- 1黑客工具软件大全100套(非常详细)从零基础入门到精通,看完这一篇就够了_抓取网页交互信息的工具黑客
- 2java web3j 智能合约 读方法和写方法_web3j获取调合约里的getnonce方法获取nonce,getnonce方法没有参数
- 3MySQL字符集详解_collation_connection
- 44种Python处理Excel数据的方法!_python操作excel
- 5centos7下安装python-pip
- 6常用wed扫描工具 awvs|appscan|Netsparker|Nessus_netsparker和awvs哪个好
- 7TCP三次握手以及SYN,ACK,Seq的不详细解释_syn seq
- 8WebSocket的用法——服务器主动给客户端推送数据_websocket主动推送数据到客户端
- 9Keil系列教程09_调试仿真_keil仿真调试教程
- 10OUC图书馆电脑开启无线网络,连接手机热点,解决联网但无法访问网络的问题
2023年, 前端路上的开源总结(最新更新...)
赞
踩

19年至今, 笔者利用空余时间陆陆续续做了一些开源项目, 大部分开源项目都是以实际价值为开源基础, 所以我觉得有必要做一个总结和复盘,在复盘的过程中希望也能对大家有所帮助.今后笔者的开源项目都会放在这篇文章中,如果想学习的可以收藏+交流.

1. 基于react实现的滑动验证码组件

github地址: https://github.com/MrXujiang/react-slider-vertify
学习资料: 从零开发一款轻量级滑动验证码插件(深度复盘)
其他: 支持npm安装或者umd方式引入
2. 基于vue3实现的滑动验证码组件

github地址: https://github.com/MrXujiang/vue-slider-vertify
学习资料: 开发一款基于vue3的轻量级滑动验证码插件
其他: 支持npm安装或者umd方式引入
3. react-cropper-pro轻量级图片上传裁切组件

github地址: https://github.com/MrXujiang/react-cropper-pro
学习资料: 使用react-cropper-pro实现图片裁切压缩上传
其他: 支持npm安装或者umd方式引入
4. xijs 一款面向复杂业务场景的 js 类库

github地址: https://github.com/MrXujiang/xijs
学习资料: https://github.com/MrXujiang/xijs
其他: 支持npm安装或者umd方式引入
5. blink 一款自定义的生成故障艺术动画的组件库

github地址: https://github.com/MrXujiang/blink
学习资料: 轻松使用纯css3打造有点意思的故障艺术(附React加强组件版)
那除此之外我也用 vite + vue3 + ts 从零手写了一个几何画板, 方便大家学习可视化和图形学, 这里给大家分享一下开源地址:
https://gitee.com/lowcode-china/euryd
这方面的技术文章大家可以参考我往期公众号的文章即可, 有问题也欢迎随时和我交流.

1. 基于indexedDB封装的轻量级缓存库

github地址: https://github.com/MrXujiang/xdb
学习资料: 浏览器缓存库设计总结(localStorage/indexedDB)
其他: 支持npm安装或者umd方式引入(npm用户名@alex_xu)
2. 基于localStorage封装的轻量级缓存库

github地址: https://github.com/MrXujiang/dao.js
学习资料: 浏览器缓存库设计总结(localStorage/indexedDB)
其他: 支持npm安装或者umd方式引入
3. 基于node开发的免费图床服务器

github地址: https://github.com/MrXujiang/fileServer
学习资料: 30分钟教你使用nodeJs开发自己的图床应用
其他: 支持本地部署, 远程测试服务器部署, 配置私有图床
4. 基于node的cms系统

github地址: https://github.com/MrXujiang/XPCMS
学习资料: 基于nodeJS从0到1实现一个CMS全栈项目(上)
其他: 基于该系统可定制自己的博客或者内容发布平台
5. 基于react的轻量级可扩展组件库

github地址: https://github.com/MrXujiang/xu_ui
学习资料: 从0到1教你搭建前端团队的组件系统(高级进阶必备)
npm地址: https://www.npmjs.com/package/@alex_xu/xui
6. jquery库的轻量级封装

github地址: https://github.com/MrXujiang/Xquery
学习资料: 如何用不到200行代码写一款属于自己的js框架
其他: 支持扩展,定制插件方法
7. 原生文件上传组件

github地址: https://github.com/MrXujiang/xjFile
学习资料: 3分钟教你用原生js实现具有进度监听的文件上传预览组件
其他: 后期可采用es6进一步封装
8. 基于react+redux+redux-thunk+localStorage的开源实战项目

github地址: https://github.com/MrXujiang/redux_OA
学习资料: 《彻底掌握redux》之开发一个任务管理平台
其他: 彻底掌握redux开发方式, 该任务管理平台使用localStorage,数据可长效保存
9. 基于Apify+node+react/vue搭建一个有点意思的爬虫平台

github地址: https://github.com/MrXujiang/crawel
学习资料: 基于Apify+node+react/vue搭建一个有点意思的爬虫平台
其他: 一款用于JavaScript的可伸缩的web爬虫模板, 可以基于该平台实现任意网站的图片爬取,网站全屏截图等功能.并可基于此进行二次开发.
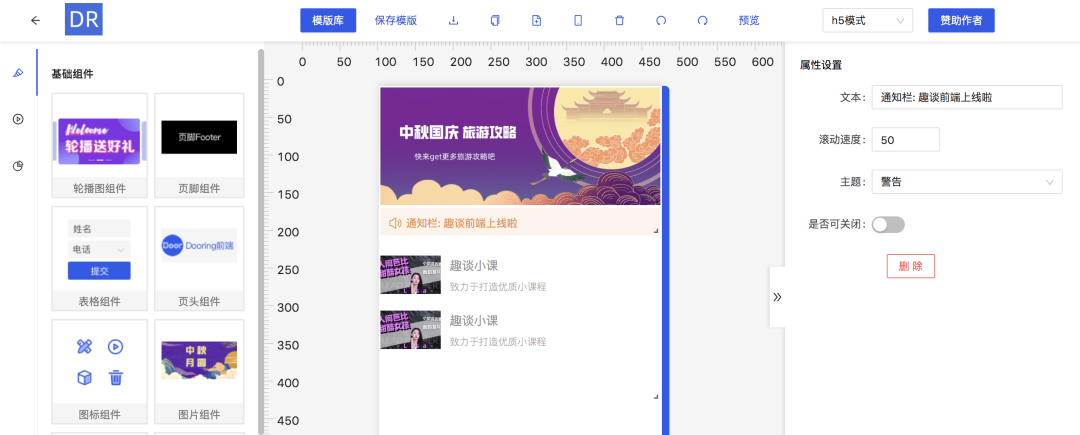
10. 基于React+Koa实现一个h5页面可视化编辑器-Dooring

github地址: https://github.com/MrXujiang/h5-Dooring
学习资料: 基于React+Koa实现一个h5页面可视化编辑器-Dooring
其他: H5-Dooring是一款功能强大,开源免费的H5可视化页面配置解决方案,致力于提供一套简单方便、专业可靠、无限可能的H5落地页最佳实践。技术栈以react为主, 后台采用nodejs开发.
11. 开源PC端页面可视化编辑器-PC-Dooring

github地址: https://github.com/MrXujiang/pc-Dooring
学习资料: 从零搭建一款PC页面编辑器PC-Dooring
其他: PC Page Maker, PC Editor. Make PC as easy as building blocks. | 让网页制作像搭积木一样简单, 轻松搭建PC页面, Web网站, PC端网站.
12. 开源全栈CMS系统-simpleCMS

github地址: https://github.com/MrXujiang/simpleCMS
学习资料: 从零打造一款轻量且天然支持SSR的CMS系统——simpleCMS
其他: simpleCMS是一款开源cms系统, 主要为个人/团队快速开发博客或者知识共享平台, 类似于hexo, worldpress, 但是他们往往需要复杂的搭建过程, 我们将复杂度降到最低, 并且有详细的部署教程, 你只需要有一台服务器, 就能轻松拥有一个属于你的博客平台.
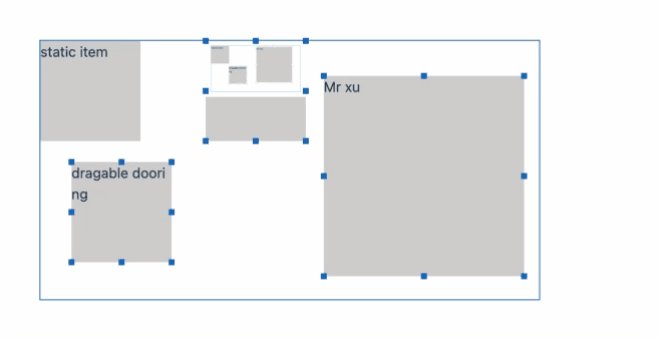
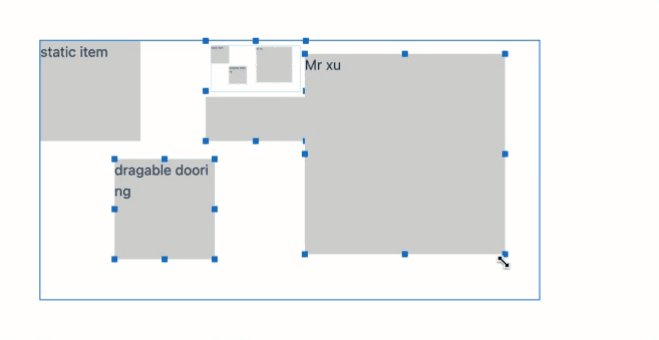
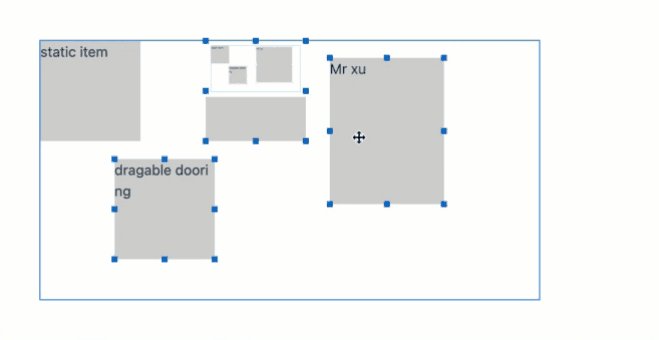
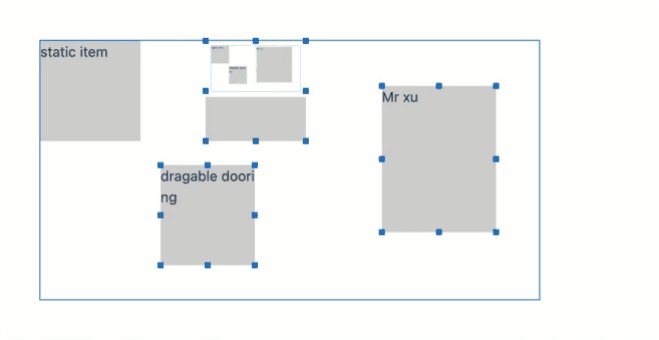
13. 开源简约自由拖拽库-rc-drag
github地址: https://github.com/MrXujiang/rc-drag
学习资料: 轻松教你搞定组件的拖拽, 缩放, 多控制点伸缩和拖拽数据上报
其他: An React Component for drag and resize, and supports drag and zoom on mobile devices. | 基于react的轻量级拖拽缩放组件, 且支持移动设备拖拽缩放.
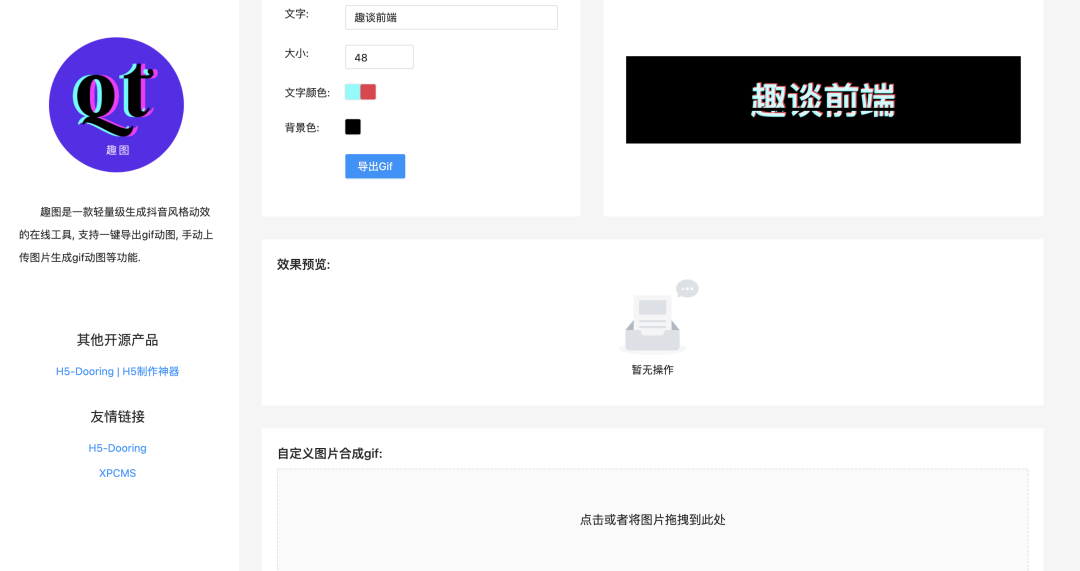
14. 趣图-qt

在线地址: http://h5.dooring.cn/qt
学习资料: 手把手教你撸一个能生成抖音风格动图的gif制作平台
其他: 趣图是一款轻量级生成抖音风格动效的在线工具, 支持一键导出gif动图, 手动上传图片生成gif动图等功能.
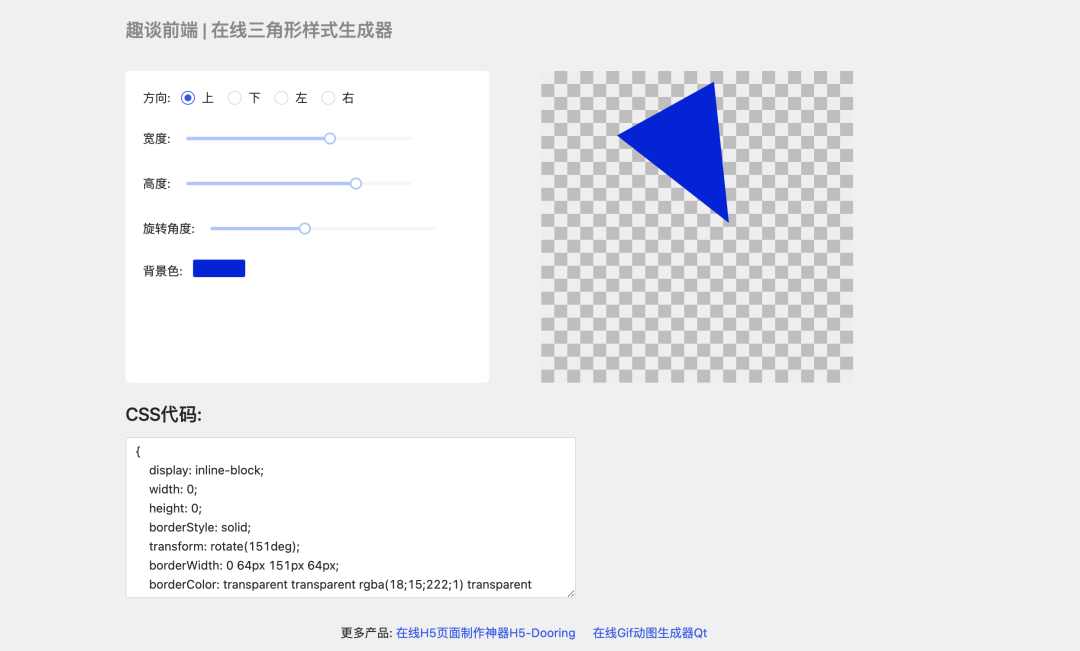
15. 在线三角形代码生成器-cssTriangle

在线地址: http://h5.dooring.cn/tool/cssTriangle
学习资料: 手撸一个在线css三角形生成器
其他: 可视化的生产三角形css代码, 支持3各种形状各种角度的3角形, 不用敲一行代码.
展望
后期笔者会在数据可视化和工程化上输出更多实用的开源项目和框架,如果有其他问题或需求,可以和笔者一起交流研究.


