- 1poi实现多个word文档合并,加超简单分页教程_poi合并word
- 2ncnn:提取所有层特征值
- 3git恢复rebase过程中遇到权限问题和丢失的提交_git reflog恢复
- 4区块链部署笔记(Centos7)包含fisco bcos与webase!_centos7 部署fisco bcos
- 5深入理解Python中的JSON模块:基础大总结与实战代码解析
- 6建筑类AIGC图像微调模型(LoRA)训练经验介绍
- 7Android APP自动化工具uiautomator2超详细环境搭建+例子演示_uiautomator2 安装(1)_安装uiautomator2
- 8【Gradle:新一代构建工具】学习笔记 3 Gradle进阶说明 3.30 拓展spring-boot-gradle-plugin插件
- 9moveit是如何控制机械臂运动的_moveit 控机械臂
- 10我用Python爬了4400条淘宝商品数据,竟发现了这些“潜规则”
Android View的绘制流程(3) -- 绘制Draw_android dispatchdraw
赞
踩
View的绘制
前两章说了有关View的一些基本知识,以及测量(Measure)、定位(Layout),就直奔主题了,有兴趣的小伙伴可以到主页看前两篇文章。
Draw方法绘制,要遵循一定的顺序:
1:画背景
2:画边缘
3:画自身:onDraw方法
4:画子View:dispatchDraw方法
5:画滚动条

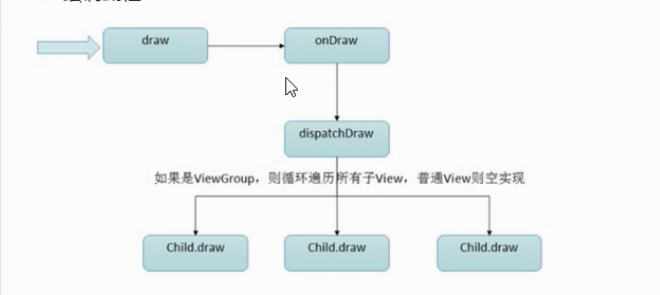
View绘制的流程图
老规矩,上源码,在View类中查找Draw方法。

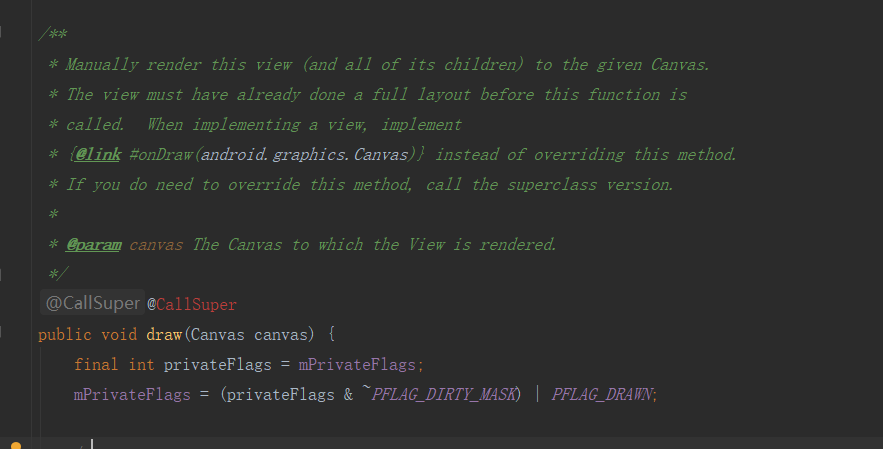
Draw方法源码截图
先看Draw方法上方的方法描述,意思是用来渲染(绘制)View的,包括他里面的孩子(View),通过给定的Canvas,需要在完全定位之后才能调用这个方法,当你想实现一个view的时候,你需要调用这个onDraw方法,代替实现这个方法(意思就是你需要自己画的时候,需要用onDraw,而不是Draw方法) 拿我们的Canvas来渲染(绘制)我们的界面。
注:说点题外话,个人认为,阅读源码的时候,首先别着急看代码怎么写,怎么实现的,需要先看每个方法上方的英文注释,都是解释该方法是干嘛的,能更快的更深层次的阅读理解源码,读源码能提高你的代码质量是真的,你能看到源码的紧密性,严谨性。
↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓
回归正题

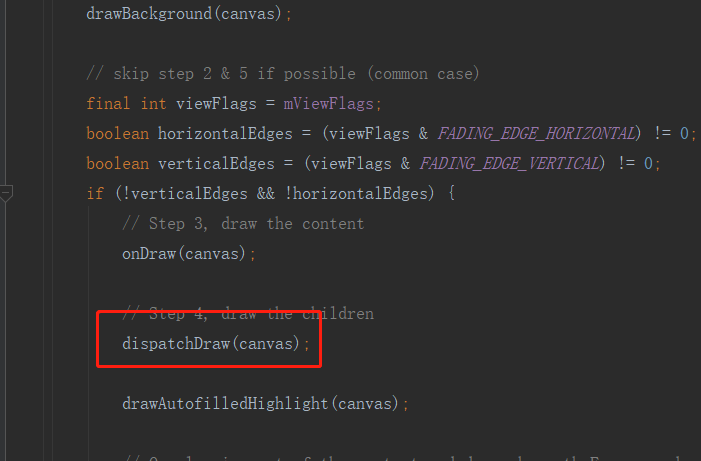
Draw方法源码部分截图
上图为Draw方法源码部分截图,其实上方也没什么东西,只是几行注释,告诉你绘制的顺序,我在这篇文章开头也已经标记顺序1,2,3...了,然后红框上方的onDraw方法进去之后是空的(自己绘制的时候写onDraw方法),特别是看红框内的方法dispatchDraw(),该方法上方的注释也很清楚,意思是画孩子(子View)点进去看一下

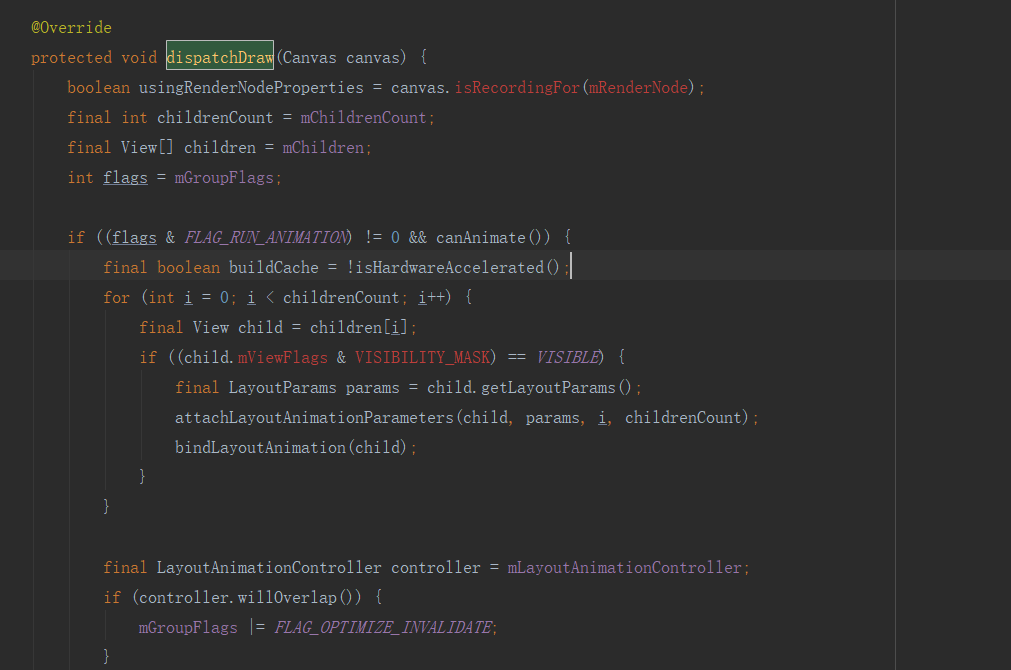
dispatchDraw源码截图
在最上面的流程图中,能看到,dispatchDraw之后,我们应该调用的是child.draw方法,来绘制孩子(子View),上方截图只是循环所有的子View,并设置动画之类的等等,我们重要的是找child.draw方法,结果找了两圈没找到,那肯定是调用了某个方法,在那个方法中调用了child.draw方法

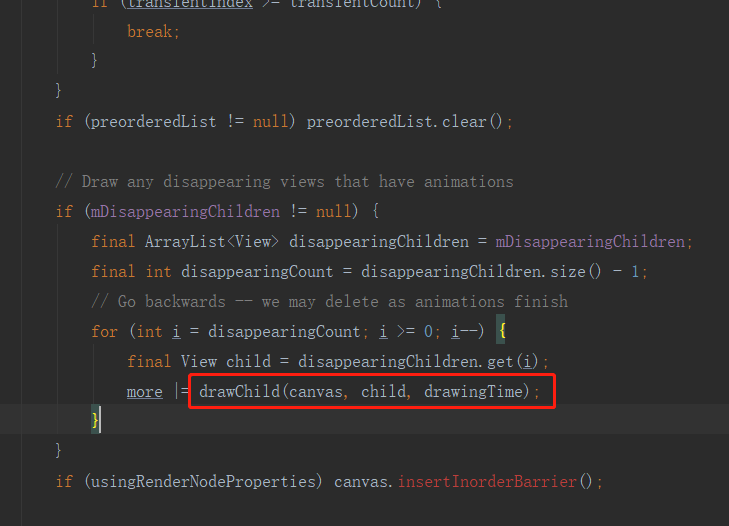
dispatchDraw方法部分源码截图
在dispatchDraw方法中找了两圈没找到child.draw方法,那肯定是调用了某个方法,在某个方法中调用了child.draw方法,那我就铁着头找方法,看哪个方法看着像,诶,找到一个drawChild方法,从字面意思上看,就是绘制孩子(绘制子View)点进去看一下。

drawChild源码截图
就一行代码,return child.draw(canvas,this,drawingTime),在这里进行了绘制View的代码。
如果你看了上一章定位Layout的文章,你会觉得Draw(绘制)和layout(定位)的流程很像,源码也很像,


