热门标签
热门文章
- 1【Java基础系列】JDK21新特性
- 2为什么说C语言是面向过程的?
- 3解决vmware虚拟机和宿主机之间不能复制粘贴问题_vm复制不能粘贴到主机
- 4何为.sh文件?_.sh是什么脚本
- 5卸载 vmware-tools.pl和安装 vmware-tools.pl失败了,谁能解?_enter yes to proceed. [no] input: [no] default exe
- 6pl/sql编程(五)触发器_hghukfh
- 7初级通信工程师-职业道德
- 8Idea修改Git账号及密码的方法_idea修改git用户名和密码
- 9目标检测算法——YOLOv5/YOLOv7改进之结合SIoU_姿态损失 形状损失 运动估计损失
- 10docker网络
当前位置: article > 正文
vue项目打包部署到flask等后端服务里面,实现前后端不分离部署,解决空白页面和刷新页面not fount问题
作者:Cpp五条 | 2024-02-08 18:24:28
赞
踩
vue项目打包部署到flask等后端服务里面,实现前后端不分离部署,解决空白页面和刷新页面not fount问题
1. 编译模式一定要设置为esnext,否则会报错:
Strict MIME type checking is enforced for module scripts per HTML spec.Expected a JavaScript module script but the server responded with a MIME type of "text/plain".
具体解释可以看vite官方文档:构建选项 | Vite 官方中文文档

2.而且路由模式要改为hash模式:
- import {
- createRouter,
- createWebHistory,
- createWebHashHistory,
- RouteRecordRaw,
- } from 'vue-router'
-
- // 全局路由
- const router = createRouter({
- history: createWebHashHistory(), // 路由模式:history模式
- routes: routes,
- })

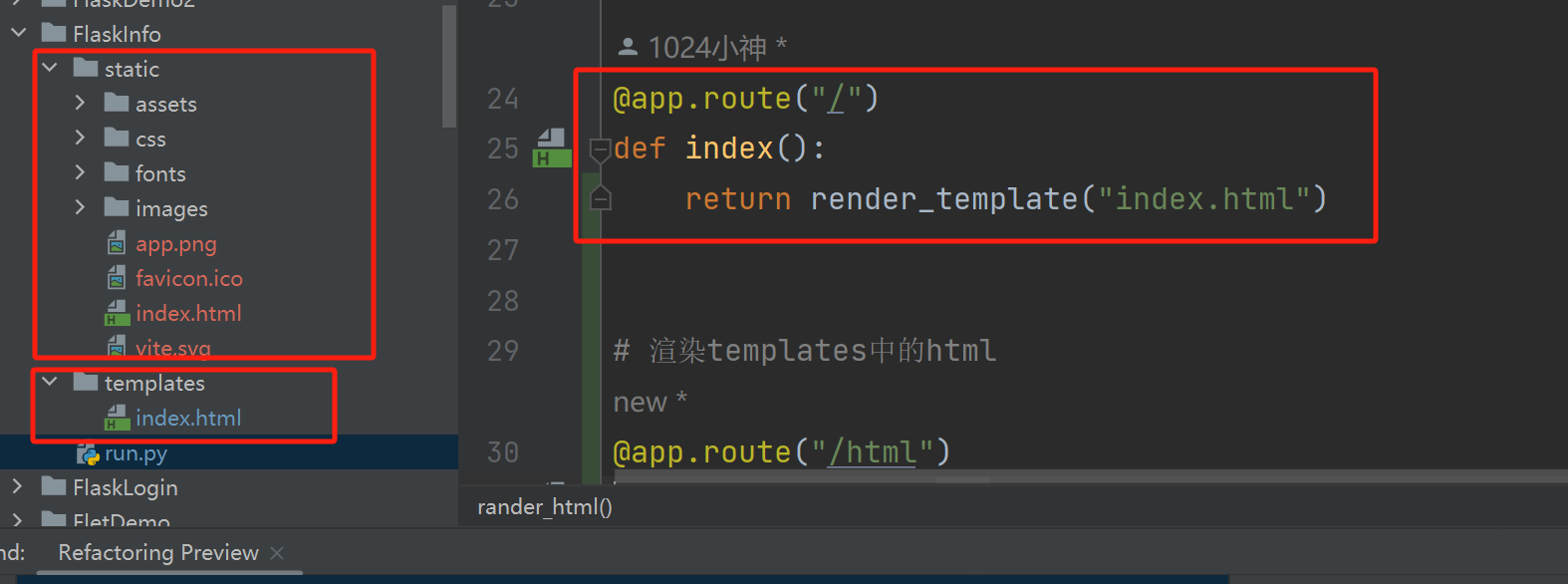
3.flask的模板文件放置
flask项目根目录要有templates文件夹和static文件夹,用于存储vue打包后的模板文件和静态文件

在flask中映射模板文件:
- from flask import Flask, jsonify, request, render_template
-
- app = Flask(__name__, static_url_path='/',
- static_folder='static', template_folder='templates')
-
-
- @app.route("/")
- def index():
- return render_template("index.html")
-
-
- # @app.route("/v1/server/nfcadduser", methods=["POST"])
- # def add_user_nfc():
- # data_json = request.form # 获取POST请求中的data参数
- # print(f"接收到的请求参数是: {data_json}")
- # data = {
- # "code": 200,
- # "data": data_json,
- # "msg": "操作成功"
- # }
- # return jsonify(data)
-
-
- if __name__ == '__main__':
- app.run(host="0.0.0.0", port=9080)

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Cpp五条/article/detail/70341
推荐阅读
相关标签


