热门标签
热门文章
- 1Ollama_ollama导入自定义模型
- 2mysql8 插入数据报错:1292 incorrect datetime value:‘‘ for column_mysql8 incorrect datetime value
- 3sqoop命令大全和踩坑大全_sqoop 导入 sql函数单引号问题
- 4SpringBoot实现发邮箱验证码简单实现_springboot发送邮箱验证码
- 5sqoop安装及配置_第1关:sqoop的安装与配置
- 6完全二叉树的创建与堆排序代码实现_c语言二叉树堆排序
- 7数据结构——栈(详细分析)
- 8FPGA设计思想_fpga开发思维
- 9鸿蒙OS开发系列分享(1)
- 10在matlab中使用A*算法进行二维路径规划_matlab路径规划改进a*算法
当前位置: article > 正文
Chrome出现CORS跨域,后台代码解决了但是还是跨域问题_配置了跨域还是出现cors错误
作者:Cpp五条 | 2024-06-02 02:55:26
赞
踩
配置了跨域还是出现cors错误
解决方式一:
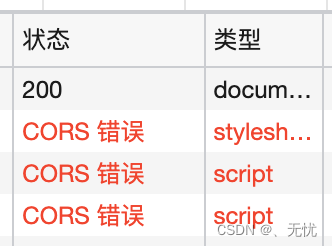
在高版本的Chrome下,浏览器默认是开启Block insecure private network requests.这个选项的。也就是默认禁止跨域请求,所以在访问一些没有符合最新标准的老网站时,可能会发现出现如图所示的CORS跨域请求错误,从而导致不能正确打开该网站。

第一步:
在浏览器输入:
chrome://flags/
- 1
第二步:
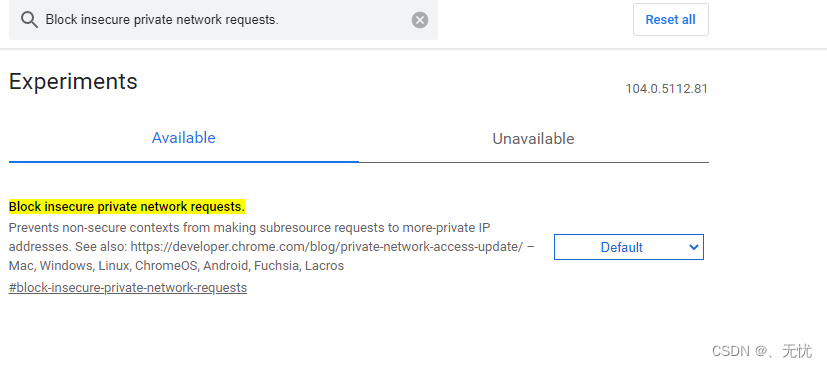
在搜索框输入Block insecure private network requests.

第三步:
将Default改成Disabled,此时浏览器会提示你重启,点击重启按钮即可。若果重启浏览器不成功,重启电脑一下。
解决方式二:
1、在电脑上新建一个目录 例如 C:\MyChromeDevUserData
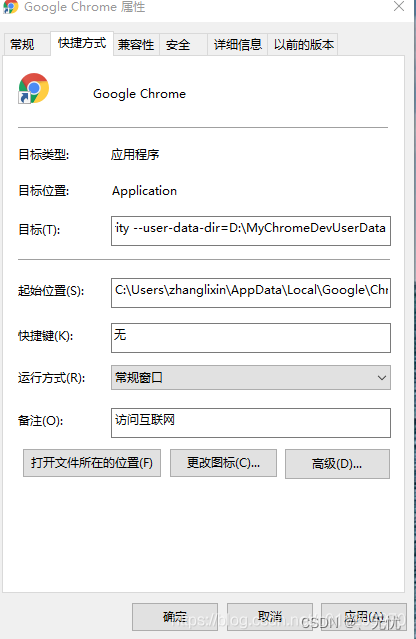
2、右键点击谷歌浏览器,选择属性
3、在目标输入框尾部加上 --disable-web-security --user-data-dir=C:\MyChromeDevUserData

4、点击应用 确定,重新打开浏览器即可
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Cpp五条/article/detail/660718
推荐阅读
相关标签


