- 1提高电力物联网云平台监控系统应用能力的实践研究
- 2AtCoder Grand Contest 037 学习
- 3PyTorch 深度学习实战 | 基于生成式对抗网络生成动漫人物
- 4hive启动MetaStore报错解决方案_hive.metastore.schema.verification
- 5浅谈基于 OpenStack 和 k8s 轻量研发私有云建设_基于openstack和kubernetes构建组合容器云平台
- 6【从零学习python 】64. Python正则表达式中re.compile方法的使用详解_recompile传参数
- 7AngularJS使用ng-class、ng-style实现动态css样式
- 8详解git如何回滚提交记录_git 回滚提交
- 9数据结构 第三章 线性表(三)
- 10uni-app使用sqlite数据库_uniapp sqlite
手把手教你使用Hexo+GitHub搭建个人博客并发布文章(附常见问题解决方法)_github个人博客配置
赞
踩
简介
本教程使用GitHub自带的GitHub pages来生成静态个人博客,而Hexo可以更换各种好看的主题,而且都是免费的,花一点时间就可以打造出自己独有的个人博客。
Hexo这个有力的工具可以让我们专注于写出一篇博客而不需要关心如何编写html和CSS,再如何形成一个网站,它可以根据markdown文档和指定的主题直接生成一个静态网站,对于新手朋友或者不是专门搞前端开发的人们非常友好。
还有一个优点就是GitHub pages生成的网站很稳定,就算自己的本地站点被删除,也完全不影响已经发布到GitHub仓库的文章,依旧可以访问查看。
接下来我们就开始动手搭建吧!
部署环境
在最最开始,肯定要准备一个属于自己的GitHub账号。因篇幅有限,这里就不再赘述如何注册账号了,如果你还没有GitHub账号,可以自行搜索如何注册。不过记得要使用邮箱注册。
1. 安装git和node.js
要使用GitHub和Hexo,首先我们需要在本地安装git和node.js,因为Hexo基于node.js,再生成一个ssh密钥用于连接GitHub仓库以及本地文件夹。
git下载链接:Git - Downloading Package
node.js下载链接:Download | Node.js
安装时可以直接一路点下一步,按默认设置安装即可。如果想搞清楚细节,可以看Git详细安装教程。
想要验证安装是否成功,可以win+r输入cmd进入终端,输入node -v、npm -v和git --version,如果出现版本号说明安装成功。在文件资源管理器中右键,出现Open Git Bash here和Open Git GUI here。
2. 连接GitHub和本地
-
在文件资源管理器中右键 - Open Git Bash here,打开git终端,输入以下两条命令,设置用户名和邮箱:
- $ git config --global user.name "GitHub用户名"
- $ git config --global user.email "GitHub邮箱"
-
创建ssh密钥文件:
$ ssh-keygen -t rsa -C "GitHub邮箱"一路回车即可。
最后返回密钥结果和图片说明创建完成。
- Generating public/private rsa key pair.
- Enter file in which to save the key (/c/Users/Jingrong/.ssh/id_rsa):
- Created directory '/c/Users/Jingrong/.ssh'.
- Enter passphrase (empty for no passphrase):
- Enter same passphrase again:
- Your identification has been saved in /c/Users/Jingrong/.ssh/id_rsa
- Your public key has been saved in /c/Users/Jingrong/.ssh/id_rsa.pub
- The key fingerprint is:
- SHA256:xxxx
- The key's randomart image is:
- +---[RSA 3072]----+
- | |
- | . |
- | + * .. + |
- | . + = . o|
- | . S . . .|
- | . . . . |
- | . = . ...o |
- | +.= o +.++o |
- | |
- +----[SHA256]-----+

-
找到路径
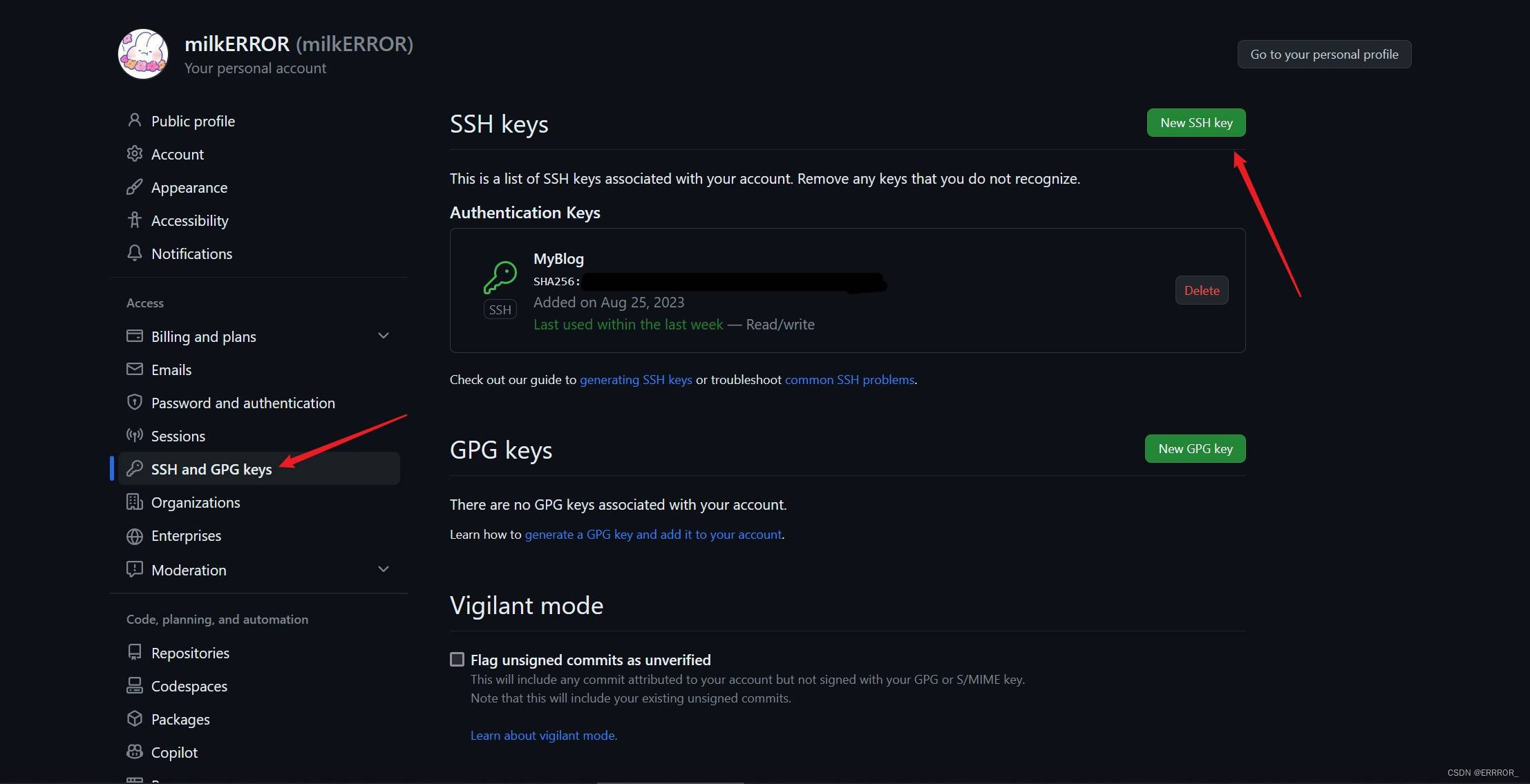
Your public key has been saved in /c/Users/Jingrong/.ssh/id_rsa.pub,用记事本打开。ctrl+a将所有内容复制到剪切板。登录GitHub,点击右上角自己的头像 - setting,找到SSH and GPG keys,点击add SSH key:

将剪贴板中复制的密钥粘贴过来:

-
检测是否连接成功:
$ ssh git@github.com如果出现Hi xxx! You've successfully authenticated...的提示,就说明连接成功。
3.安装Hexo以及Fluid主题
使用 npm 安装 Hexo:
$ npm install -g hexo-cli输入hexo -v即可查看是否安装成功。
新建一个hexo站点根目录,在站点右键 - Open Git Bash here,执行以下命令:
- $ hexo init
- $ npm install
执行完成之后,指定文件夹的目录如下:
. ├── _config.yml ---> 网站配置信息 ├── package.json ---> 应用程序的信息 ├── scaffolds ---> 模板文件夹 ├── source ---> 放置资源文件。 | ├── _drafts | └── _posts ---> .md文件 └── themes
除 _posts 文件夹之外,开头命名为 _ (下划线)的文件 / 文件夹和隐藏的文件将会被忽略。Markdown 和 HTML 文件会被解析并放到 public 文件夹,而其他文件会被拷贝过去。来自Hexo官方文档
完成后再执行以下命令:
- $ hexo g
- $ hexo s
访问http://localhost:4000,即可浏览生成的hexo页面。
接下来就可以在Themes | Hexo里开始挑选一个喜欢的主题啦!
以fluid主题为例,先找到fluid官方文档和GitHub仓库。
Hexo 5.0.0 版本以上,推荐通过 npm 直接安装,进入博客目录执行命令:
npm install --save hexo-theme-fluid然后在博客目录下创建 _config.fluid.yml,将主题的 _config.yml内容复制过去。
指定主题
如下修改 Hexo 博客目录中的 _config.yml:
- theme: fluid # 指定主题
-
- language: zh-CN # 指定语言,会影响主题显示的语言,按需修改
创建「关于页」
首次使用主题的「关于页」需要手动创建:
hexo new page about创建成功后修改 /source/about/index.md,添加 layout 属性。
修改后的文件示例如下:
- ---
- title: 标题
- layout: about
- ---
-
- 这里写关于页的正文,支持 Markdown, HTML
主题配置
关于主题配置的详细步骤可以查看fluid的主题使用文档。
编写文章
使用hexo的好处就在于不需要自己手写html,而只需要写md文档。
在resource/_post文件夹中新建md文档。
md文档的开头需要添加以下内容:
- ---
- title: 标题
- tags: [标签1,标签2]
- categories: [分类]
- index_img: 主页封面图的相对路径
- date: 2023-8-25 18:03:07
- ---
写好之后输入命令
- $ hexo g #将md编译成html保存到public文件夹中
- $ hexo s #开启本地服务器查看网站
即可看到自己新添加的文章。
发布到GitHub Pages
创建GitHub仓库
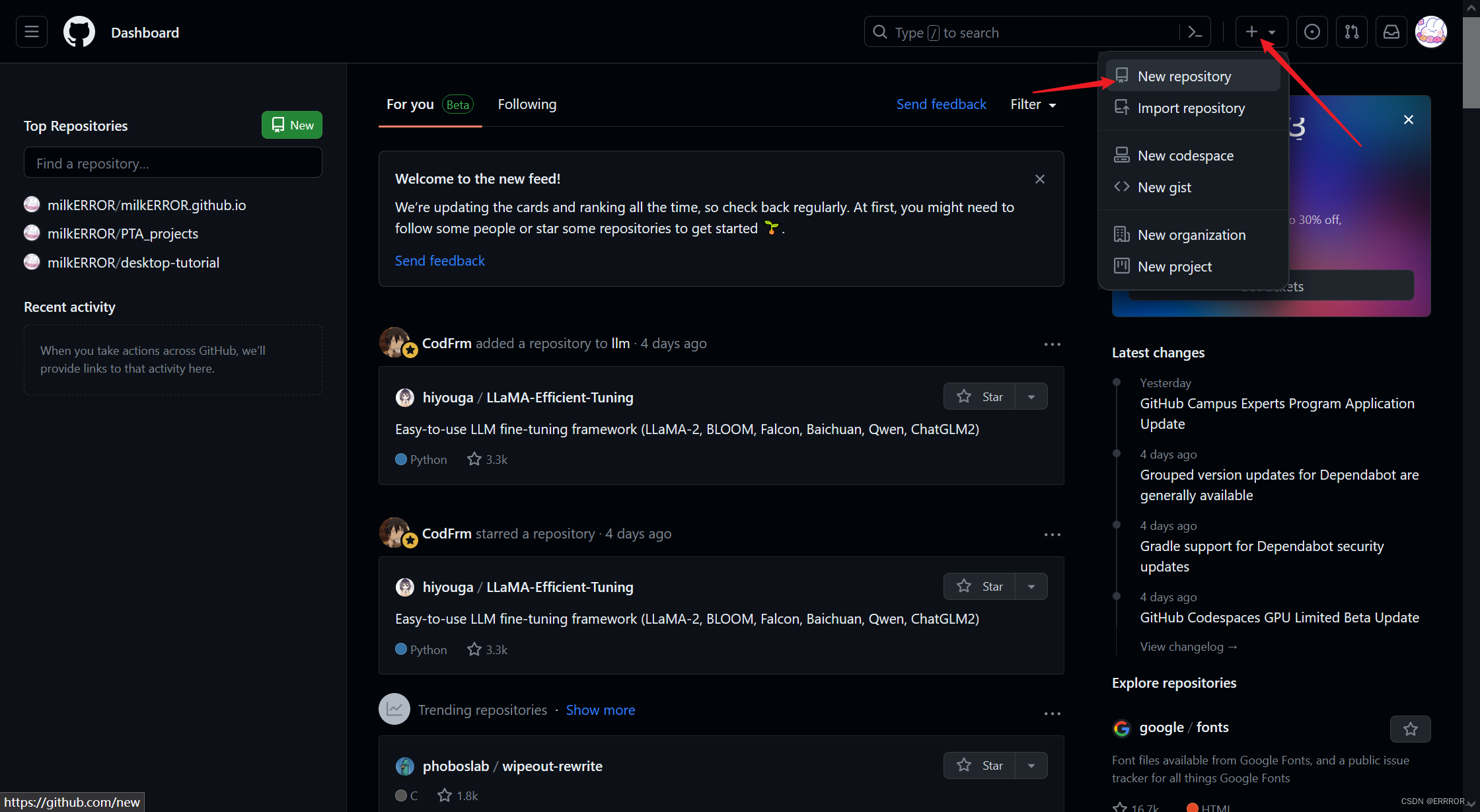
点击右上角加号,选择new repository。

仓库名称按照用户名.github.io的格式填写。选择public,勾选add a README file。

最后点击创建仓库即可。
配置_config.yml文档
打开hexo站点的根目录,找到_config.yml文件,使用记事本打开。文档的最后将
- # Deployment
- ## Docs: https://hexo.io/docs/one-command-deployment
- deploy:
- type: ''
修改为
- # Deployment
- ## Docs: https://hexo.io/docs/one-command-deployment
- deploy:
- type: git
- repository: git@github.com:用户名/用户名.github.io.git
- branch: master
保存。
到这里就可以进入git终端,输入命令hexo d将public文件夹提交到仓库中。不一会就能看见仓库中出现了一个新的master分支,里面有上传的public文件夹的内容。
生成GitHub Pages
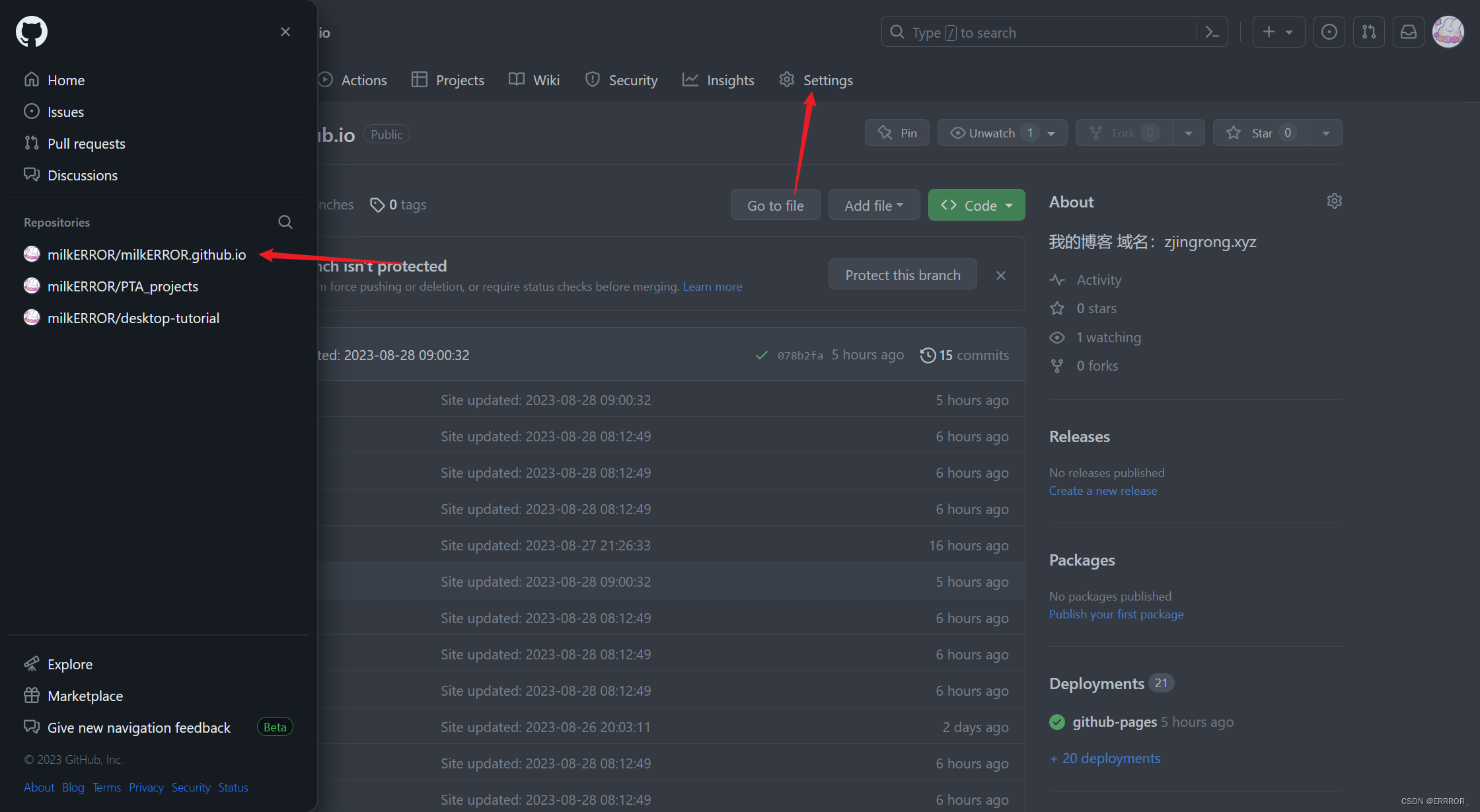
进入刚刚生成的仓库。

source选择Deploye from a branch,Branch选择master分支,选择好之后点save保存设置。稍等一分钟,就可以看到"Your site is alive at xxxx"的提示,点击visit就可以在自己的网站上看到刚刚配置好的博客了。

附:
hexo常用命令如下:
- npm install hexo -g #安装Hexo
- npm update hexo -g #升级
- hexo init #初始化博客
-
- hexo n "我的博客" == hexo new "我的博客" #新建文章
- hexo g == hexo generate #生成
- hexo s == hexo server #启动服务预览
- hexo d == hexo deploy #部署
-
- hexo server #Hexo会监视文件变动并自动更新,无须重启服务器
- hexo server -s #静态模式
- hexo server -p 5000 #更改端口
- hexo server -i 192.168.1.1 #自定义 IP
- hexo clean #清除缓存,若是网页正常情况下可以忽略这条命令
更改域名
我的域名是在namesilo上购买的,非常便宜(xyz后缀的一年17r)。
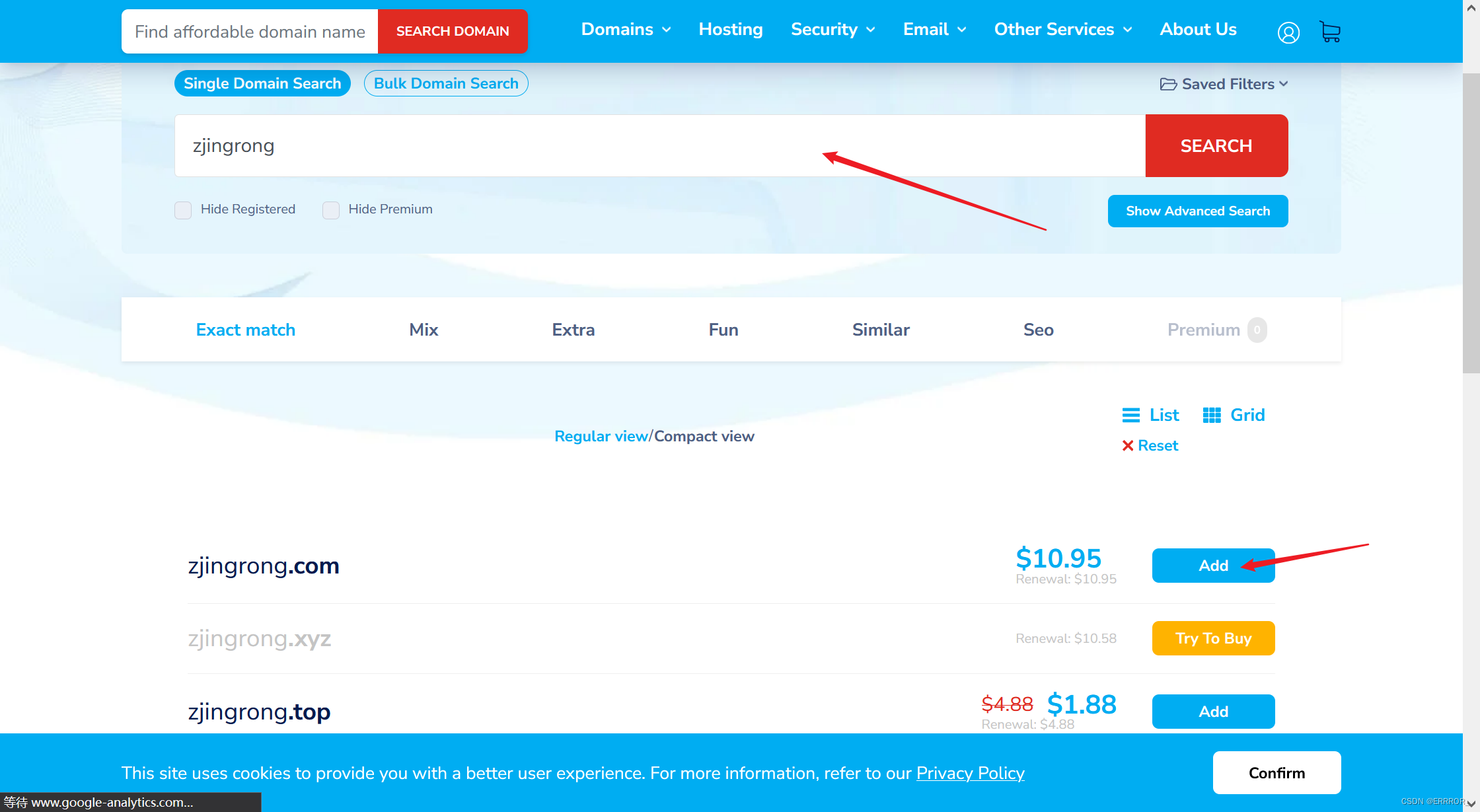
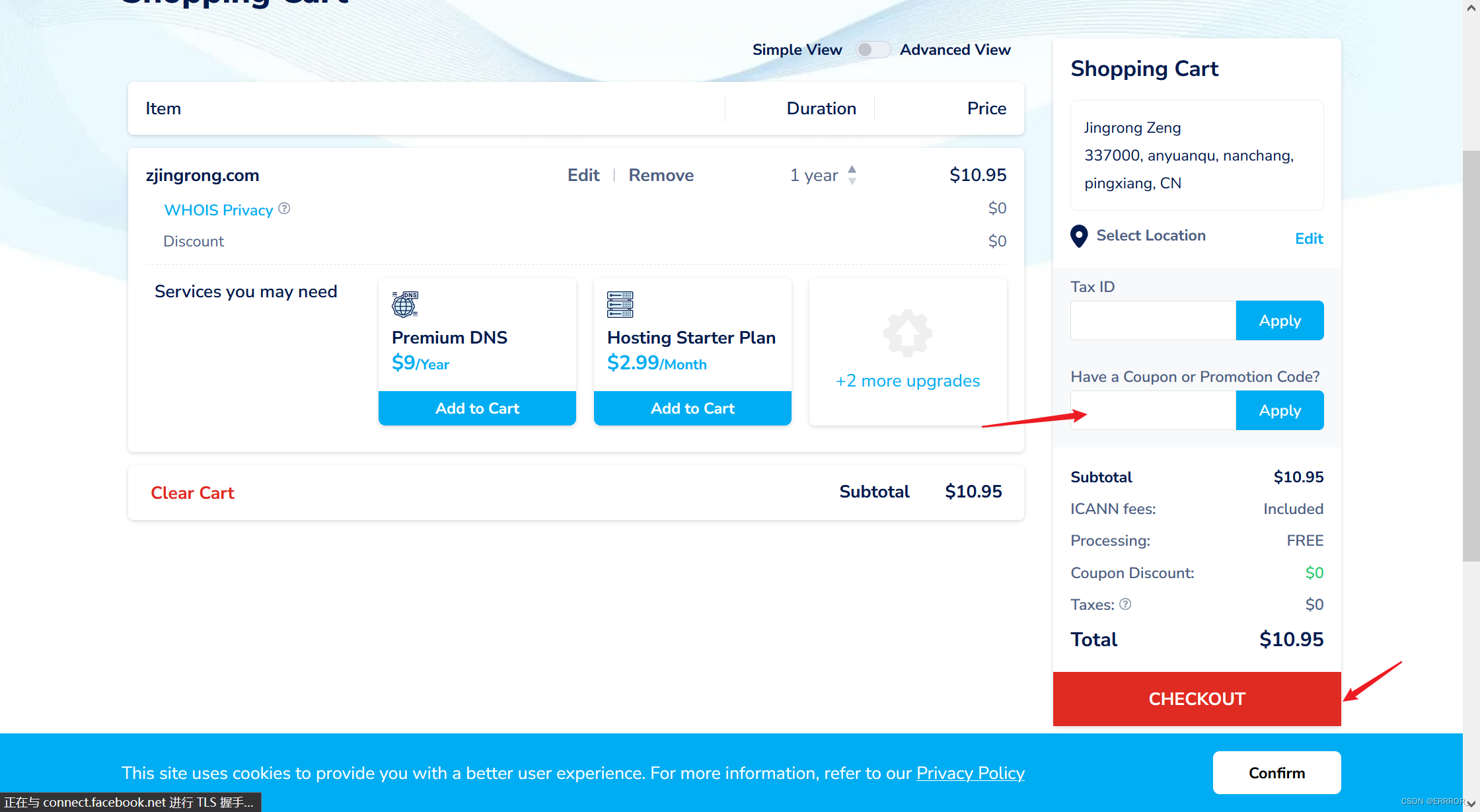
在主页搜索自己想要的域名,添加到购物车。

点击checkout跳转到结算界面。可以选择添加1美元的优惠码。我买的时候不知道为什么没有用,这里就不再介绍。确认之后点checkout,之后选择支付宝扫码付款即可。

这里着重介绍购买之后如何进行域名的更改。
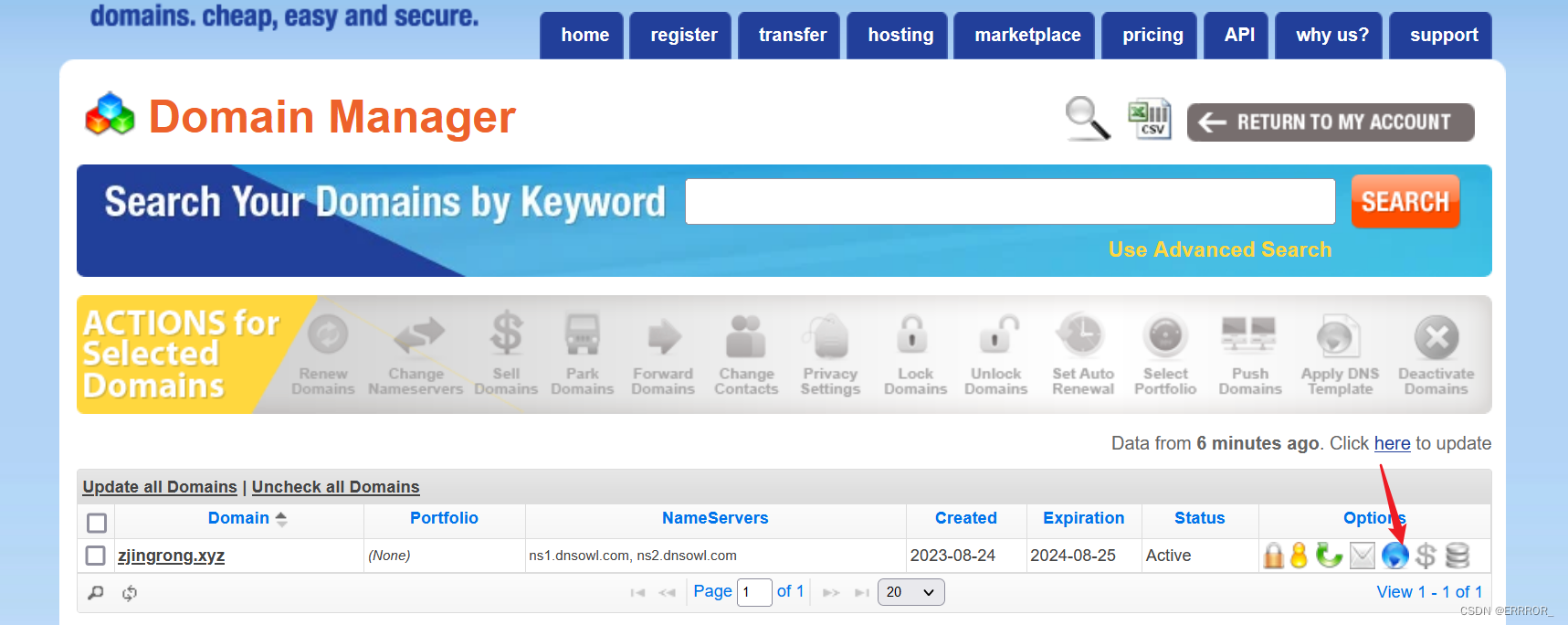
这里是My Account界面,点击manage进入域名管理页。

找到刚刚购买的域名,点击蓝色地球图标。

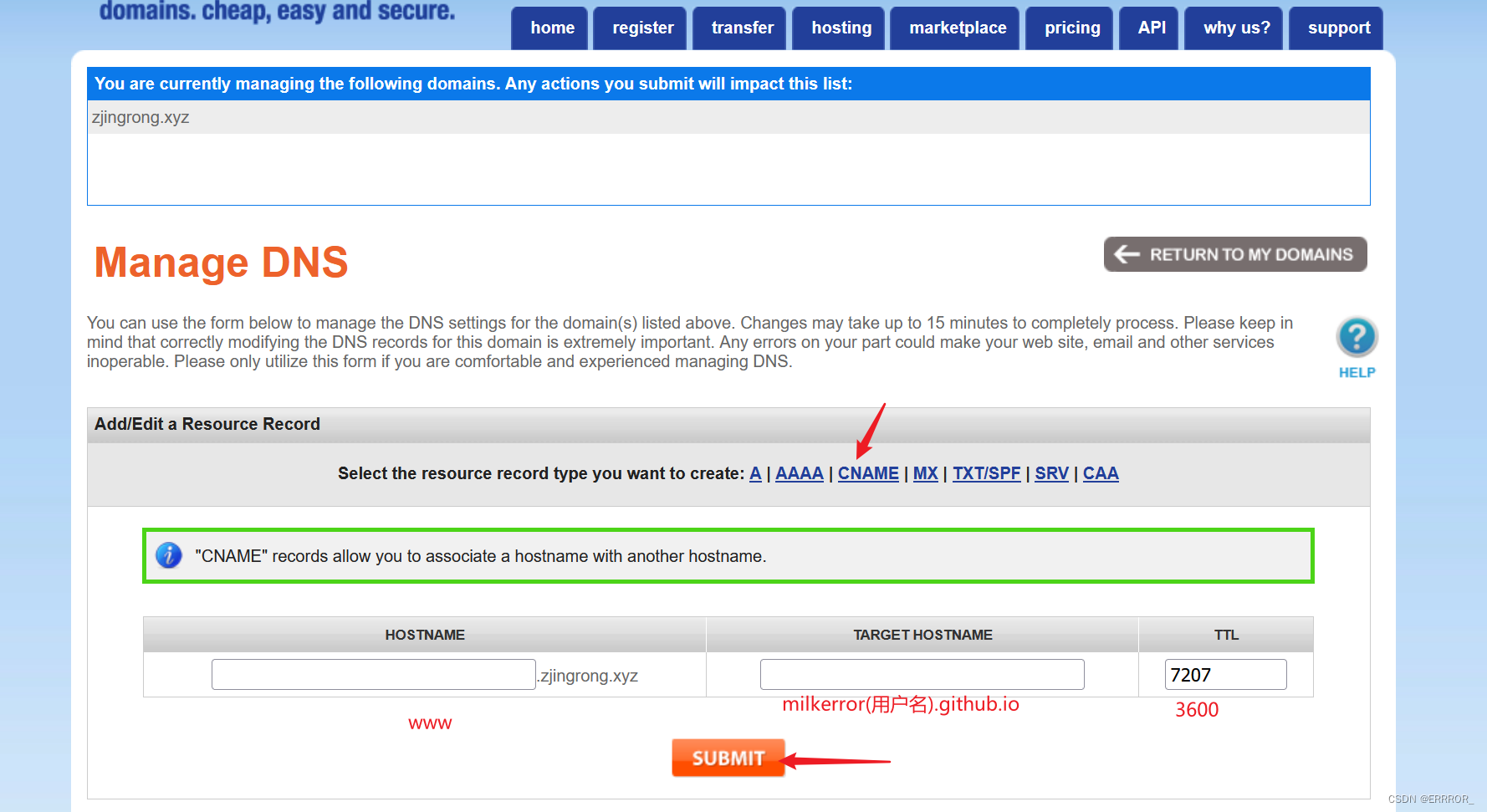
首先将默认的所有配置删除,再点击CNAME添加一条配置。TTL默认改为3600即可。

还需要添加4条A记录,指向以下4个ip地址:
- 185.199.108.153
- 185.199.109.153
- 185.199.110.153
- 185.199.111.153
回到GitHub,将购买的域名也添加到GitHub Pages的设置上。

等待3-4个小时,就可以在全球使用这个域名访问你的GitHub Pages博客啦!
常见问题解决方法
重装系统之后,原本的环境都无法找回
复制好原本的文章,重新完成markdown格式的文档。重新安装git和node.js,生成ssh密钥,建立连接后重新建立hexo站点并上传到原来仓库。原本仓库的master分支里内容可以删除掉,防止新旧主题冲突。
hexo d时报错
- ssh: Could not resolve hostname github.com: Name or service not known
- fatal: Could not read from remote repository.
-
- Please make sure you have the correct access rights
- and the repository exists.
- FATAL Something's wrong. Maybe you can find the solution here: https://hexo.io/d
- ocs/troubleshooting.html
- Error: Spawn failed
- at ChildProcess.<anonymous> (E:\MyBlog\node_modules\hexo-util\lib\spawn.js:5
- 1:21)
- at ChildProcess.emit (node:events:514:28)
- at cp.emit (E:\MyBlog\node_modules\cross-spawn\lib\enoent.js:34:29)
- at ChildProcess._handle.onexit (node:internal/child_process:291:12)
报以上错误,一般是网络连接出现问题了,无法上传到github对应仓库,可以尝试检查网络设置,或者查看是否是域名绑定不对出现的问题。
图片无法显示
在写本文的过程中,我想插入一些图片,但是发现图片只能在typora上显示,hexo g后无法在网页上显示,遂去查看各种教程,发现大部分都是让下载一个插件,然而还是不成功,据说是因为hexo版本更新了但是插件还没有更新。
那么我只能开始自己找解决办法。
首先在hexo clean、hexo g之后找到public文件夹,找到md文档生成的html文件,查看显示图片的那一行源代码:
- <p><img src="/1.jpg" srcset="/img/loading.gif" lazyload></p>
- <p><img src="/2.jpg" srcset="/img/loading.gif" lazyload></p>
而typora中我此时已经改成仅包含文件名,不包含路径。
- 
- 
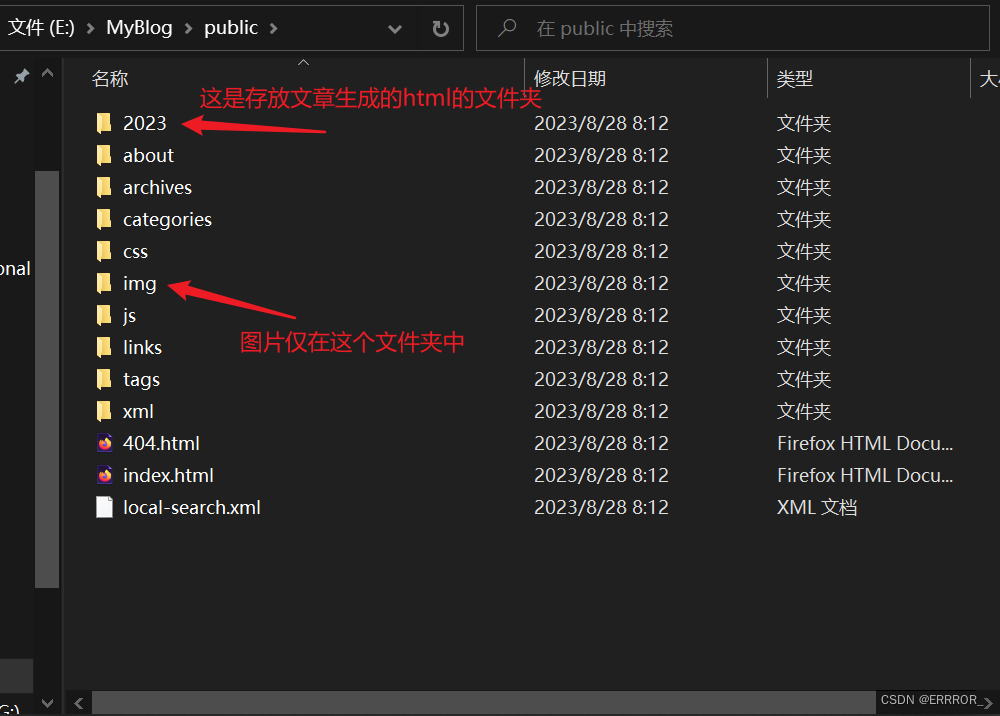
于是我尝试把public/img中的图片路径补充完整。怎么补充呢?首先要找到html的位置以及图片的位置。public文件夹就是由md文档生成的。查找一番后发现img中才存在图片。
由此继续发现开启post_asset_folder之后,只是在hexo n xxx新文章的时候同时创建一个同名的文件夹,图片放文件夹里,但是hexo g的时候这个同名文件夹里的图片并不会在public的html文件夹中生成相同图片,依旧只有public/img中有图片:

那么我们可以知道public和resource文件夹下的对应关系。

搞清楚之后,我们的思路就是:html中图片路径一定是相对路径而不能写绝对路径,因为最终发布到GitHub上去的只有public文件夹的内容,这个相对路径一定是基于public文件夹内的路径。
因此我重新把文章配图复制到img下,新建一个本文的文件夹存放配图。以我的路径示例,在typora中补充完整图片路径:
- 
- 
再次hexo clean、hexo g、hexo s之后查看,果然图片出现了。发布到GitHub Pages同样没有问题。问题解决。
使用此解决方法,需要注意:
-
每次发布文章,图片需要放在
/resource/img下,这样才能保证每次hexo g都能自动同步到public文件夹中。 -
typora中写相对路径。
-
typora中无法解析图片显示出来,但是在网页上可以显示出来。
我的方法仅提供一个思路,每个人具体的问题可能有些不同,也不能盲从,还是需要结合实际来解决。
感谢你看到最后。本文首发于:https://zjingrong.xyz/2023/08/25/hexo+github/,欢迎访问我的博客:https://zjingrong.xyz


