg-purple"></div></el-col> <el-col :span="6"><div class="grid-content bg-purple-light"></div></el-col> </el-row> <el-row> <el-col :span="4"><div class="grid-content bg-purple"></div></el-col> <el-col :span="4"><div class="grid-content bg-purple-light"></div></el-col> <el-col :span="4"><div class="grid-content bg-purple"></div></el-col> <el-col :span="4"><div class="grid-content bg-purple-light"></div></el-col> <el-col :span="4"><div class="grid-content bg-purple"></div></el-col> <el-col :span="4"><div class="grid-content bg-purple-light"></div></el-col> </el-row>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
分栏间隔
Row 组件 提供 gutter 属性来指定每一栏之间的间隔,默认间隔为 0。
<el-row :gutter="20">
<el-col :span="6"><div class="grid-content bg-purple"></div></el-col>
<el-col :span="6"><div class="grid-content bg-purple"></div></el-col>
<el-col :span="6"><div class="grid-content bg-purple"></div></el-col>
<el-col :span="6"><div class="grid-content bg-purple"></div></el-col>
</el-row>
- 1
- 2
- 3
- 4
- 5
- 6
分栏偏移
通过制定 col 组件的 offset 属性可以指定分栏偏移的栏数。
<el-row :gutter="20">
<el-col :span="6"><div class="grid-content bg-purple"></div></el-col>
<el-col :span="6" :offset="6"><div class="grid-content bg-purple"></div></el-col>
</el-row>
<el-row :gutter="20">
<el-col :span="6" :offset="6"><div class="grid-content bg-purple"></div></el-col>
<el-col :span="6" :offset="6"><div class="grid-content bg-purple"></div></el-col>
</el-row>
<el-row :gutter="20">
<el-col :span="12" :offset="6"><div class="grid-content bg-purple"></div></el-col>
</el-row>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
响应式布局
参照了 Bootstrap 的 响应式设计,预设了五个响应尺寸:xs、sm、md、lg 和 xl。
<el-row :gutter="10">
<el-col :xs="8" :sm="6" :md="4" :lg="3" :xl="1"><div class="grid-content bg-purple"></div></el-col>
<el-col :xs="4" :sm="6" :md="8" :lg="9" :xl="11"><div class="grid-content bg-purple-light"></div></el-col>
<el-col :xs="4" :sm="6" :md="8" :lg="9" :xl="11"><div class="grid-content bg-purple"></div></el-col>
<el-col :xs="8" :sm="6" :md="4" :lg="3" :xl="1"><div class="grid-content bg-purple-light"></div></el-col>
</el-row>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
Container布局容器
用于布局的容器组件,方便快速搭建页面的基本结构:
<el-container>:外层容器。当子元素中包含 <el-header> 或 <el-footer> 时,全部子元素会垂直上下排列,否则会水平左右排列。
<el-header>:顶栏容器。
<el-aside>:侧边栏容器。
<el-main>:主要区域容器。
<el-footer>:底栏容器。
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
组件
Color色彩,Typography字体,Border边框,Icon图标,Buuton按钮,Link文字链接,Radio单选框,Checkbox多选框,input输入框,InputNmber计数器,Select选择器,Cascader级联选择器,Switch开关,Slider滑块,TimePicker时间选择器,DateTimePicker日期时间选择器,Upload上传,Rate评分,ColorPicker颜色选择器,Transfer穿梭框,Form表单,Table表单,Progress进度条,Tree树形控件,Pagination分页,Badge标记,Avatar头像,Alert警告,Loading加载,Message消息提示,MessageBox弹框,Notification通知,NavMenu导航菜单,Tabs标签页,Breadcrunb面包屑,PageHeader页头,Dropdown下拉菜单,Steps步骤条,Dialog对话框,Tooltip文字提示,Popover弹出框,Popconfirm气泡确认框,Card卡片,Carousel走马灯,Collapse折叠面板,Timeline时间线,Divider分割线,Calender日历,Image图片,Backtop回到顶部,InfiniteScroll无线滚动,Drawer抽屉
特色
优点:
(1).一致性 Consistency
与现实生活一致:与现实生活的流程、逻辑保持一致,遵循用户习惯的语言和概念;
在界面中一致:所有的元素和结构需保持一致,比如:设计样式、图标和文本、元素的位置等。
(2).反馈 Feedback
控制反馈:通过界面样式和交互动效让用户可以清晰的感知自己的操作;
页面反馈:操作后,通过页面元素的变化清晰地展现当前状态。
(3).效率 Efficiency
简化流程:设计简洁直观的操作流程;
清晰明确:语言表达清晰且表意明确,让用户快速理解进而作出决策;
帮助用户识别:界面简单直白,让用户快速识别而非回忆,减少用户记忆负担。
(4).可控 Controllability
用户决策:根据场景可给予用户操作建议或安全提示,但不能代替用户进行决策;
结果可控:用户可以自由的进行操作,包括撤销、回退和终止当前操作等。
缺点:
(1).无法完全兼容 场景:和vuejs结合起来时,无法实现输入框中的动态更新 解决方法:v-model要和搭配起来才能实现实时更新 官方解释原因:For languages that require an IME (Chinese, Japanese, Korean etc.), you’ll notice that v-model doesn’t get updated during IME composition. If you want to cater for these updates as well, use input event instead.是说中文日语等需要IME这种跟语言解释方法相关的输入框,不能实现vuejs的v-model属性的实时更新(即它的值改变了,但不会马上呈现在页面上)
(2).对disabled属性的不支持 应用场景:有一个输入框,在框内没有内容时禁用旁边的删除按钮 方法:disabled属性 js中写:document.getElementById(“ididid”).disabled = true/false 但是,如果是的话,虽然触发了js中的代码,但是它的disabled属性不会显示在页面上,应该是它对disabled属性支持的不好。 所以只能使用而不是来使用disabled属性
vantui
使用vantui
下载vantui
npm安装
# Vue 2 项目,安装 Vant 2.x 版本:
npm i vant -S
# Vue 3 项目,安装 Vant 3.x 版本:
npm i vant@next -S
- 1
- 2
- 3
- 4
- 5
通过CDN安装
<!-- 引入样式文件 --> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/vant@2.11/lib/index.css" /> <!-- 引入 Vue 和 Vant 的 JS 文件 --> <script src="https://cdn.jsdelivr.net/npm/vue@2.6/dist/vue.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/vant@2.11/lib/vant.min.js"></script> <script> // 在 #app 标签下渲染一个按钮组件 new Vue({ el: '#app', template: `<van-button>按钮</van-button>`, }); // 调用函数组件,弹出一个 Toast vant.Toast('提示'); // 通过 CDN 引入时不会自动注册 Lazyload 组件 // 可以通过下面的方式手动注册 Vue.use(vant.Lazyload); </script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
通过脚手架安装
# 安装 Vue Cli
npm install -g @vue/cli
# 创建一个项目
vue create hello-world
# 创建完成后,可以通过命令打开图形化界面,如下图所示
vue ui
在图形化界面中,点击 依赖 -> 安装依赖,然后将 vant 添加到依赖中即可。
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
引入vantui
按需引入
babel-plugin-import 是一款 babel 插件,它会在编译过程中将 import 的写法自动转换为按需引入的方式。
# 安装插件
npm i babel-plugin-import -D
- 1
- 2
// 在.babelrc 中添加配置 // 注意:webpack 1 无需设置 libraryDirectory { "plugins": [ ["import", { "libraryName": "vant", "libraryDirectory": "es", "style": true }] ] } // 对于使用 babel7 的用户,可以在 babel.config.js 中配置 module.exports = { plugins: [ ['import', { libraryName: 'vant', libraryDirectory: 'es', style: true }, 'vant'] ] }; // 接着你可以在代码中直接引入 Vant 组件 // 插件会自动将代码转化为方式二中的按需引入形式 import { Button } from 'vant'; Tips: 如果你在使用 TypeScript,可以使用 ts-import-plugin 实现按需引入。
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
全局引入
import Vue from 'vue';
import Vant from 'vant';
import 'vant/lib/index.css';
Vue.use(Vant);
- 1
- 2
- 3
- 4
- 5
布局(Layout布局)
Layout 组件提供了 24列栅格,通过在 Col 上添加 span 属性设置列所占的宽度百分比。此外,添加 offset 属性可以设置列的偏移宽度,计算方式与 span 相同。
<van-row>
<van-col span="8">span: 8</van-col>
<van-col span="8">span: 8</van-col>
<van-col span="8">span: 8</van-col>
</van-row>
<van-row>
<van-col span="4">span: 4</van-col>
<van-col span="10" offset="4">offset: 4, span: 10</van-col>
</van-row>
<van-row>
<van-col offset="12" span="12">offset: 12, span: 12</van-col>
</van-row>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
列间距
通过 gutter 属性可以设置列元素之间的间距,默认间距为 0。
<van-row gutter="20">
<van-col span="8">span: 8</van-col>
<van-col span="8">span: 8</van-col>
<van-col span="8">span: 8</van-col>
</van-row>
- 1
- 2
- 3
- 4
- 5
Flex布局
将 type 属性设置为 flex 可以启用 flex 布局,便于进行灵活的对齐。
<!-- 左对齐 --> <van-row type="flex"> <van-col span="6">span: 6</van-col> <van-col span="6">span: 6</van-col> <van-col span="6">span: 6</van-col> </van-row> <!-- 居中 --> <van-row type="flex" justify="center"> <van-col span="6">span: 6</van-col> <van-col span="6">span: 6</van-col> <van-col span="6">span: 6</van-col> </van-row> <!-- 右对齐 --> <van-row type="flex" justify="end"> <van-col span="6">span: 6</van-col> <van-col span="6">span: 6</van-col> <van-col span="6">span: 6</van-col> </van-row> <!-- 两端对齐 --> <van-row type="flex" justify="space-between"> <van-col span="6">span: 6</van-col> <van-col span="6">span: 6</van-col> <van-col span="6">span: 6</van-col> </van-row> <!-- 每个元素的两侧间隔相等 --> <van-row type="flex" justify="space-around"> <van-col span="6">span: 6</van-col> <van-col span="6">span: 6</van-col> <van-col span="6">span: 6</van-col> </van-row>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
组件
Button按钮,Cell单元格,Icon图标,Image图片,Popup弹出层,Style内置样式,Toast轻提示,
表单组件
Calender日历,Checkbox复选框,DatetimePicker时间选择器,Field输入框,Form表单,NumberKeyboard数字键盘,PasswordInput密码输入框,Picker选择器,Radio单选框,Rate评分,Search搜索,Slider滑块,Stepper步进器,Switch开关,
Uploader文件上传
反馈 组件
ActionSheet动作面板,Dialog弹出框,DropdownMenu下拉菜单,Loading加载,Notify消息通知,Overlay遮罩层,PullRefresh下拉刷新,ShareSheet分享面板,SwipeCell滑动单元格
展示组件
Badge徽标,Circle环形进度条,Collapse折叠面板,CountDown倒计时,Divider分割线,Empty空状态,ImagePreview图片预览,Lazyload懒加载,List列表,NoticeBar通知栏,POpover气泡 弹出框,Progress进度条,Skeleton骨架屏,Steps步骤条,Sticky粘性布局,Swiper轮播,Tag标签,
导航组件
Grid宫格,IndexBar索引栏,NavBar导航栏,Pagination分页,Sidebar侧边导航,Tab标签页,Tabbar把标签栏,TreeSelect分类选择
业务组件
AddreddEdit地质编辑,AddessList地址列表,Area省市区选择,Card商品卡片,ContactCarrd联系人卡片,Contactdit联系人编辑,ContactLis联系人列表,Coupon优惠券,GoosAction商品导航,SubmitBar提交订单栏,Sku商品规格。
废弃
Panel面板,SwitchCell开关单元格
特点
vant是轻量,可靠的移动端开发
提供 60 多个高质量组件,覆盖移动端各类场景
性能极佳,组件平均体积不到 1kb(min+gzip)
单元测试覆盖率 90%+,提供稳定性保障
完善的中英文文档和示例
支持 Vue 2 & Vue 3
支持按需引入
支持主题定制
支持国际化
支持 TypeScript
支持 SSR



