- 1sudo apt-get update访问国外源网站速度慢的解决办法_apt-get update 很慢
- 2Linux命令_printf & 格式化输出信息_linux printf
- 3Git及Node环境变量配置_git 如何配置环境变量
- 4curl php tls1.2,关于php:TLS 1.2在cURL中不起作用
- 5在 I/O 看未来 | Flutter 和 Dart 最新进展
- 6详解深度学习Deep Learning_深度学习 csdn
- 7程序员未来会成为非常内卷的职业么?
- 82024年最全总结了Go语言的知识点,给每一位想入门Go的小伙伴,2024年最新跳槽字节跳动_go 语言
- 9Matlab画图坐标轴是上的刻度线隐藏与显示_matlab画图显示零刻度线
- 10【论文阅读】【yolo系列】YOLO-Pose的论文阅读_yolo-pose和openpose对比
小程序1v1视频通话多种实现方法_微信小程序视频通话
赞
踩
前言
例如:本文讲解我是如何寻找多种实现小程序1v1视频通话方法?
一、 微信小程序双人音视频对话 (弃坑)
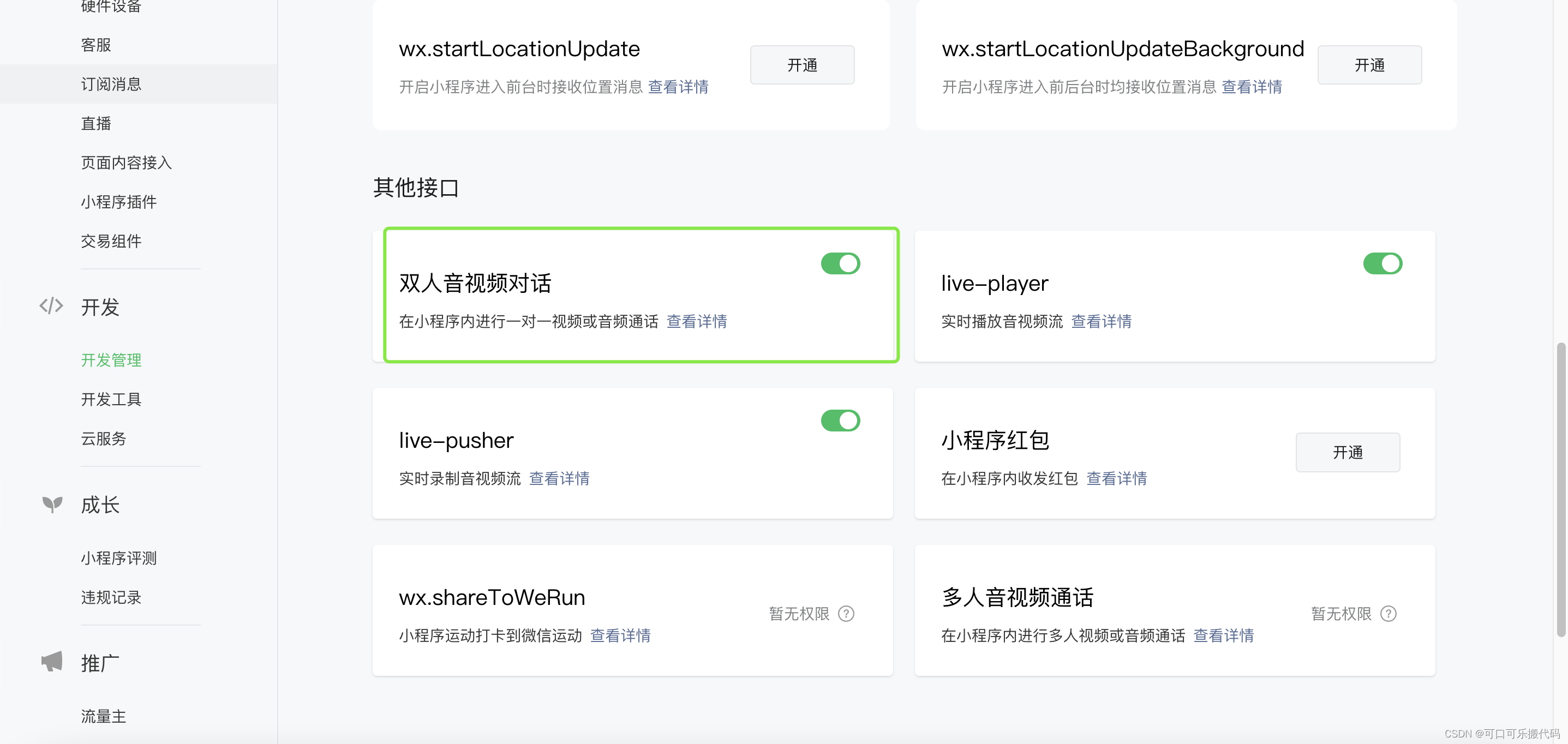
申请开通
暂只针对国内主体如下类目的小程序开放,需要先通过类目审核,再在小程序管理后台,「开发」-「开发管理」-「接口设置」中自助开通该接口权限。
我用的是工具 - 视频客服 类目
审核大概半天时间

双人视频通话文档
通过双人音视频通话功能(1v1 VoIP),用户可以直接在小程序内进行一对一视频通话或音频通话,提升小程序服务质量,且功能所需的开发成本极低。
从基础库 2.20.1 开始支持
微信小程序前端接口
- 开启双人通话:wx.setEnable1v1Chat
- 加入(创建)双人通话:wx.join1v1Chat
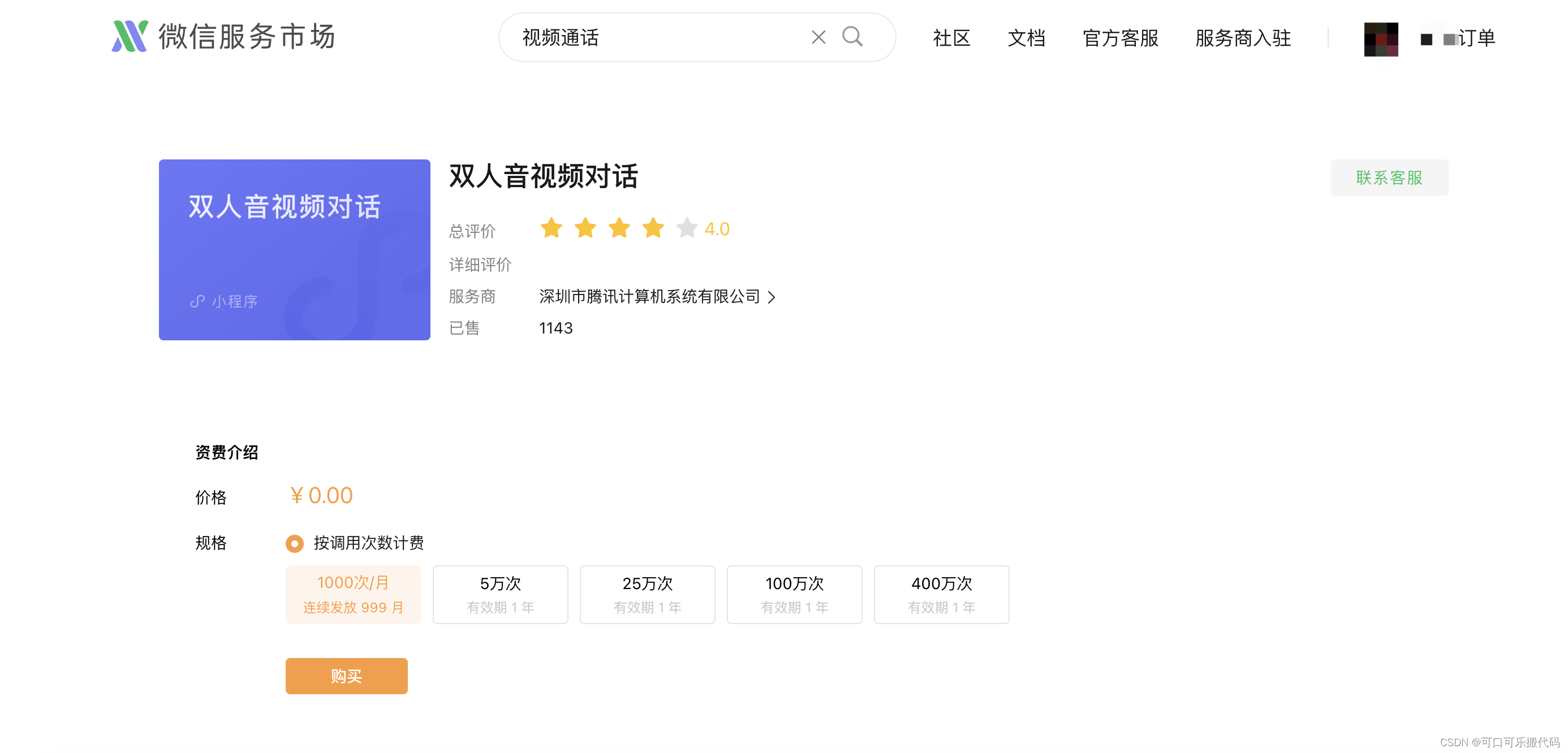
使用条件需要去微信服务市场开通

先默认第一,免费购买,其它要钱就不要买。土豪例外。

提交订单即可

微信为单个小程序提供每个自然月1000分钟的免费通话时长,1分钟语音通话时长扣除1分钟免费通话时长,1分钟视频通话时长扣除15分钟免费时长。超出部分需另行付费。 免费时长领取与套餐包购买需前往微信服务市场进行操作
接下来开始测试微信小程序前端接口
wx.setEnable1v1Chat({ enable: true, success(res){ console.log(res, 'res') wx.join1v1Chat({ listener:{ nickname: '接听1', headImage: 'https://img0.baidu.com/it/u=1250551608,2180019998&fm=253&app=138&size=w931&n=0&f=JPEG&fmt=auto?sec=1669741200&t=76c06e790922f54389ce78305245b994', openId: '',//获取小程序用户的openId }, caller:{ nickname: '呼叫1', headImage: 'https://img0.baidu.com/it/u=1250551608,2180019998&fm=253&app=138&size=w931&n=0&f=JPEG&fmt=auto?sec=1669741200&t=76c06e790922f54389ce78305245b994', openId: '',//获取小程序用户的openId }, success(res){ console.log('[startCallWx]res', res) }, fail(err){ console.log('[startCallWx]err', err) } }) }, fail(err) { console.error("拨通失败", err) } })
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
登录凭证校验。通过 wx.login 接口获得临时登录凭证 code 后传到开发者服务器调用此接口完成登录流程。
auth.code2Session
let that=this; wx.login({ success (res) { if (res.code) { console.log(res,'res') wx.request({ url:`https://api.weixin.qq.com/sns/jscode2session?appid=xxx&secret=xxx&js_code=${res.code}&grant_type=authorization_code`, success:(res)=>{ console.log(res); that.setData({ openId:res.data.openId }) } }) } } })
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
经测试 两个手机必须进入小程序才能唤醒呼叫通话,而且另一部手机接通了,另一部一直在显示对方未接听中。有bug.
问了微信官方社区无人回复。弃坑
二、腾讯云实时音视频 (比较贵)
含UI集成方案
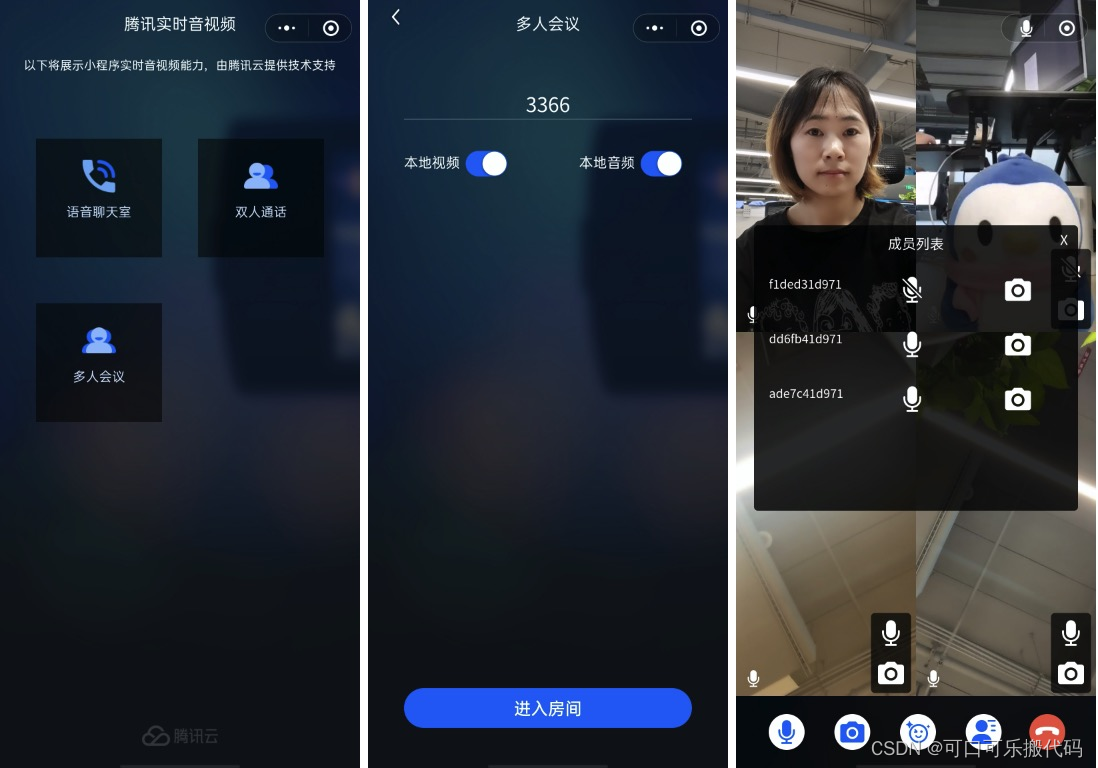
本文将介绍如何用最短的时间完成 TUICallKit 组件的接入,跟随本文档,您将在半个小时的时间内得到一个包含完备 UI 界面的视频通话小程序。基本功能如下图所示:

小程序 Demo 体验
如果您想要直接体验音视频通话小程序,单击 Demo 体验,扫描小程序二维码。
如果您想要直接跑通一个新工程,请直接阅读 微信小程序 Demo 快速跑通。
如果您想要亲自集成 TUICallKit 组件,搭建一个音视频通话小程序,请跟随本文档。
开发环境要求
微信 App iOS 最低版本要求:7.0.9
微信 App Android 最低版本要求:7.0.8
小程序基础库最低版本要求:2.10.0
警告:
由于小程序测试号不具备 和 的使用权限,请使用企业小程序账号申请相关权限进行开发。
由于微信开发者工具不支持原生组件(即 和 标签),需要在真机上运行体验。
小程序开发准备
步骤一:开通企业类小程序
小程序推拉流标签不支持个人小程序,只支持企业类小程序。需要在 注册 时填写主体类型为企业,如下图所示:

步骤二:在小程序控制台开启实时音视频接口
小程序推拉流标签使用权限暂时只开放给有限类目,具体支持类目参考该地址。
符合类目要求的小程序,需要在 微信公众平台 > 开发 > 开发管理 > 接口设置中自助开通该组件权限。

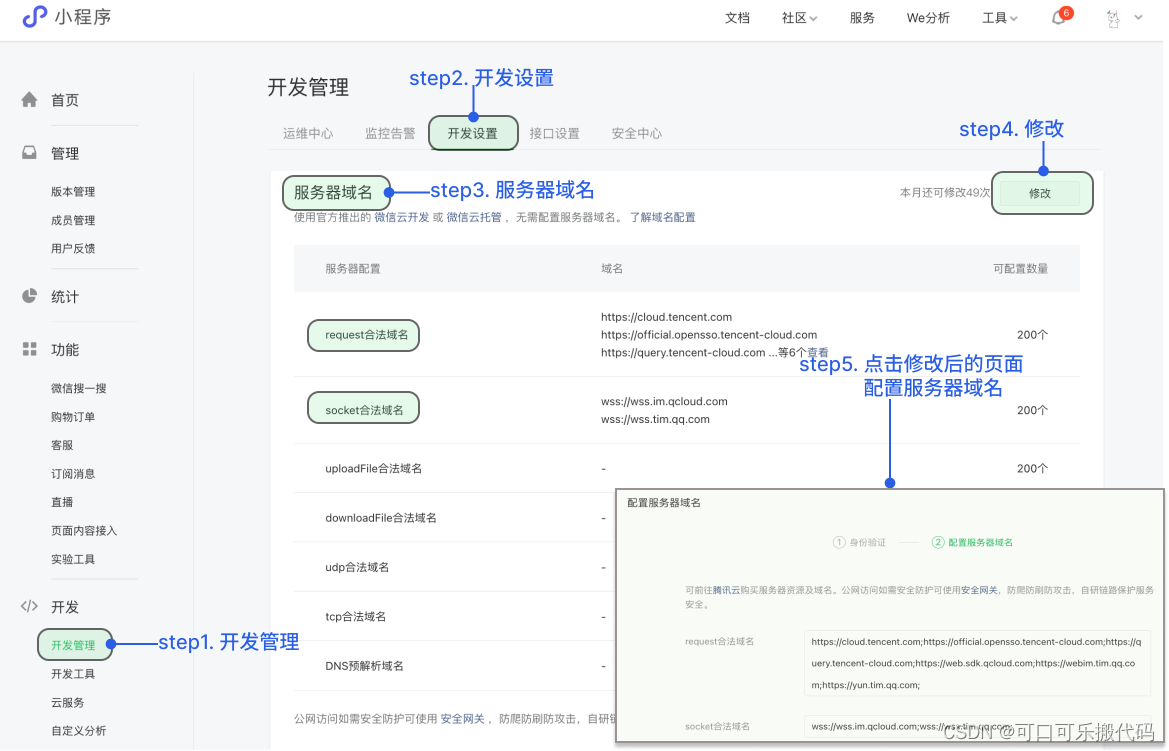
步骤三:在小程序控制台配置域名
在 微信公众平台 > 开发 > 开发管理 > 开发设置 > 服务器域名中设置 request 合法域名 和 socket 合法域名。
request 合法域名:
https://official.opensso.tencent-cloud.com
https://yun.tim.qq.com
https://cloud.tencent.com
https://webim.tim.qq.com
https://query.tencent-cloud.com
https://web.sdk.qcloud.com
- 1
- 2
- 3
- 4
- 5
- 6
socket 合法域名:
wss://wss.im.qcloud.com
wss://wss.tim.qq.com
- 1
- 2
如图所示,服务器域名配置:

TUICallKit 源码集成
步骤一:初始化小程序项目
-
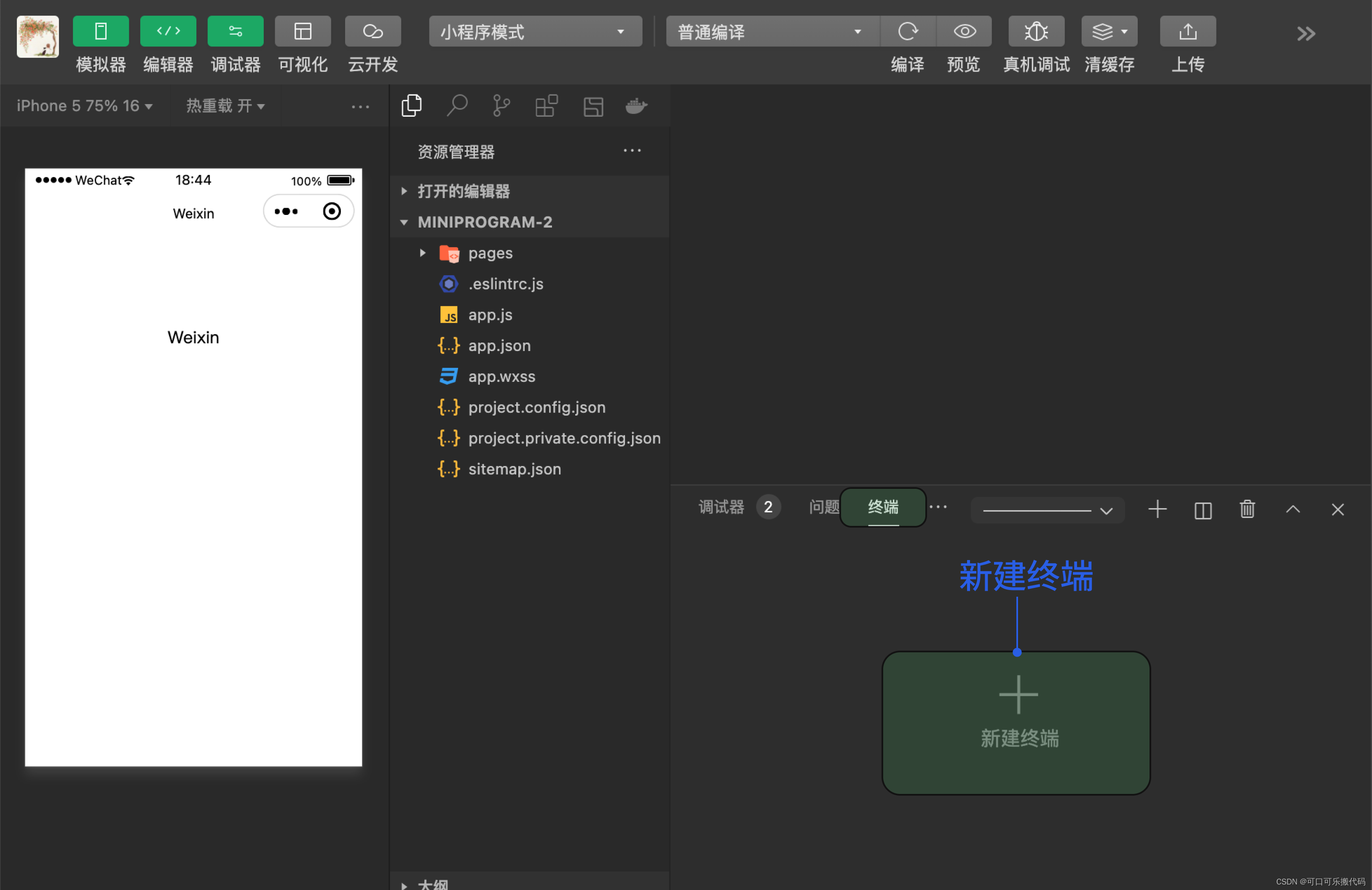
在微信开发者工具上创建一个小程序项目,选择不使用模板。

-
新建终端。

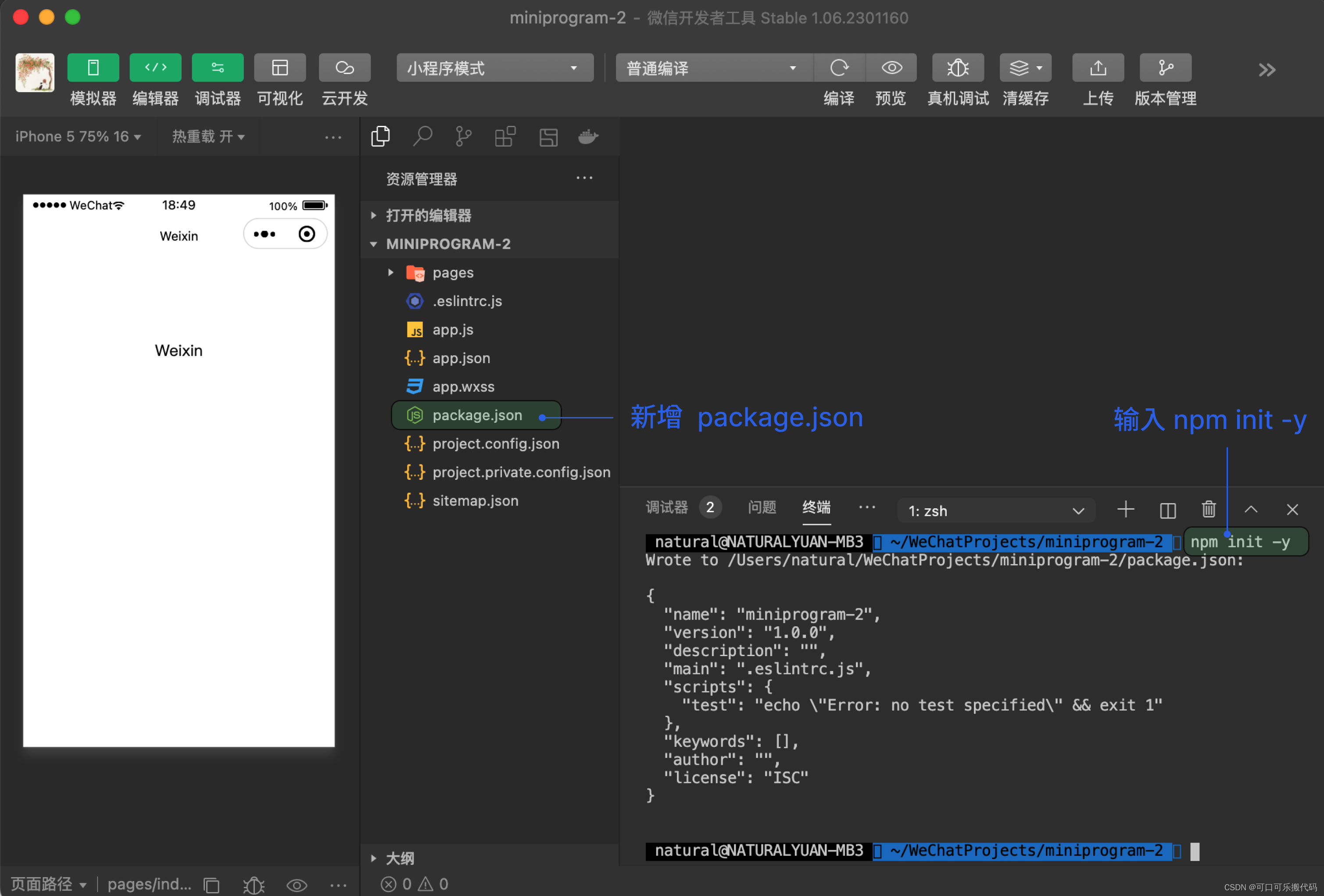
-
执行npm init -y命令生成package.json文件。
npm init -y
- 1

步骤二:下载并导入 TUICallKit 组件
- 下载 TUICallKit 组件。
npm i @tencentcloud/call-uikit-wechat
- 1
mac版
mkdir -p ./TUICallKit && cp -r node_modules/@tencentcloud/call-uikit-wechat/ ./TUICallKit
- 1
window版
xcopy node_modules\@tencentcloud\call-uikit-wechat .\TUICallKit /i /e
- 1
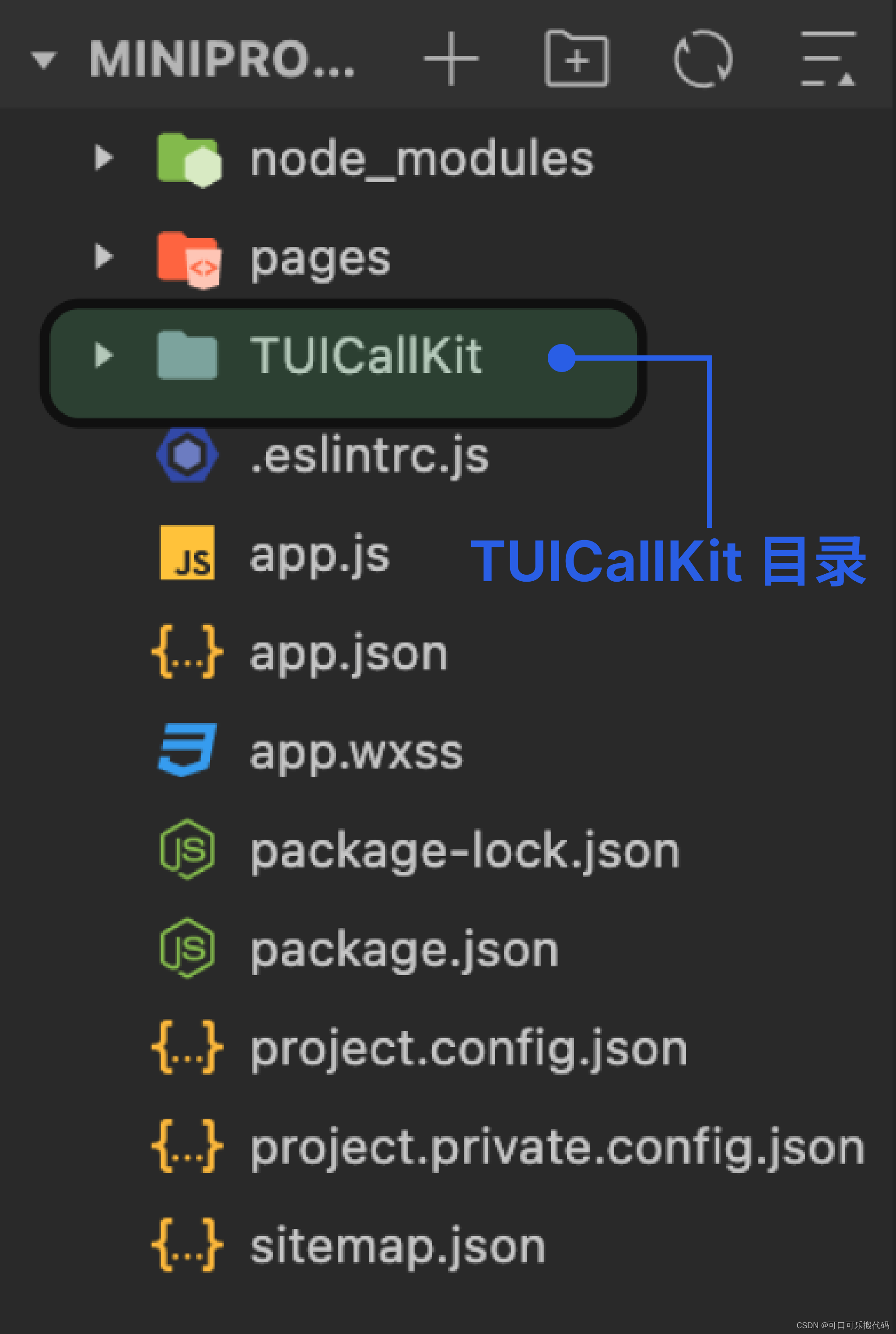
- 执行完以上命令后,您的目录下生成 TUICallKit 文件夹,其中包含有 TUICallKit 组件。目录如下:

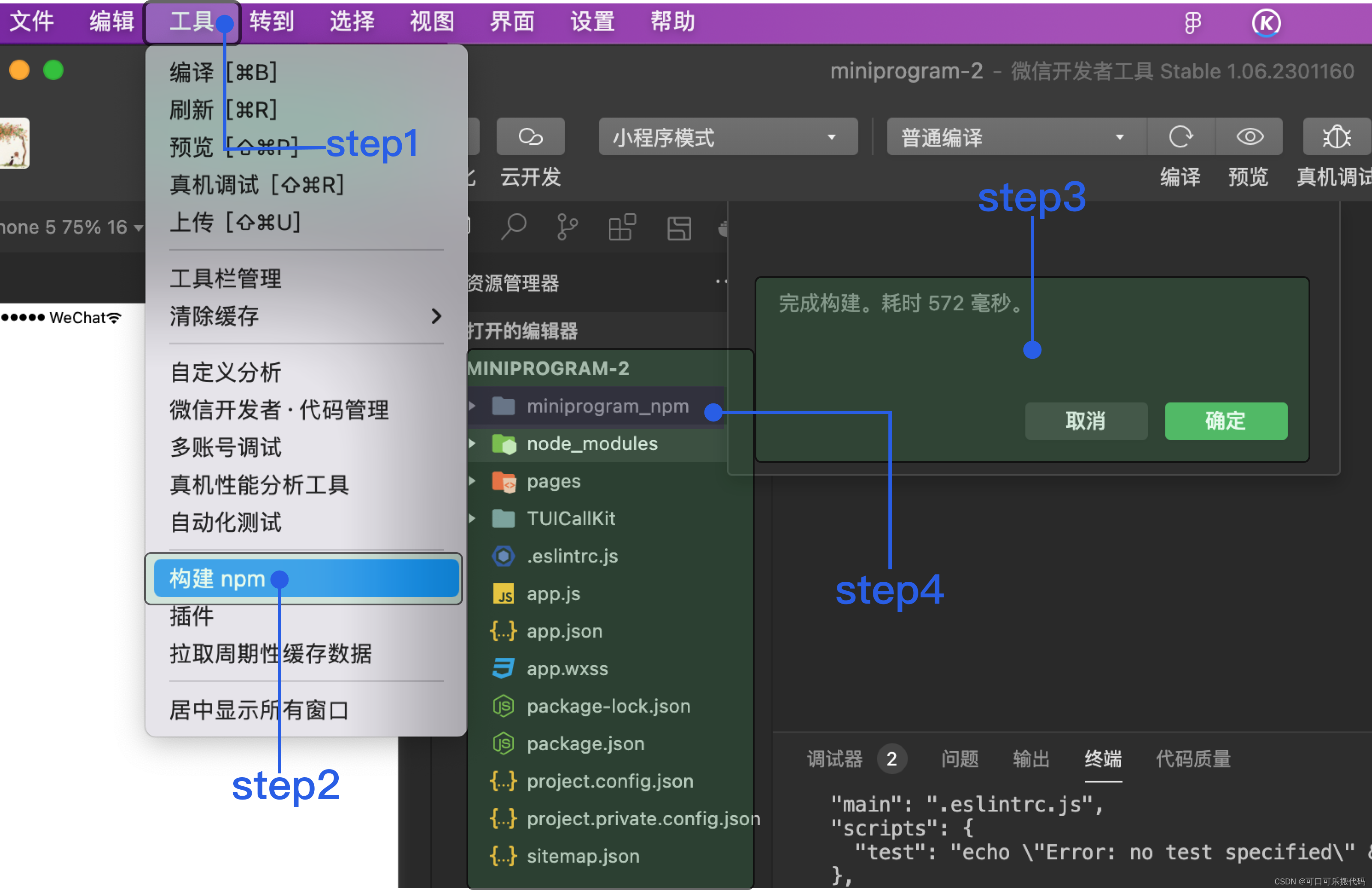
- 构建 npm,微信开发者工具 工具 > 构建 npm,新增miniprogram_npm目录。目录如下:

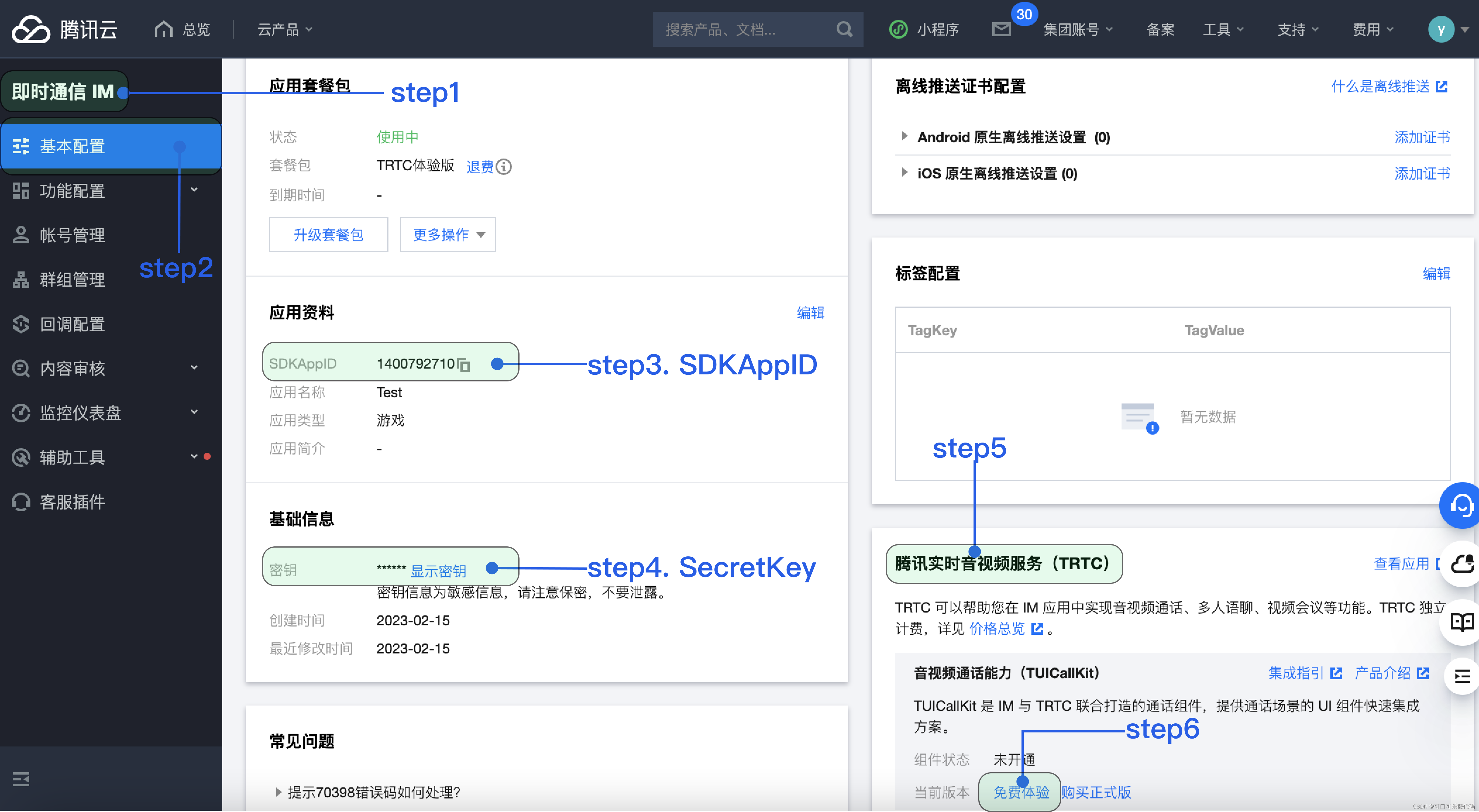
步骤三:获取 SDKAppID、SecretKey
- 登录到 即时通信 IM 控制台,单击创建新应用,在弹出的对话框中输入您的应用名称,并单击确定。
- 单击创建的应用,进入基本配置页面,获取 SDKAppID、SecretKey。
- 在基本配置页面,单击免费体验即可开通 TUICallKit 的 7 天免费试用服务。
- 如果需要正式应用上线,可以单击 购买正式版 即可进入购买页面。

步骤四:获取 UserSig
客户端生成
由于 UserSig 有时效性,如果您需要长期使用 TUICallKit,推荐您采用该方法。
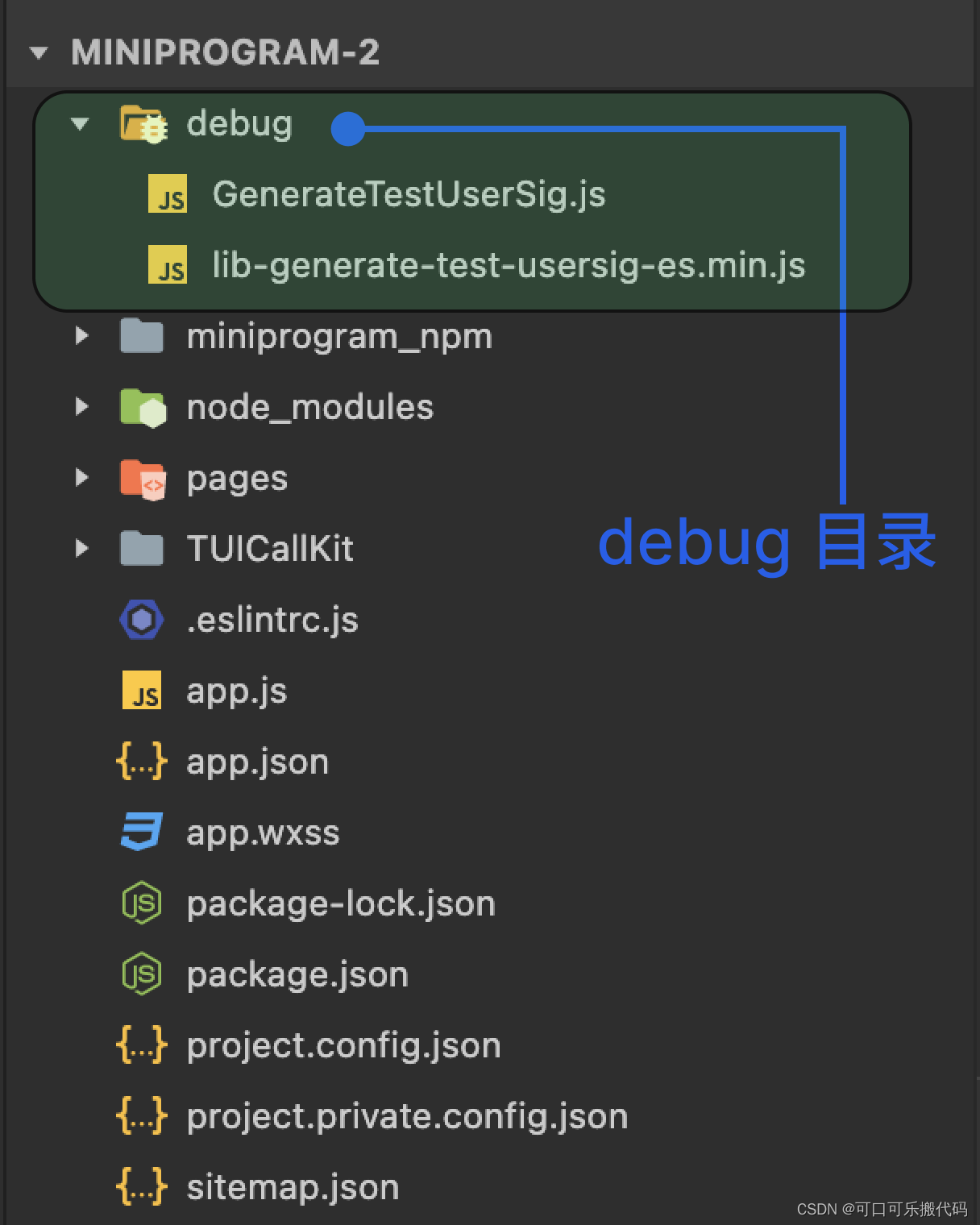
- 单击下载 debug 文件夹,将 debug 目录复制到您的项目,如下图所示:

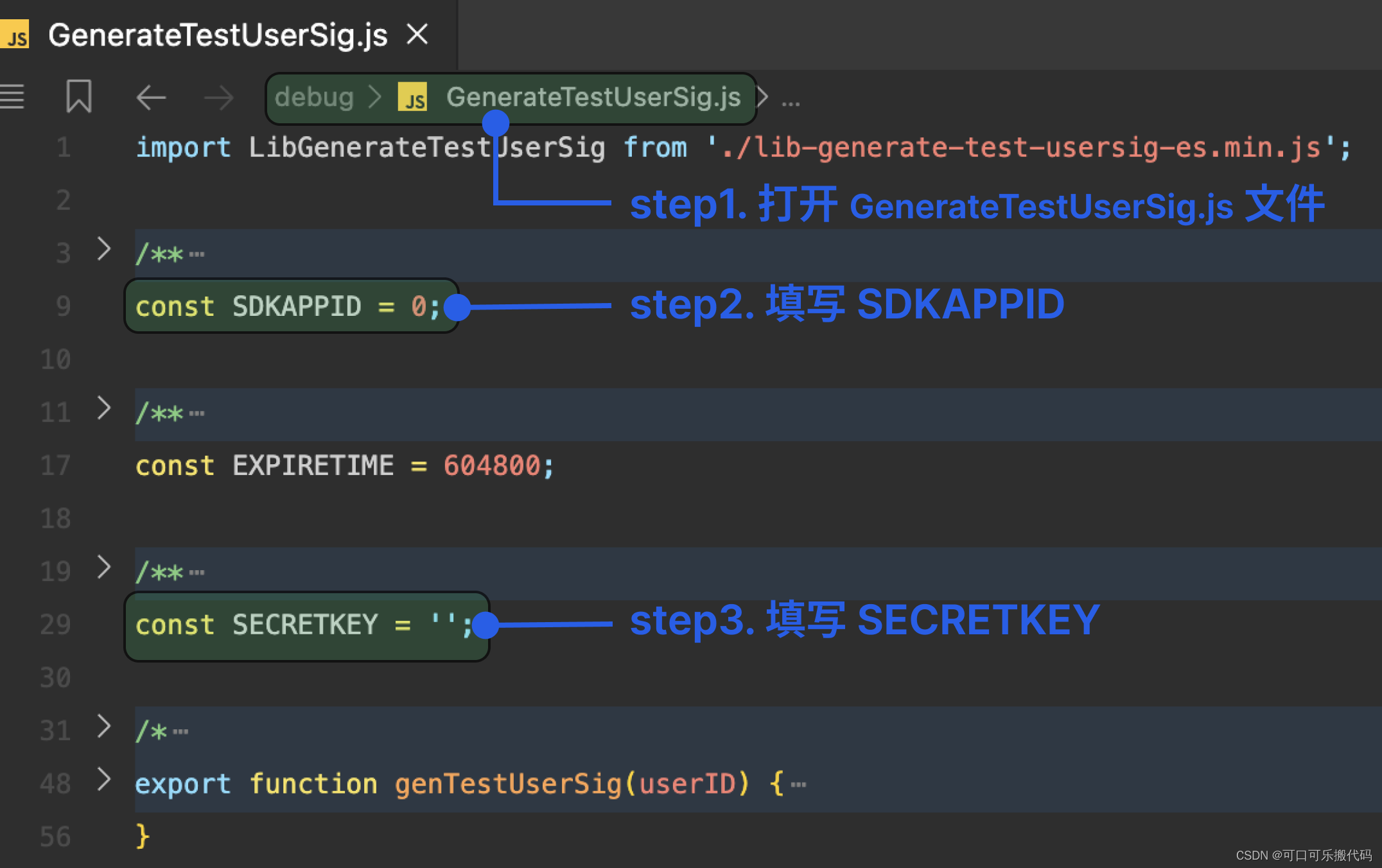
- 填写 GenerateTestUserSig.js 文件的 SDKAppID 以及 SecretKey。

控制台生成
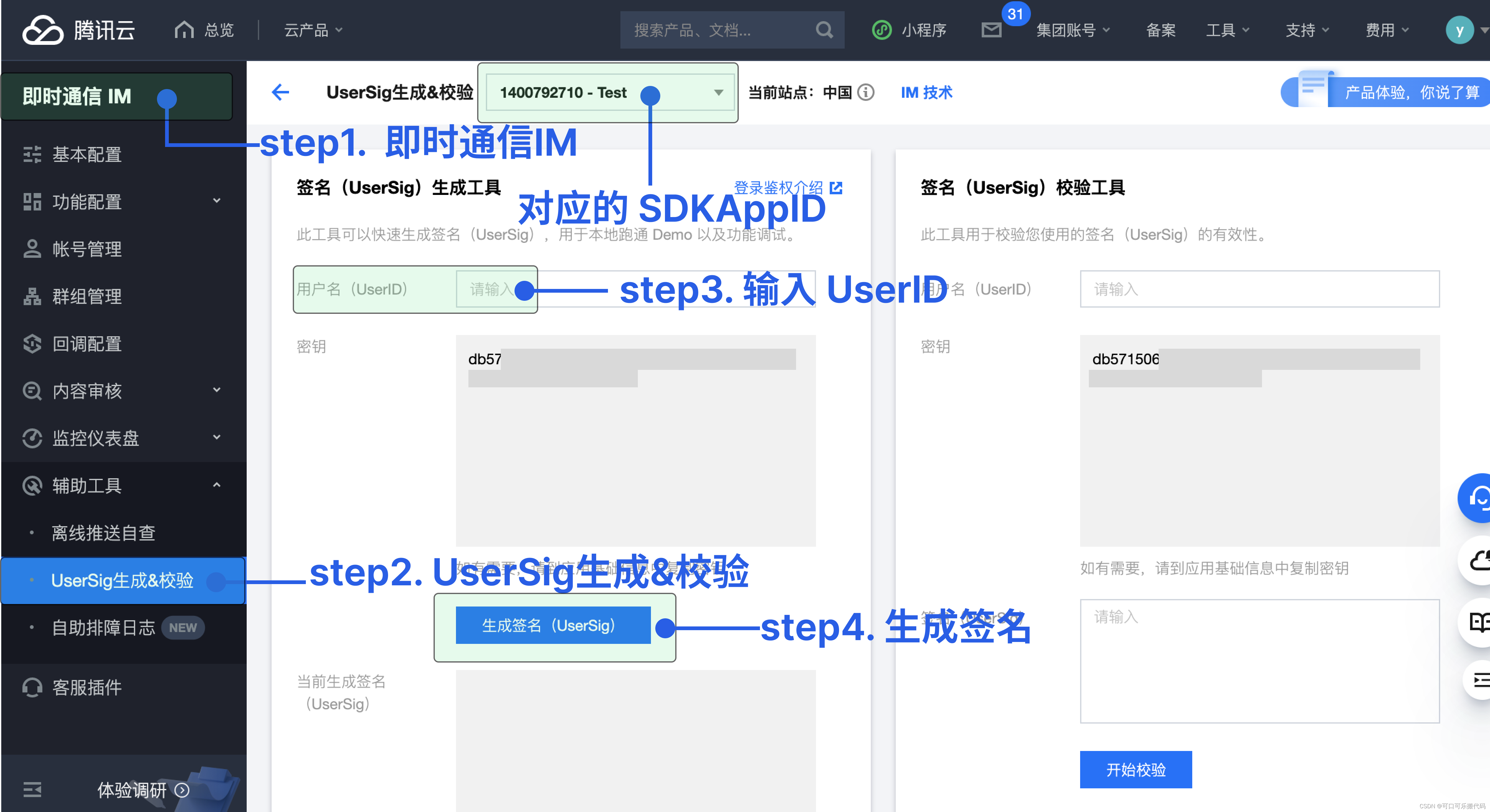
如果您想要快速体验 TUICallKit,您可以通过控制台中的 辅助工具 生成一个临时可用的 UserSig。

步骤五:调用 TUICallKit 组件
欢迎跳到腾讯云文档来查
最后注意一下
创建应用有送七天免费试用,如果要正式部署线上,一个月要一千多块。不适合初创公司使用的。
无UI集成方案
本文主要介绍如何快速跑通微信小程序版本的 TRTC Demo,您可以从 Github 上的 WXMini 目录下获取相关代码。Demo 中前三个功能项演示了三个不同的应用场景:
语音聊天室:纯语音交互,支持多人互动语音聊天,以及混音、混响等声音特效功能。适合在线狼人杀、在线语音直播等社交类场景。
双人通话:1v1视频通话,配合 Web IM SDK 可以实现在线问诊,在线客服等需要面对面交流的沟通场景。
多人会议:支持多路视频通话和大小画面等围绕视频会议相关的高级功能,适用于远程培训、在线教育等场景。

更多详细请到 腾讯云文档 查
三、即购zego (目前是比较划算之一)
示例代码运行指引
示例源码仅针对微信原生组件。
本文档仅提供小程序原生框架示例接入指引,uni-app 框架示例接入指引及相关注意事项,请参考上方 uni-app 框架下示例源码中的 readme.md 文件。
示例源码目录结构
. ├── components # 小程序组件 │ ├── zego-player # zego-player组件,封装了live-player拉流 │ └── zego-pusher # zego-pusher组件,封装了live-pusher推流 ├── libs # 依赖库文件夹,存放如sdk的js文件等 │ └──ZegoExpressMiniProgram.js # 小程序sdk ├── miniprogram_npm # 一些项目依赖的npm包 │ └── miniprogram-api-promise # 用于扩展微信小程序api支持promise ├── pages # 小程序页面 │ ├── base # 视频直播《基础推拉流》 │ ├── base_zego # 视频直播 推拉流组件 │ ├── bgm # 视频直播 背景音 │ ├── cdn # 视频直播 CDN │ ├── customlive # 自定义推拉流 │ ├── main # 首页 │ ├── message # 视频直播《实时消息》 │ ├── mix # 视频直播 混流 │ ├── multi # 重试 多节点 │ ├── native # 基础演示 摄像头、麦克风等 │ ├── setting # 自定义设置 设置APPID │ ├── snapshot # 视频直播 截图 │ └── tokenRole # token鉴权 token v3 ├── resource # 资源文件夹,存放如图片等静态资源 ├── script # 一些测试脚本 ├── utils # 存放共享的工具类、方法等的js文件夹 ├── app.js # 微信小程序的入口文件 ├── app.json # 微信小程序公共设置 ├── app.wxss # 微信小程序全局样式 ├── package.json # npm包描述文件 ├── project.config.json # 微信小程序项目配置描述文件 └── sitemap.json # sitemap配置文件,用于配置小程序及其页面是否允许被微信索引
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
运行示例代码
示例代码中的 SDK 为 beta 版本,请勿将其用于正式发布。
登录房间所需 Token 的获取请参考 使用 Token 鉴权,若需要快速调试,可使用控制台生成的临时 Token,详情请参考 控制台 - 开发辅助。
请使用真机进行调试,且调试时在微信开发者工具中,设置勾选不校验域名。
- 使用编辑器(如 vscode、webstorm)打开已下载的项目。
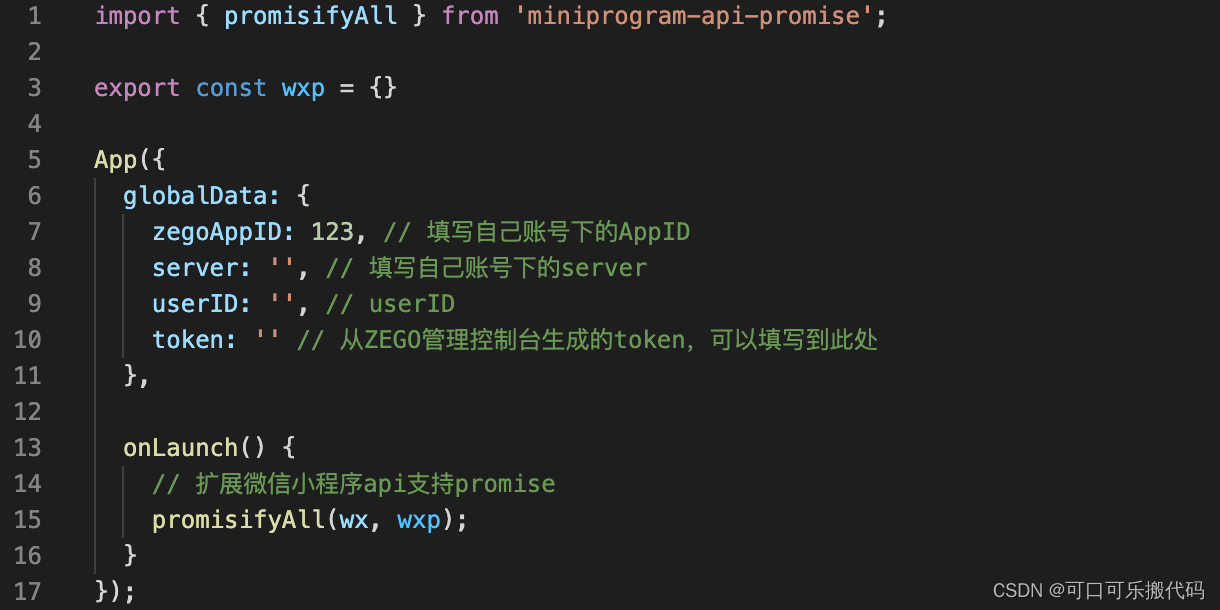
- 将 app.js 文件中的 zegoAppID 及 server 分别修改为 前提条件 中获取到的 AppID 和 Server,同时在 userID 和 token 中,传入正确的值,否则示例代码无法正常运行。
为方便开发者调试,ZEGO 控制台 提供生成临时 Token 的功能,开发者可直接获取临时 Token 进行使用,但在开发者自己的线上环境中,请通过自己的服务端生成 Token。

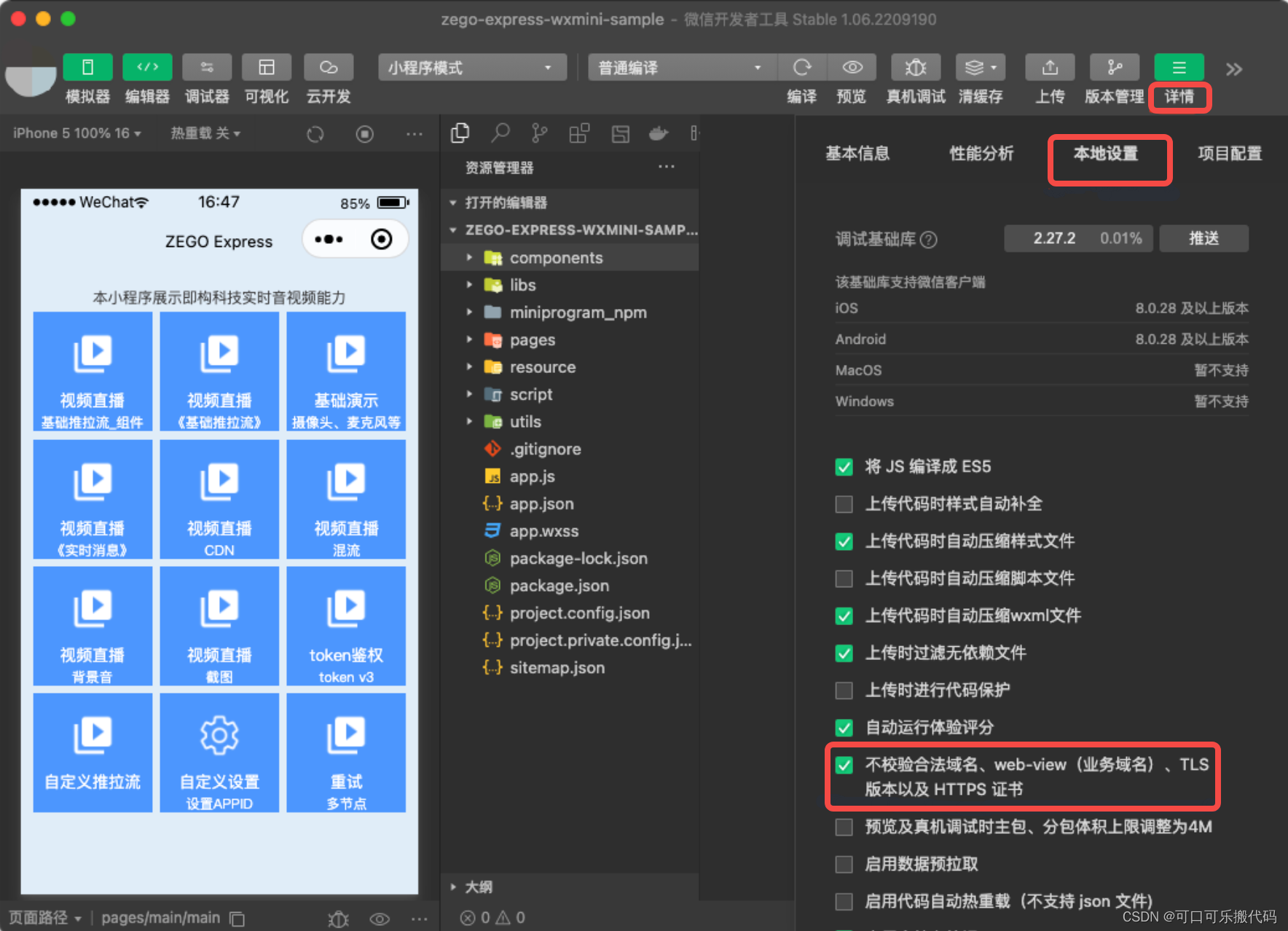
3. 使用微信开发者工具打开示例源码,在“本地设置”中,勾选“不校验合法域名、web-view(业务域名)、TLS 版本以及 HTTPS 证书”选项。

4. 编译运行示例代码,请使用手机扫码预览。

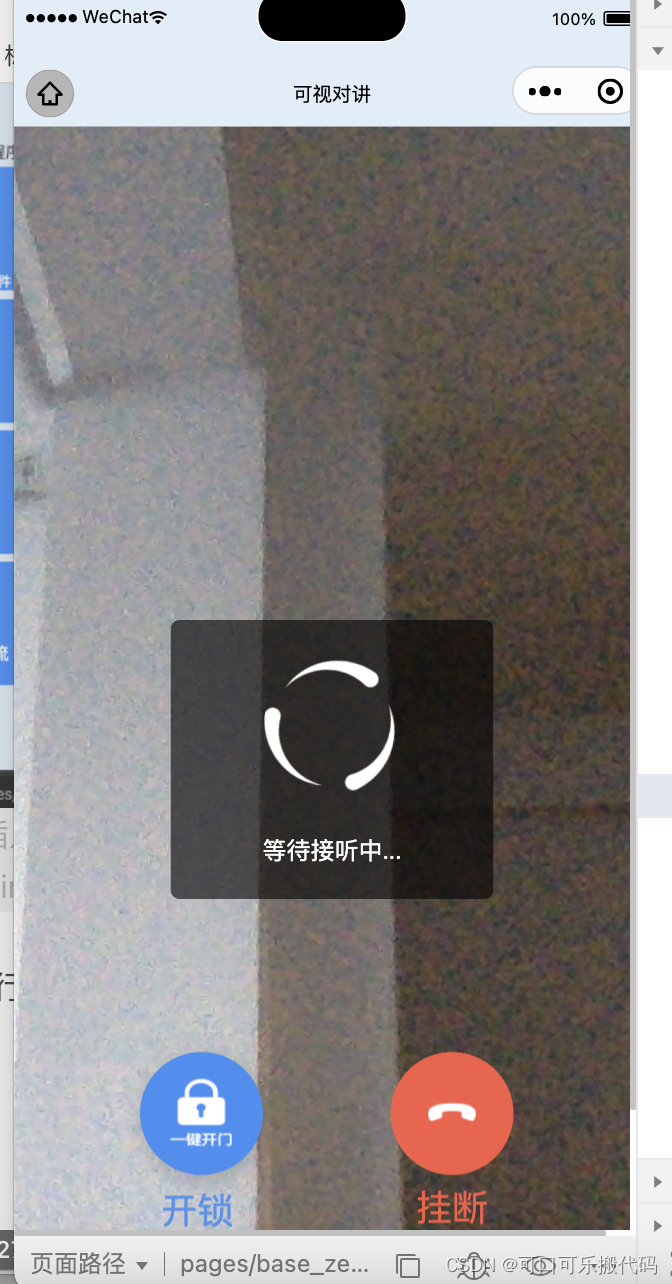
体验实时音视频功能
在真机中运行项目,运行成功后,可以看到本端视频画面。
为方便体验,ZEGO 提供了一个 Web 端调试示例,在该页面下,输入相同的 AppID、RoomID,输入一个不同的 UserID,即可加入同一房间与真机设备互通。当成功开始音视频通话时,可以听到远端的音频,看到远端的视频画面。
总结
即购zego每个月有送1000分钟,基本满足我们demo展示。
腾讯云的账号就有1000分钟,但用完次月就不会清零。



