热门标签
热门文章
- 1OS及C++编译器的一些预定义标识宏
- 2发那科机器人零点找回_fanuc机器人零点怎么校准
- 3nuxt使用core-js在ie11下的兼容性问题处理_corejs版本不兼容
- 4Python错误:ModuleNotFoundError: cannot import name 'imread' from 'scipy.misc'的一路解决方案_mporterror: cannot import name 'imread' from 'scip
- 5如何保证MQ中消息的顺序性?_怎么保证mq顺序消费
- 6GC活动情况查看与分析_gc情况怎么看
- 7解决 golang 中输出 (MISSING)_接口返回(missing)
- 8[CDH安装]--CDH5和Cloudera Manager 5要求和支持的版本_cloudera manager支持oracle吗
- 9【JavaEE精炼宝库】多线程(2)Thread类与常用方法 | 线程状态
- 10PTA (Advanced Level) 1003 Emergency
当前位置: article > 正文
PySide6学习/教程/笔记(五):实现一个好看的界面框架_pyside6炫酷界面
作者:Cpp五条 | 2024-05-31 11:15:28
赞
踩
pyside6炫酷界面
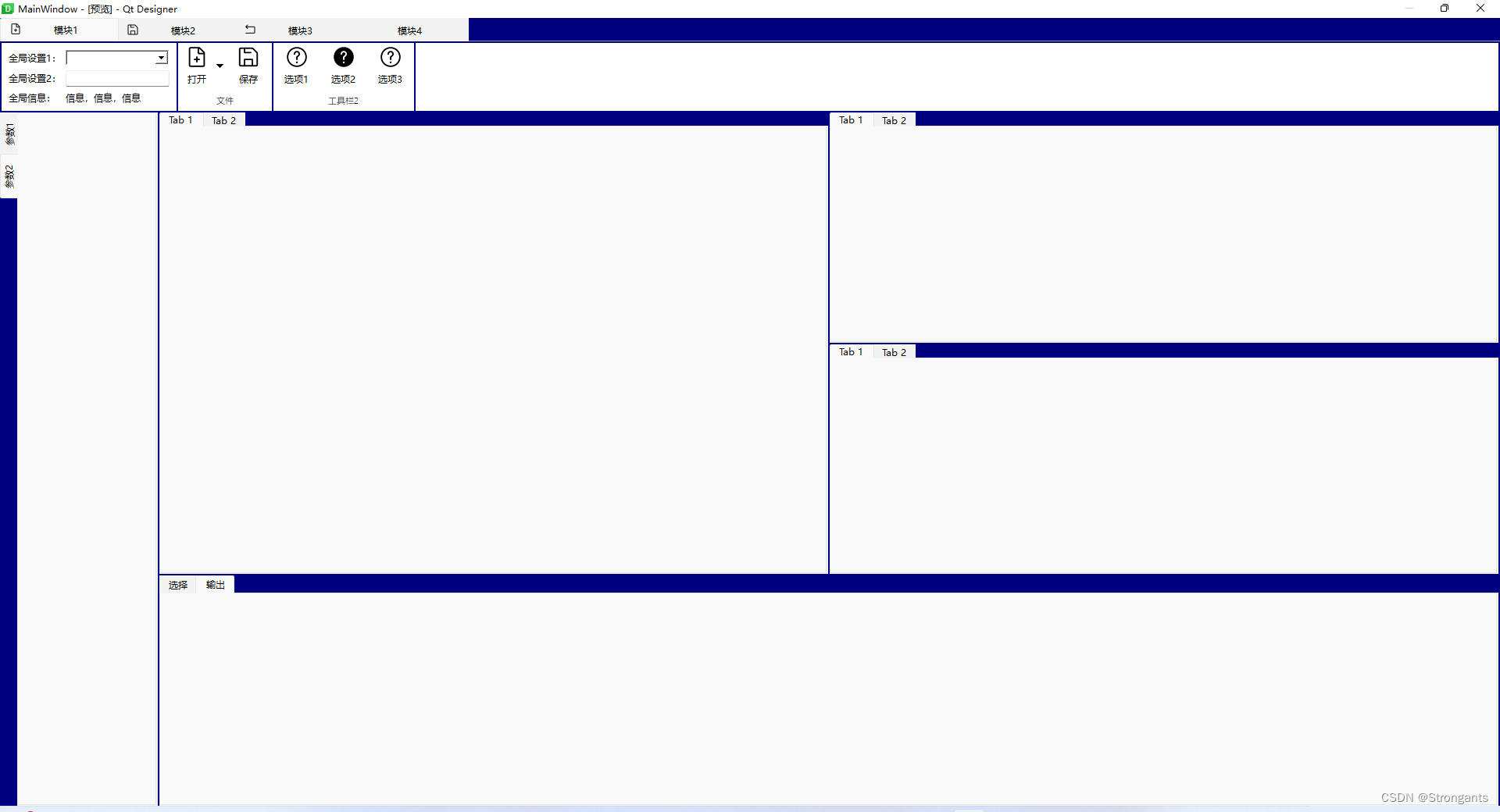
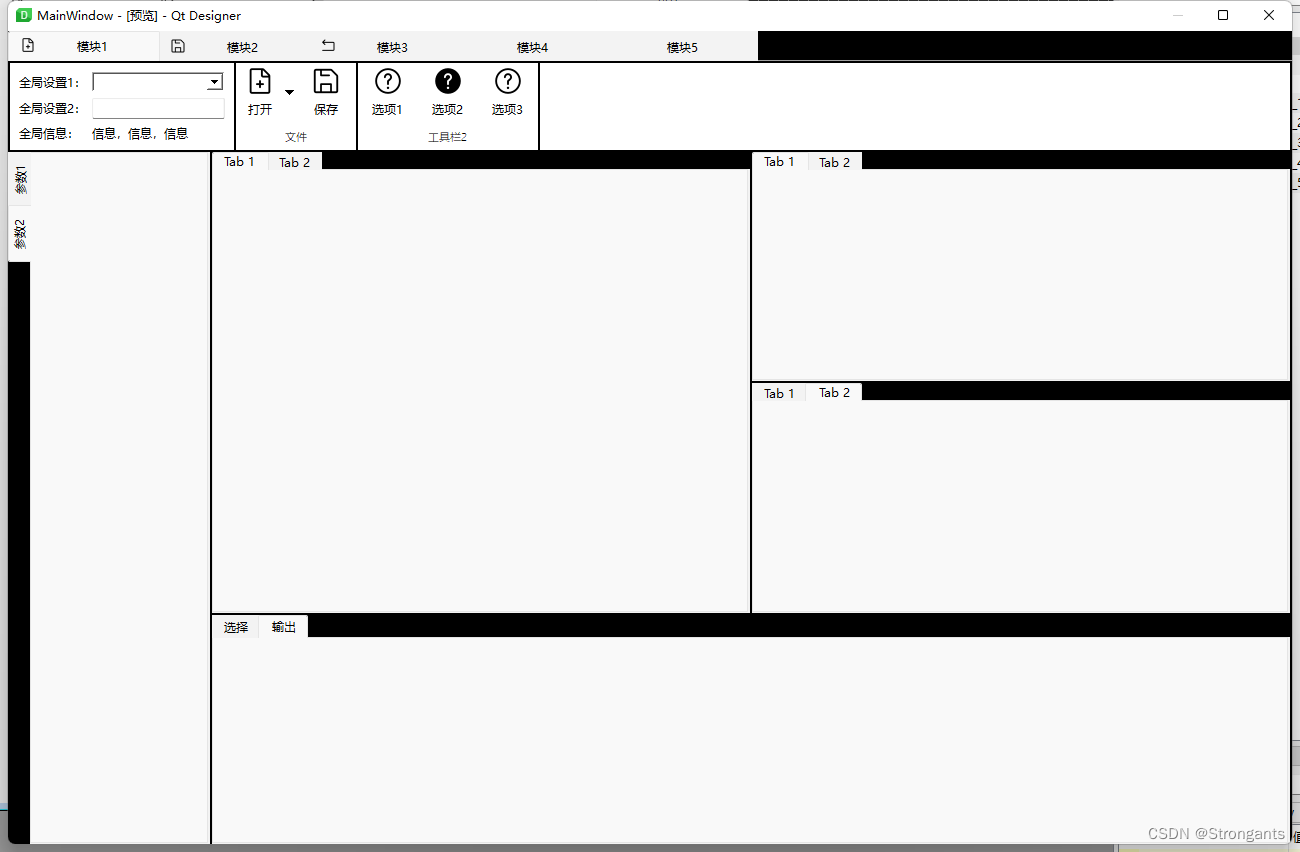
预览效果
设计文件已开源:https://gitee.com/luison/pyside6-gui-demo


框架设计
整个应用由若干个部分组成,但是目前还没有考虑复用的问题,这可能会是后面的一项任务,如果任务较多,就不会考虑了。
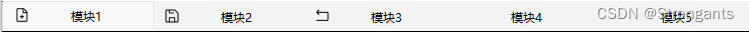
- 模块切换
最上层是模块切换的地方,因为每个模块读取文件的实现都不一样,所以干脆取消了菜单栏,将菜单项都放进各模块的工具栏里。
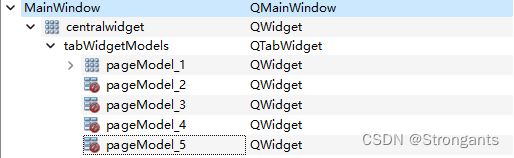
下面是对象的组织,由一个QTabWidget来实现模块的切换。

问题:tab标签之间我为了统一,修改了未选中的样式,但是我想让它们之间加入分隔线或者间隔开的时候,例如模块3和模块4之间添加分隔线,就失败了。

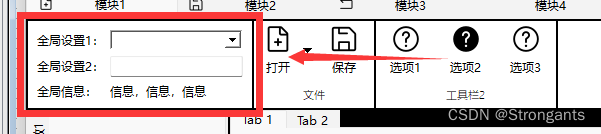
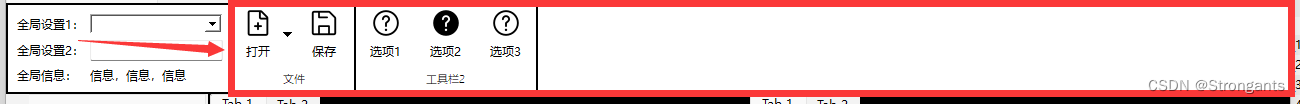
- 全局设置或信息
例如账户信息,应用设置,背景设置之类的可以放在这里

问题:这一块感觉还是太小了,不清楚能不能放的下,可以考虑加一个小的菜单栏在这里。此外,这里我没考虑复用的问题,实际上这个widget是某个模块里的,切换模块还是要加载。信息不多的话,对效率没有太大影响。 - 工具栏
每个模块的工具栏都不相同

感觉我工具栏做的挺好看,参考了一些专业软件的设计,大拇指。 - 选项菜单/属性菜单
用了一个QTabWidget,还是那个问题,如何美化tab标签,至少能让用户可以分辨出来,这个界面用了很多tabwidget,感觉要好好研究一下这里。

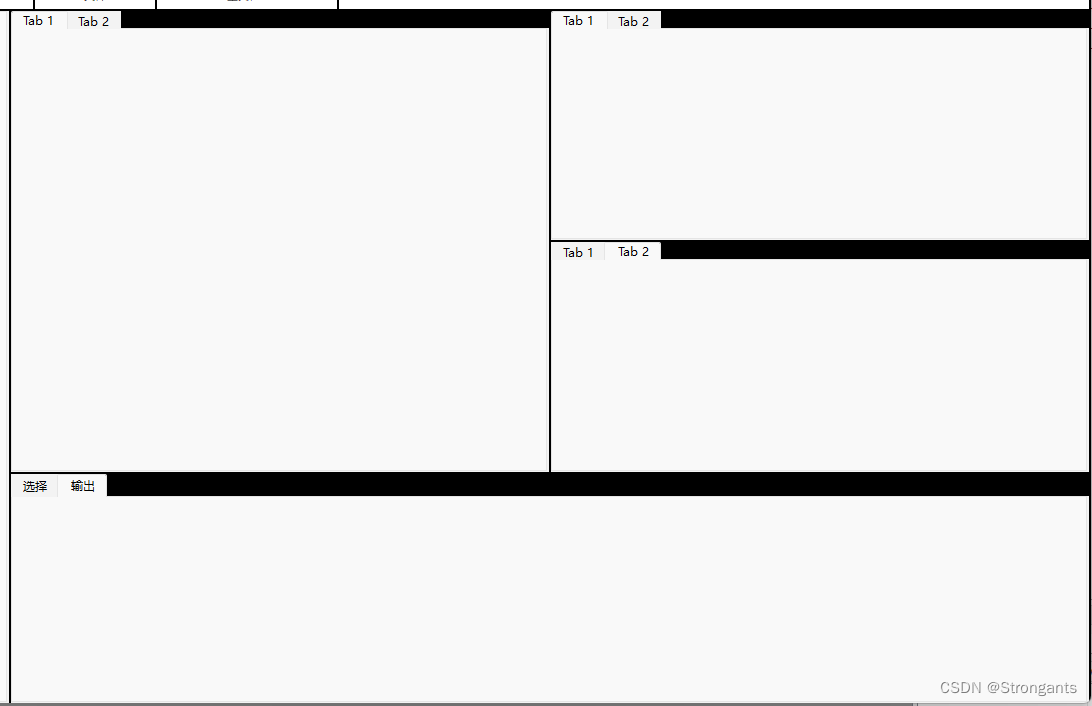
- 内容部分

- 总体

制作过程
没有代码过程,以上全部都是qtdesigner做的。
需要相关知识:
- qtdesigner使用知识
- 布局、margin和space、size等概念
- qss
本来准备讲一下过程的,但是太麻烦了,都是一些细节,我相信只要会qt的基本都能看出来,就是一些参数的设置问题,关于参数,可以用qtdesigner打开ui文件查看。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Cpp五条/article/detail/652016
推荐阅读
相关标签


